Как создать личный блог с Hugo и Netlify
6 декабря 2022 г.В этой статье я расскажу о пошаговом методе, который я использовал при создании веб-сайта блога с помощью генератора статических сайтов Hugo и развернуть его в Netlify. В процессе я столкнулся с небольшими ошибками; Я их тоже развлеку. Приступим.
Поскольку я использую Windows, команды могут отличаться, следуйте официальной документации при создании собственного веб-сайта с помощью Hugo. Кроме того, я запускаю все команды на git bash.
Шаг 1
Создайте любую папку на рабочем столе и откройте git bash. Теперь пришло время установить Hugo.
choco install hugo -confirm
Или, если вам нужна «расширенная» версия Sass/SCSS: для какой-либо поддерживаемой темы. Лучше установить его из cmd, запустив от имени администратора.
choco install hugo-extended -confirm
Шаг 2
Теперь пришло время создать новый веб-сайт и добавить к нему крутую тему. Вы можете выбрать любую тему из библиотеки тем Hugo. Запустите приведенные ниже команды.
// Choose your site name in place of blognerd
hugo new site blognerd
Приведенное выше действие создаст новый сайт Hugo в папке с именем blognerd.
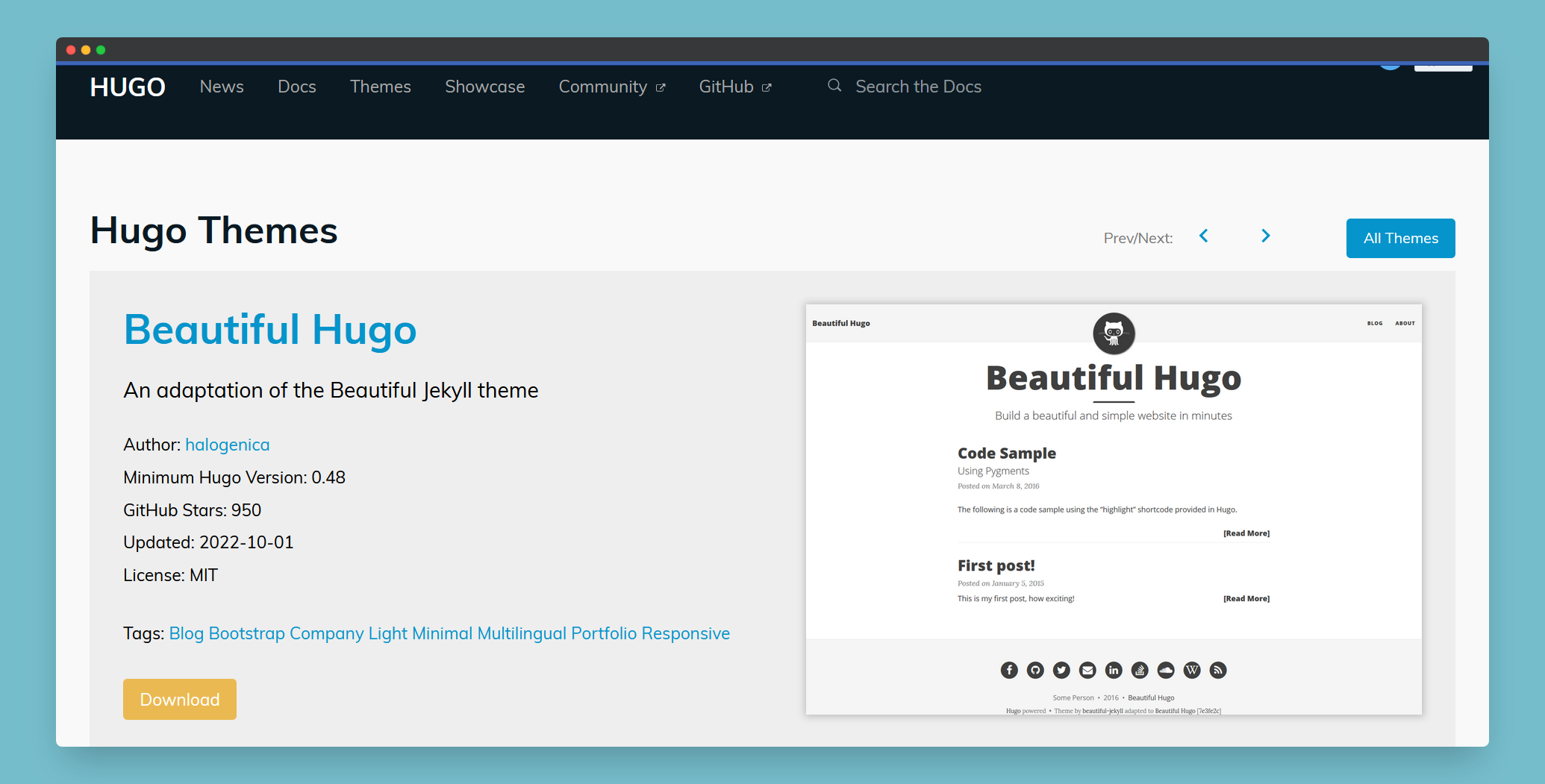
Пришло время добавить тему на сайт. Список тем для рассмотрения см. в библиотеке тем. Я использую тему Прекрасный Хьюго.
cd blognerd
git init

git submodule add https://github.com/halogenica/beautifulhugo.git themes/beautifulhugo
Теперь добавьте тему в конфигурацию сайта:
echo theme = "beautifulhugo" >> config.toml
Шаг 3
Пришло время добавить контент на только что созданный сайт. Вы также можете добавить их вручную, но я создаю это с помощью команд.
hugo new posts/my-first-post.md
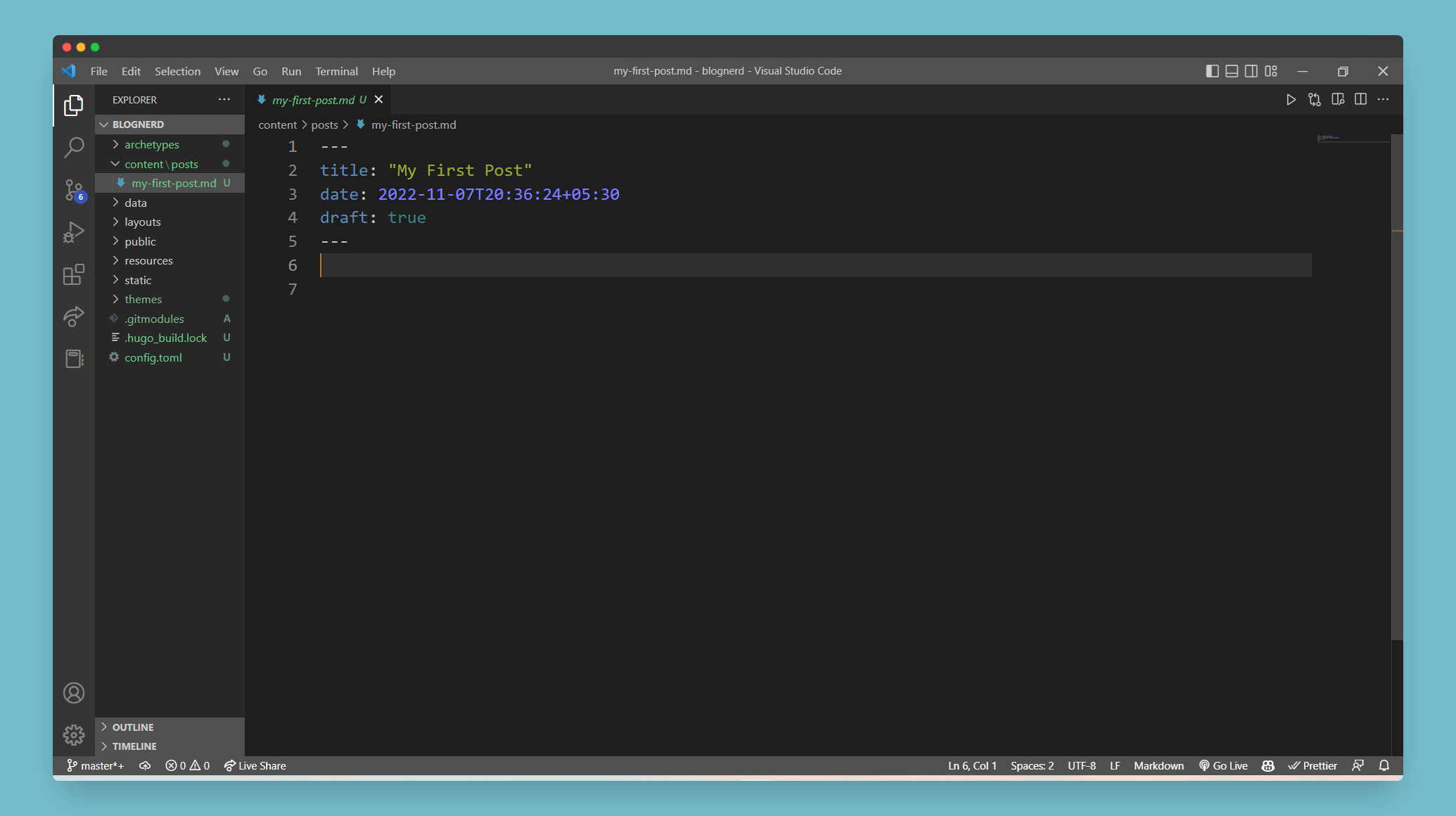
Теперь откройте всю папку в любом редакторе кода, я использую VS Code. Отредактируйте свой пост, как хотите. Вы можете увидеть скриншот моего редактора ниже для справки файлов сообщений.
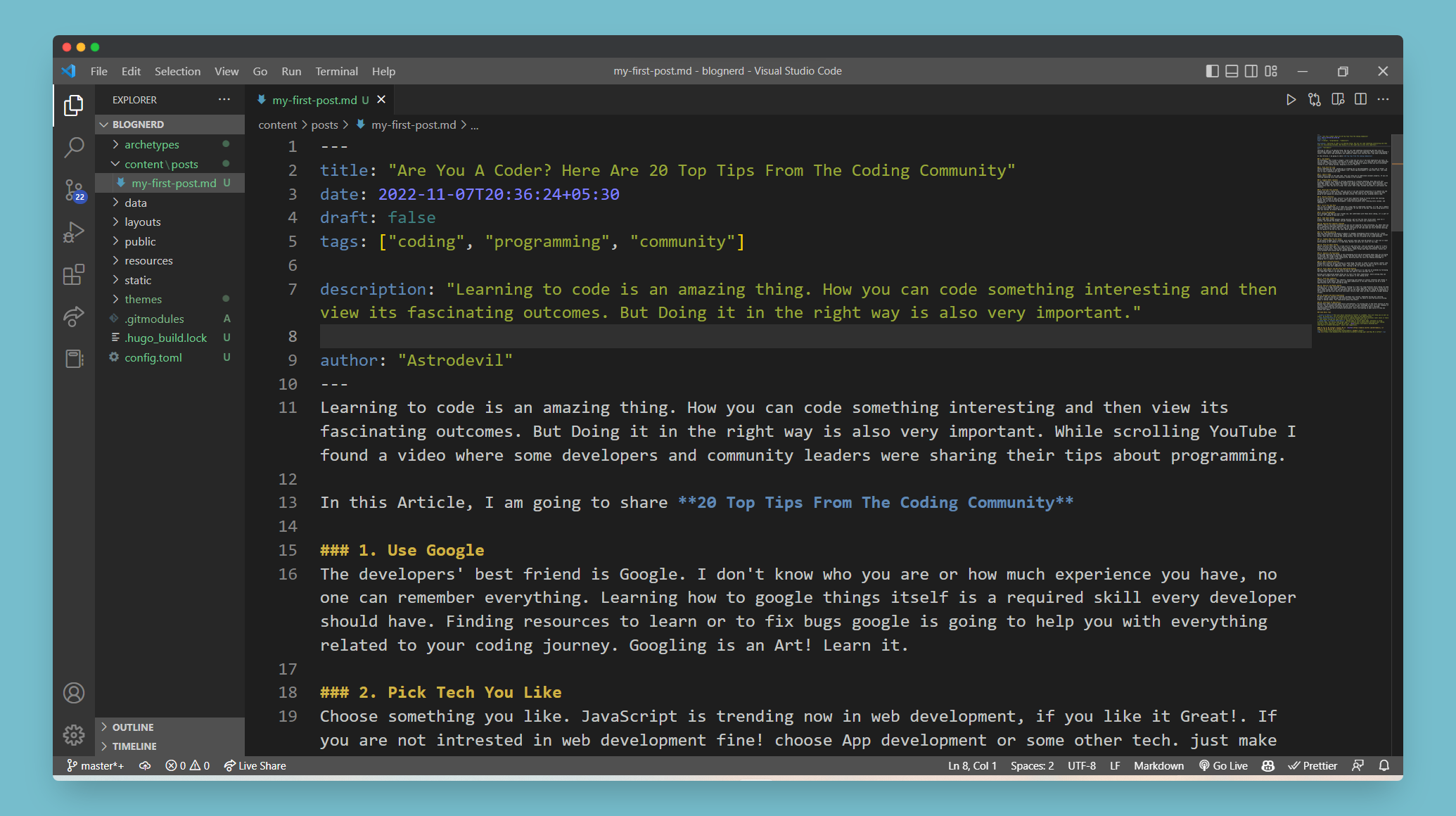
Приведенный выше контент может отличаться в зависимости от используемой вами темы. Я собираюсь добавить в этот пост один из материалов моей статьи, например, см. скриншот ниже. Вы можете редактировать метаданные между --- соответствующим образом.
Шаг 4
Настало время протестировать сайт, который мы создали, запустив сервер Hugo.
hugo server -D //run only this command
Start building sites …
hugo v0.105.0-0e3b42b4a9bdeb4d866210819fc6ddcf51582ffa+extended windows/amd64 BuildDate=2022-10-28T12:29:05Z VendorInfo=gohugoio
| EN
-------------------+------
Pages | 10
Paginator pages | 0
Non-page files | 0
Static files | 184
Processed images | 0
Aliases | 2
Sitemaps | 1
Cleaned | 0
Built in 4884 ms
Вы можете проверить просмотр в реальном времени на http://localhost:1313/
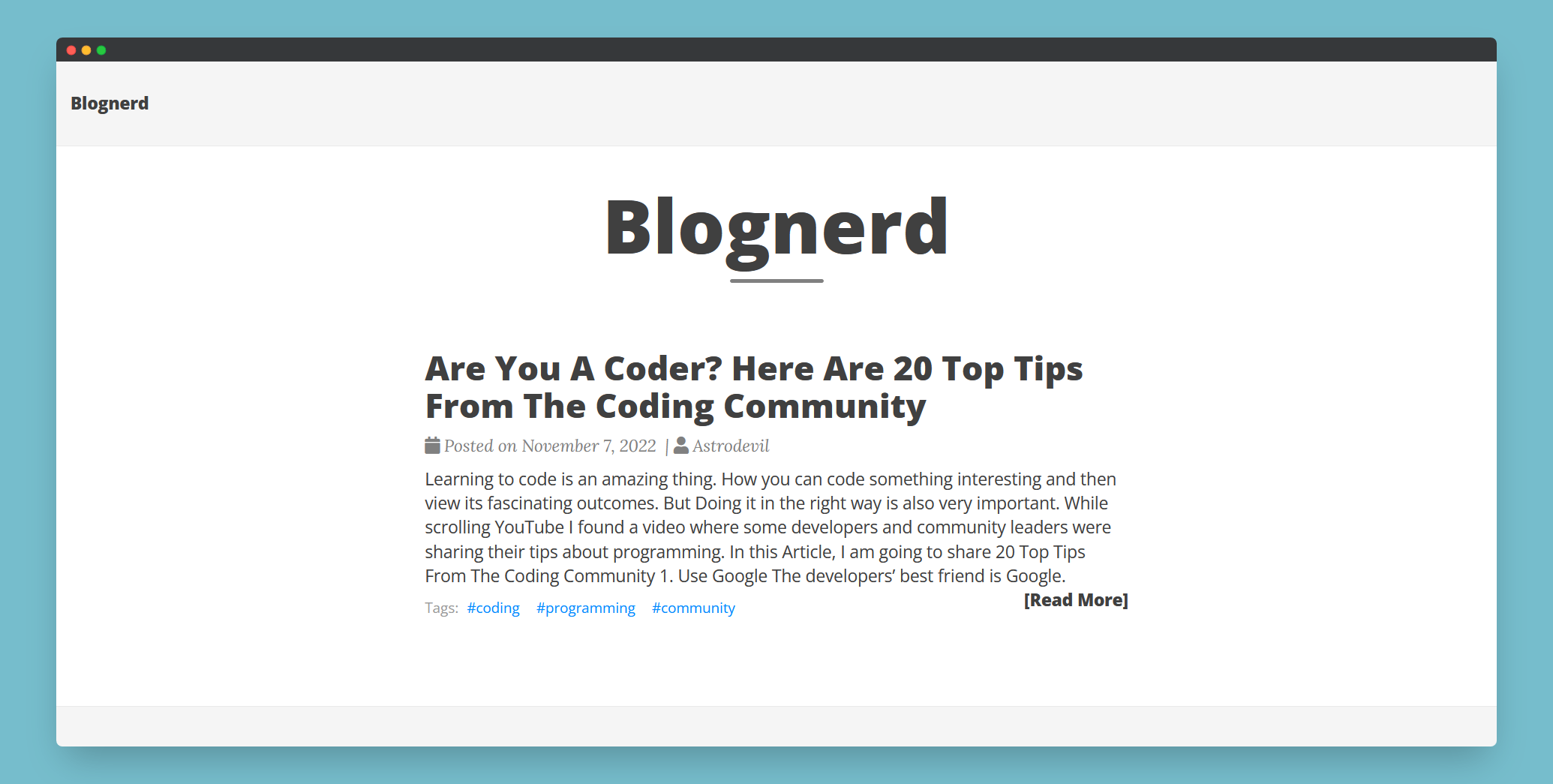
Вот мой вид в реальном времени...
Шаг 5
Пришло время внести последний штрих в только что созданный сайт. Вы можете настроить тему или настроить сайт, открыв config.toml в текстовом редакторе и отредактировав его соответствующим образом. В этой теме мне помогли их readme на GitHub.
Теперь пришло время создать статический сайт. Запустите приведенную ниже команду после закрытия сервера Hugo, нажав Ctrl+c
hugo -D //run only this command
Start building sites …
hugo v0.105.0-0e3b42b4a9bdeb4d866210819fc6ddcf51582ffa+extended windows/amd64 BuildDate=2022-10-28T12:29:05Z VendorInfo=gohugoio
| EN
-------------------+------
Pages | 16
Paginator pages | 0
Non-page files | 0
Static files | 184
Processed images | 0
Aliases | 5
Sitemaps | 1
Cleaned | 0
Total in 763 ms
Шаг 6
Теперь все настроено. Вы можете добавить больше контента в блог или настроить сайт в соответствии с вашими требованиями. Теперь осталось развернуть его на Netlify.
У меня установлен Netlify CLI, поэтому я перехожу к последнему шагу. Вы можете установить его, перейдя в официальные документы Netlify и войдя в свою учетную запись.
После установки выполните следующие команды:
netlify dev
Он откроет живой сервер Netlify по адресу http://localhost:8888. Проверив все на своем сайте, закройте сервер Netlify, нажав Ctrl+c. Время развертывания..
netlify deploy //run only this command
This folder isn't linked to a site yet
? What would you like to do? (Use arrow keys)
> Link this directory to an existing site
+ Create & configure a new site
Следуйте инструкциям и выберите каталог (.). Теперь разверните производство.
netlify deploy --prod
// select public directory
Ура! Теперь вы можете получить доступ к своему действующему веб-сайту с доменом Netlify с панели управления Netlify. Я создал еще один сайт, и он развернут, проверьте мой действующий сайт здесь...
Если вы ❤️ мой контент! Свяжитесь со мной в Twitter или поддержите меня, купив Мне Кофе☕
Также опубликовано здесь
Оригинал