
Как создать современный скелетный загрузчик в React для улучшения взаимодействия с пользователем
16 марта 2023 г.У всех нас был момент, когда мы не знали, делает ли веб-сайт, к которому мы обращаемся, что-то в фоновом режиме, или он просто дал сбой и заставил нас ждать ответа.
Эта неуверенность, связанная с незнанием того, что происходит, вызывает ужасный пользовательский опыт, на который сегодня мы, как веб-разработчики, должны обращать пристальное внимание.
Всякий раз, когда мы делаем запрос к нашему серверу или какой-либо другой внешней службе, есть время, в течение которого наше приложение ожидает получения запрошенной информации. Именно в этот момент мы должны сообщить пользователю, что что-то происходит.
Чтобы решить эту проблему, мы будем использовать Skeleton Loaders, которые представляют собой современную форму традиционных Spinners и Loaders. Спиннеры и загрузчики выполняют свою функцию информирования пользователей о том, что для загрузки контента потребуется время, но для современной веб-разработки они устаревают.
Что такое скелетные загрузчики?
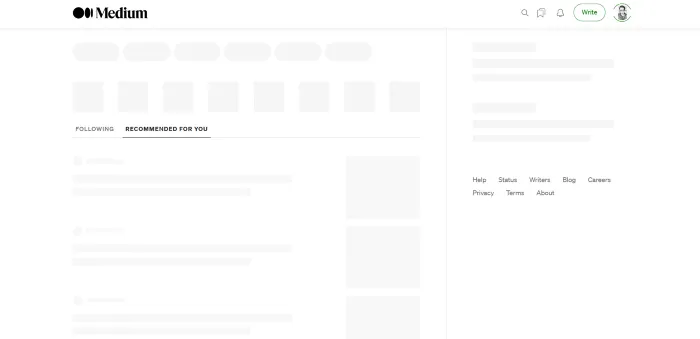
Скелет загрузки – это версия пользовательского интерфейса, которая не включает фактическое содержимое, а вместо этого имитирует макет страницы, отображая элементы, похожие на фактическое содержимое, по мере его загрузки и доступности.
Скелетное отображение представляет собой каркасную структуру страницы с полями-заполнителями для текста и изображений.
Скелетный пользовательский интерфейс напоминает фактический пользовательский интерфейс страницы, поэтому пользователи поймут, как быстро будет загружаться веб-приложение или мобильное приложение, еще до отображения содержимого. Вот несколько причин, по которым вы, возможно, захотите рассмотреть возможность использования каркасных экранов в своем следующем проекте:
* Имитация макета страницы проще с каркасным экраном, * Контент загружается постепенно (не весь сразу).
Скелетная загрузка также известна как:
- каркасные экраны
- элементы-призраки
- заполнители содержания
- загрузчики контента

Реагировать на загрузку скелета
Плюсы
- Он основан на API и имеет один компонент со реквизитами для всех настроек.
- Его можно использовать как отдельный скелетный компонент, а также непосредственно внутри любого компонента, что делает его гибким.
- Он поддерживает создание тем и анимацию Pulse.
Минусы
- Это легко реализовать для простого пользовательского интерфейса Skeleton, но сложно для более сложных скелетов.
- Наличие отдельного скелетного компонента усложнит поддержку при изменении пользовательского интерфейса и стилей.
Создание скелетного загрузчика для страницы галереи продуктов электронной коммерции
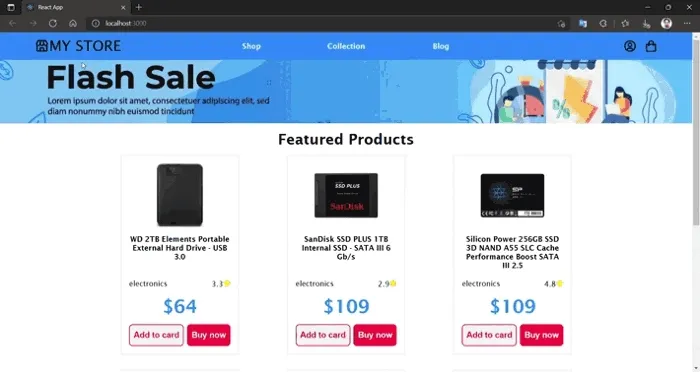
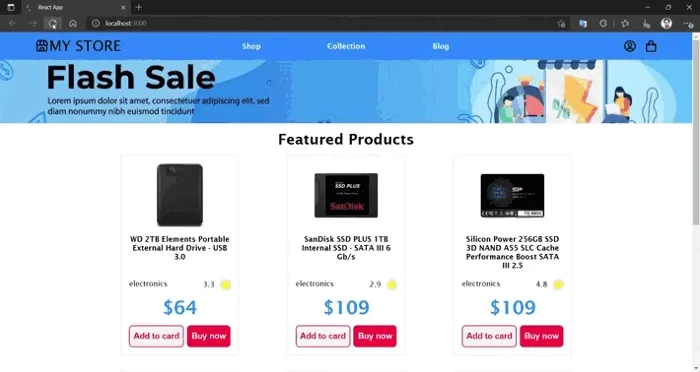
В этом руководстве мы создадим галерею продуктов, объясняющую основные свойства, предлагаемые библиотекой. Вот что мы будем развивать:


Начнем с создания нового проекта с помощью:
npx create-react-app my-app
Следующее, что нужно сделать, это установить библиотеки, которые мы будем использовать. В этом случае мы будем использовать styled-components для стилей, react-icons для значков, axios для выборки данных и конечно, реагировать-загрузку-скелета.
npm i styled-components react-icons axios react-loading-skeleton
После этого создаем следующую структуру проекта:
src/
├── assets/
│ └── banner.jpg
├── components/
│ ├── Banner.js
│ ├── Gallery.js
│ └── Header.js
├── pages/
│ └── Plp.js
├── styles/
│ └── GlobalStyles.js
├── App.js
└── index.js
Как видите, это очень простой проект, в котором нас интересуют только компоненты Banner.js и Gallery.js, где мы реализовали загрузку скелета.
Остальные компоненты предназначены только для формирования проекта и имитации страницы продукта электронной коммерции. Я оставлю репозиторий в конце поста.
Теперь давайте начнем объяснять, что нас интересует в проекте. Во-первых, мы собираемся добавить несколько фиктивных продуктов, чтобы показать их в нашей галерее. Для этого мы будем использовать fakeStoreAPI — бесплатный онлайн-API REST, который вы можете использовать, когда вам нужно.
axios.get('https://fakestoreapi.com/products/category/electronics/') .then(({ data }) => {
setProducts(data)
setLoading(false)
})
С этой конечной точкой мы получаем JSON с фиктивными продуктами из категории электроники и получаем такой ответ:
[
{
"id": 9,
"title": "WD 2TB Elements Portable External Hard Drive - USB 3.0 ",
"price": 64,
"description": "USB 3.0 and USB 2.0 ...",
"image": "https://fakestoreapi.com/img/61IBBVJvSDL._AC_SY879_.jpg",
"rating": {
"rate": 3.3,
"count": 203
}
},
{
"id": 10,
"title": "SanDisk SSD PLUS 1TB Internal SSD - SATA III 6 Gb/s",
"price": 109,
"description": "Easy upgrade for ...",
"category": "electronics",
"image": "https://fakestoreapi.com/img/61U7T1koQqL._AC_SX679_.jpg",
"rating": {
"rate": 2.9,
"count": 470
}
},
...
]
Следующим шагом является неправильное использование данных, полученных от API, и создание карточки товара для каждого товара.
<GalleryStyles>
<h2 className='gallery__title'>Featured Products</h2>
<div className='gallery__grid'>
{products &&
products.map(product => {
return (
<section key={product.id}>
<article className='item'>
<div className='item-img'>
<img src={product.image} alt=''/>
</div>
<h3 className='item-title'>{product.title}</h3>
<div className='item-info'>
<span>{product.category}</span>
<div className='item-rating'>
<span>{product.rating.rate}</span>
<span className='item-start'>
<FaStar fill='yellow' /></span>
</div>
</div>
<h3 className='item-price'>${product.price}</h3>
<div className='item__btns'>
<button className='item__btnadd'>
Add to card
</button>
<button className='item__btnbuy'>
Buy now
</button>
</div>
</article>
</section>
)
})
}
</div>
</GalleryStyles>
Теперь, когда мы создали нашу галерею, мы переходим к созданию скелетной загрузки каждой карточки продукта. Первое, что нужно сделать, это импортировать библиотеку и стили CSS.
import Skeleton, { SkeletonTheme } from 'react-loading-skeleton'
import 'react-loading-skeleton/dist/skeleton.css'
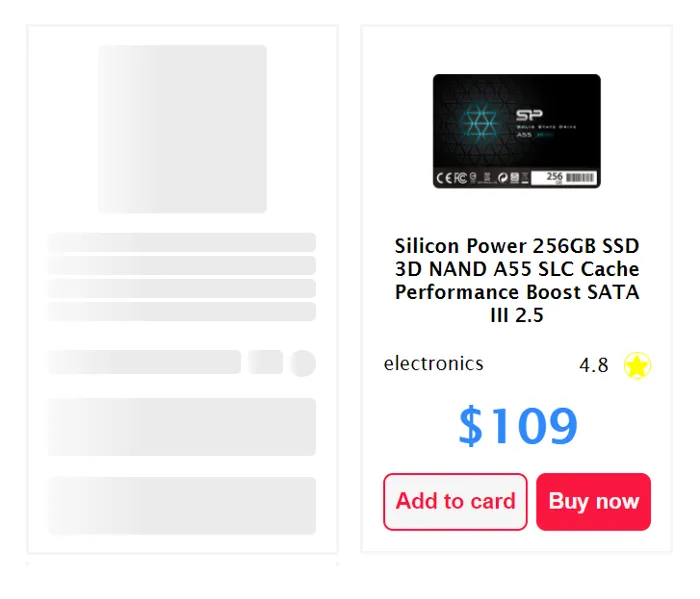
Как мы видели ранее, загрузка скелета в основном основана на создании макета как можно ближе к компоненту, который мы хотим представить. Итак, мы скопируем как таковую структуру компонента, который находится внутри тега <Section>, который является карточкой продукта, которую мы хотим представить.
Чтобы структура была как можно более похожей, мы постараемся соблюдать все теги HTML, которые мы использовали для компоновки компонента, а также классов. Магия Skeleton Loading заключается в замене содержимого каждого элемента его компонентом <Skeleton/>.
<section>
<article className='item'>
<div className='item-img'>
<Skeleton width={140} height={140} />
</div>
<h3 className='item-title'><Skeleton count={4} /></h3>
<div className='item-info'>
<Skeleton width={160} height={20} />
<Skeleton width={30} height={20} />
<Skeleton width={22} height={22} circle={true} />
</div>
<Skeleton height={48} count={2} className='skeleton' />
</article>
</section>
Хотя мы можем оставить компонент <Skeleton/> по умолчанию без изменения каких-либо свойств, он работает правильно, но мы можем заметить, что наш скелет не очень похож на наш окончательный компонент, поэтому мы будем использовать некоторые его свойств, чтобы сделать его более похожим.
Загрузка реакции скелета предоставляет нам несколько свойств для стилизации нашего скелета.
* С помощью width и height мы добавляем ширину и высоту скелета в пикселях.
* С помощью circle мы делаем скелет круглой фигурой, и это свойство является логическим.
* У нас также есть count, который воспроизводит n количество скелетов или рядов скелетов, как мы это указываем.
* Точно так же мы можем изменить скорость анимации, которая по умолчанию составляет 0,2, и мы делаем это с помощью свойства duration.
* Кроме того, библиотека предлагает нам возможность изменить цвета скелета, мы делаем это с помощью компонента <SkeletonTheme>, где мы можем изменить основной цвет и цвет анимации.< /p>
<SkeletonTheme color='#F5F5F5' highlightColor='#ffffff'></SkeletonTheme>
Есть и другие свойства, но в этом уроке мы используем только наиболее часто используемые. Теперь мы видим, что наш Skeleton уже намного больше похож на нашу карточку продукта.
n  Наконец, у нас есть проблема: мы не знаем, сколько элементов вернется к нам в данных, которые мы используем. Поэтому мы не знаем, сколько Скелетов нам нужно раскрасить. Это решается, если мы определили пагинацию в галерее, тогда мы уже знаем, что для каждой страницы мы покажем n количество элементов.
Наконец, у нас есть проблема: мы не знаем, сколько элементов вернется к нам в данных, которые мы используем. Поэтому мы не знаем, сколько Скелетов нам нужно раскрасить. Это решается, если мы определили пагинацию в галерее, тогда мы уже знаем, что для каждой страницы мы покажем n количество элементов.
Если у нас не реализована нумерация страниц, мы могли бы определить определенное количество скелетов, которые мы хотим отобразить, или проверить, сколько элементов видно в окне просмотра, чтобы отобразить необходимые скелеты.
* Посмотрите демо здесь. * Репозиторий проекта здесь.
Заключение
Как мы видим, создать загрузку скелетов для наших веб-сайтов и добавить удобство для пользователей несложно.
Однако есть моменты, которые следует учитывать при реализации скелетов. Например, если нам нужна быстрая разработка, использовать их не рекомендуется, потому что они добавляют еще один слой логики к нашим компонентам; кроме того, если мы все еще находимся в разработке компонентов, они могут меняться несколько раз, и нам придется делать то же самое с нашими скелетами каждый раз, когда мы изменяем дизайн нашего компонента.
Я бы порекомендовал реализовать загрузку скелета в конце нашего проекта, когда у нас есть окончательный дизайн каждого компонента, или оставить простой скелет, представляющий только контейнер компонента, и в конце разработки дать окончательную структуру нашего дизайн для скелета.
Несомненно, они являются отличной альтернативой тому, чтобы не видеть пустые экраны.
:::информация Также опубликовано здесь.
:::
Оригинал

