Как создать портфолио на GitHub
13 июня 2023 г.Научиться создавать портфолио на GitHub – это отличный способ продемонстрировать свою работу в качестве Младший разработчик и сделайте так, чтобы потенциальные работодатели или сотрудники могли легко увидеть, что вы можете сделать. В этом пошаговом руководстве мы рассмотрим процесс создания портфолио с помощью GitHub Pages.
Шаг 1. Создайте учетную запись GitHub
Если у вас его еще нет, создайте учетную запись GitHub. Это даст вам доступ ко всем инструментам, необходимым для создания вашего портфолио.
Шаг 2. Создайте новый репозиторий
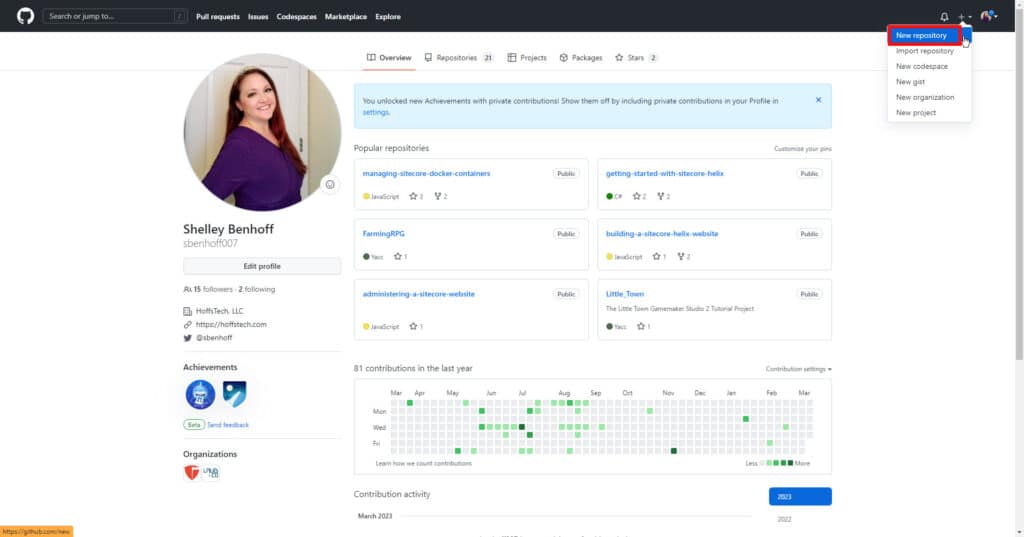
После входа в GitHub нажмите кнопку "+" в правом верхнем углу экрана и выберите "Новый репозиторий". Дайте вашему репозиторию имя (например, «портфолио») и выберите «Общедоступный». Затем нажмите «Создать репозиторий».
Создать репозиторий GitHub
Шаг 3. Включите страницы GitHub
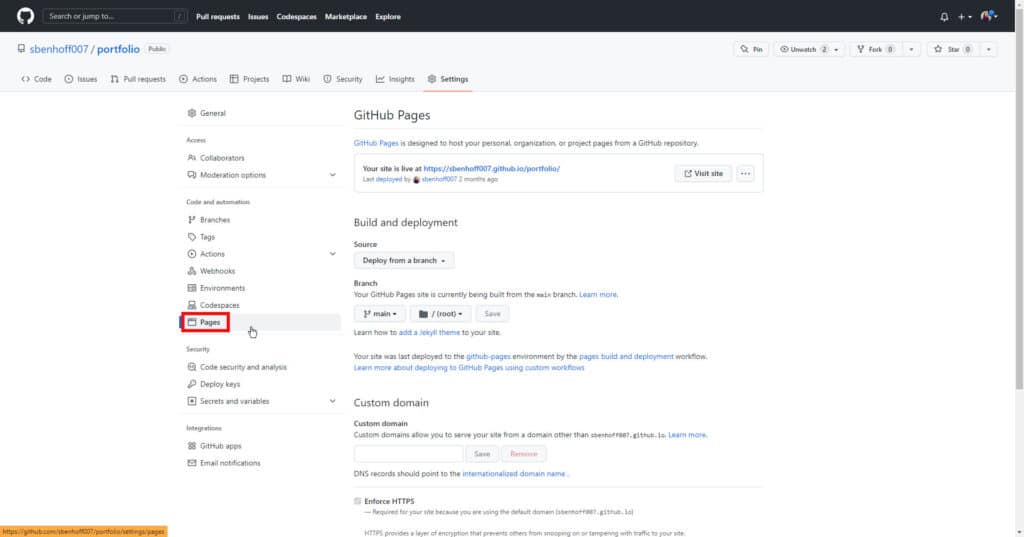
На вкладке «Настройки» вашего репозитория прокрутите вниз до раздела «Страницы GitHub» и выберите ветку «Основная» в качестве источника. Это активирует GitHub Pages для вашего репозитория и запустит ваше портфолио по адресу «https://[username].github.io/[repository-name]».
Создание страниц GitHub
Шаг 4. Клонируйте репозиторий
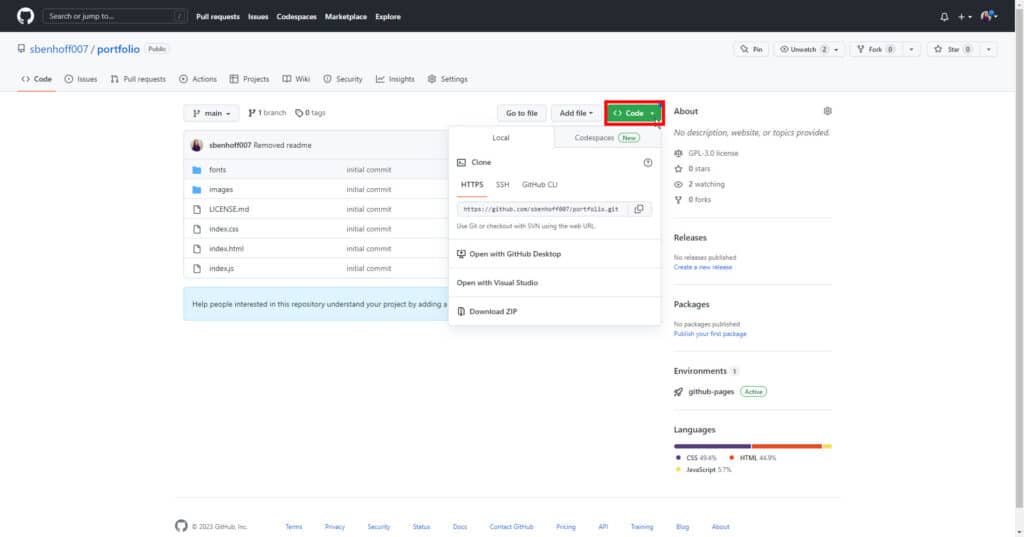
Далее вам нужно клонировать репозиторий на локальный компьютер. Вы можете сделать это либо с помощью GitHub Desktop, либо с помощью командной строки, в зависимости от того, что вы предпочитаете. Вы можете найти инструкции для этого в раскрывающемся списке кода в вашем репозитории, и вы можете клонировать свой репозиторий в любое место на вашем локальном компьютере.
Клонировать репозиторий GitHub
Шаг 5. Создайте HTML и CSS для своего портфолио
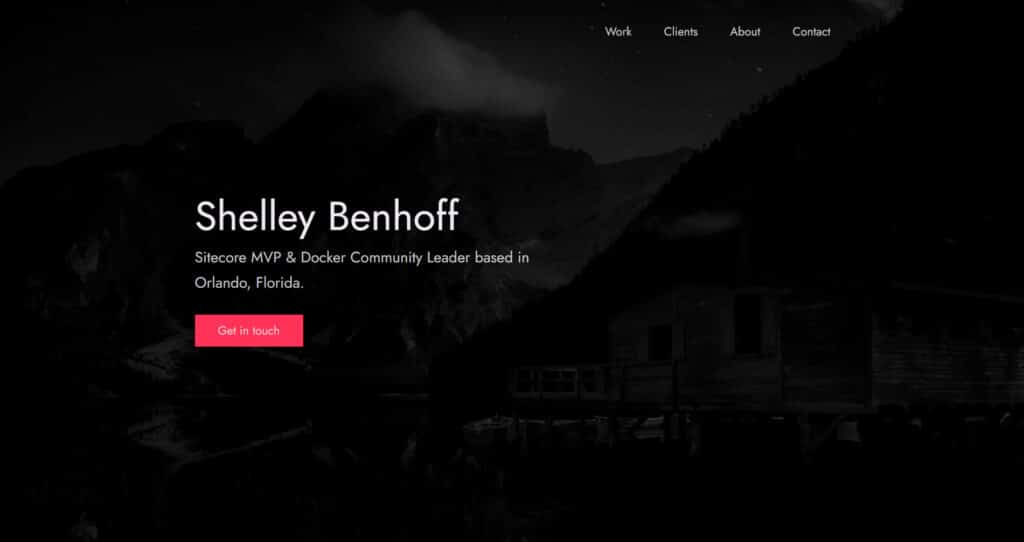
Пришло время создать HTML и CSS, которые будут составлять страницы вашего портфолио. Вы можете сделать это с помощью редактора кода, такого как Visual Studio Code, или вы можете использовать фреймворк, такой как Bootstrap, чтобы упростить процесс. Существует также множество бесплатных шаблонов, которые помогут вам начать работу. Вот ссылка на шаблон, который я использую.
Вы также можете включить скриншоты и краткое описание своих проектов, чтобы дать посетителям представление о том, над чем вы работали.
Шаблон портфолио GitHub
Шаг 5. Оптимизация для SEO
Чтобы оптимизировать свое портфолио для поисковых систем, не забудьте включить в файлы HTML ключевые слова, в том числе наборы навыков, в заголовок, описание и заголовки. Вы также можете добавить метатеги, чтобы помочь поисковым системам понять, о чем ваше портфолио.
Шаг 7. Поделитесь своим портфолио
После того как вы закончите создание своего портфолио, отправьте код в свой репозиторий. Вы можете сделать это с помощью панели управления исходным кодом для VSCode.
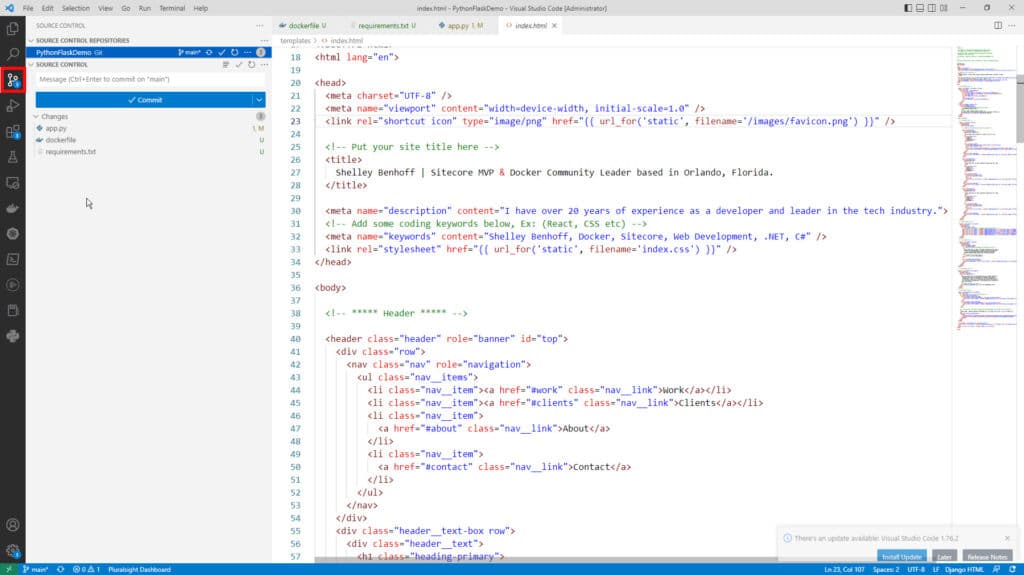
Контроль версий VSCode
Если вы вернетесь к настройкам репозитория, вы должны увидеть URL своего веб-сайта. Вы можете поделиться ссылкой на свое портфолио в своих учетных записях в социальных сетях, на своем личном веб-сайте или в электронной подписи.
Вот и все! Следуя этим простым шагам, вы получите профессионально выглядящее портфолио, демонстрирующее ваши навыки и позволяющее потенциальным работодателям или сотрудникам узнать о вас больше.
Узнайте больше советов о том, как создать портфолио GitHub, в моем информационном бюллетене о технической карьере!
:::информация Также опубликовано здесь.
:::
Оригинал