
Как проверить доступность в Интернете с помощью Lighthouse
14 марта 2022 г.Доступность должна быть главным приоритетом для разработки новых технологий. Существует множество инструментов, позволяющих проверить, доступен ли ваш сайт. Эти инструменты могут оценивать и регистрировать ошибки доступности, присутствующие на вашем веб-сайте. Одним из таких инструментов является Lighthouse. Lighthouse — это бесплатное расширение для Chrome, разработанное Google.
Как указано на их веб-сайте;
«Lighthouse — это автоматизированный инструмент с открытым исходным кодом для повышения производительности, качества и корректности ваших веб-приложений.
При аудите страницы Lighthouse запускает множество тестов на странице, а затем создает отчет о том, насколько хорошо страница работала. Отсюда вы можете использовать неудачные тесты как индикаторы того, что вы можете сделать, чтобы улучшить свое приложение». (Маяк)
Lighthouse можно скачать бесплатно по следующей ссылке и использовать как расширение для Chrome. После загрузки Lighthouse вы можете запускать отчеты на определенных веб-страницах.
https://developers.google.com/web/tools/lighthouse
Шаги для начала:
Сначала загрузите Lighthouse как расширение для Chrome по этой ссылке. Это расширение для Chrome бесплатное.
После загрузки вы можете закрепить его рядом с браузером. Это позволит очень легко запустить необходимые тесты.
Далее вы попали на страницу, которую хотите проверить. Нажмите на значок маяка в браузере. Затем нажмите «Создать отчет».

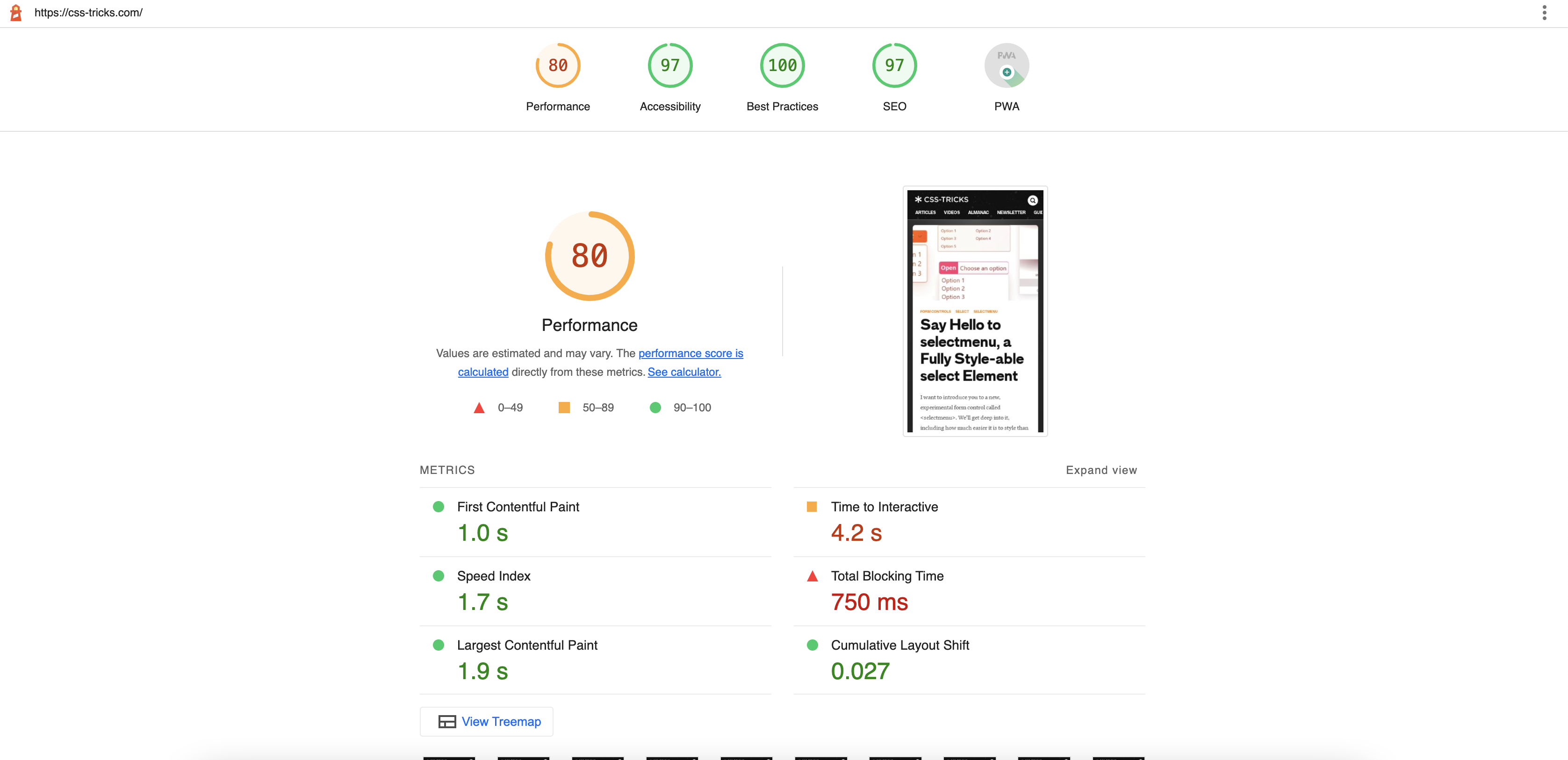
После того, как вы нажмете «Создать отчет», Lighthouse потребуется несколько минут, чтобы сгенерировать для вас отчет. Lighthouse откроет новую страницу, которая документирует, насколько хороша ваша страница.


Lighthouse оценивает 5 различных аспектов вашей страницы; Производительность, доступность, лучшие практики, SEO и PWA. Разработчики могут посмотреть, как их сайт оценивается в каждой из этих категорий. Сегодня мы рассмотрим доступность.
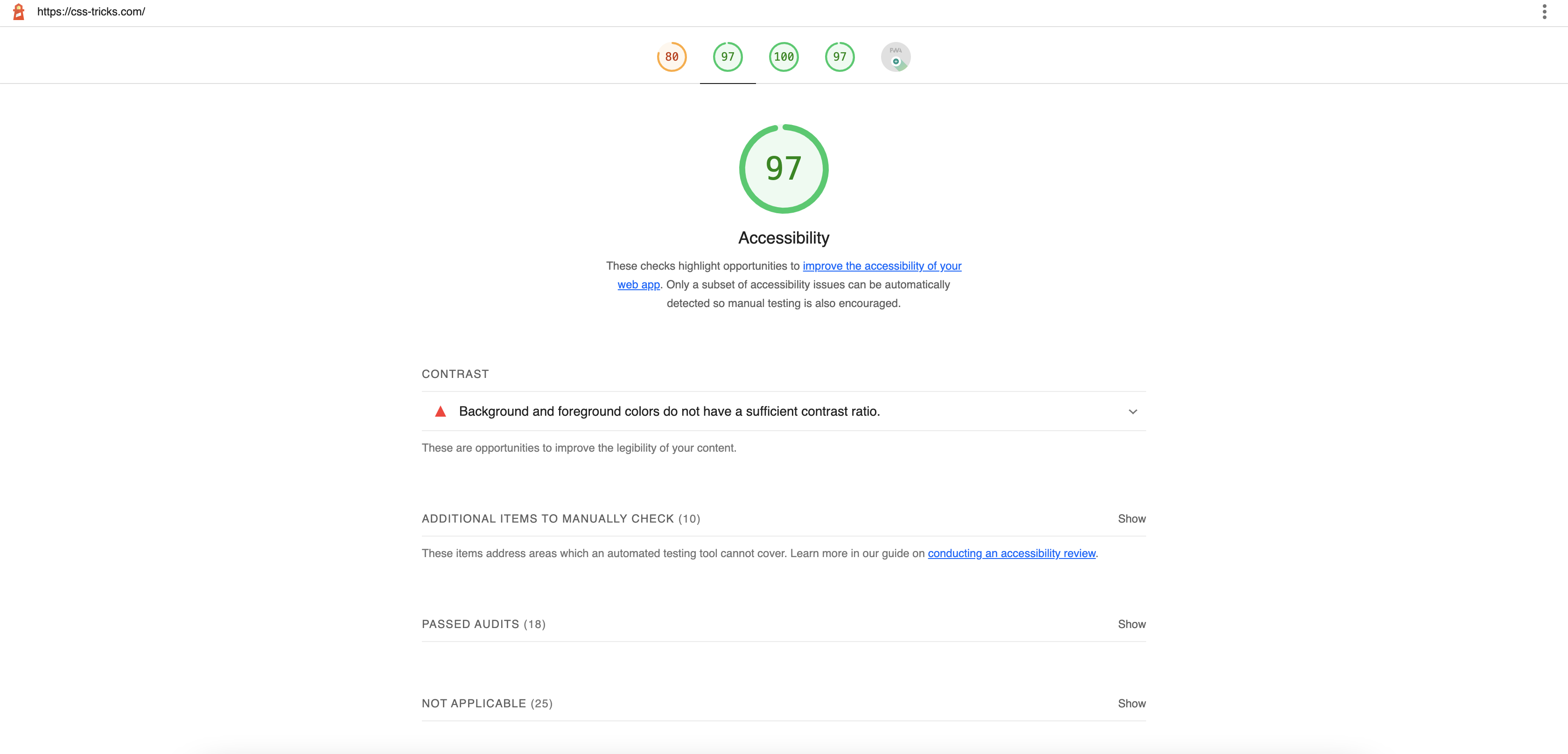
Чтобы продемонстрировать Lighthouse, я проверил CSS-Tricks. На домашней странице CSS-Tricks доступность получила 97 баллов. Вы можете прокрутить вниз, чтобы просмотреть ошибки доступности. На домашней странице CSS-Tricks есть одна ошибка доступности, а именно: «Цвета фона и переднего плана не имеют достаточного коэффициента контрастности. Ниже объясняется, почему это проблема доступности, заявляя: «Многим пользователям трудно или невозможно читать низкоконтрастный текст». Lighthouse даже ссылается на URL-адрес, по которому разработчик может узнать больше об этой конкретной проблеме доступности.

На снимке экрана выше вы можете видеть, что Lighthouse сделал снимок экрана областей, в которых есть эта проблема с доступностью, вместе с кодом, связанным с этим разделом. Lighthouse не только сообщает об ошибке доступности, но и делает скриншоты того, какие элементы не передают доступность вместе с соответствующим кодом, почему проблема заключается в ошибке доступности и как ее исправить. Lighthouse также позволяет пользователям узнать больше о конкретной проблеме доступности, чтобы они могли предотвратить возникновение этой проблемы в будущем.
Мы должны тестировать несколько страниц, когда мы запускаем аудит доступности, потому что у некоторых страниц могут быть проблемы, у других их нет.
Например, на домашней странице CSS-Tricks была только одна ошибка доступности. На странице статьи была ошибка «Цвета фона и переднего плана не имеют достаточной контрастности» и другая проблема, которая заключалась в том, что «Элементы заголовков не расположены в последовательно-убывающем порядке». Опять же, Lighthouse сообщил об ошибке, объяснил, почему возникла проблема, показал, где это не помогло разработчикам исправить эту ошибку специальных возможностей. Lighthouse объяснил эту ошибку доступности: «Правильно упорядоченные заголовки, которые не пропускают уровни, передают семантическую структуру страницы, облегчая навигацию и понимание при использовании вспомогательных технологий».
!) -qln-3-s-12.jpg)
Такие инструменты, как Lighthouse, могут помочь разработчикам увидеть ошибки доступности, которые генерирует их страница. Мы видим, что доступность элемента не работает, мы можем узнать, почему возникает проблема, и, самое главное, мы можем узнать, как ее исправить. Эти инструменты могут расширить наше понимание доступности.
Эти всплывающие подсказки могут улучшить наше понимание специальных возможностей и предотвратить возникновение проблем в будущем.
Оригинал


