Как создать децентрализованную благотворительную платформу с помощью Next.js, TypeScript и Solidity
17 января 2024 г.Что вы будете создавать, смотрите в живой демонстрации в тестовой сети Bitfinity и в git-репозиторий.
Введение
Добро пожаловать в это подробное руководство, в котором мы создадим децентрализованную благотворительную платформу Web3 с использованием Next.js, Solidity и TypeScript. К концу этого урока вы будете иметь четкое представление о:
* Создание динамических интерфейсов с помощью Next.js. * Создание смарт-контрактов Ethereum с помощью Solidity. * Включение статической проверки типов с помощью TypeScript. * Развертывание и взаимодействие с вашими смарт-контрактами. * Понимание основ благотворительных платформ на основе блокчейна.
В качестве бонуса за участие в этом уроке вы можете легко выиграть копию нашей престижной книги о том, как стать востребованным солидность разработчик. Это предложение бесплатно для первых 300 человек. Инструкции о том, как выиграть, смотрите в коротком видео ниже.
Предварительные условия
Для сборки вместе со мной вам потребуются следующие инструменты:
- Node.js
- Пряжа
- Git Bash
- Метамаска
- Next.js
- Надежность
- Инструментарий Redux
- CSS попутного ветра
Чтобы настроить MetaMask для этого руководства, посмотрите обучающее видео ниже:
https://www.youtube.com/watch?v=qV1mbFOtkxo&embedable=true
После завершения настройки вы имеете право получить бесплатную копию нашей книги. Чтобы заявить права на свою книгу, заполните форму и отправьте подтверждение работы.
Посмотрите следующие обучающие видеоролики и получите до трех -месяцы бесплатных премиум-курсов
Академия наставников Dapp, в том числе:
Начните свое путешествие с Bitfinity сегодня. Испытайте быстрый, простой и беспроблемный процесс разработки, создав свое первое децентрализованное приложение для отслеживания благотворительных пожертвований. Разверните свои смарт-контракты в сети Bitfinity и окажите положительное влияние.
С учетом сказанного, давайте перейдем к руководству и настроим наш проект.
Настройка
Мы начнем с клонирования подготовленного внешнего репозитория и настройки переменных среды. Выполните следующие команды:
git clone https://github.com/Daltonic/dappFundsX
cd dappFundsX
yarn install
git checkout no_redux_no_blockchain
Затем создайте файл .env в корне проекта и включите в него следующие ключи:
NEXT_PUBLIC_RPC_URL=http://127.0.0.1:8545
NEXT_PUBLIC_ALCHEMY_ID=<YOUR_ALCHEMY_PROJECT_ID>
NEXT_PUBLIC_PROJECT_ID=<WALLET_CONNECT_PROJECT_ID>
NEXTAUTH_URL=http://localhost:3000
NEXTAUTH_SECRET=somereallysecretsecret
Замените <YOUR_ALCHEMY_PROJECT_ID> и <WALLET_CONNECT_PROJECT_ID> на соответствующие идентификаторы вашего проекта.
ВАШ_ALCHEMY_PROJECT_ID: Получите ключ здесь
WALLET_CONNECT_PROJECT_ID: Получите ключ здесь
Наконец, запустите yarn dev, чтобы запустить проект.
Наш интерфейс для этого проекта надежен и готов к некоторой интеграции смарт-контрактов, но нам потребуется Reduxify нашего приложения, чтобы обеспечить общее пространство данных.
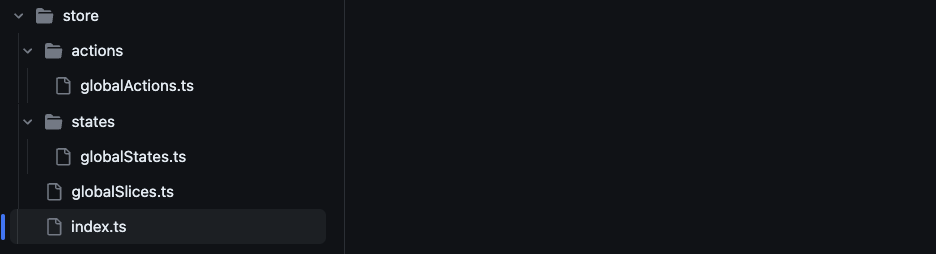
Создание магазина Redux
На изображении выше представлена структура нашего хранилища Redux, она будет простой, поскольку мы не создаем какой-то слишком сложный проект.
Мы настроим Redux для управления глобальным состоянием нашего приложения. Выполните следующие действия:
- Создайте папку
storeв корне проекта. - Внутри
storeсоздайте две папки:actionsиstates. - Внутри
statesсоздайте файлglobalStates.ts. - Внутри
actionsсоздайте файлglobalActions.ts. - Создайте файл
globalSlices.tsв папкеstore. - Создайте файл
index.tsвнутри папкиstore. - Обновите файл
pages/_app.tsс помощью поставщика Redux. - Создайте папку
contractsв корне проекта. - Внутри
contractsсоздайте файлDappFund.solи добавьте приведенный ниже код контракта. constructor(): эта функция устанавливает первоначальный налог на благотворительность при развертывании контракта. Он выполняется только один раз во время развертывания контракта.createCharity(): эта функция позволяет пользователям создавать новую благотворительную организацию. Для этого требуется несколько параметров, таких как имя, описание, изображение, профиль и сумма благотворительной помощи. Он проверяет корректность этих параметров, затем создает новыйCharityStructи добавляет его в сопоставлениеcharities.updateCharity(): эта функция позволяет владельцу благотворительной организации обновлять ее данные. Прежде чем обновлять сведения о благотворительной организации, он проверяет, существует ли благотворительная организация и является ли отправитель ее владельцем.deleteCharity(): эта функция позволяет владельцу благотворительной организации пометить ее как удаленную. Прежде чем пометить благотворительную организацию как удаленную, он проверяет ее существование и то, что отправитель является ее владельцем.toggleBan(): эта функция позволяет владельцу контракта блокировать или снимать блокировку благотворительной организации. Прежде чем изменить статус запрещенной благотворительной организации, она проверяет ее существование.donate(): эта функция позволяет пользователям делать пожертвования на благотворительность. Он проверяет, что благотворительная организация существует, не запрещена и еще не достигла цели по сбору средств. Затем он увеличивает общее количество пожертвований, создает новыйSupportStructи добавляет его в сопоставлениеsupportersOf. Он также обновляет собранную сумму и количество пожертвований на благотворительность.changeTax(): эта функция позволяет владельцу контракта изменить налог на благотворительность. Перед обновлением налога проверяется, что новый процент налога действителен.getCharity(): эта функция позволяет любому получить подробную информацию о благотворительной организации. Он возвращаетCharityStruct, связанный с данным идентификатором.getCharities(): эта функция позволяет любому получить подробную информацию обо всех активных благотворительных организациях. Он возвращает массив объектовCharityStruct.getMyCharities(): эта функция позволяет пользователю получить подробную информацию обо всех своих активных благотворительных организациях. Он возвращает массив объектовCharityStruct.getSupports(): эта функция позволяет любому получить подробную информацию обо всех сторонниках конкретной благотворительной организации. Он возвращает массив объектовSupportStruct.payTo(): эта внутренняя функция используется для перевода средств. Он отправляет указанное количество эфира на указанный адрес.currentTime(): эта внутренняя функция возвращает текущее время в секундах с начала эпохи Unix. Он используется для отметки времени пожертвований и благотворительных проектов.- Создайте папку
scriptsв корне проекта. - Внутри
scriptsсоздайте файлыdeploy.jsиseed.jsи добавьте следующие коды. - Выполните следующие команды, чтобы развернуть контракт и заполнить его данными:
getEthereumContracts(): эта функция получает экземпляры контракта Ethereum, с которыми будет взаимодействовать служба. Он проверяет, есть ли у пользователя подключенная учетная запись Ethereum, и использует ее для взаимодействия с контрактом, в противном случае он использует случайно созданный кошелек.getAdmin(): эта функция возвращает владельца контракта.getCharities(),getMyCharities(),getCharity(): эти функции извлекают все благотворительные организации, благотворительные организации, созданные текущим пользователем, и конкретную благотворительную организацию по ее идентификатору соответственно.getSupporters(): эта функция выбирает сторонников конкретной благотворительной организации по ее идентификатору.createCharity(),updateCharity(): эти функции позволяют пользователю создать новую благотворительную организацию или обновить существующую благотворительную организацию соответственно.makeDonation(): эта функция позволяет пользователю сделать пожертвование на конкретную благотворительную организацию.deleteCharity(): эта функция позволяет владельцу благотворительной организации удалить ее.banCharity(): эта функция позволяет владельцу контракта запретить благотворительную деятельность.structuredCharities(),structuredSupporters(): это вспомогательные функции, которые структурируют возвращаемые данные из контракта в более удобный формат.
https://gist.github.com/Daltonic/157a49fef39e3a1ac8b9a8883c6213f8?embedable=true
https://gist.github.com/Daltonic/c2217eff616b28a2261888ba77c236e7?embedable=true
https://gist.github.com/Daltonic/69a29357cf1b9484425776a6ad4b26dd?embedable=true
https://gist.github.com/Daltonic/7b3a9db8902d8ce831384ad42ca7231b?embedable=true
https://gist.github.com/Daltonic/ef67f453bc38c4038edc627644d25e2a?embedable=true
Наше приложение было дополнено набором инструментов Redux, и мы вернемся к Redux при интеграции серверной части с интерфейсом.
Разработка смарт-контрактов
Далее мы разработаем смарт-контракт для нашей платформы:
https://gist.github.com/Daltonic/4e3f367d2b3a2227c951e74f4d58cbe8?embedable=true
Контракт DappFund облегчит создание, обновление и пожертвования благотворительным организациям, а также административные функции, такие как изменение налога на благотворительность и запрет благотворительной организации.
Вот разбивка по функциям:
Развертывание и заполнение контракта
Теперь давайте развернем наш смарт-контракт и заполним его фиктивными данными:
Развертывание сценария
https://gist.github.com/Daltonic/e4038d184c36bf69ac9b6b75da321ca1?embedable=true
Исходный скрипт
https://gist.github.com/Daltonic/65ca0f2dfdf0ec91bfcf78f49654b36e?embedable=true
bash
узел пряжи Hardhat # Запуск в терминале 1
Yarn Hardhat run scripts/deploy.js # Запуск в терминале 2
Yarn Hardhat run scripts/seed.js # Запуск в терминале 2
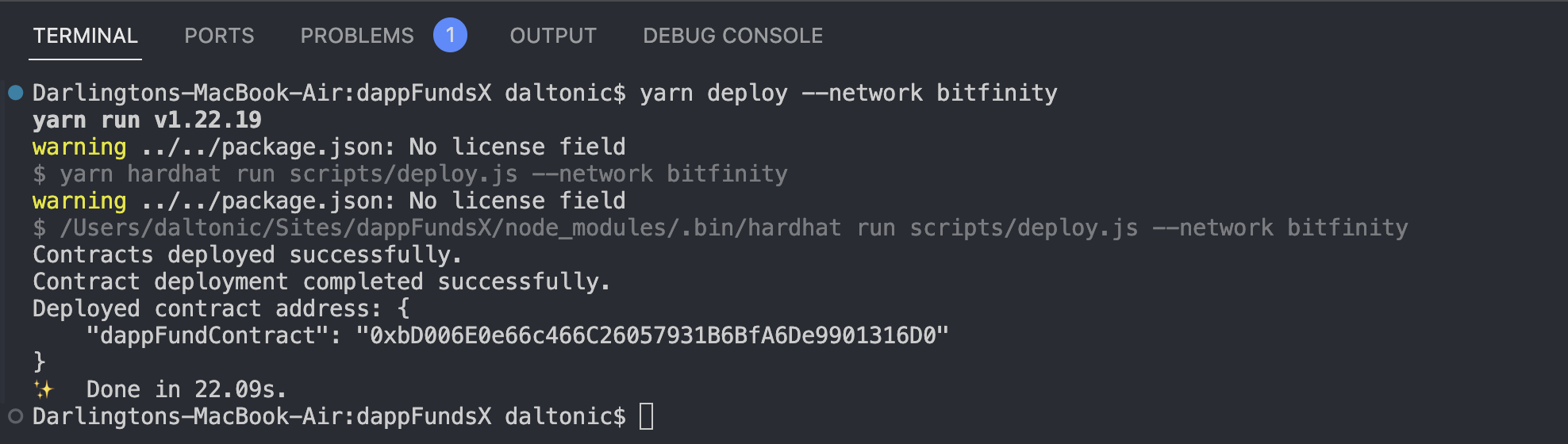
Если вы сделали это правильно, вы должны увидеть аналогичный результат, как показано ниже:
На этом этапе мы можем начать интеграцию нашего смарт-контракта в наш интерфейс.
https://www.youtube.com/watch?v=mVxRzkvX_w0&embedable=true
Интеграция с внешним интерфейсом
Сначала создайте папку services в корне проекта, а внутри нее создайте файл blockchain.tsx. Этот файл будет содержать функции для взаимодействия с нашим смарт-контрактом.
https://gist.github.com/Daltonic/449b493fe7492386f6221329f3ee918b?embedable=true
Приведенный код представляет собой реализацию TypeScript нашего сервиса блокчейна для взаимодействия с нашим смарт-контрактом. Этот сервис позволяет пользователям выполнять действия на нашей благотворительной платформе, включая создание и обновление благотворительных организаций, внесение пожертвований и многое другое.
Вот разбивка по функциям:
Обновите файл provider.tsx внутри services, чтобы включить сеть bitfinity, используя следующие коды.
https://gist.github.com/Daltonic/88476a8b642f0d1f879644ce7521e735?embedable=true
Страница, взаимодействующая со смарт-контрактом
Далее мы свяжем функции службы блокчейна с соответствующими интерфейсами во внешнем интерфейсе:
Нет 1. Показ всех благотворительных организаций
Обновите pages/index.tsx, чтобы получить данные из функции getCharities().
https://gist.github.com/Daltonic/c7b5205c0a352e715ea6d369c4c5a739?embedable=true
Обратите внимание, как Redux используется для хранения данных блокчейна перед их отображением на экране.
№ 2. Отображение благотворительной деятельности пользователя
Обновите pages/projects.tsx, чтобы использовать хук useEffect() для получения благотворительных пожертвований текущего пользователя.
https://gist.github.com/Daltonic/55de269f6d41727ad2ca283adfea241e?embedable=true
Обратите внимание на использование хука useEffect() для получения информации о благотворительных организациях текущего пользователя и на то, как Redux используется для обработки и отображения данных из блокчейна в нескольких компонентах. Этот шаблон будет повторяться на страницах и в компонентах.
№ 3: Создание новых благотворительных организаций
Обновите pages/donations/create.tsx, чтобы использовать функцию createCharity() для отправки формы.
https://gist.github.com/Daltonic/58f3f813b5ee8bad45815545734c7410?embedable=true
№ 4. Проявление единой благотворительной деятельности
Обновите pages/donations/[id].tsx, чтобы использовать getServerSideProps(), getCharity() и getSupporters() функции для получения благотворительных организаций и сторонников по идентификатору.
https://gist.github.com/Daltonic/96c4908e8a5406ab4e85822bb16a4b6f?embedable=true
№ 5. Изменение существующих благотворительных организаций
Обновите pages/donations/edit/[id].tsx, чтобы использовать функцию getCharity() для получения благотворительной помощи по идентификатору и заполнения полей формы.
https://gist.github.com/Daltonic/045ec20e60ba4aaac4d9ae62620bff51?embedable=true
Вы видели, как функция getCharity() использовалась для получения благотворительной помощи по идентификатору, а также как она использовалась для заполнения полей формы?
Компоненты со смарт-контрактом
Как и на предыдущих страницах, давайте обновим следующие компоненты для взаимодействия со смарт-контрактом:
Номер 1: решение проблемы запрета на благотворительность
Обновите comComponents/Ban.tsx, чтобы использовать функцию handleBanning() для вызова функции banCharity().
https://gist.github.com/Daltonic/3890759a4c5a9d83b292c1e8cbb31d91?embedable=true
Нет 2: обработка благотворительного удаления
Обновите файл comComponents/Delete.tsx, чтобы использовать функции handleDelete() и deleteCharity() для выполнения процедуры исключения благотворительной организации из списка.
https://gist.github.com/Daltonic/a9dd133448062c32990435e9a762d17d?embedable=true
№ 3. Делайте пожертвования на благотворительность
Обновите файл comComponents/Donor.tsx, чтобы использовать функцию handleSubmit() для отправки платежа в смарт-контракт с помощью функции makeDonation().
https://gist.github.com/Daltonic/9e82883fd17884330d2a82d5cf641eae?embedable=true
Другие компоненты
Вот остальные компоненты, которые вам также следует обновить, поскольку в них интегрирован Redux.
Компонент NavBtn Просмотрите и обновите компонент, который позволяет пользователям перемещаться, удалять и редактировать информацию о благотворительной деятельности. Используйте Redux, чтобы вызвать модальное удаление при нажатии.
https://gist.github.com/Daltonic/38280dec93f6046187f4e438dbbb9007?embedable=true
Платежный компонент Пересмотрите и обновите реализацию Redux, чтобы модальные окна пожертвований, поддержки и запрета запускались при нажатии соответствующих кнопок.
https://gist.github.com/Daltonic/37f2724bec3380f9ff6dbf7771278541?embedable=true
Компонент поддержки Пересмотрите и обновите реализацию Redux, чтобы модальное окно поддержки закрывалось при нажатии кнопки закрытия.
https://gist.github.com/Daltonic/59c6788386f9e0bc28b93094da25fa14?embedable=true
Благодаря реализации этих обновлений все компоненты и страницы теперь подключены к смарт-контракту, что означает завершение проекта.
Если ваш сервер Nextjs все это время не работал, вы можете снова запустить его, запустив разработчик пряжи.
Для получения дополнительной информации рекомендуем посмотреть полное видео об этой сборке на нашем канале YouTube. .
Заключение
В этом руководстве мы создали децентрализованную благотворительную платформу с использованием Next.js, Solidity и TypeScript. Мы настроили среду разработки, создали хранилище Redux и развернули смарт-контракт в блокчейне. Интегрировав смарт-контракт с интерфейсом, мы создали удобство взаимодействия с пользователем.
В ходе обучения вы приобрели ценные навыки в создании приложений Web3, разработке смарт-контрактов и внедрении статической проверки типов.
Теперь вы готовы создать свою собственную децентрализованную благотворительную платформу. Удачного программирования и реализации своих инноваций в мире Web3!
н
Оригинал