
Как добавить уведомления на панель навигации React
28 ноября 2022 г.Введение
В этой статье показано, как добавлять уведомления на панель навигации React. В нем показано, как показать/скрыть функцию уведомлений, как установить последние уведомления, как изменить значок колокольчика, как прослушивать обратные вызовы и как выполнять дополнительные стили.
Предпосылки
В этой статье предполагается, что вы ознакомились с предыдущими руководствами по панели навигации. Если вы этого не сделали, вы найдете сводный список в разделе справочных ссылок. В этой статье предполагается, что вы установили библиотеку Superflows, у вас запущена и работает панель навигации по умолчанию, вы добавили информацию о своем бренде, также настроили свое меню, добавили ввод для поиска, настроили кнопку входа, поняли, как вставьте информацию о профиле пользователя в панель навигации и увидели, как добавить кнопку «Назад» на панель навигации. В этом руководстве мы продвигаемся вперед.
Шаг 1. Отображение раздела уведомлений
По умолчанию уведомления видны. Чтобы показать их, установите свойство showNotification в значение true. Вы увидите, что колокольчик уведомлений теперь виден. Давай, нажми на нее! Список уведомлений выпадет. Это список по умолчанию, вы, конечно, можете его изменить.
function Apps(props) {
return (
<div>
<SfNav />
<br />
<SfNav showNotification={true}/>
</div>
);
}
Это выглядит следующим образом:


Шаг 2. Настройте список уведомлений
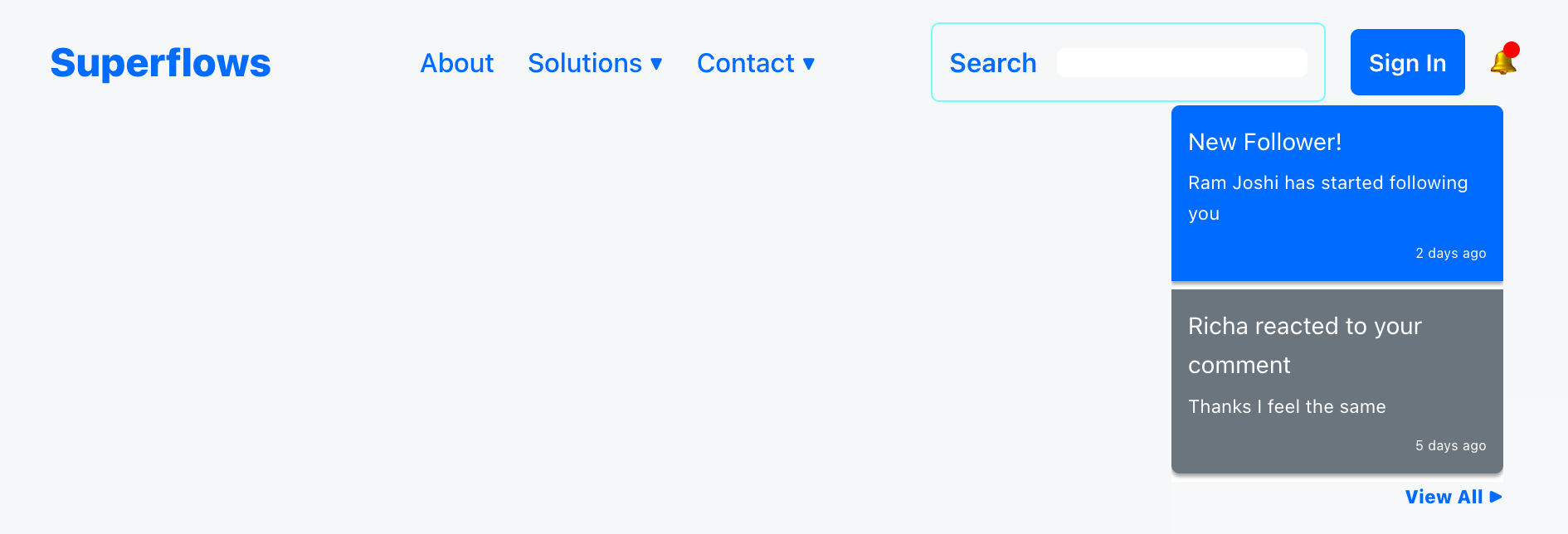
Список уведомлений можно настроить, передав массив json свойствуnotificationList. Посмотрите на пример ниже.
function Apps(props) {
return (
<div>
<SfNav showNotification={true} notificationList={[
{id: 1, title: "New Follower!", description: 'Ram Joshi has started following you', timestampReceived: "2 days ago", read: false},
{id: 2, title: "Richa reacted to your comment", description: 'Thanks I feel the same', timestampReceived: "5 days ago", read: true}]} />
</div>
);
}
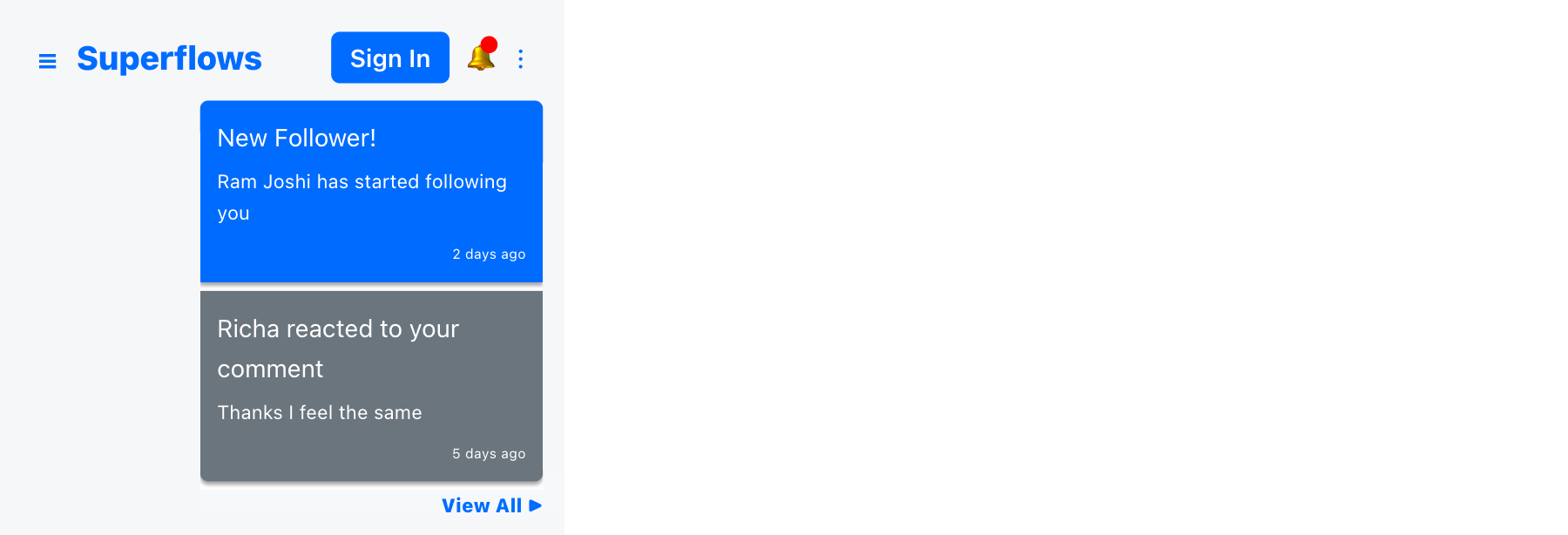
Это выглядит следующим образом:


Шаг 3. Измените значок колокольчика
Значок колокольчика по умолчанию соответствует набору символов Unicode. Вы можете использовать любой значок и библиотеку значков по вашему выбору. Чтобы изменить значок колокольчика, передайте объект значка свойству уведомленияIcon.
import {Bell} from 'react-bootstrap-icons';
function Apps(props) {
return (
<div>
<SfNav showNotification={true} notificationIcon={<Bell style={{marginTop: '5px'}}/>} />
</div>
);
}
Это выглядит следующим образом:


Индикация нового уведомления
Если список уведомлений содержит непрочитанное уведомление, на значке уведомления будет отображаться красный значок уведомления. Если все уведомления прочитаны, оно не отображается.
Шаг 4. Прослушивание обратного вызова с уведомлением
Подпишитесь на реквизит onNotificationClicked, чтобы прослушивать события нажатия уведомлений.
function Apps(props) {
return (
<div>
<SfNav showNotification={true} onNotificationClicked={(value) => {alert('Clicked on notification: ' + value.title)}} />
</div>
);
}
Шаг 5. Прослушивание обратного вызова View All Click
Подпишитесь на реквизит onViewAllClicked, чтобы прослушивать событие нажатия кнопки просмотра всех.
function Apps(props) {
return (
<div>
<SfNav showNotification={true} onViewAllNotificationsClicked={() => {alert('On View All Clicked')}} />
</div>
);
}
Шаг 6. Стиль
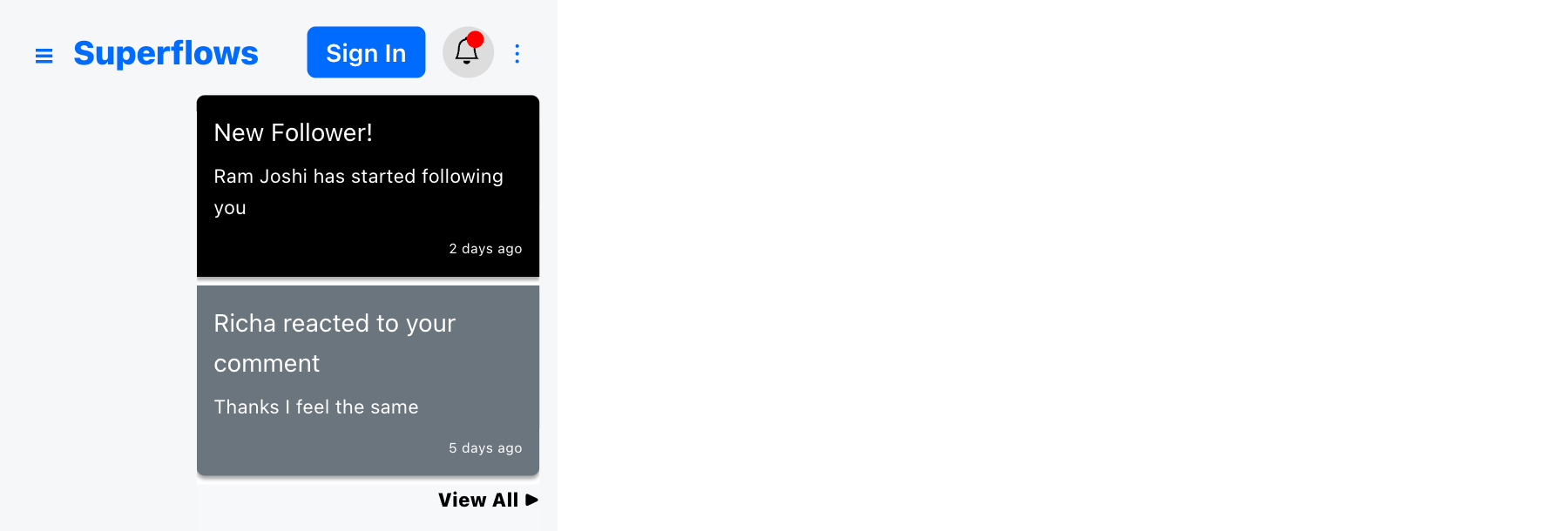
Если вы заинтересованы в получении полного контроля над внешним видом, он у вас уже есть. Вы можете полностью переопределить базовые свойства css элементов уведомлений в соответствии с вашими требованиями. Ниже показан пример.
function Apps(props) {
return (
<div>
<SfNav
showNotification={true}
onViewAllNotificationsClicked={() => {alert('On View All Clicked')}}
notificationList={[
{id: 1, title: "New Follower!", description: 'Ram Joshi has started following you', timestampReceived: "2 days ago", read: false},
{id: 2, title: "Richa reacted to your comment", description: 'Thanks I feel the same', timestampReceived: "5 days ago", read: true}]}
stylesNotificationIcon={{backgroundColor: '#ddd', color: 'black', height: '30px', width: '30px', justifyContent: 'center', borderRadius: '15px'}}
stylesNotificationUnRead={{backgroundColor: 'black'}}
stylesNotificationViewAll={{color: 'black'}}
notificationIcon={<Bell style={{marginTop: '5px'}} />} />
</div>
);
}
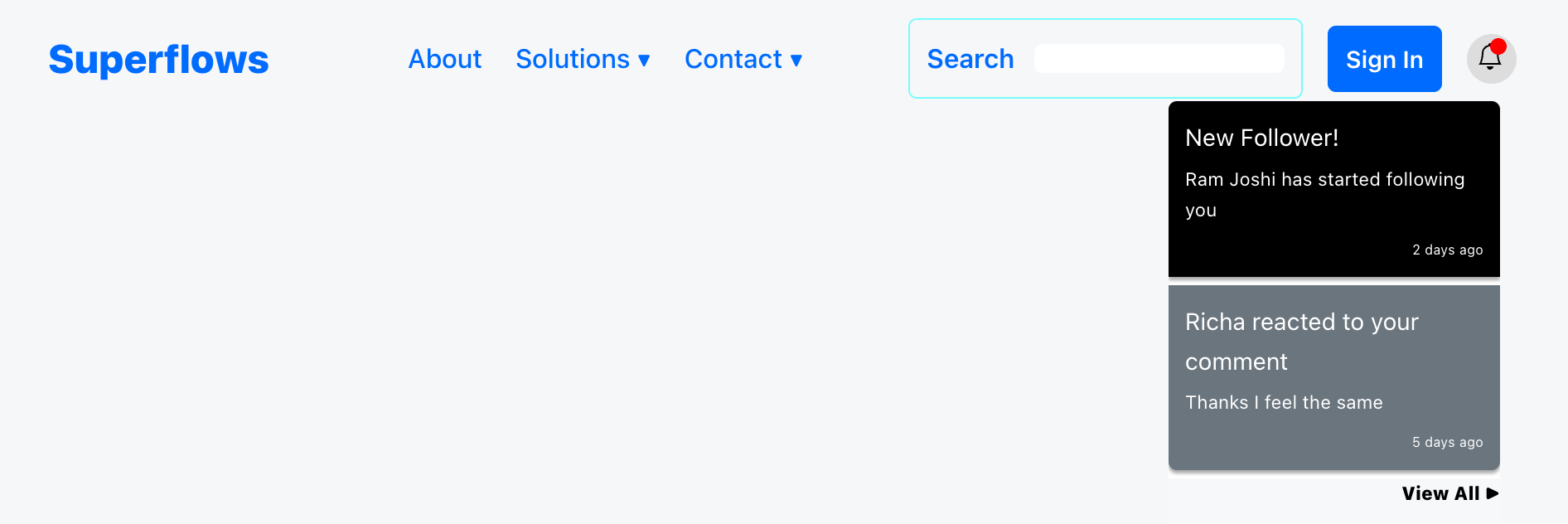
Это выглядит следующим образом:

 п
п
Видеоруководство
https://www.youtube.com/watch?v=lsqwMUipZTg?embedable=true
Заключение
Вы уже видели, как начать работу с панелью навигации, как вставить в нее информацию о бренде, как настроить меню и теперь, как настроить поисковый ввод, как использовать кнопку входа, как вставить в него информацию о профиле, как добавить кнопку «Назад», а теперь как добавить в него уведомления.
В этой статье показано, как отобразить раздел уведомлений, настроить значок и настроить значок. список уведомлений, слушать обратные вызовы и как его стилизовать.
Первоначально опубликовано здесь.
Оригинал

