
Как добавить GraphQL Wrapper поверх REST API
17 ноября 2022 г.Цели обучения
- Как добавить оболочку GraphQL
- Как использовать инструмент NSwag для создания кода
Предпосылки
- Требовать «HotChocolate.AspNetCore» из пакета NuGet.
- Требуется .Net 5 Framework.
- Интегрированная среда разработки Visual Studio.
- Понимание проекта .Net Web API.
- Базовые знания пользовательского интерфейса Swagger.
Начало работы
GraphQL позволяет вам запрашивать то, что вы хотите, в одном запросе, экономить трафик и сокращать количество запросов.
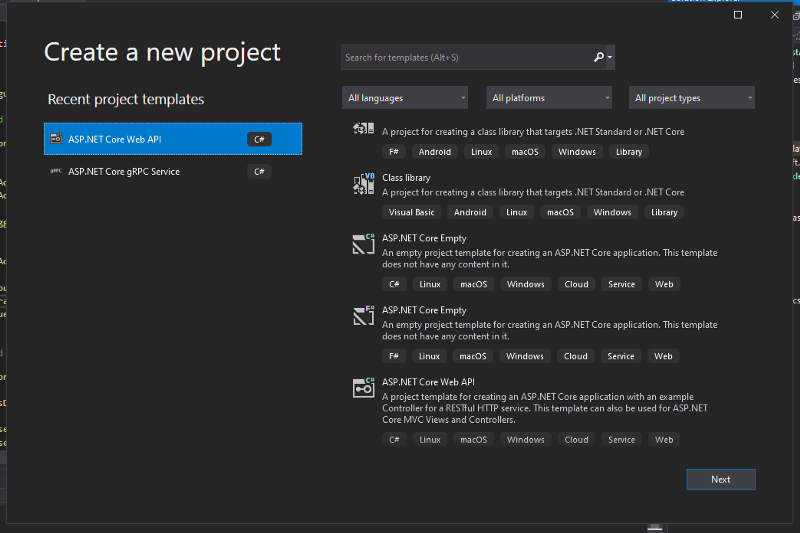
Шаг 1. Создайте новый проект
Создайте новый проект в шаблоне ASP.Net Core Web API для демонстрации этой статьи, как показано ниже.

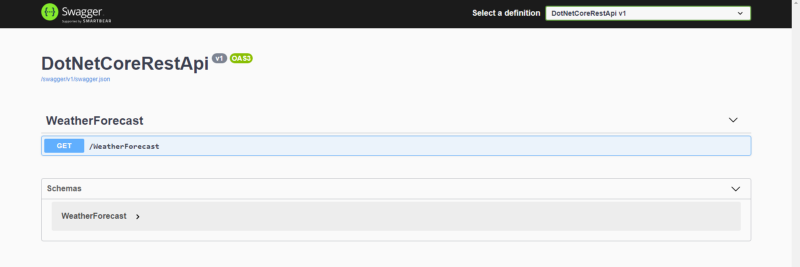
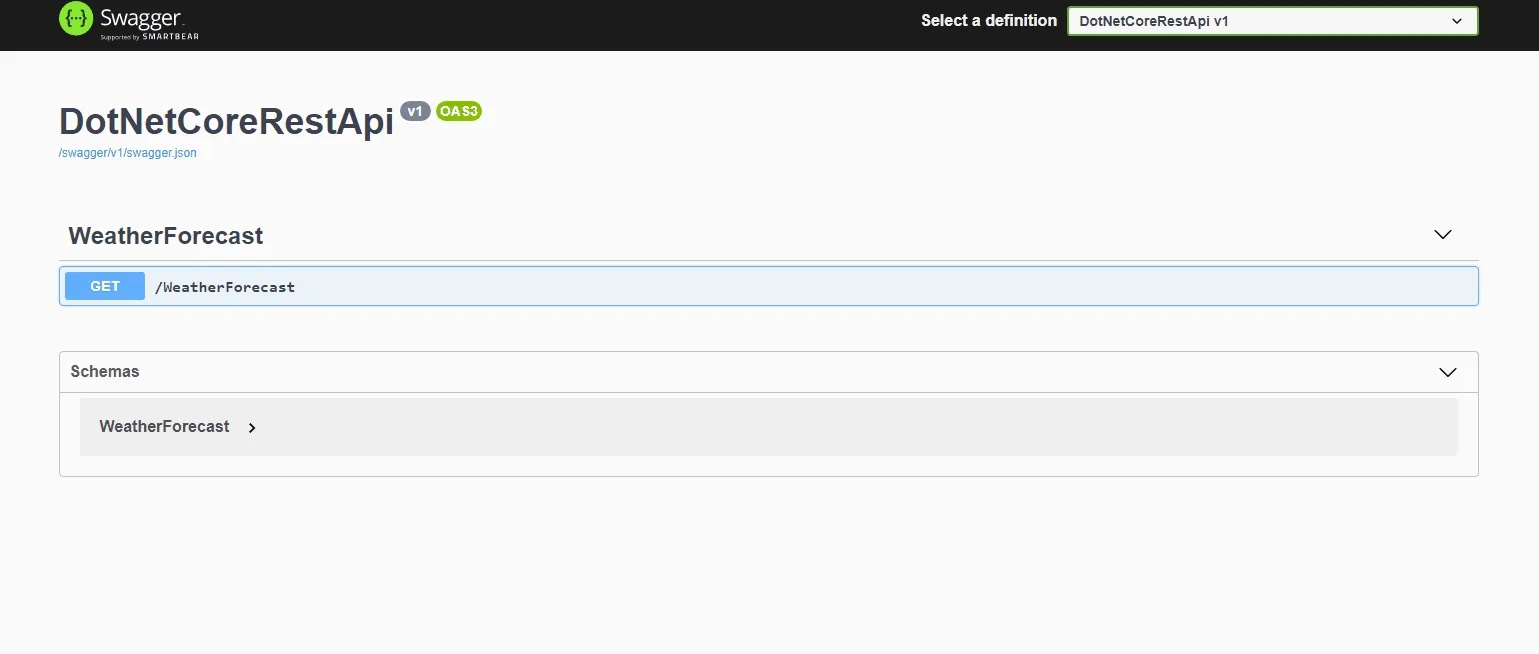
Проблема создания полезной документации и справочных страниц для веб-API. Теперь проект .Net по умолчанию включен с swagger, как показано в URL-адресе локального хоста

Шаг 2. Добавьте пакеты GraphQL
Установите пакет «HotChocolate.AspNetCore» из галереи NuGet во вновь созданное решение в Visual Studio.
Шаг 3. Создайте файл манифеста
Откройте проводник > папку проекта и выполните следующую команду с помощью инструмента Dotnet Global.
dotnet new tool-manifest
и установите инструмент NSwag
dotnet tool install NSwag.ConsoleCore
Шаг 4. Создайте swagger.json
Создайте JSON-файл swagger в каталоге проекта с помощью приведенной ниже команды
curl <SwaggerJsonFilePath> > swagger.json
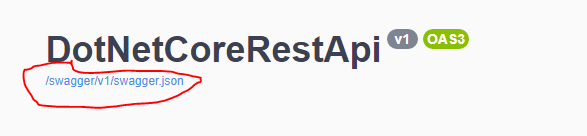
Нажмите, как показано ниже, чтобы узнать путь к файлу swagger JSON

Пример
curl https://localhost:44323/swagger/v1/swagger.json > swagger.json
Шаг 5. Создание служебных файлов
Создайте файл службы REST с помощью приведенной ниже команды с соответствующим пространством имен и именем класса.
dotnet nswag swagger2csclient
/input:swagger.json
/classname:<Clasname>
/namespace:<Namespace>
/output:<OutputFile>
Пример
dotnet nswag swagger2csclient
/input:swagger.json
/classname:RestClass
/namespace:RestNamespace
/output:ToDoService.cs
Шаг 6. Обновите базовый URL
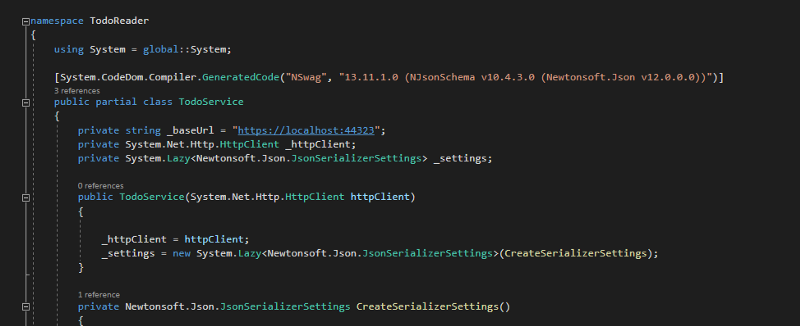
Обновите базовый URL-адрес в сгенерированном файле «ToDoService».

Шаг 7. Настройте игровую площадку GraphQL
Подключить игровую площадку внутри метода ConfigureServices в файле Startup.cs
public void ConfigureServices(IServiceCollection services){
services.AddHttpClient<RestClass>();
services
.AddRouting()
.AddGraphQLServer()
.AddQueryType<Query>();
}
Создайте класс запроса GraphQL следующим образом
public class Query
{
public async Task<ICollection<TodoReader.WeatherForecast>> GetTodosAsync(
[Service] TodoService service,
CancellationToken cancellationToken)
{
return await service.WeatherForecastAsync(cancellationToken);
}
}
Сопоставьте GraphQL в методе Configure
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapGraphQL();
});
Шаг 8. Запустите игровую площадку
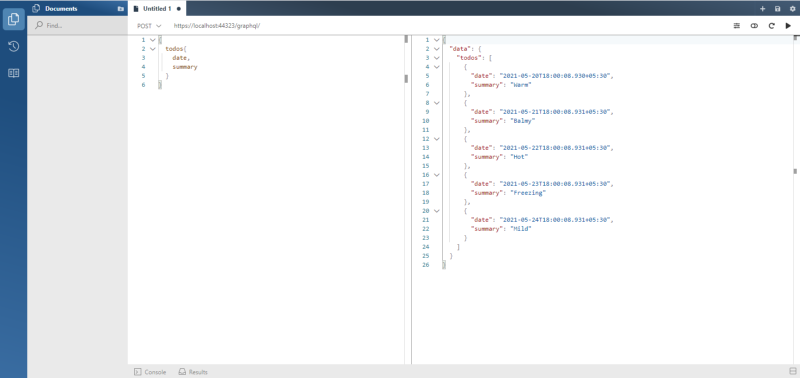
Просмотрите URL-адрес локального хоста по маршруту «/graphql», и отобразится следующая игровая площадка GraphQL.

Вот и все, игровая площадка GraphQL успешно интегрирована в .Net REST API вместе с swagger.
Пример GitHub
ssukhpinder/DotNetCoreRestApi * Добавьте graphql и swagger в REST API. Внесите свой вклад в разработку ssukhpinder/DotNetCoreRestApi, создав учетную запись на…*github.com
Демонстрация

Спасибо за прочтение, и я надеюсь, что вам понравилась статья. Оставьте свой отзыв в разделе комментариев.
Подпишитесь на меня в публикации C#, LinkedIn, Instagram, Twitter, Dev.to, Pinterest, Substack, Викс
:::информация Также опубликовано здесь.
:::
Оригинал

