
Как владельцы продуктов должны использовать тестирование веб-доступности
1 декабря 2022 г.Тестирование веб-доступности направлено на то, чтобы гарантировать, что каждый человек может использовать продукт без каких-либо препятствий. Он расширяет целевую аудиторию приложений, делая их доступными для людей с ограниченными возможностями — потерями слуха, проблемами со зрением вроде ослабления цветовосприятия, физическими, когнитивными или другими нарушениями. Тем не менее, владельцы продуктов должны открывать и улучшать веб-доступность не только для того, чтобы включить людей с ограниченными возможностями, но и для того, чтобы приложение соответствовало действующему законодательству, а также для получения других конкурентных преимуществ. Как правило, несоблюдение требований приводит к увеличению числа судебных исков о доступности веб-сайтов, как показывает исследование UsableNet, указывает на 319 судебных исков. подан в сентябре 2022 г.
Итак, в этой статье мы собираемся выделить правовые положения, касающиеся доступности веб-сайтов, подробно рассмотреть примеры из жизни, объяснить, какие инструменты используются для проверки веб-сайта на доступность и какие преимущества можно получить с их помощью.
Важность веб-доступности с примерами
Цифровое путешествие начинается, когда пользователь открывает веб-приложение. Дальнейшее столкновение с препятствиями при совершении покупки, просмотре видео или навигации по веб-сайту означает, что пользователь закроет вкладку и уйдет к конкуренту. С барьерами доступа к сети это традиционный сценарий. По данным WebAIM Million 2021, 97,4% из одного миллиона самых популярных веб-сайтов в мире не предлагали полную доступность в 2021 году. Однако в 2022 году ситуация не сильно изменилась. И из-за этой неспособности разместить пользователей компании теряют потенциальных клиентов. Можно ли что-то изменить?
Лучший способ получить максимальную отдачу от доступности Интернета — это понять, с какими трудностями сталкиваются люди, и какие подходы мы можем использовать для смягчения этих проблем. Итак, давайте разберемся с типами инвалидности и углубимся в примеры цифрового исключения.
ЛЮДИ С НАРУШЕНИЕМ ЗРЕНИЯ
Слепота, дальтонизм, слабое или нечеткое зрение — все это нарушения одной группы, которые могут значительно различаться с точки зрения визуального восприятия веб-контента. Например, слепые люди не могут обходиться без программ чтения с экрана и могут столкнуться с трудностями, если навигация непоследовательна или отсутствует описание визуальных элементов и мультимедиа.
В то же время людям со слабым зрением для эффективного использования веб-приложений требуется программное обеспечение для увеличения экрана или чтения текста. Они не могут читать надписи или работать с элементами пользовательского интерфейса, если размер содержимого не изменяется или качество увеличенного текста и изображений плохое. Низкоконтрастный текст признан широко распространенной проблемой доступности, характерной для 86,4% домашних страниц. Светло-серый текст и светло-ненасыщенный фон — далеко не идеальный союз: контент становится нечитаемым для многих пользователей.
Что касается общих проблем, затрагивающих всех людей с нарушениями зрения, это непоследовательность навигации, нехватка времени для выполнения определенных задач и неожиданные действия на странице, включая перенаправление.
ЛЮДИ С НАРУШЕНИЯМИ СЛУХА
Глухота и нарушения слуха затрудняют восприятие аудиоконтента и мультимедиа, представленных в веб-приложениях. К 2050 г. 2050#:~:text=Почти%202,5%20миллиард%20людей%20по всему миру,Отчет%20по%20Слушания%2C%20опубликован%20сегодня.">2,5 миллиарда человек будут иметь ту или иную степень потери слуха, а это означает, что Интернет доступность приобретает первостепенное значение. Подписи и субтитры, стенограммы и переводы на язык жестов кажутся полезными для любого веб-контента. Многие платформы, в том числе Youtube и TED, уже представили стенограммы и подписи к видео. Однако автоматически генерируемые субтитры не так точны, и мы видим большие возможности для улучшения доступности веб-сайтов для людей с нарушениями слуха не только за счет использования вспомогательных технологий.
Есть и другие менее очевидные шаги, которые необходимо предпринять для повышения доступности веб-сайтов:
* Предоставление различных вариантов связи * Отдавайте предпочтение простому английскому языку * Реализовать интуитивно понятную навигацию * Проверяйте подписи вручную
ЛЮДИ С ФИЗИЧЕСКИМИ, ГРАМОТНЫМИ И КОГНИТИВНЫМИ НАРУШЕНИЯМИ
Если у человека есть физические недостатки, использование клавиатуры или мыши может быть затруднено. Нарушения грамотности, в свою очередь, подразумевают проблемы, связанные с чтением и поиском подходящих слов. Сложный язык и неструктурированный контент на веб-сайте являются обычными препятствиями для людей с ограниченными возможностями грамотности. А что касается когнитивных нарушений, то они вызывают ухудшение памяти и трудности с выражением мыслей.
Поскольку мы уже познакомились с некоторыми типами ограниченных возможностей, пришло время понять значение тестирования доступности веб-сайтов и выявить барьеры, которые мешают людям использовать веб-приложения.
Вот широко распространенные примеры таких барьеров:
- Низкоконтрастные цвета (текст сливается с фоном, что делает его нечитаемым для людей с нарушениями зрения)
- Цвет как единственная функция, дающая представление о функциональности веб-приложения (дальтонизм мешает людям различать цвета, а средства чтения с экрана не решают эту проблему, поэтому могут возникнуть проблемы, если цвет текста пользовательского интерфейса предназначен для передать конкретную информацию)
- Нет тегов для изображений (любая картинка или диаграмма должны иметь так называемое «альтернативный текст», иначе люди с нарушением зрения не поймут их смысла)
- Нет субтитров или подписей к видеоконтенту (люди с нарушениями слуха не уловят замысел и содержание видео).
- Сложные онлайн-формы (без меток для полей и индикаторов ошибок, форма выглядит непонятной для людей с ограниченными возможностями, которые не могут ее заполнить или отправить)
- Ограничения или непоследовательность навигации (если ваше веб-приложение не поддерживает навигацию с помощью клавиатуры, те, кто может использовать только трекпад или мышь, столкнутся с трудностями)
Люди с ограниченными возможностями могут частично преодолевать барьеры, используя специальные вспомогательные технологии, которые в наши дни набирают популярность. Вспомогательные технологии включают в себя модули распознавания речи, средства чтения с экрана, системы увеличения и специализированные клавиатуры — все программное обеспечение, полезное для определенных групп пользователей. Однако без тестирования на доступность веб-приложения не будут полностью доступны для людей с ограниченными возможностями независимо от того, какое программное обеспечение они используют. Итак, давайте выясним, как сделать веб-приложение, которое вы создаете, доступным для людей с ограниченными возможностями, и уточним, какие преимущества оно может принести.
Руководство, стандарты и преимущества веб-доступности
Включение цифровых технологий и доступность веб-сайтов регулируются WCAG (Руководством по обеспечению доступности веб-контента), разделом 508 Стандартов Закона об американцах с ограниченными возможностями (ADA) и другими документами.
WCAG 2.2 состоит из глобальных правил доступности веб-сайтов. WCAG не только установила стандарты в области доступности контента, но и зарекомендовала себя как надежный источник, который не меняется после публикации. По данным Gartner, к 2023 году цифровые продукты, полностью соответствующие требованиям WCAG, будут на 50 % превосходить своих рыночных конкурентов.
WCAG включает три уровня оценки успешности (соответствия WCAG): A, AA и AAA. Принимая во внимание критерии WCAG 2, WebAIM протестировала один миллион главных страниц и обнаружила, что 96,8% из них имеют сбои.. р>
Раздел 508 Стандарты Закона об американцах с ограниченными возможностями (ADA) устанавливает требования, направленные на улучшение доступности программных приложений, веб-сайтов , мобильные приложения и электроника для людей с ограниченными возможностями. Эти стандарты актуальны для федеральных агентств, компаний, выступающих в качестве их подрядчиков, и учебных заведений.
Опыт MobiDev в веб-разработке доказывает, что только те, кто хочет превзойти ожидания и сделать шаг впереди своих конкурентов, рассматривают возможность тестирования веб-доступности в соответствии с требованиями WCAG и ADA. Тем не менее важность доступности будет расти и приносить следующие преимущества:
* Приведение веб-продукта в соответствие с требованиями законодательства * Потенциальный рост бизнеса за счет привлечения новой аудитории * Высокие позиции в результатах поиска * Улучшенный пользовательский интерфейс
Поскольку важность тестирования доступности веб-сайтов очевидна, пришло время разобраться с соответствующими инструментами и объяснить, как проверить веб-сайт на доступность.
Подходы и инструменты для тестирования веб-доступности
Для тестирования доступности мы можем использовать два подхода:
РУЧНОЕ ТЕСТИРОВАНИЕ
Инженеры по контролю качества вручную тестируют приложение с помощью клавиатуры и программ чтения с экрана, применяя различные сценарии и выявляя потенциальные препятствия для людей с ограниченными возможностями. Ручное тестирование подразумевает просмотр контента и его масштабирование, элементы пользовательского интерфейса, отключение стилей. Примечательно, что для тестирования веб-сайта или приложения QA-инженеры чаще всего не используют мышь и могут полагаться на дополнительные инструменты, повышающие точность и сокращающие время тестирования. Однако тестирование WCAG на людях необходимо для соответствия требованиям ADA, поскольку автоматизированное тестирование выявляет проблемы лишь частично. Но что на самом деле означает автоматизированное тестирование?
АВТОМАТИЗИРОВАННОЕ ТЕСТИРОВАНИЕ
Инструменты автоматизированного тестирования позволяют инженерам выявлять ошибки в приложениях и на веб-страницах. Так что это подходящий инструмент для анализа контраста изображения, стиля дизайна и функциональности приложения. Автоматизированное тестирование может предусматривать тестирование на физических устройствах для проверки того, как вспомогательные технологии работают в конкретных случаях и достаточно ли веб-доступа. Чтобы познакомиться с инструментами тестирования, вам не нужно заглядывать дальше следующего раздела.
Пример из практики: тестирование веб-доступности с помощью 10 инструментов
Команда MobiDev должна была проверить веб-доступность HR-портала и amp; автоматизированная система управления персоналом. Это решение представляет собой корпоративную социальную сеть со структурой компании. Мы решили провести тестирование веб-доступности с помощью самых популярных инструментов тестирования, а затем оценить результаты.
На самом деле проверки доступности доступны даже в Chrome DevTools: под панелью Lighthouse, расширением ax или панелью специальных возможностей вы можете просмотреть дерево доступности, атрибуты ARIA и вычисленные свойства доступности узлов DOM. Тем не менее, мы изучили 10 инструментов и расширений браузера, чтобы избавиться от некоторых из них, выбрали лучшие и применили их для реального тестирования доступности в проекте.
Давайте подробнее рассмотрим следующие исследованные инструменты веб-доступности:
- ВОЛНА
- ТОП
- ЧЕЛЮСТИ
- Панель инструментов веб-доступности (WAT) для IE
- aViewer (средство просмотра специальных возможностей)
- Оценщик функциональной доступности (FAE)
- Шип
- НВД
- Анализатор цветового контраста (расширение для Chrome)
- Анализатор цветового контраста (инструмент)
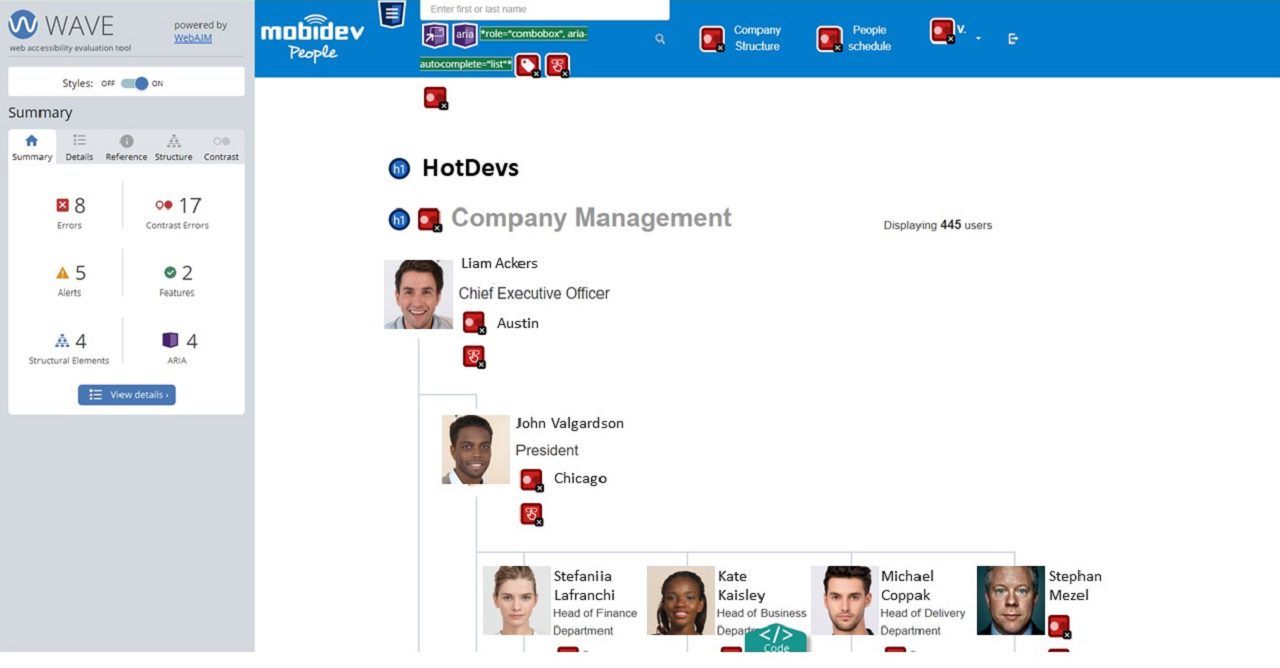
Инструмент оценки WAVE
Инструмент оценки доступности веб-сайтов (WAVE) позволяет нам выявлять и устранять проблемы с доступностью. С WAVE вы можете легко получить визуальную обратную связь по содержимому. Таким образом, он облегчает процесс оценки, а не полностью его автоматизирует. Процесс происходит в браузере Chrome (учитываются меры безопасности, связанные с паролями и конфиденциальной информацией).
Проблемы с WAVE связаны со сбоями WCAG 2.1. Оценка упрощена благодаря удобному интерфейсу, который позволяет проверить соответствие Руководству по обеспечению доступности веб-контента и Разделу 508.
Вот как это выглядит в реальном проекте.

Как видите, WAVE выделяет различные типы проблем доступности, а также ошибки контраста, некоторые оповещения и т. д.
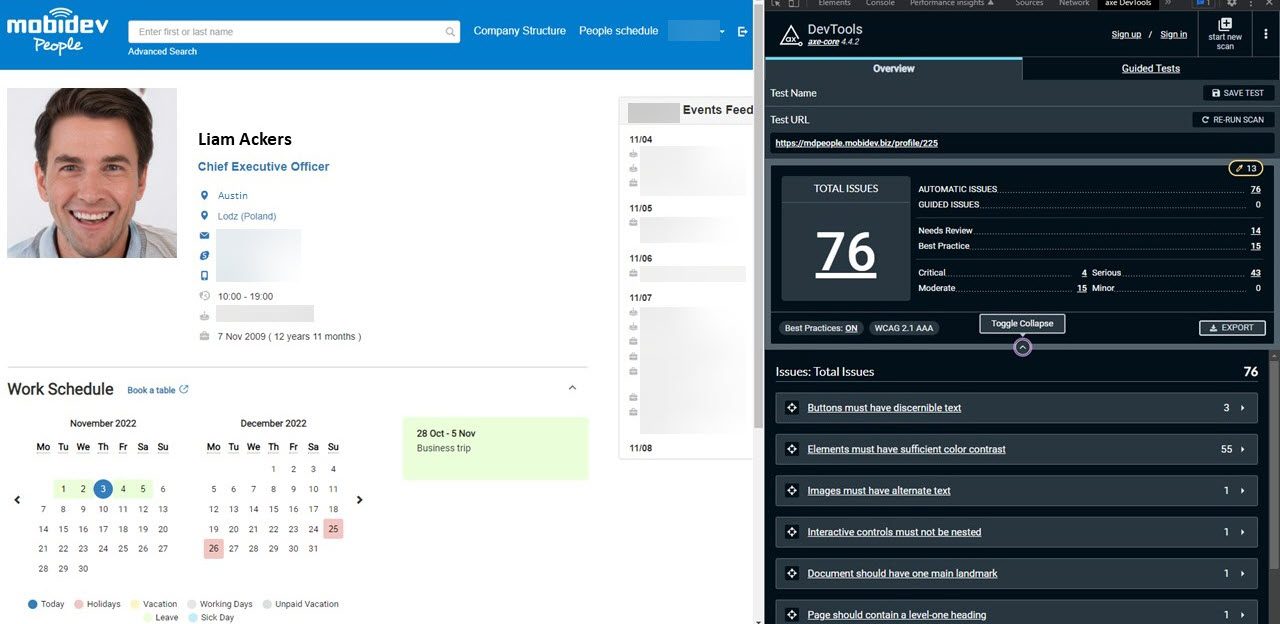
Инструменты разработчика Axe
Axe DevTools – это расширение, доступное для Chrome и Firefox. Он бесплатный и легкий и предназначен для тестирования целых страниц или их частей. Проблемы доступности здесь классифицируются в соответствии с их серьезностью, а фрагменты кода облегчают отладку. По сравнению с другими инструментами, Axe DevTools помогает выявить больше проблем благодаря функции интеллектуальных пошаговых тестов, которая определяет области для тестирования. Axe-core — важнейший компонент Axe DevTools. Вот почему вы должны использовать Ax DevTools отдельно от инструментов с аналогичным техническим стеком, чтобы избежать двойного сканирования.

Инструмент ясно показывает результаты: всего 76 проблем. Все проблемы классифицируются по серьезности: критическая, серьезная, средняя и незначительная.
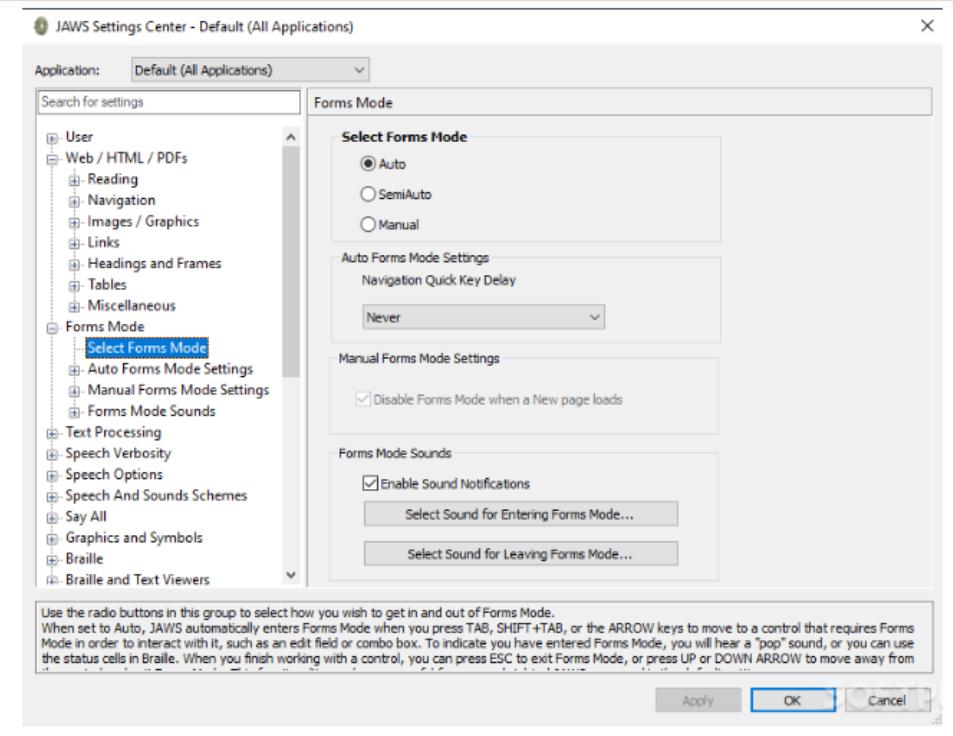
ЧЕЛЮСТИ
JAWS известна как одна из самых популярных программ чтения с экрана для Microsoft Windows. Основная цель JAWS — позволить людям с проблемами зрения понимать текст, отображаемый на экране, с помощью синтезаторов речи или дисплеев Брайля. JAWS обеспечивает вывод речи для веб-сайтов, документов, приложений и электронных писем. Кроме того, это упрощает навигацию и заполнение форм для тех, кто использует компьютеры с Windows. Что касается распределения браузеров среди пользователей JAWS, то большинство из них отдают предпочтение Chrome, FireFox или Internet Explorer. В США годовая лицензия JAWS стоит от 90 долларов США в год.

Панель инструментов веб-доступности (WAT) для IE
Панель инструментов веб-доступности (WAT) предназначена для ручного тестирования веб-страниц и может быть добавлена в Internet Explorer (IE) в качестве панели инструментов. Он был разработан консорциумом Web Accessibility Tools Consortium, но в настоящее время не рассматривается как разрабатываемый проект. В целом можно считать его устаревшим инструментом для устаревшего браузера.
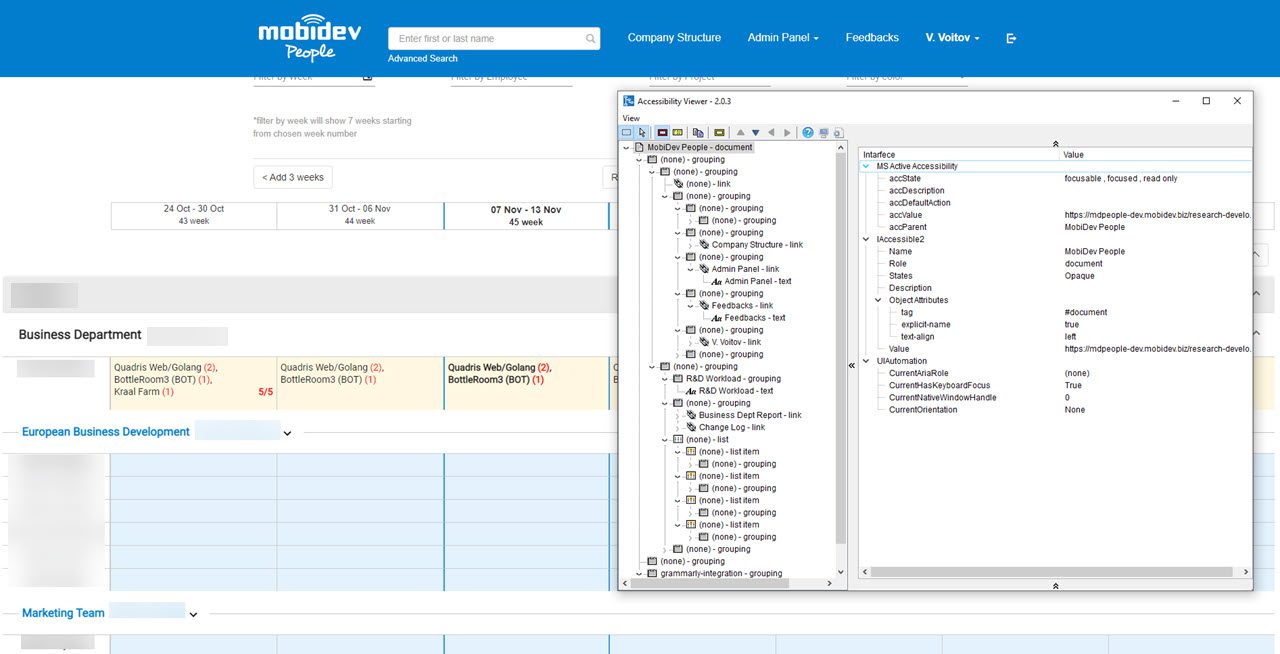
Просмотр специальных возможностей (aViewer)
Средство просмотра специальных возможностей (aViewer) показывает информацию об API специальных возможностей, которую можно анализировать с помощью вспомогательных технических устройств и операционных систем. Веб-браузер предоставляет следующие данные API: MSAA, IAccessible2, UI Automation, ARIA, HTML DOM.
Примечательно, что свойства UIA aViewer отображаются только в том случае, если браузер их поддерживает. Например, IE не поддерживает IA2. Последняя версия aViewer, доступная на GitHub, датирована маем 2017 года. Поэтому этот инструмент также устарел и не использовался в тестирование веб-доступности в проекте.

Оценщик функциональной доступности (FAE)
Оценщик функциональной доступности (FAE) 2.0 проверяет соответствие веб-страниц Руководству W3C по обеспечению доступности веб-контента 2.0 уровня A и критериям успеха AA.
FAE использует правила и наборы правил оценочной библиотеки OpenAjax. Его основная цель — использовать вместе с AInspector WCAG для Firefox и закладками специальных возможностей, чтобы помочь людям понять функции, проблемы и потенциальные проблемы доступности веб-ресурса.
Существует прямая взаимосвязь между правилами FAE 2.0 и требованиями Success Criterion WCAG 2.0. Более того, эти правила подразумевают поддержку удобного веб-дизайна для людей с ограниченными возможностями. Последняя версия 2.3 доступна на GitHub.
Кроме того, бесплатная онлайн-служба с Functional Accessibility Evaluator 2.3 в настоящее время доступна по адресу https://fae.disability.illinois.edu. У этой службы есть некоторые ограничения (взгляните на следующие снимки экрана, чтобы понять их):

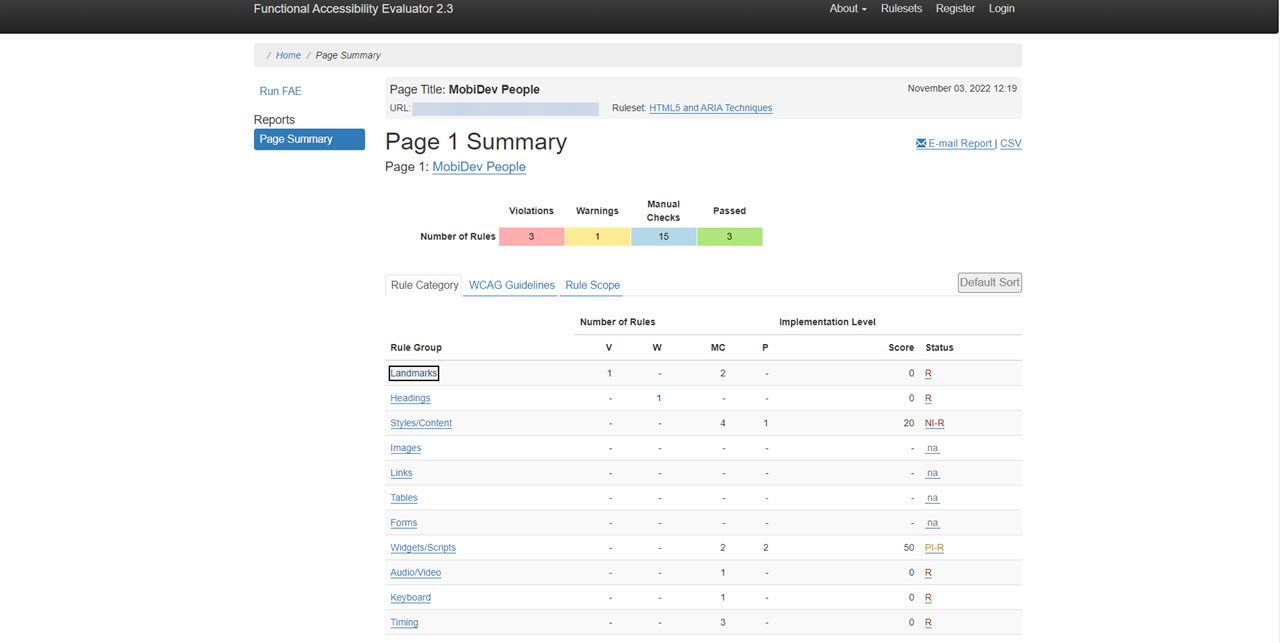
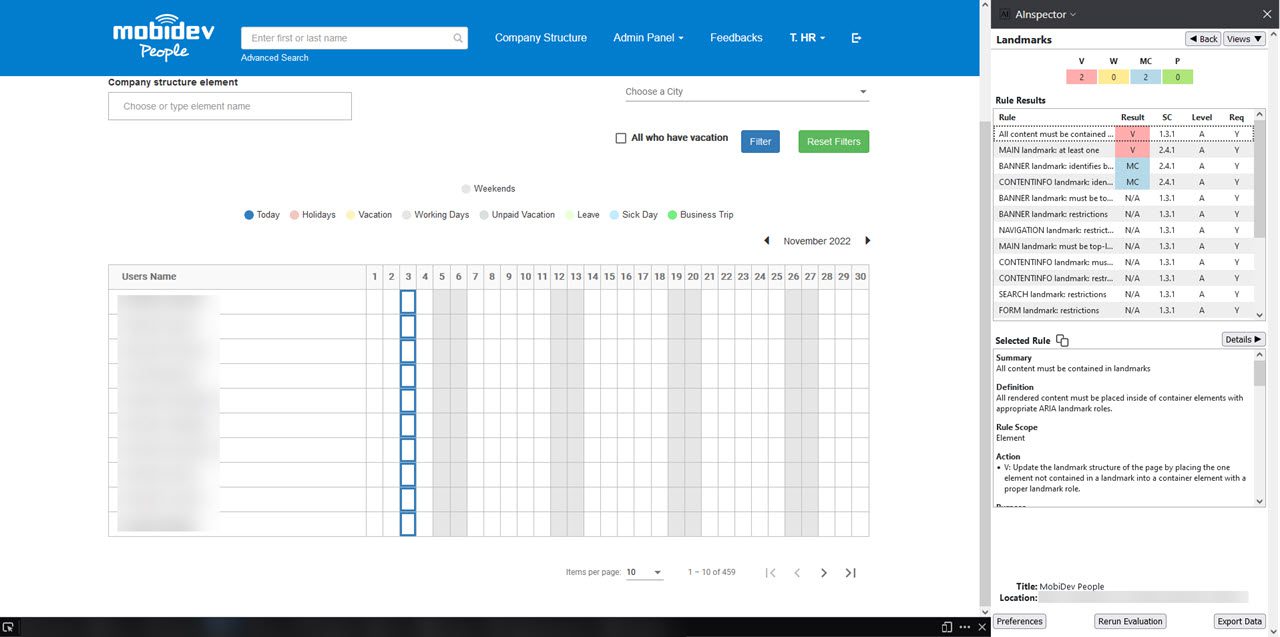
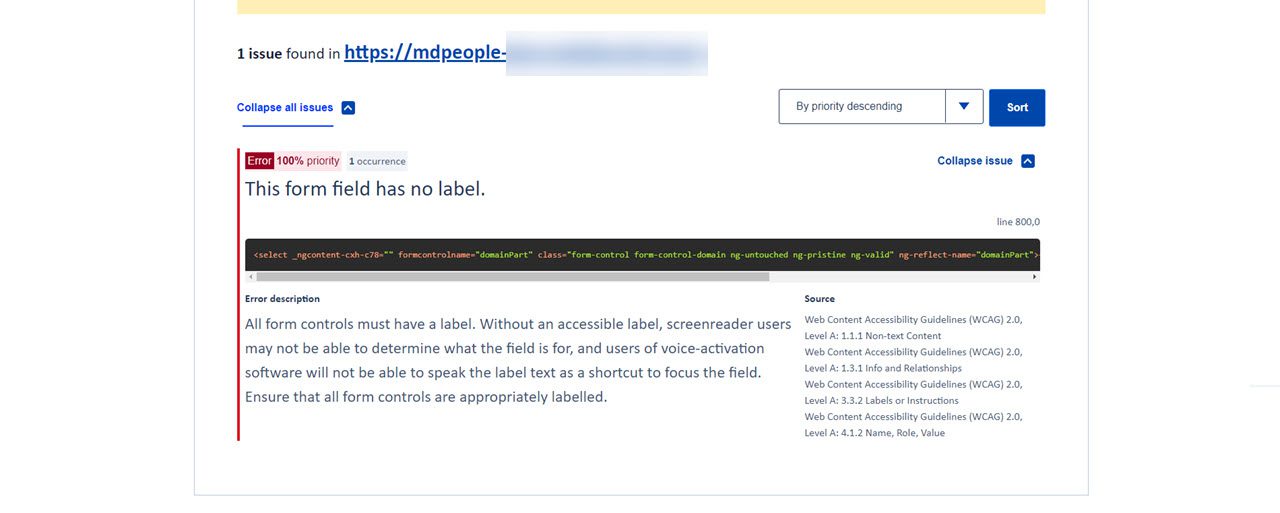
Сформированный отчет доступен на веб-сайте, также его можно сохранить в виде файла CSV:

Кроме того, вы можете использовать следующую форму или AInspector для Firefox для оценки одну веб-страницу без создания учетной записи.

Результаты в сводке Страницы очень информативны. На вкладке «Категория правил» вы можете увидеть все правила, классифицированные в соответствии с заданной группой правил.
Шип
Tenon – это автоматизированный инструмент для проверки специальных возможностей, который можно интегрировать со сторонними приложениями для проведения модульного, приемочного и системного тестирования, а также отслеживания проблем. С Tenon вы можете исправить любые проблемы с доступностью на веб-сайте или в приложении. Он оценивает доступность веб-сайтов на предмет соответствия требованиям WCAG 2.0 и Раздела 508.
Tenon — платный инструмент с бесплатным пробным периодом. Он дает возможность протестировать URL-адрес без регистрации, однако результат показался нам немного тревожным. Поэтому мы не использовали этот инструмент для реального тестирования веб-доступности в рабочей среде.

НВД
NVDA — это бесплатная программа чтения с экрана для Windows. Почти 40% пользователей предпочитают NVDA, считая его основным средством чтения с экрана. Имея в своем распоряжении NVDA, люди с нарушениями зрения могут перемещаться по Windows или взаимодействовать со сторонними приложениями — от программного обеспечения для чата до музыкального проигрывателя и офисных приложений.
NVDA включает встроенный синтезатор речи, поддерживающий более 50 языков. Он также поддерживает дисплеи Брайля, может запускаться при входе в Windows или других защищенных экранах и включает платные услуги, такие как поддержка по телефону и учебные материалы.
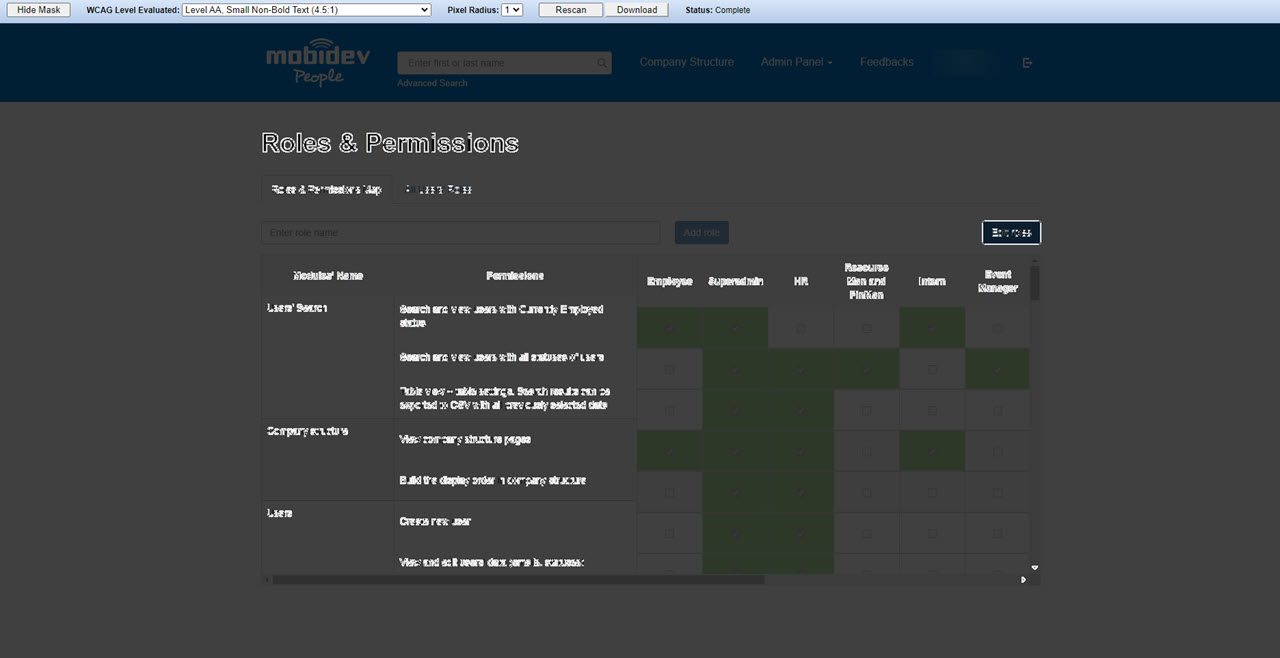
Анализатор цветового контраста (расширение для Chrome)
Разработанный как расширение Chrome, Color Contrast Analyzer проверяет, есть ли на веб-странице проблемы, связанные с цветовым контрастом текста, и согласуется с WCAG 2. Эта функция позволяет пользователям оценивать целые веб-страницы или любое видимое содержимое вкладок. Кроме того, он может проверять изображения и PDF-документы, которые легко открываются в Chrome. Пользователи выбирают тип соответствия (АА или ААА) и указывают размер анализируемого текста. На выходе вы можете увидеть карту, состоящую из краев, определяющих цветовые контрасты, которые соответствуют требованиям. Этот вывод доступен в виде файла PNG — вы можете загрузить его на свой компьютер. Прежде чем начать использовать Color Contrast Analyzer, вы должны знать, что расширение может получать доступ к данным, связанным с вашими веб-сайтами, вкладками и действиями в Интернете.

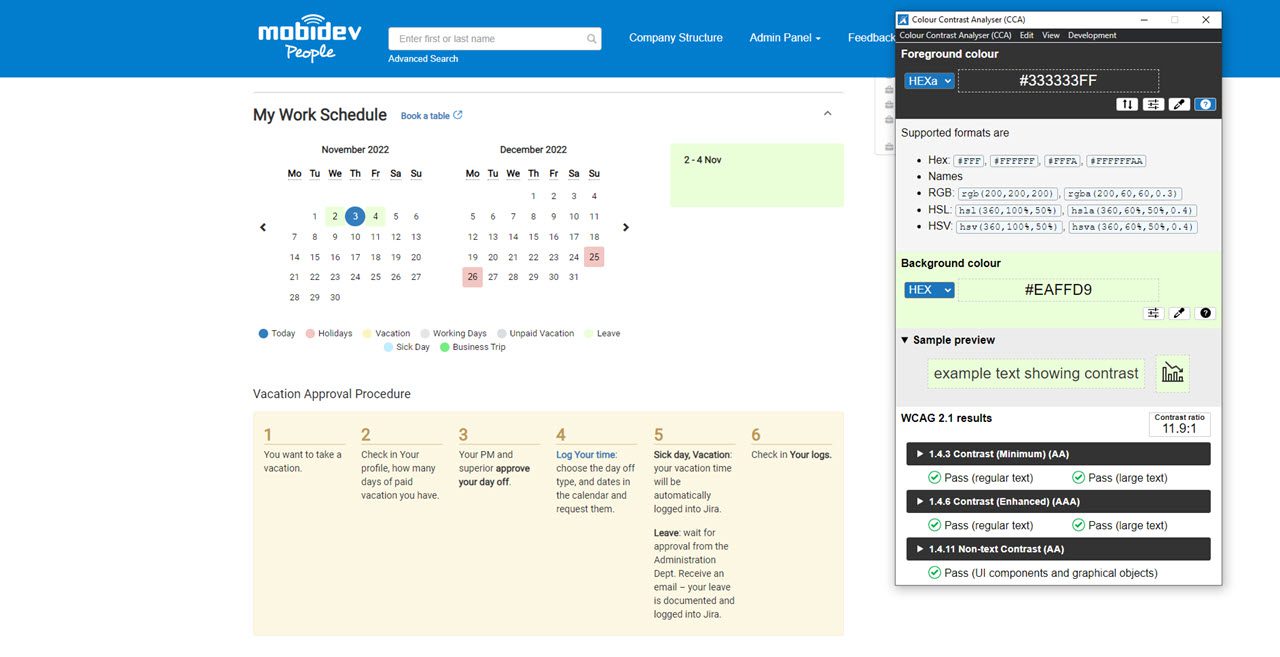
Анализатор цветового контраста (CCA) (инструмент)
CCA — это бесплатная программа для проверки цветового контраста, позволяющая определить коэффициент контрастности двух цветов с помощью инструмента "Пипля". Это позволяет оптимизировать контент, как изображения, так и текст, таким образом, чтобы люди с нарушениями зрения могли легко его изучать. CCA предлагает богатый функционал, в том числе индикаторы соответствия WCAG 2.1, симулятор дальтонизма и разные цвета для выбора.

Инструмент позволяет увидеть чистые результаты цветового контраста для соответствия AA или AAA. На снимке экрана проверка контрастности для определенных цветов переднего плана и фона имеет статус «Пройдено».
Как мы проводим тестирование веб-доступности в MobiDev
- Спросите о конкретном наборе требований — продукт должен соответствовать (WCAG 2.1, уровни проверяемых критериев успеха и т. д.)
- Утверждение тестовых сред и нефункциональных требований к доступности.
- Обсудите и получите одобрение инструментов тестирования, которые будут применяться для тестирования (!). Это может быть очень важно из-за разных политик доступности в разных организациях.
- Создавайте свои оценки и согласовывайте сроки с клиентом.
- Поддерживайте связь с клиентом, чтобы обсудить некоторые крайние случаи и/или получить разные результаты от разных инструментов тестирования.
- Купите крутые наушники.
- Убей мышь!
Какие инструменты тестирования действительно работают?
В большинстве случаев 5-6 инструментов будет достаточно, чтобы провести полное и тщательное тестирование и обеспечить высокий уровень доступности веб-сайта. Вот что мы использовали в нашем случае:
- WAVE — полезный и удобный инструмент, облегчающий оценку человеком многих аспектов доступности, а также Руководящих принципов доступности веб-контента и соответствия Разделу 508.
- AXE — удобный инструмент для поиска дополнительных проблем, если WAVE не подходит вам как единственный источник информации о доступности веб-сайтов. AX и WAVE могут хорошо работать вместе и составлять отличную комбинацию.
- JAWS — одна из лучших программ чтения с экрана. Однако это не бесплатно. Мы использовали 40-минутные сеансы JAWS, чтобы перепроверить, не было ли чего-то, что не было найдено с помощью NVDA.
- NVDA — программа для чтения с экрана, которая почти так же хороша, как JAWS, но абсолютно БЕСПЛАТНА.
- Color Contrast Analyzer – расширение для Chrome, предназначенное для наиболее общего тестирования контрастности, которое позволяет нам видеть общую картину.
- Анализатор цветового контраста (инструмент) — инструмент для точного анализа цветов и контрастности.
ИЗБЕЖАТЬ ЛУЧШИХ КАЧЕСТВ
- Учтите, что разные инструменты тестирования могут давать разные результаты. Поэтому в некоторых случаях лучше перепроверить проблемы (например, NVDA может читать элементы иначе, чем JAWS).
- Всегда обсуждайте все крайние случаи с клиентской командой. Иногда лучше изменить некоторые требования, чем исправлять их.
- При необходимости исправьте свои первичные оценки, потому что вы никогда не знаете, сколько проблем вы обнаружите и сколько раз вам нужно будет их повторно протестировать.
- Задокументируйте все проблемы, чтобы предоставить клиенту полный отчет о результатах тестирования.
Подведение итогов тестирования веб-доступности
Мы использовали различные инструменты для тестирования доступности проекта и поиска надежных решений. С помощью этих инструментов команда Mobidev может поддерживать веб-проекты в соответствии с существующими требованиями к веб-доступности, гарантируя отсутствие критических или серьезных проблем. Таким образом, этот подход может быть надежным и эффективным для решения реальных задач тестирования доступности.
:::информация Также опубликовано здесь.
:::
Оригинал

