
Как я бесплатно создал статический веб-сайт с аутентификацией пользователей и динамической базой данных
14 декабря 2022 г.В этой статье показано, как я БЕСПЛАТНО создал функциональное статическое веб-приложение с аутентификацией пользователей и динамической базой данных, используя Webflow, Vault Vision, Cyclic и Airtable с LowCode
За последние несколько недель я разговаривал со многими основателями технологий, которые начинали с идеи для бизнеса или услуги программного обеспечения, требующего взаимодействия со своими клиентами через Интернет. Один из них был сервисом, который предоставлял благотворительным организациям возможность публиковать запросы на пожертвования, а другой — сервисом, который соединял водителей доставки с близлежащими общественными туалетами. Я обнаружил серьезное препятствие, ожидающее этих основателей, когда они переходят от простого статического веб-сайта в стиле брошюры к созданию приложения SaaS. Переход на современное приложение SaaS, которое требует индивидуальной аутентификации пользователя и контролируемого доступа к записям, обычно требовал усилий по разработке, которые были вне бюджета, поэтому эти предприниматели были вынуждены использовать формы отправки по электронной почте или онлайн-таблицы, которые недостаточно соответствовали их аутентификации. потребности и были громоздкими.
Как любой основатель, я знал, что должен быть лучший способ; со всеми новыми инструментами SaaS LowCode, которые предлагают БЕСПЛАТНЫЙ тарифный план, несомненно, существует lowcode и удобное решение, которое не требует найма разработчика для создания собственного трехуровневого приложения за тысячи долларов.
Чтобы создать полнофункциональную и безопасную систему аутентификации в приложениях SaaS, мы остановились на следующих требованиях:
* низкая стоимость или БЕСПЛАТНО * #LowCode должен быть с возможностью копирования/вставки и быстрым саморедактированием, не полагаясь на дорогих разработчиков. * Вся управляемая инфраструктура. Серверы, сети, системы и диски должны быть чьей-то чужой проблемой. Как только я заставлю его работать в полдень, лучше, чтобы он оставался таковым всю ночь, и работа какого-то другого незамеченного системного администратора, если это не так. * Пользователи приложения должны иметь возможность входить и выходить из системы * Пользователи приложения должны иметь возможность добавлять/обновлять/просматривать свои записи и данные (и ТОЛЬКО свои данные) * Необходимо иметь некоторые предварительно созданные простые административные интерфейсы для самих владельцев сервисов, чтобы управлять и иметь доступ ко ВСЕМ данным. * Должна использоваться функция «укажи и щелкни», «скопируй и вставь» для стандартных функций, с возможностью иметь расширенные настраиваемые функции, доступные с небольшими фрагментами кода.
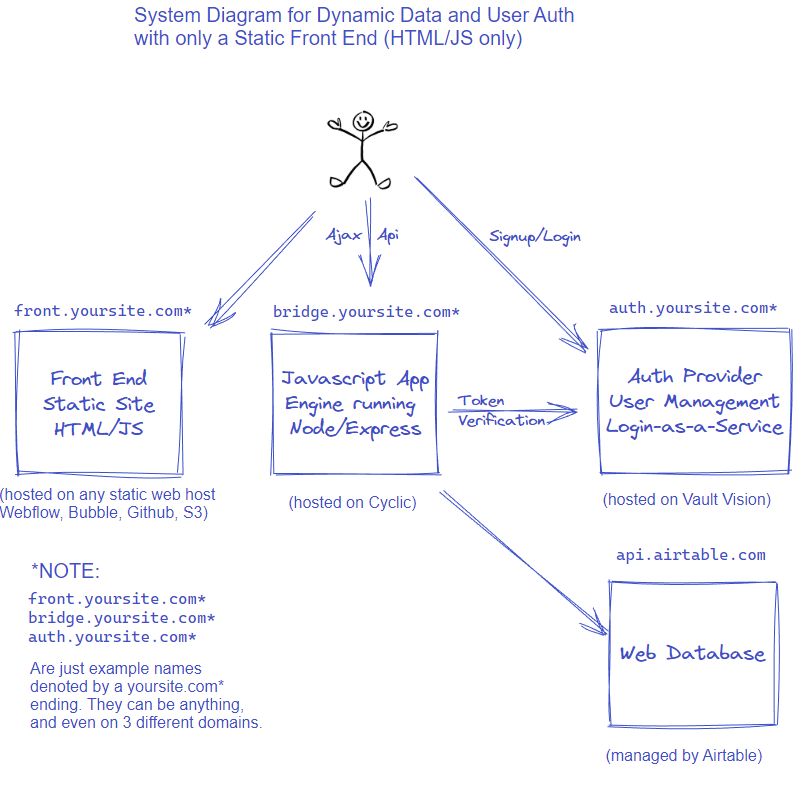
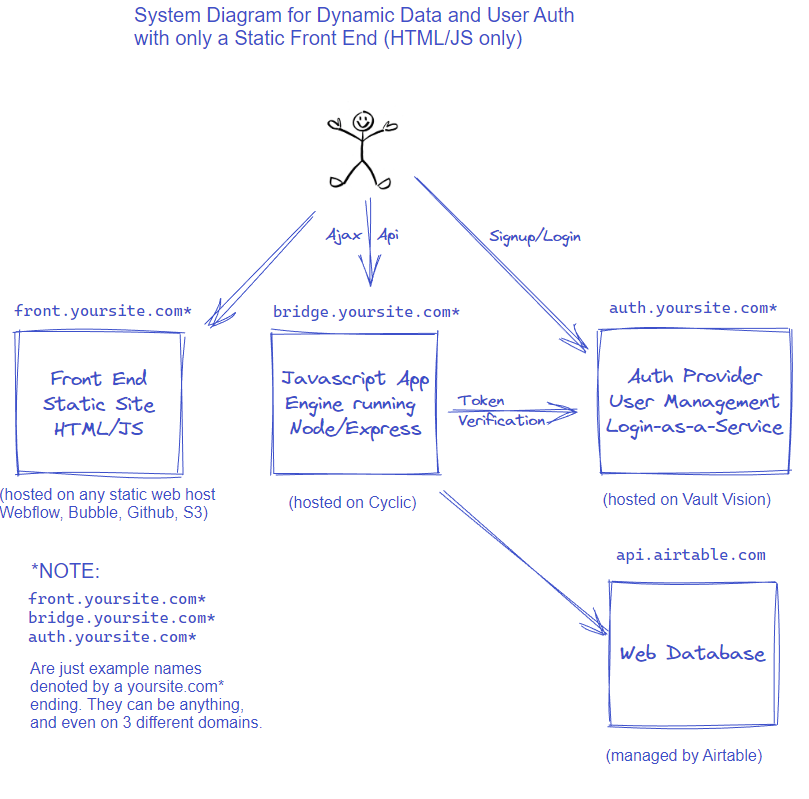
Современное, безопасное и разумное решение — это трехуровневое приложение. Как сделать его проще?
- Внешний интерфейс (легко сделать простым с помощью таких веб-конструкторов, как Wix, Webflow, GoDaddy)
- Средний уровень (хм, это проблема, большинство текущих вариантов нарушают одно из требований, в частности, требуют индивидуальной разработки)
- Уровень данных (легко упростить с помощью Airtable)
Давайте разберем, для чего нам нужен средний уровень.
- Держите ключ API и храните его в безопасности для доступа к Airtable, мы можем использовать его во внешнем интерфейсе, поскольку он общедоступен, поэтому он должен быть на среднем уровне.
- Обработка аутентификации пользователя для создания сеансов и токенов доступа для безопасной идентификации и аутентификации пользователей как во внешнем интерфейсе, так и на уровне данных.
:::информация К счастью, есть службы аутентификации, такие как Vault Vision (отказ от ответственности: автор этой прекрасной статьи связан с Vault Vision. Пожалуйста, проверьте нас https://vaultvision.com :) )
:::
Таким образом, Vault Vision может прекрасно справляться с управлением пользователями и аутентификацией на статическом веб-сайте, но все же должен быть компонент для хранения ключа API данных и привязки аутентификации пользователя к данным, чтобы доступ пользователя к записям контролировался и ограничивался. только тем пользователям, которые должны иметь доступ. Здесь все становится интереснее, и если подытожить проблему:
<цитата>Можем ли мы создать универсальный повторно используемый компонент среднего уровня, который не нуждается в «постоянной» разработке, который может хранить ключ API, проверять токены аутентификации пользователя и применять ограничения доступа к данным, и НЕ требует разработчиков или системы? администраторам для управления и развертывания, и может быть БЕСПЛАТНО?»
ДА!! Потребовалось немного вдохновенной решимости, но там, где есть воля, есть способ «Node-Auth-Airtable», открытый Vault Vision, предназначенный для работы в качестве бессерверного приложения Express API на платформе приложений Cyclic, которая предлагает БЕСПЛАТНО план.
Вот ссылка GitHub на Vault Vision 'Generic Node Auth Airtable Bridge', который вы можете легко скопировать/клонировать. для запуска в Cyclic.

Это решение может подойти не всем, но давайте рассмотрим плюсы и минусы этого решения по сравнению со стандартным трехуровневым приложением.
Плюсы
- БЕСПЛАТНО, невозможно переоценить, насколько это здорово для начинающего основателя, это отличный способ проверить бизнес-идеи и концепции обслуживания с помощью работоспособных бета-версий.
-
LowCode, который можно установить и отредактировать самостоятельно, обладая минимальными техническими знаниями
- Модульный, большинство услуг может предоставляться многими поставщиками
- Расширяемый с помощью простого JavaScript, сложные настройки могут быть добавлены с минимальными усилиями.
- Можно масштабировать за счет небольших разовых замен.
- Быстрое развертывание и настройка менее чем за 1 час.
- Поддержка доступна через Discord и форумы
- Структуры данных и административный интерфейс просты и превосходны
- Низкая сложность, никаких абстракций, очень понятно
Минусы
- Разработано специально для API данных Airtable.
- Эзотерический, нестандартный архитектурный шаблон
- Операции DELETE на самом деле не поддерживаются, их можно выполнить, но нет «корзины», если пользователь сотрет свои данные.
- Масштабируемость ограничена, прежде чем потребуется увеличение размеров компонентов и настройка инфраструктуры.
- Сложные структуры данных, ACID-транзакции и ограничения внешнего ключа недоступны
- Компоненты тесно связаны между собой, и клиентскому интерфейсу не нужно сопоставлять форматы данных с интерфейсами уровня данных.
Это подходит вам?
Если вы ищете быстрый и простой способ создать недорогое динамическое веб-приложение, в котором пользователи смогут создавать и просматривать свои собственные записи в простых структурах данных, тогда ДА!
Примеры использования:
- Учебное заведение, которое хочет публиковать оценки учащихся.
- Приложение для голосования или опроса
- Заявка на билет/работу
- Отправка отчета о расходах
Итак, перейдем к мельчайшим деталям. Ниже приведены 11 шагов, необходимых для того, чтобы попробовать это и получить работающий пример для ваших собственных учетных записей и веб-сайтов.
Подробности шагов (внимание, много скриншотов)
Вы собираетесь создать 4 учетных записи и отслеживать следующие 8 значений идентификаторов, доменов и URL-адресов. Вы должны отслеживать эти значения в окне блокнота для удобства, которые вы будете часто копировать и вставлять.
- Ключ API (от Airtable)
- baseid (из Airtable)
- таблица (из Airtable)
- URL веб-сайта (из Webflow)
- URL/домен коннектора моста (из Cyclic)
- домен арендатора (сайт, на котором будет отображаться ваша страница входа) (из Vault Vision)
- client_id (из Vault Vision)
- client_secret (из Vault Vision)
Шаг 1
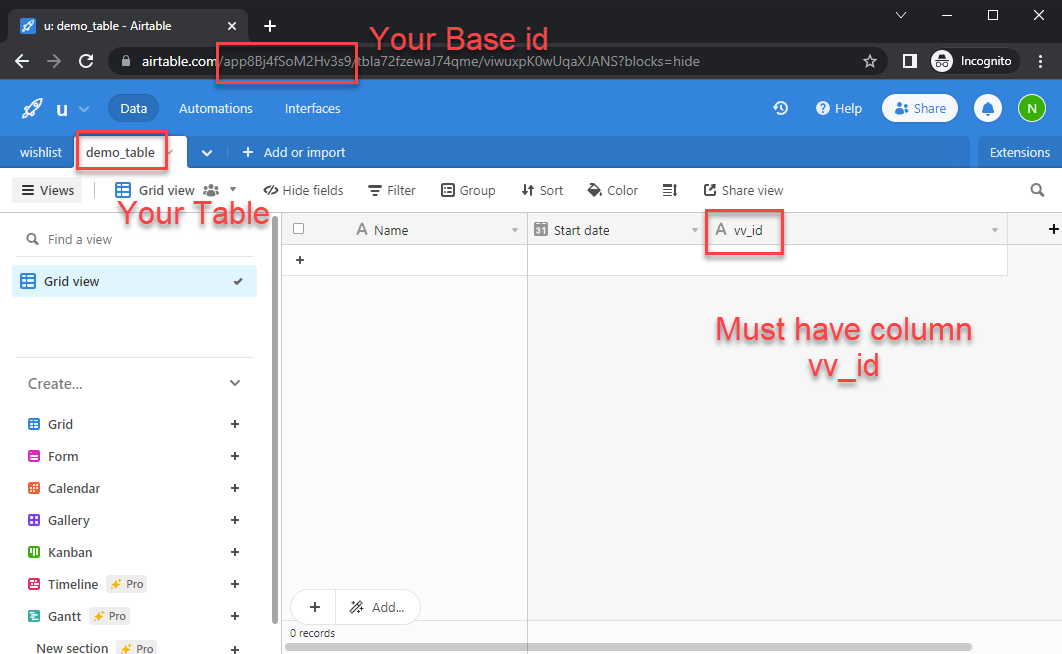
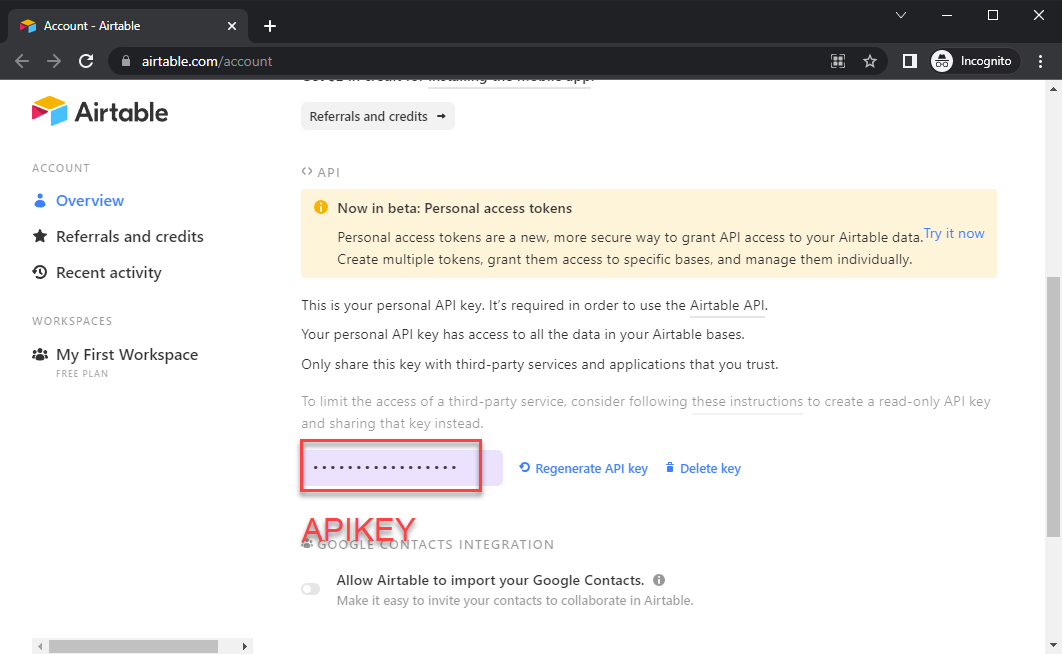
Создайте Airtable и запишите эти 3 значения на следующих 2 экранах:
- APIKEY
- baseid
- table
При создании таблицы; убедитесь, что в вашей таблице есть один текстовый столбец с именем vv_id (ЭТО ОЧЕНЬ ВАЖНО)
Посетите: https://airtable.com

Получите ключ API здесь.

Шаг 2
Создайте свой статический WebHost в Webflow, обратите внимание на следующее:
- URL веб-сайта переднего плана
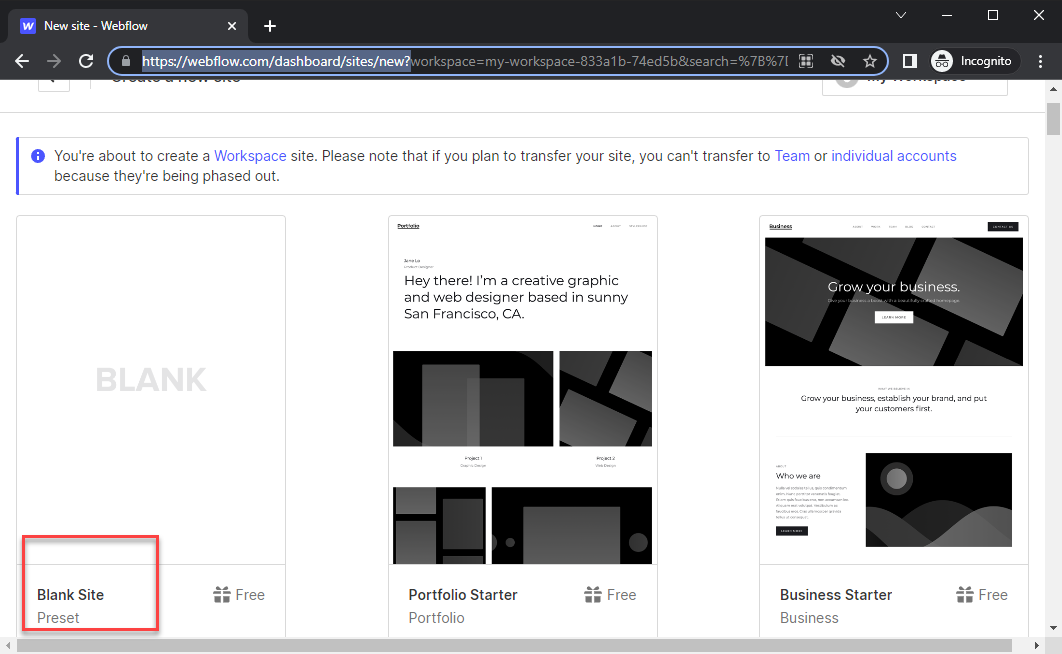
Создайте веб-сайт в Webflow и начните с пустого сайта
Посетите: https://webflow.com/dashboard/sites/new

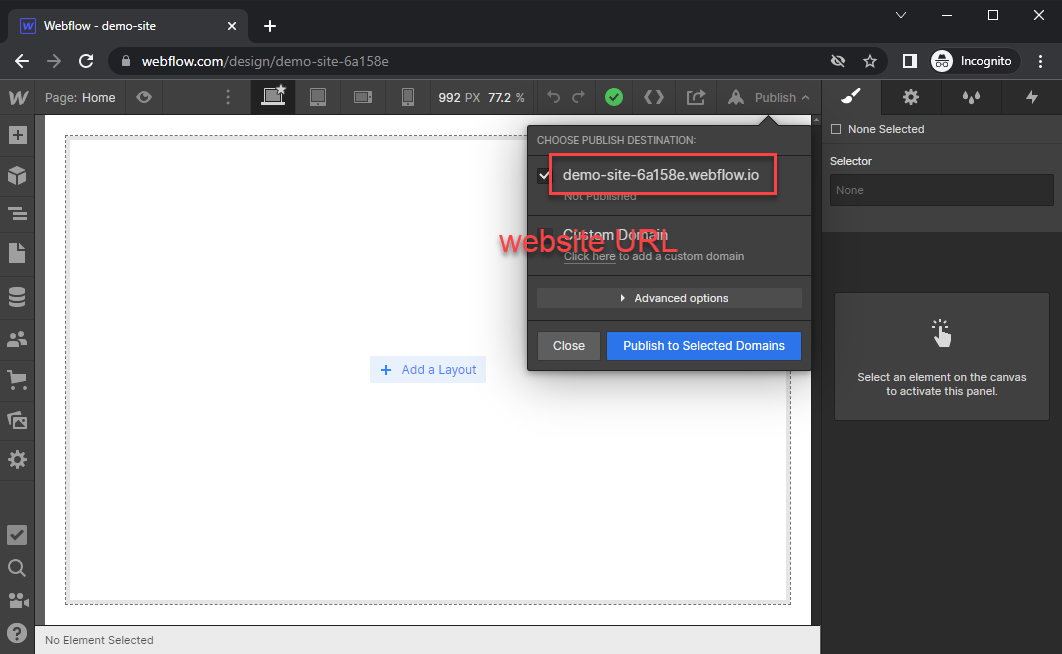
После создания вы можете получить URL-адрес веб-сайта здесь

**Осторожно**
Для небольшого фрагмента кода js, который мы будем использовать, вам нужно будет использовать платную версию Webflow ИЛИ есть 2 других варианта: 1) придерживаться статических кнопок HTML и форм HTML, которые вы публикуете в своем коннекторе моста, и переместите часть логики туда, ИЛИ 2) вы можете разместить статические ресурсы на страницах GitHub https://pages.github.com/ и создайте репозиторий с именем {your_github_username}.github.io, и он будет обслуживаться из той же конечной точки https://{your_github_username}.github.io
Пока не беспокойтесь о содержании, мы добавим его позже. Сейчас нам просто нужно получить URL-адрес веб-сайта.
Шаг 3
Создайте коннектор моста аутентификации пользователя в Cyclic, обратите внимание на следующее:
- имя домена коннектора
Создайте учетную запись GitHub, если у вас ее еще нет, Cyclic использует эту учетную запись для аутентификации и публикации
Посетите: https://github.com/
Добавьте этот репозиторий в свою учетную запись: https://github.com/vaultvision/node-auth-airtable
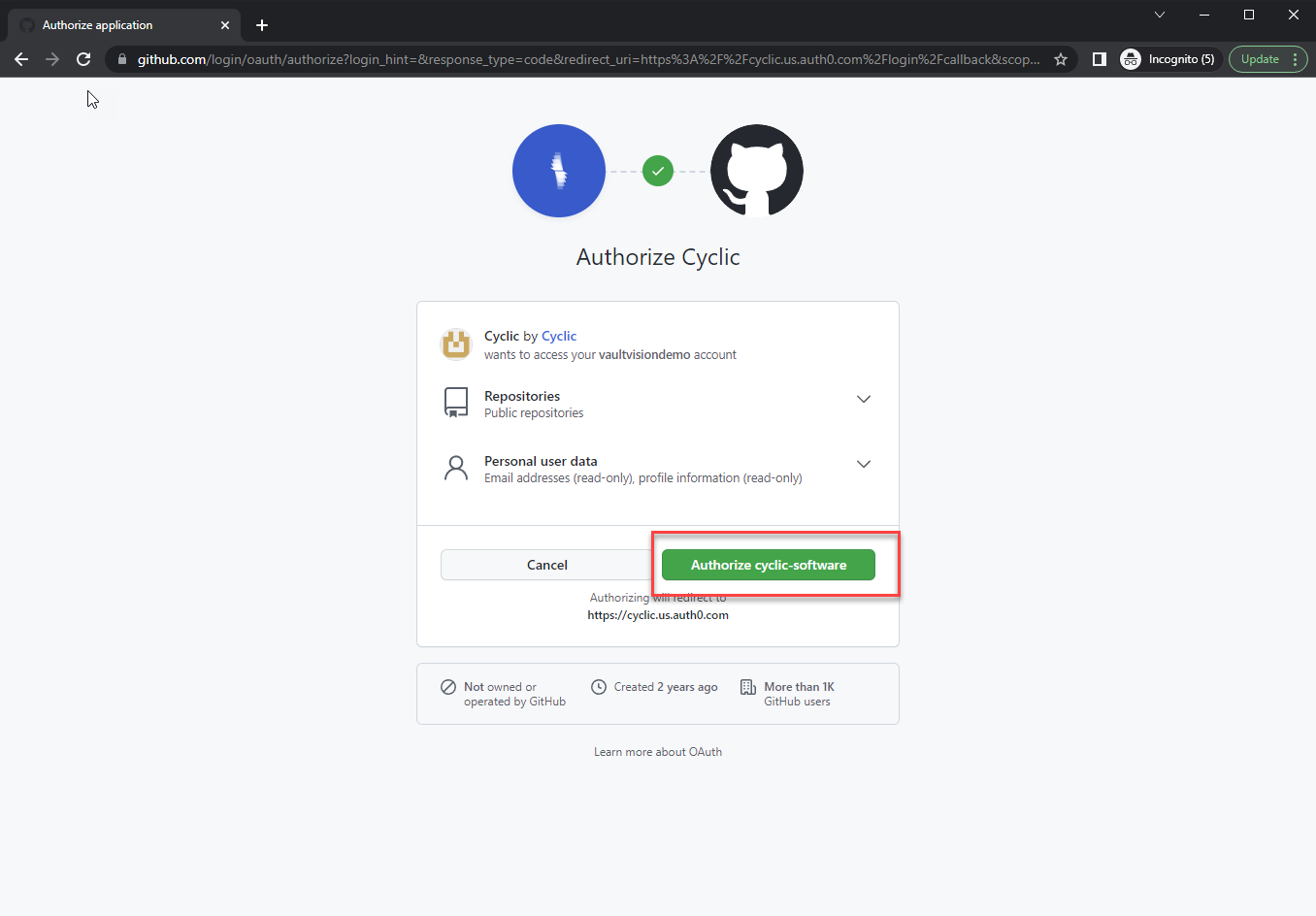
Создайте учетную запись Cyclic и разрешите ей доступ к GitHub
Посетите: https://www.cyclop.sh/

Вам нужно будет предоставить учетной записи Cyclic доступ к общедоступным репозиториям GitHub.

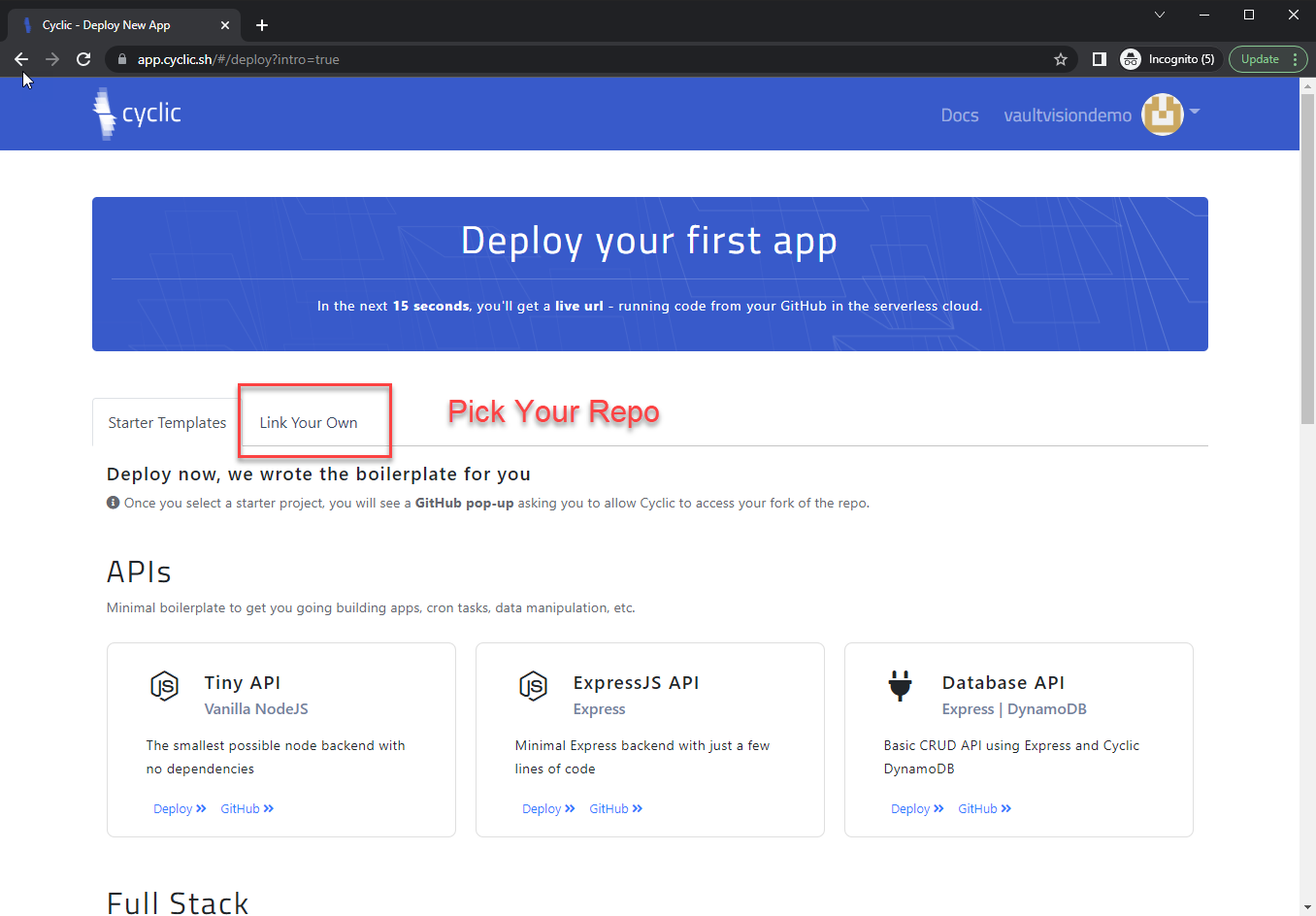
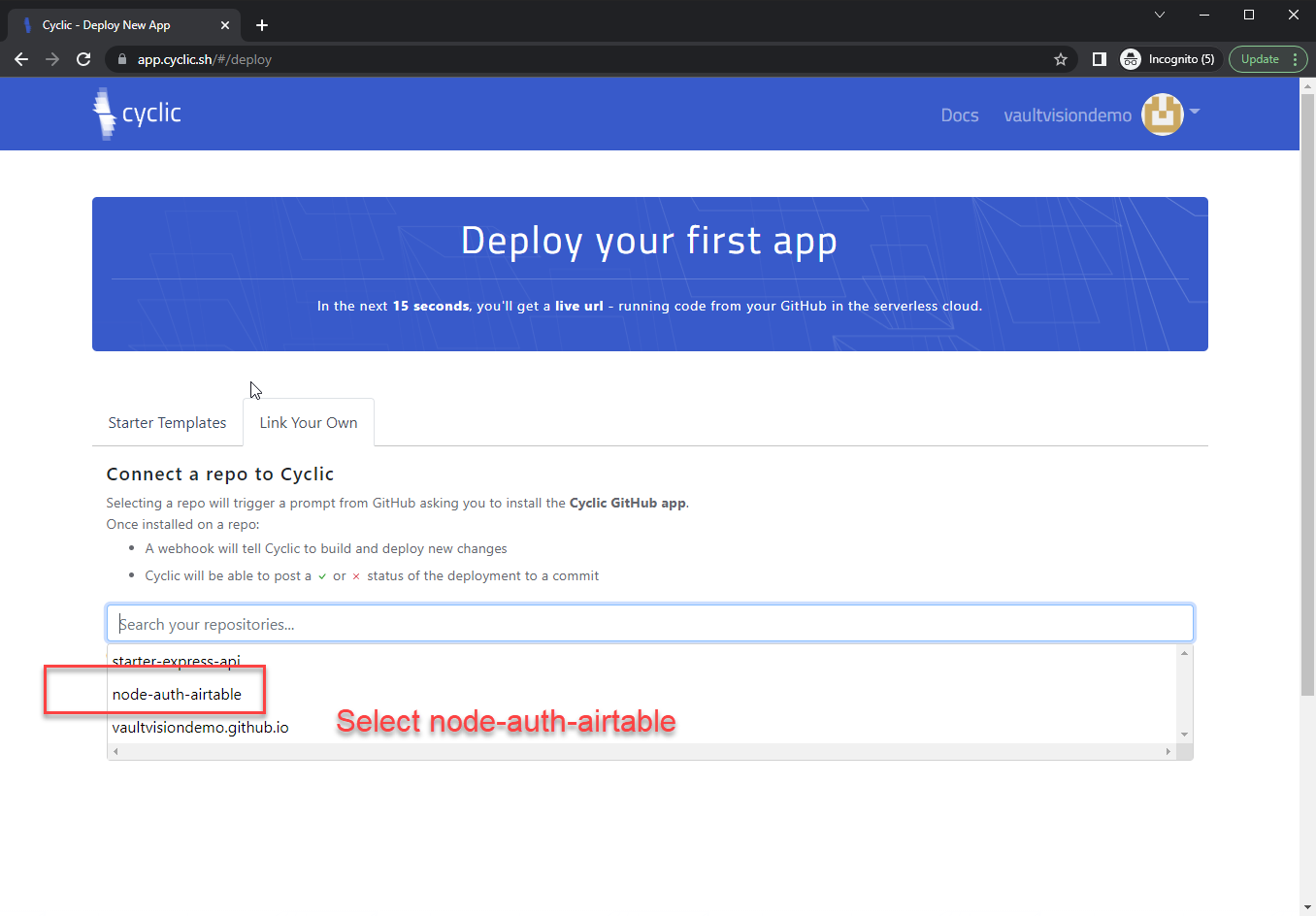
Выберите «node-auth-airtable», если вы разветвили его из https://github.com/vaultvision/node-auth-airtable.

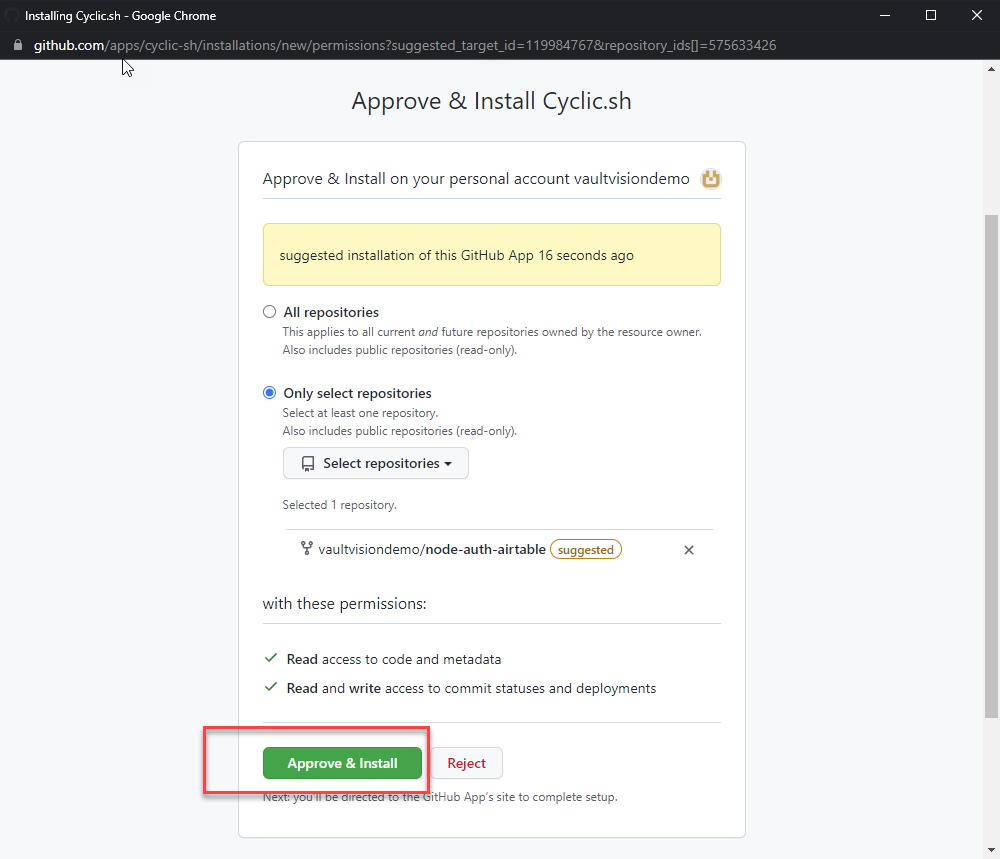
После того, как вы выберете правильный репозиторий, Cyclic запросит окончательное разрешение на установку.

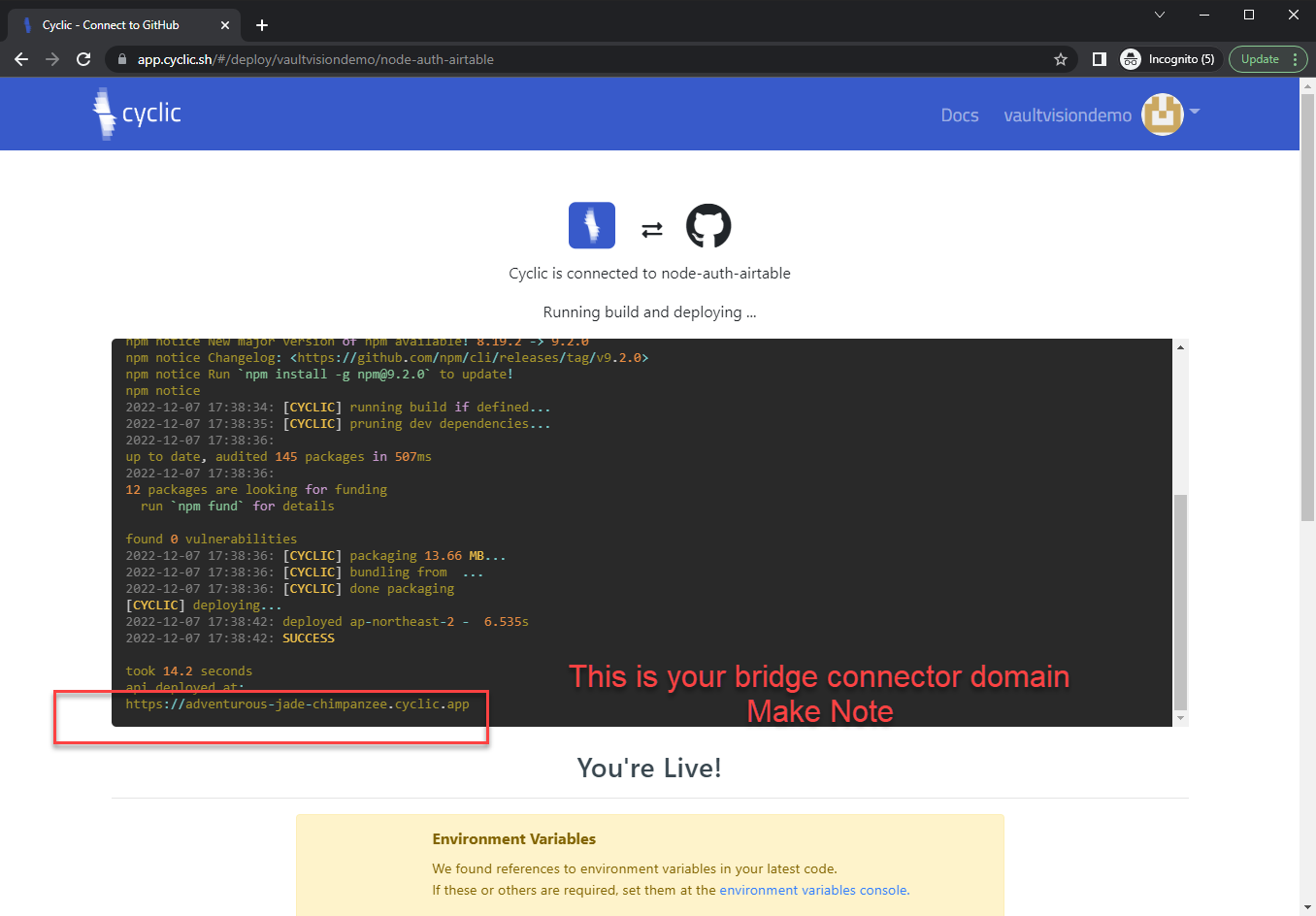
Запишите имя домена коннектора моста на этом экране

Шаг 4
Создайте клиент и приложение для аутентификации Vault Vision
Посетите: https://manage.vaultvision.com/register
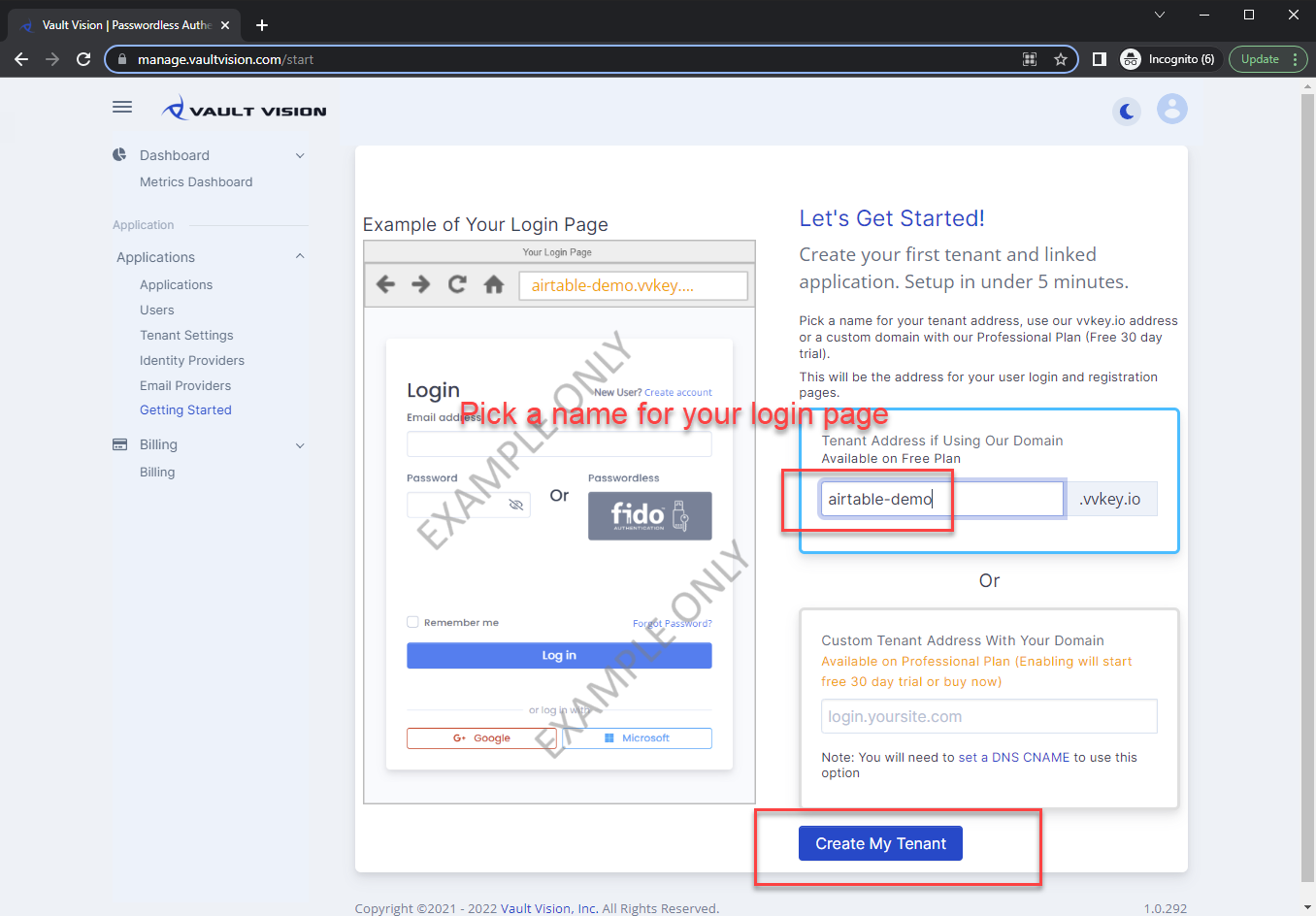
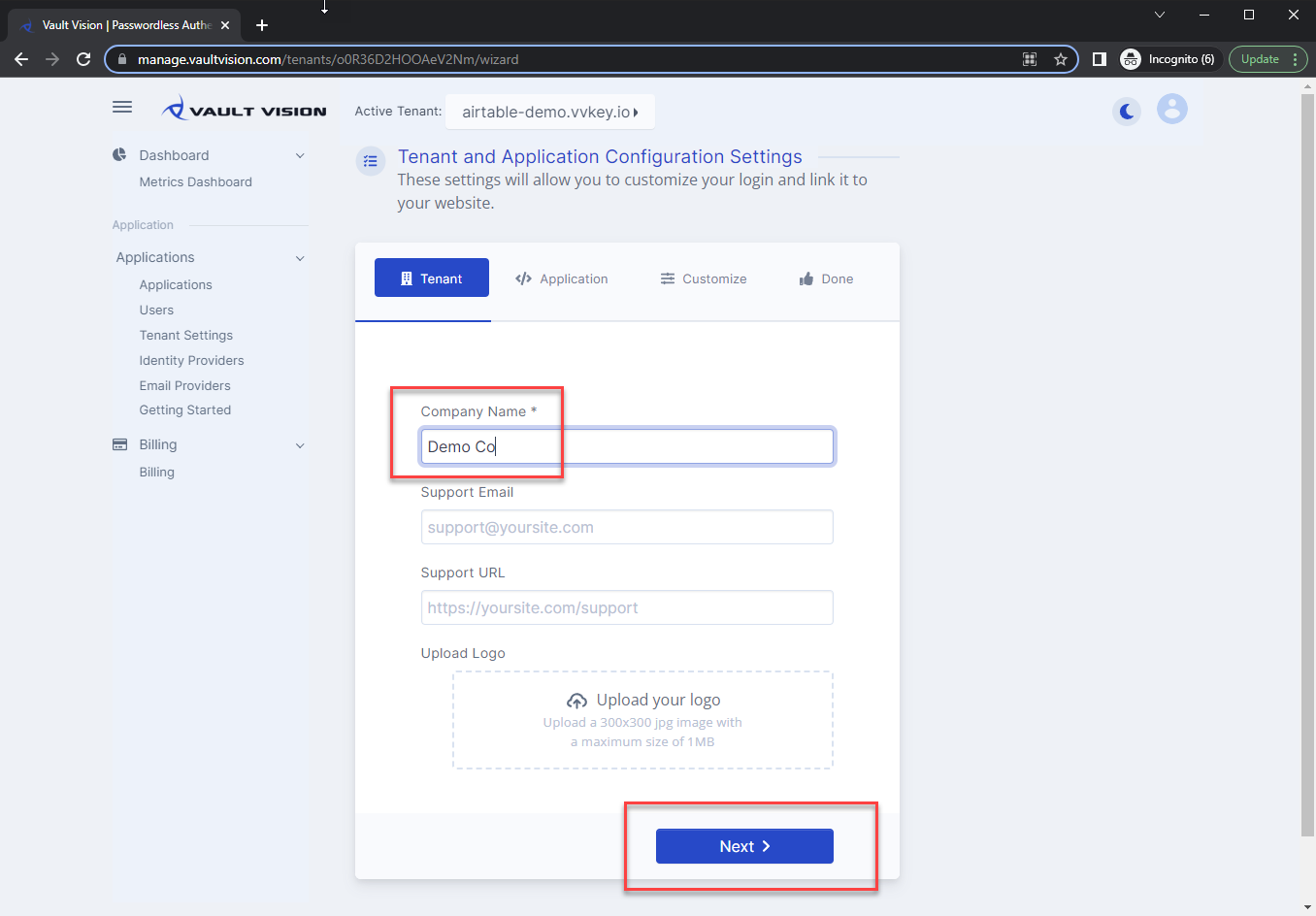
Выберите имя для своей страницы входа, это будет домен/URL страницы, где ваши пользователи входят и регистрируются

Введите название вашей компании, оно может быть каким угодно

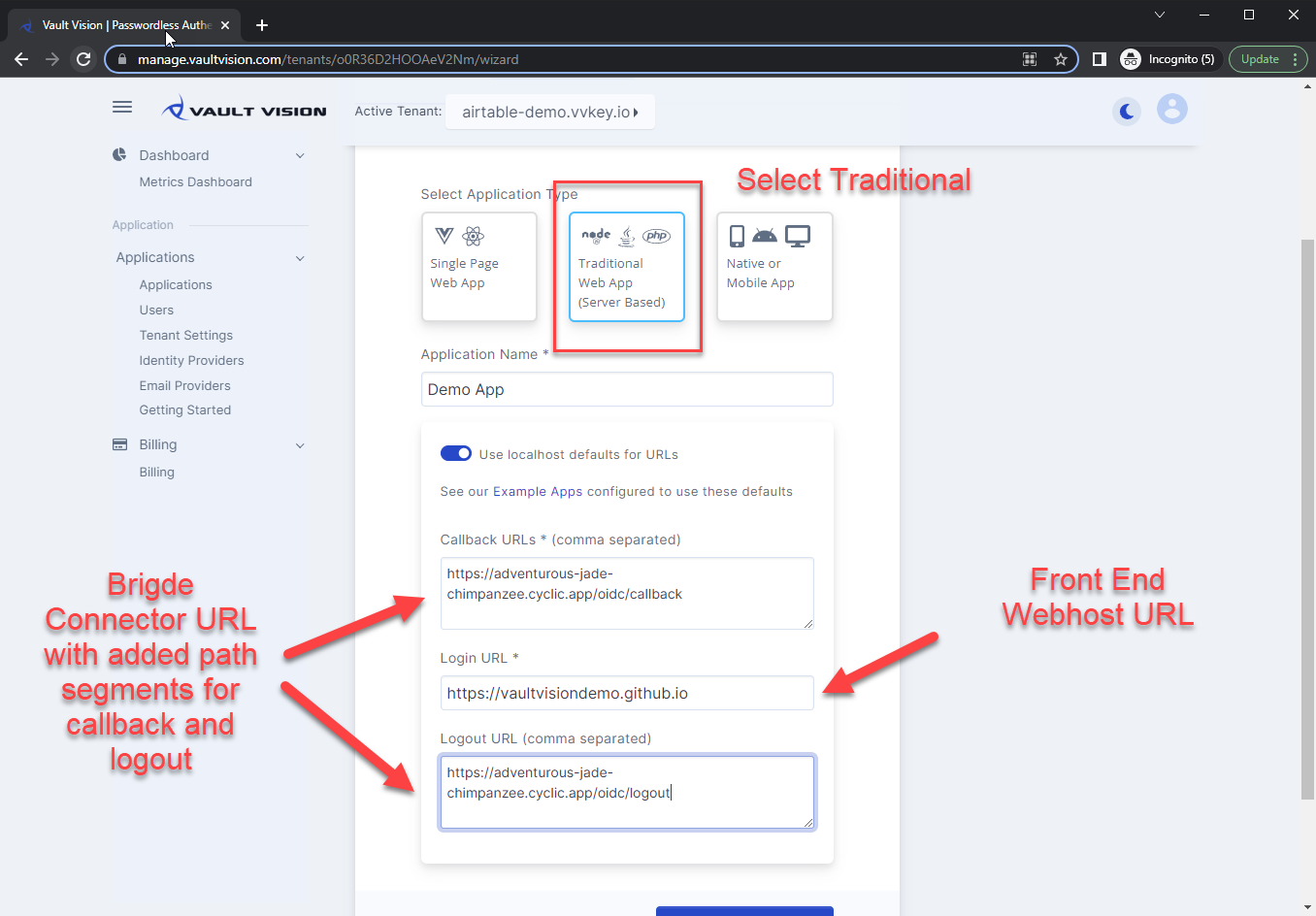
Обязательно выберите «Традиционное веб-приложение» в качестве типа приложения.
И выберите имя для своего приложения, это может быть любое имя, которое никогда не будет показано пользователю, и введите следующие значения для вашего приложения:
URL обратного вызова должен заканчиваться на /oidc/callback
URL-адрес выхода должен заканчиваться на /oidc/logout
URL-адрес входа — это просто URL-адрес вашей домашней страницы
URL-адрес обратного вызова
-------------------
https://adventurous-jade-chimpanzee.cycle.app/oidc/callback
URL-адрес для входа
-------------------
https://demo-site-6a158e.webflow.io (если вы используете Webflow)
https://vaultvisiondemo.github.io (если вы находитесь на страницах GitHub)
URL выхода
-------------------
https://adventurous-jade-chimpanzee.cycle.app/oidc/logout


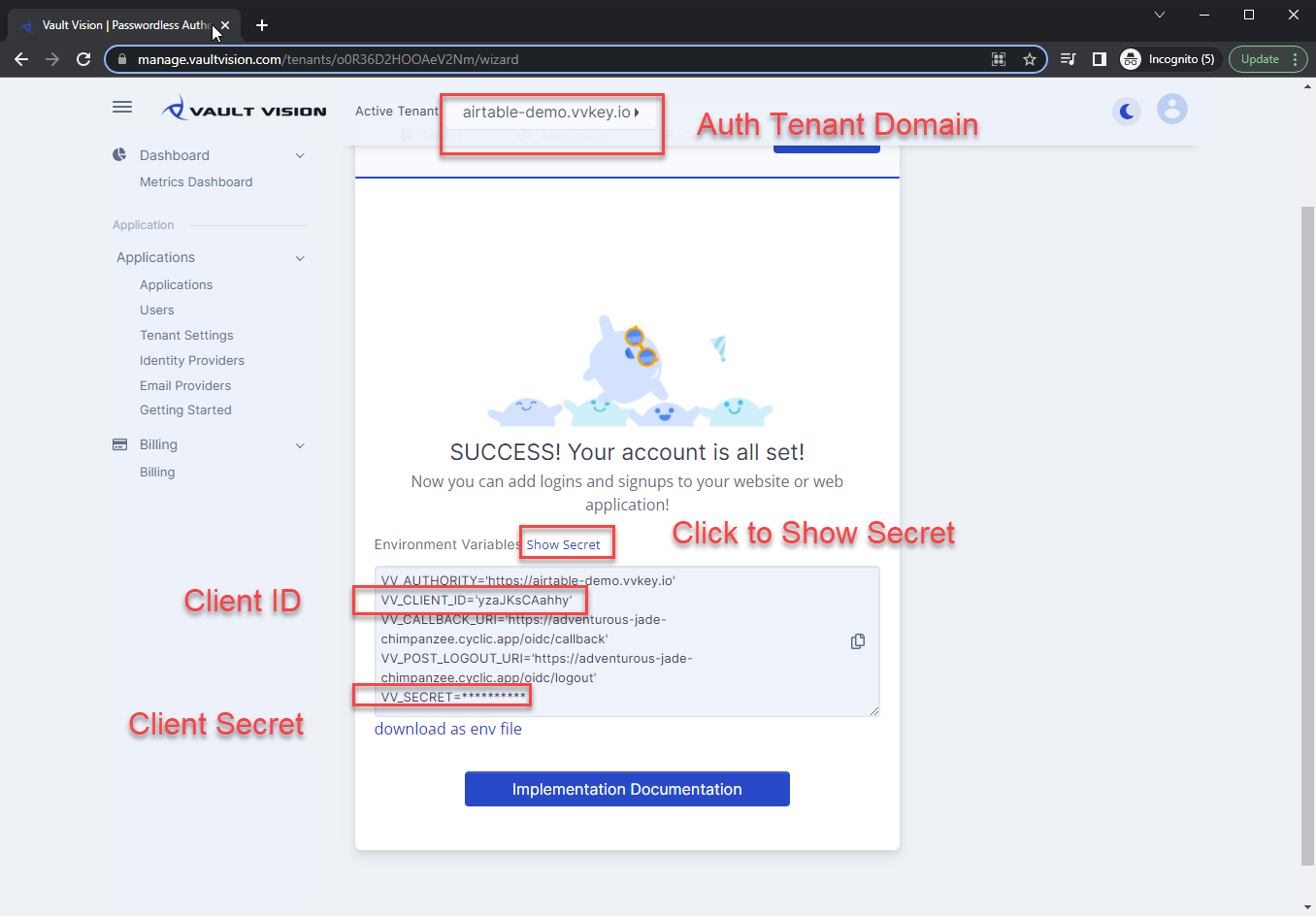
Обратите внимание:
- домен клиента авторизации (сайт, на котором будет отображаться ваша страница входа)
- идентификатор_клиента
- client_secret
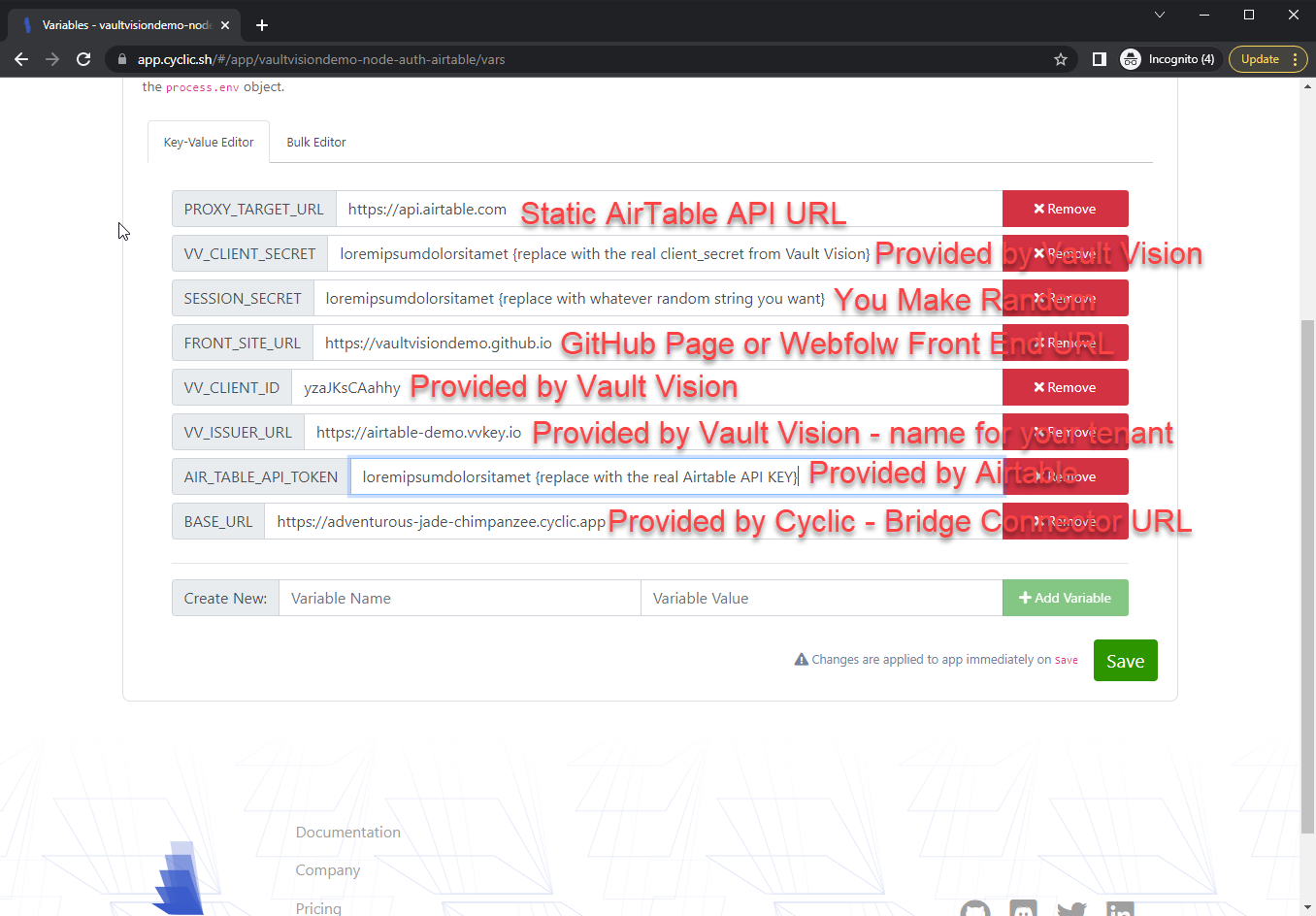
Шаг 5
Вернитесь в приложение Cyclic и обновите эти переменные (на вкладке «Переменные» в меню)
Посетите: https://app.cyclop.sh/#/app/

Шаг 6
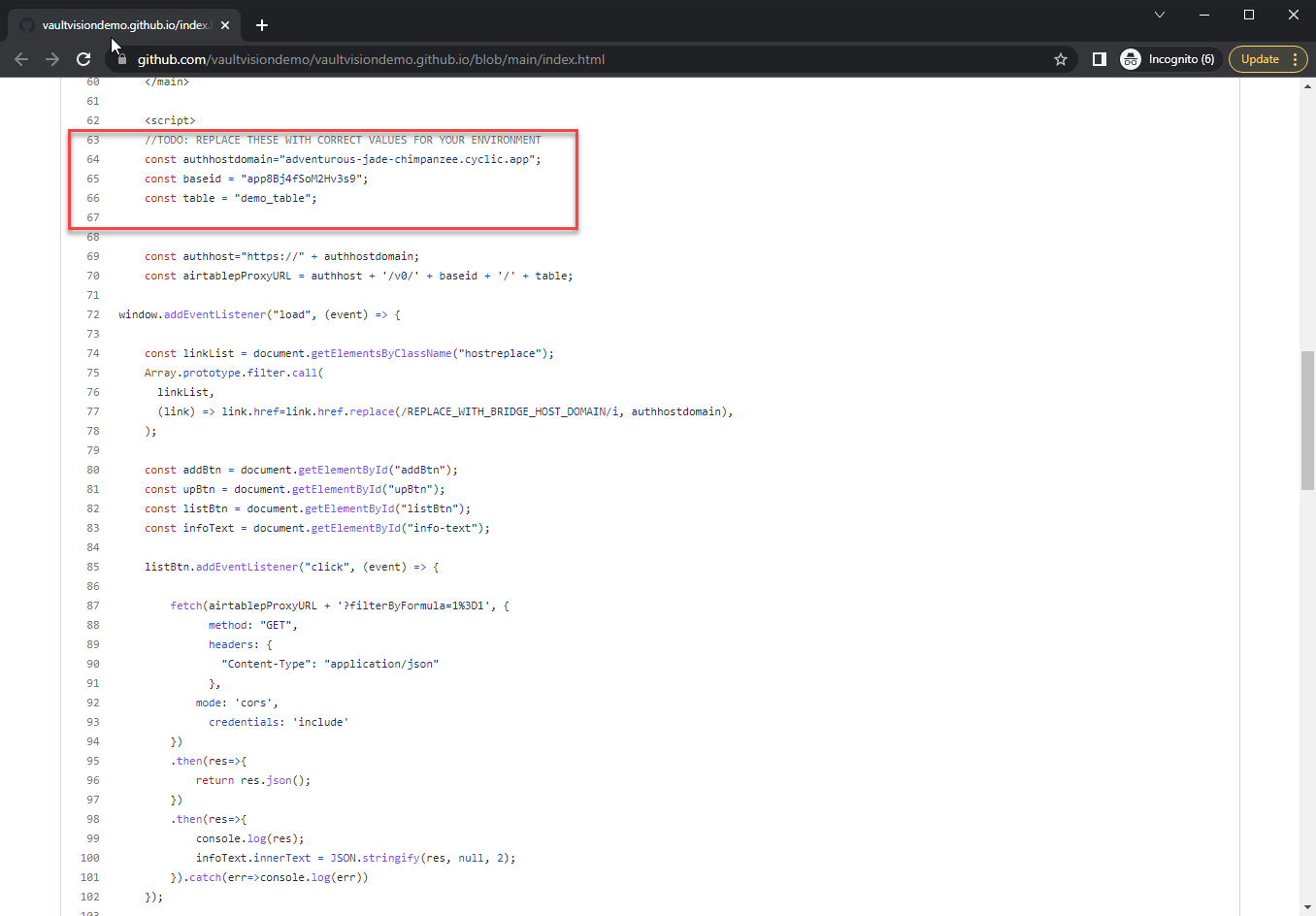
Вернитесь в Webflow или на свою страницу GitHub, скопируйте и вставьте фрагмент html и фрагменты скрипта и обновите эти 3 значения в теге скрипта javascript:
- const authhostdomain
- постоянный базовый идентификатор
- постоянная таблица
Вы можете получить фрагмент HTML и скрипта отсюда:
https://github.com/vaultvisiondemo/vaultvisiondemo.github.io/blob /main/index.html
Есть 3 раздела: блок HTML, блок стиля и блок сценария
В блоке скрипта есть 3 константы, которые нужно обновить своими уникальными значениями
{это значения для этой демонстрации, но вам нужно будет использовать свои уникальные значения
- const authhostdomain="adventurous-jade-chimpanzee.cycle.app";
- const baseid = "app8Bj4fSoM2Hv3s9";
- const table = "демо-таблица";
* const authhostdomain -> предоставленный Cyclic, это домен вашего соединителя моста (НЕ полный URL-адрес, здесь не должно быть добавлено https://) * константный базовый идентификатор -> предоставленный Airtable, базовый идентификатор вашей «базы» в Airtable * константная таблица -> предоставленное Airtable, имя, которое вы выбрали для своей таблицы

Все настройки и настройки завершены!! Пора попробовать.
Шаг 7
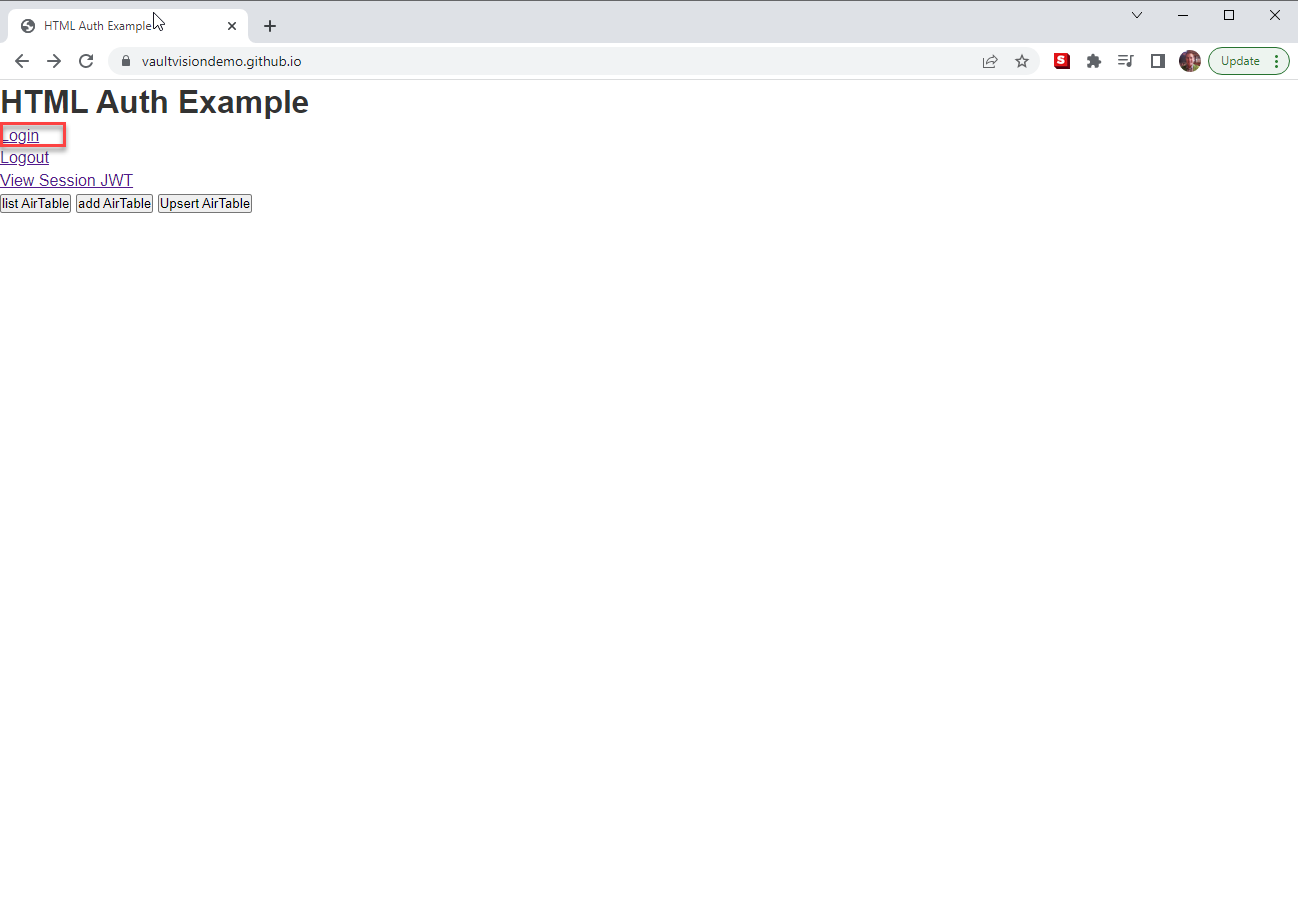
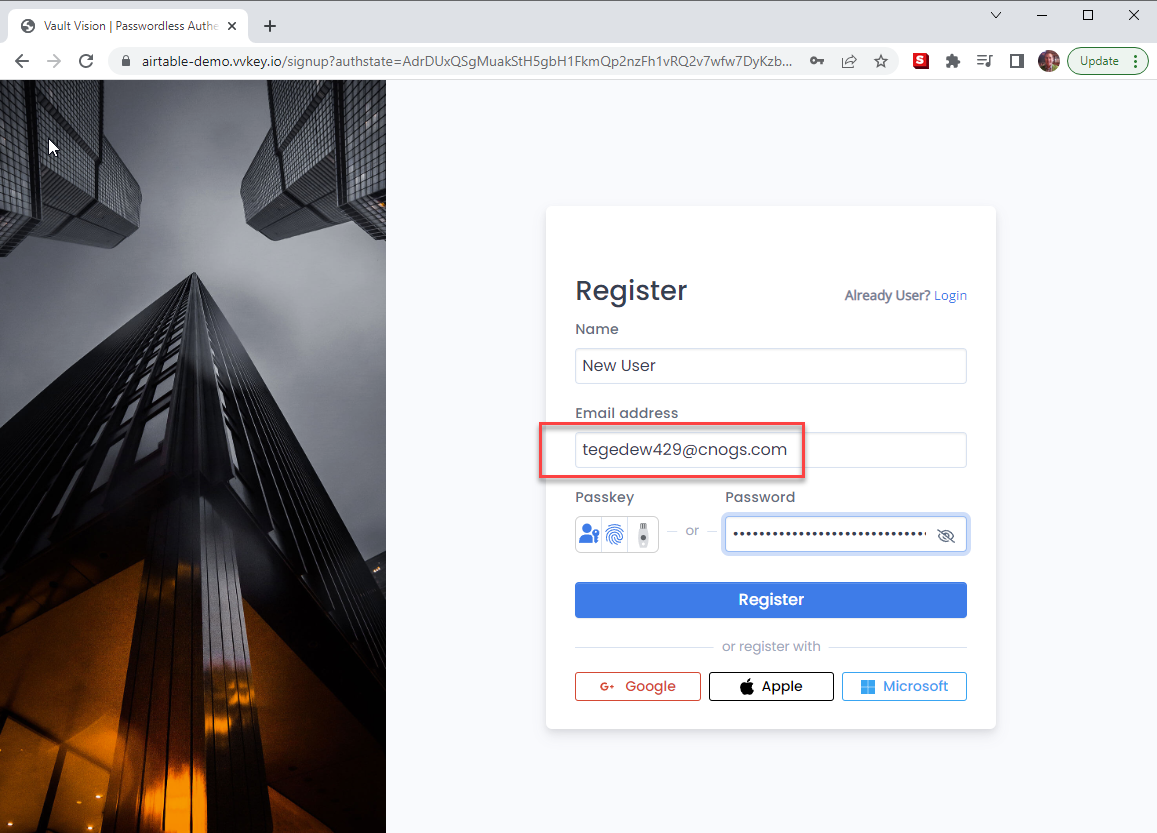
Создайте новую учетную запись в своем внешнем интерфейсе (убедитесь, что вы не находитесь в режиме инкогнито, или включите сторонние файлы cookie https://knowledge.kaltura.com/help/enabling-3rd-party-cookies-for-chrome-incognito-mode)
Посетите: {каким бы ни был ваш внешний URL-адрес — в нашем случае это были страницы GitHub https://vaultvisiondemo.github.io}


Шаг 8
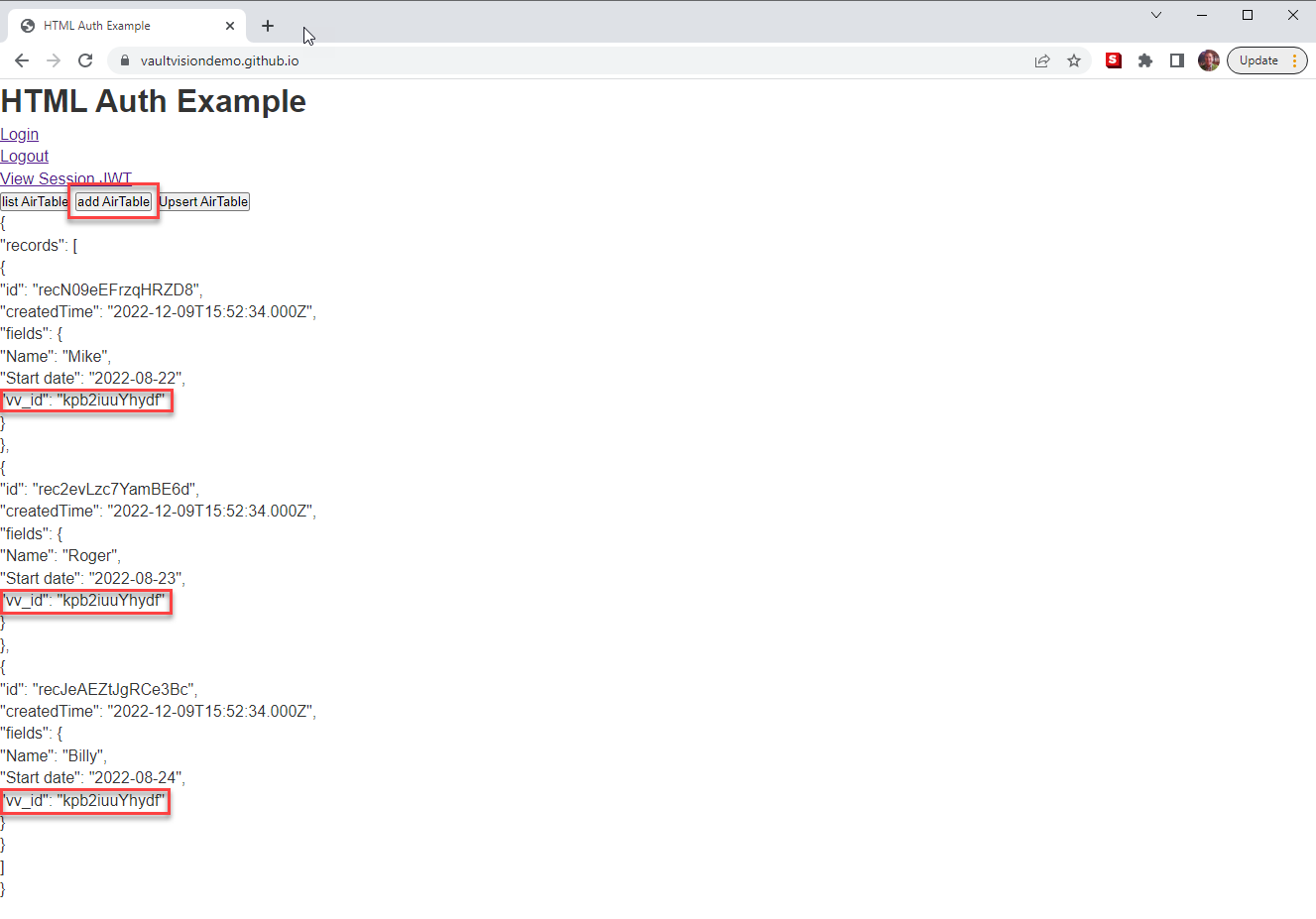
Добавить новые данные
Кнопка «Добавить Air Table» добавит некоторые статические данные в ваш Airtable и автоматически прикрепит правильный vv_id (user_id) для пользователя, под которым вы вошли в систему.

Шаг 9
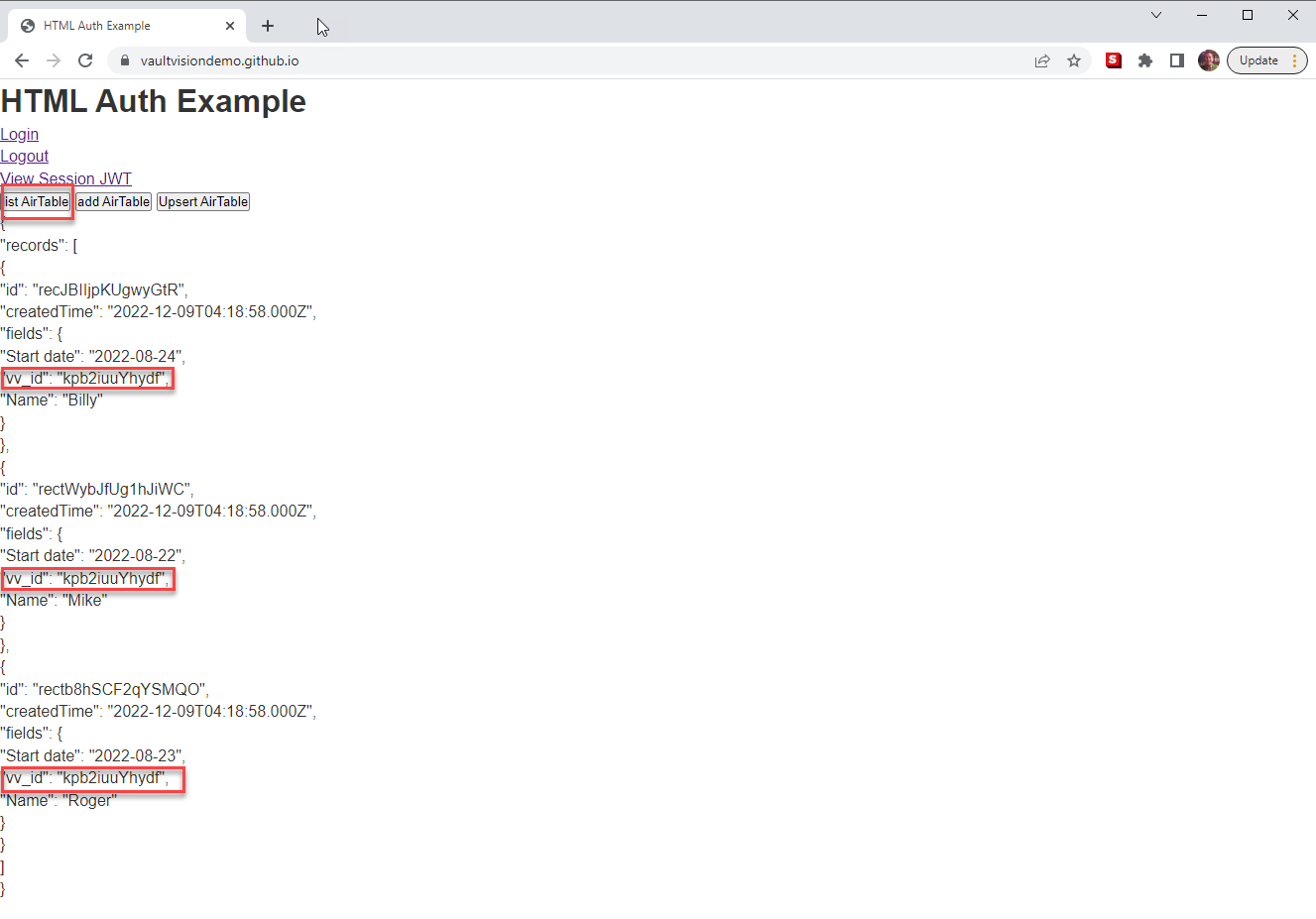
Список содержания данных
Кнопка «list Air Table» будет считывать все записи, прикрепленные к правильному vv_id (user_id) для текущего пользователя, вошедшего в систему. Вы можете выйти из системы, создать нового пользователя и повторить тот же процесс, и вы увидит, что записи каждого пользователя являются динамическими и доступны только этому пользователю. Один пользователь не может получить доступ к записям других пользователей.

Шаг 10
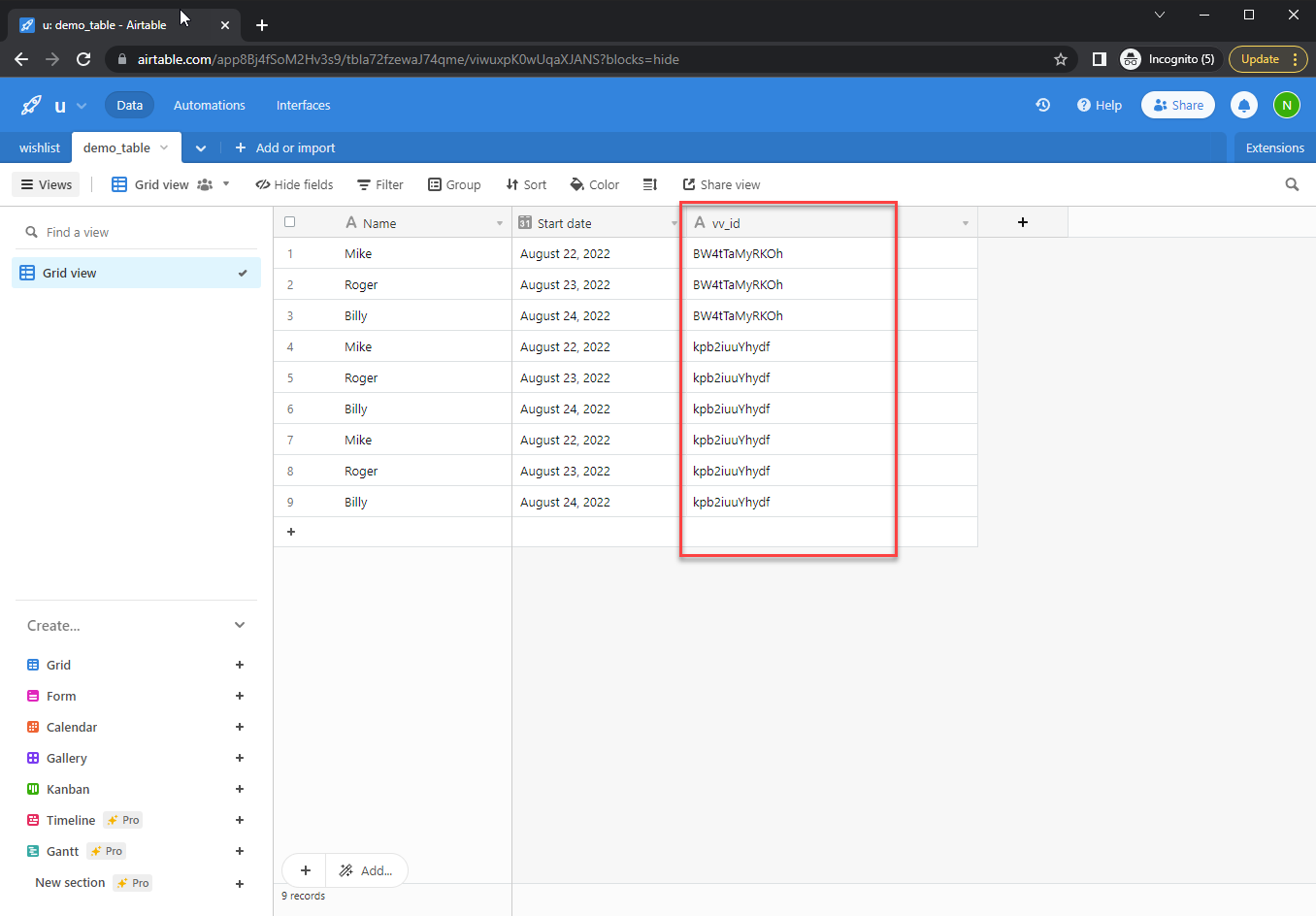
Администратор Airtable видит все
Вернувшись в Airtable, вы можете просматривать и изменять ВСЕ записи в качестве администратора Airtable, а также теперь вы можете видеть отдельные записи, прикрепленные к каждому пользователю.

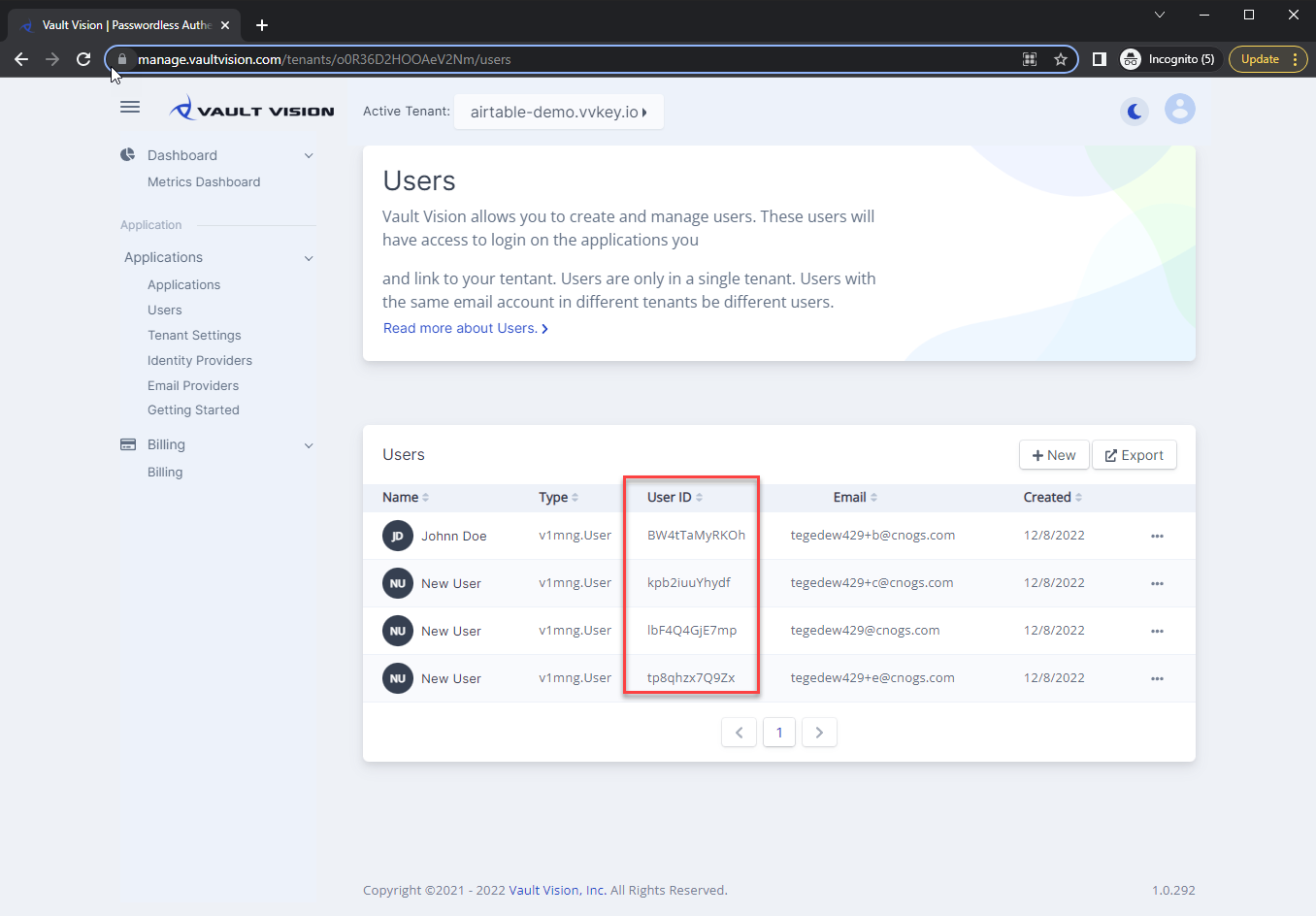
Шаг 11
Управление пользователями, вы также можете управлять этими пользователями с помощью блокировки/удаления/сброса учетных данных на панели управления пользователями.

Вуаля!!!
Несмотря на то, что это решение состоит из нескольких компонентов, все они понятны, ориентированы на одну цель, #LowCode и имеют несколько БЕСПЛАТНЫХ опций, но при этом предоставляют вам динамические пользовательские функции полного приложения с удобством построения Webflow и #LowCode.
Оригинал

