
Как Vite достигает сборки с постоянным временем?
15 ноября 2022 г.Контент
- Введение
-
3 ключевых дизайнерских решения
-
Использование собственного ESM
- Переосмысление перекомпиляции
- Предварительное объединение
- Заключение
Введение
Если вы использовали веб-пакет или накопительный пакет в больших проектах, то вы, вероятно, знаете, как долго приходится создавать между изменениями.
Это была одна из проблем, о которых Эван Ю думал, когда создавал Vite.
Он ознакомился с существующими решениями и подумал, как улучшить дизайн.
Эти новые идеи стали возможными благодаря:
* Улучшенный инструментарий (esbuild , swc )
* Встроенная поддержка ESM (в браузерах)
Благодаря этим новым изменениям у него появилось видение нового инструмента (Vite), который позволяет:
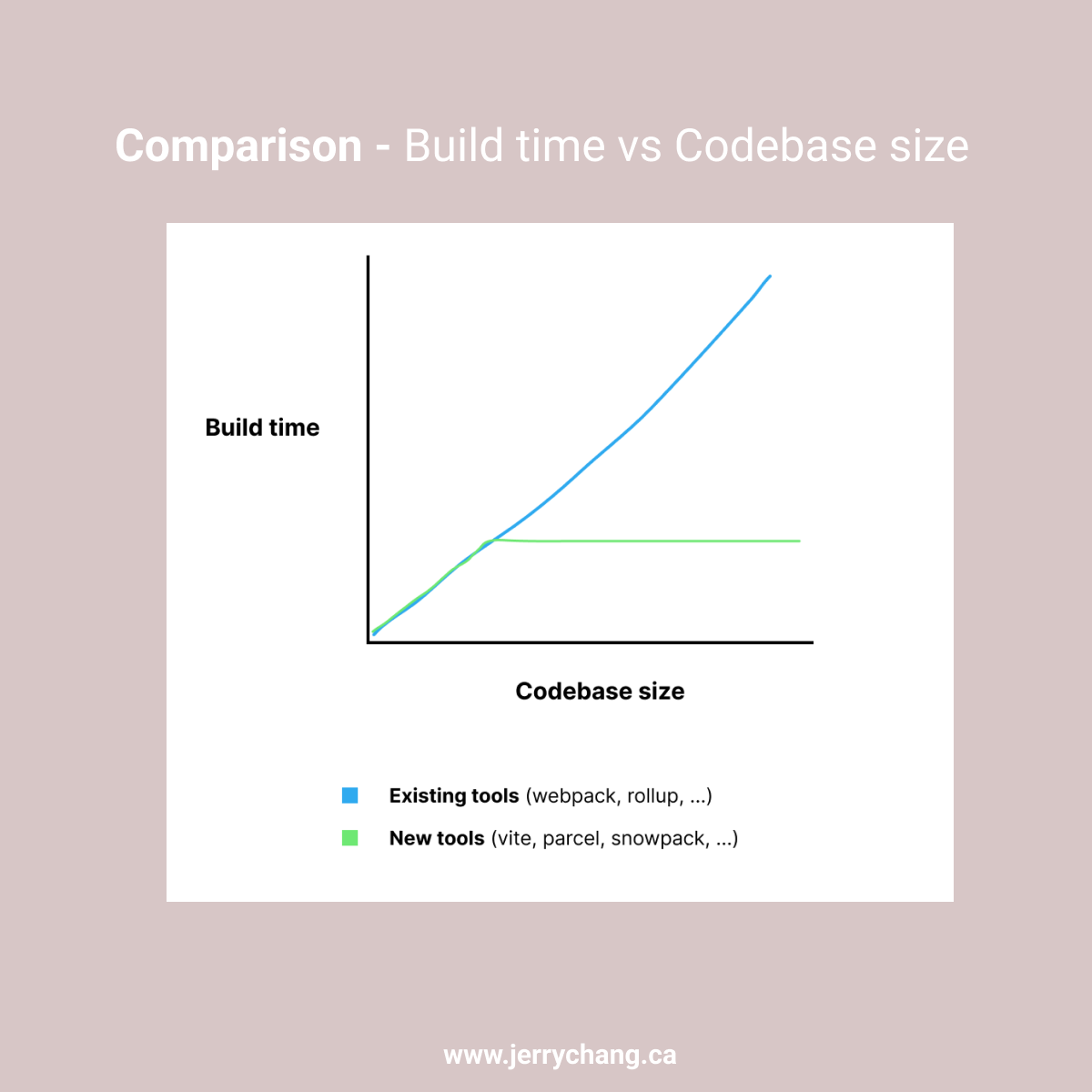
* Более быстрое время сборки — время сборки остается постоянным, которое масштабируется с размером кодовой базы.
* Лучшее взаимодействие с разработчиками (DX). Создание инструмента с нуля для улучшения DX — более быстрый цикл обратной связи, общее удобство и расширяемость.
* Более интегрированный процесс рендеринга на стороне сервера — более интегрированный интерфейс, инструменты для рендеринга на стороне сервера и устранение проблемных моментов, таких как наличие нескольких файлов конфигурации.

С технической точки зрения было 3 ключевых дизайнерских решения, которые позволили Vite достичь этих целей оптимизации.
Давайте рассмотрим их один за другим.
3 ключевых дизайнерских решения
Когда появился веб-пакет, это был лучший инструмент того времени.
Затем на сцену вышел накопитель, это был новый сборщик с упором на простоту.
Оба этих инструмента используют очень похожий подход к объединению: когда файлы изменяются, он перестраивает весь пакет.
Это означает, что по мере роста вашей кодовой базы время сборки будет расти линейно с этим увеличением.
Это приводит к вопросу, почему мы не можем просто восстановить измененные файлы (а не весь пакет).
Именно такой подход использовал Эван при разработке Vite.
Все эти решения стали возможными благодаря тому, что современные браузеры теперь поддерживают собственный ESM.
Давайте рассмотрим эти 3 ключевых дизайнерских решения.
1. Использование собственного ESM
Первое решение делает возможными все остальные решения, и это было решение использовать собственный ESM.
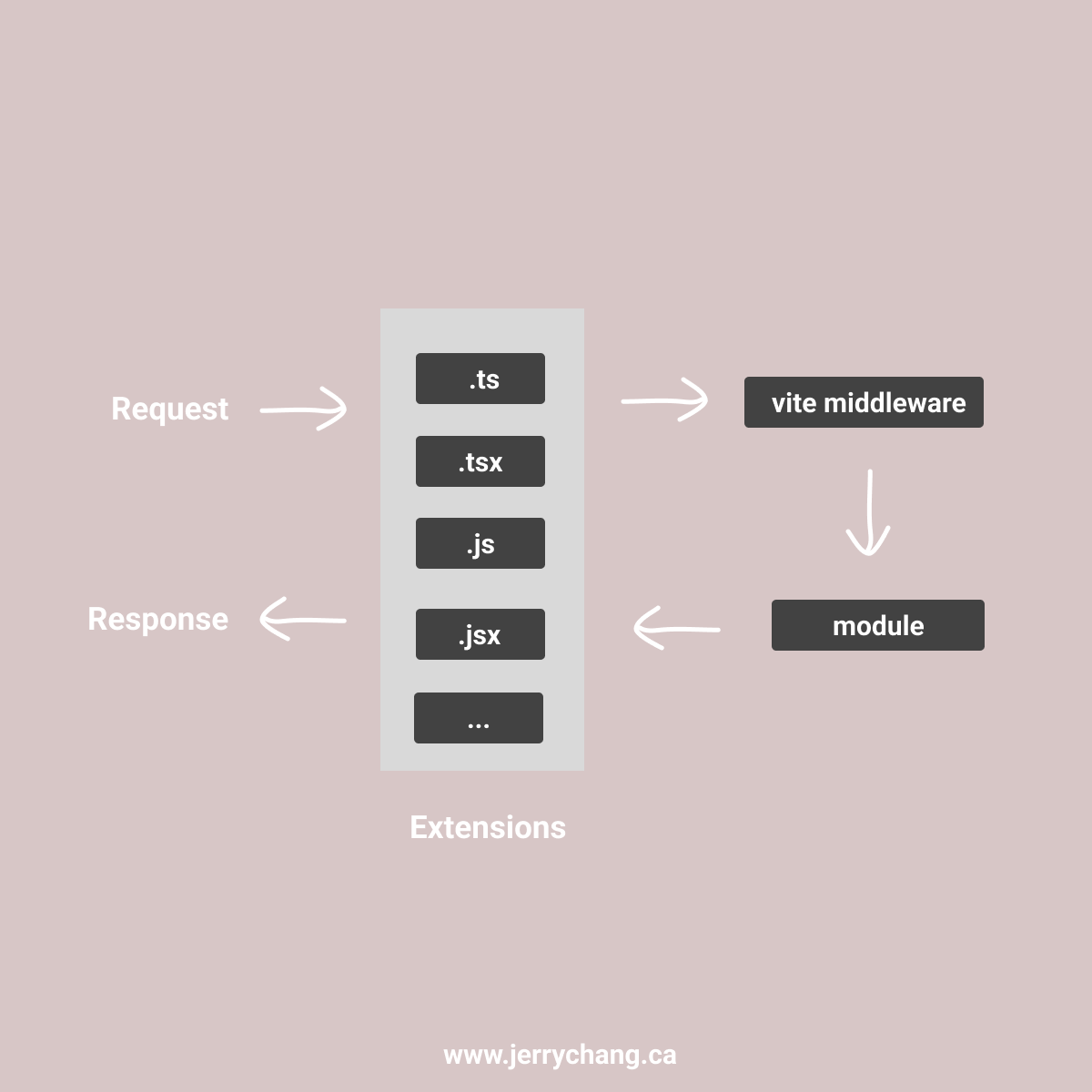
При этом Vite теперь может делегировать обработку системы модулей браузеру и просто выполнять обработку (транспиляцию, преобразование и т. д.) запрошенных модулей.


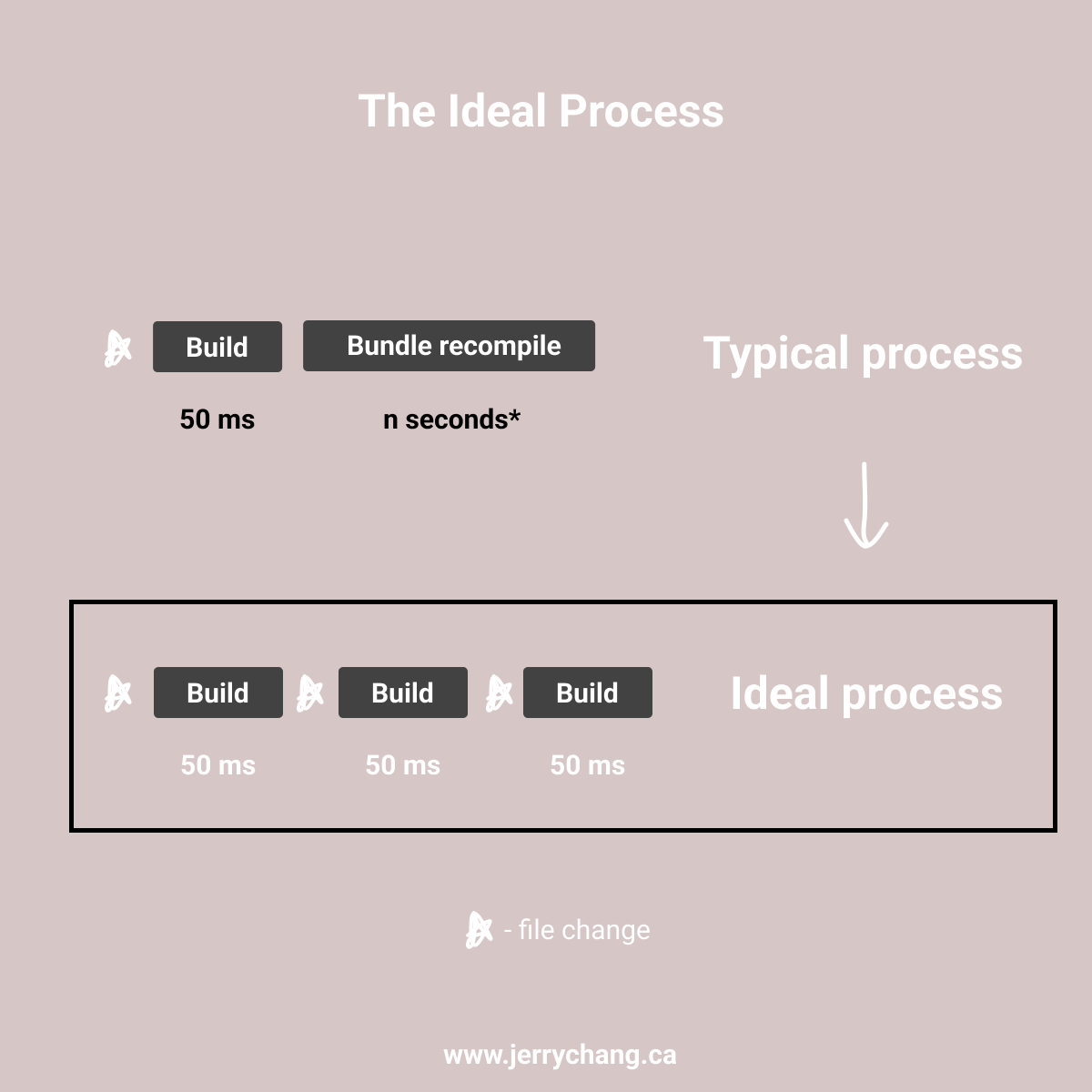
Это небольшое изменение фактически позволяет Vite переосмыслить работу перекомпиляции в среде разработки.
2. Переосмысление перекомпиляции
С помощью собственного ESM Эван теперь может по-новому взглянуть на то, как работает жизненный цикл сборки.
Одна из таких идей — разделить исходный код и зависимости.
На самом деле это было одним из основных узких мест в сборщиках, таких как webpack и rollup.
Разделение этих двух компонентов позволяет Эвану перепроектировать сборки, чтобы они лучше соответствовали жизненному циклу каждого из этих вариантов использования независимо друг от друга.
Случаи использования:
* Исходный код – часто меняется. * Зависимости — меняется реже
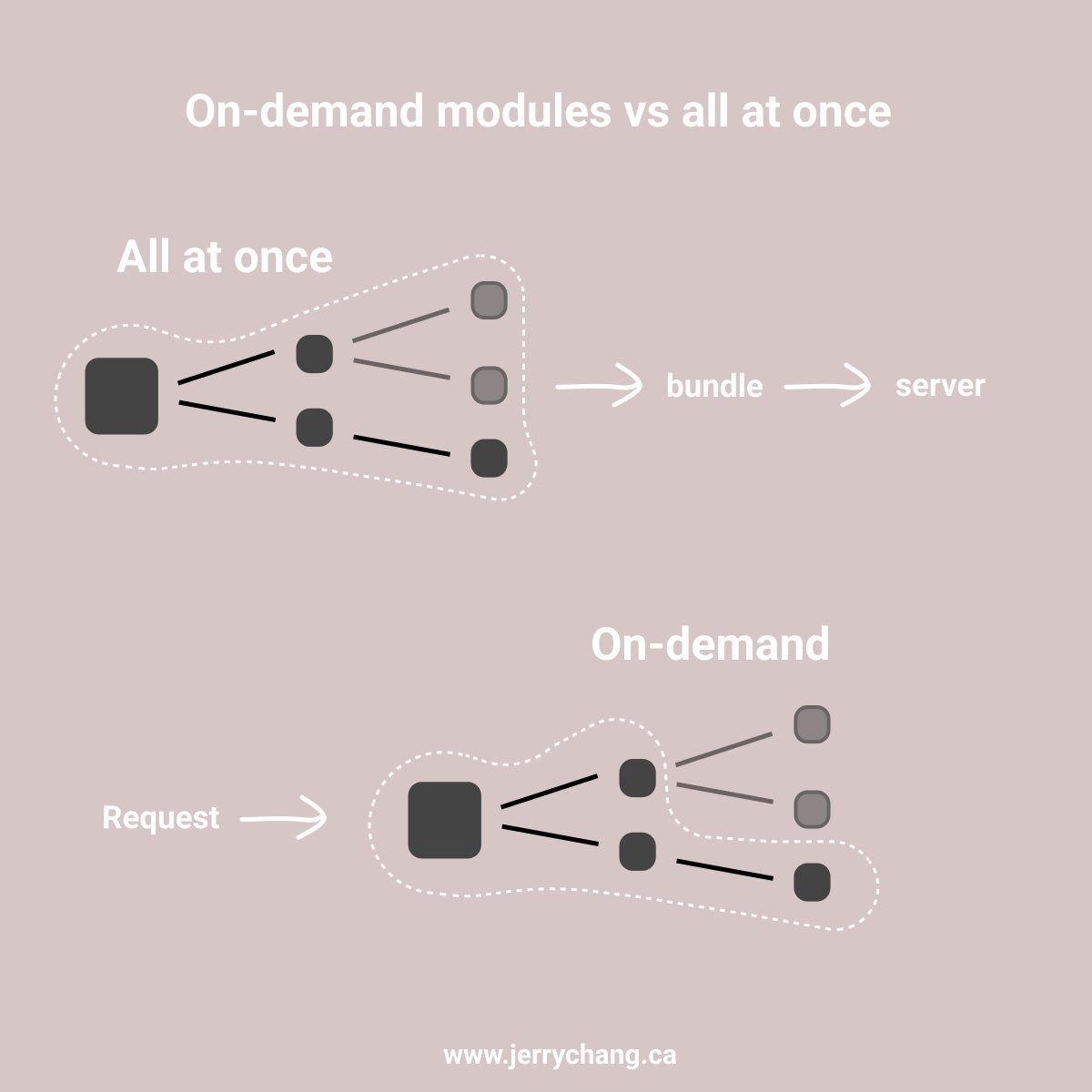
Когда происходят изменения, вместо того, чтобы каждый раз перестраивать весь пакет, Vite будет просто обслуживать модули по запросу.
Это достигается за счет использования промежуточного программного обеспечения Vite и собственного ESM в браузерах, что приводит к повышению общей производительности.


В этом разделе мы говорили только о перекомпиляции.
А зависимости? Как Vite справляется с этой частью?
Вот где вступает в действие предварительная комплектация.
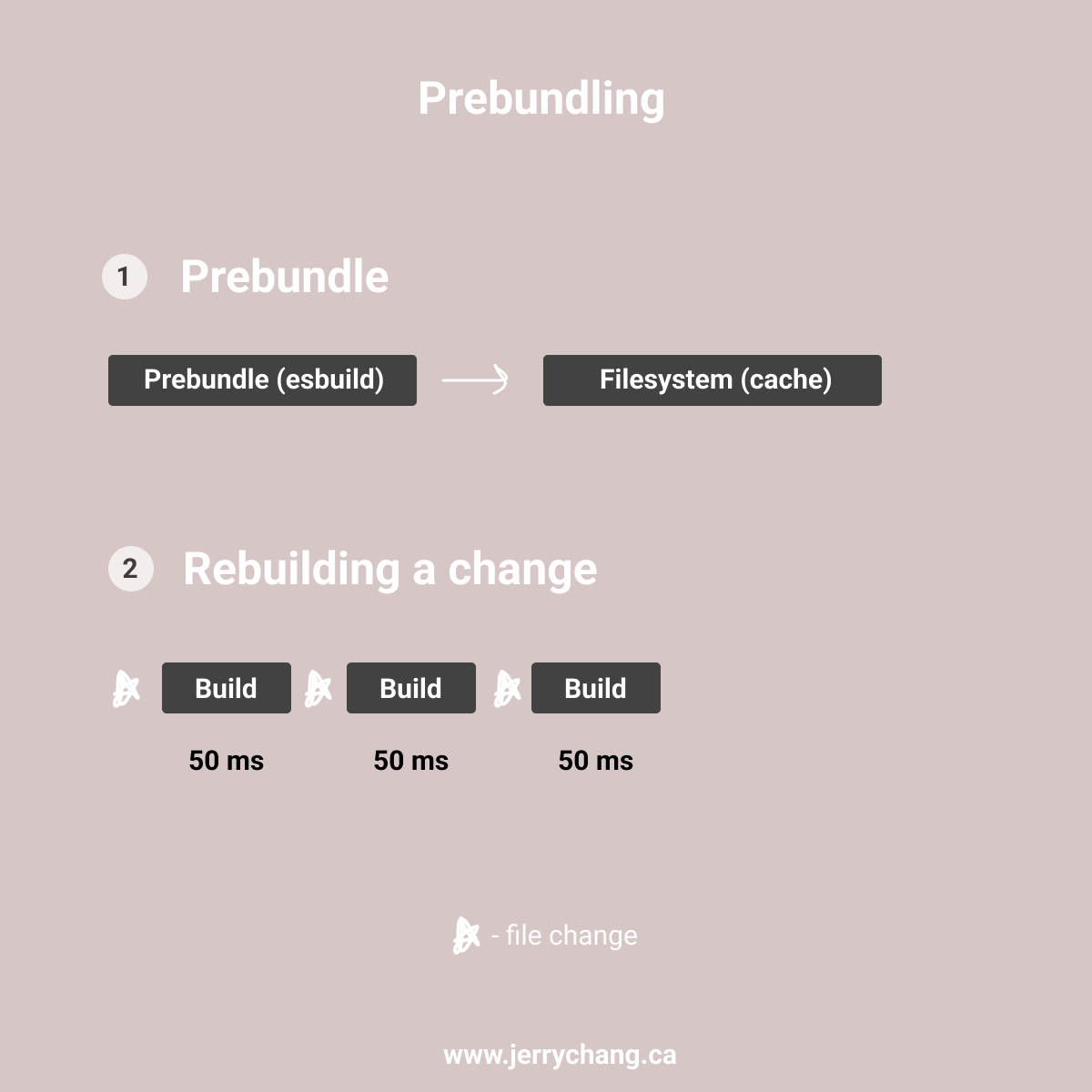
3. Предварительная комплектация
Для дальнейшей оптимизации процесса сборки Vite предварительно свяжет зависимости в вашем проекте.
Для этого он просматривает исходный код и определяет, какие зависимости необходимо предварительно связать, а затем запускает их через esbuild.
Выходные данные кэшируются в файловой системе на основе файлов блокировки, и при необходимости они будут аннулированы.
Таким образом, это означает, что больше не нужно перестраиваться при каждом изменении!
Помимо предварительной сборки зависимостей, Vite также выполняет следующую оптимизацию в процессе:
* Преобразование в собственный ESM — Vite преобразует модули, использующие CommonJS или UMD, в собственный ESM
* Оптимизация производительности — Vite будет объединять модули, чтобы предотвратить каскадные запросы при использовании собственного ESM (т. е. lodash-es)

Заключение
Итак, подведем итоги. Эван Ю (создатель Vite) принял 3 ключевых решения, которые позволяют повысить общую производительность во время сборки по мере увеличения размера вашей кодовой базы.
Ключевые решения:
* Использование собственного ESM. Модульные системы теперь изначально поддерживаются в браузерах, переходя от создания всего сразу к обслуживанию пакетов по запросу.
* Переосмысление перекомпиляции — разделение исходного кода и зависимостей и независимая оптимизация сборки для этих двух источников.
* Предварительное связывание — зависимости предварительно объединяются с помощью esbuild, а затем кэшируются в файловой системе; зависимости становятся недействительными только при изменении файла блокировки
И все! Надеюсь, вы узнали что-то новое!
Если вы нашли это полезным или узнали что-то новое, поделитесь этой статьей с другом или коллегой 🙏❤️! (Спасибо!)
Также опубликовано здесь
Оригинал

