
Визуализация тепловой карты с помощью Deck.gl
29 марта 2023 г.Тепловые карты — это очень популярный тип визуализации геоданных, который обычно используется для отображения больших объемов данных о местоположении. Для разработчиков интерфейсов доступно несколько библиотек, упрощающих создание тепловых карт. Самый популярный — Heatmap.js.
Это позволяет создавать интерактивные тепловые карты с использованием холста HTML5. Его можно использовать для любого типа данных, таких как данные о местоположении, данные о поведении пользователей или данные о продажах. Библиотека имеет открытый исходный код и может использоваться бесплатно. Он используется в таких компаниях, как Google, Airbnb, Waze и Salesforce.
Помимо Heatmap.js, существует несколько других альтернатив, таких как Leaflet-heat и слой тепловой карты Google Maps, и даже можно реализовать эту визуализацию с помощью D3.js. Но в этой статье я хотел бы осветить способ реализации тепловой карты с помощью библиотеки Deck.gl. Прежде чем мы рассмотрим это, позвольте мне объяснить, что представляет собой эта библиотека.
Deck.gl — это библиотека визуализации данных на основе WebGL. Он предоставляет множество слоев визуализации, включая диаграммы рассеяния, линейные диаграммы, тепловые карты и многое другое, которые можно комбинировать для создания сложных многоуровневых визуализаций. Deck.gl использует возможности WebGL для рендеринга визуализаций непосредственно на графическом процессоре, что дает ему возможность обрабатывать большие объемы данных без ущерба для производительности.
Итак, давайте реализуем тепловую карту с помощью Deck.gl. Для этого я решил создать простое приложение React и установить MapBox для рендеринга карт. Для этого нам нужно создать учетную запись в MapBox и получить ключ API. Итак, мы можем начать с создания реагирующего приложения и установки зависимостей, необходимых для отображения тепловой карты.
Создание приложения React
npx create-react-app geo-viz
Установка MapBox и Deck.gl.
npm install react-map-gl @deck.gl/react
Кроме того, нам потребуется установить слои агрегации для deck.gl, чтобы иметь возможность отображать слой тепловой карты поверх карты.
npm install @deck.gl/aggregation-layers
Когда все настроено, мы можем приступить к созданию компонента карты. Во-первых, нам нужно создать компонент DeckGL, а затем передать его карте как дочернему элементу.
export const Heatmap = () => {
return (
<DeckGL initialViewState={INITIAL_VIEW_STATE} controller={true} layers={layers}>
<Map reuseMaps mapboxAccessToken={API_KEY} mapStyle={MAP_STYLE} preventStyleDiffing={true} />
</DeckGL>
)
}
Давайте подробнее рассмотрим свойства, которые мы передаем этим компонентам.
initialViewState
Здесь мы передаем параметры конфигурации в слой deck.gl, который определяет начальный уровень масштабирования, координаты и т. д. Вот пример:
export const INITIAL_VIEW_STATE = {
longitude: -73.75,
latitude: 40.73,
zoom: 9,
maxZoom: 16,
pitch: 0,
bearing: 0
};
контроллер
Это свойство позволяет нам включить интерактивность окна просмотра. При необходимости мы можем добавить такие параметры, чтобы указать поведение при масштабировании, прокрутке, двойном нажатии и т. д.
слои
Это именно те данные слоя, которые мы хотим визуализировать. А для этого нам нужно использовать слои агрегации, которые мы установили ранее, но вернемся к ним чуть позже.
повторное использование карт
Согласно документам, если для него задано значение true, после размонтирования компонента карты базовый экземпляр карты сохраняется в памяти.
mapboxAccessToken
Здесь нам нужно установить токен, который мы получаем в нашей учетной записи MapBox.
Стиль карты
Это свойство позволяет выбрать внешний вид карты. В демонстрационных целях я использовал черный вариант из basemaps carto cdn.
preventStyleDiffing
Включить сравнение при изменении mapStyle. Если false, принудительно выполнить «полное» обновление, удалив текущий стиль и создав заданный вместо попытки обновления на основе различий.
Если мы сейчас посмотрим на начальный слой, то увидим, как он выглядит.
const layers = new HeatmapLayer({
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/examples/screen-grid/uber-pickup-locations.json",
getPosition: d => [d[0], d[1]],
getWeight: d => d[2],
id: "heatmap-layer",
intensity: 2,
radiusPixels: 30,
threshold: 0.03,
})
данные
Каждая запись данных представляет собой массив, содержащий три значения: два из них — координаты, а третье — вес, необходимый для тепловой карты.
получить позицию, получить вес
Соответствующим образом распределите точки координат и вес на карте.
iинтенсивность, радиусПиксели, порог
Эти свойства позволяют изменить внешний вид тепловой карты.
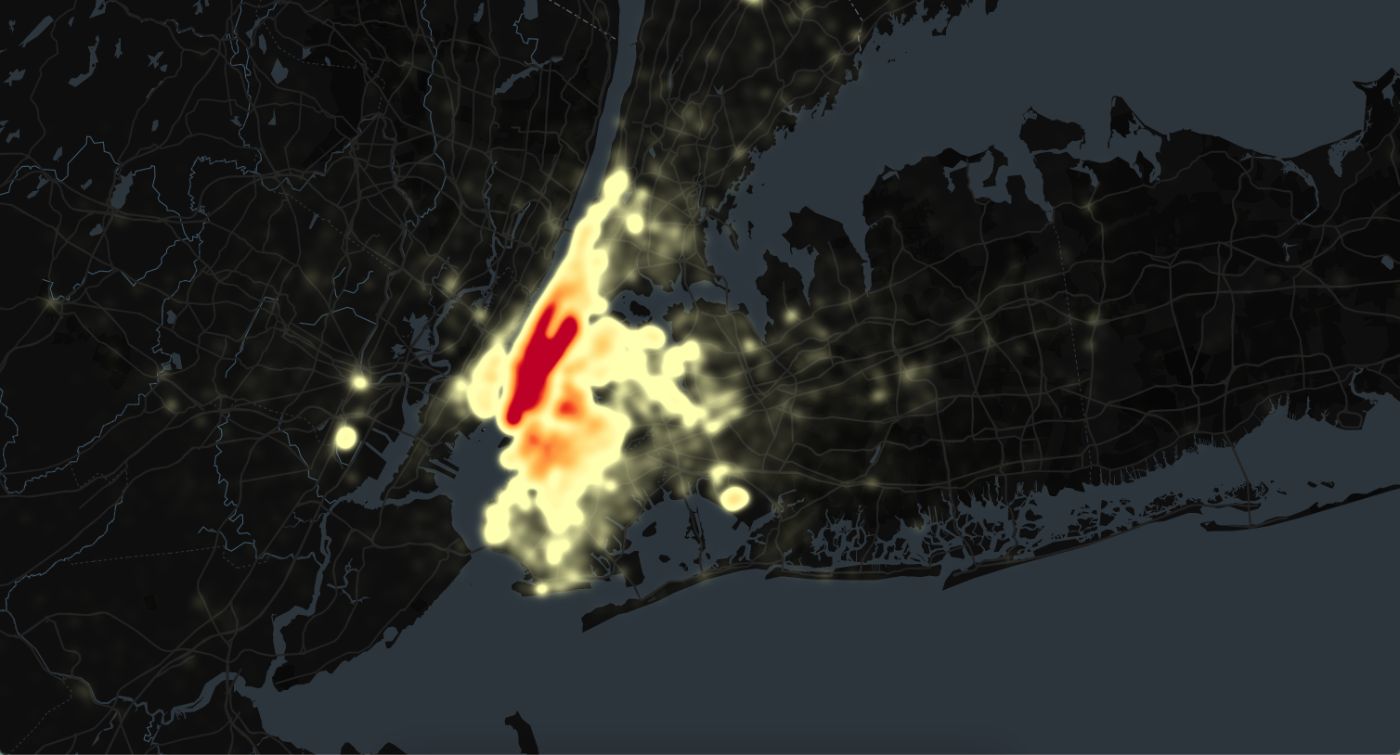
Вот как сейчас выглядит компонент тепловой карты:
import DeckGL from "@deck.gl/react";
import { Map } from 'react-map-gl';
import { HeatmapLayer } from '@deck.gl/aggregation-layers';
import {
API_KEY,
INITIAL_VIEW_STATE,
MAP_STYLE
} from './constants';
export const Heatmap = () => {
const layers = new HeatmapLayer({
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/examples/screen-grid/uber-pickup-locations.json",
getPosition: d => [d[0], d[1]],
getWeight: d => d[2],
id: "heatmap-layer",
intensity: 2,
radiusPixels: 30,
threshold: 0.03,
})
return (
<>
<DeckGL initialViewState={INITIAL_VIEW_STATE} controller={true} layers={layers}>
<Map reuseMaps mapboxAccessToken={API_KEY} mapStyle={MAP_STYLE} preventStyleDiffing={true} />
</DeckGL>
</>
)
}
И вот результат:

Это простая реализация тепловой карты с использованием DeckGL, но она способна делать гораздо более сложные вещи и имеет широкий спектр визуализации данных для реализации. Эта библиотека сама по себе обладает большим потенциалом для обработки сложных наборов данных.
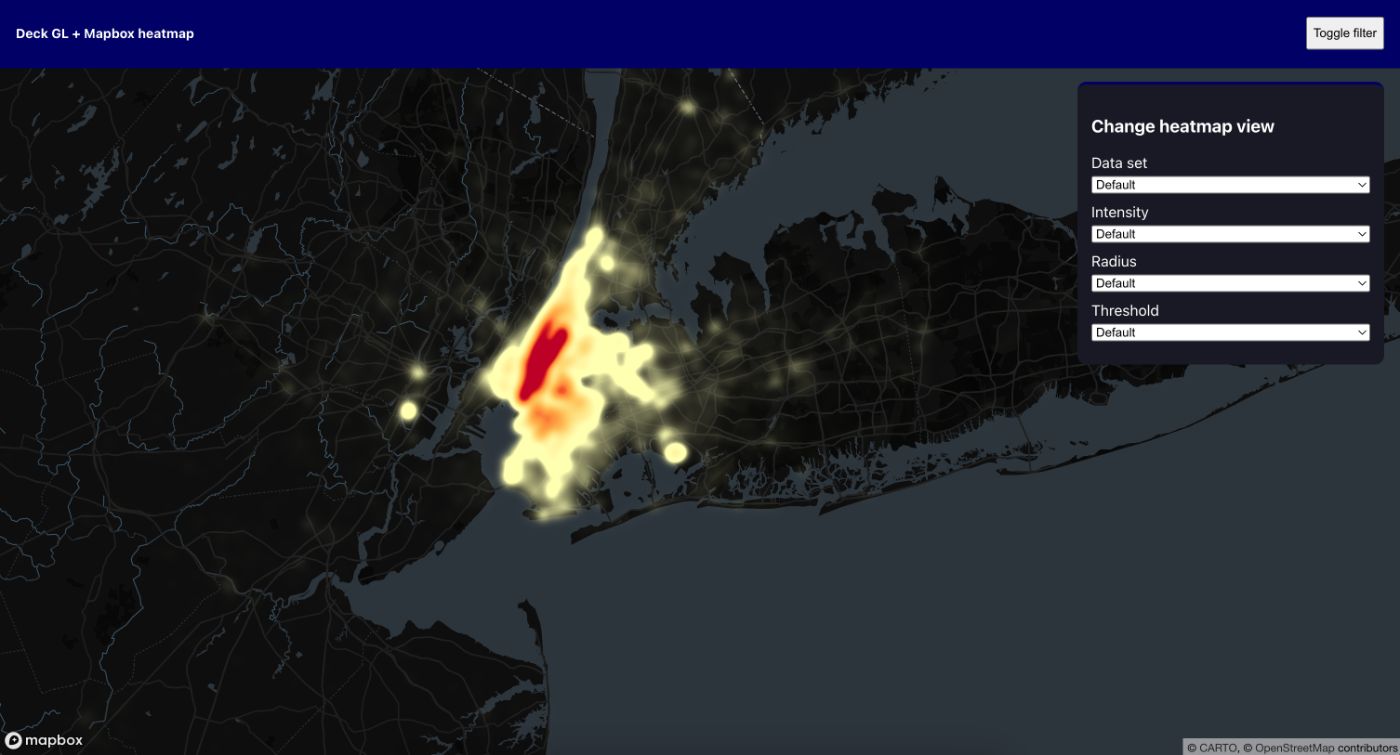
Я добавил еще несколько функций в первоначальную реализацию приложения. Я представил еще два компонента: заголовок и виджет. Заголовок содержит заголовок и кнопку для переключения виджета. Виджет содержит несколько входных параметров выбора, которые позволяют экспериментировать с интенсивностью слоя тепловой карты, радиусом пикселей и порогом. Кроме того, один из вариантов предлагает смену наборов данных. Альтернативные данные представляют места землетрясений, которые происходят в течение одного месяца. Такое представление ближе к реальному сценарию.

Вот ссылка на проект на GitHub; не стесняйтесь клонировать его и играть с этим. Дайте мне знать ваши мысли в комментариях. Надеюсь, эта статья была полезной. Здоровья!
Оригинал

