
Пять простых шагов для преобразования диаграмм информационной панели в PDF-файлы
9 января 2024 г.В этом руководстве я продемонстрирую удивительно простой процесс экспорта диаграмм из информационной панели с помощью популярной библиотеки JavaScript с открытым исходным кодом и нескольких строк кода.
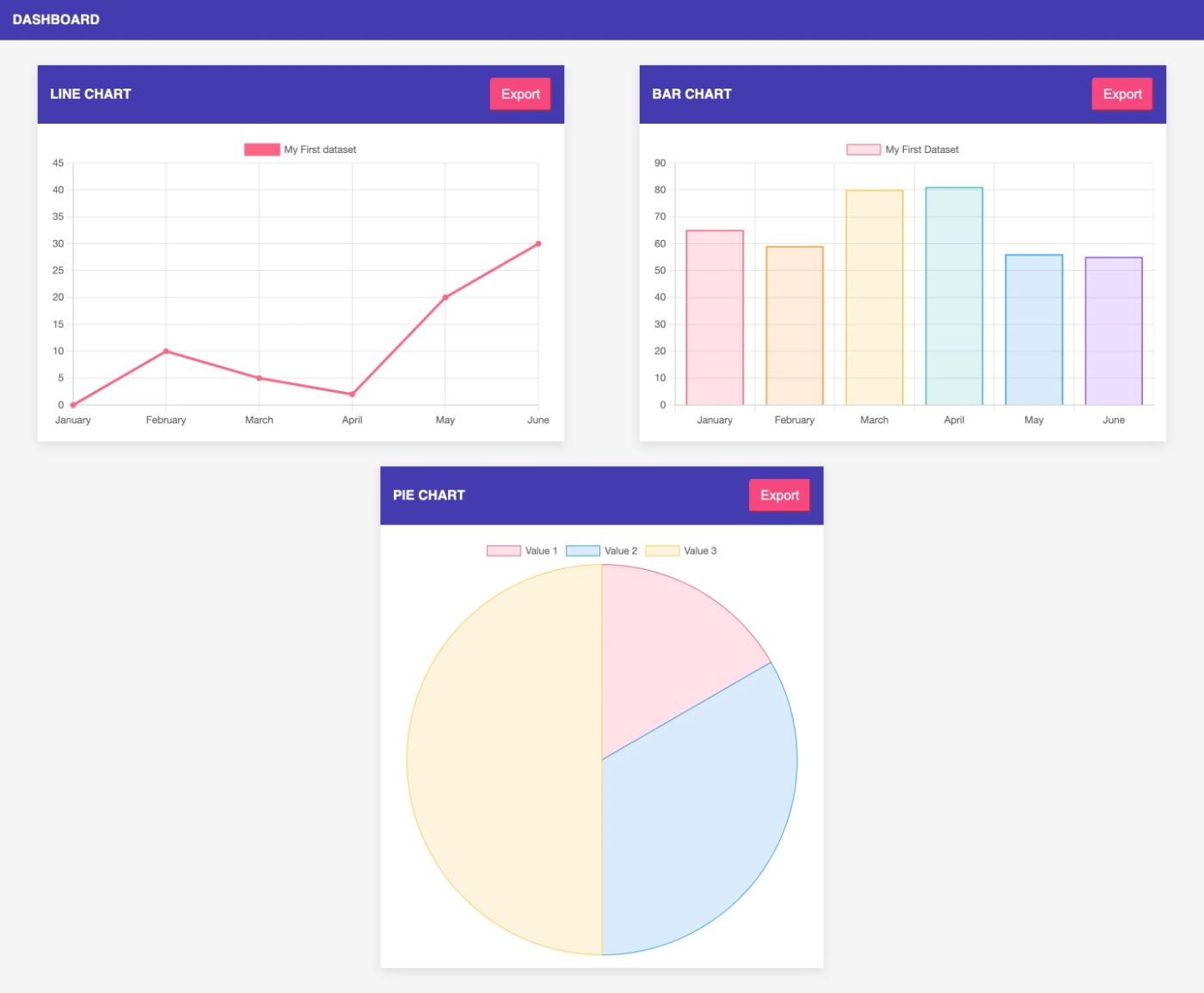
Я начал с разработки базовой информационной панели с тремя типами диаграмм: линейной, гистограммой и круговой диаграммой. Хотя для этого проекта я выбрал ChartJS, другие библиотеки, такие как D3 или ECharts, также являются приемлемым выбором. Каждый виджет диаграммы на панели мониторинга включает кнопку заголовка, которая инициирует процесс экспорта. Вот краткий обзор настройки панели управления:

Второй этап включает настройку функции экспорта. Для этого я выбрал jsPDF, универсальную библиотеку JavaScript с открытым исходным кодом, которая облегчает преобразование диаграмм в формат PDF.
Эта библиотека совместима с любой платформой JavaScript, хотя в моем примере используется простой JavaScript.
Мы можем интегрировать jsPDF в проект через CDN. Функция экспорта активируется при нажатии кнопки экспорта. Этот процесс разбит на следующие пять этапов:
- Идентификация элемента диаграммы.
- Преобразование в изображение.
- Инициализация jsPDF с выбранной ориентацией.
- Включение изображения в PDF-файл в формате PNG с соответствующими размерами.
- Завершение PDF-файла.
Соответствующий фрагмент кода выглядит следующим образом:
window.jsPDF = window.jspdf.jsPDF;
const exportChart = (id, dimensions) => {
const chartEl = document.getElementById(id);
const image = chartEl.toDataURL('image/png', 1.0);
const pdf = new jsPDF('landscape');
pdf.addImage(image, 'PNG', ...dimensions);
pdf.save('chart.pdf');
}
Чтобы упростить процесс, я инкапсулировал эти шаги в одну функцию, исключив лишний код. Эта функция требует в качестве входных данных только идентификатор элемента и его размеры. Полную реализацию информационной панели можно найти на моей странице GitHub.
Как видно, реализация лаконична и требует всего пяти строк кода. Однако этот пример довольно простой. В более сложном сценарии нам может потребоваться добавить текст, заголовки, нумерацию страниц и т. д. Этого можно добиться, обратившись к документации jsPDF.
Я надеюсь, что это краткое руководство окажется полезным. Лучший способ понять это — попробовать самому. Приятного кодирования!
Оригинал

