
Поиск и исправление ошибок Ajax с помощью вкладки «Сеть»: руководство
7 января 2023 г.

Со временем использование различных методов программирования становилось все более важным для значительного облегчения создания программного обеспечения.
Ajax — одна из таких технологий.
Благодаря процессу разработки программного обеспечения Ajax ваши программные продукты будут удобны для пользователей.
Так что игнорировать Ajax как разработчика ужасно для бизнеса, особенно если вы хотите работать в технологической компании. Поверьте мне, вы не хотите оказаться в ситуации, когда вы не можете отправлять и получать данные с сервера асинхронно.
Если вы разрабатываете полноценный веб-сайт без Ajax, вам придется использовать слишком много других инструментов, что может занять много времени.
Это руководство познакомит вас с несколькими фундаментальными концепциями Ajax, а также с тем, как выявлять и устранять ошибки.
Если вы готовы, давайте начнем с этой инструкции...
Что такое Ajax?
Ajax — это сокращение от "асинхронный JavaScript и XML", обозначающее набор подходов к веб-разработке на стороне клиента.
Ajax позволяет веб-приложениям асинхронно (в фоновом режиме) передавать и получать данные с сервера, не мешая внешнему виду или работе существующей страницы. Затем вы реализуете с помощью XML.
В большинстве современных реализаций используется JSON, а не XML.
Определение ошибки Ajax
Ошибка Ajax – это опечатка или неверная интерпретация строки кода Ajax. Теперь я хочу сообщить вам, что Ajax работает полностью на сервере, поэтому многие страницы делают Ajax-запросы к серверу.
И это зависит от взаимодействия сервера, а также сети между клиентом и сервером.
Например, вы можете столкнуться со следующей проблемой в консоли разработчика:

«Ваша программа JavaScript получает ответ об ошибке вместо данных; «Эта страница не существует.»
Как выглядит ошибка Ajax?
В Ajax существуют разные типы ошибок, и это также зависит от того, как вы его используете. Если вы используете его с PHP, ошибка будет совершенно другой, если вы используете его в JavaScript.
И в этом случае это зависит не от используемого вами языка программирования, а от того, чего вы хотите достичь с помощью Ajax в сочетании с используемым языком программирования.
Ваша ошибка при использовании Ajax может отличаться от моей, но я хочу показать вам, как выглядит ошибка Ajax. Так что, когда вы видите это, вы можете идентифицировать его. Итак, если вы запустите этот код из своего файла .Js:
$.ajax({
type: "post",
data: {id: 0},
cache: false,
url: "doIt.php",
dataType: "text",
error: function(request, error) {
console.log(arguments);
alert(" Can't do because: " + error);
},
success: function() {
alert(" Done!");
}
});
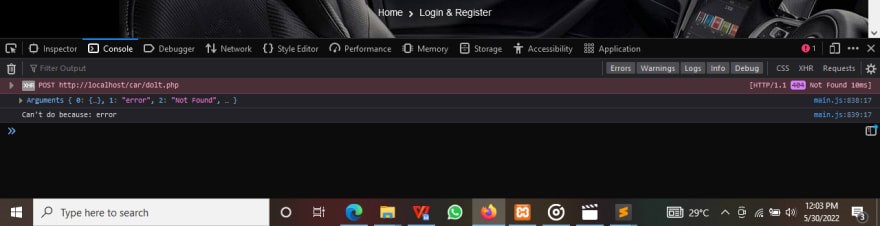
Перейдите к интерфейсу и обновите его; вы увидите сообщение об ошибке на консоли, подобное этому.

Если вы хотите найти и исправить эту ошибку, вы перейдете на вкладку сети и увидите такую ошибку.

Что такое вкладка "Сеть"?
Вкладка сети находится в инструменте разработчика вашего браузера. А сетевые представления позволяют вам видеть и анализировать сеть, из которой загружается каждая страница в рамках одного пользовательского сеанса. Это представление можно использовать для определения причин медленных страниц и выявления ошибок производительности.
Как с помощью вкладки «Сеть» найти и исправить ошибку Ajax?
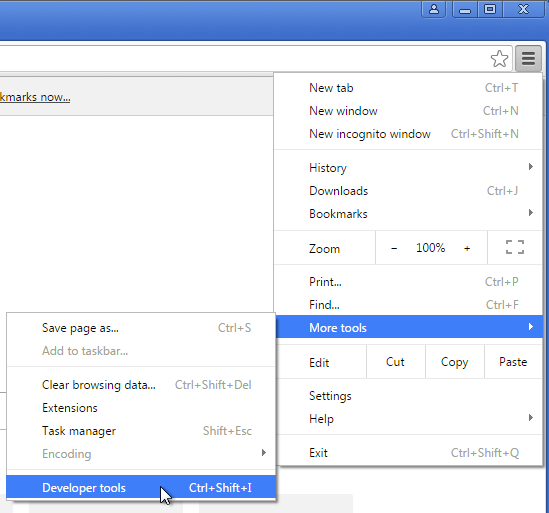
Теперь мы подошли к заключительному обсуждению этой статьи. Я буду объяснять этот раздел с помощью диаграммы изображения. Теперь в большинстве браузеров есть вкладка сети; способ найти это — перейти в настройки и найти дополнительные инструменты; затем нажмите на инструменты разработчика. Ниже приведен пример.

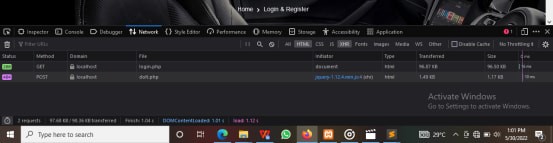
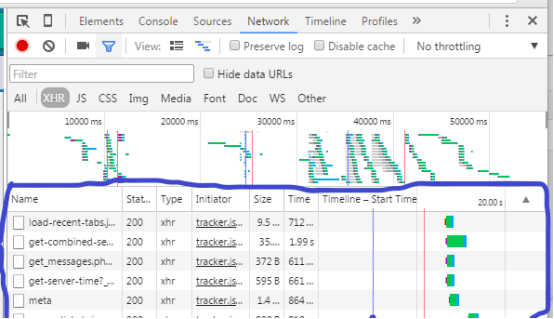
Тогда вы увидите так много вкладок; нажмите на вкладку сети. Нажмите на кнопку XHR. Затем вы увидите запрос ajax. Агент Deskpro, вероятно, рассказал вам о некоторых шагах, которые нужно предпринять, и о конкретном запросе, который нужно искать.
Нажмите на отдельный запрос, чтобы увидеть детали запроса, которые вы должны скопировать и отправить в Deskpro.

Заключение
Мы завершили этот урок; надеюсь, вы приобрели массу ценности. Понимание того, как находить и исправлять ошибки Ajax, — жизненно важный навык, который вы должны иметь в своем арсенале как разработчик.
Отныне вы не будете думать дважды о том, чтобы найти и исправить свои ошибки с помощью вкладки сети. Таким образом, вы должны быть готовы исправлять свои ошибки как веб-разработчик, используя вкладку "Сеть".
Если вам нужна помощь с проектом Ajax, не стесняйтесь обращаться ко мне через мой веб-сайт.
До следующего раза, наслаждайтесь!
Об авторе
Эммануэль Околье занимается кодированием с 2020 года. За эти годы он приобрел полноценные навыки работы с JavaScript, PHP, HTML и amp; CSS и многое другое.
Он работает фрилансером, создает веб-сайты для клиентов и пишет технические руководства, обучая других тому, что делает он.
Эммануэль Околи открыт и готов выслушать вас. Вы можете связаться с ним на Linkedin, Facebook, Github, Twitter или на его веб-сайте.
Оригинал

