
Изучение веб-компонентов i18n и Lightning
30 марта 2022 г.Не будет преувеличением сказать, что у каждого есть хотя бы одна любимая мозоль. Много лет назад, когда я смотрел "Это шоу 70-х", мне казалось, что персонаж Красного Бригадира немного переборщил со своими мнениями, любимые мозоли и вещи, которые, казалось, раздражали его без предупреждения.

Теперь, несколько десятилетий спустя, старая версия меня может относиться к его жемчужинам мудрости. Ну, может быть, одна или две жемчужины.
Больше всего меня раздражает, когда я вижу что-либо жестко закодированное в исходном коде приложения. В то время как сканеры стиля программного кода и линтеры отлично справляются с обеспечением честности разработчиков, избегая таких вещей, как магические числа и элементы уровня представления, такие как метки форм и текст, часто попадают в репозитории исходного кода.
Я заметил это воочию еще в 2015 году, когда устроился на новую работу после работы над несколькими многоязычными приложениями. Представьте себе мою борьбу, когда я не мог найти файлы ресурсов в коде и в конце концов обнаружил, что весь текст жестко закодирован (на английском языке) непосредственно в HTML-шаблоне приложения Angular. Когда я спросил аналитика по обеспечению качества, почему это так, мне ответили: «Мы поддерживаем только английский язык». Любопытно, что незадолго до того, как я ушел с этой работы, у фиче-команд возник новый приоритет: поддержка франко-канадских пользователей. Оказывается, английский больше не был единственным языком, который должно было поддерживать их приложение.
Здесь я рассмотрю пример, чтобы проиллюстрировать, насколько просто это можно сделать с помощью веб-компонента Lightning (LWC).
Важность интернационализации (i18n)
Интернационализация (i18n) выводит аспекты вашего приложения на естественный язык, включая такие элементы, как:
- Информационный текст
- Помощь
- Этикетки
- Опции и значения
Рассмотрим следующий HTML-код:
```javascript
<тело>
Добро пожаловать
Это текст приветствия
При использовании i18n это будет выглядеть так, как показано ниже:
```javascript
<тело>
{{ приветственный заголовок }}
{{ приветственное сообщение }}
В результате этого изменения отображаемый текст можно легко заменить для большинства языков. (Языки с письмом справа налево являются исключением и могут стать темой для другой публикации.)
Еще одним преимуществом использования i18n является то, что языковое содержимое приложения извлекается из исходного кода. Это означает, что владельцы продуктов могут часто менять язык, не требуя развертывания приложения.
Включая i18n в LWC
Предположим, что для нашего LWC используется следующий вариант:
- приветственный заголовок
- приветственный текст
- Метка поля для текстового поля (Имя)
- числовое поле для валюты (сумма к оплате)
- поле даты (дата выполнения)
- варианты раскрывающегося списка (любимый сезон)
- поддержка 3 языков (английский, испанский и французский)
Использование Salesforce для пользовательских меток и переводов
Существует несколько различных способов экстернализации элементов приложения для i18n. Поскольку мы будем использовать LWC, использование пользовательских меток в Salesforce является встроенным решением.
Если у вас еще нет организации Salesforce, просто используйте следующий URL-адрес, чтобы начать работу:
https://developer.salesforce.com/signup
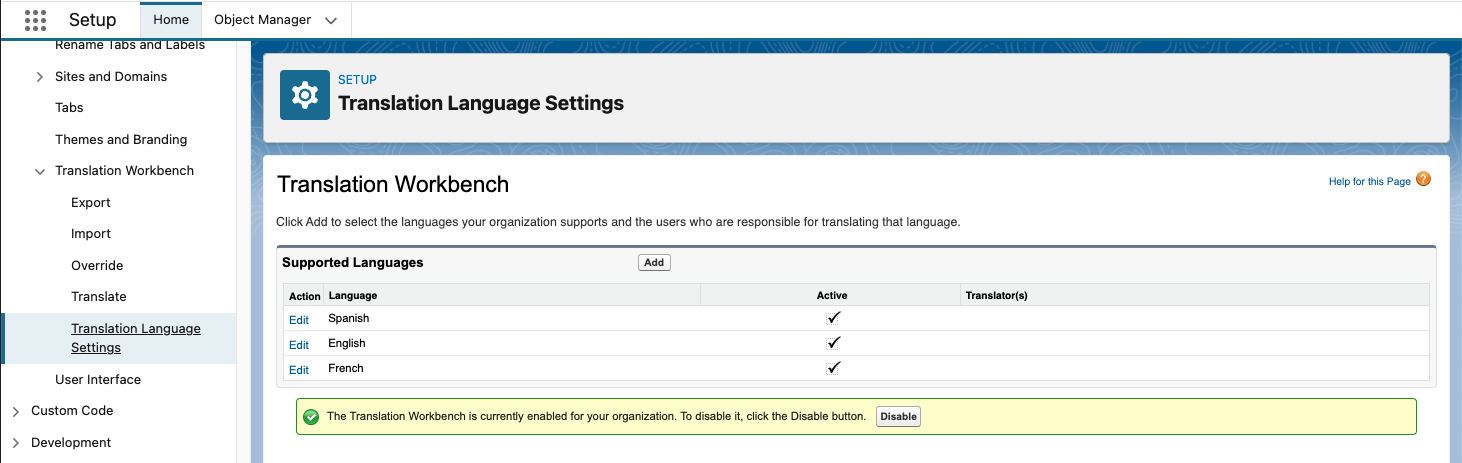
Затем нам нужно убедиться, что все три языка настроены, посетив страницу Setup | Раздел «Переводы», как показано ниже:

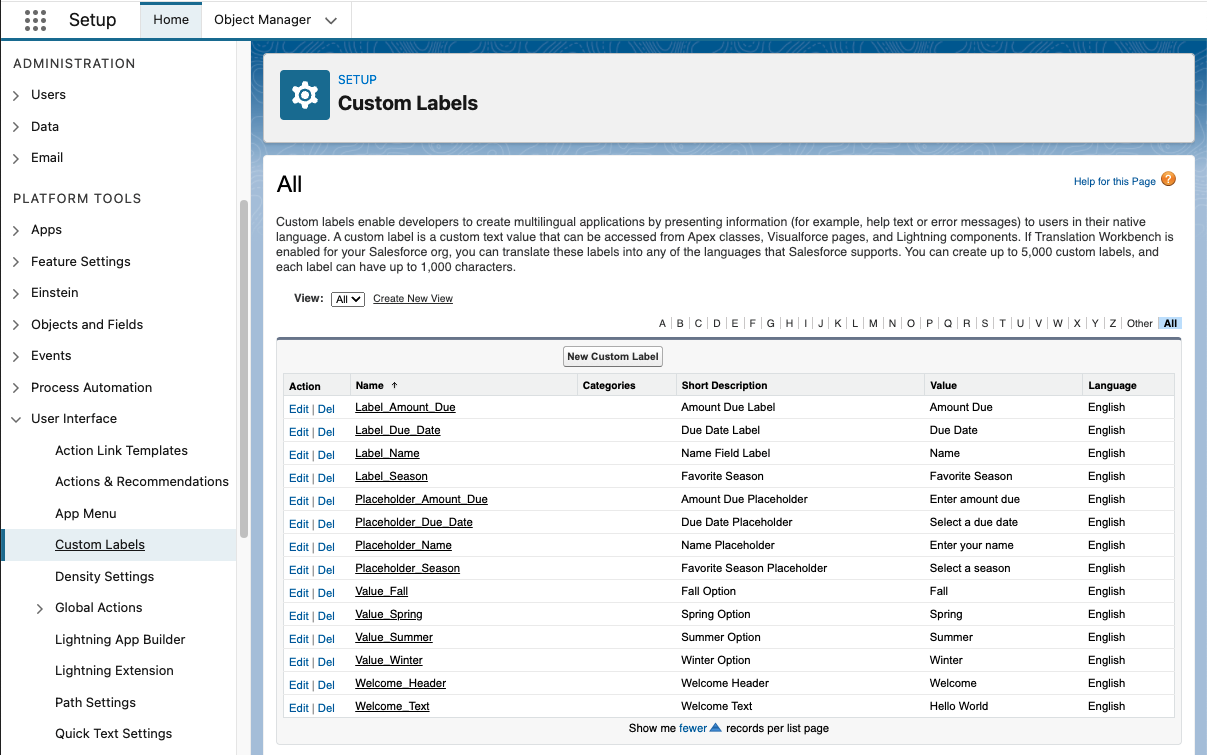
С включенными английским, испанским и французским языками мы теперь можем посетить Setup | Пользовательские метки, чтобы создать таблицу, как показано ниже:

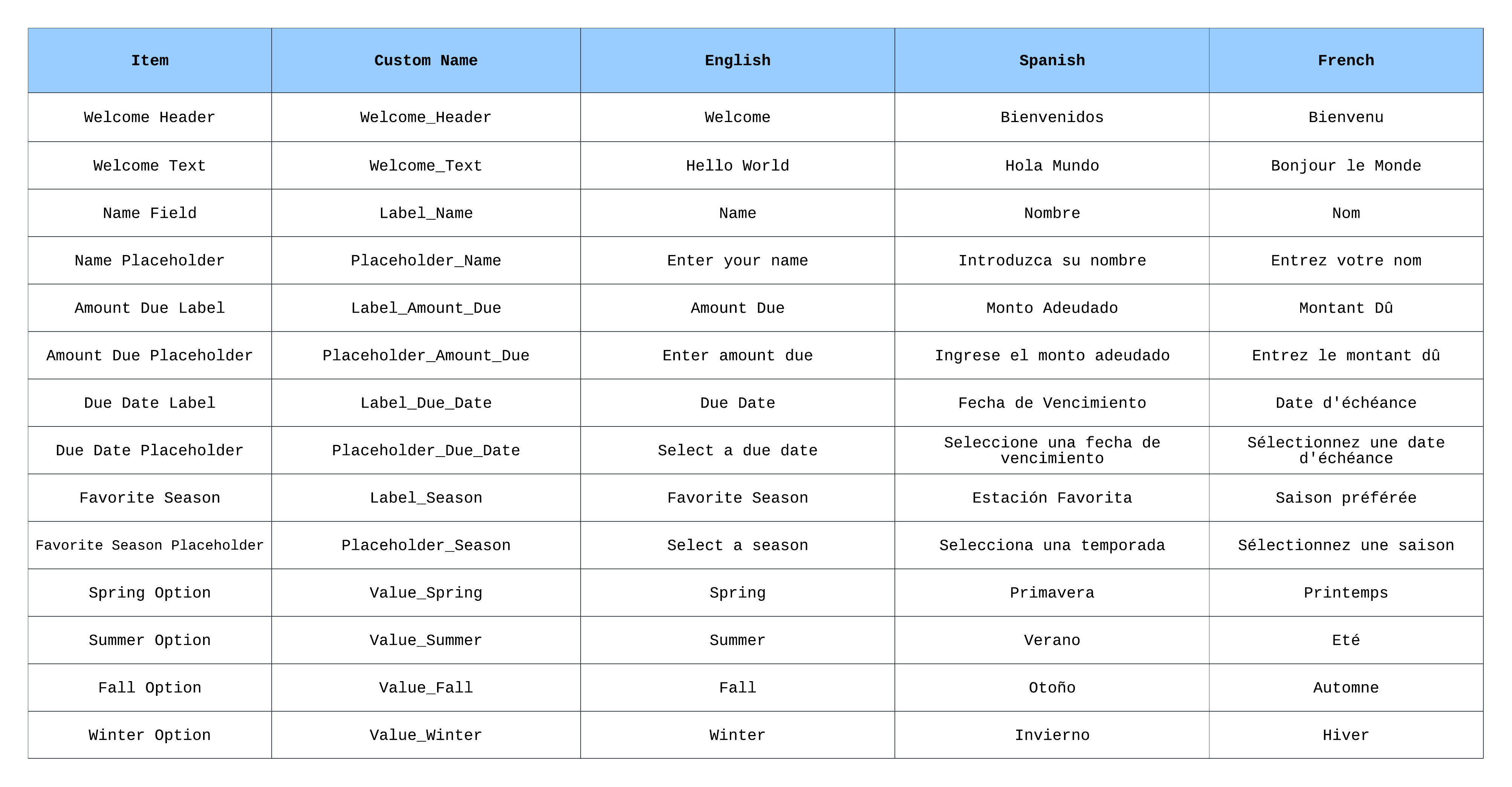
В следующей таблице представлена сводка меток и значений, которые нам необходимо настроить:

Теперь, когда у нас все готово, пришло время использовать внешние элементы в новом компоненте.
Использование кода VS для разработки LWC
Более подробные инструкции по использованию кода Visual Studio (VS) для создания нового LWC см. в следующей публикации:
Добавление поддержки штрих-кода в мобильное приложение Salesforce
При запущенном VS Code и установленном пакете расширений Salesforce приступить к работе с примером приложения i18n так же просто, как использовать Cmd+Shift+P (на моем MacBook Pro) или Ctrl+Shift+P (на компьютерах с Windows) и ввести следующую команду. :
SFDX: Создать проект
Чтобы все было быстро и просто, я выбрал вариант «Стандартный» и назвал свой проект LWCi18n:
Далее нам нужно подключиться к организации Salesforce, использованной выше. Используйте следующую команду Cmd+Shift+P/Ctrl+Shift+P, чтобы подключить VS Code к этой организации:
SFDX: авторизовать организацию
VS Code предложит ввести URL-адрес для входа. Я выбрал вариант «Проект по умолчанию». Когда появилось окно браузера, я вошел в свою песочницу. VS Code теперь подключен к моей песочнице, и мы готовы начать работу с компонентом LWCi18n.
Получение ярлыков из Salesforce
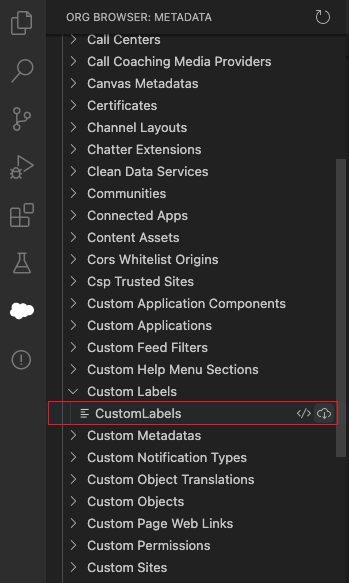
Существующие объекты и конфигурации можно легко загрузить в VS Code, просто щелкнув значок облака на левой панели инструментов. В этом случае я нашел раздел Custom Labels и скачал все:

Я также получил все Переводы , используя тот же подход.
Создание компонента i18nExample
Мы можем использовать следующую команду Cmd+Shift+P/Ctrl+Shift+P для создания i18nExample Lightning Web-компонента:
SFDX: создание веб-компонента Lightning
Первое, что нам нужно сделать, это обновить i18nExample.js-meta.xml, чтобы сделать этот компонент доступным для использования на странице Lightning:
```javascript
<цели>
Затем нам нужно обновить i18nExample.js, как показано ниже:
```javascript
импортировать {LightningElement, track} из 'lwc';
импортировать welcomeHeader из '@salesforce/label/c.Welcome_Header';
импортировать welcomeText из '@salesforce/label/c.Welcome_Text';
импортировать labelName из '@salesforce/label/c.Label_Name';
импортировать placeholderName из '@salesforce/label/c.Placeholder_Name';
импортировать labelAmountDue из '@salesforce/label/c.Label_Amount_Due';
импортировать placeholderAmountDue из '@salesforce/label/c.Placeholder_Amount_Due';
импортировать labelDueDate из '@salesforce/label/c.Label_Due_Date';
импортировать placeholderDueDate из '@salesforce/label/c.Placeholder_Due_Date';
импортировать labelSeason из '@salesforce/label/c.Label_Season';
импортировать placeholderSeason из '@salesforce/label/c.Placeholder_Season';
импортировать valueSpring из '@salesforce/label/c.Value_Spring';
импортировать valueSummer из '@salesforce/label/c.Value_Summer';
импортировать valueFall из '@salesforce/label/c.Value_Fall';
импортировать valueWinter из '@salesforce/label/c.Value_Winter';
класс экспорта по умолчанию I18nExample расширяет LightningElement {
метка = {
добро пожаловатьЗаголовок,
добро пожаловатьТекст,
лейблИмя,
меткаAmountDue,
меткаDueDate,
меткаСезон
заполнитель = {
заполнительИмя,
заполнительAmountDue,
заполнительDueDate,
местозаполнительСезон
опция = {
значениеВесна,
значениеЛето,
значениеОсень,
значениеЗима
имя;
Сумма долга;
срок сдачи;
сезон;
сезоны = [
{значение: "1", метка: valueSpring},
{значение: "2", метка: значениеЛето},
{значение: "3", метка: valueFall},
{значение: "4", метка: значениеЗима},
Приведенный выше код выполняет следующие задачи:
- Импорт ссылок, сделанных для всех пользовательских меток, созданных в Salesforce.
- Установите объекты
label,placeholderиoptionдля размещения пользовательских меток.
- Создайте переменные для четырех полей формы, которые будут использоваться компонентом:
- имя
- Сумма долга
- срок сдачи
- сезон
- Создайте массив сезонов для раскрывающегося списка вариантов для поля сезона.
Обратите внимание: чтобы сосредоточиться на интернационализации, я намеренно не добавляю в Salesforce объект, связанный с этой формой. Это просто пример высокого уровня, показывающий соответствующую информацию в зависимости от локали пользователя.
Затем мы обновляем шаблон i18nExample.html, как показано ниже:
```javascript
<шаблон>
<молния-ввод
тип = "текст"
метка={метка.labelName}
значение = {имя}
placeholder={placeholder.placeholderName}>
<молния-ввод
тип = "число"
метка={метка.labelAmountDue}
значение = {сумма причитающегося}
заполнитель = {placeholder.placeholderAmountDue}
шаг = "0,01"
formatter="currency">
<молния-ввод
тип = "дата"
метка={метка.labelDueDate}
значение = {DueDate}
placeholder={placeholder.placeholderDueDate}>
<молния-поле со списком
имя = "сезон"
метка={label.labelSeason}
значение = {сезон}
заполнитель = {placeholder.placeholderSeason}
options={сезоны}>
Как видите, в шаблоне нет ни одного жестко запрограммированного элемента. Вместо этого на настраиваемые метки ссылаются и возвращают на основе информации о локали пользователя.
Теперь мы готовы развернуть приложение в Salesforce.
Развертывание в Salesforce
Перенести весь мой код с локального компьютера в Salesforce очень просто. Все, что мне нужно сделать, это щелкнуть правой кнопкой мыши force-app/main/default в навигаторе и выбрать параметр SFDX: развертывание исходного кода в организации.
После завершения мы готовы добавить веб-компонент Lightning в новое приложение в Salesforce.
Я переключился на вкладку браузера, войдя в свою организацию Salesforce, и открыл перспективу Настройка . Затем я перешел к Apps | на странице Диспетчера приложений и нажмите кнопку Новое приложение Lightning .
Я решил назвать новое приложение i18n Example и даже нашел симпатичный маленький значок для использования. Я использовал остальные настройки мастера по умолчанию, кроме последнего экрана, где я предоставил всем пользователям доступ к этому приложению.
Затем я перешел к Пользовательскому интерфейсу | Конструктор приложений Lightning . Здесь я создал новую страницу приложения Lightning под названием i18n Example, которая была разработана как страница приложения с одним регионом.
В левой части экрана я мог видеть свой LWC i18nExample в разделе Custom. Все, что мне нужно было сделать, это перетащить этот компонент и поместить его в единую область для страницы на основе Lightning.
После сохранения компонента я использовал процесс активации, чтобы открыть страницу Lightning для использования клиентами.
На этапе активации я установил для имени приложения значение i18n Example и нашел лучший значок в списке. Для мобильной навигации я добавил приложение i18n Example Lighting и убедился, что оно находится в верхней части списка.
После нажатия кнопки Сохранить приложение i18n Example было готово к использованию.
Проверка компонента i18nExample
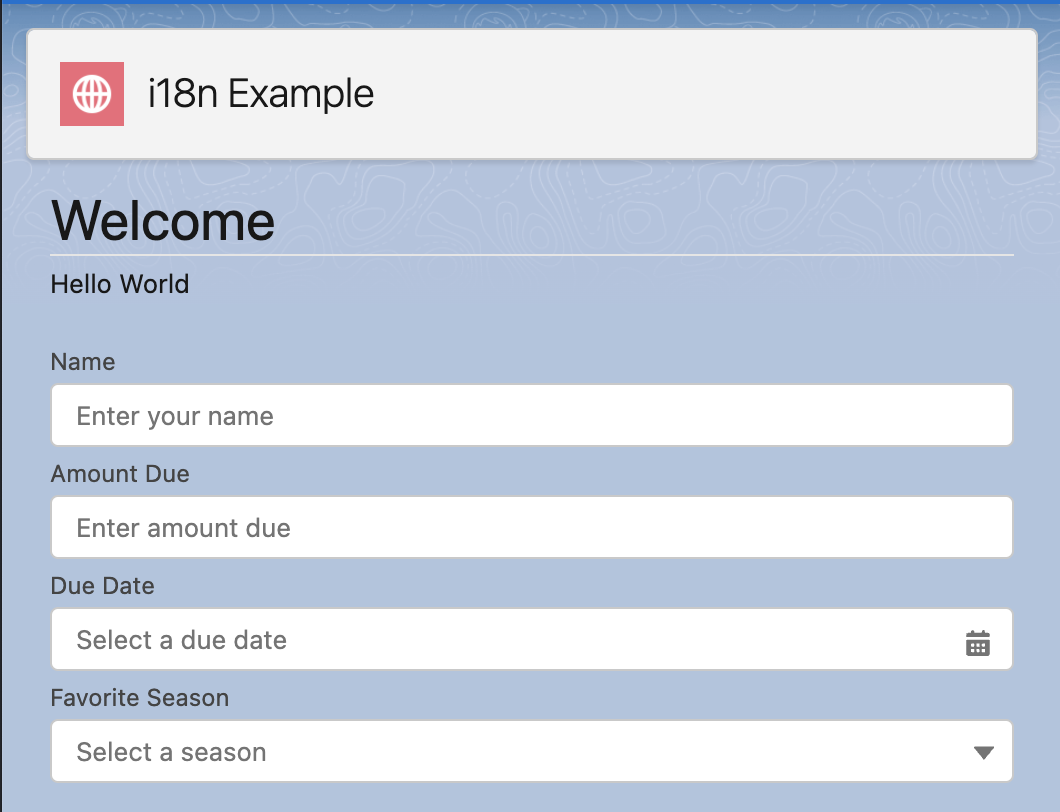
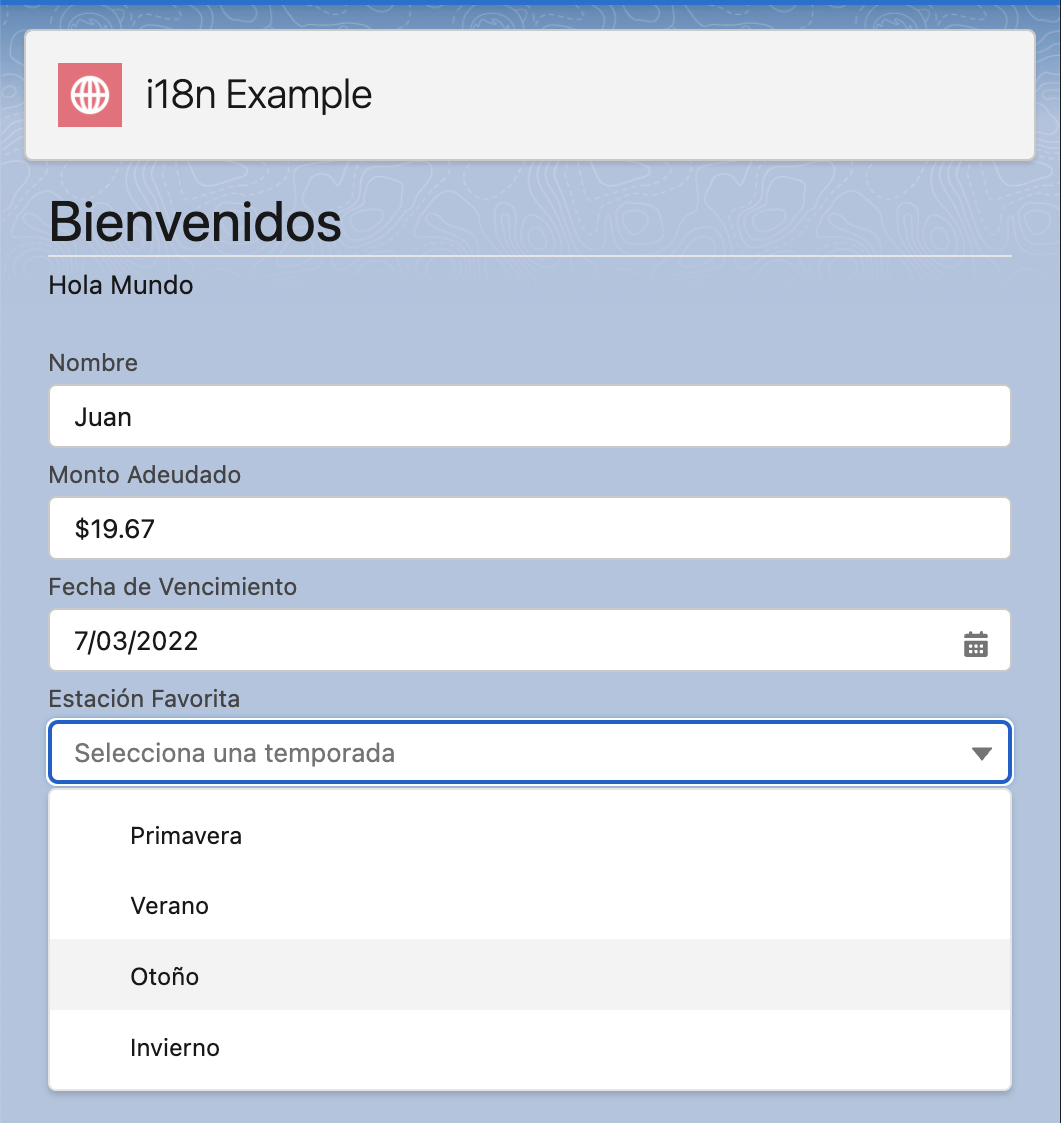
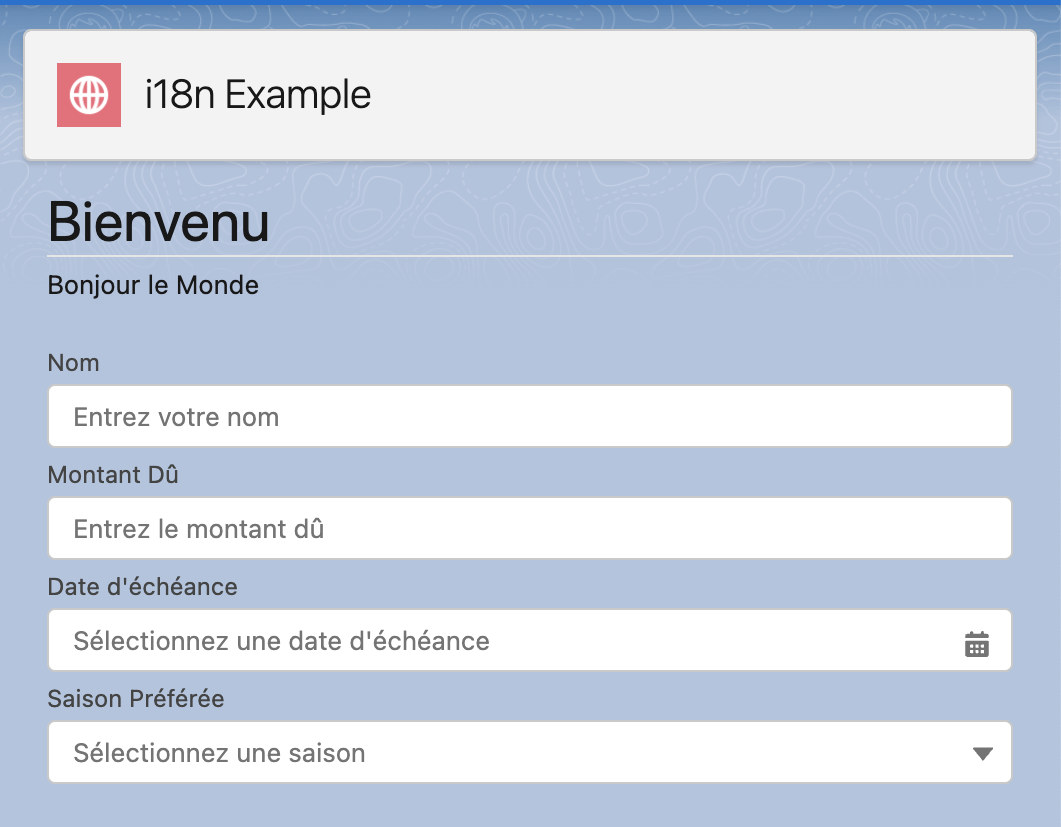
Используя Salesforce, я открыл пример приложения i18n, в котором метки и заполнители были представлены, как и ожидалось:

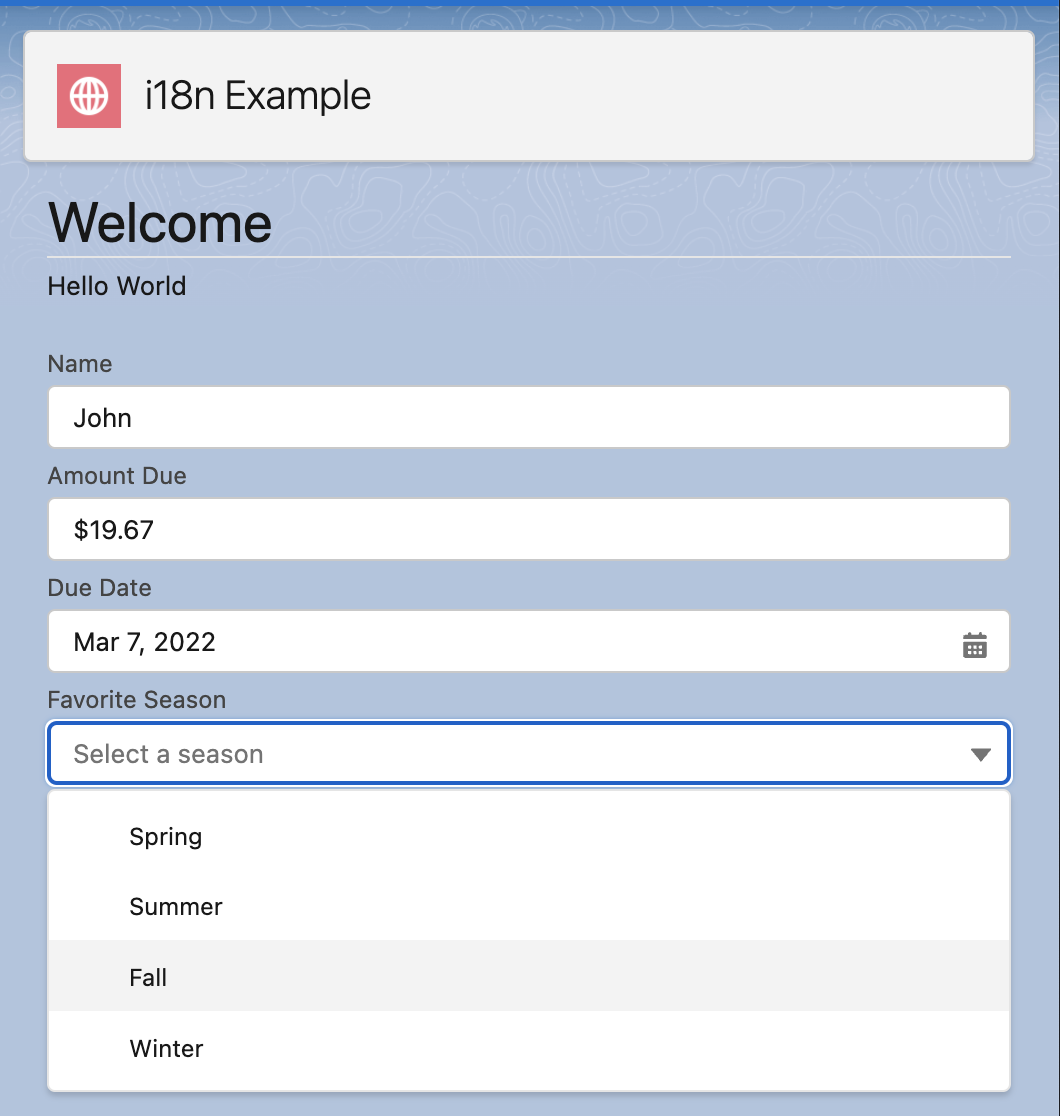
Даже выпадающие варианты любимых сезонов появились именно так, как мне было нужно:

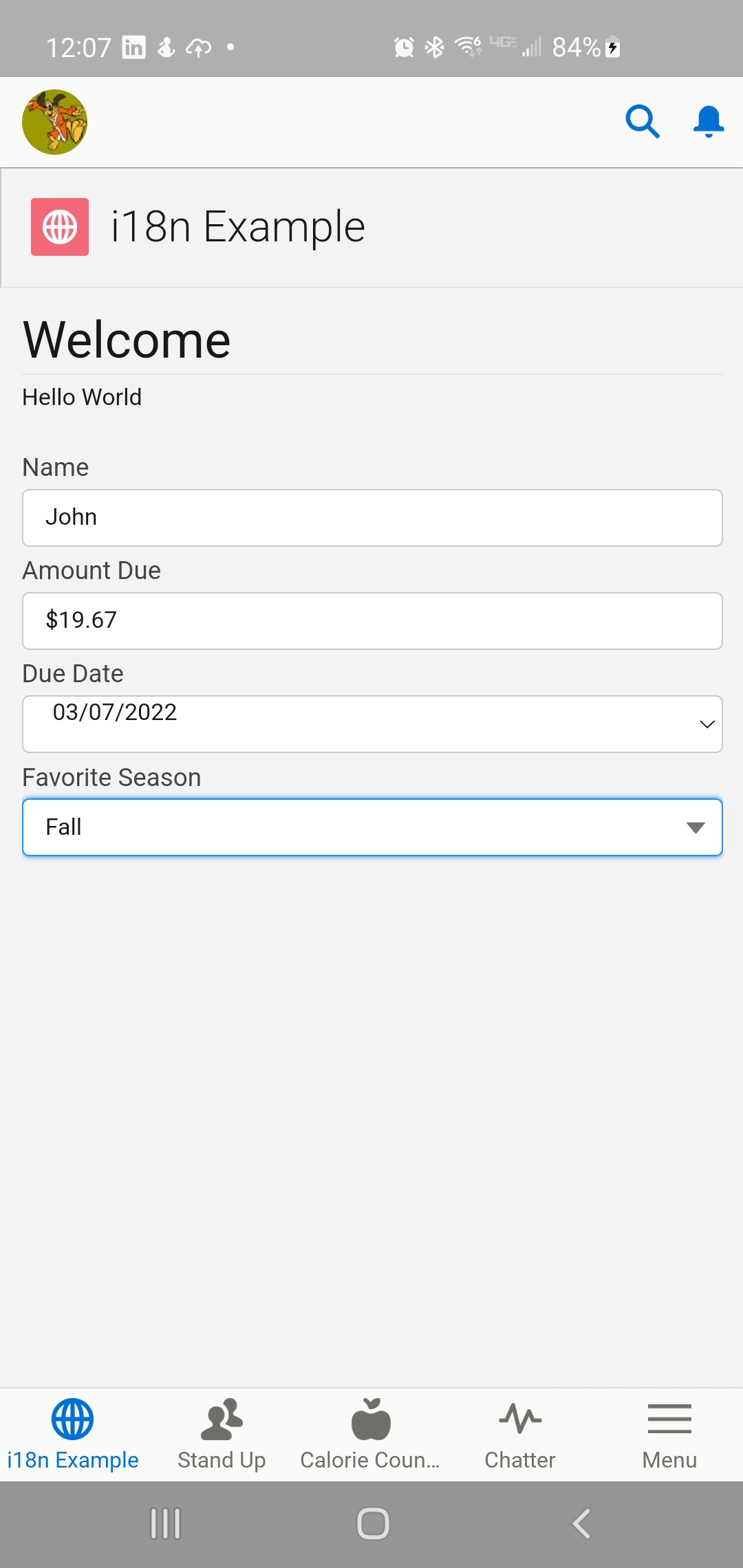
Используя мобильное приложение, я открыл пример приложения i18n и заполнил форму, как показано ниже:

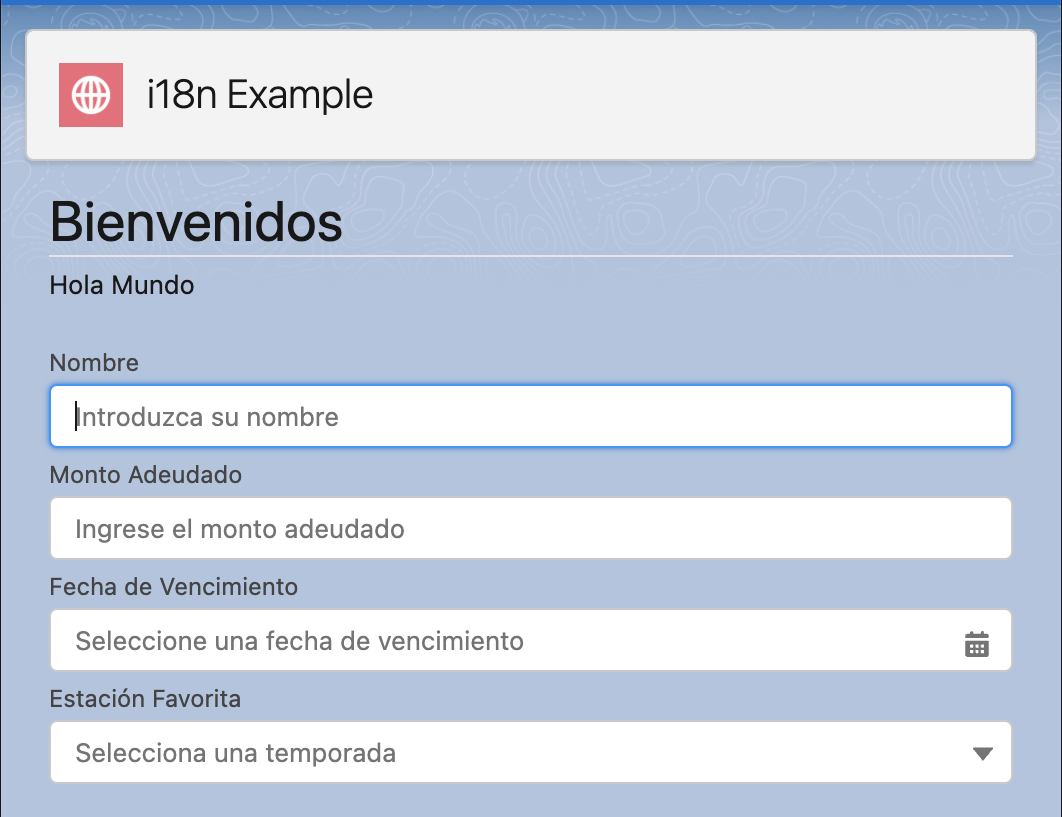
Я обновил свой профиль Salesforce, чтобы изменить язык на испанский, и перезагрузил приложение в Salesforce, в котором отображаются правильные метки и значения:

Вот та же форма с примерами данных и правильно отображаемыми элементами раскрывающегося списка:

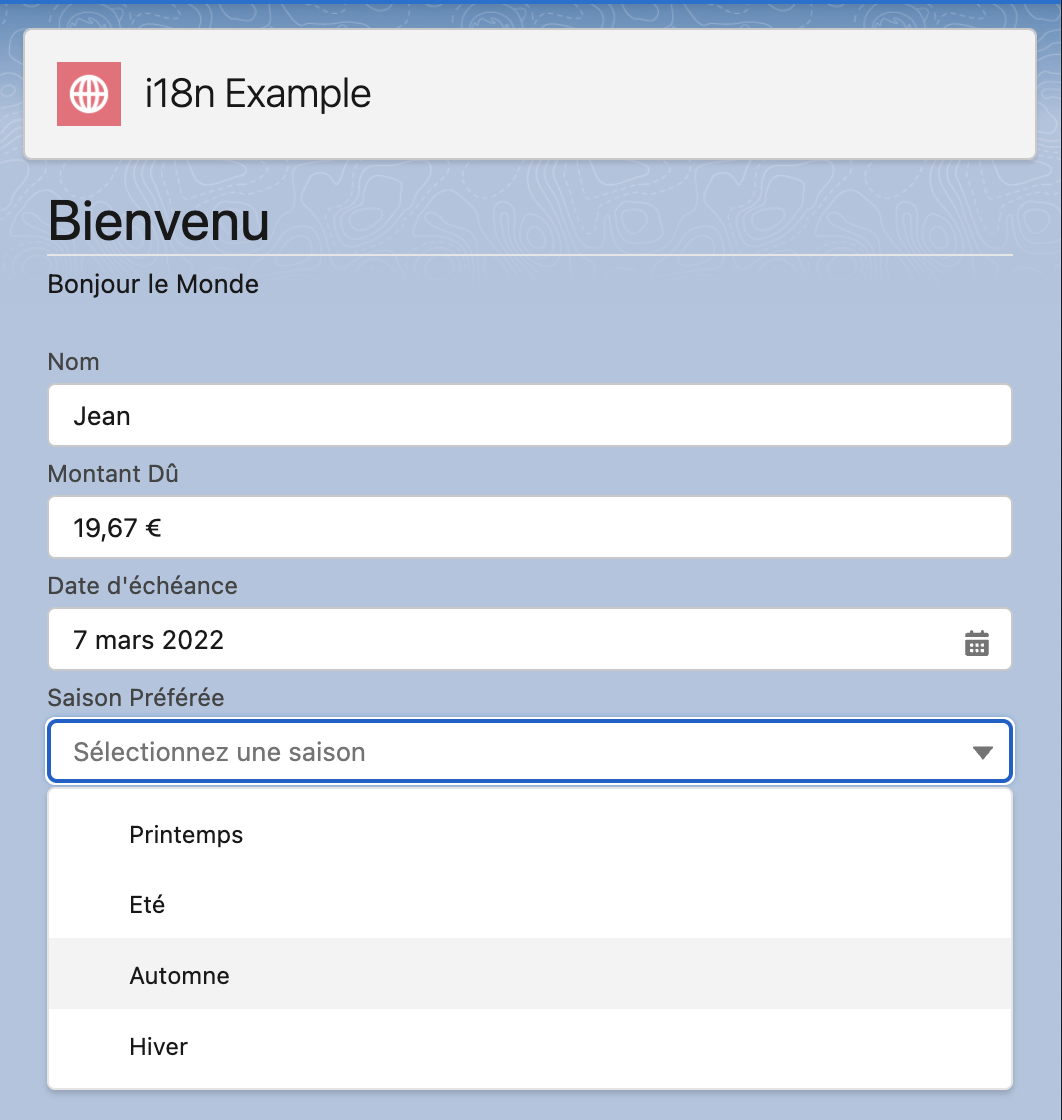
Затем я изменил свой язык на французский и снова перезагрузил приложение, которое показало французскую версию моего приложения:

Здесь также скорректировано форматирование валюты и даты, а также параметры раскрывающегося списка:

Самое замечательное в включении поддержки i18n для веб-компонентов Lightning заключается в том, что система Salesforce уже разработана с учетом необходимых внешних меток и значений.
В будущем обновления можно будет вносить в Salesforce, не требуя изменения кода или развертывания.
Заключение
Начиная с 2021 года, я пытаюсь жить в соответствии со следующим заявлением о миссии, которое, как мне кажется, применимо к любому ИТ-специалисту:
«Сосредоточьте свое время на предоставлении возможностей/функциональности, которые повышают ценность вашей интеллектуальной собственности. Используйте фреймворки, продукты и услуги для всего остального».
- Дж. Вестер
Вводя возможность экстернализации аспектов естественного языка приложения, вы на самом деле придерживаетесь моей личной миссии. Тот факт, что платформа Salesforce позволяет веб-компонентам Lightning легко использовать этот подход, демонстрирует еще один пример того, как Salesforce придерживается моей миссии.
Недавно я сказал своему старшему сыну, который через несколько недель заканчивает обучение в колледже по специальности «Информатика», что вы никогда не пожалеете, если сделаете все правильно с первого раза. Если представится возможность, то дополнительное время, которое вы потратите на надлежащее планирование, будет вознаграждено большой наградой в виде долгосрочной поддержки всего, что вы производите.
Хотя быстро и легко просто начать добавлять текст и метки к уровню представления на вашем основном языке или платформе, технический долг по преобразованию во внешнюю модель будет болезненным для всех, кто вынужден участвовать в этом упражнении.
Думайте об этом, как о попытке отремонтировать шину вашего автомобиля с помощью Fix-A-Flat. В то время как банка с раствором обеспечит достаточно воздуха, чтобы вы снова могли работать, механик, которого вы нанимаете, чтобы убрать беспорядок внутри вашей шины, безусловно, выставит вам дополнительный счет, чтобы исправить это «правильным» способом.
Если вас интересует исходный код этой публикации, вы можете найти его на GitLab по следующему адресу:
https://gitlab.com/johnjvester/lwc-i18n
Хорошего дня!
Также опубликовано здесь
Оригинал

