
Устранение штормов событий с помощью устранения дребезга в JavaScript
12 января 2023 г.В моей предыдущей статье я говорил о дросселирование. На этот раз мы рассмотрим функцию debounce и чем она отличается от регулирования.< /p>
Как использовать отказ
При использовании debounce функция будет выполняться только по прошествии определенного времени с момента последнего вызова функции. Задержка начинается снова с каждым новым вызовом.
Например, если для события onscroll установить откат со временем 100 мс, функция будет выполняться через 100 мс после остановки прокрутки.
Другой пример использования debounce — отправка запросов AJAX на сервер. Допустим, на сайте есть поле поиска и вам нужно отправлять запросы после того, как пользователь введет запрос, и при этом ограничить отправку запросов для каждого нажатого символа.
В этом случае вы можете использовать debounce и установить временной интервал, через который будет выполняться запрос. Например, установив 1000 мс, запрос произойдет только после того, как скорость нажатия превысит 1 секунду.
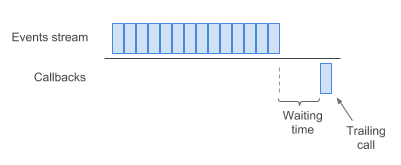
Схематически это можно отобразить следующим образом:

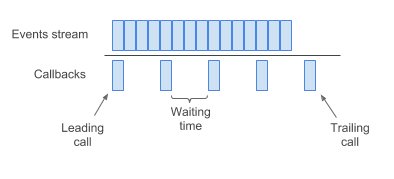
Просто для сравнения я продублирую схему throttling из предыдущей статьи:

Многие библиотеки JavaScript, такие как lodash, underscore и rxjs, предоставляют debounce и throttle. методы с различными дополнительными функциями. Ниже вы можете просмотреть реализацию метода debounce:
const debounce = function debounce(fn, time) {
let timeout = null;
return function () {
const context = this;
const args = arguments;
const later = () => {
fn.call(context, ...args);
clearTimeout(timeout);
timeout = null;
}
clearTimeout(timeout)
timeout = setTimeout(later, time);
}
}
Debounce — это функция более высокого порядка, которая принимает 2 аргумента: основную функцию и таймер. Вы можете узнать больше о функциях высшего порядка в нашей серии статей о функциональном программировании.
Каждый вызов функции обновляет таймер. Когда таймер истекает, функция выполняется. Например, давайте напишем простой обработчик события изменения размера окна, как мы делали это в статье throttling:
const handleResize = () => {
const { innerHeigh, innerWidth } = window;
console.log({ innerHeigh, innerWidth });
}
window.addEventListener('resize', handleResize)
Давайте завернем обработчик в функцию debounce, а затем убедимся, что функция вызывается только один раз:
const handleResize = () => {
const { innerHeigh, innerWidth } = window;
console.log({ innerHeigh, innerWidth });
}
const handleResizeDebounced = debounce(handleResize, 500);
window.addEventListener('resize', handleResizeDebounced);
Приведенный выше пример практически не имеет смысла. Главное — понять логику, и что назначение функций debounce и throttle — снизить нагрузку на браузер за счет уменьшения количества вызовов.
Случаи использования для устранения отказов
Общие варианты использования debounce следующие:
Изменение размера окна браузера. Предположим, что при изменении размера окна браузера некоторые динамические элементы перерисовываются, что во многих случаях приводит к сложным вычислениям, поэтому здесь мы можем воспользоваться преимуществами throttle и отменить дребезг.
Оптимизация debounce будет более важной, так как вызов функции будет иметь место только тогда, когда пользователь завершит изменение размера окна браузера; в то время как с throttle переданная функция сработает в процессе изменения размера по истечении заданного времени ожидания.
Уменьшение количества запросов AJAX. Например, при вводе запроса в поле поиска используйте функцию debounce в соответствующем обработчике событий с задержкой 200 миллисекунд.
Таким образом, запрос не будет отправляться на сервер после ввода каждой буквы, а будет отправлен один раз после того, как пользователь перестанет вводить запрос и только через 200 миллисекунд.
Выбор функции зависит от задачи
- Если вам нужно, чтобы функция выполнялась с определенной частотой во время любого действия (изменение размера, прокрутка, нажатие клавиши), используйте
throttle
2. Если вам нужно вызвать функцию в конце какого-то действия, лучше использовать debounce
3. Если в начале действия требуется вызов функции, то используем debounce с дополнительным параметром немедленного вызова
Заключение
В этой статье описывается, как работают функции throttle и debounce и как их использовать.
Сначала вы можете не до конца понять логику функций throttle и debounce, но использование этих функций во время разработки будет огромным преимуществом, так как это снижает нагрузку на в браузере и, следовательно, на устройстве пользователя.
Оригинал

