
Поднимите свой проект по очистке с помощью Puppeteer Extra
5 сентября 2024 г.Как подчеркивается в нашем руководствеВеб-скрапинг с помощью Puppeteer, эта библиотека автоматизации браузера — фантастический союзник для извлечения данных с сайтов с динамическим контентом. Тем не менее, как и любой другой инструмент, она имеет свои недостатки. Вот тут-то и появляется Puppeteer Extra!
В этом руководстве мы познакомим вас сpuppeteer-extra—библиотека, которая оборачиваетpuppeteerчтобы расширить его с помощью поддержки плагинов. Приготовьтесь вывести свой проект по скрапингу Puppeteer на новый уровень! 🚀
Что такое Puppeteer Extra?
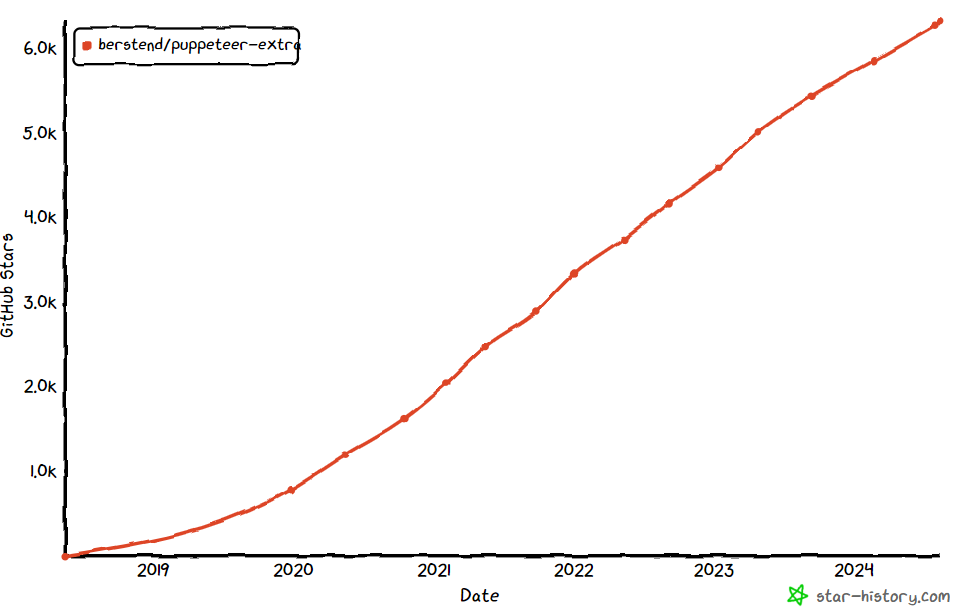
Кукловод Экстраэто легкая обертка вокругpuppeteerчто позволяет интегрировать плагины через чистый интерфейс. Хотя он не разработан командой, стоящей заКукловод, этот проект, поддерживаемый сообществом, имеет сотни тысяч еженедельных загрузок и более 6 тысяч звезд на GitHub 📈.
ПроверьтеНиже представлена таблица звезд GitHub— ясно, чтоpuppeteer-extraПопулярность repo неуклонно растет на протяжении многих лет:
Плагины, официально поддерживаемые Puppeteer Extra:
- кукловод-дополнительный-плагин-стелс: Чтобы было сложнее определить Puppeteer как бота.
- puppeteer-extra-plugin-recaptcha: Для автоматического решения reCAPTCHA и hCaptcha.
- puppeteer-extra-plugin-adblocker: Уменьшить пропускную способность и время загрузки, применив быстрый и эффективный блокировщик рекламы и трекеров.
- puppeteer-extra-plugin-devtools: Чтобы сделать отладку браузера Puppeteer возможной из любой точки мира.
- puppeteer-extra-plugin-repl: Сделать отладку и исследование Puppeteer проще и интереснее с помощью интерактивного REPL.
- puppeteer-extra-plugin-block-resources: для программной блокировки таких ресурсов, как изображения, медиафайлы, таблицы стилей CSS и т. д., при загрузке страниц.
- puppeteer-extra-plugin-flash: Разрешить запуск контента Adobe Flash на всех сайтах без взаимодействия с пользователем.
- puppeteer-extra-plugin-anonymize-ua: Чтобы сделать анонимным
User-Agentзаголовок на всех страницах, с поддержкой динамической замены. - puppeteer-extra-plugin-user-preferences: Для установки пользовательских настроек Chrome/Chromium.
Помимо этого, он интегрируется со следующими плагинами сообщества:
- puppeteer-extra-plugin-minmax: Для сворачивания и разворачивания окна браузера Puppeteer в режиме реального времени.
- кукловод-экстра-плагин-портал: Для удаленного просмотра и взаимодействия с сеансами Puppeteer через API скринкастов Chromium.
Зачем нам вообще нужна дополнительная версия Puppeteer?
Без сомнения, Кукловод — один из лучших безголовыхбиблиотеки браузера для скрапинга и тестирования. Но давайте будем честны — у этого есть свои ограничения, особенно при столкновении с антибот-технологиями, такими как отпечатки браузера и CAPTCHA. Прочитайте наше руководство, чтобы узнать, как бороться савтоматизация reCAPTCHA.
Веб-сайты, оснащенные защитой от ботов, могут легко обнаружить и заблокировать скрипты Puppeteer. Если бы только был способ расширить и настроить поведение Puppeteer по умолчанию...
…ну, именно об этом и идет речь в Puppeteer Extra!
Puppeteer Extra — это своего рода усиление для Puppeteer, добавляющее поддержку плагинов для устранения этих основных недостатков. Вместо того, чтобы переопределять или расширять все за вас, он оборачивает Puppeteer и позволяет вам регистрировать только нужные плагины. 🦸
puppeteer-extra: Настройка и плагины для веб-скрапинга
Вы можете добавитьКукловод Экстрак зависимостям npm вашего проекта с помощью:
npm install puppeteer-extra
⚠️ Примечание: puppeteer-extraтребуетpuppeteerдля работы убедитесь, что в вашем проекте установлены оба пакета.
Затем вам нужно импортироватьpuppeteerобъект изpuppeteer-extraвместо того, чтобыpuppeteerбиблиотека:
const puppeteer = require("puppeteer-extra")
// for ESM users:
// const { puppeteer } from "puppeteer-extra"
Все в API Puppeteer остается прежним, но вы получаете немного больше магии ✨.puppeteerобъект теперь выставляетuse()способ подключения плагинов Puppeteer Extra.
Пришло время изучить возможности этих плагинов и посмотреть, как они повысят ваш уровень веб-скрапинга!
кукловод-дополнительный-плагин-стелс
Дополнительный плагин Puppeteer Stealth, также известный просто как Puppeteer Stealth, включает набор конфигураций, предназначенных для снижения обнаружения ботов. Он переопределяет обнаруживаемые свойства и настройки Puppeteer, которые могут выдать его как бота.
Для получения более подробной информации ознакомьтесь с нашим руководствомкак избежать блокировки с помощью Puppeteer Stealth.
⚙️ Установка:
npm install puppeteer-extra-plugin-stealth
💡 Использование:
const StealthPlugin = require("puppeteer-extra-plugin-stealth")
// for ESM users:
// import StealthPlugin from "puppeteer-extra-plugin-stealth"
puppeteer.use(StealthPlugin())
puppeteer-extra-plugin-block-resources
Плагин для предотвращения загрузки определенных ресурсов браузером Puppeteer. Поддерживаемые типы ресурсов включаютdocument, stylesheet, image, media, font, script, texttrack, xhr, fetch, eventsource, websocket, manifest, other.
Блокировку ресурсов можно настроить как глобально, так и локально.
⚙️ Установка:
npm install puppeteer-extra-plugin-block-resources
💡 Использование:
const BlockResourcesPlugin = require("puppeteer-extra-plugin-block-resources")
// for ESM users:
// import BlockResourcesPlugin from "puppeteer-extra-plugin-block-resources"
Затем вы можете настроить глобальную блокировку ресурсов на всех страницах:
puppeteer.use(BlockResourcesPlugin({
blockedTypes: new Set(["image", "stylesheet"]),
}))
Аналогичным образом вы можете локально выбрать ресурсы, которые необходимо заблокировать:
puppeteer.use(BlockResourcesPlugin()
const browser = await puppeteer.launch()
const page = await browser.newPage()
blockResourcesPlugin.blockedTypes.add("stylesheet")
await page.goto("https://www.example.com/", { waitUntil: "domcontentloaded" })
puppeteer-extra-plugin-anonymize-ua
Плагин для анонимизацииUser-Agentустанавливается браузером, контролируемым Puppeteer. 🎭
Это дает вам возможность раздеть'Headless'строка из агента пользователя Chrome в режиме headless и поддерживает динамическую замену агента пользователя через пользовательскую функцию. Посмотрите на это в действии в нашемРуководство по пользовательскому агенту Puppeteer.
Узнайте, какой пользовательский агент лучше всего подходит для веб-скрапинга!
⚙️ Установка:
npm install puppeteer-extra-plugin-anonymize-ua
💡 Использование:
const AnonymizeUAPlugin = require("puppeteer-extra-plugin-anonymize-ua")
// for ESM users:
// import AnonymizeUAPlugin from "puppeteer-extra-plugin-anonymize-ua"
Далее вы можете настроить анонимный пользовательский агент:
puppeteer.use(AnonymizeUAPlugin({
stripHeadless: true,
}))
Кроме того, вы можете установить динамический пользовательский агент с помощью пользовательской функции:
puppeteer.use(AnonymizeUAPlugin({
customFn: (ua) => ua.replace("Chrome", "Chromium")})
}))
Puppeteer Extra — не панацея
Так же как и с драматургом, неважно, насколько ловок и настраиваем ваш скрипт Puppeteer, передовые системы антиботов все равно могут вас выследить и отключить. Но как это вообще возможно? 🤔
Thepuppeteer-extra-stealth-pluginдокументацияразложит все по полочкам:
Обратите внимание: я считаю это дружеским соревнованием в довольно интересной игре в кошки-мышки. Если другая команда (👋) хочет обнаружить безголовый хром, то все еще есть способы сделать это (по крайней мере, я заметил несколько, о которых я расскажу в будущих обновлениях).
Вероятно, невозможно исключить все способы обнаружения безголового хрома, но можно сделать это настолько сложным, чтобы это стало экономически невыгодным или приводило к слишком большому количеству ложных срабатываний, что сделает это нецелесообразным.
Итак, хотя Puppeteer Extra может уклониться от большинства базовых обнаружений ботов, таких как Нео в Матрице, он, безусловно, не можетобойти Cloudflare. Конечно, вы могли быинтегрировать прокси в Puppeteer, но даже этого может быть недостаточно.
https://www.youtube.com/watch?v=7pnchjPlGTw&embedable=true
Проблема не в самом Puppeteer (потому что давайте будем реалистами, Puppeteer рулит! 🤘), а в браузере, который он контролирует. Настоящее решение? Мощный браузер, который:
- Работает в режиме Header, как обычный браузер, что снижает вероятность обнаружения ботов.
- Масштабируется в облаке, экономя ваше время и затраты на управление инфраструктурой.
- Предлагает чередующиеся IP-адреса, работающие на базе одной из крупнейших и самых надежных сетей прокси-серверов на рынке.
- Автоматически обрабатывает решение CAPTCHA, отпечатки браузера, настраивает файлы cookie и заголовки, а также выполняет повторные попытки для оптимальной эффективности.
- Легко интегрируется с ведущими библиотеками автоматизации браузеров, такими как Playwright, Selenium и Puppeteer.
Хотите верьте, хотите нет, но это не какая-то далекая мечта. Это реально, и это именно то, что Bright DataБраузер для скрапингаможет предложить!
Заключительные мысли
Puppeteer — один из самых широко используемых инструментов автоматизации браузера в мире технологий, но даже у супергероев есть свои ограничения. Сообщество вмешалось сpuppeteer-extra, пакет, который дает Puppeteer несколько действительно крутых новых возможностей с помощью пользовательских плагинов.
Но вот в чем дело: хотя эти плагины могут сделать вашу операцию по парсингу намного эффективнее, они не превратят вас волшебным образом в призрака 👻. Сайты с расширенным обнаружением ботов все равно смогут вас заблокировать!
Обойдите все антиботы с помощью Scraping Browser от Bright Data — необнаруживаемого облачного браузера, которыйлегко интегрируется с PuppeteerПрисоединяйтесь к нашей миссии сделать Интернет публичным пространством для всех и везде, даже с помощью автоматизированных скриптов.
До следующего раза, продолжайте свободно исследовать Интернет! 🌐
Оригинал