
Отладка Node JS внутри Docker: основное руководство
12 мая 2022 г.Что такое отладчик?
Отладчик — лучший друг любого разработчика. Ошибки в программном обеспечении легко найти с помощью отладчика.
Можно добавить точку останова, чтобы приостановить выполнение. Во-вторых, можно также добавить логику к точке останова, чтобы остановить выполнение. В качестве примера рассмотрим цикл for с 1000 итераций. Выполнение должно прекратиться, когда количество итераций превысит 100. Для этого поставьте точку останова в цикле for. Затем добавьте логику для остановки выполнения, когда итерация превысит 100.
Помимо остановки программы, отладчики показывают распределение памяти. Например, остановка выполнения покажет потребление памяти в любой заданный момент.
Что такое удаленный отладчик?
Отладка обычно выполняется на локальном хосте. Выполнение этого удаленно называется удаленной отладкой :). То есть, если вы отлаживаете программное обеспечение, работающее на удаленном хосте, это называется удаленной отладкой. Это полезно по нескольким причинам.
Во-первых, можно отлаживать программное обеспечение локально. Рассмотрим сценарий, в котором программное обеспечение находится в облаке. Он может быть развернут либо для разработки, UAT, либо для производства. Теперь проблема возникает в облаке, но не на локальном хосте. В этом случае было бы конструктивно подключиться к облаку и привязать отладчик к процессу. Можно запустить программное обеспечение построчно, чтобы оценить проблему и исправить ее.
Во-вторых, удаленная отладка также полезна, когда программное обеспечение работает внутри контейнера. Допустим, внутри Docker запущен проект. Напрямую запустить проект и подключиться к нему через отладчик не получится. Вместо этого док-контейнер должен предоставлять свой порт контейнера. Во-вторых, удаленный отладчик нуждается в настройке для подключения проекта внутри контейнера докеров.
Docker помогает создавать переносимые контейнеры, которые можно быстро и легко развернуть на различных машинах. Эти контейнеры можно запускать локально на Windows, Mac и Linux. Кроме того, основные облачные системы, такие как AWS или Azure, поддерживают их по умолчанию. Если вы хотите узнать больше об основах Docker и вам нужна шпаргалка по Docker CLI, [здесь] (https://betterprogramming.pub/a-beginners-cheat-sheet-for-docker-f5024fd6c17f) есть вводная статья об этом .
В этой статье мы настроим проект NodeJS для запуска внутри док-контейнера. Мы также настроим удаленную отладку для проекта.
Если вам нравится эта статья, ознакомьтесь с другими такими же замечательными статьями в [мой профиль] (https://hackernoon.com/u/arjavdave).
Настройка проекта
Предпосылки
Прежде чем мы двинемся дальше, в системе должен быть установлен рабочий стол docker и VS Code. Кроме этого, никаких других требований нет.
Для поспешных я сделал исходный код доступным в виде репозитория. Вы можете проверить это [здесь] (https://github.com/shenanigan/docker-node-debug).
Создание файлов проекта
Мы собираемся создать очень простой экспресс-проект Node JS. Он просто вернет статическую строку JSON при открытии определенного URL-адреса. Для этого мы создадим файл с именем server.js, который является точкой входа в наш проект.
Создайте файл server.js со следующим содержимым:
const server = require("express")();
server.listen(3000, асинхронный () => {});
server.get("/node-app", асинхронный (_, ответ) => {
response.json({ "узел": "приложение" });
В файле server.js указано, что при открытии URL-адреса http://localhost:3000/node-app в браузере отображается {“node”: “app”}.
Во-вторых, нам понадобится файл package.json для настройки проекта и добавления зависимостей. Для этого создайте файл package.json со следующим содержимым:
"имя": "узел-приложение",
"зависимости": {
"экспресс": "^4.17.1"
Запустите команду npm install, чтобы установить зависимости локально. Это создаст node_modules в каталоге проекта.
Несмотря на то, что мы будем запускать проект внутри контейнера, необходимо установить зависимости. Это необходимо, поскольку мы будем сопоставлять наш текущий каталог проекта с каталогом проекта контейнера. Ниже объясняется, как это сделать.
Запуск в качестве контейнера Docker
Dockerfile необходим для запуска проекта в качестве контейнера докеров. Создайте Dockerfile со следующим содержимым:
Загрузите тонкую версию узла
С узла: 17-тонкий
Необходим для мониторинга любых изменений файла
ЗАПУСК npm install -g nodemon
Установите рабочий каталог в папку приложения.
Сюда мы будем копировать наш код
РАБОЧИЙКАТАЛОГ /узел
Скопировать все файлы из текущего каталога в контейнер
КОПИРОВАТЬ . .
Необходимо для производства. Проверьте комментарии ниже
ЗАПУСТИТЬ установку npm
Здесь проект настроен для работы в качестве простого сервера узлов без каких-либо точек останова. Контейнер будет запускать проект из каталога узла внутри контейнера. nodemon устанавливается глобально в контейнере. Это необходимо для наблюдения за любым изменением файла в каталоге. Это подробно объясняется ниже.
Команда RUN npm install необходима только при развертывании в рабочей среде. Мы сопоставим каталог /node нашего контейнера с текущим каталогом проекта на локальном хосте, используя Docker Compose (следующий раздел). Но когда приложение развернуто в контейнере, ему необходимо установить зависимости самостоятельно.
Докер игнорирует
Функция игнорирования Docker очень похожа на git ignore. .gitignore не отслеживает файлы или папки, упомянутые в нем. Точно так же мы не хотим копировать ненужные файлы в контейнер, который занимает место.
В нашем случае мы не хотим копировать папку node_modules в контейнер. Для этого создайте файл .dockerignore в каталоге проекта со следующим содержимым:
node_modules/
Создание докера
Docker Compose — это действительно полезный способ создавать и запускать контейнеры Docker с помощью одной команды. Это также полезно для одновременного запуска нескольких контейнеров. Это одна из причин, по которой мы используем docker compose вместо простого docker. Чтобы узнать больше о docker-compose и о том, как запускать несколько контейнеров, посетите статью Запуск нескольких контейнеров с помощью Docker Compose.
Теперь давайте создадим файл docker-compose.yml, чтобы добавить еще несколько конфигураций. Добавьте следующее содержимое в файл docker-compose.yml после его создания:
версия: '3.4'
Сервисы:
узел-приложение:
1. построить текущий каталог
строить: .
2. Запустите проект с помощью nodemon, для мониторинга изменений файлов
Запускаем отладчик на порту 9229
команда: nodemon --inspect=0.0.0.0:9229 /node/server.js 3000
тома:
3. Привяжите текущий каталог на локальной машине к /node внутри контейнера.
- .:/узел
порты:
4. сопоставить порты 3000 и 9229 контейнера и хоста
- "3000:3000"
- "9229:9229"
Файл docker-compose.yml подробно описан ниже.
- Укажите на нашу текущую директорию для сборки проекта.
- Запускаем проект с помощью nodemon, так как в случае каких-либо изменений в локальной директории мы хотим перезапустить проект в докере с изменениями. Nodemon – это утилита, которая будет отслеживать любые изменения в вашем исходном коде и автоматически перезапускать ваш сервер.
- Привяжите наш текущий каталог к каталогу
/node, используя volumes.
- В дополнение к предоставлению и привязке порта 3000 для сервера, откройте порт 9229 для подключения отладчика.
Используйте указанный выше файл docker-compose.yml только для отладки.
Приведенный выше файл docker-compose.yml предоставляет порт отладки. Кроме того, он также отслеживает любые изменения файлов внутри контейнера (которые не произойдут). Наконец, он сопоставляет тома контейнера с каталогом проекта.
Для производства создайте новый файл docker-compose-prod.yml со следующим содержимым:
версия: '3.4'
Сервисы:
узел-приложение:
строить: .
команда: узел /узел/сервер.js 3000
порты:
- "3000:3000"
Он просто запускает проект и открывает порт 3000. Мы используем несколько файлов компоновки докеров для управления отдельными средами. Ознакомьтесь с разделом «Запуск проекта» ниже, чтобы понять, как запустить проект на основе разных файлов компоновки docker.
Прежде чем мы сможем запустить проект, нам еще нужно настроить отладчик для подключения к контейнеру.
Настройка удаленного отладчика
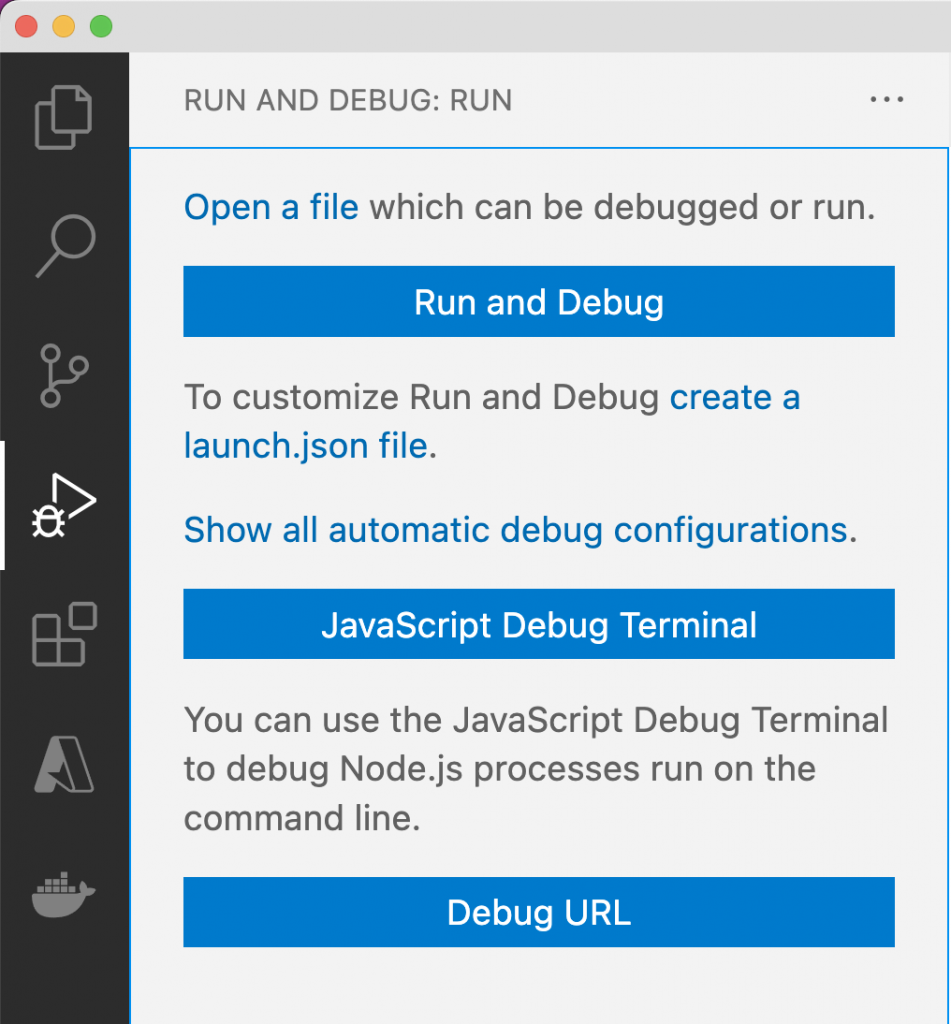
Сначала проверьте, создан ли в вашем проекте файл launch.json. launch.json определяет различные типы конфигураций, которые мы можем запускать для отладки. Если он не создан, перейдите на вкладку «ЗАПУСК И ОТЛАДКА» слева в вашем коде VS, как показано на изображении ниже:

Нажмите на текст с надписью «Создайте файл launch.json». Прежде чем вы сможете продолжить, он спросит тип приложения для продолжения. Выберите Node.js. Он создаст новый файл launch.json в вашем проекте с добавленной конфигурацией Node.js по умолчанию.
Поскольку мы не собираемся запускать приложение узла локально, удалите эту конфигурацию. Вместо этого замените файл launch.json следующим содержимым:
"версия": "0.2.0",
"конфигурации": [
// 1. Тип приложения для прикрепления
"тип": "узел",
// 2. Тип запроса. В этом случае «прикрепить»
"запрос": "прикрепить",
// 3. Перезапускать отладчик каждый раз, когда он отключается
"перезагрузка": правда,
// 4. Порт для подключения
"порт": 9229,
// 5. Имя конфигурации
"name": "Docker: прикрепить к узлу",
// 6. Подключиться к каталогу /node докера
"remoteRoot": "/узел"
Добавленная конфигурация не требует пояснений. По сути, мы просим отладчик подключиться к удаленному хосту с номером порта 9229. Мы также просим перезапускать отладчик всякий раз, когда он отключается от хоста. По умолчанию отладчик пытается подключиться к http://localhost:9229/. Но проект размещен в каталоге /node в докере. Для отображения /node используется атрибут remoteRoot.
Запуск проекта
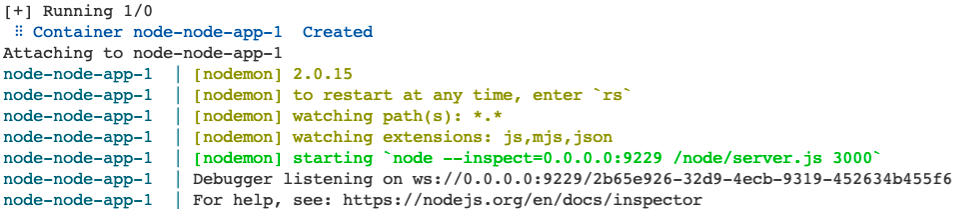
Вот об этом! Теперь, если вы запустите docker compose up, ваш проект запустится. При первом запуске он загрузит несколько слоев тонкого SDK узла, а затем установит nodemon внутри контейнера докеров. Но последующие запуски будут намного быстрее. Запуск docker compose up покажет следующий вывод в вашем терминале:

Чтобы подключить отладчик, запустите задачу Docker: Присоединить к узлу на вкладке «ЗАПУСК И ОТЛАДКА». Теперь отладчик подключится к каталогу /node вашего контейнера Docker. Затем поставьте точку останова в строке 4 вашего файла server.js, то есть response.json({ “super”: “app1” });. Наконец, откройте браузер и нажмите «http://localhost:3000». Будет достигнута точка останова, и выполнение будет остановлено.
Для производства нам нужно использовать файл docker-compose-prod.yml. Для этого нам нужно указать имя файла в команде docker. Выполните следующую команду, чтобы запустить проект, как в производственной среде:
docker compose -f docker-compose-prod.yml вверх
С помощью приведенной выше команды отладчик не может быть присоединен к контейнеру, поскольку мы не открываем точку отладки.
Исходный код
Вот ссылка на окончательный исходный код созданного нами проекта.
Вывод
Отладка — одна из лучших вещей для разработки. Это вишенка на торте, когда мы можем отлаживать удаленно. Удаленная отладка позволяет нам подключаться к коду, работающему не только в облаке, но и к контейнеру Docker, работающему локально.
Надеюсь, вам понравилась эта статья. Не стесняйтесь проверить некоторые из моих других статей:
- [Докер: введение и шпаргалка] (https://betterprogramming.pub/a-beginners-cheat-sheet-for-docker-f5024fd6c17f)
- [Запуск нескольких контейнеров с помощью Docker Compose] (https://betterprogramming.pub/run-multiple-containers-with-docker-compose-9297957f7a3c)
Также опубликовано [здесь] (https://betterprogramming.pub/how-to-debug-node-js-inside-docker-8f9be8abdbb4)
Оригинал

