
Цвета с именами в CSS: все объяснение
26 января 2023 г.Примечание. Из-за ограничений публикации группы цветов в этом сообщении вставлены в виде изображений. Исходную версию со встроенным HTML и интерактивными именами см. в исходном сообщении https://austingil.com/css-named-colors/
Знаете ли вы, что в CSS есть именованные цвета? Да, вы, вероятно, знакомы с понятиями «белый» или «черный». Но знаете ли вы, что существует 148 ключевых слов с названием цвета?
Некоторые из них глупы, некоторые распространены, а некоторые совершенно бесполезны. Кто подумает: «Знаешь, какой цвет нам здесь нужен? Чертов бланшированный миндаль!»
Не знаю почему, но мне очень нравятся названные цвета, поэтому я собрал эту коллекцию вещей, которые, по моему мнению, были полезными, классными, интересными или забавными.
* организовано по группам * Красные * Апельсины * Желтый * Зеленые * Блюз * Фиолетовые * Коричневые * Серые
- Мои любимые цвета
- Цветовые палитры
- Жирный
- Пастель
- Неон
- Пурпы
-
* Бессмысленные факты * Цвета, от которых хочется есть * Цвета, переживающие кризис идентичности * Имена экзотических танцоров * Имена для ниндзя
Цвета с именами CSS, организованные по группам
В большинстве случаев, когда я ищу что-то связанное с именованными цветами, я ищу полный список всех возможных вариантов. Я не смог найти тот, который мне понравился, поэтому я сделал этот.
Красные

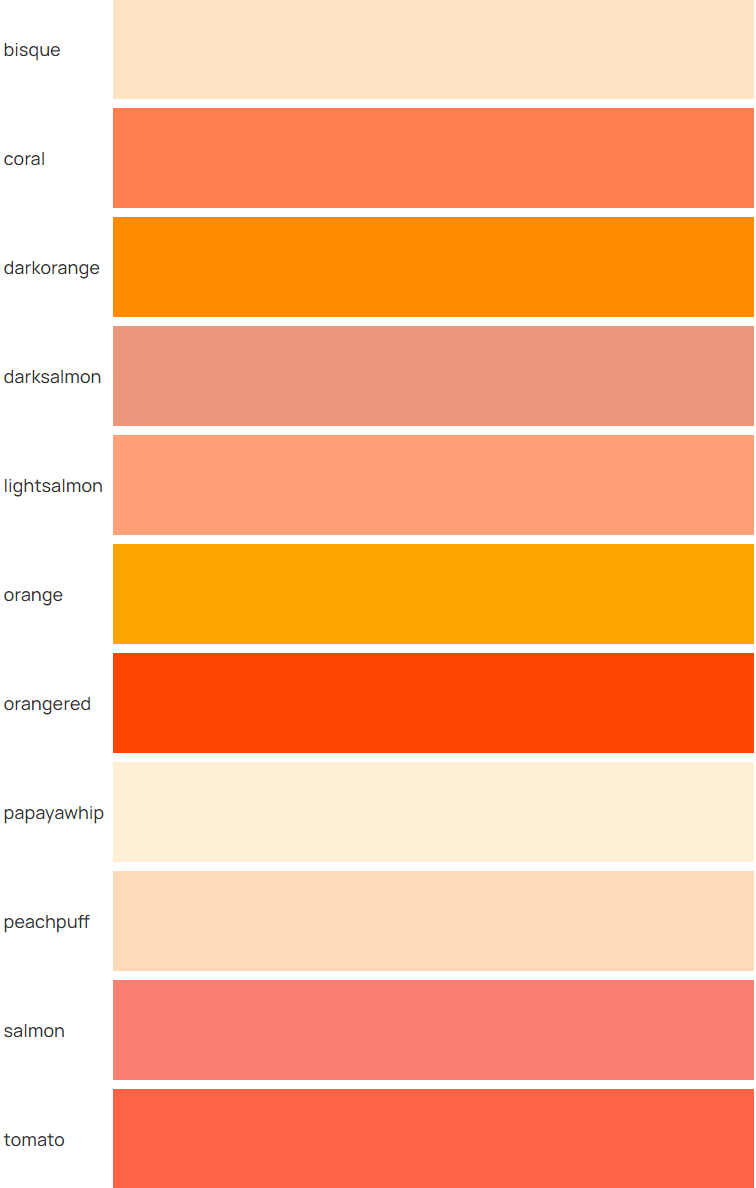
Апельсины

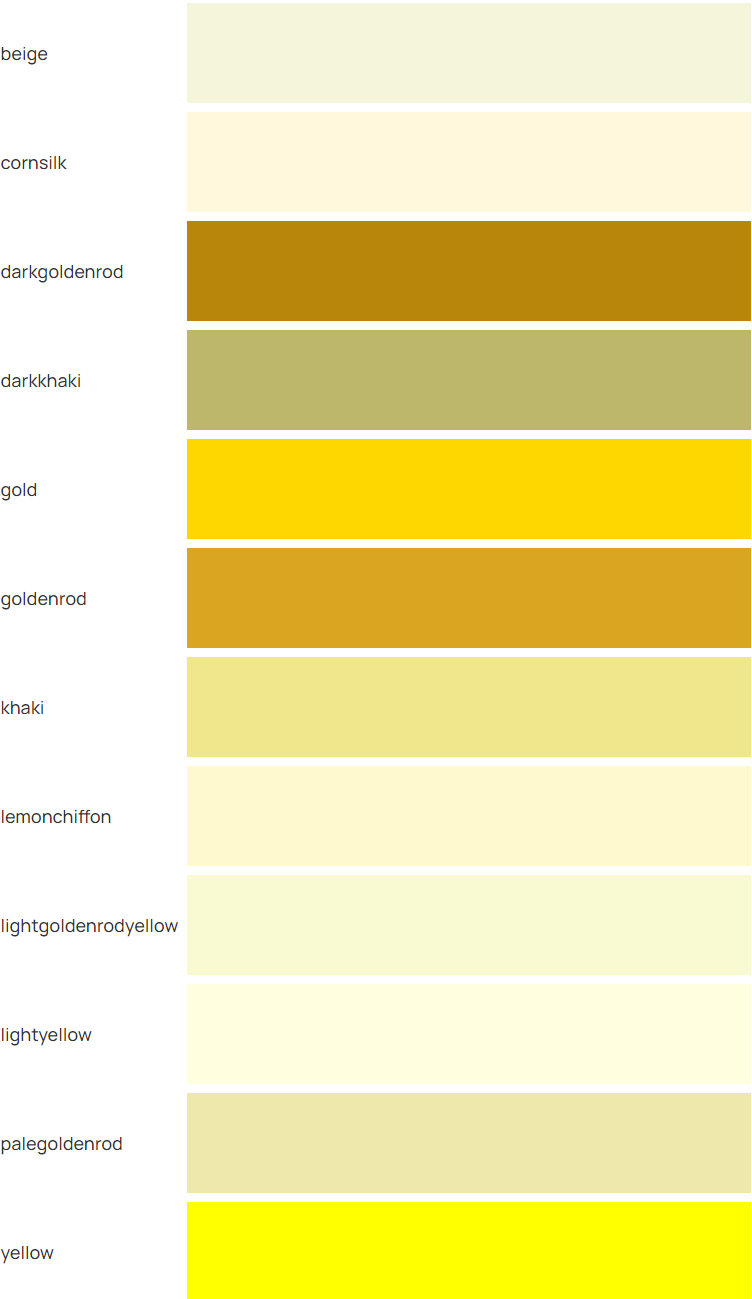
Желтый

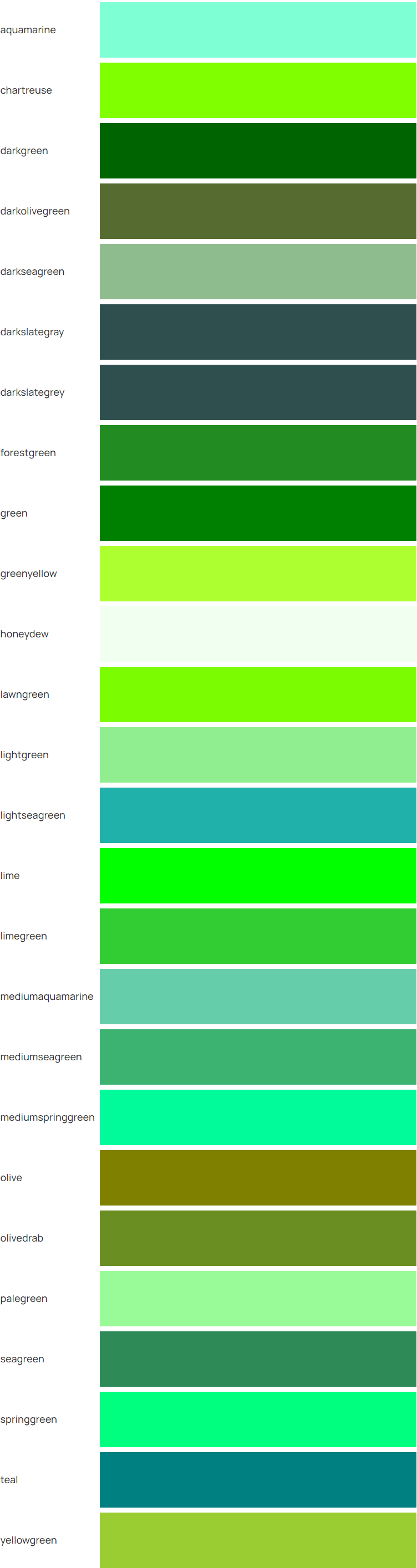
Зелень

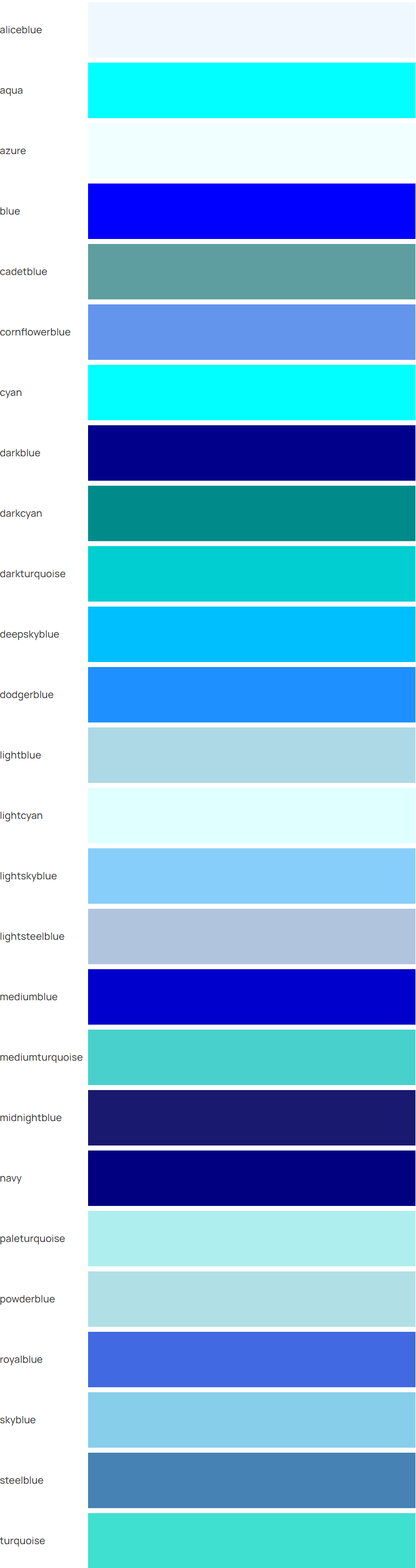
Блюз

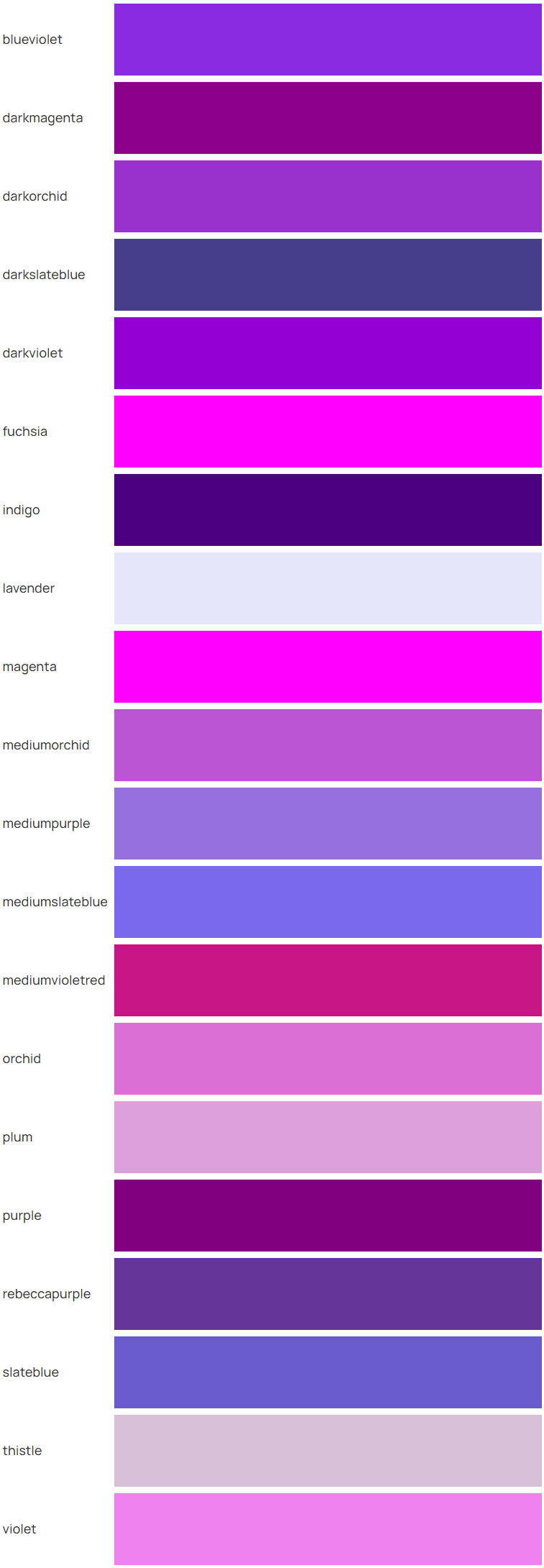
Фиолетовый

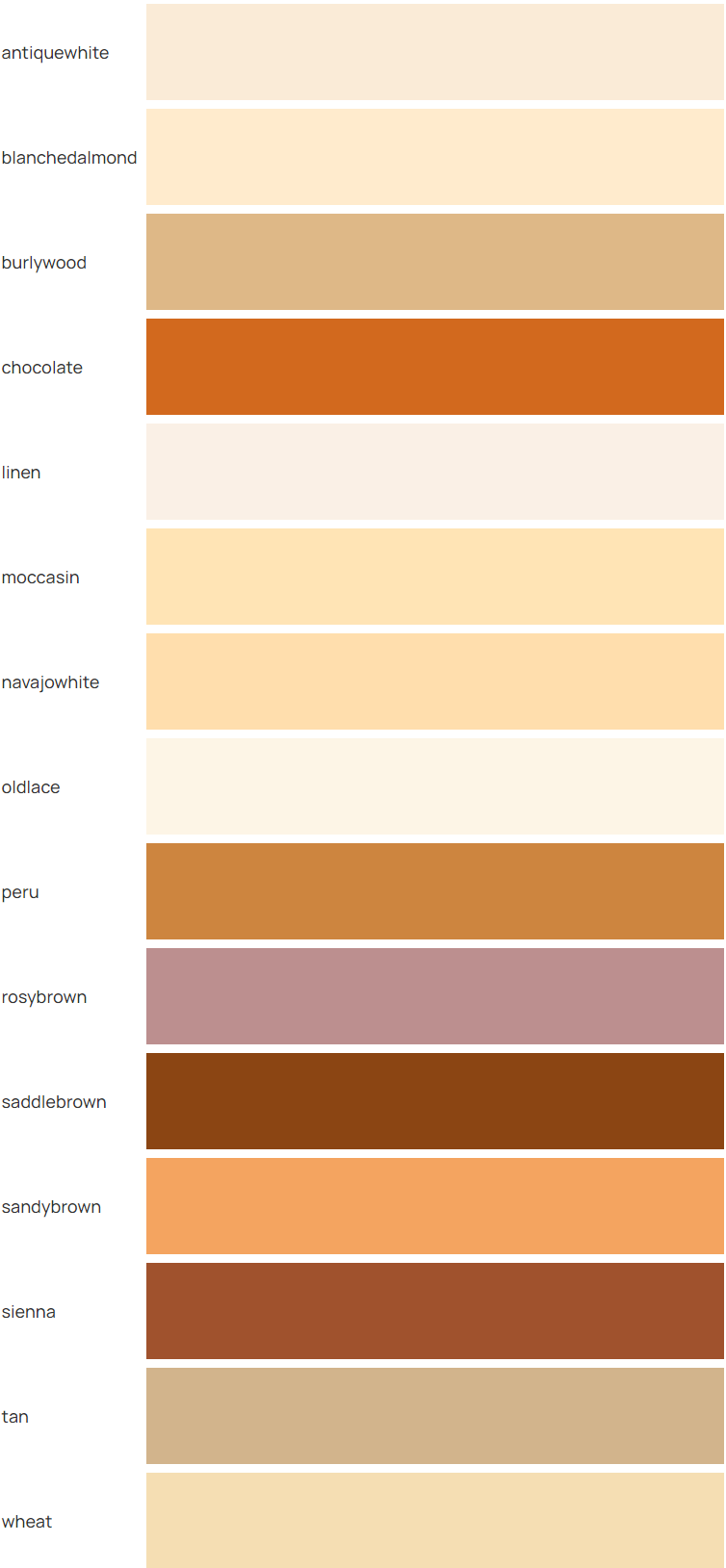
Коричневые

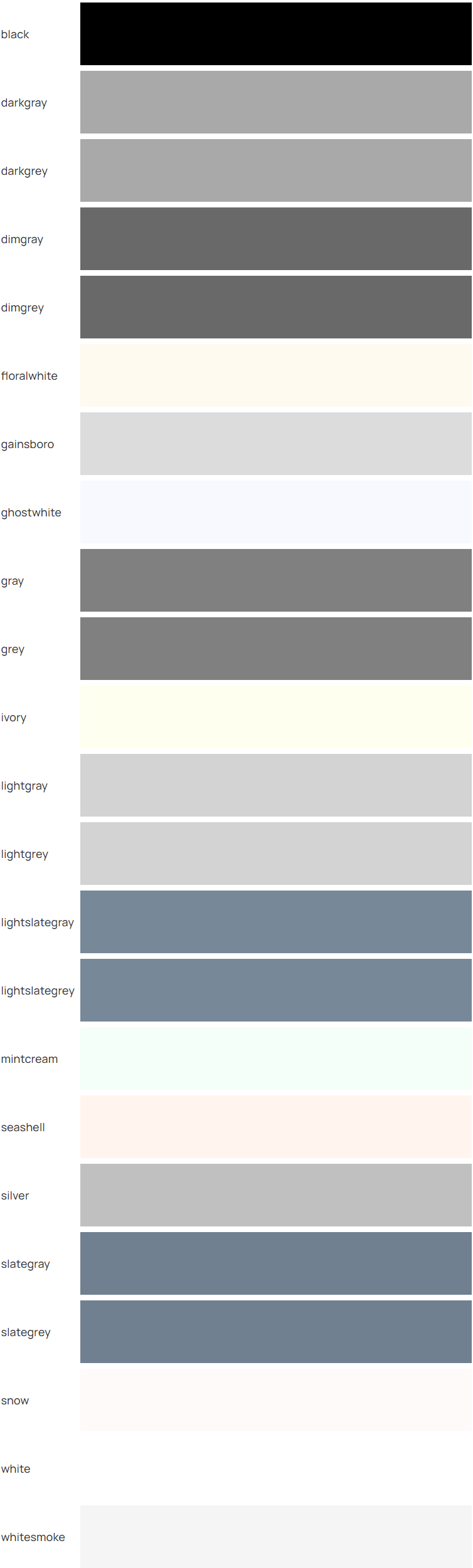
Серые (или серые)

Мои любимые именованные цвета CSS

Крутые палитры, созданные с помощью названных цветов CSS
Просто иметь несколько цветов на выбор не всегда полезно. Мне нравятся палетки, которые облегчают мне жизнь. Я большой поклонник неоновых, пастельных и фиолетовых оттенков, но вряд ли я талантливый дизайнер, так что вот. Пожалуйста, дайте мне знать, если у вас есть что добавить. :)
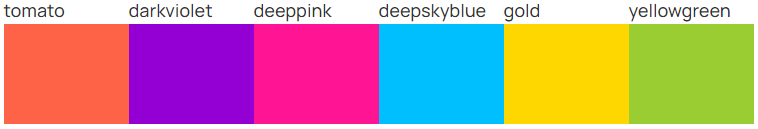
Жирный

Пастель

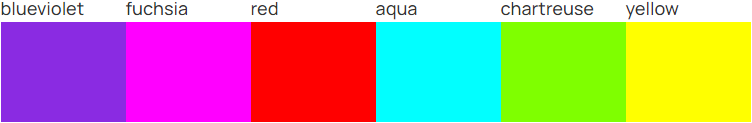
Неон

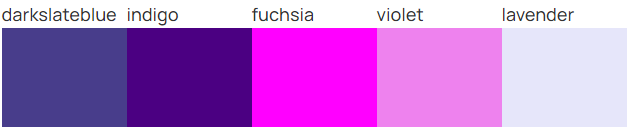
Пурпы

Синтвейв

Бессмысленные факты о именованных цветах в CSS
Цвета «голубой» и «голубой» имеют одинаковое шестнадцатеричное значение (#00ffff). Как и «фуксия» и «пурпурный» (#ff00ff).
Кажется, они не могли решить, как следует писать: "серый" или "серый", поэтому выбрали оба варианта:
* серый * темно-серый/темно-серый * сланцево-серый / сланцево-серый * темно-сланцево-серый/темно-сланцево-серый * тускло-серый/тускло-серый * светло-сланцево-серый/светло-сланцево-серый * светло-серый/светло-серый
«тускло-серый» темнее, чем «серый», который темнее, чем «темно-серый» (что вообще не имеет смысла), который темнее, чем «светло-серый» (хорошо, вернемся к делу).
Существует четыре разных варианта «золотник», но только «светло-золотистыйжелтый» явно включает «желтый».
Зеленые имеют наибольшее представительство (26), а апельсины - наименьшее (11). Однако это субъективно из-за того, что я сузил категории до 7 различных цветов.
Многие цвета находятся между двумя вариантами и могут быть любыми. И цвета будут отображаться по-разному в разных браузерах, устройствах, яркости, чёрт возьми, даже при наклоне экрана.
И последний, не столь бессмысленный факт: цвет «rebeccapurple» был добавлена в спецификацию CSS в 2014 году.
Цвета, вызывающие чувство голода в CSS
- биск
- бланшированный миндаль
- шоколад
- темно-зеленый
- темно-оранжевый
- темно-лосось
- медвяная роса
- светлый лосось
- известь
- лимонно-зеленый
- мятный крем
- оливковый
- оливковое масло
- оранжевый
- оранжевый
- папайя-хлыст
- персиковый слой
- слива
- лосось
- помидор
- пшеница
Именованные CSS цвета с кризисом идентичности
«коричневый» — определенно красный.
"darkslategrey"/"darkslategrey" больше похож на темно-зеленый.
«Darkslateblue» должен был быть darkslatepurple.
«сине-фиолетовый» — это просто фиолетовый.
CSS назвала цвета для экзотических танцоров
- берливуд
- Золотарник
- бледный золотарник
- темно-золотистый стержень
- ярко-розовый
- лавандовые румяна
Именованные цвета CSS для ниндзя
На самом деле есть только один, и он такой хороший: "whitesmoke"
Большое спасибо за чтение. Если вам понравилась эта статья, поделитесь ею. Это один из лучших способов поддержать меня. Вы также можете подписаться на мою рассылку или подписаться на меня в Twitter, если вы хотите знать, когда публикуются новые статьи.
Первоначально опубликовано на austingil.com.
Оригинал

