
Создание сети «все включено»
17 января 2024 г.Если исходить из Википедии, веб-доступность – это всеобъемлющая практика, обеспечивающая отсутствие барьеров, препятствующих взаимодействию с, или доступ к веб-сайтам во Всемирной паутине для людей с физическими недостатками, ситуативными ограничениями и социально-экономическими ограничениями на пропускную способность и скорость. Когда сайты правильно спроектированы, разработаны и отредактированы, больше пользователей имеют равный доступ к информации и функциям.
Проще говоря, веб-доступность — это практика создания таких веб-сайтов, которыми могут пользоваться люди, независимо от каких-либо физических недостатков, ситуативных ограничений или социально-экономических ограничений на пропускную способность и скорость. Например, при добавлении изображения на html-страницу с помощью тега <img> передача значимого атрибута alt делает его более доступным, поскольку теперь люди с нарушениями зрения также могут знать что содержит это конкретное изображение, используя программу чтения с экрана.
Сила Интернета в его универсальности. Доступ к нему для всех, независимо от инвалидности, является важным аспектом.
~ Тим Бернерс-Ли, изобретатель Всемирной паутины
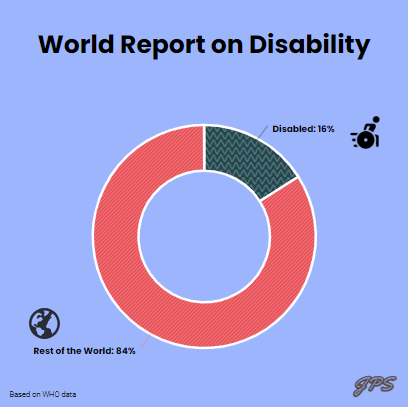
По оценкам Всемирной организации здравоохранения, 1,3 миллиарда человек испытывают серьезные инвалидность. Это 16 % населения мира, или каждый шестой из нас.
Потребности, которые призвана удовлетворить веб-доступность, включают:
- Визуальный
- Моторика/подвижность
- Аудио
- Судороги
- Когнитивные и интеллектуальные способности
Понимание доступности веб-сайтов
Сеть была создана с целью предоставления информационного контента всем, независимо от их происхождения. Но когда веб-сайты или веб-приложения плохо спроектированы, они создают барьеры и не позволяют определенным слоям общества получить доступ к информации, которую они предоставляют.
Доступность означает создание веб-сайтов, приложений и инструментов, доступных каждому, независимо от каких-либо ограничений или ограничений. Улучшение веб-доступности:
- то, как люди взаимодействуют в Интернете.
- Вклад людей в Интернет.
Доступность Интернета включает в себя все ограничения, влияющие на доступ к Интернету, в том числе:
- Слух – полная или значительная потеря слуха. Это состояние, также известное как нарушение слуха, включает в себя постоянные или нестабильные проблемы со слухом. Нарушения слуха могут варьироваться от легких и легких до тяжелых и глубоких.
* Когнитивные. Когнитивные нарушения (также известные как умственная отсталость) – это термин, используемый, когда у человека имеются определенные ограничения в умственном функционировании и таких навыках, как общение, самопомощь и социальные навыки. * Неврологические – Неврологические расстройства – это заболевания центральной и периферической нервной системы. Эти расстройства включают эпилепсию, болезнь Альцгеймера и другие виды деменции, цереброваскулярные заболевания, включая инсульт, мигрень и другие головные боли, рассеянный склероз, болезнь Паркинсона, нейроинфекции, опухоли головного мозга и многие другие. * Физическая. Физическая инвалидность означает любые физические ограничения или нарушения, которые препятствуют физическому функционированию одной или нескольких конечностей определенного человека. Оно может быть временным или постоянным. Причины такого рода заболеваний разнообразны.
* Речь. Речевые расстройства или речевые нарушения представляют собой тип расстройства общения, при котором нарушается нормальная речь. Это может означать нарушения беглости речи, такие как заикание, беспорядок или шепелявость. Немой считается тот, кто не может говорить из-за нарушения речи. * Зрение. Ухудшение зрения возникает, когда заболевание глаз влияет на зрительную систему и ее функции зрения.
Распространенные препятствия для доступа в Интернет
Давайте рассмотрим некоторые распространенные препятствия доступности, с которыми обычно сталкиваются люди:
Слуховые барьеры
Люди, страдающие глухотой или другими проблемами со слухом, не могут слышать голос в видео, подкастах и других источниках звука в Интернете. Вот почему необходимо предоставлять субтитры и аудиотранскрипции, чтобы помочь им понять, о чем идет речь.
Для людей с нарушениями слуха отсутствие слуховых сигналов представляет собой существенное препятствие в понимании информации, передаваемой посредством устной речи. В результате предоставление субтитров и аудиотранскрипций становится обязательным для преодоления этого коммуникационного разрыва. Субтитры в виде синхронизированного текста, отображаемого на экране, позволяют людям с нарушениями слуха следить за диалогами или повествованием видео.
Аналогичным образом, аудиотранскрипция, представляющая собой текстовое представление устного контента, дает этим людям возможность получить доступ к информации, представленной в подкастах и других аудиоформатах, и понять ее.
Когнитивные и amp; Препятствия в обучении
Как следует из названия, этот барьер ограничивает когнитивные способности человека и, следовательно, мешает ему учиться. Каждый способен учиться, но учащимся, у которых есть когнитивные барьеры в обучении, вероятно, потребуется больше времени для изучения и развития определенных навыков, и могут быть определенные вещи, которые они не могут выучить, в зависимости от серьезности их барьера в обучении (Коалиция Огайо за образование детей с ограниченными возможностями, 2020 г.).
Важно признать, что, хотя каждый способен к обучению, людям, сталкивающимся с когнитивными барьерами в обучении, может потребоваться дополнительная поддержка и приспособления. Серьезность этих барьеров может сильно различаться, влияя на скорость, с которой люди приобретают новые навыки и воспринимают информацию. В некоторых случаях могут быть определенные ограничения на то, чему можно научиться, в зависимости от степени когнитивных проблем.
Чтобы преодолеть эти препятствия, необходимо предпринять шаги, чтобы сделать веб-страницы простыми и понятными. Веб-сайты должны иметь понятную навигацию и единообразный дизайн на всех страницах. Разумно включайте мультимедийные элементы. Убедитесь, что изображения, видео и другой мультимедийный контент улучшают понимание, а не вызывают путаницу.
Визуальные барьеры
Люди, страдающие слепотой, частичной слепотой или любым другим нарушением зрения, не могут видеть то, что написано на странице, а также не могут печатать на обычной клавиатуре. Устранение визуальных барьеров имеет важное значение для создания инклюзивной среды и обеспечения равного доступа к информации и деятельности для людей с нарушениями зрения.
Веб-сайты, на которых представлены тяжелые визуальные элементы без какого-либо текстового представления, могут быть трудными для понимания. Слишком мелкий текст, веб-сайты с недостаточной контрастностью или представленные трудночитаемыми шрифтами могут стать серьезным препятствием для людей с нарушениями зрения. Среда, в которой отсутствуют звуковые сигналы или информация, может дезориентировать людей с нарушениями зрения.
Устранение визуальных барьеров требует многогранного подхода, включающего как физические модификации, так и интеграцию принципов инклюзивного дизайна в цифровой и информационный контексты. На рынке доступны специальные клавиатуры, называемые клавиатурами Брайля, которые позволяют печатать людям с нарушениями зрения.
На веб-сайтах следует использовать системы распознавания речи, и их необходимо улучшить, чтобы более точно понимать неанглийские языки. Изображения должны иметь подписи, чтобы они были понятны программам чтения с экрана и другим вспомогательным технологиям. Текст должен быть разборчивым для чтения, и пользователям должна быть предоставлена возможность настраивать текст.
Мотор и усилитель; Барьеры мобильности
Технологии и устройства, не предназначенные для людей с двигательными нарушениями, усложняют им взаимодействие с компьютерами, смартфонами или другими цифровыми интерфейсами. Такие решения, как распознавание голоса, сенсорные экраны с настраиваемыми элементами управления и альтернативные устройства ввода, такие как устройства распознавания жестов, должны разрабатываться и внедряться с меньшими затратами, чтобы каждый мог иметь доступ к Интернету.
Руководство по обеспечению доступности веб-контента (WCAG)
Согласно Консорциуму Всемирной паутины (W3C) разработаны Рекомендации по обеспечению доступности веб-контента (WCAG). через процесс W3C в сотрудничестве с отдельными лицами и организациями по всему миру с целью предоставления единого общего стандарта доступности веб-контента, отвечающего потребностям отдельных лиц, организаций и правительств во всем мире.
WCAG — это технический стандарт, обеспечивающий доступность веб-страниц. Для каждого руководства существуют проверяемые критерии успеха. Критерии успеха имеют три уровня:
- A — веб-страница удовлетворяет всем критериям успеха уровня A или предоставлена соответствующая альтернативная версия.
- AA — веб-страница удовлетворяет всем критериям успеха уровня A и AA или предоставлена альтернативная версия, соответствующая уровню AA.
- AAA — веб-страница удовлетворяет всем критериям успеха уровня A, уровня AA и уровня AAA или предоставлена альтернативная версия, соответствующая уровню AAA.
Согласно W3C, руководящие принципы и критерии успеха: организована вокруг следующих четырех принципов, которые закладывают основу, необходимую каждому для доступа и использования веб-контента. Любой, кто хочет использовать Интернет, должен иметь контент, который:
- Восприятие. Информация и компоненты пользовательского интерфейса должны быть представлены пользователям так, чтобы они могли их воспринимать. Это означает, что пользователи должны иметь возможность воспринимать представляемую информацию (она не может быть невидимой для всех их органов чувств).
- Работоспособно. Компоненты пользовательского интерфейса и навигация должны быть работоспособны. Это означает, что пользователи должны иметь возможность управлять интерфейсом (интерфейс не может требовать взаимодействия, которое пользователь не может выполнить)
- Понятность. Информация и работа пользовательского интерфейса должны быть понятными. Это означает, что пользователи должны быть в состоянии понять информацию, а также работу пользовательского интерфейса (содержимое или работа не могут быть за пределами их понимания)
- Надежность. Контент должен быть достаточно надежным, чтобы его можно было надежно интерпретировать широким спектром пользовательских агентов, включая вспомогательные технологии. Это означает, что пользователи должны иметь доступ к контенту по мере развития технологий (по мере развития технологий и пользовательских агентов контент должен оставаться доступным).
- Инструменты автоматического тестирования. Это автоматизированные инструменты, которые оценивают код и содержимое веб-сайта на предмет доступности и предоставляют рекомендации по устранению проблем. И сэкономьте свое время.
- Инструменты ручного тестирования. Они требуют ручного сканирования одной страницы за раз и позволяют обнаружить ошибки, которые автоматизированные инструменты могут не обнаружить.
- Обещайте инклюзивность. Пообещайте уделять приоритетное внимание доступности Интернета во всех своих цифровых начинаниях. Давайте обязуемся создать более гостеприимную онлайн-среду для всех.
- Прославляйте разнообразие. Признайте богатство человеческого опыта и взглядов. Убедитесь, что ваши онлайн-платформы отражают инклюзивность и подходят пользователям с разными способностями и потребностями.
- Проведите проверку доступности. Начните год с проверки своего цифрового контента с помощью инструментов обеспечения доступности. Выявите и устраните потенциальные препятствия на пути создания более универсально доступного веб-сайта.
- Распространяйте информацию: Расскажите о важности доступности Интернета в своей сети. Призовите коллег, друзей и коллег-творцов отправиться на путь к более инклюзивному онлайн-миру.
- Установите доступные цели. Точно так же, как вы устанавливаете личные и профессиональные цели на новый год, интегрируйте цели доступности в свои проекты. Маленькие шаги сегодня ведут к более доступному будущему.
- Осветите цифровой ландшафт. Пусть ваша приверженность обеспечению доступности ярко сияет в цифровой сфере. Освещайте путь, по которому могут идти другие, создавая сообщество, которое ценит и поддерживает инклюзивность.
Если что-либо из этого не соответствует действительности, пользователи с ограниченными возможностями не смогут пользоваться Интернетом.
Тестирование и усиление; Инструменты
Когда вы создаете доступный веб-сайт, вы всегда должны проверять его на доступность, чтобы узнать, насколько он доступен. Тестирование поможет вам выявить любые лазейки в доступности вашего веб-сайта и со временем улучшить его. Теперь давайте углубимся в инструменты тестирования доступности.
Инструменты тестирования доступности
Существует два типа инструментов тестирования доступности:-
Существуют различные инструменты тестирования доступности, которые могут помочь веб-разработчикам, дизайнерам и создателям контента в выявлении потенциальных проблем с доступностью. Вот некоторые часто используемые инструменты тестирования доступности:
WAVE (инструмент оценки веб-доступности)
WAVE — это набор инструментов оценки, которые помогают авторам сделать свой веб-контент более доступным для людей с ограниченными возможностями. Он обеспечивает визуальную информацию о доступности вашего веб-контента путем добавления значков и индикаторов на вашу страницу.
Проверка доступности axe
Проверка доступности Axe – это расширение для браузера, которое может автоматически сканировать ваш веб-сайт на соответствие WCAG 2.1 и предоставлять подробную информацию о выявленных проблемах.
Маяк Google
Google Lighthouse – это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Он проводит аудит производительности, доступности, прогрессивных веб-приложений, SEO и т. д.
Проверка доступности Siteimprove
Siteimprove предлагает средство проверки доступности, которое помогает выявлять и устранять проблемы с доступностью на вашем веб-сайте. В нем представлены четкие объяснения проблем и предлагаемые решения.
Па11й
Pa11y — это интерфейс командной строки, который позволяет запускать тесты доступности ваших веб-страниц. Он гибкий и может быть интегрирован в различные рабочие процессы разработки.
Заключительные слова
Доступность в Интернете — важный компонент создания веб-сайтов и веб-страниц. Однако многие разработчики (в том числе и я) забывают об этом при создании веб-сайта. Хотя создать идеально доступный веб-сайт практически невозможно (нет ничего идеального), но мы обязательно должны попытаться создать такие веб-сайты и приложения, которые будут доступны большинству слоев общества, если не всем.
🎊 Новый год, новые обязательства: доступность Интернета!
Мы радостно приветствуем начало нового года, давайте примем коллективное решение развивать цифровое пространство, которое прославляет разнообразие и обеспечивает равный доступ для всех.
Поздравляем с годом инклюзивности и расширения прав и возможностей! 🥂
Пусть этот новый год станет свидетельством нашей общей приверженности обеспечению доступности, созданию сети, которая преодолевает барьеры и поднимает настроение каждому пользователю. Наступаем год прогресса, понимания и цифровой гармонии!
И напоследок... Желаю вам года, наполненного радостью, успехами и памятными моментами. С Новым годом!
:::информация Также появляется здесь.
:::
Оригинал