
Создание архитектуры одностраничного модульного приложения с использованием чистого HTML, CSS и Javascript
18 февраля 2023 г.🏆 Что вы узнаете из этого урока?
Одностраничное приложение извлекает и загружает основной скелет пользовательского интерфейса в браузер только один раз, во время первой выборки. После этого динамически загружает последующие модули пользовательского интерфейса без повторной загрузки по мере того, как пользователь взаимодействует с приложением.
Посмотрите на пример, приведенный ниже. Это простое одностраничное приложение, разработанное с использованием исключительно HTML, CSS и Javascript. В этом руководстве вы узнаете, как это реализовать.
Открыть пример в новой вкладке
💡 Что нового в этом руководстве?
Сегодня существуют интерфейсные платформы, такие как React, Angular, Vue и т. д., которые позволяют разрабатывать одностраничные приложения. Но разработка одностраничных приложений с использованием только HTML, CSS и Javascript все еще не очень проста.
<цитата>В этом руководстве вы узнаете о SfNav, веб-компоненте, который позволяет создавать HTML-приложения по модульному принципу. Это дает разработчикам возможность выбирать только HTML, CSS и Javascript для написания сложных приложений с масштабируемой, поддерживаемой и тестируемой кодовой базой.
⚠ Прежде чем начать
Для этого руководства необходимы следующие условия:
Знакомство с веб-разработкой. Вы должны быть знакомы с основными понятиями HTML, CSS и amp; Javascript. Вам не нужно быть опытным разработчиком, но необходимы базовые знания. Дорожная карта школ W3 может стать хорошей отправной точкой для этого.
Установка NPM. В этом примере мы будем использовать веб-сервер на основе NPM. Поэтому, чтобы правильно следовать этому руководству, я рекомендую вам установить npm на вашем компьютере для разработки. Как только вы освоитесь, вы сможете без проблем попробовать тот же метод на других веб-серверах!
Редактор. Вам также понадобится хороший веб-редактор. Мне нравится VS Code. Вы можете использовать любой редактор по вашему выбору.
🍽 Шаг 1 — Настройка проекта
1.1 Каталог проектов
Создайте для этой задачи новую папку на своем компьютере. Я назвал это SfNav-Demo. Вы можете назвать его как хотите.
1.2 Инициализация NPM
npm init
Просто примите значения по умолчанию и продолжайте нажимать клавишу ВВОД, пока не завершится инициализация и не будет создан файл package.json. Теперь в вашем проекте будет только один файл, а именно package.json.
1.2 Создайте папку dist/
Создайте папку для хранения всех html-файлов. Я назвал это "расстояние/".
1.3 Установите пакеты HTTP-сервера
npm install connect serve-static
1.4 Создание index.js
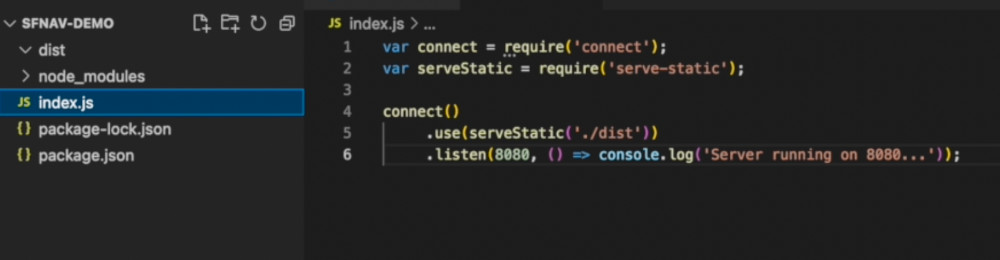
Создайте index.js для хранения кода HTTP-сервера. Вставьте приведенный ниже код в index.js.
var connect = require('connect');
var serveStatic = require('serve-static');
connect()
.use(serveStatic('./dist'))
.listen(8080, () => console.log('Server running on 8080...'));
Ваша структура папок должна выглядеть так:

1.5 Запустите HTTP-сервер
Запустите веб-сервер с помощью приведенной ниже команды
node index.js
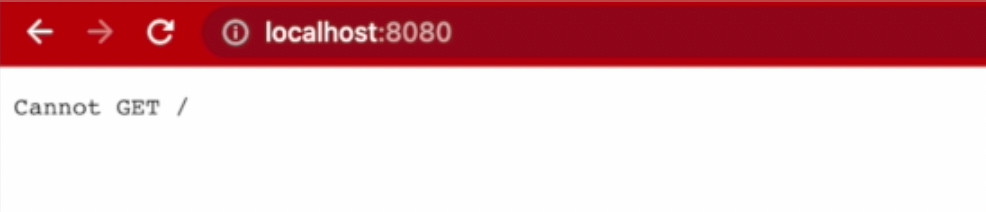
Перейдите по адресу http://localhost:8080/, чтобы убедиться, что веб-сервер работает. Работающий сервер выдаст сообщение об ошибке, подобное приведенному ниже. Это потому, что мы еще не создали index.html в папке dist.

1.6 Создать файл dist/index.html
Создайте файл index.html в папке dist и инициализируйте его следующим кодом:
<html>
hello sfnav
</html>
Вернитесь в браузер и обновите его. Убедитесь, что HTTP-сервер теперь обслуживает страницу index.html.

На этом базовая настройка проекта завершена. Перейдем к следующим шагам.
💀 Шаг 2. Создание HTML-скелета приложения
Код скелета HTML приведен ниже. Скопируйте и вставьте его в свой файл dist/index.html.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><sf-nav> Demo</title>
<!-- Integration material icons as they are used in sf-nav -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Google fonts integration -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600&display=swap" rel="stylesheet">
<!-- Integration the web components module -->
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@latest/webcomponents-loader.js"></script>
<!-- Integration lit and sf-nav web components module -->
<script type="module">
import {LitElement, html, css} from 'https://unpkg.com/lit-element/lit-element.js?module';
import {SfNav} from 'https://unpkg.com/sf-nav/sf-nav.js?module';
</script>
<style>
body {
background-color: #efefef;
margin: 0px;
font-family: 'Source Sans Pro';
}
sf-nav:not(:defined) {
display: none;
}
</style>
</head>
<body style="margin: 0px;">
<sf-nav>
<!-- Set the brand name -->
<h2 slot="brandName"><a href="#home" >Superflows</a></h2>
<!-- Set the brand logo -->
<a slot="brandImage" href="#home" ><img alt="logo" src="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png" /></a>
</sf-nav>
</body>
</html>
Этот скелетный код делает следующее:
- Настраивает область просмотра
- Он включает в себя пакет значков материалов, который требуется веб-компоненту SfNav.
- Он включает в себя шрифты, хотя вы можете использовать любые шрифты по вашему выбору.
- Включает скрипт загрузки веб-компонентов.
- Включает библиотеку Lit. Компонент SfNav зависит от Lit, поэтому это включение необходимо
- Включает библиотеку веб-компонентов SfNav.
- Он включает в себя блок стиля, который: (1) задает некоторые базовые стили для тела документа и (2) гарантирует, что компонент SfNav будет отображаться только после того, как он будет правильно определен
- Затем он включает/отрисовывает компонент SfNav в основной HTML-код с названием бренда и изображением бренда.
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.
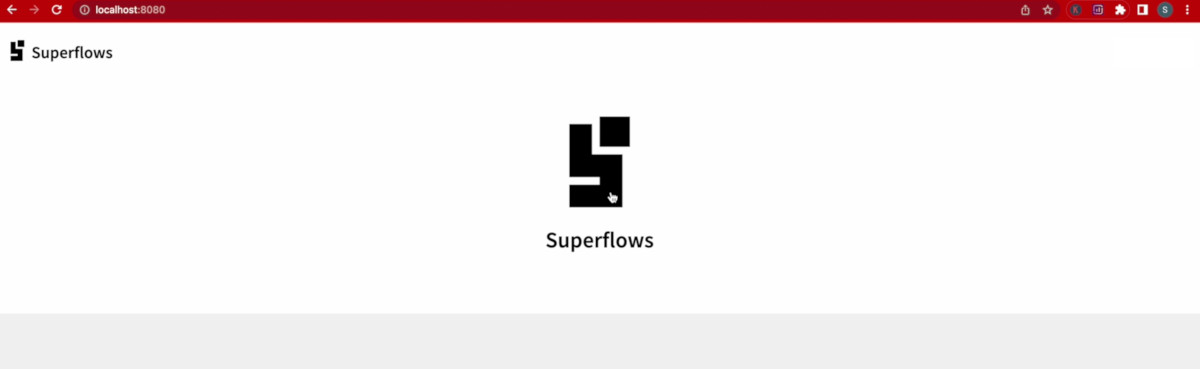
Вы увидите, что загружен простой компонент навигации, который содержит только название и изображение бренда. Следует отметить, что он содержит как часть заголовка, так и часть нижнего колонтитула.

⥣ Шаг 3. Настройка маршрутизации
3.1 Понимание ссылок
SfNav распознает маршруты с префиксом хэш. Например, в файле dist/index.html название бренда и изображение бренда связаны с #home, что по существу означает, что компонент home.html будет загружен, если пользователь щелкнет по названию бренда или по названию бренда. ссылки на изображения.
3.2 Настройка контейнера маршрутов
Создайте слот содержимого страницы в блоке sf-nav, как показано ниже. Этот контейнер находится между верхним и нижним колонтитулами и динамически отображает содержимое страницы по мере того, как пользователь перемещается по страницам.
<sf-nav>
<!-- Set the brand name -->
<h2 slot="brandName"><a href="#home" >Superflows</a></h2>
<!-- Set the brand logo -->
<a slot="brandImage" href="#home" ><img alt="logo" src="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png" /></a>
<!-- Page Content -->
<div slot="content">
</div>
</sf-nav>
3.3 Передача параметров настройки
Чтобы включить передачу параметров во время маршрутизации, включите следующий блок кода Javascript в блок sf-nav. Этот блок кода:
- Прослушивает событие routeChange от SfNav и обновляет ассоциативный массив routeMap новым маршрутом и его параметрами каждый раз, когда запускается событие routeChange.
- Предоставляет две функции — (1) getCurrentPathname и (2) getCurrentArgs, которые можно использовать для получения текущего местоположения и текущих параметров.
<body>
<sf-nav>
<!-- Set the brand name -->
<h2 slot="brandName"><a href="#home" >Superflows</a></h2>
<!-- Set the brand logo -->
<a slot="brandImage" href="#home" ><img alt="logo" src="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png" /></a>
<!-- Page Content -->
<div slot="content">
</div>
</sf-nav>
<script>
var routeMap = [];
function getCurrentPathName() {
return window.location.hash.length === 0 ? '' : window.location.hash.split("/")[0].replace('#', '');
}
function getCurrentArgs() {
return routeMap[getCurrentPathName() + '.html'];
}
document.getElementsByTagName('sf-nav')[0].addEventListener('routeChange', (e) => {
routeMap[e.detail.pathName] = e.detail.args;
})
</script>
</body>
3.4 Подтверждение работы маршрутизации
На этом настройка маршрутизации завершена.
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.
Вы увидите следующее:
- Заголовок и нижний колонтитул теперь разделены блоком контента между ними.
- SfNav теперь выдает сообщение "Не удалось найти home.html". Не волнуйтесь, это совершенно нормально, потому что мы еще не создали файл home.html.

3.5 Создайте dist/home.html
Создайте новый файл dist/home.html со следующим HTML-кодом:
<div class="cContainer">
<h1>Home Page</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
💾 ↺ Сохраните файл dist/home.html и перезагрузите браузер.
Теперь загрузится содержимое главной страницы.

Вы заметите, что контент загружается правильно. Давайте немного стилизуем его, чтобы он выглядел немного лучше. Добавьте следующие стили в блок стилей dist/index.html:
<head>
<style>
<!-- other styles -->
.cContainer {
margin: 10px;
padding: 20px;
border: dash 1px gray;
}
</style>
</head>
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.

Пока это выглядит хорошо. Теперь мы можем предположить, что маршрутизация работает нормально. Давайте двигаться дальше.
🍔 Шаг 4. Главное меню настройки
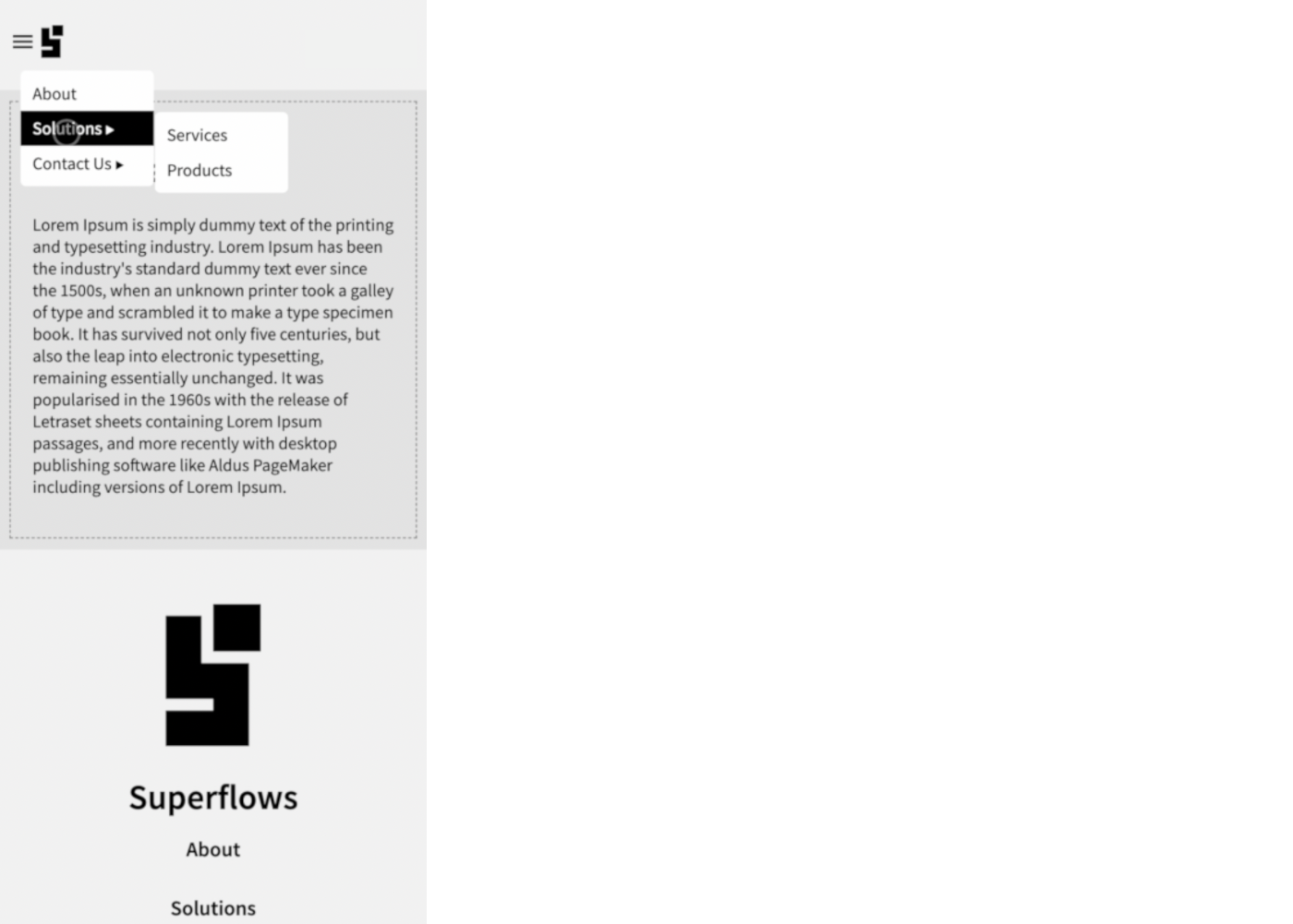
SfNav поддерживает двухуровневые меню. Создать его довольно просто. Создайте неупорядоченный список, как показано ниже, и установите его в слот главного меню. Некоторые пункты меню указывают на внутренние ссылки (ссылки с хэшем), а некоторые пункты меню указывают на внешние ссылки (ссылки с http(s)).
<body>
<sf-nav>
<!-- Set the main menu -->
<ul slot="mainMenu">
<li><a href="#about">About</a></li>
<li class="li-solutions">
<a href="javascript:void(0);" class="a-solutions">Solutions</a>
<ul>
<li><a href="#services">Services</a></li>
<li><a href="#products">Products</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">Contact Us</a>
<ul>
<li><a href="https://instagram.com">Instagram</a></li>
<li><a href="https://facebook.com">Facebook</a></li>
<li><a href="https://youtube.com">YouTube</a></li>
</ul>
</li>
</ul>
</sf-nav>
</body>
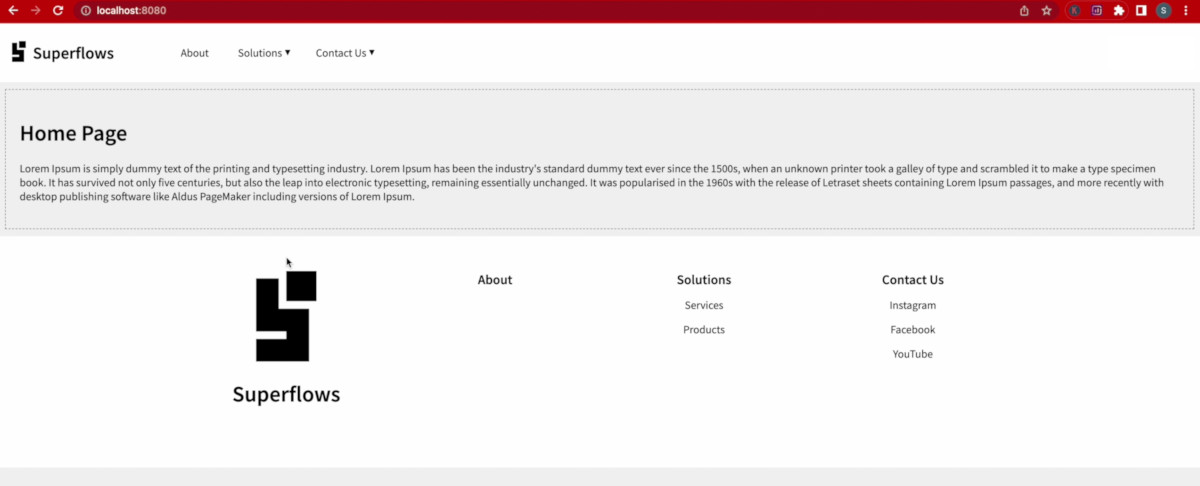
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.


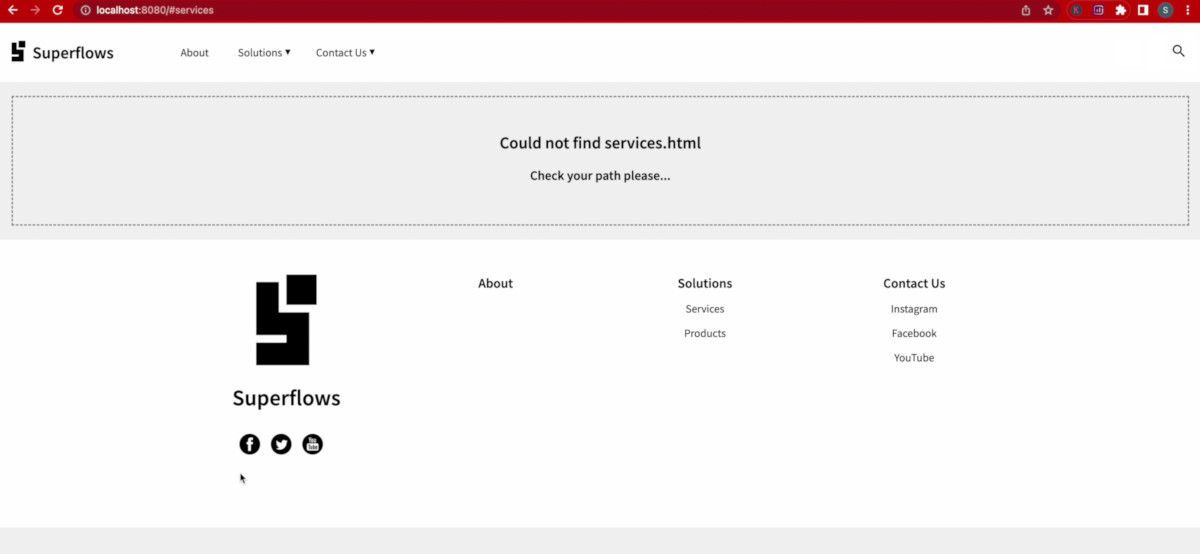
Если вы нажмете на любой элемент меню с внутренними ссылками, такими как услуги, продукты, вы увидите, что SfNav выдает сообщение о том, что файл не найден. Это потому, что мы еще не создали эти файлы.
<цитата>📝 Быстрое задание
Создайте services.html и products.html с любым содержимым по вашему выбору и посмотрите, как оно будет отображаться. Оставьте свои наблюдения в разделе комментариев!
🔎 Шаг 5 — Настройка поиска
Функции поиска доступны по умолчанию. Просто подпишитесь на событие searchClick, чтобы фиксировать событие, когда пользователь вводит что-то в поле поиска и нажимает Enter.
<script>
document.getElementsByTagName('sf-nav')[0].addEventListener('searchClick', (e) => {console.log('search clicked ' + JSON.stringify(e.detail));})
</script>
🦜 Шаг 6. Настройка ссылок на социальные сети
Ссылки на социальные сети также можно настроить с помощью неупорядоченного списка. Ниже приведен пример:
<body>
<sf-nav>
<!-- Set the social media links -->
<ul slot="socialMedia">
<li><a href="https://facebook.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/facebook-black_round.png" /></a></li>
<li><a href="https://twitter.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/twitter_black_round.png" /></a></li>
<li><a href="https://youtube.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/youtube_black_round.png" /></a></li>
</ul>
</sf-nav>
</body>
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.

🔔 Шаг 7. Настройка уведомлений
7.1 Конфигурация HTML
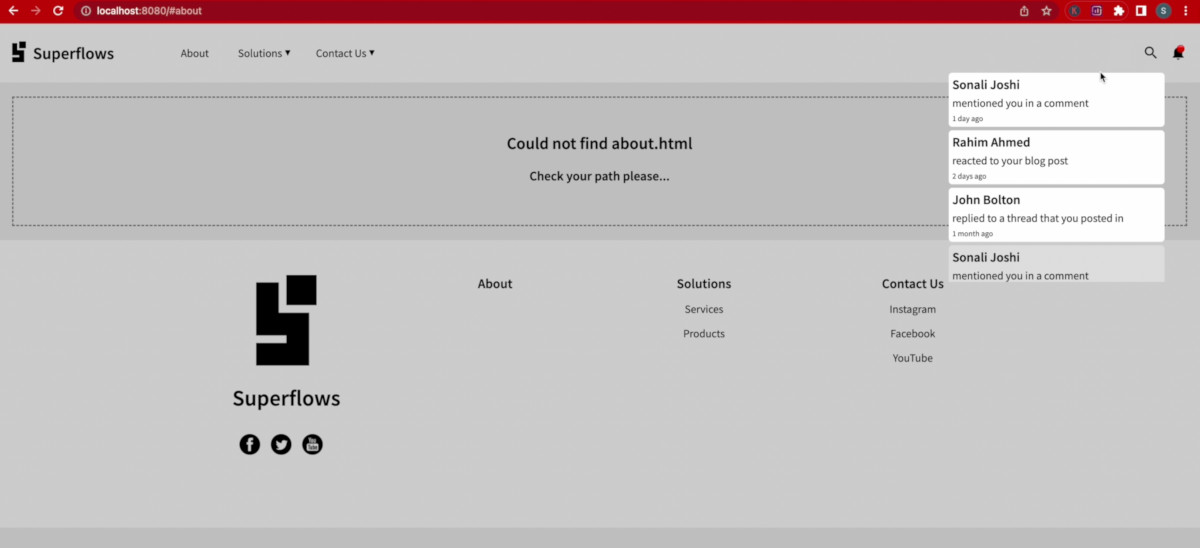
Раздел уведомлений состоит из трех частей: (1) непрочитанные уведомления, (2) прочитанные уведомления и (3) ссылка "Просмотреть все". Конфигурация показана ниже:
<body>
<sf-nav>
<!-- Set the notifications -->
<ul slot="unreadNotifications">
<li><a href="#notification/1"><h3>Sonali Joshi</h3><p>mentioned you in a comment</p><div>1 day ago</div></a></li>
<li><a href="#notification/2"><h3>Rahim Ahmed</h3><p>reacted to your blog post</p><div>2 days ago</div></a></li>
<li><a href="#notification/3"><h3>John Bolton</h3><p>replied to a thread that you posted in</p><div>1 month ago</div></a></li>
</ul>
<ul slot="readNotifications">
<li><a href="#notification/4"><h3>Sonali Joshi</h3><p>mentioned you in a comment</p><div>1 day ago</div></a></li>
<li><a href="#notification/5"><h3>Rahim Ahmed</h3><p>reacted to your blog post</p><div>2 days ago</div></a></li>
<li><a href="#notification/6"><h3>John Bolton</h3><p>replied to a thread that you posted in</p><div>1 month ago</div></a></li>
</ul>
</sf-nav>
</body>
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.
Если вы попытаетесь щелкнуть любое уведомление, вы увидите сообщение о том, что файл не найден. Это нормально, потому что мы еще не создали dist/notification.html. Сделаем это сейчас?

7.2 Создайте файл dist/notification.html
Создайте новый файл dist/notification.html. Скопируйте и вставьте в него приведенный ниже HTML-код.
<div class="cContainer">
<h1>Notification Page</h1>
<h2></h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
<script>
document.getElementsByClassName('cContainer')[0].children[1].innerHTML = 'Arguments: ' + JSON.stringify(getCurrentArgs())
</script>
💾 ↺ Сохраните файл dist/notification.html и перезагрузите браузер.
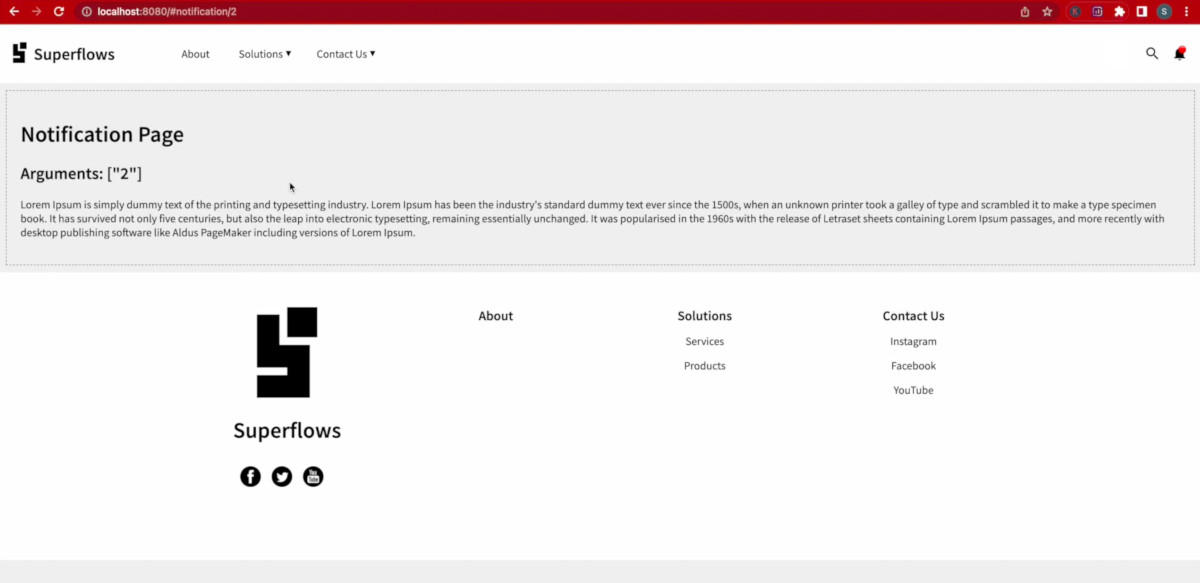
Попробуйте нажать на любое из уведомлений. Вы увидите следующее:
- Отобразится страница уведомлений.
- Параметры или аргументы URL, такие как #notification/1 или #notification/2, будут переданы компоненту уведомлений и также обработаны.

Быстрая заметка
По сути, это маршрутизация в действии, когда параметры из адресной строки браузера передаются компоненту уведомлений.
© Шаг 8. Уведомление об авторских правах
Уведомление об авторских правах можно настроить в нижнем колонтитуле следующим образом:
<body>
<sf-nav>
<!-- Copyright notice -->
<p slot="copyright">Copyright 2022 Superflows</p>
</sf-nav>
</body>
💾 ↺ Сохраните файл dist/notification.html и перезагрузите браузер.
Уведомление об авторских правах будет отображаться в нижнем колонтитуле.
🕺 Шаг 9. Настройка кнопки призыва к действию
На большинстве панелей навигации есть кнопка призыва к действию. В SfNav это можно настроить следующим образом:
<a slot="cta" href="#login">Sign In</a>
💾 ↺ Сохраните файл dist/notification.html и перезагрузите браузер.
Кнопка призыва к действию будет отображаться в заголовке.
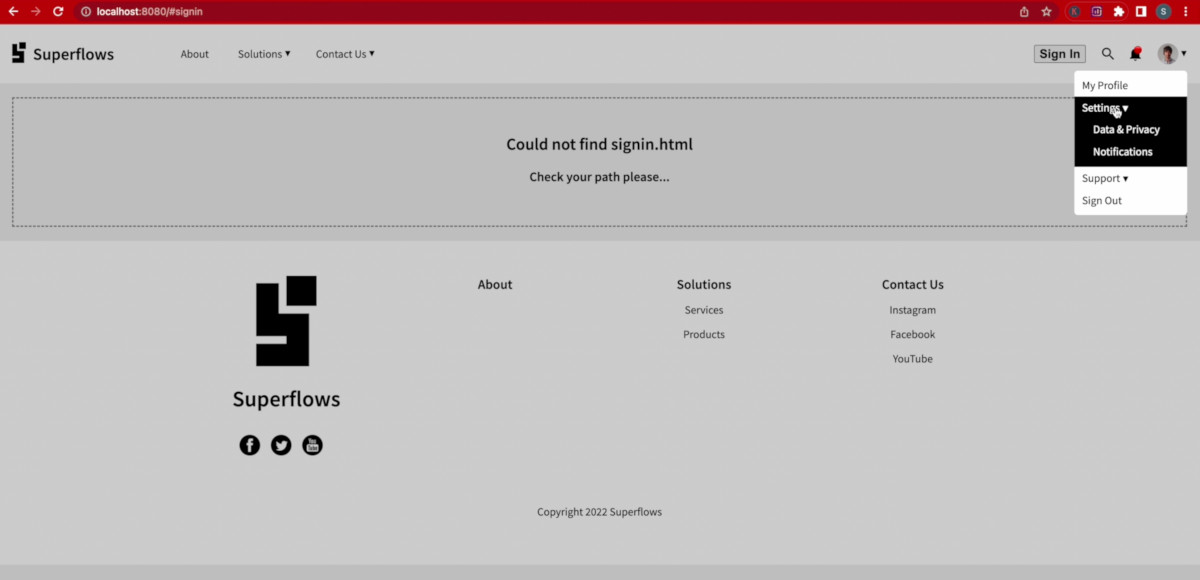
👨👩 Шаг 10. Настройка профиля пользователя
Раздел профиля пользователя состоит из двух частей: (1) переключатель изображения профиля и (2) меню профиля. Обе части можно настроить следующим образом:
<body>
<sf-nav>
<!-- Profile picture -->
<img alt="profile" slot="profilePicture" src="https://preview.keenthemes.com/metronic-v4/theme/assets/pages/media/profile/profile_user.jpg" />
<!-- Set the profile menu -->
<ul slot="profileMenu">
<li><a href="#settings">My Profile</a></li>
<li>
<a href="javascript:void(0);">Settings</a>
<ul>
<li><a href="#settings_data">Data & Privacy</a></li>
<li><a href="#settings_notifications">Notifications</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">Support</a>
<ul>
<li><a href="#ticket">Create Ticket</a></li>
<li><a href="#chat">Chat With Us</a></li>
</ul>
</li>
<li><a href="#signout">Sign Out</a></li>
</ul>
</sf-nav>
</body>
💾 ↺ Сохраните файл dist/notification.html и перезагрузите браузер.

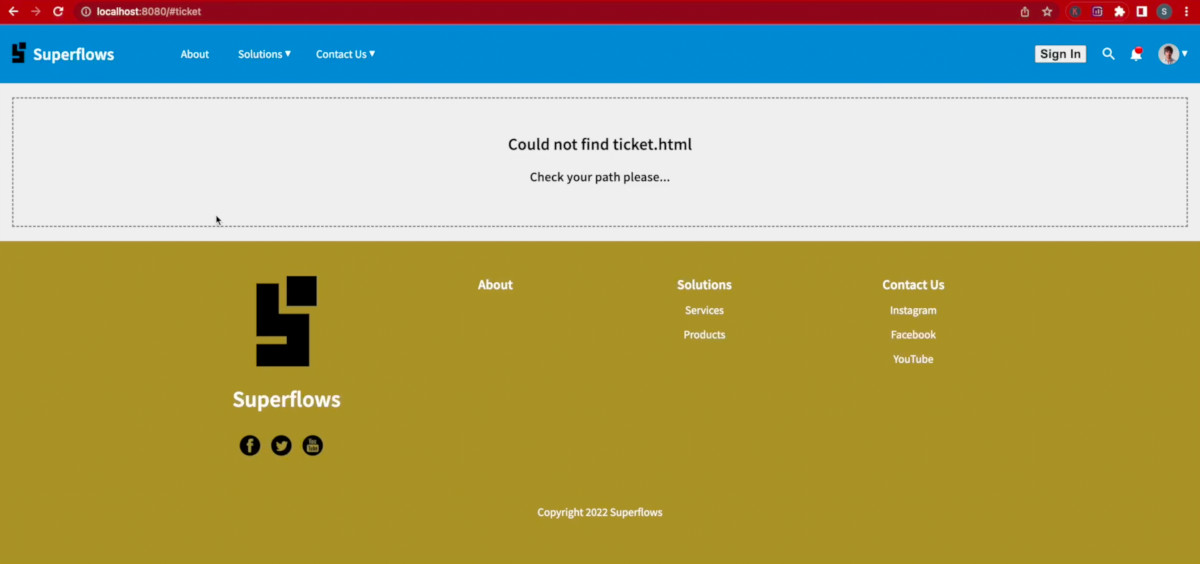
🔴🟢🔵 Шаг 11. Тема для пользовательского интерфейса
Давайте теперь изменим цвета, чтобы сделать пользовательский интерфейс более привлекательным и настраиваемым в соответствии с вашими потребностями. Для этого урока мы использовали некоторые цвета, но вы можете выбрать любые цвета.
Добавьте указанные ниже стили в блок стилей dist/index.html.
<style>
sf-nav {
--nav-background-color: rgb(4, 135, 205);
--nav-color: #fff;
--notif-background-color: rgb(4, 135, 205);
--notif-color: #fff;
--menu-background-color: rgb(49, 161, 222);
--menu-color: #fff;
--footer-background-color: rgb(167, 147, 60);
--footer-color: #fff;
}
</style>
💾 ↺ Сохраните файл dist/notification.html и перезагрузите браузер.

Заключение
Вот тогда! Я показал вам, как создать одностраничное веб-приложение с модульной архитектурой кода, используя SfNav, веб-компонент, предоставляемый Superflows. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже, и я буду рад ответить.
Пожалуйста, найдите видео того же урока ниже:
https://www.youtube.com/watch?v=ZGDhUaleN84&embedable=true
Ресурсы
Документация
Демонстрационный проект
Канал YouTube
Присоединиться к сообществу
:::информация Также опубликовано здесь.
:::
Оригинал

