
Создание персонализированной карты для вашего веб-сайта с помощью Google Maps API
17 марта 2023 г.Зачем сайту нужна карта?
В настоящее время многие веб-сайты используют карты для очень простых целей, например для отображения контактной информации. В этом случае карта может отображаться как статическая картинка. Другой вариант использования — интерактивная карта. Например, веб-сайт электронной коммерции, на котором отображаются булавки пунктов выдачи, которые могут выбрать клиенты. Однако иногда нам нужно больше, чем просто карта мира. Сайт недвижимости, предлагающий дома и квартиры, должен отображать план недвижимости не в виде статичной картинки, а в виде интерактивной карты. Карта может быть представлена в виде статической картинки или интерактивного элемента на странице. Это может быть карта мира или собственная карта, например план дома, парка или горнолыжного курорта.
Библиотеки карт на рынке
Вы можете использовать несколько продуктов, чтобы добавить карту на свой сайт. Но давайте сначала разберем поставщиков картографических данных и картографические API, которые позволяют отображать карту на веб-странице. Начнем с крупных провайдеров.
Это:
- Карта Google,
- Карта Apple,
- Карта Openstreet,
- ЗДЕСЬ,
- ТомТом,
- Карта Azure.
Большинство из них поставляются с API, поэтому вы можете получить доступ к картографическим данным только с помощью их собственного инструменты. Только карту Openstreet можно использовать со сторонними API, поскольку она имеет открытый исходный код. Существует множество библиотек, предоставляющих карты API на основе картографических данных Openstreet.
Типы карт: векторные и скалярные
Карта может быть векторной или скалярной. Скаляр означает, что карта состоит из набора тайлов, каждый из которых представляет собой статическое изображение. Векторные карты состоят из примитивов, которые накладываются друг на друга. Все современные карты векторные.
Почему карты Google лучше
Одним из факторов, который следует учитывать при выборе API карты, является взаимодействие пользователей с вашей веб-страницей. Как показывает практика, пользователям не нравятся изменения. Как только они начинают что-то использовать, они придерживаются этого и становятся очень устойчивыми ко всему новому, если только новый API не предоставляет какую-то убийственную функцию. В настоящее время карты Google являются стандартом для карт в Интернете. Около двух третей интернет-пользователей используют карты Google для навигации. Если вы даете пользователям то, с чем они знакомы, вы повышаете их вовлеченность на вашей странице. Таким образом, Google Maps API — хороший выбор
Зачем использовать пользовательские карты?
Иногда вам может понадобиться не карта мира, а интерактивная пользовательская карта, например план дома. Также может быть удобно использовать один и тот же API карты для отображения как карты мира, так и пользовательской карты. Например, у вас есть булавка на карте мира (булавка на выбранном доме), и когда пользователь нажимает на булавку, карта меняется на пользовательскую, чтобы показать план дома. Использование одного API карт ускоряет процесс переключения между картами и делает его более плавным.
Как реализовать пользовательскую карту с помощью API карт Google
Наша пользовательская карта будет состоять из фрагментов определенного размера. На начальном уровне масштабирования у нас есть только один тайл. При увеличении увеличивается количество тайлов, но размер окна просмотра остается прежним. Наш тайл может быть представлен в виде изображения или набора примитивов. В первом случае это скалярная карта, а во втором — векторная карта.
Для простоты мы будем использовать скалярную карту:
function CoordMapType(tileSize) {
this.tileSize = tileSize;
}
CoordMapType.prototype.maxZoom = 4;
CoordMapType.prototype.name = 'Lord of rings map';
CoordMapType.prototype.alt = 'Lord of rings map';
Теперь давайте добавим изображение на плитку:
CoordMapType.prototype.getTile = function(coord, zoom, ownerDocument) {
var div = ownerDocument.createElement('div');
div.style.width = this.tileSize.width + 'px';
div.style.height = this.tileSize.height + 'px';
div.style.backgroundImage= `url(https://teterin.github.io/tiles/tile_${zoom}_${coord.x}_${coord.y}.jpg)`
return div;
};
Теперь нам нужно инициализировать карту и установить новый тип карты
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 0,
center: {lat: 41.850, lng: -87.650},
mapTypeId: 'coordinate',
mapTypeControlOptions: {
mapTypeIds: ['coordinate'],
}
});
// Now attach the coordinate map type to the map's registry.
map.mapTypes.set('coordinate',
new CoordMapType(new google.maps.Size(256, 256)));
}
Стоит отметить, что, несмотря на то, что это пользовательская карта, мы должны оперировать на ней мировыми координатами, потому что мы используем Google Maps API. n Весь пример можно найти здесь. Чтобы упростить пример, я не использовал ключ API карт Google, но если вы хотите использовать карты Google со своим продуктом, вам необходимо его приобрести.
Подготовка фрагментов карты
Как видите, наша пользовательская карта состоит из фрагментов. При масштабировании = 0 есть только одна плитка;
масштаб = 1 плитка = 4;
масштаб = 2 плитки = 16;
масштаб = 3 плитки = 64;
масштаб = 4 плитки = 256
Каждый раз, когда мы увеличиваем масштаб, каждая плитка заменяется 4 плитками. Кроме того, каждая плитка представляет собой квадрат размером 256 x 256 пикселей. Таким образом, исходное изображение должно быть квадратным, а его размер должен быть равен степени 2.
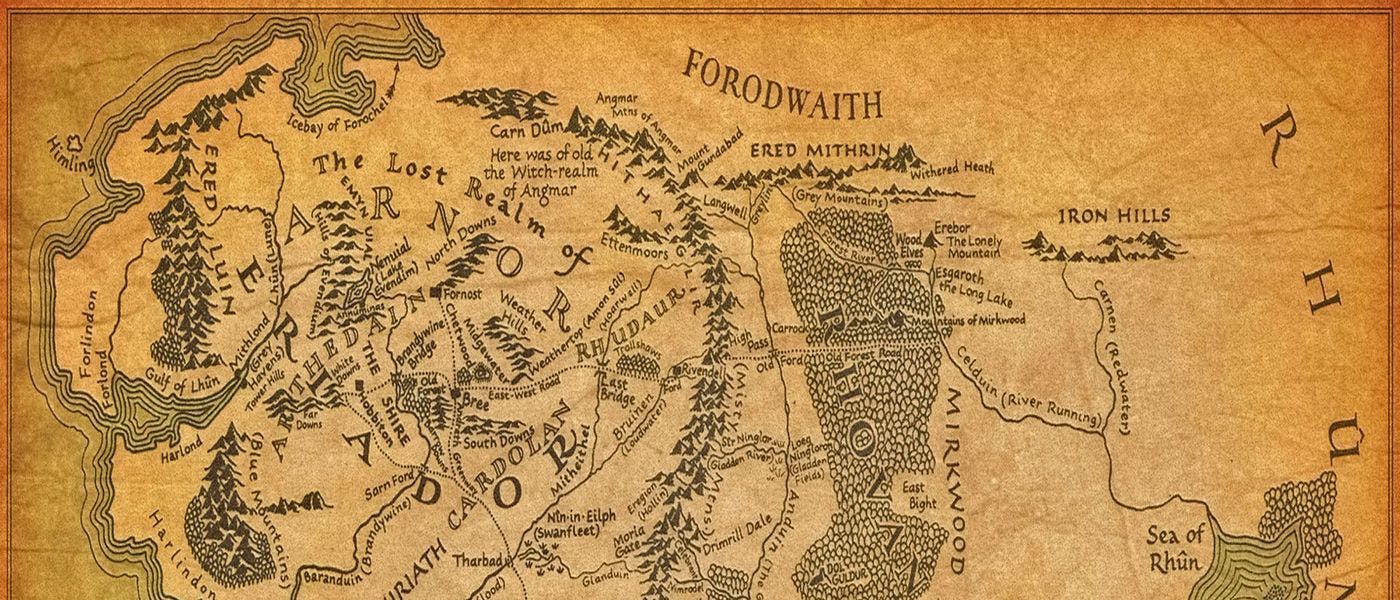
Однако изображения могут быть разными. Для примера я взял карту «Властелин колец» размером 3200 x 2000 пикселей.
Теперь мне нужно найти квадрат минимального размера, в который поместится такое изображение. Это 4096 x 4096 пикселей. С помощью библиотеки Sharp я преобразовываю исходное изображение в квадратное:
import sharp from 'sharp';
// Transform original image to square image
const image = await sharp('./original.jpg');
image.resize(4096,4096,{fit:'contain'}).toFile('square.jpg');
На следующем шаге я разрезал квадратные изображения на фрагменты:
const n = 4096;
let z = 0;
for(let k=1;k<=16;k*=2) {
const size = Math.floor(n/k);
for(let i=0;i<k;i++) {
for(let j=0;j<k;j++) {
const left = i*size;
const top = j*size;
await sharp('./square.jpg').extract({ left, top, width: size, height: size })
.resize(256,256)
.toFile(`./output/tile_${z}_${i}_${j}.jpg`);
}
}
z++;
}
Как видите, создать скалярную пользовательскую карту довольно просто. По сути, вы можете сделать карту из любого изображения. Чем выше разрешение исходного изображения, тем больший масштаб может иметь карта.
Если мы хотим реализовать векторную карту вместо использования изображения в качестве фона для div, мы можем вложить другие элементы HTML или SVG в div слой за слоем. Кроме того, нам потребуется реализовать API, который возвращает метаданные этих вложенных элементов для каждой плитки.
Спасибо!
н
Оригинал

