
Создание P2P-приложения для обмена сообщениями в Web3 с использованием Substrate и Ionic — Знакомство с Uke — BOG#002
3 ноября 2022 г.Предупреждение. Эта статья немного отличается от моих более "прикладных научных" статей. Он носит более теоретический характер и основан на прошлом/текущем опыте и разработках. Я называю это «БОЛОТАМИ» в более непринужденной последовательности мыслей, исходящих от вас покорно.
Немногим более двух лет назад я создал приложение для обмена сообщениями в реальном времени на частном экземпляре блокчейна.
Я использовал предпочитаемый в то время блокчейн, NEM, сообщения и веб-сокеты, чтобы иметь зашифрованный P2P-чат между пользователями — концепции, которые можно использовать и сегодня.
Он был сделан одним из первых в своем роде. И теперь я счастлив сказать, что сделал это снова!
Забавный факт — здесь использовалась локальная пользовательская сеть, состоящая из трех Raspberry Pi. Я только что переехал, и мне нужен был быстрый доступ к блокчейну, поэтому я разместил его самостоятельно.
Перенесемся в настоящее, я создал Uke:
Uke — полностью распределенный протокол обмена сообщениями p2p. Это открытый исходный код, и я надеюсь получить некоторую помощь и вклад, чтобы убедиться, что у нас есть созданная сообществом и надежная замена обмена сообщениями, которой мы можем все доверять.

Архитектура Укэ

Я хотел бы объяснить, почему я выбрал Substrate в качестве предпочтительного блокчейна. Мне нужно было что-то легко настраиваемое, достаточно быстрое, чтобы выполнять что-то вроде обмена сообщениями, и, самое главное, что-то, что я мог масштабировать.
Substrate — это блокчейн-фреймворк, то есть он поставляется с набором уже созданных модулей (см.: FRAME) для блокчейн для работы из коробки.
Консенсус, распределенная сеть, хранилище и многое другое уже реализовано, а это означает, что я могу сосредоточиться только на реализации собственного собственного модуля обмена сообщениями для Uke.
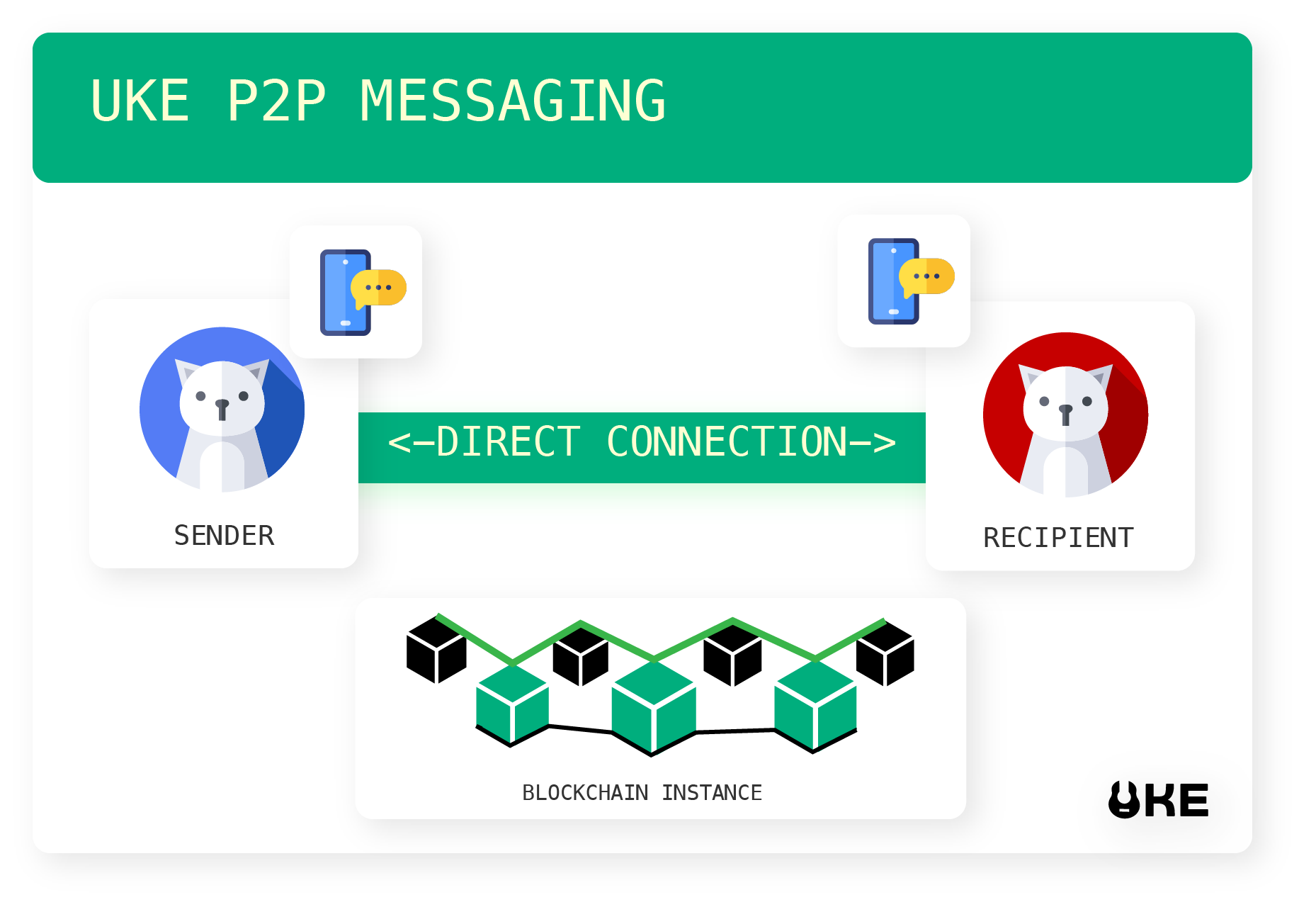
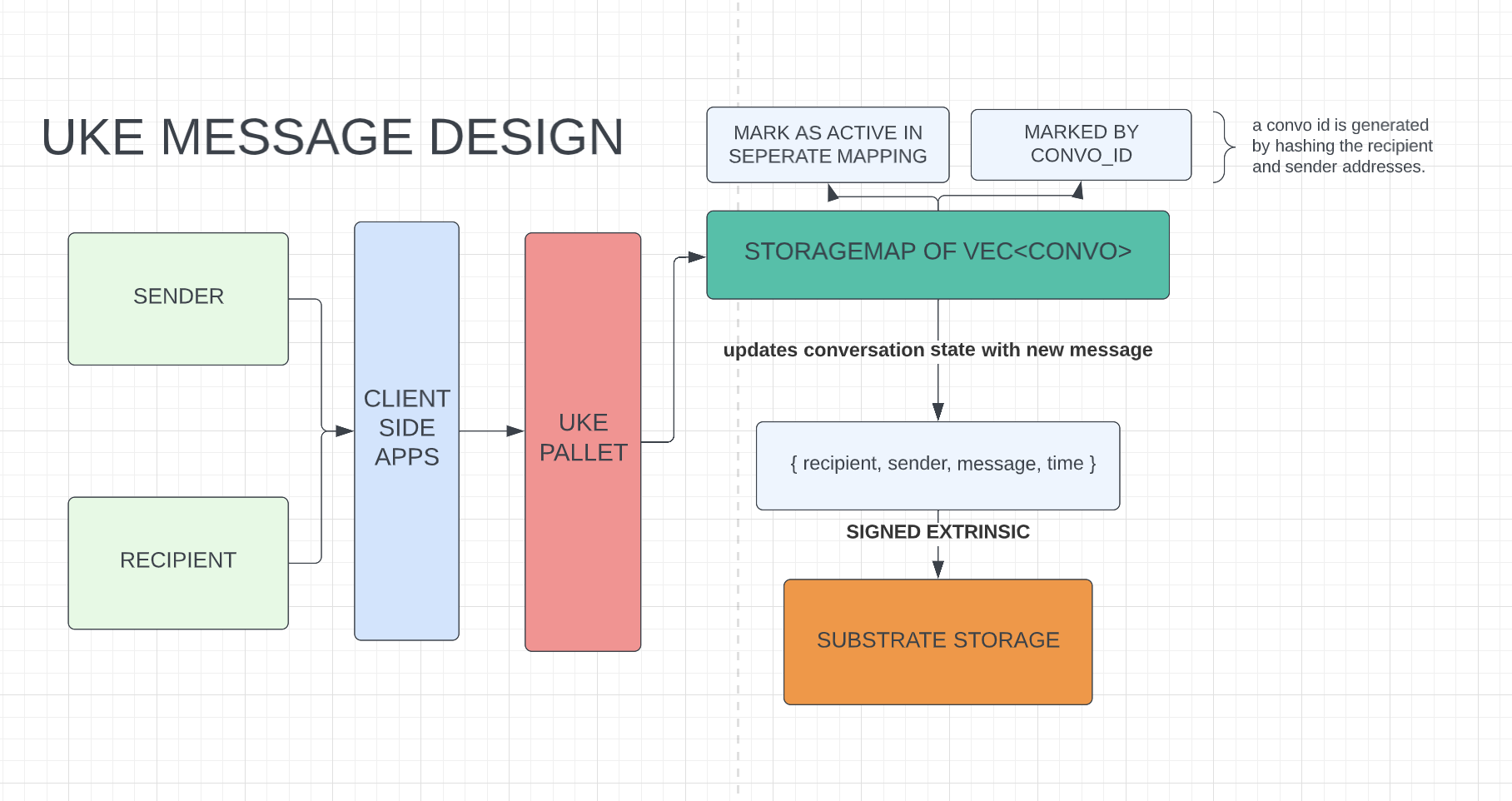
В случае Uke мы создадим собственный модуль или поддон. Это будет работать в режиме реального времени с блокчейном и будет обрабатывать сообщения для любого клиента, который отправляет запрос в сеть, где он реализован.

У нас есть несколько концепций, которые нужно раскрыть здесь:
* Беседы: определяется как наличие инициатора и получателя со списком сообщений. Беседы могут быть помечены как активные или неактивные. Если беседа активна, она добавляется в карту ActiveConversations StorageMap для обоих участников.
* Идентификатор беседы. Идентификатор беседы — это то, как идентифицируются беседы. Адреса получателя и отправителя хэшируются (сейчас с помощью SHA3-256) и должны быть детерминированными, но уникальными.
* Сообщения: определяется как наличие отправителя и получателя определенной строки текста.
* Имена пользователей. Имена пользователей — это простые строки UTF-8, назначаемые идентификаторам учетных записей с целью удобочитаемой идентификации адресов в цепочке. (на основе поддона ников)).
В случае с Укэ мне пришлось немного переосмыслить принцип работы обмена сообщениями, но по сути он работает следующим образом:
Пользователи могут начинать разговоры. Пользователь, первоначально начавший беседу, является инициатором и указывает получателя. Как только это происходит, блокчейн знает, что между этими двумя пользователями идет активный разговор, и как таковой имеет соответствующее сопоставление.
Это позволяет нам получать разговоры, не загружая весь разговор - хорошо для нашего UX.
Имена пользователей сопоставляются с адресами и в некотором роде работают как Discord ID. Это намного проще, чем запомнить длинный адрес из 64 символов.
Имейте в виду, что это предназначено для обмена сообщениями между одноранговыми узлами, я еще не начал рассматривать группы.
И угадайте, что... здесь весь код с открытым исходным кодом для Apache 2.0, так что посмотрите:
https://github.com/Uke-Messaging/uke-pallet?embedable=true
Если вы хотите протестировать готовый узел, посетите репозиторий uke-node:
https://github.com/Uke-Messaging/uke-node?embedable=true
Вклад, отзывы и многое другое очень приветствуется!
Внешний интерфейс пользователя
Для внешнего интерфейса я выбрал Ionic - в основном потому, что я уже очень хорошо знаю Angular, а также потому, что их пользовательский интерфейс/UX уже встроен во фреймворк. Это позволяет мне больше сосредоточиться на подключении его к моему внутреннему поддону.
Ниже приведен дизайн Uke — у меня были более высокие цели UX/UI для приложения, но пока этого достаточно:

Текущий статус проекта
Блокчейн/серверная часть завершена, как показано выше с uke-pallet и uke-node.
На момент написания этой статьи внешний интерфейс внедрялся и должен быть готов к концу этого месяца (не позднее). Мне не терпится поделиться им со всеми вами, и я надеюсь, что у нас будет несколько хороших личных бесед с использованием технологий web3 и блокчейна.
Как всегда, я буду рад любой поддержке с открытым исходным кодом. Любой может покритиковать, внести свой вклад или помочь протестировать эту работу.
Как всегда, цель BOG — побродить, и я думаю, что мне это снова удалось. Если вы хотите помочь с этим проектом, у вас есть какие-либо вопросы или что-то подобное, обязательно свяжитесь со мной через мои социальные сети в моем профиле Hackernoon.
До новых встреч!
Оригинал

