
Создайте приложения для автоматического просмотра запросов на вытягивание с помощью рендеринга
17 мая 2022 г.Проверка кода необходима перед слиянием запроса на включение. Это обычная практика, когда другой инженер просматривает изменения кода, и еще лучше, если у вас настроен конвейер непрерывной интеграции (CI), который запускает линтеры и модульные тесты для автоматического выявления проблем.
Для изменений пользовательского интерфейса также рекомендуется визуально проверять изменения в приложении. Для этого может потребоваться, чтобы рецензент проверил ветку и запустил приложение на своем компьютере. В зависимости от сложности архитектуры вашего приложения локальный запуск приложения может быть тривиальным с помощью одной команды или может потребовать нескольких шагов и значительного количества времени.
Приложения проверки запросов на вытягивание помогают упростить этот процесс, развертывая версию приложения с изменениями запроса на вытягивание, применяемыми в среде предварительного просмотра. Теперь рецензенту не нужно самому вытаскивать код!
Изучающие [архитектуру выбора и теорию подталкивания] (https://en.wikipedia.org/wiki/Nudge_theory) знают, что если вы хотите повысить желаемое поведение, вам нужно упростить желаемое поведение. Приложения для PR-обзоров делают именно это! Упрощая визуальную проверку изменений, приложения для PR-обзора повышают вероятность того, что рецензенты сделают это.
В этой статье мы рассмотрим, как настраивать приложения для проверки PR с помощью Render, решения «платформа как услуга» (PaaS), которое позволяет создавать и запускать приложения в облако.
Обзор демонстрации
Давайте используем приложение React для нашей демонстрации. Это приложение представляет собой бродилку по подземельям, в которой наш герой, синий квадрат, исследует подземелье и сражается с врагами, пока не найдет и не победит босса подземелья. Это приложение состоит только из внешнего кода, поэтому оно идеально подходит для размещения в качестве статического сайта. Вы можете просмотреть код на GitHub или поиграть в игру здесь.
Теперь представьте, что вы хотите внести изменения в наше приложение. Мы создадим новую ветку, внесем наши изменения локально, подтолкнем эту ветку, а затем создадим запрос на включение, чтобы объединить ее с основной веткой.
Если рецензент хочет визуально проверить наши изменения, он может открыть ветку и запустить приложение локально на своем компьютере, просто установив зависимости с помощью npm install и запустив приложение с помощью npm start.
Чтобы сделать визуальную проверку еще проще, давайте настроим наш репозиторий так, чтобы приложение для проверки создавалось каждый раз при отправке нового запроса на вытягивание.
Начало работы с рендерингом
Сначала мы хотим создать новую учетную запись с Render. Я использовал свою электронную почту для создания учетной записи, а затем подключил свою учетную запись GitHub, но вы также можете пройти аутентификацию напрямую с GitHub, если хотите.
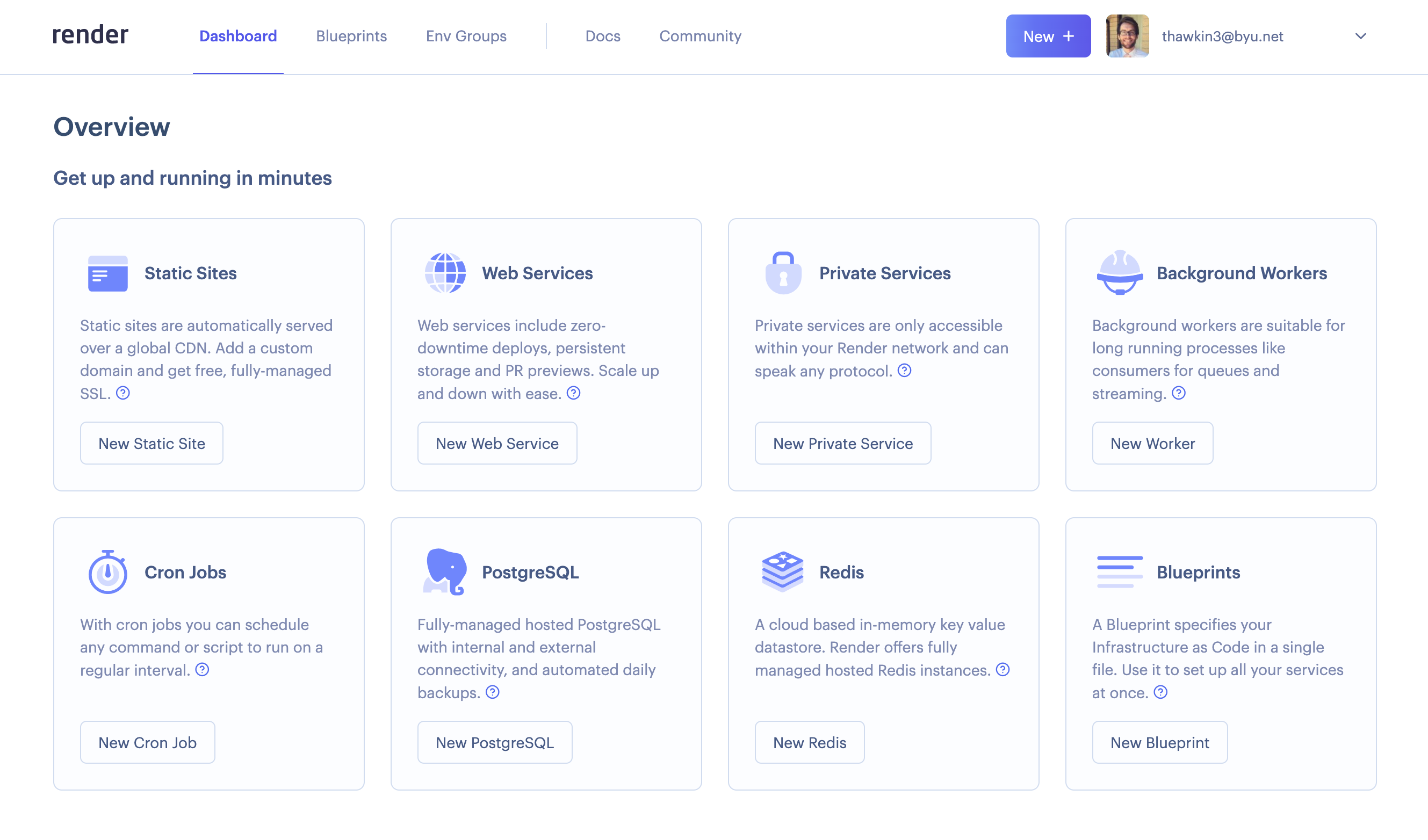
После создания учетной записи вы можете создать новый статический сайт:
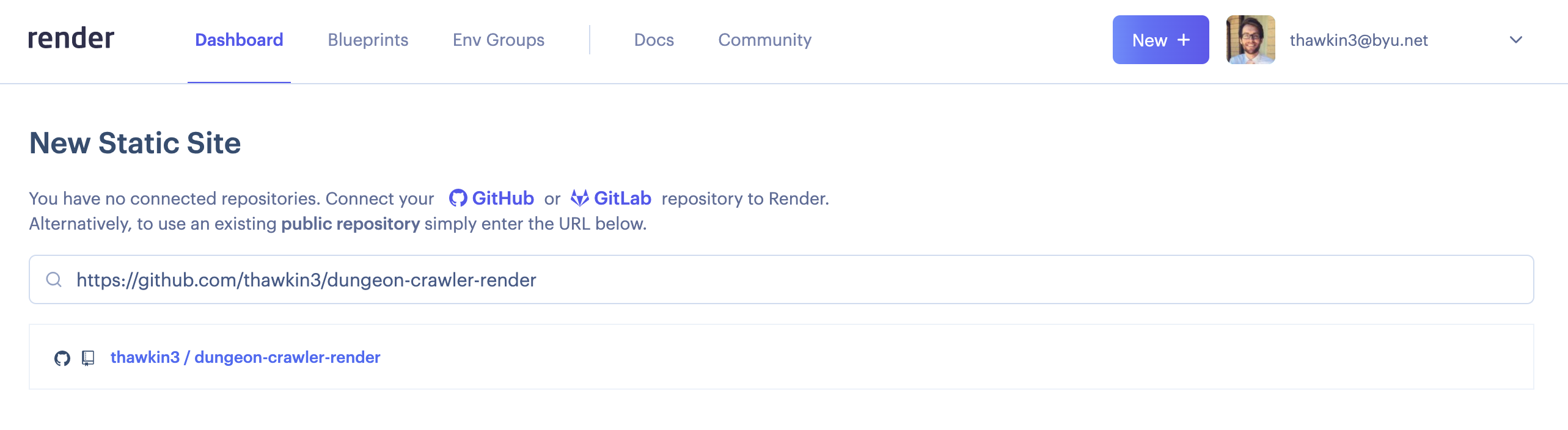
При выборе этой опции нам будет предложено ввести URL-адрес существующего репозитория GitHub, к которому мы хотим подключиться:
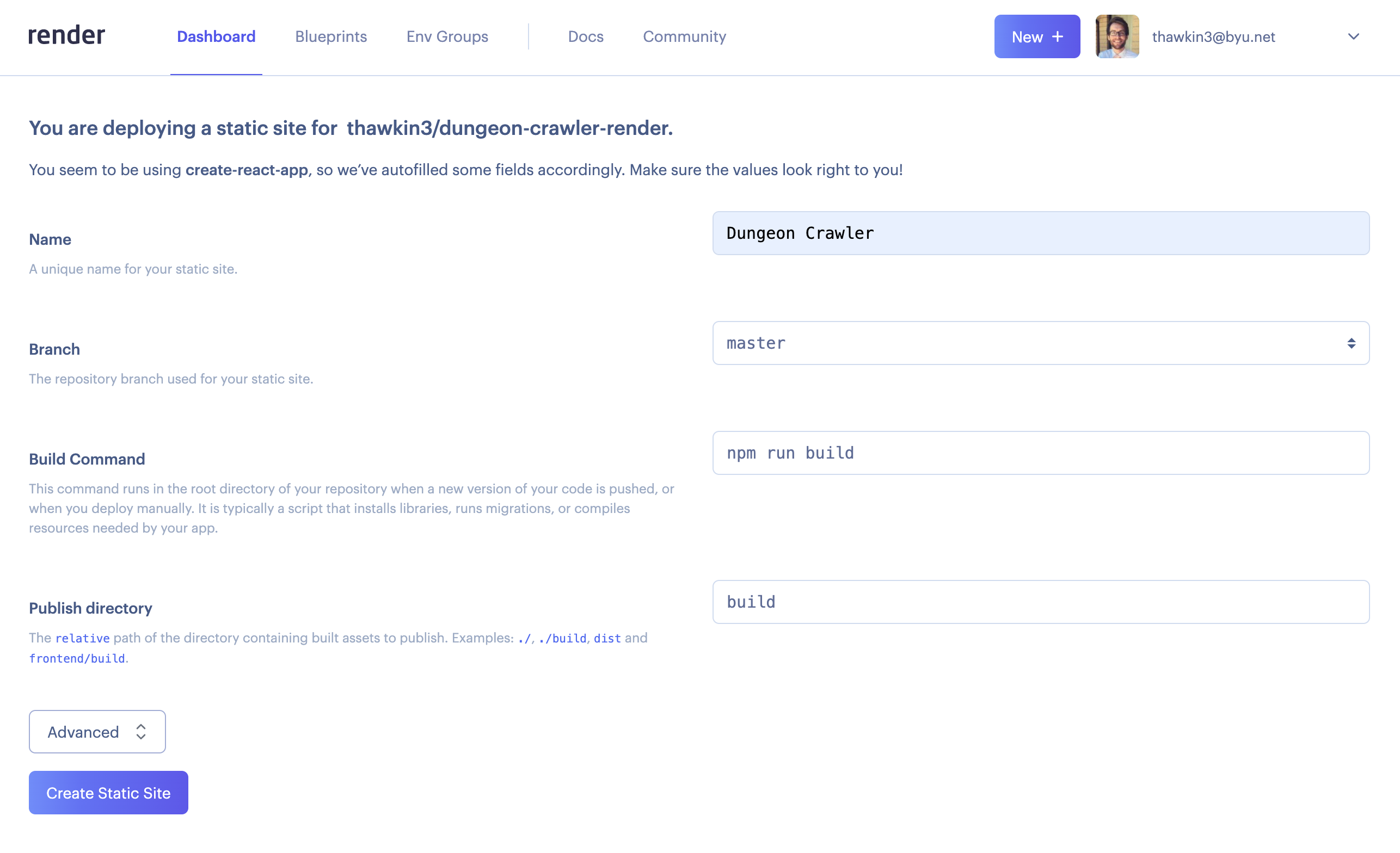
Затем мы можем предоставить некоторые сведения о проекте, указав имя («Dungeon Crawler»), основную ветку («master»), команду сборки («npm run build») и выходной каталог («build»). . Затем мы нажмем «Создать статический сайт» внизу формы.
С учетом сказанного Render впервые создаст и развернет наше приложение. Это так просто! Наше приложение для поиска подземелий теперь общедоступно здесь.
Настройка приложения PR Review с Render
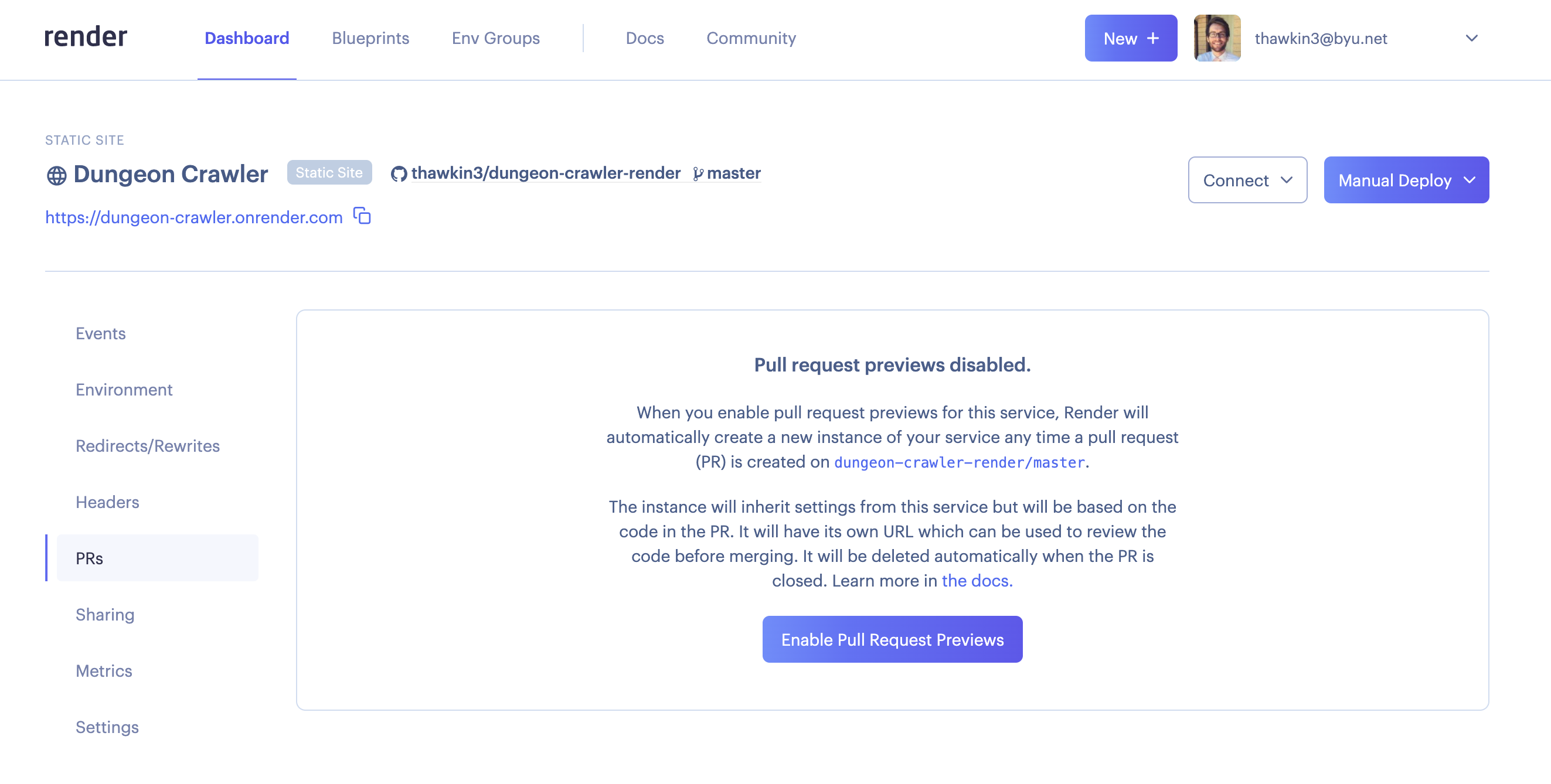
Теперь, когда наши репозитории подключены и наше приложение развернуто с Render, давайте настроим приложения для проверки PR (или «Pull Request Previews», как Render называет их). Для этого мы можем щелкнуть вкладку «PR», а затем кнопку «Включить предварительный просмотр запросов на вытягивание».
Это должно быть все, что вам нужно, чтобы включить приложения для проверки PR для вашего репозитория. Однако, если у вас возникнут проблемы с аутентификацией в GitHub, вы можете обратиться за помощью к [Руководству по устранению неполадок Render] (https://render.com/docs/github#troubleshooting). В моем случае мне нужно было перепроверить, что я дал Render разрешение на взаимодействие с моим репозиторием сканера подземелий, и тогда я был готов к работе.
Теперь давайте сделаем новый запрос на включение, чтобы увидеть это приложение для обзора в действии!
Мы создадим новую ветку, внесем небольшое изменение в заголовок приложения, зафиксируем и отправим изменения, а затем сделаем новый запрос на включение, чтобы объединить наши изменения в основную ветку.
Как только мы создадим новый запрос на вытягивание, Render опубликует комментарий к PR о том, что они создают для нас новое приложение для проверки. После завершения развертывания приложения для просмотра Render опубликует второй комментарий, уведомляющий нас о том, что приложение для просмотра готово для просмотра.
![Комментарии к запросам на вытягивание GitHub со ссылками на приложение для проверки]
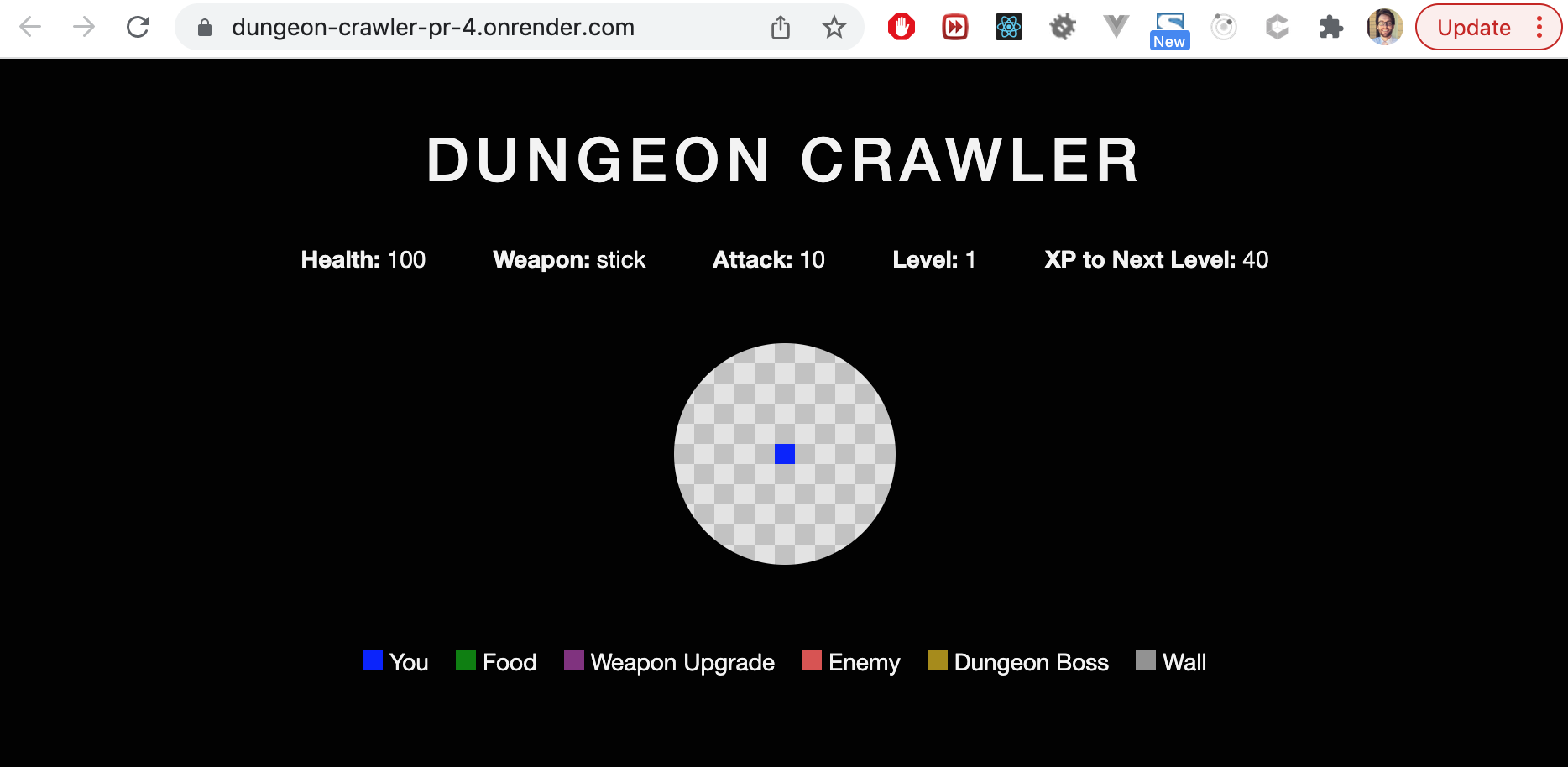
Мы можем щелкнуть ссылку на наше приложение для обзора PR, и вуаля — изменения есть! Обратите внимание на URL-адрес приложения для просмотра в адресной строке: https://dungeon-crawler-pr-4.onrender.com.
Текст нашего заголовка теперь написан заглавными буквами с дополнительным интервалом между буквами. Приложение для просмотра упростило нам или любому другому рецензенту возможность быстро убедиться, что изменение действительно хорошо отображается.
Как только мы одобряем и объединяем запрос на включение, приложение для проверки PR уничтожается, так как оно больше не нужно. После этого Render увидит, что новый коммит объединен с основной веткой, и развернет последнюю версию нашего приложения по основному URL-адресу: https://dungeon-crawler.onrender.com.
Обратите внимание, что эти приложения для проверки PR отлично подходят для статических сайтов и для просмотра изменений, внесенных в один ресурс. Если у вас есть более сложное приложение, для которого требуется полнофункциональная тестовая среда с внутренним сервером, базой данных или другими ресурсами, вам следует взглянуть на [предварительные среды] Render (https://render.com/docs/preview). -environments), которые могут справиться с более сложной настройкой.
Вывод
В течение нескольких минут мы смогли развернуть наше приложение с помощью Render и настроить репозиторий для создания приложений для проверки для каждого запроса на вытягивание. Нам не только было легко настроить этот процесс, но и сделать проверку кода еще проще для каждого разработчика, работающего над репозиторием.
Наши приложения для проверки связей с общественностью упрощают визуальный просмотр изменений, избавляя от необходимости запускать приложение локально. С такой настройкой мы слегка подталкиваем рецензентов кода быть более тщательными.
Также опубликовано [здесь] (https://dev.to/thawkin3/how-to-create-pr-review-apps-with-render-2cfk).
Оригинал