
Функции очистки в хуке UseEffect в React — объяснение
1 декабря 2022 г.с примерами.
Если вы начинаете изучать React или уже некоторое время пользуетесь этой библиотекой, наверняка вы сталкивались с некоторыми ошибками или предупреждениями, связанными с асинхронными функциями, особенно с использованием хука useEffect.
Когда я изучал функционал этого хука, я не мог понять зачем использовать return в этой функции, так как в большинстве случаев его использовать не обязательно, а React прекрасно работает и без него.
По мере того, как я лучше знакомился с тем, как работает React, и с жизненным циклом компонентов, я начал замечать, что во многих случаях слишком важно использовать возврат в хуке useEffect, особенно в побочные эффекты.
Каковы побочные эффекты?
Побочным эффектом может быть получение данных с удаленного сервера, чтение или запись в локальное хранилище, настройка прослушивателей событий или настройка подписки. Эти побочные эффекты могут возникать при нажатии кнопки, отправке формы или подключении и отключении компонента.
Хук React useEffect позволяет функциональным компонентам выполнять действия, когда компонент монтируется или когда изменяются некоторые свойства или состояния. Этот хук также позволяет выполнять очистку, когда компонент размонтирован.
Зачем устранять побочные эффекты?
Обработка побочных эффектов в React — задача средней сложности. Однако время от времени у вас могут возникать трудности на пересечении жизненного цикла компонента (первоначальный рендеринг, сборка, использование, разборка) и жизненного цикла побочных эффектов (запущено, выполняется, завершено).
Одна из таких трудностей возникает, когда побочный эффект завершается и пытается обновить состояние уже дизассемблированного компонента.
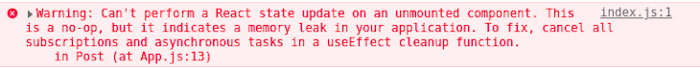
Это вызывает следующее предупреждение React:

Утечки памяти в приложениях React в основном являются результатом того, что подписки не были отменены, когда компонент был смонтирован до его размонтирования.
Они вызывают много проблем, в том числе:
* Влияет на производительность проекта за счет уменьшения объема доступной памяти. * Замедление работы приложения. * Системный сбой.
Поэтому необходимо устранить проблемы с утечкой памяти.
Что такое функция очистки useEffect?
Это функция хука useEffect, которая позволяет нам останавливать побочные эффекты, которые больше не нужно выполнять, до того, как наш компонент будет размонтирован.
useEffect построен таким образом, что мы можем возвращать функцию внутри него, и именно в этой функции возврата происходит очистка.
Например, Компонент А запрашивает у API список продуктов, но при этом асинхронном запросе Компонент А удаляется из DOM (размонтируется). Нет необходимости выполнять этот асинхронный запрос.
Таким образом, в качестве метода очистки для улучшения вашего приложения вы можете очистить (отменить) асинхронный запрос, чтобы он не был завершен.
Функция очистки useEffect< /код>:
useEffect(() => {
// Your effect
return () => {
// Cleanup
}
}, [input])
Очистка эффекта
Отмена запроса на получение
Существуют разные способы отмены вызовов запросов на выборку, мы можем использовать fetch AbortControllerили Axios AbortController.
Чтобы использовать AbortController, мы должны создать контроллер с помощью конструктора AbortController(). Затем, когда инициируется наш запрос на выборку, мы передаем AbortSignal в качестве опции внутри объекта запроса options.
Это связывает контроллер и сигнал с запросом на выборку и позволяет отменить его в любое время с помощью AbortController.abort():
useEffect(() => {
//create a controller
let controller = new AbortController();
(async () => {
try {
const response = await fetch(API,
{
// connect the controller with the fetch request
signal: controller.signal,
},
);
// handle success
setList(await response.json());
// remove the controller
controller = null;
} catch (e) {
// Handle the error
}
})();
//aborts the request when the component umounts
return () => controller?.abort();
},[]);
useEffect(() => {
// create a controller
const controller = new AbortController();
axios
.get(API, {
signal: controller.signal
})
.then({data}) => {
// handle success
setList(data);
})
.catch((err) => {
// Handle the error
});
//aborts the request when the component umounts
return () => controller?.abort();
}, []);
Очистка тайм-аутов
При использовании функций таймера setTimeout(callback, time) мы можем очистить их при размонтировании с помощью специальной функции clearTimeout(timerId).
useEffect(() => {
let timerId = setTimeout(() => {
// do something
timerId = null;
}, 3000);
// cleanup the timmer when component unmout
return () => clearTimeout(timerId);
}, []);
Очистка интервалов
Как и тайм-ауты, setInterval(callback, time)имеют специальную функцию для их очистки с помощью функции clearInterval(intervalId).
useEffect(() => {
let intervalId = setInterval(() => {
// do something like update the state
}, 1000);
// cleanup the timer when component unmout
return () => clearInterval(interval);
}, []);
Очистка прослушивателей событий
Очистка прослушивателей происходит с помощью window.removeEventListener. Вызов removeEventListener должен ссылаться на ту же функцию в вызове removeEventListener, чтобы правильно удалить прослушиватель.
useEffect(() => {
// function to add to EventListener
const handleKeyUp= (event) => {
switch (event.key) {
case "Escape":
setCollapsed(true);
break;
}
}
window.addEventListener("keyup", handleKeyUp);
// cleanup the listener when component unmout
return () => window.removeEventListener("keyup", handleKeyUp);
}, []);
Очистка веб-сокетов
При создании соединения WebSocket вы можно закрыть в функции очистки socket.close().
useEffect(() => {
const ws = new WebSocket(url, protocols)
// do what you want with the socket
ws.onmessage = (event) => {
setValue(JSON.parse(event.data));
};
// cleanup the web socket when component unmout
return () => ws.close()
}, [])
Заключение
Мы узнали, что некоторые побочные эффекты требуют очистки, чтобы избежать утечек памяти и ненужного и нежелательного поведения. Мы должны узнать, когда и как использовать функцию очистки хука useEffect, чтобы избежать этих проблем и оптимизировать приложения.
Я рекомендую убрать асинхронные эффекты, когда компонент размонтирован. Кроме того, если асинхронный побочный эффект зависит от значений реквизита или состояния, рассмотрите возможность их очистки при обновлении компонента.
Я надеюсь, что вы нашли эту статью полезной и теперь вы можете правильно использовать функцию очистки.
Подробнее:
https://hackernoon.com/autocomplete-search-component-with -react-and-typescript?embedable=true
:::информация Также опубликовано здесь.
:::
Оригинал

