
CheatSheet: 20 методов работы с массивами в JavaScript
19 декабря 2022 г.Массивы — одна из самых важных концепций JavaScript.
Массивы — это объекты, которые позволяют хранить набор элементов и данных под одним именем переменной и могут выполнять определенную операцию.
В этой статье мы рассмотрим 20 методов, которые можно использовать с массивом для управления имеющимися данными.
1)- pop()
Одним из методов массива является метод pop().
Метод pop() удаляет последний элемент массива.
var phones=["Nokia","Iphone","Samsung","Xiaomi"];
phones.pop();
console.log(phones);
Если мы зарегистрируем массив в console.log, он станет следующим:
2)- push()
В отличие от метода pop(), метод push() добавляет элемент в конец массива.
var phones=["Nokia","Iphone","Samsung","Xiaomi"];
phones.push("Oppo");
console.log(phones);
Теперь массив становится таким:
3)- shift()
Методshift() удаляет первый элемент массива.
var phones=["Nokia","Iphone","Samsung","Xiaomi"];
phones.shift();
console.log(phones);
Тогда массив становится:
4)- unshift()
Методunshift() добавляет элемент в начало массива.
var phones=["Nokia","Iphone","Samsung","Xiaomi"];
phones.unshift("Sony");
console.log(phones);
Массив становится:
5)- соединение()
Для добавления или удаления элементов в/из определенной позиции в массиве нам позволяет метод splice().
a) – Добавить элемент в определенную позицию
var phones=["Nokia","Iphone","Samsung","Xiaomi"];
phones.splice(2,0,"Sony","Oppo");
console.log(phones);
Чтобы добавить элемент в определенную позицию, мы используем метод splice(). Требуется как минимум 3 параметра:
- Первый параметр указывает, где или в какой позиции мы хотим добавить наши элементы. В этом примере мы хотим добавить их в позицию 2, что означает после «Iphone», поэтому «2» добавляется в качестве первого параметра splice().
- Второй параметр указывает, сколько элементов мы хотим удалить. В этом примере мы не хотим удалять какой-либо элемент, поэтому добавили «0» в качестве второго параметра splice().
- Третий и последующие параметры — это элементы, которые мы хотим добавить.
Таким образом, массив становится:
b) – Удалить определенный элемент
Методsplice(), в отличие от методов pop() и shift(), позволяет удалить любой элемент из массива. Все, что нам нужно сделать, это указать его положение.
var phones=["Nokia","Iphone","Samsung","Xiaomi"];
phones.splice(2,1);
console.log(phones);
Чтобы удалить определенный элемент из массива, мы используем метод splice(). Он принимает 2 параметра:
- Первый параметр указывает, где или в какой позиции мы хотим добавить наши элементы. Но здесь мы будем использовать первый параметр, чтобы указать, откуда должна начинаться операция «удаления». В этом примере он должен начинаться с позиции 2.
- Второй параметр указывает, сколько элементов следует удалить. В этом примере мы хотим удалить один элемент.
В конце у нас есть следующий массив:
6)- map()
Методmap() обычно принимает функцию в качестве аргумента. Эта функция просматривает каждый элемент массива и возвращает новый массив на основе этих элементов.
var numbers=[10, 20, 30, 40];
var newArray= numbers.map(function(element){
return element*2;
})
console.log(newArray);
Итак, здесь функция взяла каждый элемент массива «numbers» и умножила его на 2, а в конце вернула новый массив с новыми результатами.
7)- фильтр()
Методfilter() возвращает новый массив, содержащий все элементы, прошедшие проверку.
var age=[70,45,15,39];
var newArray= age.filter(function(ages){
return ages>30;
})
console.log(newArray);
Здесь функция возвращает возраст, если он больше 30 лет, и сохраняет его в новом массиве.
8)- concat()
Методconcat() помогает нам объединить массивы, чтобы получить один массив.
var vegetables=["broccoli","eggplants","potatoes"];
var fruit=["banana","kiwi","apple"];
var mixed=vegetables.concat(fruit);
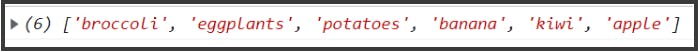
console.log(mixed);
Новый массив:
9)- fill()
Чтобы заполнить массив статическим значением, мы используем метод fill().
var numbers=[100,10,20,25,15];
var static=numbers.fill("kiwi");
console.log(static);
Массив становится:
Мы также можем добавить статическое значение в определенную позицию массива.
var numbers=[100,10,20,25,15];
var static=numbers.fill("kiwi", 2, 4);
console.log(static);
Массив становится:
Чтобы добавить статические значения в определенные позиции массива, мы передаем методу fill() некоторые параметры:
- Первый параметр — это статическое значение, в данном примере это «Киви».
- Второй параметр указывает, с какой позиции должно быть добавлено это значение, в этом примере оно должно быть добавлено, начиная с позиции 2.
- Третье значение указывает, на какой позиции следует прекратить добавление статического значения. В этом примере он находится на позиции 4.
10)- присоединиться()
Методjoin() объединяет элементы массива и возвращает строку.
var fruit=["banana","orange","kiwi","apple"];
var elements=fruit.join("/");
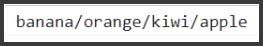
console.log(elements);
В браузере у нас есть:
join() принимает разделитель, который добавляется между скобками. В этом примере мы выбрали обратную косую черту «/» в качестве разделителя, мы можем выбрать любой разделитель, какой захотим.
Если мы выберем дефис в качестве разделителя, код будет таким:
var fruit=["banana","orange","kiwi","apple"];
var elements=fruit.join("-");
console.log(elements);
Итак, результаты будут такими:
11)- IndexOf()
МетодindexOf() возвращает первый индекс, по которому данный элемент может быть найден в массиве. Если элемента нет в массиве, метод возвращает -1.
var fruit=["banana","orange","kiwi","apple","mango","kiwi"];
var element=fruit.indexOf("kiwi");
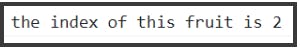
console.log("the index of this fruit is " + element);
В браузере у нас есть:
Здесь индекс «киви» равен 2. Поскольку indexOf() возвращает индекс первого вхождения элемента. Если мы попробуем это с «яблоком», у нас будет 3 в качестве индекса.
Однако что, если один и тот же элемент повторяется в массиве дважды, 3 или более раз, и мы хотим узнать индекс второго, третьего или четвертого вхождения?
Давайте посмотрим на "Киви". «Киви» повторяется дважды. Значит индекс первого «Киви» равен 2. Чтобы узнать индекс второго «Киви» добавим:
var fruit=["banana","orange","kiwi","apple","mango","kiwi"];
var element=fruit.indexOf("kiwi",3);
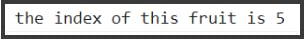
console.log("the index of this fruit is " + element);
3 представляет собой начальную точку, с которой массив должен начинать поиск. А здесь он должен начинаться после первого «Киви», то есть с позиции 3.
В браузере у нас есть:
12) – включает
includes() помогает проверить, находится ли элемент в массиве. Если это так, он возвращает true.
var fruit=["banana","orange","kiwi","apple","mango"];
var element=fruit.includes("orange");
console.log(element);
//true
13)- реверс()
Методreverse() меняет порядок элементов массива на обратный.
var fruit=["banana","orange","kiwi","apple","mango"];
fruit.reverse();
console.log(fruit);
В браузере у нас есть:
14)- каждый()
Методкаждый() возвращает значение true, если все элементы массива проходят проверку. Этот метод принимает функцию, которая проходит через все элементы массива.
var ages=[70,54,36,19,33];
var check= ages.every(function(age){
return age>18;
})
console.log(check);
//true
15)- некоторые()
some() – это метод, который возвращает значение true, если хотя бы один элемент в массиве проходит проверку, заданную функцией, переданной в качестве аргумента.
var ages=[70,54,36,19,33];
var check= ages.some(function(age){
return age>60;
})
console.log(check);
//true
16)- at()
at() возвращает элемент, который находится в индексе, указанном в скобках.
var cars=["BMW","Audi","Ford","Tesla"];
var carName=cars.at(2);
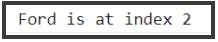
console.log(carName + " is at index 2");
В браузере у нас есть:
17)- из()
Этот метод создает новый массив из переменного количества аргументов, независимо от количества или типа аргументов.
var newArray=Array.of("Thomas","John","Liam","Michael");
console.log(newArray);
В браузере у нас есть созданный массив:
18)- slice()
Методslice() возвращает срез или часть массива.
var names=["Thomas","John","Liam","Michael"];
var slicedArray=names.slice(1,3);
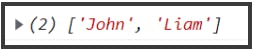
console.log(slicedArray);
Новая часть массива будет:
19)- Array.isArray()
Этот метод возвращает значение true, если объявленная переменная является массивом.
var names=["Thomas","John","Liam","Michael"];
console.log(Array.isArray(names));
//true
20)-удалить()
Этот метод удаляет элемент из массива, указывая индекс, который мы хотим удалить. Однако метод delete() оставляет неопределенные или пустые дыры в массиве после удаления элемента.
Это означает, что даже если элемент будет удален, длина массива не изменится.
Если, например, длина массива равна 5, то после удаления элемента длина останется равной 5.
var names=["Thomas","John","Liam","Michael"];
delete names[2];
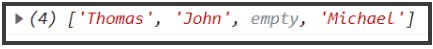
console.log(names);
В браузере у нас есть:
Не рекомендуется использовать этот метод для удаления элементов из массива.
Чтобы удалить элемент из массива, используйте метод splice().
:::информация Также опубликовано здесь.
:::
Оригинал