
Создание интернет-магазина Medusa с помощью одной команды
5 мая 2023 г.Введение
С ростом Интернета и развитием технологий предприятиям, работающим в секторе электронной коммерции, необходимо оставаться конкурентоспособными, не отставая от последних тенденций в этой области.
Medusa — это популярное решение для безголовой электронной коммерции с открытым исходным кодом, разработанное недавно, масштабируемое и гибкое, что делает его одним из лучших вариантов для создания веб-сайта электронной коммерции.
Он поставляется с двумя витринами NextJs и Gatsby, из которых вы можете выбрать одну или использовать другой стек для своей витрины, поскольку Medusa имеет компонуемую архитектуру, позволяющую использовать разные технологии для вашего внешнего интерфейса и внутреннего интерфейса; следовательно, у вас есть возможность полностью настроить свой магазин и создать магазин, который будет соответствовать вашим потребностям.
В этой статье вы начнете работу с Medusa, создав свой первый безголовый магазин с помощью одной команды.
Почему Медуза?
Medusa — это открытый код удобная для пользователей и разработчиков платформа для создания невероятных интернет-магазинов.
С более чем 17,8 тыс. звезд на GitHub его архитектура позволяет вам создать свой интернет-магазин с любой платформой по вашему выбору, то есть разработчики имеют полный контроль над своим техническим стеком и логикой коммерческих функций.
Кроме того, он предлагает многорегиональную поддержку, расширенные функции для продвижения и RMA, удобный интерфейс администратора и сообщество для поддержки пользователей.
Как создать интернет-магазин Medusa
Вы узнаете, как создать свой первый интернет-магазин с помощью всего одной команды Medusa. Однако убедитесь, что у вас установлены и правильно работают следующие элементы:
* Node.js версии 16 или новее. Чтобы проверить версию Node.js, откройте терминал или командную строку и запустите node -v. Если у вас не установлен Node, перейдите на официальный веб-сайт и следуйте инструкциям, чтобы запустить его в своей ОС.
* Git
* Менеджер пакетов (Yarn или Npm)< /p>
* Интерфейс командной строки Медузы
Теперь давайте начнем. Первым шагом будет установка CLI Medusa. Вы не можете использовать Medusa без установки ее командной строки. Выполните следующую команду, чтобы настроить его:
yarn global add @medusajs/medusa-cli
Или
npm install @medusajs/medusa-cli -g
После установки CLI проверьте версию, выполнив в терминале следующую команду:
medusa -v
Если вы когда-либо столкнетесь с ошибками при установке CLI, посетите это руководство по устранению неполадок Medusa, чтобы все исправить.
Создание интернет-магазина с помощью приложения Create-Medusa
Медуза разделена на три основные части:
* Бэкэнд — «это коммерческий движок»
* Витрина — настоящий интернет-магазин
* Панель администратора – приложение для управления вашим магазином (добавление/удаление товаров, коллекций, способов оплаты, управление покупателями…)
Шаг 1. Установите интернет-магазин с помощью приложения Create-Medusa
Откройте терминал в нужном каталоге и выполните следующую команду:
npx create-medusa-app
NB: Когда вы устанавливаете свой проект с помощью этой команды, он поставляется с Tailwind CSS.
Шаг 2. Укажите название проекта
Вам нужно указать название вашего интернет-магазина или оставить значение по умолчанию my-medusa-store. Здесь мы назовем магазин my-headless-store.
? Where should you project be installed? . my-headless-store
Шаг 3. Выберите бэкэнд-стартер
После того как вы назвали свой магазин, следующим шагом будет выбор стартовой версии Medusa. Здесь мы будем использовать medusa-starter-default
? Which Medusa starter would you like to install? …
❯ medusa-starter-default
Эта стартовая версия Medusa содержит плагины администратора, которые позволят вам позже получить доступ к панели администратора. Все ресурсы для серверной части будут установлены в каталоге серверной части.
Шаг 4. Выберите стартовую витрину
Следующим этапом является выбор начального устройства Medusa для витрины вашего магазина. Здесь мы будем использовать стартер NextJS:
? Which storefront starter would you like to install?
❯ Next.js Starter
Ваша витрина магазина будет установлена в каталоге витрины.
Теперь вам нужно дождаться полной настройки вашего проекта, прежде чем тестировать магазин.
Шаг 5. Протестируйте свой магазин
После установки всех компонентов вашего проекта вы увидите три папки в каталоге вашего проекта.
* Админ
* Серверная часть
* Витрина магазина
Чтобы запустить каждый компонент вашего проекта, перейдите к корневому каталогу каждого компонента и выполните следующие команды:
Ваш проект готов. Доступные команды:
// Medusa API
cd my-headless-store/backend
yarn start
// Medusa Admin
cd my-headless-store/admin
yarn start
// Storefront
cd my-headless/storefront
yarn dev
Чтобы просмотреть свой магазин и панель администратора, откройте свой любимый браузер и введите localhost:7000 и < code>localhoat:8000 в адресной строке соответственно.
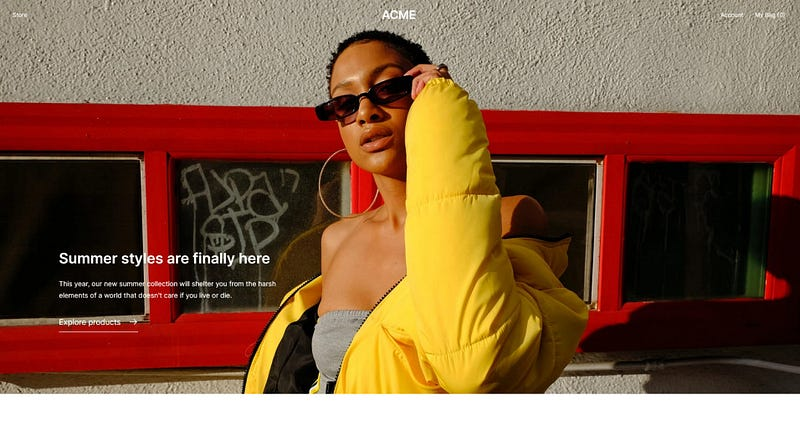
Ваш магазин должен выглядеть так, как показано на изображении ниже:

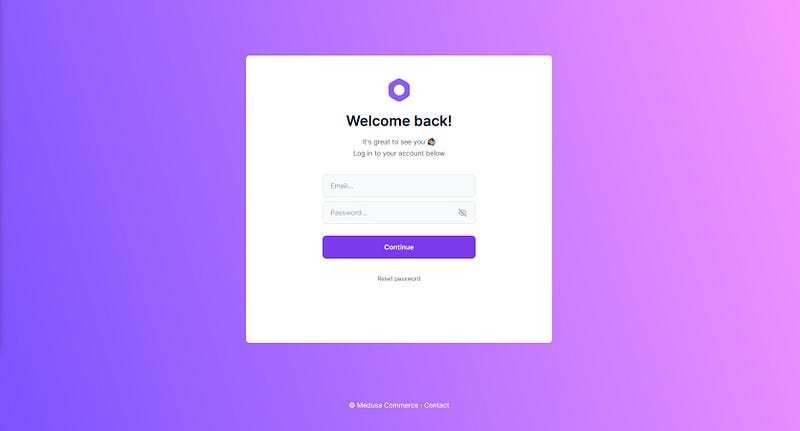
И ваша панель управления:

Для доступа к панели инструментов используйте
* admin@medusa-test.com в качестве адреса электронной почты.
* supersecret в качестве пароля.
Что ж, если вы достигли этого этапа, это означает, что вы успешно настроили базовый интернет-магазин с помощью Medusa, однако, если у вас возникнут какие-либо проблемы, обратитесь на этот веб-сайт или обратитесь к канал Medusa Discord для получения дополнительной помощи.
Заключение
Надеюсь, вы научились создавать простой магазин с помощью Medusa; теперь вам нужно настроить свой магазин и добавить такие плагины и сервисы, как:
* Способы оплаты с помощью Klarna, Paypal или Stripe.
* Службы уведомлений с SendGrid, Mailchimp или Twilio SMS.
* Функция поиска с помощью Algolia или MeiliSearch.
* Службы загрузки файлов с помощью S3, Space или MinIO.
* Способ доставки.
* Подарочные карты.
Просто перейдите к полной документации Medusa, чтобы получить необходимые инструкции для выполнения каждой задачи. Кроме того, не стесняйтесь подписаться на нашу рассылку, чтобы получать последние новости, связанные с электронной коммерцией.
Впервые опубликовано здесь
Оригинал

