
Создание экрана входа в систему с помощью React и Bootstrap
5 мая 2022 г.Большинство современных веб-приложений требуют от пользователей регистрации, чтобы использовать определенные функции или посещать определенные страницы, но создание формы входа — одна из самых утомительных задач. В этой статье мы создадим простой и элегантный экран входа в систему, используя React и Bootstrap 5.
Предпосылки
- Базовое понимание HTML, CSS и Javascript
- Базовое понимание React
- Установите NodeJS на свой компьютер
Настройте приложение React
Выполните следующую команду, чтобы создать новый проект реакции:
``ш
npx создать-реагировать-приложение реагировать-логин
Перейдите в проект и запустите приложение
``ш
cd реагировать-логин
запуск нпм
Когда сборка будет готова, приложение должно выглядеть так:

Установить Bootstrap
Установите загрузчик с помощью npm:
``ш
npm install – сохранить бутстрап
Отредактируйте App.js и добавьте оператор импорта для начальной загрузки.
```jsx
импортировать "bootstrap/dist/css/bootstrap.min.css"
Мы также продолжим и удалим шаблонный код, который приложение React по умолчанию добавляет в App.js. Теперь файл должен выглядеть так:
```jsx
импортировать "bootstrap/dist/css/bootstrap.min.css"
импортировать "./App.css"
приложение функции () {
вернуть
экспортировать приложение по умолчанию
Настройка маршрутов
Сначала мы создадим новый компонент Auth в Auth.js. Мы поработаем над фактическим компонентом Auth позже, а сейчас он нам нужен для настройки маршрутов.
```jsx
импортировать React из «реагировать»
функция экспорта по умолчанию (реквизит) {
return
В реальном приложении вы бы перенаправляли пользователей на экран входа в систему, если они еще не вошли в систему. Здесь на сцену выходит маршрутизация, выполните следующую команду, чтобы установить react-router-dom, перезапустите приложение реакции. после завершения установки.
``ш
npm install --save реакция-маршрутизатор-дом
Измените файл App.js, чтобы настроить маршруты по умолчанию и вход в систему. Мы покажем пользовательский интерфейс входа в систему на маршруте /auth.
```jsx
импортировать "bootstrap/dist/css/bootstrap.min.css"
импортировать "./App.css"
импортировать {BrowserRouter, Routes, Route} из "react-router-dom"
импортировать Auth из "./Auth"
приложение функции () {
возврат (
<Браузермаршрутизатор>
<Маршруты>
экспортировать приложение по умолчанию
Создать форму входа
Измените Auth.js, который мы создали ранее.
```jsx
импортировать React из «реагировать»
функция экспорта по умолчанию (реквизит) {
возврат (
Также измените App.css, чтобы включить:
``CSS
.Приложение {
цвет фона: белый;
.Auth-форма-контейнер {
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
ширина: 100vw;
высота: 100вх;
.Аут-форма {
ширина: 420 пикселей;
box-shadow: rgb(0 0 0/16%) 1px 1px 10px;
отступ сверху: 30px;
нижний отступ: 20px;
радиус границы: 8px;
цвет фона: белый;
.Содержимое формы авторизации {
заполнение слева: 12%;
заполнение справа: 12%;
.Аутентификация-форма-название {
выравнивание текста: по центру;
нижняя граница: 1em;
размер шрифта: 24px;
цвет: RGB(34, 34, 34);
вес шрифта: 800;
метка {
размер шрифта: 14px;
вес шрифта: 600;
цвет: RGB(34, 34, 34);
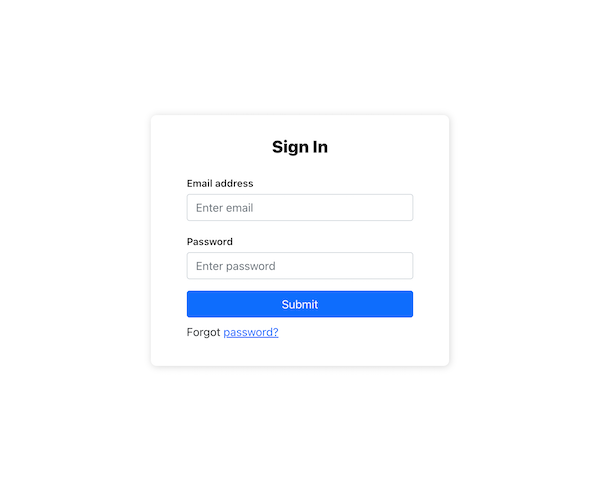
Если вы откроете /auth маршрут, вы должны увидеть форму

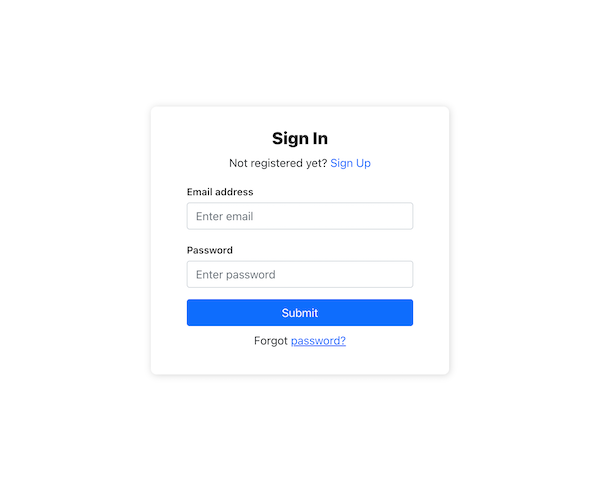
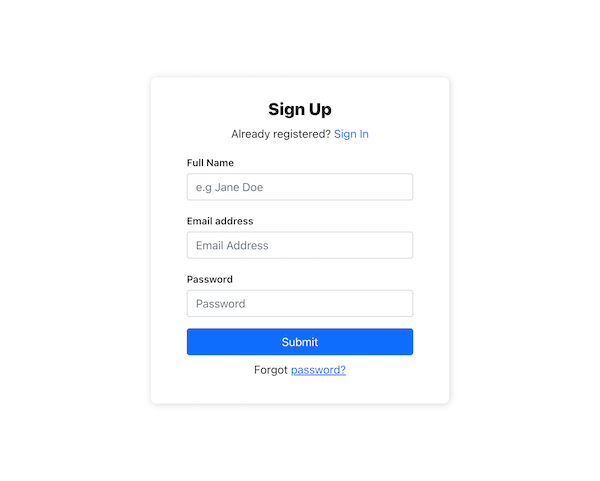
Добавляем форму регистрации
Обычно вы хотите разрешить пользователям регистрироваться, если они еще этого не сделали. Измените компонент Auth.js.
```jsx
импортировать React, {useState} из "реагировать"
функция экспорта по умолчанию (реквизит) {
пусть [authMode, setAuthMode] = useState ("вход")
константа changeAuthMode = () => {
setAuthMode(authMode === "вход" ? "регистрация" : "вход")
если (authMode === "вход") {
возврат (
возврат (
Мы используем useState для переключения между входом и регистрацией. Теперь, когда вы посещаете /auth, вы можете переключаться между входом и регистрацией.


Вывод
Мы создали пользовательский интерфейс для входа/входа, используя React с Bootstrap. Тем не менее, чтобы заставить его работать, нужно еще поработать — делать вызовы API и управлять сеансами. Чтобы быстро настроить их, оформите заказ SuperTokens
Написано пользователями SuperTokens — надеюсь, вам понравилось! Мы всегда доступны на нашем сервере Discord. Присоединяйтесь к нам, если у вас есть вопросы или вам нужна помощь.
Оригинал

