Создание веб-сайта документации для вашего проекта с открытым исходным кодом с помощью Docusaurus
30 марта 2023 г.Мы рады сообщить, что официальный веб-сайт React Native Echarts запущен!
Мы постоянно обновляем сайт, чтобы предоставить вам самую свежую информацию о нашем проекте. На веб-сайте вы найдете полную документацию, отредактируете демонстрационные версии в Интернете, а также просмотрите решения распространенных проблем и другую связанную информацию.
Новый логотип и дизайн
Мы разработали логотип, отражающий ключевые черты нашего проекта: эффективность, простота и технологичность. Логотип основан на гистограмме в полярных координатах и преобразован в современный и технологичный стиль.
Надеюсь, вам понравится!
Создание современного веб-сайта документов для React Native Library
Помимо информации о запуске веб-сайта, я также опишу, как создать современный веб-сайт с документацией. Если вы заинтересованы в создании веб-сайта с документацией для вашего проекта с открытым исходным кодом, это руководство может стать отличным справочным материалом.
Инициализировано с помощью Docusaurus
Чтобы создать современный веб-сайт с документацией, первым делом нужно использовать Docusaurus для инициализации проекта. Docusaurus предоставляет платформу для быстрого и простого создания веб-сайтов с документацией. Вы можете инициализировать свой проект с помощью следующей команды.
npx create-docusaurus@latest my-website classic --typescript
Для получения дополнительной информации см. Начало работы с Docusaurus.
Закуска Ember Expo
Expo Snack – это платформа с открытым исходным кодом для запуска приложений React Native в браузере. Если вы создаете веб-сайт для библиотеки React Native, это отличная функция, которая поможет разработчикам легко опробовать и протестировать свой код, не загружая ничего локально.
Интеграция Snack в проект Docusaurus может быть сложной задачей. Я ссылаюсь на эту проблему и исходный код на react-native-website.
Интеграция Snack включает следующие шаги.
* Напишите замечание. Плагины вызывают @react-native-website/remark-snackplayer. Этот плагин будет посещать все узлы code с node.lang == 'SnackPlayer' при компиляции файлов уценки и заменять узел на div SnackPlayer. .
* Напишите вызов клиентского модуля snackPlayerInitializer. Этот модуль прослушивает события на стороне клиента и вызывает initSnackPlayers, updateSnacksTheme в соответствующее время.
* Измените файл конфигурации docusaurus.config.js, добавьте @react-native-website/remark-snackplayer в примечание, добавьте snackPlayerInitializer в clientModules и добавьте https://snack.expo.dev/embed.js в scripts.
* В файле src/css/custom.css определите некоторые стили для проигрывателя закусок.
Напишите код в файле уценки с блоком кода.
SnackPlayer name=Hello%20World
import { Text } from 'react-native';
export default function() {
return (
<Text>Hello, world!</Text>
);
}
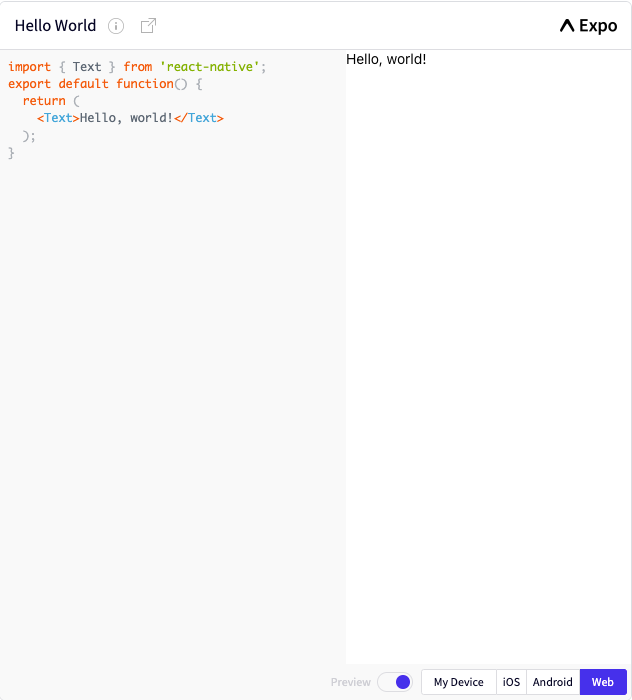
Теперь у вас есть онлайн-редактор, как показано ниже.
Если вас интересуют принципы реализации, вы можете ознакомиться с нашим коммитом, а также Включение закусок в вашу документацию.
Использование компонента SnackPlayer
Ember Expo Snack — это круто, но иногда я хочу поместить код в файл tsx, а затем импортировать его в статью, где он мне нужен. Таким образом, мой код легче редактировать и использовать повторно.
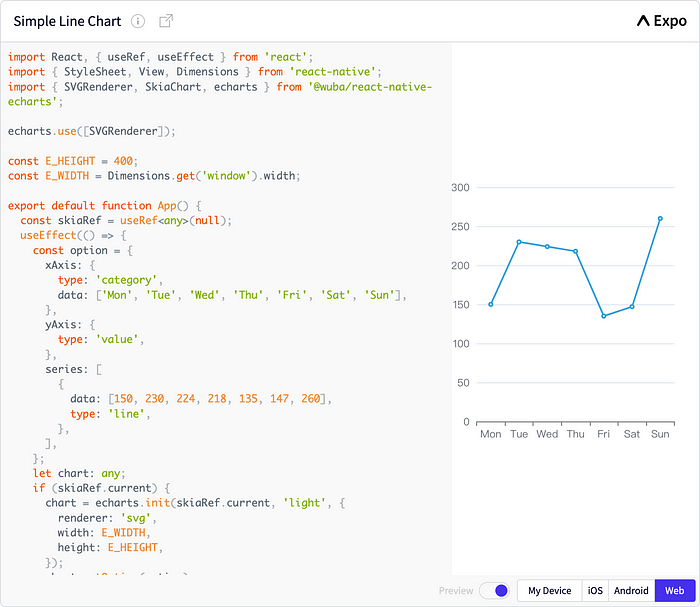
В дополнение к онлайн-редактору мы предоставляем компонент SnackPlayer, который можно использовать, как показано ниже.
import SnackPlayer from '@site/src/components/SnackPlayer';
import SimpleLineChart from '!!raw-loader!@site/src/snippets/simple-line-chart/index.tsx';
<SnackPlayer name="Simple Line Chart">{SimpleLineChart}</SnackPlayer>
Благодаря необработанному загрузчику Webpack вы можете импортировать любой файл кода в виде необработанного текста, а затем вставить его в блок кода. Этот компонент также очень прост в реализации, он принимает реквизиты и строку кода, связанные с закусками, и превращает их в div SnackPlayer, см. этот коммит.
Теперь вы можете использовать @wuba/react-native-echarts онлайн, попробуйте прямо сейчас. В будущем мы планируем предоставить больше вариантов использования.
Если вы хотите настроить свои собственные компоненты, обратитесь к Использование JSX в Markdown. . Кстати, если вы просто хотите иметь живой редактор для реакции, React Live — хороший выбор.
Добавить поиск документов
Algolia – это поисковая система, которую можно интегрировать в ваш проект Docusaurus, чтобы обеспечить быстрый и эффективный поиск на вашем веб-сайте с документацией. Эта функция помогает пользователям быстро и легко находить нужную им информацию.
Легко интегрировать Algolia с Docusaurus. Вы можете обратиться к Поиск документов Docusaurus для получения дополнительной информации.
Поддержка I18n
С увеличением числа пользователей из других стран поддержка нескольких языков становится все более важной. Docusaurus предоставляет поддержку i18n, чтобы помочь вам создать веб-сайт, который можно легко перевести на разные языки.
В настоящее время мы добавили только 2 языка, китайский и английский. Если у вас есть другие потребности, сообщите нам об этом.
Для получения дополнительной информации см. Docusaurus i18n.
Показать вклад Github
Всегда важно отдавать должное там, где это необходимо. Показ участников вашего проекта на веб-сайте с документацией — отличный способ выразить признательность за их тяжелую работу и самоотверженность.
Мы создаем команду react-native-echart на https. ://opencollective.com/ и свяжите команду с репозиторием GitHub.
Затем вы можете получить изображения авторов для проекта, собрав следующую ссылку:
https://cdn.hackernoon.com/images/vJcrvKCc3hh6oCV6ujhOFQ6v9dN2-2023-03-29T13:34:07.603Z-clftqa8dv000r0bs6dt0sg2pl
Спасибо следующим участникам, если вы хотите присоединиться к нам, не стесняйтесь отправлять PR или проблему.
Развертывание вашего веб-сайта
Использование страниц GitHub для развертывания
Развертывание веб-сайта — важный шаг к тому, чтобы сделать его общедоступным. Docusaurus упрощает развертывание вашего веб-сайта с помощью GitHub Pages. Это быстрый и эффективный способ быстрого размещения веб-сайта в Интернете.
Для получения дополнительной информации см. Развертывание Docusaurus на страницах GitHub.
Увеличить посещаемость сайта
Добавить глобальный тег сайта для аналитики
Чтобы лучше понять, как пользователи взаимодействуют с нашим веб-сайтом, мы можем использовать Google Analytics для отслеживания различных показателей, таких как просмотры страниц, показатель отказов и демографические данные пользователей.
Чтобы интегрировать Google Analytics с Docusaurus, вы можете использовать подключаемый модуль @docusaurus/plugin-google-gtag.
Для получения дополнительной информации см. Docusaurus Google Analytics.
SEO-оптимизация
Поисковая оптимизация (SEO) имеет решающее значение для обеспечения того, чтобы ваш веб-сайт с документацией был легко обнаружен поисковыми системами. Docusaurus предоставляет множество инструментов и функций, которые помогут оптимизировать ваш веб-сайт для SEO.
Дополнительную информацию см. на странице Docusaurus SEO.
Добавить файл Sitemap в Google Search Console
Карта сайта – это файл, в котором перечислены все страницы нашего веб-сайта. Он помогает поисковым системам, таким как Google, более эффективно индексировать наш веб-сайт. Добавив карту сайта в Google Search Console, мы можем помочь Google обнаружить и проиндексировать все страницы нашего веб-сайта.
Docusaurus поставляется со встроенным плагином для создания карты сайта. Вы можете получить карту сайта, посетив страницу /sitemap.xml на своем веб-сайте. У каждого языка есть своя карта сайта, например:
* https://wuba.github.io/react-native-echarts/sitemap.xml * https://wuba.github.io/react-native-echarts/zh-Hans /sitemap.xml
Для получения дополнительной информации см. карту сайта Docusaurus. После создания карты сайта мы можем отправить ее в Google Search Console.
Обзор
В этой статье мы показали, как использовать Docusaurus для создания современного веб-сайта с документацией, а также как интегрировать общие функции, такие как онлайн-редактирование, поиск документов, многоязычная поддержка, отображение участников и аналитика. Следуя этим шагам, вы сможете создать надежный и удобный веб-сайт с документацией для своего проекта с открытым исходным кодом.
Кроме того, исходный код нашего веб-сайта находится здесь.
:::информация Также опубликовано здесь.
:::
Оригинал