
Создайте простое приложение Todo с помощью React Native и TypeScript
27 апреля 2022 г.Настройте среду разработки, установив интерфейс командной строки Expo (https://reactnative.dev/docs/environment-setup).
пряжа глобальная добавить экспо-кли
Создайте новый проект (приложение):
expo init todo-app
выберите "пусто (TypeScript)"
Запустите сервер разработки:
компакт-диск todo-приложение
начало пряжи
нажмите w, чтобы открыть веб-приложение
Создать приложение To-Do
Предпосылки
Установите компонент флажка:
пряжа добавить реагировать-родной-надувной-флажок
Затем создайте следующую структуру папок и файлов:
./todo-приложение/
модели/
todo.model.ts
компоненты/
todo.tsx
todo-list.tsx
меню.tsx
взгляды/
редактировать-todo.view.tsx
Модель данных
Определите модель данных в файле models/todo.model.ts:
интерфейс ITodo {
идентификатор: строка
сделано: логическое значение
текст: строка
цвет: строка
экспорт по умолчанию ITodo
Основные компоненты
Создайте компонент Todo в components/todo.tsx:
импортировать React, {useState} из «реагировать»;
импортировать {StyleSheet, Text, View} из 'React-Native';
импортировать BouncyCheckbox из «react-native-bouncy-checkbox»;
импортировать ITodo из "../models/todo.model";
интерфейс ITodoProps {
данные: ITodo
const Todo = (реквизит: ITodoProps) => {
const [isDone, setDone] = useState (false);
возврат (
<BouncyCheckbox
ЗаполнитьЦвет = "черный"
unfillColor="#FFFFFF"
iconStyle={{ borderColor: "черный" }}
isChecked={isDone}
onPress={setDone}
стиль = {стили.checkbox}
экспортировать задачи по умолчанию
константные стили = StyleSheet.create({
контейнер: {
ширина: «100%», minHeight: «30 пикселей», высота: «авто»,
черный цвет',
alignItems: 'центр',
justifyContent: 'гибкий старт',
дисплей: «гибкий»,
flexDirection: 'строка',
полеВнизу: 5,
набивка: 10,
границаРадиус: 5,
флажок: {
ширина: 40,
минШирина: 40, высота: 40,
текст: {
черный цвет',
ширина: «100%»,
Затем компонент Todo List в components/todo-list.tsx:
импортировать React, {useState} из «реагировать»;
импортировать {StyleSheet, FlatList} из 'React-Native';
импортировать ITodo из "../models/todo.model";
импортировать Todo из "./todo";
интерфейс ITodoListProps {
данные: ITodo[]
const TodoList = (реквизит: ITodoListProps) => {
const [isDone, setDone] = useState (false);
возврат (
<Плоский список
стиль = {стили.контейнер}
данные = {реквизит.данные}
рендеритем={
(элемент: любой) => {
возврат (
keyExtractor={(элемент, индекс) => элемент.id}
экспортировать TodoList по умолчанию
константные стили = StyleSheet.create({
контейнер: {
// высота: '100%', maxHeight: '100%',
высота: 500,
ширина: «100%»,
flexDirection: 'столбец',
набивка: 10,
переполнение: «прокрутка»,
И Главное меню в components/menu.tsx:
импортировать React, {useState} из «реагировать»;
импортировать {Кнопку, Таблицу стилей, Текст, Вид} из «реагировать-нативный»;
интерфейс IMenu {
onAddTodo: () => недействительным
const Menu = (реквизит: IMenu) => {
возврат (
<Вид стиля={styles.container}>
<Кнопка
title="+ Добавить задачу"
onPress={() => props.onAddTodo()}/>
экспорт меню по умолчанию
константные стили = StyleSheet.create({
контейнер: {
ширина: «100%», minHeight: «30 пикселей», высота: «авто»,
черный цвет',
alignItems: 'центр',
justifyContent: 'центр',
дисплей: «гибкий»,
flexDirection: 'строка',
набивка: 20,
Взгляды
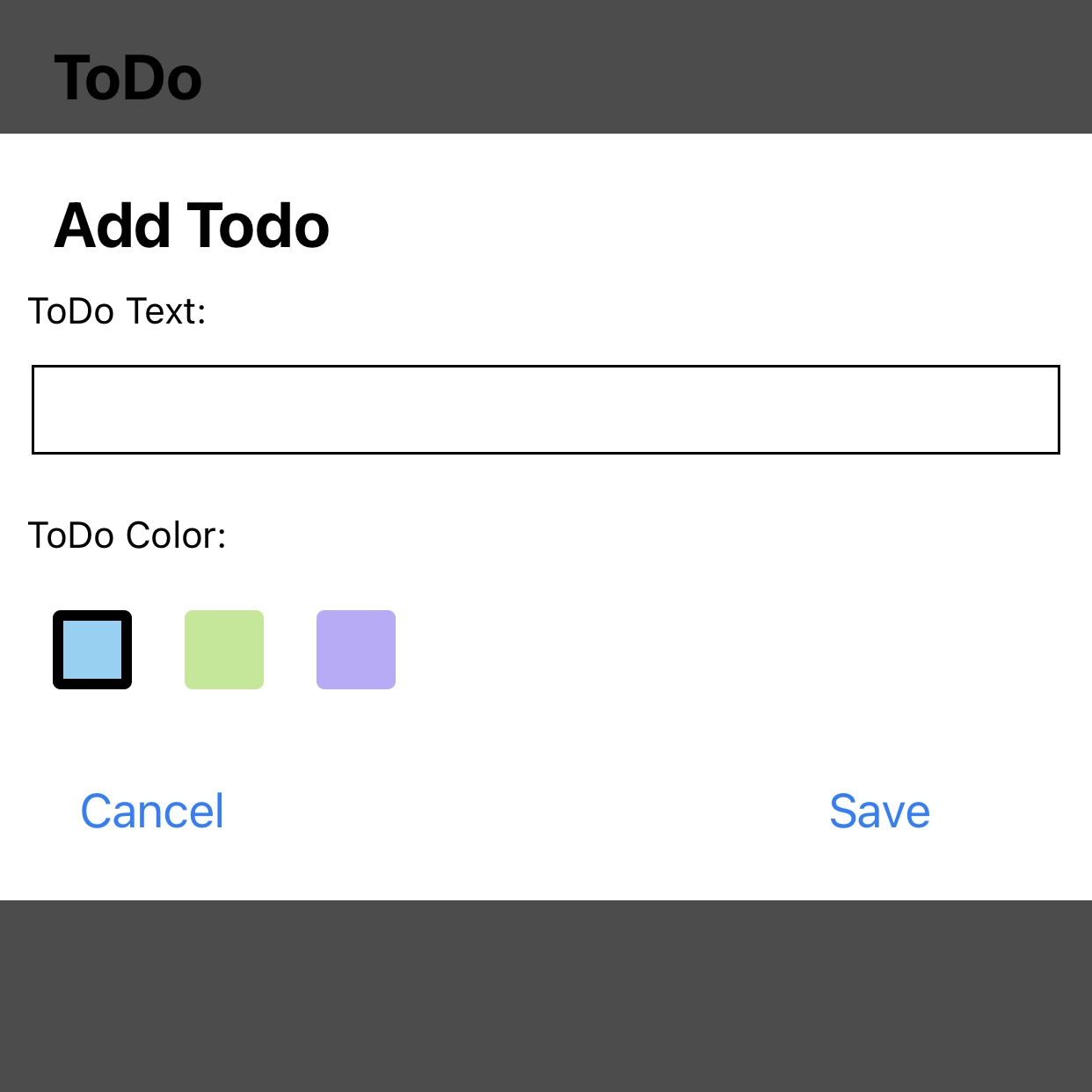
Создайте Добавить/редактировать представление в view/edit-todo.view.tsx:
импортировать React, {useState} из "реагировать"
импортировать {Modal, StyleSheet, TextInput, View, Text, TouchableOpacity, KeyboardAvoidingView} из 'react-native';
импортировать ITodo из "../models/todo.model";
интерфейс IEditTodoProps {
isVisible: логическое значение
onClose: () => недействительным
onSave: (данные: любые) => void
данные?: ITodo
const EditTodoView = (реквизит: IEditTodoProps) => {
константные цвета = ['#87D3F5', '#BDE991', '#BAAAFB']
const [colorIndex, setColorIndex] = useState (0)
const title = props.data ? «Редактировать задачу»: «Добавить задачу»
const [текст, setText] = useState (реквизиты.данные?.текст || '')
const onSave = () => {
если (text.trim().length === 0) {
реквизит.onClose()
возврат
если (реквизит.данные) {
константа новые данные = {
...реквизит.данные,
текст
props.onSave (новые данные)
} еще {
константа новые данные = {
id: 'id-' + Math.floor(Math.random() * 10000000),
текст,
сделано: ложь,
цвет: цвета[colorIndex],
props.onSave (новые данные)
возврат (
<Modal visible={props.isVisible} style={styles.modal}
Тип анимации = "слайд"
прозрачный = {правда}
<Вид стиля={styles.content}>
<текстовый ввод
стиль = {styles.input}
onChangeText={setText}
значение = {реквизиты.данные?.текст}
многострочный = {истина}
числоЛиний={10}
// тип клавиатуры = "числовой"
<Вид стиля={styles.colors} >
<View style={[styles.color, {
backgroundColor: цвета[0],
borderColor: «черный»,
borderWidth: colorIndex === 0 ? 4 : 0
<TouchableOpacity
стиль={{высота: '100%', ширина: '100%'}}
onPress={() => setColorIndex(0)}>
<View style={[styles.color, {
backgroundColor: цвета[1],
borderColor: «черный»,
borderWidth: colorIndex === 1 ? 4 : 0}]}
<TouchableOpacity
стиль={{высота: '100%', ширина: '100%'}}
onPress={() => setColorIndex(1)}>
<View style={[styles.color, {
backgroundColor: цвета[2],
borderColor: «черный»,
borderWidth: colorIndex === 2 ? 4 : 0}]}
<TouchableOpacity
стиль={{высота: '100%', ширина: '100%'}}
onPress={() => setColorIndex(2)}>
<Вид стиля={styles.menu} >
<TouchableOpacity
стиль={стили.кнопка}
onPress={() => реквизит.onClose()}
<TouchableOpacity
стиль={стили.кнопка}
onPress={при сохранении}
экспортировать EditTodoView по умолчанию
константные стили = StyleSheet.create({
модальный: {
backgroundColor: 'rgba (0,0,0,0)',
контейнер: {
ширина: «100%»,
высота: «100%»,
paddingTop: 100,
// backgroundColor: '#fff',
backgroundColor: 'rgba (0,0,0,0,7)',
flexDirection: 'столбец',
содержание: {
backgroundColor: '#fff',
flexDirection: 'столбец',
заглавие: {
размер шрифта: 24,
fontWeight: 'жирный',
набивка: 20,
paddingBottom: 0,
backgroundColor: '#fff',
меню: {
дисплей: «гибкий»,
ширина: «100%», высота: 60,
paddingLeft: 30,
обивкаВерх: 15,
flexDirection: 'строка',
justifyContent: 'пробел между',
backgroundColor: '#fff'
вход: {
высота: «авто»,
поле: 12,
границаШирина: 1,
набивка: 10,
метка: {
набивка: 10,
paddingBottom: 0,
цвета: {
ширина: «100%»,
дисплей: «гибкий»,
flexDirection: 'строка',
набивка: 20,
цвет: {
ширина: 30, высота: 30,
полеПраво: 20,
границаРадиус: 3,
кнопка: {
рост: 20,
ширина: 100,
кнопкаТекст: {
размер шрифта: 18,
цвет: '# 007fff'


Основной вид
Обновите файл App.tsx следующим образом:
импортировать React, {useState} из 'реагировать';
импортировать {StyleSheet, Text, SafeAreaView} из 'React-Native';
импортировать меню из './components/menu';
импортировать TodoList из './components/todo-list';
импортировать ITodo из './models/todo.model';
импортировать EditTodoView из './views/edit-todo.view';
функция экспорта по умолчанию App() {
const [данные, setData] = useState
const [isEditTodoVisible, setIsEditTodoVisible] = useState (false)
const onAddTodo = () => {
setIsEditTodoVisible (истина)
const onCloseEditTodo = () => {
setIsEditTodoVisible (ложь)
const onSaveTodo = (данные: ITodo) => {
setData((d) => [...d, данные])
setIsEditTodoVisible (ложь)
возврат (
<Данные TodoList={данные} />

