
Создайте мобильное приложение с помощью React Native и Salesforce Mobile SDK
23 марта 2022 г.В июле прошлого года я начал писать серию статей о том, как можно использовать платформу Salesforce без традиционного клиента Salesforce. Вот ссылки на другие статьи цикла:
- [Использование Salesforce с помощью Spring Boot] (https://hackernoon.com/how-to-leverage-the-salesforce-api-without-the-salesforce-client)
- [Использование Salesforce с помощью клиента, написанного на Svelte] (https://hackernoon.com/how-to-leverage-salesforce-using-a-client-writing-in-svelte)
- [Использование Salesforce с помощью клиента, написанного на Vue.js] (https://hackernoon.com/leveraging-salesforce-using-a-client-writing-in-vuejs)
- [Использование Salesforce с помощью мобильных приложений, написанных (один раз) на React Native] (https://hackernoon.com/leveraging-salesforce-using-mobile-applications-writing-once-in-react-native)
- [Использование Salesforce с помощью клиента, написанного на Angular] (https://hackernoon.com/how-to-leverage-salesforce-via-a-client-writing-in-angular)
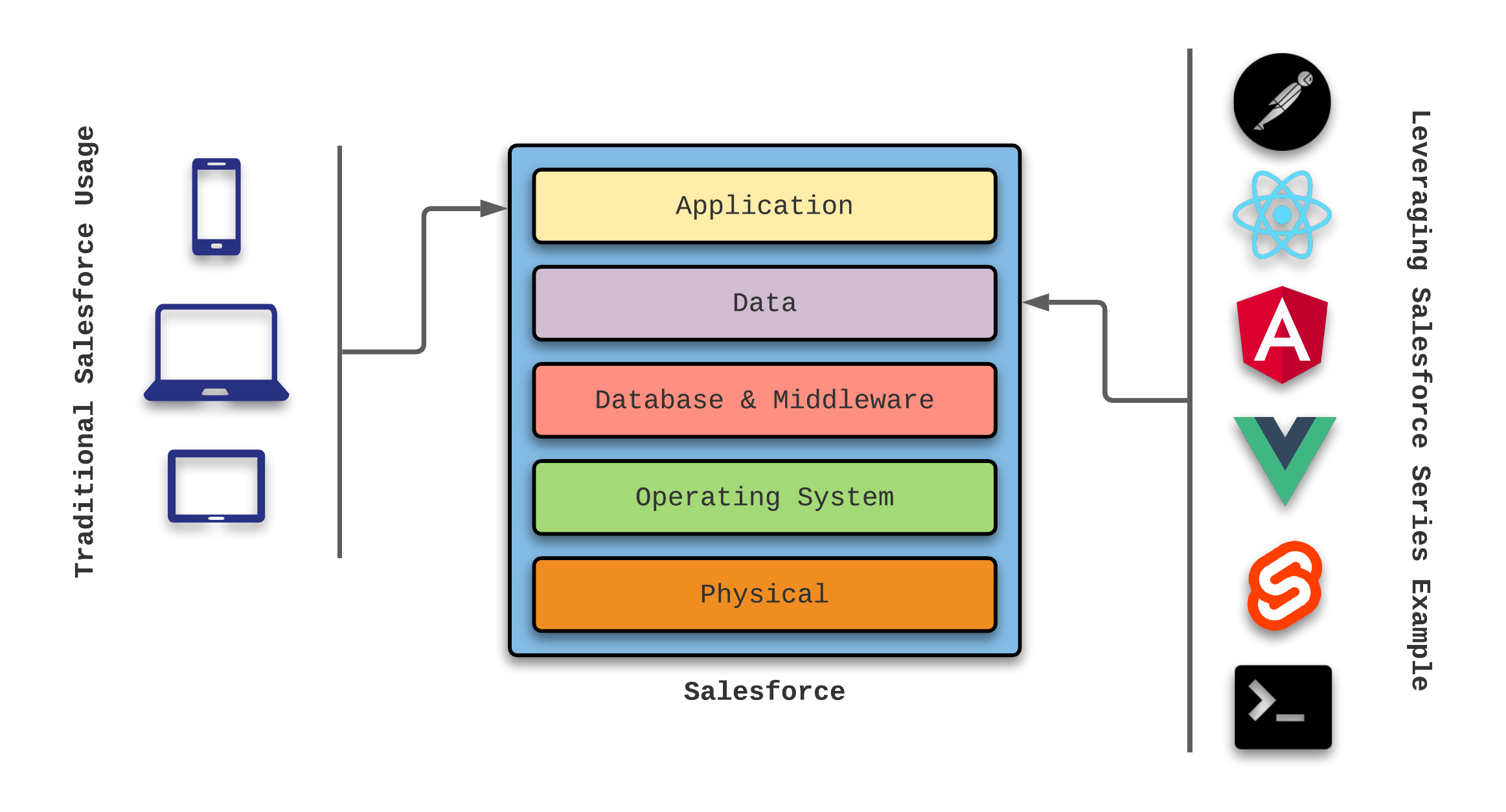
Графическое представление серии можно резюмировать следующим образом:

На приведенном выше рисунке показано, как различные клиентские платформы могут получать доступ к данным Salesforce без фактического использования клиентов, предоставляемых экосистемой Salesforce.
Разработчики специализированных групп могут не знать о Salesforce Mobile SDK, который позволяет использовать возможности платформы Salesforce в рамках автономных мобильных приложений. В этой короткой серии я покажу, как использовать Salesforce Mobile SDK для пользовательских мобильных приложений, написанных на React Native, Android Studio и Xcode.
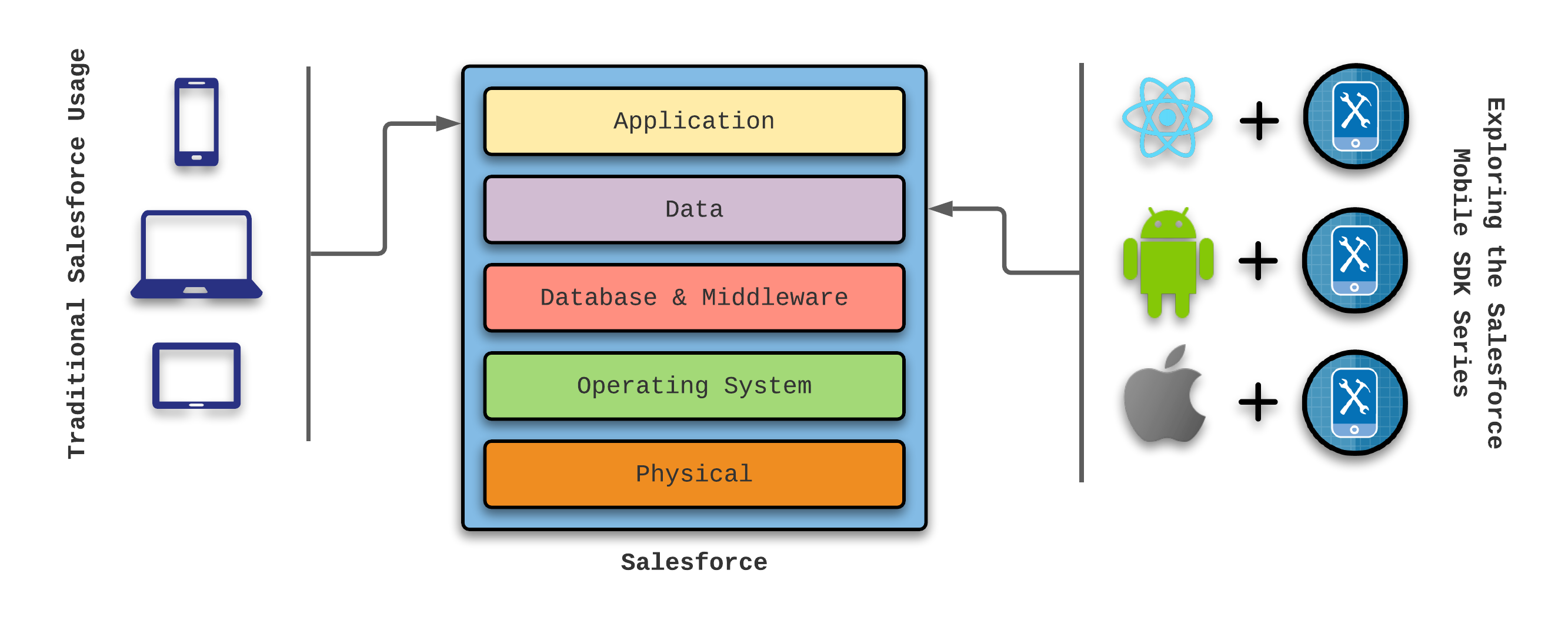
Графическое представление этой новой серии можно резюмировать следующим образом:

Преимущества Salesforce Mobile SDK
Salesforce Mobile SDK предоставляет ряд преимуществ, которыми могут воспользоваться инженеры-программисты:
- Позволяет пользовательским приложениям для мобильных устройств использовать функции и возможности Salesforce.
- Полный доступ к функциям Salesforce (не нужно изобретать велосипед)
- Приложения можно распространять через собственный магазин приложений устройства.
- Возможна обработка push-уведомлений от Salesforce
- Возможность работы с данными Salesforce в автономном режиме
Если среда вашего приложения использует Salesforce для ключевых аспектов функционирования бизнеса, вам следует рассмотреть возможность использования Salesforce Mobile SDK, чтобы вводить данные, поддерживаемые Salesforce, в местоположения ключевых компонентов, чтобы упростить принятие важных бизнес-решений.
Преимущества использования React Native
Если вы все еще читаете эту статью, значит, у вас должен быть некоторый интерес к разработке приложений с использованием экосистемы Salesforce. Если ваша текущая клиентская база требует поддержки устройств Android и iOS, то среда React Native должна быть в верхней части вашего списка для проверки.
Несколько ключевых функций для функциональных групп, использующих React Native, отмечены ниже:
- Использует одну кодовую базу для устройств Android и iOS.
- Использует JavaScript (и TypeScript при желании), чтобы избежать изучения новых языков
- Обеспечивает быстрое время обработки для создания собственных клиентов, работающих на мобильных устройствах.
Почему бы просто не использовать HTML5?
Те, у кого есть опыт работы с Angular, React, Vue.js (и другими клиентскими фреймворками), могут спросить: «Почему бы просто не создать адаптивное приложение HTML5?»
Хотя подход HTML5 возможен, существуют ограничения при попытке доступа к основным компонентам на мобильных устройствах, например к камере. Кроме того, управление сессиями и отсутствие доступа к защищенному хранилищу могут стать препятствием для вашего владельца продукта. Кроме того, мобильные пользователи, как правило, предпочитают собственные приложения браузерным приложениям на своих устройствах.
Для получения дополнительной информации и параллельного анализа взгляните на следующую разбивку, предоставленную Salesforce:
[О нативной, HTML5 и гибридной разработке] (https://developer.salesforce.com/docs/atlas.en-us.mobile_sdk.meta/mobile_sdk/intro_choose_scenario.htm)
Finny’s Foods: пример использования
Рождение сына (Финни) с особыми потребностями привело к личному желанию понять и оценить продукты, которые мы используем в нашей повседневной жизни. За несколько лет до рождения Финни мы с женой (Николь) вели здоровый образ жизни. Однако, когда Николь начала углубляться в список ингредиентов, включенных в продукты, которые были частью нашего ежедневного рациона, мы получили столь необходимый тревожный сигнал.
Перенесемся в сегодняшний день: в нашем рационе очень мало обработанных пищевых продуктов, нет глютена, мало сахара и очень мало молочных продуктов. Насколько это возможно, наш белок поступает из источников травяного откорма, и мы всегда отдаем предпочтение органическим вариантам. Не заводи меня на ГМО.
Для этой серии наше приложение Finny’s Foods предоставляет простой список блюд, которые приемлемы для нас и нравятся Финни. Сейчас мы включим два простых атрибута для каждого приема пищи:
- Название блюда
- Рейтинг (от 1 до 5, где рейтинг 5 — абсолютный фаворит для Финни)
Со временем я планирую ввести другие атрибуты (такие как резюме, ингредиенты, направления и даже фото), но давайте пройдемся, прежде чем бежать.
Начало работы с React Native
Помимо того, что я убедился, что на моем MacBook Pro установлены git и npm, я понял, что мне нужна последняя версия Node. Мне также нужно было установить TypeScript и пакет forcereact, что я и сделал с помощью npm:
```javascript
npm установить -g машинописный текст принудительно реагировать
В папке ./projects/jvc/salesforce-mobile-sdk на моем локальном компьютере я использовал команду forcereact для создания приложения Finny’s Foods в React Native:
```javascript
принудительно создать --platform=ios,android
--appname=FinnysFoods --packagename=com.gitlab.johnjvester.finnysfoods
--organization="johnjvester" --outputdir=FinnysFoods
Установщик предоставил следующее сводное сообщение:
```javascript
- Создание приложения react_native для iOS и Android с помощью Salesforce Mobile SDK.
- с названием приложения: FinnysFoods
- имя пакета: com.gitlab.johnjvester.finnysfoods
- организация: johnjvester
- в: FinnysFoods
- из репозитория шаблонов: https://github.com/forcedotcom/SalesforceMobileSDK-Templates#v9.1.1
- путь к шаблону: ReactNativeTypeScriptTemplate
После установки необходимых зависимостей база приложения React Native готова. Если бы я хотел увидеть версию приложения Hello World, я бы просто сделал следующее:
- Введите команду запуска npm.
- Запустите Android Studio или Xcode
- Настройте эмулятор (если он еще не настроен)
- Запустите приложение из Android Studio или Xcode.
Прежде чем сделать это, я хотел начать создавать реальное приложение. Вы можете увидеть пример Hello World в статье «[Использование Salesforce с помощью мобильных приложений, написанных (один раз) в React Native] (https://dzone.com/articles/leveraging-salesforce-using-mobile-applications-wr)» из предыдущая серия.
В этот момент я решил переименовать папку /projects/jvc/salesforce-mobile-sdk/FinnysFoods в /projects/jvc/salesforce-mobile-sdk/finnys-foods, чтобы соответствовать моему текущему формату именования GitLab.
В оставшейся части этой статьи я буду работать с папкой ./finnys-foods, если не указано иное.
Добавление зависимостей для системы звездного рейтинга
Чтобы обеспечить лучший пользовательский опыт, я хотел включить значение рейтинга рядом с заголовком в приложении. Я подумал, что вместо того, чтобы просто перечислять числовое значение, было бы неплохо использовать библиотеку Font Awesome, чтобы отображать заполненную звезду, соответствующую рейтингу по пятибалльной шкале. Таким образом, рейтинг в четыре звезды появится, как показано ниже:

Для этого я ввел следующую команду, чтобы использовать библиотеки из fortawesome:
```javascript
npm я --сохранить реагировать родной-SVG
@fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons
@fortawesome/react-native-fontawesome @fortawesome/free-regular-svg-icons
На данный момент зависимости Font Awesome доступны для использования.
Создание объекта Meal в Salesforce
Прежде чем я смог приступить к созданию нового приложения в React Native, мне нужно было установить объект Meal в Salesforce.
У меня уже была организация разработчиков, которую я мог использовать. (Вы можете создать новый здесь. Итак, я просто вошел в систему, используя свой адрес электронной почты. адрес и пароль для этой организации. Затем я перешел к Apps | Диспетчер приложений и проекция «Настройка» в Salesforce.
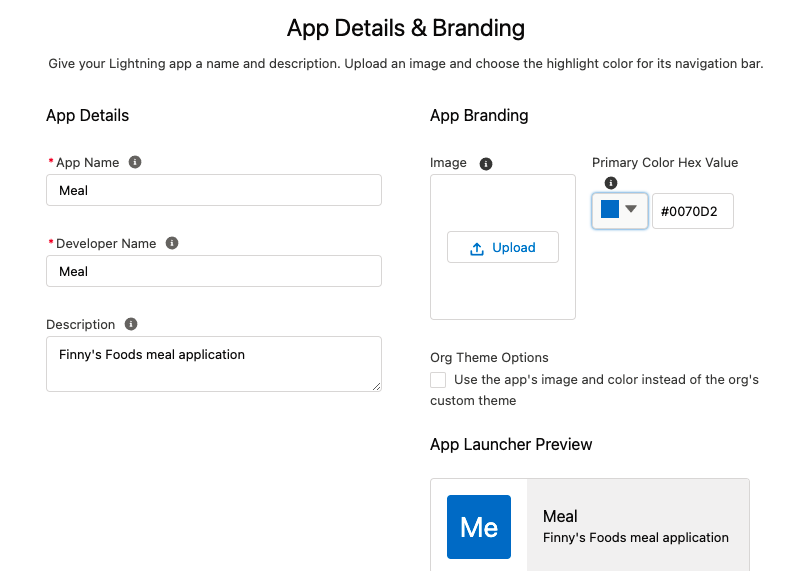
Я создал новое приложение Lightning под названием Meal:

На остальных экранах настройки я использовал все настройки по умолчанию и предоставил доступ ко всем профилям пользователей Salesforce.
Затем я посетил Объекты и поля | Параметр меню «Диспетчер объектов» в настройках Salesforce. Как только я нашел только что созданный элемент питания, я использовал компонент раскрывающегося списка, чтобы редактировать объект.
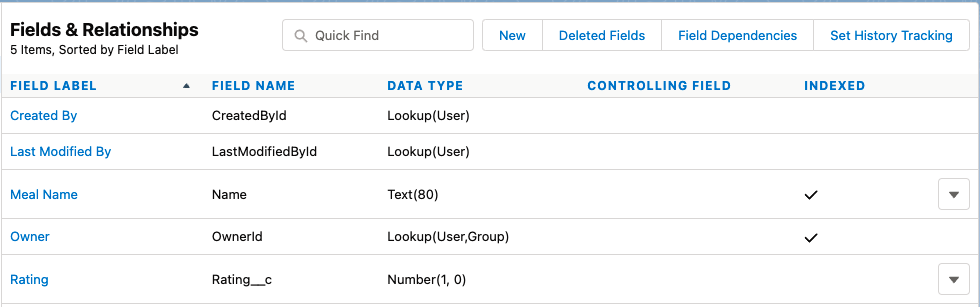
Я переключился с подменю Подробности на Поля и отношения . Я быстро понял, что мне не нужно создавать свойство Name для объекта Meal, так как Salesforce уже позаботилась об этом за меня. Мне просто нужно было добавить поле Рейтинг.
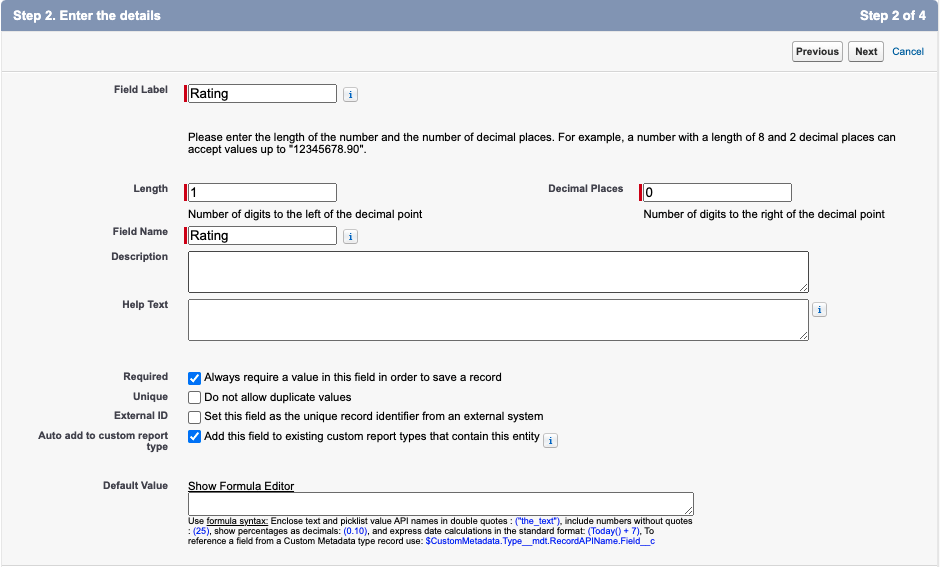
С помощью кнопки Создать я выбрал тип поля число и заполнил Шаг 2, как указано ниже:

Я использовал значения по умолчанию и сохранил свое новое поле. Теперь я могу использовать поля имени и рейтинга в своем приложении React Native, потому что Salesforce автоматически отобразила все эти изменения схемы в RESTful API для этой организации Salesforce.

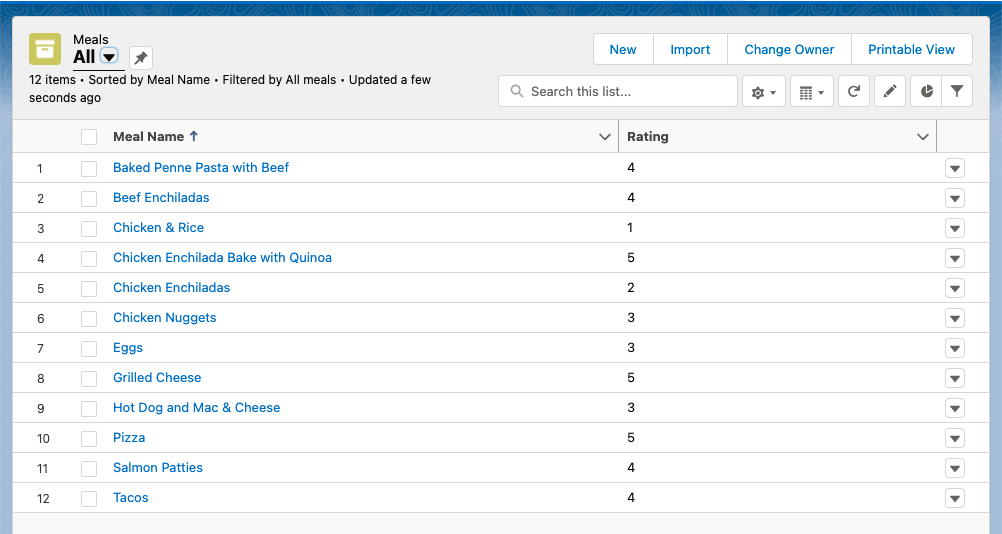
Используя клиент Salesforce, я заполнил некоторые исходные данные для разработки приложения React Native. Ниже приводится сводка представленных значений:

Судя по выборочным данным, Финни всегда предпочитает «Пиццу», а не «Курицу с рисом».
Создание компонента еды в React Native
С настроенным исходным объектом и данными я использовал свое приложение IntelliJ IDEA, чтобы впервые открыть проект ./finnys-foods.
Важное примечание: имейте в виду, что здесь мы будем указывать на корневую папку (./finnys-foods), потому что именно здесь мы будем выполнять разработку исходного кода. Позже вы увидите, как Android Studio будет использовать подпапку android при открытии того же проекта. Как и следовало ожидать, Xcode будет использовать подпапку ios.
Для простоты мое приложение React Native будет находиться в файле app.tsx. Разработчики функций, создающие бизнес-приложения, должны рассмотреть возможность принятия принципов проектирования для своих приложений React Native. «[React Native — Архитектура приложения с шаблоном проектирования — корпоративные стандарты] (https://saurabhshah23.medium.com/react-native-application-architecture-folder-structure-with-design-pattern-corporate-standards-efad5b230f07) В статье [Саурабх Шаха] (https://saurabhshah23.medium.com/about) предоставляется отличная информация по этой теме.
Файл app.tsx уже содержал достаточно информации для подключения к Salesforce и упрощения работы над ним.
Я заменил интерфейс записи на интерфейс еды, как показано ниже:
```javascript
интерфейс Еда {
Идентификатор: строка,
Имя: Строка,
Рейтинг__c: число
В результате я соответственно обновил интерфейсы `Response и State:
```javascript
ответ интерфейса {
записи: Еда[]
состояние интерфейса {
данные : Еда[]
Я переименовал компонент React в MealListScreen, как показано ниже:
```javascript
класс MealListScreen расширяет React.Component
Я обновил метод fetchData(), чтобы он вызывал пользовательский объект Meal, созданный в Salesforce:
```javascript
выборка данных () {
вар это = это;
net.query('ВЫБЕРИТЕ Id, Name, Rating__c FROM Meal__c ORDER BY Name ASC LIMIT 100',
(ответ:Ответ) => {
that.setState({данные: response.records});
(ошибка) => console.log('Не удалось выполнить запрос:' + ошибка)
Я обновил метод render() , чтобы он отображал название блюда и соответствующий рейтинг:
```javascript
оказывать() {
вернуть (
<Вид стиля={styles.container}>
<Плоский список
данные = {это.состояние.данные}
renderItem={({item}) => {
вернуть (
keyExtractor={(элемент, индекс) => {
вернуть элемент.Id.toString();
Наконец, я обновил приложение, чтобы оно отражало правильное название приложения:
```javascript
экспортировать константное приложение = функция () {
вернуть (
<Контейнер навигации>
<Навигатор стека>
После внесения этих изменений мы готовы попробовать приложение Finny’s Food с помощью Android Studio.
Продукты Финни в действии
В командной строке я выполнил команду npm start в папке ./finnys-foods. Отобразилась следующая информация:
```javascript
FinnysFoods@0.0.1 start /Users/john.vester/projects/jvc/salesforce-mobile-sdk/finnys-foods
запуск узла node_modules/react-native/local-cli/cli.js
#### ####
### ###
####
####
## ##
### ###
### ###
## ## ## ##
## ### #### ### ##
#### ######## ####
### ########## ###
#### ######## ####
## ### #### ### ##
## ## ## ##
### ###
### ###
## ##
####
####
### ###
#### ####
Добро пожаловать в React Native!
Узнай один раз, пиши где угодно
Чтобы перезагрузить приложение, нажмите «r»
Чтобы открыть меню разработчика, нажмите «d».
Затем я открыл Android Studio и импортировал проект из папки ./finnys-foods/android, который был проектом Gradle. Когда все было готово, я использовал пункт меню Выполнить и выбрал параметр Запустить приложение , который также соответствует сочетанию клавиш Shift-F10 . Имейте в виду, что я уже настроил устройство Android для эмуляции в «[Использование Salesforce с помощью мобильных приложений, написанных (один раз) в React Native] (https://dzone.com/articles/leveveraging-salesforce-using-mobile-applications). -wr)» статья из предыдущей серии.
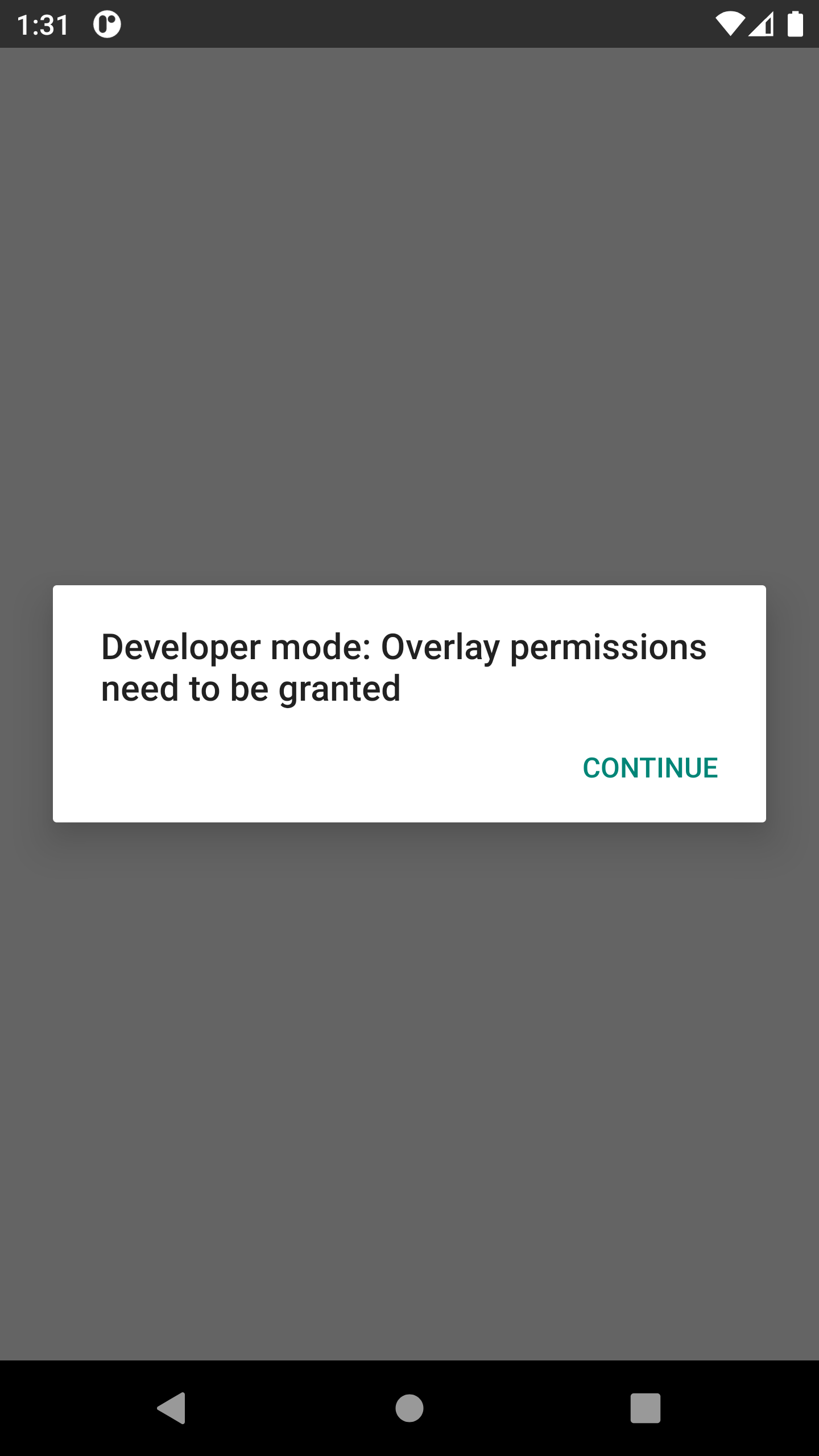
Мобильное устройство отображалось на моем мониторе, и мне нужно было нажать ПРОДОЛЖИТЬ , чтобы предоставить соответствующие разрешения.

При первом использовании будет автоматически перенаправлено на экран входа в систему Salesforce, где я использовал тот же адрес электронной почты и пароль для доступа к своей организации разработчиков. Это действительно отличная функция, поскольку все необходимое для работы авторизации уже включено. В то же время, если бы мы назначали безопасность настраиваемым объектам, добавленным в Salesforce, они также обрабатывались бы автоматически.
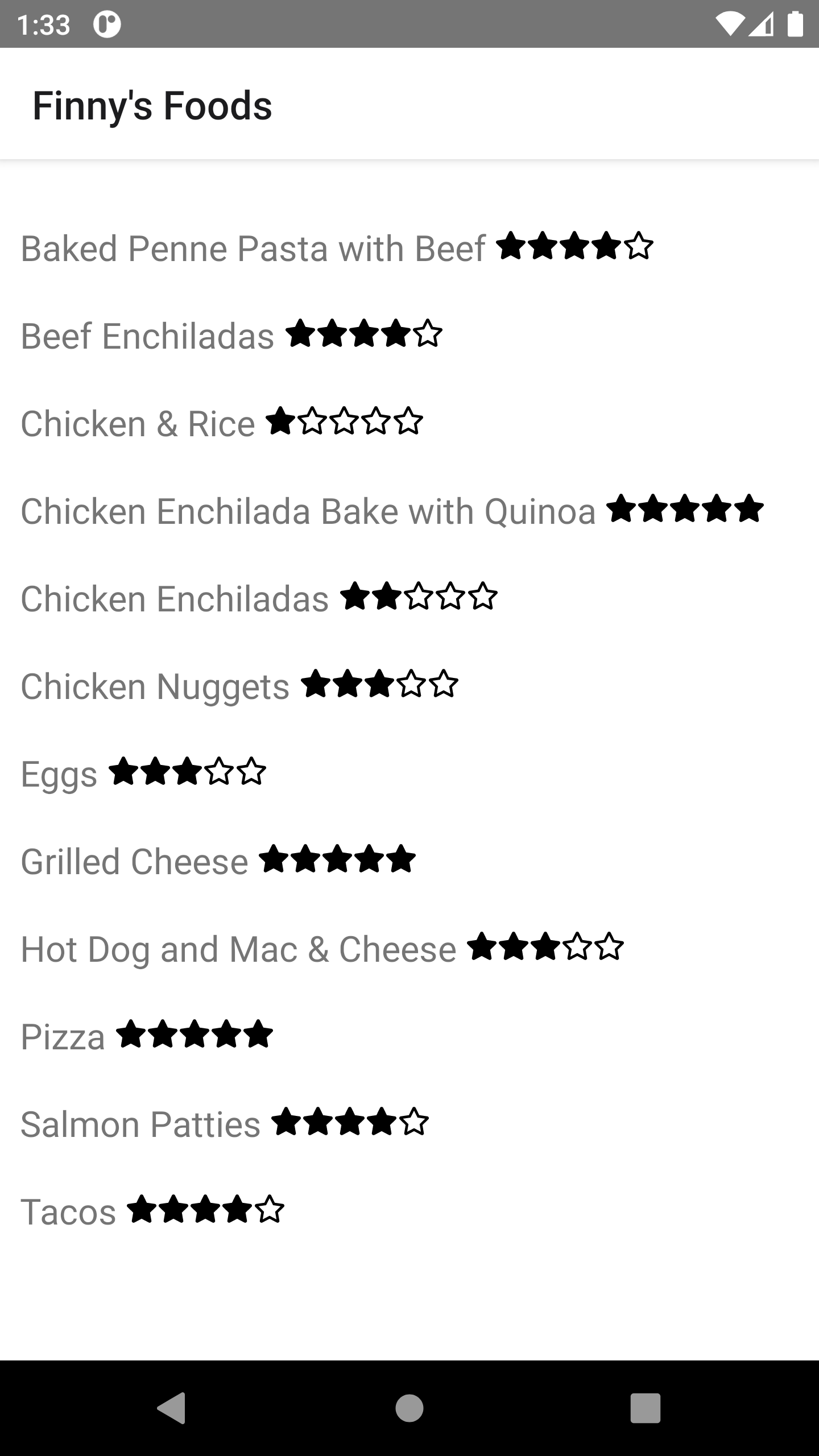
После входа в систему отображалось приложение Finny’s Foods, включая пятизвездочное значение рейтинга для каждого элемента.

За считанные минуты мы смогли создать нативное приложение для устройств Android или iOS, используя React Native и Salesforce Mobile SDK.
Заключение
Начиная с 2021 года, я пытаюсь жить в соответствии со следующим заявлением о миссии, которое, как мне кажется, применимо к любому ИТ-специалисту:
«Сосредоточьте свое время на предоставлении возможностей/функциональности, которые повышают ценность вашей интеллектуальной собственности. Используйте фреймворки, продукты и услуги для всего остального».
- Дж. Вестер
В этой статье я смог представить пользовательское мобильное приложение для естественного развертывания из магазинов приложений Android и iOS, используя единый набор исходного кода. Помимо знания Javascript и понимания архитектуры фреймворка React Native, никаких специальных навыков не требовалось.
Salesforce Mobile SDK, безусловно, соответствует моему личному заявлению о миссии, которое принесет пользу любой функциональной группе, которой требуются функции Salesforce в составе пользовательских мобильных приложений, работающих на устройствах Android и iOS. Инженеры-программисты в этой области разработки, безусловно, должны рассмотреть этот подход.
Если вы хотите увидеть полный исходный код этой статьи, просто перейдите к следующему проекту на GitLab:
https://gitlab.com/johnjvester/finnys-foods
В следующей статье этой серии я планирую использовать Salesforce Mobile SDK с Android Studio для создания собственного приложения для Android. После завершения я выполню то же упражнение, используя Xcode для устройств iOS.
Хорошего дня!
- Впервые опубликовано [здесь] (https://dzone.com/articles/exploring-the-salesforce-mobile-sdk-using-react-na)*
Оригинал

