
Автомасштабирование преобразований изображений Node.js с использованием Sharp и Express
19 октября 2022 г.Автоматизация масштабирования приложений — одно из ключевых преимуществ PaaS. В следующем примере показано, как вы можете использовать эту возможность в Zerops, платформе приложений, предназначенной в первую очередь для разработчиков, в частности, при преобразовании изображений путем масштабирования или чередование их с помощью Node.js.
Примечание. Имейте в виду, что код примера не предназначен для обеспечения качества производственного кода. Цель состоит в том, чтобы продемонстрировать функцию масштабирования Zerops. В дальнейшем мы предполагаем, что у вас есть учетная запись Zerops и установленный zcli (инструмент командной строки Zerops).
Написание кода
Код довольно прост. Он использует Express и Sharp для выполнения фактической работы. . Поэтому, пожалуйста, выполните следующее в папке по вашему выбору:
npm i express sharp
Это установит все зависимости в папку node_modules и, что более важно, создаст файлы package.json и package-lock.json.
Затем создайте файл index.js и вставьте следующий код:
const sharp = require("sharp")
const express = require('express')
const expressServer = express()
expressServer.get('/image', (request, response) => {
const requestedWidth = request.query.width ? parseInt(request.query.width) : 300;
const requestedHeight = request.query.height ? parseInt(request.query.height) : 300;
const requestedAngle = request.query.angle ? parseInt(request.query.angle) : 0;
const format = 'jpg';
console.log(`Handling image: size to ${requestedWidth}x${requestedHeight} and rotation to ${requestedAngle}`)
sharp('example.jpg')
.resize(requestedWidth, requestedHeight, {
fit: sharp.fit.inside,
})
.rotate(requestedAngle)
.toFormat(format)
.toBuffer()
.then(function (outputBuffer) {
response.type(format);
response.end(outputBuffer)
});
})
expressServer.listen(3000, () => {
console.log(`Listening on port 3000.`)
})
Вы можете использовать любое изображение в формате jpg как example.jpg. Пожалуйста, поместите один в эту папку. Вот и все. Просто обычный код (и изображение).
Настройка проекта в Zerops
После того как у вас будет готов код, вам нужно создать проект в Zerops. Для этого, пожалуйста:
- Войдите в Zerops
- Создайте проект, нажав
Добавить новый проект.
- Укажите название проекта, например.
изображение - Выберите
Node.jsв качестве добавляемой службы - Нажмите
Установить высокую доступность? - Нажмите "Добавить".
Это устанавливает высокую доступность среды выполнения Node.js, что означает автоматическое масштабирование по вертикали и горизонтали. Вертикальное масштабирование означает просто регулировку количества ресурсов в вашем контейнере, тогда как горизонтальное масштабирование регулирует количество контейнеров. Подробнее об этом можно прочитать здесь.
Сборка и развертывание на Zerops
Следующие шаги описывают, как можно создать и развернуть пример как приложение Zerops.
- Чтобы Zerops знал, какие файлы использовать, создайте файл
zerops.ymlследующим к другим файлам:
nodejs0: build: base: [ nodejs@16 ] build: - npm ci cache: [ node_modules ] deploy: [ index.js, example.jpg, node_modules ] run: start: node index.js
* Просто разверните файл
zcli push "изображение" nodejs0
* Включить доступ к поддомену Zerops через Public access & внутренние порты в службе nodejs0 и вызовите предварительно созданный URL-адрес в своем браузере.
Автомасштабирование в действии
Пока что мы только развернули код, не видя автомасштабирования в действии. Для этого мы будем использовать k6 для создания нагрузки.
Не беспокойтесь, Zerops не будет масштабироваться до бесконечности, если ваши расходы не будут контролироваться. Вы можете легко настроить максимальные и минимальные ресурсы как для вертикального, так и для горизонтального масштабирования каждый раз, когда считаете нужным. Zerops сделает все остальное.
Вот скрипт для генерации загрузки k6.js:
import http from 'k6/http';
import { check } from 'k6';
export default function () {
const baseUrl = "https://<your-generated-subdomain>.usc1.contabozerops.com"
const width = 300 + Math.random() * 1000
const height = 300 + Math.random() * 1000
const angle = Math.random() * 360
const res = http.get(`${baseUrl}/image?width=${width}&height=${height}&angle=${angle}`)
check(res, {
'is status 200': (r) => r.status === 200,
});
}
А затем запустите его, вызвав
k6 run --vus 100 --duration 120s k6.js
Это будет имитировать 100 пользователей, запрашивающих службу изображений как можно быстрее в течение 120 секунд.
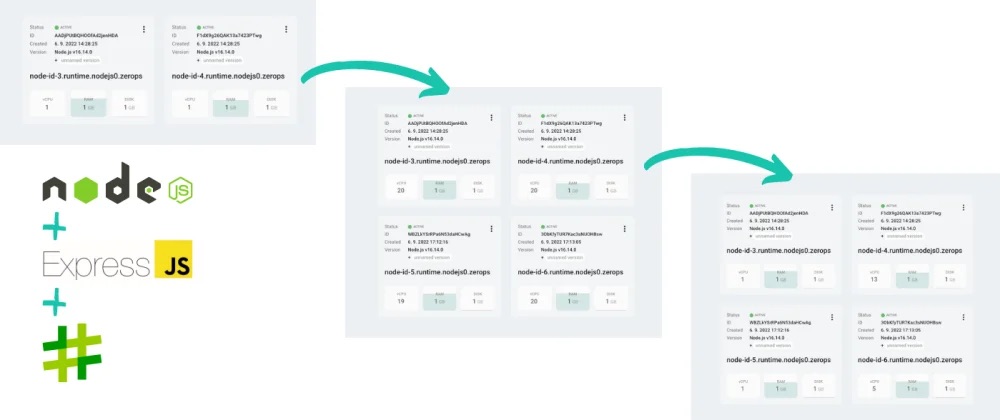
Наш пример в основном представляет собой задачу с интенсивным использованием ЦП, поэтому вы увидите рост числа виртуальных ЦП (виртуальных ЦП) — вертикальное масштабирование — и через короткое время также увидите создание большего количества контейнеров — горизонтальное масштабирование. Обратитесь к следующему снимку экрана, на котором видно много виртуальных ЦП и 4 контейнера.
После того, как скрипт k6 завершит создание нагрузки, Zerops подождет некоторое время, чтобы убедиться, что спрос действительно снизился. . Затем вы сначала увидите, как вертикальное автомасштабирование начинает действовать, уменьшая количество виртуальных ЦП (из-за характера нашего примера). Количество виртуальных ЦП резко сократилось.
Через некоторое время Zerops также выполнит горизонтальное автомасштабирование. Поскольку скрипт k6 закончил генерировать нагрузку и у нас больше не будет поступления, будет достигнута начальная точка с двумя контейнерами, как показано на снимке экрана.
Обзор
Zerops автоматически выполняет как вертикальное, так и горизонтальное автоматическое масштабирование одним щелчком мыши. Так же, как показано в примере выше. Нет необходимости иметь специальный код или знания. Это экономит деньги и дает вам больше возможностей, когда это необходимо.
Для более глубокого изучения того, что происходит за кулисами автоматического масштабирования Zerops, ознакомьтесь с моя предыдущая статья.
Также опубликовано здесь.< /p>
Оригинал




