
Аутентификация с использованием Auth0 в приложении React
1 марта 2022 г.Введение
React – это библиотека JavaScript с открытым исходным кодом для создания пользовательских интерфейсов в веб-приложениях и мобильных приложениях. В настоящее время React находится в версии 17, а Meta (ранее Facebook) является основным сопровождающим проекта.
Auth0 – простая в реализации, адаптируемая платформа аутентификации и авторизации.
Предпосылки
Перед началом работы необходимо установить и настроить инструменты:
- IDE (например, Visual Studio Code или WebStorm)
Начиная
Создайте и настройте учетную запись на Auth0
1. Давайте создадим аккаунт. Зайдите на сайт https://auth0.com/ и выполните шаги 1 и 9 сообщения Аутентификация с использованием Auth0 в приложении Angular для создания и настройки учетной записи на Auth0.
2. На шаге 7 сообщения выше заполните поле Разрешенные URL-адреса обратного вызова URL-адресом http://localhost:3000/react-auth0/profile, заполните поля Разрешенные URL-адреса выхода. , Allowed Web Origins с URL-адресом http://localhost:3000/react-auth0 и нажмите кнопку Сохранить изменения.
Создайте приложение React
1. Давайте создадим приложение с базовой структурой React, используя инструмент `create-react-app .
``PowerShell
npx create-реагировать-приложение реагировать-auth0 --template машинописный текст
Создание нового приложения React в /home/rodrigokamada/Development/React/react-auth0.
Установка пакетов. Это может занять пару минут.
Установка реагирующих, реагирующих-домов и реагирующих-скриптов с помощью cra-template-typescript...
добавлено 1369 пакетов за 26 секунд
169 пакетов ищут финансирование
запустите npm fund для деталей
Инициализировал репозиторий git.
Установка зависимостей шаблона с помощью npm...
npm ПРЕДУПРЕЖДЕНИЕ устарело source-map-resolve@0.6.0: см. https://github.com/lydell/source-map-resolve#deprecated
добавлено 38 пакетов и изменен 1 пакет за 5 секунд
169 пакетов ищут финансирование
запустите npm fund для деталей
Мы обнаружили TypeScript в вашем проекте (src/App.test.tsx) и создали для вас файл tsconfig.json.
Ваш tsconfig.json заполнен значениями по умолчанию.
Удаление пакета шаблона с помощью npm...
удален 1 пакет и проверено 1407 пакетов за 2 секунды
169 пакетов ищут финансирование
запустите npm fund для деталей
8 уязвимостей средней степени серьезности
Чтобы устранить все проблемы (включая критические изменения), запустите:
исправление аудита npm --force
Запустите npm audit, чтобы узнать подробности.
Создал коммит git.
Успех! Создан react-auth0 в /home/rodrigokamada/Development/React/react-auth0
Внутри этого каталога вы можете запустить несколько команд:
запуск нпм
Запускает сервер разработки.
npm запустить сборку
Объединяет приложение в статические файлы для производства.
нпм-тест
Запускает тестовый бегун.
npm запустить извлечение
Удаляет этот инструмент и копирует зависимости сборки, файлы конфигурации
и скрипты в каталог приложения. Если ты это сделаешь, ты не сможешь вернуться!
Мы предлагаем вам начать с ввода:
компакт-диск реагировать-auth0
запуск нпм
Удачного взлома!
2. Установите и настройте CSS-фреймворк Material UI. Выполните шаг 2 сообщения Добавление CSS-фреймворка Material UI в приложение React.
3. Установите библиотеки @auth0/auth0-react и react-router-dom.
``PowerShell
npm установить @auth0/auth0-реагировать-роутер-dom
4. Создайте компонент SignIn .
``PowerShell
коснитесь src/SignIn.tsx
5. Добавьте строки в файл src/SignIn.tsx, как показано ниже.
```машинопись
импортировать {useAuth0} из '@auth0/auth0-реагировать'
импортировать кнопку из '@mui/material/Button';
импортировать сетку из '@mui/material/Grid';
функция Вход() {
const {loginWithRedirect} = useAuth0();
вернуть (
<Контейнер сетки>
<Контейнер сетки justifyContent="center">
экспортировать вход по умолчанию;
6. Создайте компонент "Профиль".
``PowerShell
коснитесь src/Profile.tsx
7. Добавьте строки в файл src/Profile.tsx, как показано ниже.
```машинопись
импортировать {useAuth0} из '@auth0/auth0-реагировать'
импортировать аватар из '@mui/material/Avatar';
импортировать сетку из '@mui/material/Grid';
импортировать TextField из '@mui/material/TextField';
функция Профиль() {
const { isAuthenticated, user } = useAuth0();
вернуть (
{проверено &&
<Контейнер сетки>
<Контейнер сетки justifyContent="center">
<Сетка sx={{ m: 1 }}>
<Аватар alt={user?.email} src={user?.picture} sx={{ ширина: 75, высота: 75 }} />
<Элемент сетки xs={12} sx={{ m: 1 }}>
<Элемент сетки xs={12} sx={{ m: 1 }}>
экспорт профиля по умолчанию;
8. Измените файл src/index.tsx. Импортируйте компонент Auth0Provider и настройте параметр domain с доменом Auth0 и параметр clientId с идентификатором клиента Auth0, как показано ниже.
```машинопись
импортировать React из «реагировать»;
импортировать ReactDOM из 'react-dom';
импортировать { Auth0Provider } из '@auth0/auth0-react';
импортировать './index.css';
импортировать приложение из './App';
импортировать reportWebVitals из './reportWebVitals';
ReactDOM.render(
<Auth0Provider
домен = "dev-5tf99p7c.us.auth0.com"
clientId="GBPB42qhMWCtvrwGmYxvm5cbHXU68nzG"
redirectUri={window.location.origin + '/react-auth0/profile'}
<Приложение />
,
document.getElementById('корень')
9. Измените файл src/App.tsx. Добавьте меню и маршруты в файл src/Profile.tsx, как показано ниже.
```машинопись
импортировать React из «реагировать»;
импортировать {BrowserRouter, Link as RouterLink, Route, Routes} из 'react-router-dom';
импортировать {useAuth0} из '@auth0/auth0-react';
импортировать AppBar из '@mui/material/AppBar';
импортировать коробку из '@mui/material/Box';
импортировать кнопку из '@mui/material/Button';
импортировать контейнер из '@mui/material/Container';
импортировать IconButton из '@mui/material/IconButton';
импортировать меню из '@mui/material/Menu';
импортировать MenuIcon из '@mui/icons-material/Menu';
импортировать MenuItem из '@mui/material/MenuItem';
импортировать панель инструментов из '@mui/material/Toolbar';
импортировать типографику из '@mui/material/Typography';
импортировать профиль из './Profile';
импортировать SignIn из './SignIn';
импортировать './App.css';
приложение функции () {
const { isAuthenticated, logout } = useAuth0();
const [anchorElNav, setAnchorElNav] = React.useState
const handleOpenNavMenu = (событие: React.MouseEvent
setAnchorElNav(event.currentTarget);
const handleCloseNavMenu = () => {
установитьAnchorElNav (нуль);
вернуть (
<контейнер maxWidth="xl">
<панель инструментов отключить желоба>
<Типография
вариант = "h6"
noWrap
компонент = "дел"
sx={{ mr: 2, display: { xs: 'none', md: 'flex' } }}
Реагировать Auth0
<Кнопка со значком
размер = "большой"
aria-label="аккаунт текущего пользователя"
aria-controls="меню-панель приложений"
ария-haspopup = "истина"
onClick={handleOpenNavMenu}
цвет = «наследовать»
<Значок меню />
<Меню
id = "меню-приложение"
якорьЭл={анкорЭлНав}
якорьOrigin={{
по вертикали: 'снизу',
горизонтальный: 'левый',
KeepMounted
трансформироватьOrigin={{
вертикальный: 'сверху',
горизонтальный: 'левый',
open={Boolean(anchorElNav)}
onClose={handleCloseNavMenu}
х = {{
display: {xs: 'блок', md: 'нет'},
e.preventDefault();
window.location.href = 'https://rodrigokamada.github.io/angular-auth0/';
<Типографский текстВыровнять="по центру">
{!Проверено &&
<Типографский текстВыровнять="по центру">
{проверено &&
<Типографский текстВыровнять="по центру">
{проверено &&
обработатьCloseNavMenu();
logout({ returnTo: window.location.origin + '/react-auth0' });
<Типографский текстВыровнять="по центру">
<Типография
вариант = "h6"
noWrap
компонент = "дел"
sx={{ flexGrow: 1, display: { xs: 'flex', md: 'none' } }}
Реагировать Auth0
<Кнопка
onClick={(е) => {
e.preventDefault();
window.location.href = 'https://rodrigokamada.github.io/angular-auth0/';
sx={{ my: 2, color: 'white', display: 'block' }}
Угловое приложение
{!Проверено &&
<Кнопка
компонент = {RouterLink}
to="/Вход"
sx={{ my: 2, color: 'white', display: 'block' }}
Войти
{проверено &&
<Кнопка
компонент = {RouterLink}
to="/профиль"
sx={{ my: 2, color: 'white', display: 'block' }}
Профиль
{проверено &&
<Кнопка
onClick={() => {
logout({ returnTo: window.location.origin + '/react-auth0' });
sx={{ my: 2, color: 'white', display: 'block' }}
Выход
<Маршруты>
экспортировать приложение по умолчанию;
10. Запустите приложение с помощью приведенной ниже команды.
``PowerShell
запуск нпм
Скомпилировано успешно!
Теперь вы можете просматривать react-auth0 в браузере.
http://локальный: 3000/реакция-auth0
Обратите внимание, что сборка для разработки не оптимизирована.
Чтобы создать производственную сборку, используйте npm run build.
активы по пути static/js/*.js 2,79 МБ
актив static/js/bundle.js 2,79 МБ [выпущено] (имя: основной) 1 связанный актив
актив static/js/node_modules_web-vitals_dist_web-vitals_js.chunk.js 6,93 КиБ [выпущено] 1 связанный актив
актив index.html 1,74 КБ [отправлено]
актив актив-манифест.json 518 байт [испущено]
кэшированные модули 2,66 МБ (javascript) 32,5 КиБ (время выполнения) [кэшированные] 602 модуля
webpack 5.69.1 успешно скомпилирован за 1275 мс
11. Готово! Перейдите по URL http://localhost:300/react-auth0 и проверьте, работает ли приложение. См. приложение, работающее на GitHub Pages и Stackblitz.

Проверка входа в приложение
1. Проверим вход в приложение. Перейдите по URL-адресу http://localhost:3000/react-auth0 и нажмите кнопку Войти.

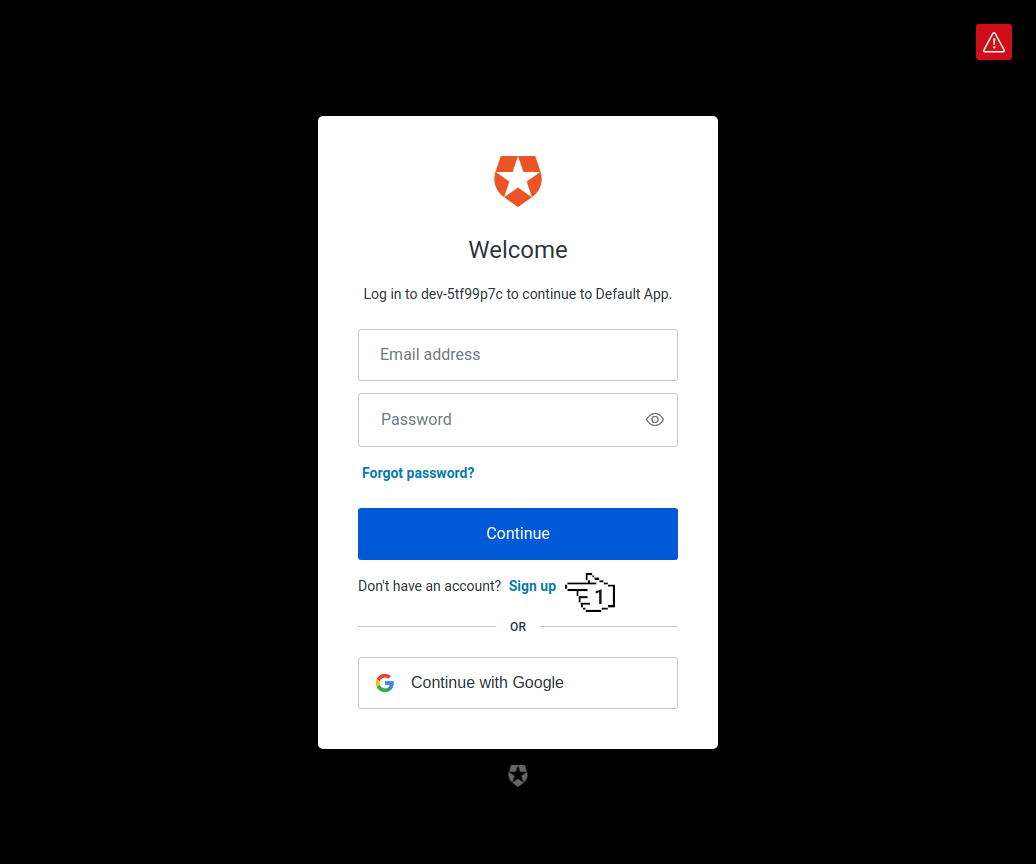
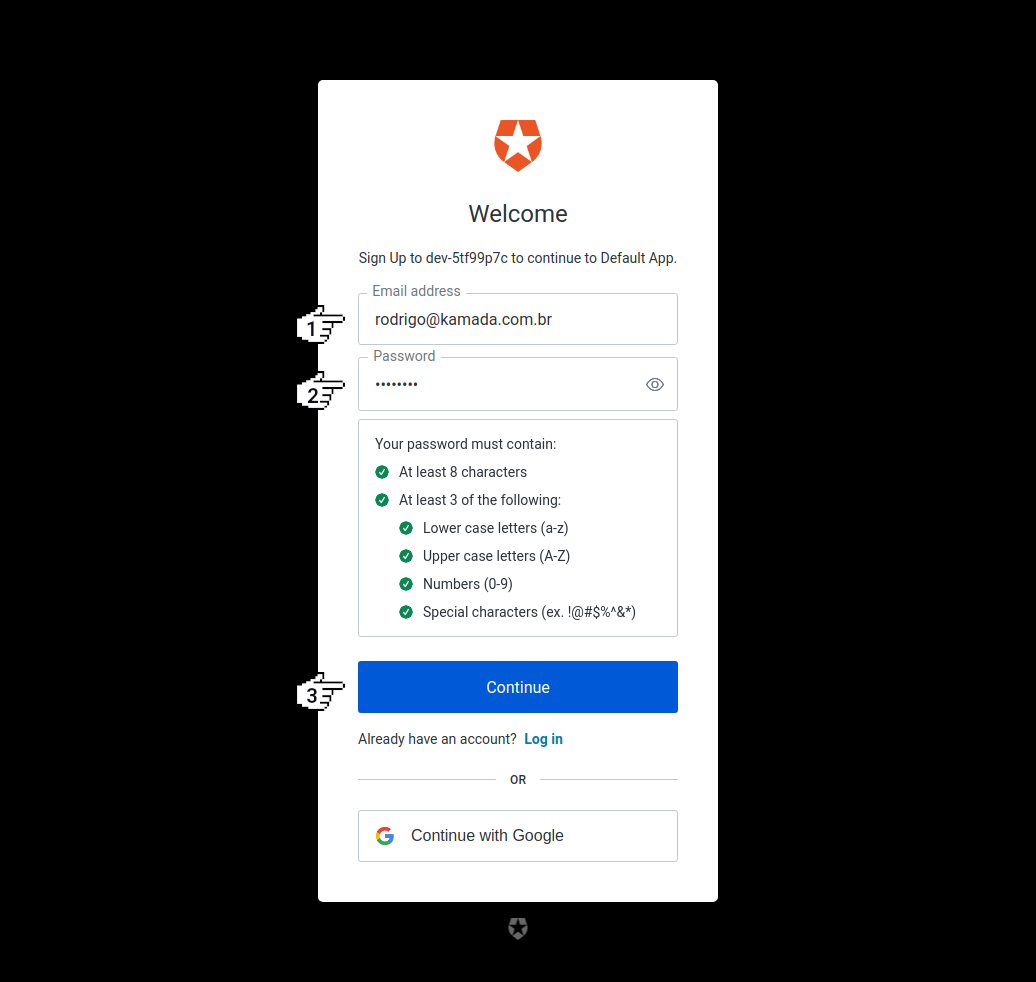
2. Нажмите кнопку Зарегистрироваться.

3. Заполните поля Адрес электронной почты, Пароль и нажмите кнопку Продолжить.

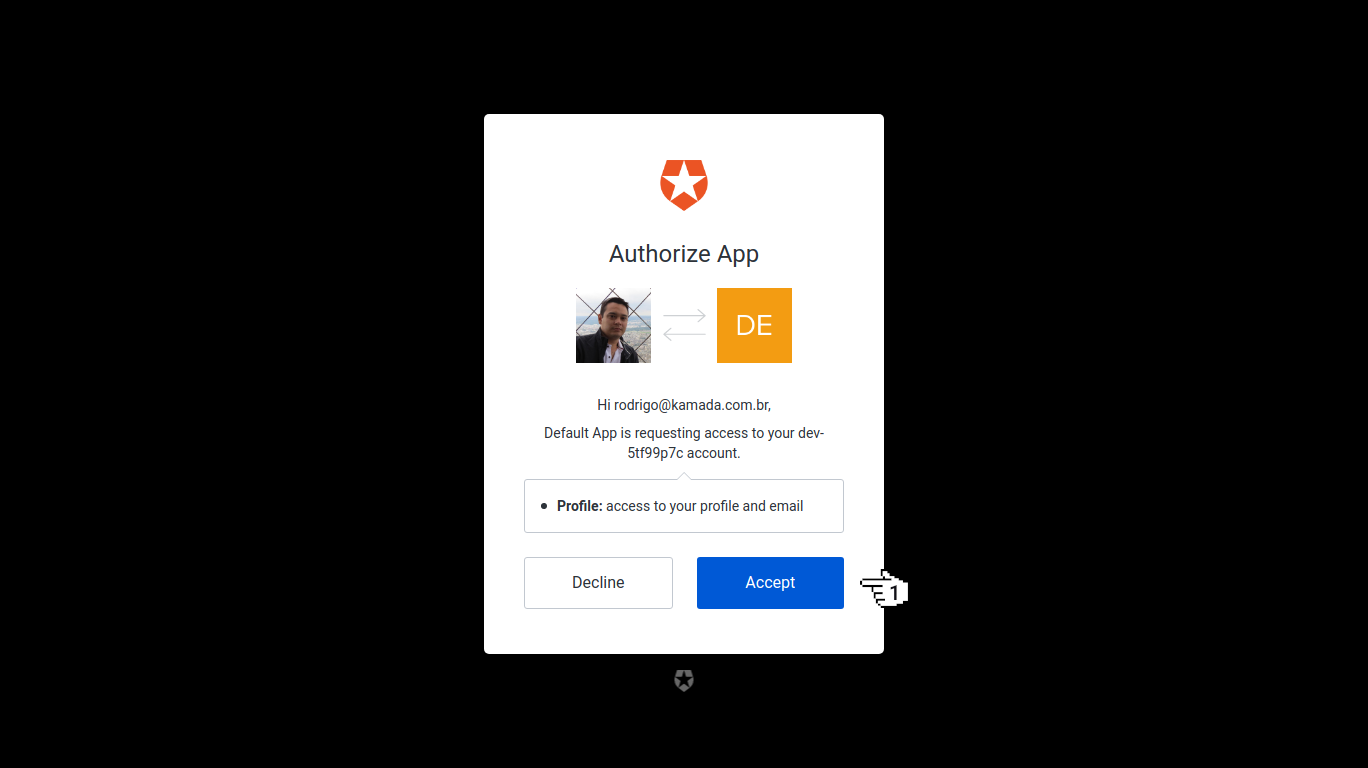
4. Нажмите кнопку Принять.

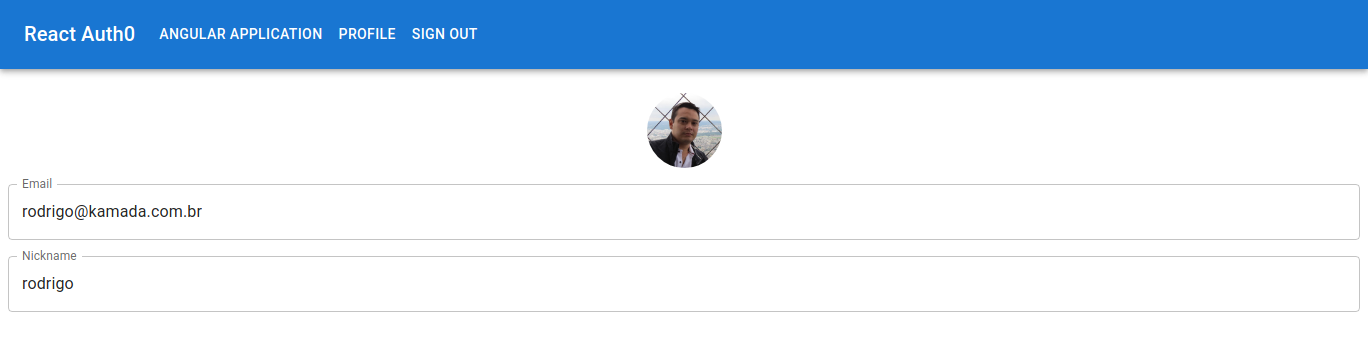
5. Вы будете перенаправлены в приложение.

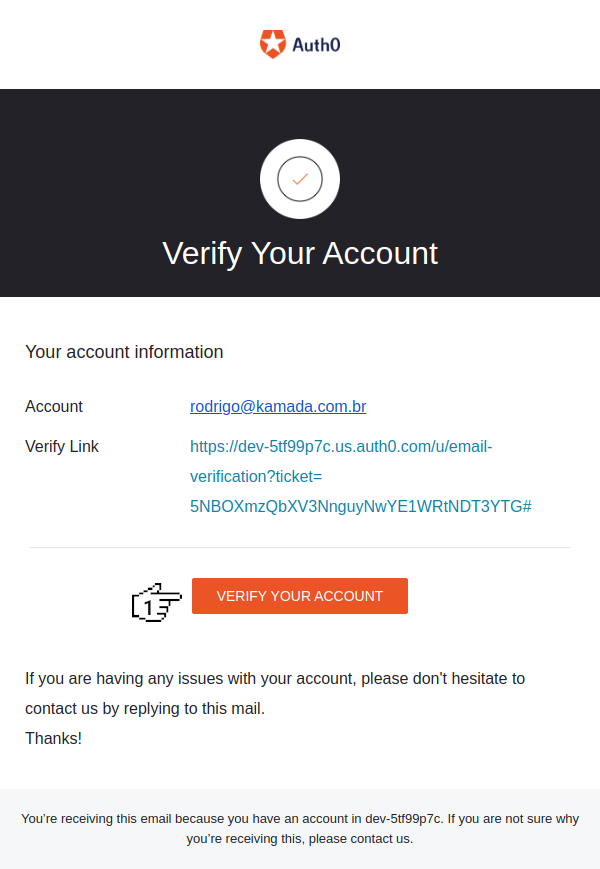
6. Проверьте зарегистрированный адрес электронной почты.

7. Готово! Мы тестируем вход в приложение и просмотр профиля. Документация по Auth0 доступна по адресу https://auth0.com/docs.
Репозиторий приложения доступен по адресу https://github.com/rodrigokamada/react-auth0.
Это руководство было опубликовано в моем блоге на португальском языке. .
Оригинал

