
Добавление компонента карты с помощью сервисов AWS в приложение Angular
5 мая 2022 г.Вступление
В этой статье приложение будет создано с использованием последней версии Angular и добавлено в MapLibre библиотека карт. с Amazon Amplify Geo API и компоненты, использующие Amazon Location Service служба определения местоположения.
Предпосылки
Прежде чем начать, вам необходимо установить и настроить приведенные ниже инструменты для создания приложения Angular.
- git: Git — это распределенная система контроля версий, которая будет использоваться для синхронизации репозитория.
- Node.js и npm: Node.js — это программное обеспечение для выполнения кода JavaScript, основанное на движке Google V8. npm — это менеджер пакетов для Node.js (менеджер пакетов Node.js). Они будут использоваться для сборки и запуска приложения Angular и установки библиотек.
- Angular CLI: Angular CLI — это утилита командной строки для Angular, которая будет использоваться для создания базовой структуры приложения Angular.
- IDE (например, Visual Studio Code или WebStorm): IDE (интегрированная среда разработки ) — это инструмент с графическим интерфейсом, помогающий в разработке приложений, и он будет использоваться для разработки приложения Angular.
Начиная
Создайте и настройте учетную запись в службе определения местоположения Amazon.
Служба определения местоположения Amazon предоставляет приложениям функции определения местоположения без ущерба для безопасности данных и конфиденциальности пользователей.
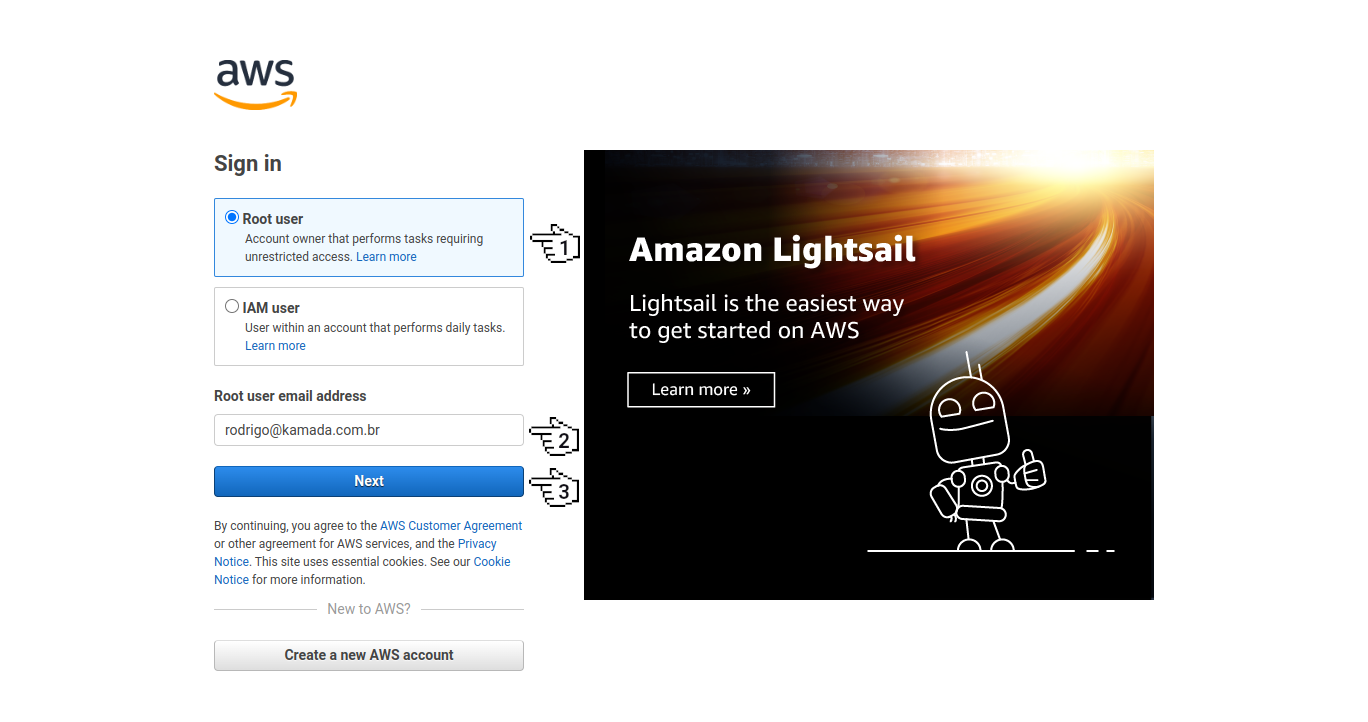
1. Давайте создадим и настроим аккаунт. Зайдите на сайт https://aws.amazon.com/location/ и нажмите кнопку Начать работу с Amazon Location Service.

2. Нажмите на опцию Привилегированный пользователь, заполните поле Адрес электронной почты привилегированного пользователя и нажмите кнопку Далее.

Примечание:
- Если у вас нет учетной записи Amazon, выполните шаги с 1 по 9 сообщения Аутентификация с использованием Amazon Cognito в приложении Angular в сеансе Создайте и настройте учетную запись в Amazon Cognito.
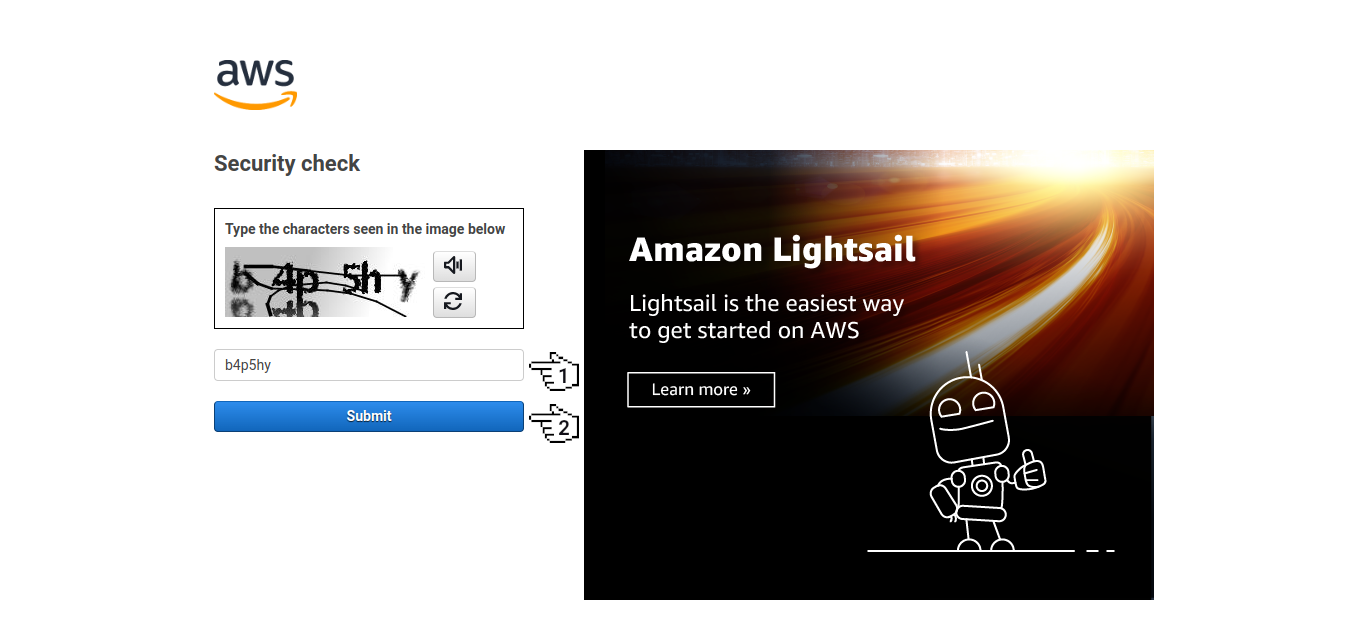
3. Заполните поле Проверка безопасности и нажмите кнопку Отправить.

4. Заполните поле Пароль и нажмите кнопку Войти.

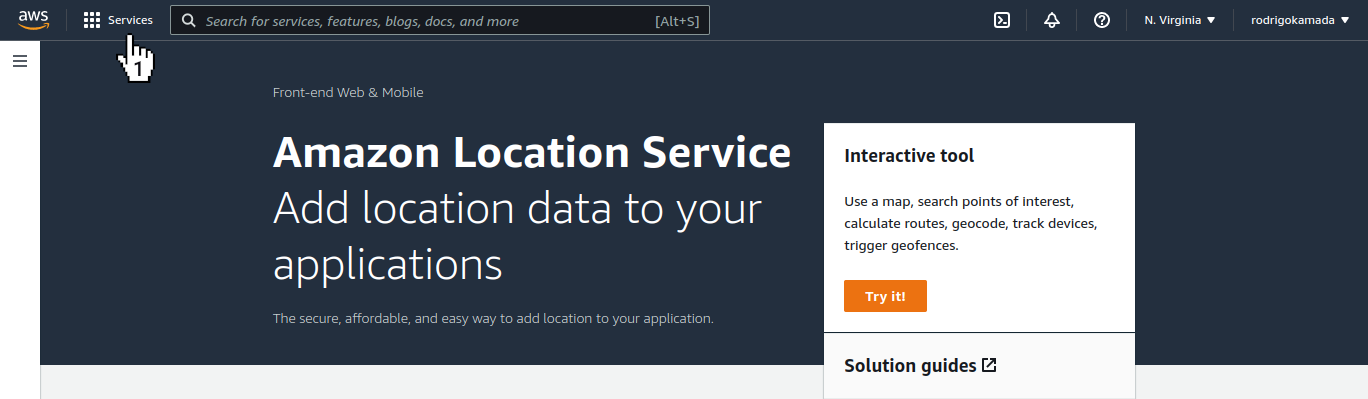
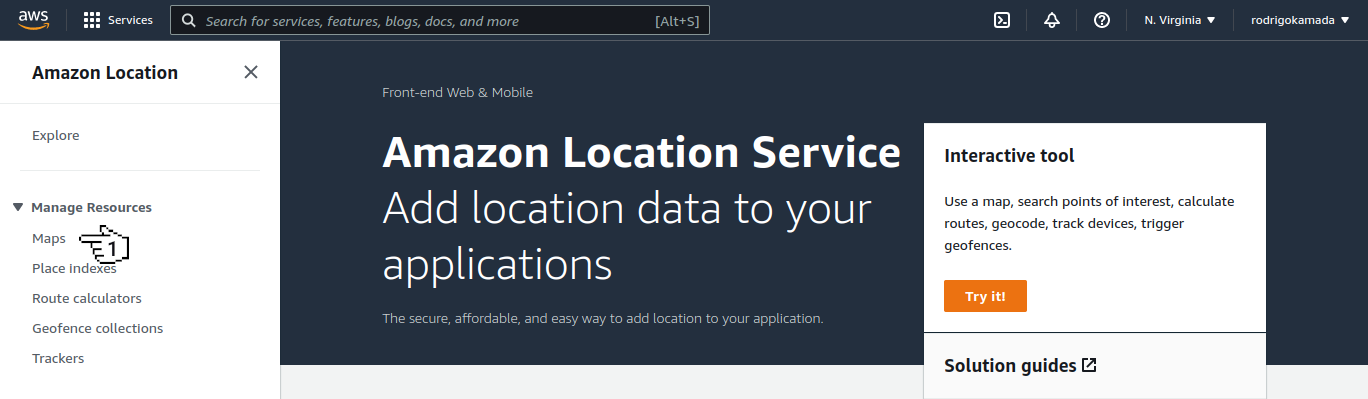
5. Нажмите на меню Услуги.

6. Нажмите на меню Карты.

7. Нажмите на ссылку Создать карту.

8. Заполните поле Имя, нажмите на опции Esri Light и Использовать Amazon Location Maps... и нажмите кнопку Создать карту.

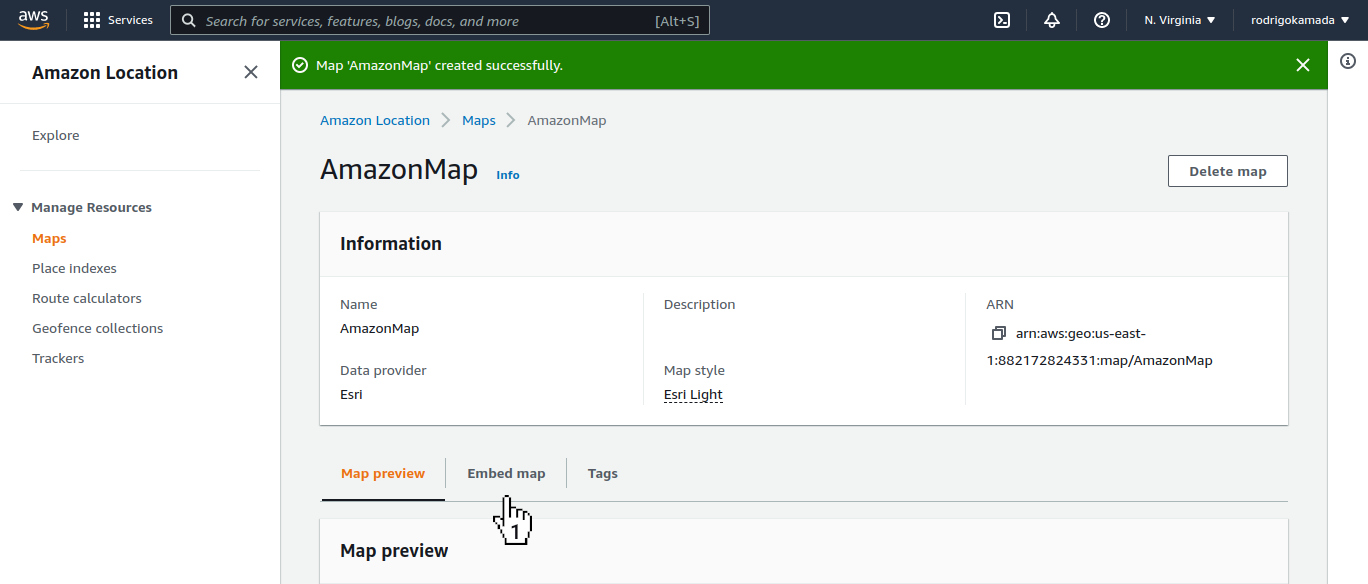
9. Нажмите на вкладку Встроить карту.

10. Нажмите на ссылку Настроить аутентификацию, выберите вариант Создать новый пул неаутентифицированных удостоверений Amazon Cognito и нажмите на ссылку Создать новый пул удостоверений Amazon Cognito.

11. Заполните поле Имя пула удостоверений, выберите параметр Включить доступ к удостоверениям, не прошедшим проверку подлинности, и нажмите кнопку Создать пул.

12. Нажмите на ссылку Изменить, заполните поле JSON ниже и нажмите на ссылку Разрешить.
```json
«Версия»: «2012-10-17»,
"Заявление": [
«Эффект»: «Разрешить»,
"Действие": [
"мобильная аналитика:PutEvents",
"когнито-синхронизация:*",
"гео:Получить карту*"
"Ресурс": [
"Состояние": {
"StringLike": {
"aws:реферер": [

13. Скопируйте отображаемый идентификатор пула аутентификации, и в моем случае было отображено значение us-east-1:57a33aaf-0026-44e3-908c-7fb9d5730b9f, поскольку это значение будет настроено в приложении Angular.

14. Готово! Карта и пул проверки подлинности созданы.
Создайте приложение Angular
Angular – это платформа для разработки веб-приложений, мобильных и настольных приложений с использованием HTML, CSS и TypeScript (JavaScript). В настоящее время Angular находится в версии 13, и Google является основным сопровождающим проекта.
Amazon Amplify Geo предоставляет API и компоненты для карт с использованием MapLibre и определения местоположения с помощью Amazon Location Service для JavaScript. основанные приложения.
MapLibre – библиотека карт с открытым исходным кодом для разработчиков веб-приложений и мобильных приложений.
1. Давайте создадим приложение с базовой структурой Angular, используя @angular/cli с файлом маршрута и форматом стиля SCSS.
``PowerShell
ng new angular-aws-map --routing true --style scss
СОЗДАТЬ angular-aws-map/README.md (1077 байт)
СОЗДАЙТЕ angular-aws-map/.editorconfig (274 байта)
СОЗДАТЬ angular-aws-map/.gitignore (548 байт)
СОЗДАЙТЕ angular-aws-map/angular.json (3327 байт)
СОЗДАЙТЕ angular-aws-map/package.json (1089 байт)
СОЗДАЙТЕ angular-aws-map/tsconfig.json (863 байта)
СОЗДАЙТЕ angular-aws-map/.browserslistrc (600 байт)
СОЗДАТЬ angular-aws-map/karma.conf.js (1443 байта)
СОЗДАЙТЕ angular-aws-map/tsconfig.app.json (287 байт)
СОЗДАЙТЕ angular-aws-map/tsconfig.spec.json (333 байта)
СОЗДАЙТЕ angular-aws-map/.vscode/extensions.json (130 байт)
СОЗДАЙТЕ angular-aws-map/.vscode/launch.json (474 байта)
СОЗДАТЬ angular-aws-map/.vscode/tasks.json (938 байт)
СОЗДАЙТЕ angular-aws-map/src/favicon.ico (948 байт)
СОЗДАЙТЕ angular-aws-map/src/index.html (309 байт)
СОЗДАЙТЕ angular-aws-map/src/main.ts (372 байта)
СОЗДАТЬ angular-aws-map/src/polyfills.ts (2338 байт)
СОЗДАЙТЕ angular-aws-map/src/styles.scss (80 байт)
СОЗДАЙТЕ angular-aws-map/src/test.ts (745 байт)
СОЗДАТЬ angular-aws-map/src/assets/.gitkeep (0 байт)
СОЗДАТЬ angular-aws-map/src/environments/environment.prod.ts (51 байт)
СОЗДАЙТЕ angular-aws-map/src/environments/environment.ts (658 байт)
СОЗДАЙТЕ angular-aws-map/src/app/app-routing.module.ts (245 байт)
СОЗДАЙТЕ angular-aws-map/src/app/app.module.ts (393 байта)
СОЗДАТЬ angular-aws-map/src/app/app.component.scss (0 байт)
СОЗДАТЬ angular-aws-map/src/app/app.component.html (23364 байта)
СОЗДАТЬ angular-aws-map/src/app/app.component.spec.ts (1133 байта)
СОЗДАТЬ angular-aws-map/src/app/app.component.ts (231 байт)
✔ Пакеты успешно установлены.
Успешно инициализирован git.
2. Установите и настройте фреймворк Bootstrap CSS. Выполните шаги 2 и 3 сообщения Добавление CSS-фреймворка Bootstrap в приложение Angular.
3. Настройте переменную amplify.Auth.identityPoolId с идентификатором пула аутентификации, переменные amplify.Auth.region и amplify.geo.AmazonLocationService.region с регионом, а переменные amplify. geo.AmazonLocationService.maps.items[MAP_NAME]иamplify.geo.AmazonLocationService.maps.defaultс именем карты, созданной в Amazon Location Service вsrc/environments/environment.tsиsrc/environments/ файлы environment.prod.ts`, как показано ниже.
```машинопись
усилить: {
Авторизация: {
identityPoolId: 'us-east-1:57a33aaf-0026-44e3-908c-7fb9d5730b9f',
регион: 'us-east-1',
гео: {
AmazonLocationService: {
карты: {
Предметы: {
Карта Амазонки: {
стиль: 'Стиль по умолчанию',
по умолчанию: «АмазонКарта»,
регион: 'us-east-1',
4. Установите библиотеки aws-amplify, maplibre-gl-js-amplify и @types/geojson.
``PowerShell
npm установить aws-amplify maplibre-gl-js-amplify
npm установить @types/geojson --save-dev
5. Настройте библиотеку maplibre-gl. Измените файл angular.json и добавьте файл maplibre-gl.css, как показано ниже.
```машинопись
"стили": [
"node_modules/bootstrap/scss/bootstrap.scss",
"node_modules/bootstrap-icons/шрифт/bootstrap-icons.css",
"node_modules/maplibre-gl/dist/maplibre-gl.css",
"Источник/styles.scss"
6. Измените файл src/polyfills.ts. Добавьте глобальное объявление, как показано ниже. Эта конфигурация требуется, начиная с версии 6 Angular.
```машинопись
(окно как любое).global = window;
7. Удалите содержимое класса AppComponent из файла src/app/app.component.ts. Импортируйте сервис maplibre-gl-js-amplify и создайте методы getCurrentPosition и loadMap, как показано ниже.
```машинопись
импортировать { AfterViewInit, Component } из '@angular/core';
импортировать {наблюдаемый, подписчик} из 'rxjs';
импортировать Amplify из «aws-amplify»;
импортировать { createMap } из 'maplibre-gl-js-amplify';
импортировать * как maplibregl из 'maplibre-gl';
импортировать {окружение} из '../environments/environment';
@Составная часть({
селектор: 'приложение-корень',
Url-шаблона: './app.component.html',
URL-адреса стилей: ['./app.component.scss'],
класс экспорта AppComponent реализует AfterViewInit {
карта: любая;
конструктор () {
Amplify.configure(среда.amplify);
общедоступный ngAfterViewInit (): недействительным {
это.loadMap();
частный getCurrentPosition(): любой {
return new Observable((observer: Subscriber
если (навигатор.геолокация) {
navigator.geolocation.getCurrentPosition((позиция: любая) => {
наблюдатель.следующий({
широта: position.coords.latitude,
долгота: position.coords.longitude,
наблюдатель.полный();
} еще {
наблюдатель.ошибка();
частный loadMap(): недействительным {
создать карту ({
контейнер: 'карта',
центр: [0, 0],
масштаб: 0,
.then((карта: любая) => {
эта.карта = карта;
this.map.addControl(новый maplibregl.NavigationControl());
this.map.addControl(новый maplibregl.GelocateControl());
это.getCurrentPosition()
.subscribe((позиция: любая) => {
this.map.flyTo({ center: [position.longitude, position.latitude], zoom: 13});
const marker = new maplibregl.Marker();
marker.setLngLat([position.longitude, position.latitude]);
8. Удалите содержимое файла src/app/app.component.html. Добавьте тег карты div, как показано ниже.
```разметка
Карта Angular AWS
9. Добавьте стиль в файл src/app/app.component.scss, как показано ниже.
``CSS
карта {
высота: 400 пикселей;
ширина: 100%;
максимальная ширина: 600 пикселей;
10. Запустите приложение с помощью приведенной ниже команды.
``PowerShell
запуск нпм
angular-aws-map@1.0.0 начало
нг служить
✔ Генерация пакета браузерного приложения завершена.
Исходные файлы фрагментов | Имена | Необработанный размер
поставщик.js | поставщик | 11,02 МБ |
стили.css, стили.js | стили | 522,10 КБ |
полифиллы.js | полифиллы | 294,90 КБ |
скрипты.js | скрипты | 76,33 КБ |
основной.js | главная | 11,18 КБ |
время выполнения.js | время выполнения | 6,88 КБ |
| Начальная сумма | 11,91 МБ
Дата сборки: 2022-04-26T10:47:33.505Z — Хэш: 44780bc6612489fe — Время: 30672 мс
Angular Live Development Server прослушивает localhost:4200, откройте браузер на http://localhost:4200/
✔ успешно скомпилировано.
11. Готово! Перейдите по URL http://localhost:4200/ и проверьте, работает ли приложение. См. приложение, работающее на GitHub Pages и Stackblitz.

Репозиторий приложений доступен по адресу https://github.com/rodrigokamada/angular-aws-map.
Вывод
Резюмируя то, что было рассмотрено в этой статье:
- Мы создали учетную запись на Amazon Web Services (AWS).
- Мы создали и настроили карту на Amazon Location Service
- Создаем Angular-приложение.
- Мы добавили карту в приложение Angular.
Вы можете использовать эту статью для создания приложений, отображающих интерактивные карты для пользователей.
Спасибо за прочтение, и я надеюсь, вам понравилась статья!
Это руководство было опубликовано в моем блоге на португальском языке.
Чтобы оставаться в курсе, когда я публикую новые статьи, подпишитесь на меня в Twitter.
Оригинал

