
Клиент JavaScript API может быть продуктом SaaS. Выясни как.
24 мая 2022 г.Клиент JavaScript API на основе продукта должен иметь возможность работать в браузере с прямым доступом к интерфейсной DOM, а также в среде узла для доступа к внутренним серверам и службам.
Кроме того, клиент API на основе продукта должен обеспечивать исчерпывающий и простой доступ ко всем функциям приложения, которое он обслуживает. И он должен быть в курсе каждой новой функции.
Наконец, клиент API должен повысить ценность приложения, добавив такие функции, как:
- Повторите логику, чтобы обойти сеть или любой другой мгновенный сбой или тайм-аут.
- Ограничения скорости и стратегии регулирования для снижения нагрузки на сервер и затрат на использование.
- Пакетная обработка, при которой API выполняет набор действий для выполнения одной общей задачи.
- И другие вспомогательные функции.
- Дружественный взгляд на базовый Rest API.
Что такое продуктовый API-клиент?
API (интерфейс прикладного программирования) — это не просто оболочка; это отдельное легкое приложение, которое позволяет разработчикам взаимодействовать с полнофункциональной программной платформой.
- API на основе продукта * — это API, который компания продает как продукт. Google продает API Карт Google, Stripe продает финансовый API, а мы продаем API поиска.
Продуктовый API клиент — это API, который поставляется с различными языками программирования, фреймворками и разновидностями JavaScript. Наши клиенты используют разные конечные точки REST API.
Предлагая клиент API на родном языке разработчика, они получают следующие преимущества:
- Более быстрая адаптация для реализации основных и расширенных функций приложения.
- Более простая интеграция в собственные кодовые базы.
- Для них уже написано большое количество кода, включая повторные попытки, регулирование и пакетную обработку.
Лучший дизайн API также пытается ограничить объем шаблонного кода, необходимого для создания, использования или параметризации метода API.
Мы можем назвать несколько других определяющих характеристик клиента API на основе продукта:
- Малый размер кода.
- Низкий или нет зависимостей.
- Гибкая настройка с умными параметрами.
- Интуитивный DX в именовании и использовании запросов и ответов (улучшение по сравнению с Rest API).
- Тщательная документация и учебные пособия по API.
- Непрерывное управление версиями.
- Аутентификация с ключами API или токенами.
- Простой и универсальный обмен данными с JSON.
- Быть в курсе изменений и лучших практик в базовых языках программирования и технологиях.
Как улучшать продукт API от версии к версии
Сначала несколько слов о процессе: у нас более 10 000 клиентов, использующих наши клиенты API. При таком использовании мы можем точно настроить наши API на основе запросов в службу поддержки клиентов, чатов и статистики использования в наших журналах.
Однако еще большим источником правды являются наши собственные инженеры. Наши API используются не только нашими клиентами.
Наша информационная панель использует наши клиенты JavaScript, PHP, Ruby и другие API; у нас есть собственные варианты использования, которые реализуют наши клиенты API; наши группы технической поддержки, ориентированные на клиентов, создают демонстрации, прототипы и решения, используя наши клиенты API.
Со всем этим тестированием API и внутренним использованием мы из первых рук знаем о болевых точках и положительных сторонах наших клиентов API.
Со всеми этими отзывами каждый выпуск включает:
- Рефакторинг интерфейса и исходного кода (без нарушений), чтобы не отставать от меняющихся стандартов и эволюции базовой технологии. Например, наша новейшая версия нашего клиента JavaScript поддерживает ES6 и TypeScript.
- Улучшение DX для всех типов разработчиков — опытных, начинающих, экспертов в предметной области.
- Ориентация на большее количество вариантов использования. Новые или существующие методы для лучшего решения определенных вариантов использования, иногда даже с использованием отраслевого жаргона.
- Создание общего интерфейса для всех языков API. Многие клиенты переключаются между разными языками. Наличие общего интерфейса помогает в этом. Использование JSON также помогает.
Некоторые обновления, которые мы внесли в наш клиент JavaScript API
Для SaaS-компаний, таких как наша, клиент JavaScript API имеет решающее значение, поскольку он позволяет запрашивать услуги непосредственно с наших облачных серверов, не требуя от клиентов использования их собственных внутренних серверов.
Помимо прочего, клиентские API-запросы улучшают время отклика нового API и упрощают интерфейсный код во внешнем интерфейсе. Благодаря этим преимуществам наш JavaScript API является наиболее часто используемым клиентом.
Имея это в виду, API-интерфейсы JavaScript должны справляться с проблемами разработки приложений на стороне клиента, а также с особенностями языка JavaScript и его разновидностей, таких как React, Vue и Angular.
Вот некоторые улучшения, которые мы сделали недавно:
Поддержка как обязательных, так и импортированных, а также стандартных и облегченных версий:
```javascript
// Для версии по умолчанию
const algoliasearch = require('algoliasearch');
// Для версии по умолчанию
импортировать algolisearch из 'algolisearch';
// Для версии только для поиска
импортировать algolisearch из 'algolisearch/lite';
Параметризированная реализация
Мы начали с простого создания экземпляра — идентификатора клиентского приложения и ключа API:
```javascript
const algolisearch = algolisearch('YourApplicationID', 'YourAdminAPIKey');
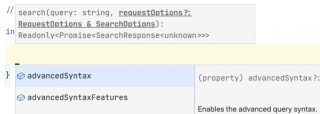
Затем мы добавили третий параметр, позволяющий разработчику настроить ряд дополнительных функций:
```javascript
const algolisearch = algoliasearch(
'Идентификатор вашего приложения',
'ВашПоискТолькоAPIKey',
тайм-ауты: {
подключить: 1,
читать: 2,
написать: 30,
запрашивающая сторона: createBrowserXhrRequester(),
регистратор: createConsoleLogger(LogLevelEnum.Error),
responsesCache: createInMemoryCache(),
requestCache: createInMemoryCache({сериализуемый: false}),
hostsCache: createFallbackableCache({
кеши: [
createBrowserLocalStorageCache({ ключ: ${версия}-${appId} }),
создатьInMemoryCache(),
Как видите, третий параметр позволяет разработчикам определить:
- Уникальные тайм-ауты.
- Поведение запрашивающих.
- Настройки для запросов узла или среды браузера.
- Журнал обратных вызовов:
- Ведение журнала позволяет нам отслеживать жизненный цикл клиента, записывать, а затем анализировать активность API.
- Запись активности API помогает нам улучшить использование API в будущих версиях. Это также позволяет нам снизить цены, исключив из затрат некоторые распространенные виды использования.
- Кроме того, позволяя разработчикам присылать нам свои собственные методы ведения журналов, мы можем хранить информацию, которую они считают важной, тем самым улучшая качество наших собственных журналов.
- Кэширование ответов:
- Разработчики могут, например, управлять собственным дросселированием.
- Они также могут отключить наше кэширование ответов.
- Они могут управлять локальным хранилищем, сохраняя состояние поиска даже после обновления браузера.
- Кэширование запроса:
- Например, позволяет делиться обещаниями.
Уменьшенный размер JavaScript
Сделайте клиентское дерево качаемым:
```javascript
// Дерево шатающееся (1 КБ, удаление мертвого кода)
// перечислите методы, которые вы используете, и не включайте код любого другого метода
постоянный клиент = createSearchClient({
методы: { поиск }
Индивидуальные запросы
Экспертам иногда требуется непредвзятый открытый запрос для обработки непредвиденных вариантов использования. Например, разработчики могут передавать запросы на чтение/запись, чтобы покрыть то, чего нет в API:
```javascript
client.transporter.read ({
дорожка: '',
глагол: ПОЛУЧИТЬ
Примечание по ведению журнала: когда мы регистрируем эти настраиваемые запросы, мы можем использовать эту информацию для создания новых методов в будущем.
Сведение зависимостей к нулю
Вы можете добиться нулевой зависимости, просто следуя стандартам JavaScript и используя Typescript.
Пакетирование стандартных многозадачных операций
Вместо одного метода Save() мы добавили более надежные методы, такие как replaceAllObjects(), reindex(), copyIndex().
Это помогает обеспечить лучшие практики в таких чувствительных к данным методах. Кроме того, мы написали весь код, который управляет повторными попытками и логикой нулевого времени простоя.
Поддержка машинописного текста
Управление графиком выпуска
И последнее, но не менее важное: клиент API на основе продукта должен следовать лучшим стратегиям тестирования и практики выпуска.
Мы оставим тестирование в другом блоге, но вот общая стратегия, которую мы используем для нашего цикла выпуска:
- Выпустите бета-версию для внутренних вариантов использования, приложений и демонстраций.
- Работайте с командой Docs над стандартизацией и документированием DX.
- Помогите обновить продукты, использующие наши клиенты API.
- Выпустите финальную бета-версию для нескольких клиентов.
- Выпустите стабильную версию вместе с обновленными документами.
- Продвигайте и поощряйте миграцию с помощью звонков в службу поддержки, сообщений в блогах и социальных сетях.
Оригинал