
Руководство по запуску Ganache в браузере
1 ноября 2022 г.При разработке проектов Web3 полезно иметь локальную сеть разработчиков блокчейна для тестирования. Ganache — один из самых популярных инструментов для этого в экосистеме Ethereum, а также часть Truffle. Ganache позволяет настроить локальную цепочку блоков с различными настройками, чтобы тщательно протестировать смарт-контракты перед развертыванием.
Просмотр выходных данных локальной цепочки блоков в терминале поможет вам понять, как ваш проект будет вести себя в реальной среде. Еще полезнее возможность устанавливать выходные данные в переменные для манипулирования некоторым внешним кодом. Некоторые пользователи могут не знать, что это можно сделать, запустив Ganache в браузере.
В этой статье рассказывается, как запустить Ganache в вашем браузере, и рассказывается о трех замечательных новых функциях, упрощающих разработку ваших проектов Web3.
Ганаш в браузере
Запуск локального экземпляра блокчейна для тестирования ваших смарт-контрактов — важный шаг в процессе разработки Web3. Тестируя таким образом, вы подтверждаете, что все работает правильно, прежде чем использовать службу узла, например Infura, для развертывания ваших контрактов в тестовой или основной сети. . Это сводит к минимуму риск увеличения дневных лимитов и гарантирует, что вам потребуется выполнить развертывание только один раз. Ganache — отличный инструмент, который имитирует сеть Ethereum и позволяет разработчикам:
- Вилка любого Сеть Ethereum без ожидания синхронизации
- Установить правила майнинга блоков (мгновенное , по запросу, интервалы)
- Выдавать себя за любую настоящую учетную запись, не нуждаясь в закрытых ключах
- Вызовы функций с поддержкой Ethereum JSON-RPC
Однако многие, кто использует этот инструмент, могут не знать, что, начиная с версии 7.0.0.0, Ganache также может работать в вашем браузере. Запуск в браузере позволяет вам установить выходные данные локального блокчейна в переменные, которые вы затем можете использовать для тестирования своего внешнего кода. Этот визуальный процесс поможет вам понять, как ваши пользователи будут взаимодействовать с вашим проектом, а также позволит вам протестировать ваше децентрализованное приложение полностью в автономном режиме (при использовании локального экземпляра).
Сначала запустив Ganache в браузере и настроив реакцию вашего децентрализованного приложения, вы можете легко переключить провайдера на API службы вашего узла, как только все заработает, как задумано. Кроме того, после последнего обновления Ganache (версия 7.3.2 на момент написания статьи) теперь вы можете разветвить сеть Ethereum при запуске Ganache в браузере. Это позволяет вам взаимодействовать с реальными учетными записями и контрактами через ваш интерфейсный код.
Проект
В этом разделе мы создадим базовый смарт-контракт, используя Truffle и его расширение VS Code. Затем мы сначала развернем наш контракт в Ganache через командную строку. После этого мы создадим простой интерфейс для использования Ganache в браузере и взаимодействия с нашим развернутым контрактом.
Требования
Для этого проекта мы будем использовать следующее:
Шаг 1. Установка
Во-первых, мы можем запустить команду node --version в нашем терминале, чтобы убедиться, что NodeJS и NPM правильно установлены< /a> на нашей машине.
Далее мы установим Truffle и Ganache, выполнив следующую команду:
npm install -g truffle ganache
Проверка номера версии для Truffle и Ganache с помощью truffle --version и ganache --version соответственно покажет нам, успешно ли были установлены оба инструмента.
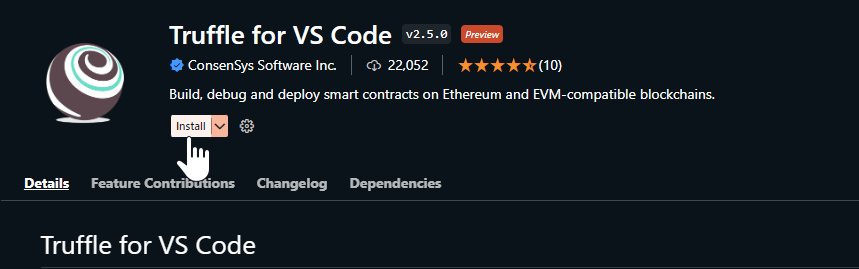
Следующий шаг — установить VS Code, а затем перейти на вкладку Расширения в редакторе. и найдите Truffle for VS Code.


Теперь, когда все установлено, мы готовы начать работу над проектом.
Шаг 2. Настройка проекта
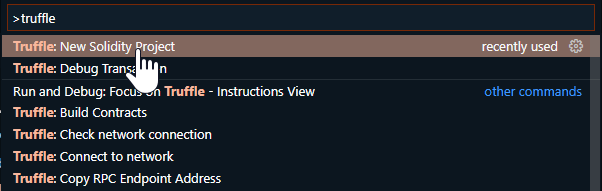
С расширением Truffle для VS Code мы можем легко создать новый проект Truffle с помощью палитры команд VS Code. Нажмите ctrl + shift + P в редакторе, чтобы открыть палитру команд, и введите truffle, чтобы увидеть список команд, которые мы можем использовать. Выберите Truffle: New Solidity Project, а затем создайте базовый проект, чтобы создать новый проект в нужной папке.

Это создает инициализированный проект с простой структурой папок и примером кода, который мы можем использовать, если захотим.
Возможность использовать console.log в коде нашего смарт-контракта — еще одна замечательная новая функция недавно доступно для Ganache. Прежде чем мы создадим смарт-контракт для нашего проекта, давайте настроим его, установив необходимый пакет. Перейдите в папку проекта в терминале и введите следующую команду:
npm install @ganache/console.log
Шаг 3. Написание смарт-контракта
Смарт-контракт для нашего проекта будет базовым, на который мы можем пожертвовать немного ETH и запросить баланс.
В папке contracts создайте новый файл и назовите его SimpleContract.sol. Затем заполните его следующим кодом смарт-контракта:
// SPDX-License-Identifier: UNLICENSED
pragma solidity ^0.8.13;
import '@ganache/console.log/console.sol';
contract SimpleContract {
constructor() {
console.log('nn#################################################n'
'#### Now Deploying Contract ####n'
'#################################################'
);
}
function donate() public payable {
console.log('Successfully Donated ', msg.value);
}
function getBalance() public view returns (uint256) {
console.log("This contract's balance is:", address(this).balance);
return address(this).balance;
}
// Needed in order to receive payments
receive() external payable {}
}
Код нашего смарт-контракта относительно прост. Он отображает сообщение в консоли, когда мы развертываем наш смарт-контракт, предоставляет функциональность для пожертвования ETH и запроса баланса, а также печатает сообщения в консоли при вызове функций.
Шаг 4. Развертывание в Ganache
После установки расширения Truffle for VS Code мы можем легко развернуть его, щелкнув правой кнопкой мыши файл смарт-контракта и выбрав Развернуть контракты. Однако, если мы хотим видеть сообщения консоли, у нас будет использовать собственный терминал, а не встроенный в VS Code. Это потенциально может измениться в будущем, но сейчас нам нужно создать простой сценарий миграции для выполнения развертывания.
В папке migrations создайте новый скрипт с именем 1_SimpleContract.js и введите следующий код:
const SimpleContract = artifacts.require("SimpleContract");
module.exports = function (deployer) {
deployer.deploy(SimpleContract);
};
Затем откройте новое окно терминала и запустите Ganache:
ganache
В этом окне терминала мы будем видеть сообщения консоли, когда они появятся. Теперь у нас открыто два окна терминала: одно с запущенным Ganache, а другое открыто в папке нашего проекта Truffle.
В окне терминала, которое открыто в расположении нашего проекта Truffle, введите следующую команду, чтобы начать развертывание:
truffle migrate --network development
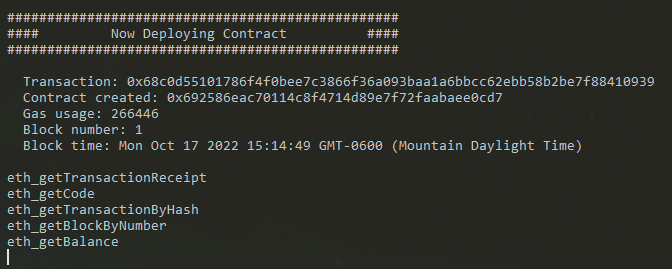
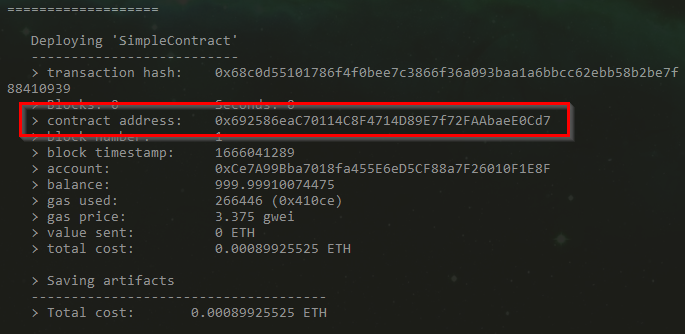
Если развертывание прошло успешно, мы можем увидеть наше консольное сообщение, напечатанное в терминале:

Большой! Наш контракт действует на нашем локальном экземпляре Ganache! Мы пока оставим Ganache работающим, чтобы мы могли взаимодействовать с нашим контрактом с помощью браузера. Прежде чем мы доберемся до этого, скопируйте адрес контракта из вывода в терминале, где мы ввели команду migrate. Мы будем использовать этот адрес, чтобы указать нашему интерфейсу на наш смарт-контракт.

Шаг 5. Создание внешнего интерфейса
5.a – Настройка
Для интерфейса этого проекта мы будем использовать React. Перейдите к новой пустой папке и введите:
npx create-react-app ganache-browser-test
Далее мы установим Web3.JS, чтобы легко взаимодействовать с нашим смарт-контрактом. Перейдите в папку нашего нового проекта и установите Web3.JS с помощью этой команды:
cd ganache-browser-test
npm install web3
Новые версии create-react-app плохо работают с Web3.JS, поэтому нам нужно установить определенную версию React Scripts. Мы можем сделать это с помощью этой команды:
npm install --save-exact react-scripts@4.0.3
Наконец, чтобы использовать Ganache в нашем браузере, мы установим его напрямую как зависимость:
npm install ganache
Кроме того, вы можете добавить ссылку CDN в html для доступа к Ganache из браузера:
<script src="https://cdn.jsdelivr.net/npm/ganache@7.3.2/dist/web/ganache.min.js"></script>
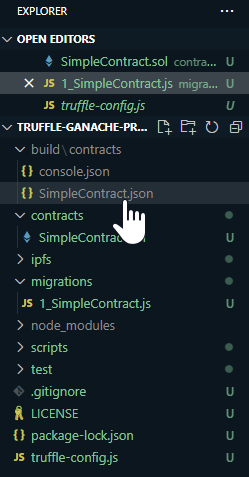
Прежде чем мы начнем работать над внешним кодом, нам нужно создать файл, содержащий ABI нашего контракта, чтобы мы могли взаимодействовать с нашим смарт-контрактом. Мы можем скопировать этот файл прямо из нашего проекта Truffle. Перейдите в папку build/contracts в нашем проекте Truffle и скопируйте файл SimpleContract.json.

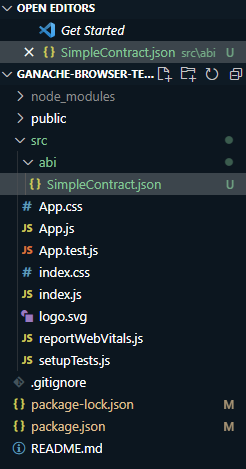
Затем откройте наш внешний проект в редакторе и создайте новую папку с именем abi. Вставьте в эту папку файл SimpleContract.json. Файловая структура нашего внешнего интерфейса теперь выглядит так:

5.b – Код внешнего интерфейса
Выполнив все настройки, мы можем приступить к работе над нашим интерфейсом. Сначала откройте файл App.js в папке src и замените стандартный код следующим:
import { useState } from 'react';
import './App.css';
import SimpleContract from './abi/SimpleContract.json';
const ganache = require('ganache');
const Web3 = require('web3');
const options = {}
const provider = ganache.provider(options);
const web3 = new Web3('http://127.0.0.1:8545');
const CONTRACT_ADDRESS = 'YOUR_CONTRACT_ADDRESS'
const USER_ADDRESS = web3.utils.toChecksumAddress('YOUR_ACCOUNT_ADDRESS');
const contractInstance = new web3.eth.Contract(SimpleContract.abi, CONTRACT_ADDRESS);
const App = () => {
const [contractBalance, setContractBalance] = useState(0);
const donate = async () => {
const donationAmount = document.querySelector('#donationAmount').value;
const response = await contractInstance.methods.donate().send({
from: USER_ADDRESS,
value: web3.utils.toWei(donationAmount)
});
console.log('donate response:', response);
};
const getBalance = async () => {
const response = await contractInstance.methods.getBalance().call();
console.log('getBalance response:', response);
setContractBalance(web3.utils.fromWei(response));
}
return (
<div className="App">
<header className="App-header">
<h1>Ganache In The Browser</h1>
<div>
<input
type='number'
id='donationAmount'
defaultValue={0.01}
/>
<label htmlFor='donationAmount'>ETH</label>
<br></br>
<button
id='donate'
type='button'
onClick={donate}
>
Donate
</button>
</div>
<div>
<button
id='getBalance'
type='button'
onClick={getBalance}
>
Get Contract Balance
</button>
</div>
<div>
<p>
{contractBalance} ETH
</p>
</div>
</header>
</div>
);
}
export default App;
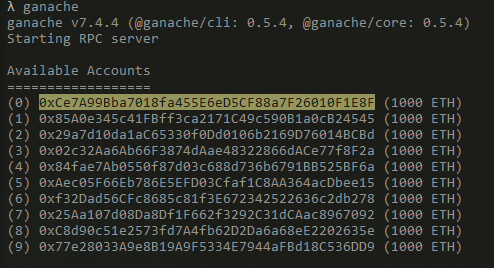
Обязательно измените CONTRACT_ADDRESS на адрес, который мы получили при развертывании нашего смарт-контракта на шаге 4. Кроме того, USER_ADDRESS — это учетная запись, которая будет вызывать функции. . Мы можем получить это из списка учетных записей, который отображается при первом запуске нашего экземпляра Ganache в терминале:

Подойдет любой из этих адресов аккаунтов.
Прежде чем мы двинемся дальше, давайте на секунду пройдемся по написанному нами коду:
- Мы импортируем наши зависимости и файл
SimpleContractJSON. - Установите переменные
ganacheиWeb3. - Создайте пустую переменную
options, с помощью которой мы инициализируем наш экземплярprovider. - Примечание. В этой переменной
optionsмы можем установить любой из параметры, которые мы хотели бы включить в наш локальный экземпляр блокчейна, такие как разветвление Mainnet или Goerli, при запуске Ganache строго в браузере (без его запуска в другом окне нашего терминала). - Инициализируйте наш объект
web3, используя нашlocalhost URLи порт8545, где наш экземпляр Ganache уже запущен. - Примечание. На этом этапе вы можете запускать Ganache строго в браузере, используя переменную
providerвместо localhost. В этом случае мы используемlocalhost, так как хотим взаимодействовать с нашим уже развернутым смарт-контрактом и видеть наши сообщенияconsole.logв выводе терминала. - Установите наши переменные
CONTRACT_ADDRESSиUSER_ADDRESS. - Создайте экземпляр контракта, который мы можем использовать для вызова наших функций в коде
App. - Создайте переменную состояния
contractBalanceReact и ее методset. - Определите наши функции
donateиgetBalance. - Наконец, мы возвращаем
htmlдля нашего внешнего интерфейса.
5.c – Запустите проект
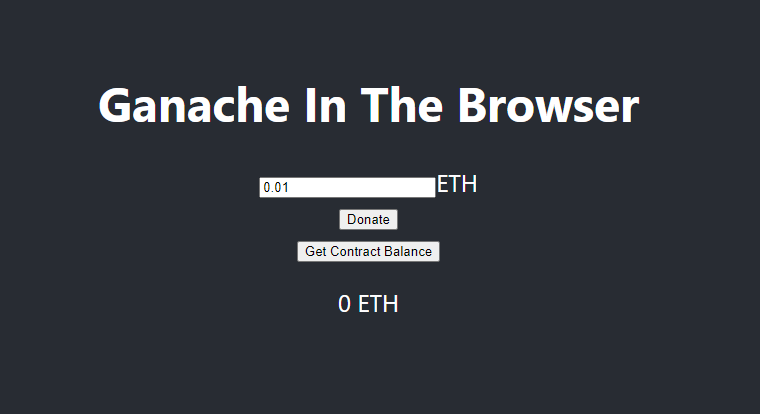
Теперь мы можем запустить наше приложение с помощью npm start, чтобы отобразить внешний интерфейс, который выглядит следующим образом:

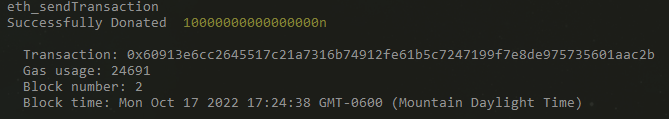
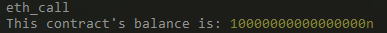
Когда мы тестируем наш проект, мы видим результаты и наши сообщения console.log, отображаемые в окне терминала, на котором работает Ganache, а баланс ETH на нашем интерфейсе успешно обновляется с новым балансом.


Шаг 6. Разветвите Goerli или Mainnet с помощью Ganache в браузере
Теперь, когда мы знаем, что наш проект правильно работает в локально работающем экземпляре Ganache, следующим шагом будет запуск его в разветвленной версии тестовой сети, а затем в основной сети. В этой статье мы не будем рассматривать реальный процесс, но настроить его для этого просто. Все, что нам нужно сделать, это изменить несколько строк нашего внешнего кода.
Во-первых, переменная options должна указать, какую сеть мы хотим разветвить:
const options = { fork: { network: 'goerli' } };
Или:
const options = { fork: { network: 'mainnet' } };
Затем нам нужно обновить объявление нашей переменной web3:
const web3 = new Web3(options);
Наконец, нам нужно убедиться, что мы обновили CONTRACT_ADDRESS с нашим адресом в любой сети, которую мы разветвляем. Нам также необходимо обновить USER_ADDRESS, указав адрес учетной записи в той же сети, на которой достаточно средств для пожертвования нашему контракту.
При разветвлении основной сети этот раздел кода может выглядеть примерно так:
const options = { fork: { network: 'mainnet' } };
const provider = ganache.provider(options);
const web3 = new Web3(provider);
const CONTRACT_ADDRESS = '0x692586eaC70114C8F4714D89E7f72FAAbaeE0Cd7'
const USER_ADDRESS = web3.utils.toChecksumAddress('0xCe7A99Bba7018fa455E6eD5CF88a7F26010F1E8F');
И с этим мы могли протестировать наш проект с разветвленной версией основной сети, используя Ganache в нашем браузере.
Заключение
Тестирование проектов путем создания интерфейса помогает визуализировать работу вашего децентрализованного приложения и дает вам лучшее представление о том, как оно будет работать для пользователей после входа в основную сеть. Запуск в браузере во время тестирования внешнего кода — одна из функций, которые делают Ganache таким мощным инструментом в вашем наборе инструментов для разработки. Чтобы получить дополнительную информацию о работе с Ganache или внести свой вклад в проект, посетите Github или документация.
Также опубликовано здесь
Оригинал

