
Краткое введение в FLET: создание приложений Flutter с помощью Python
9 ноября 2022 г.Знаете ли вы, что можете создавать флаттер-приложения на Python?😮
Flutter довольно популярен в мире разработки программного обеспечения.
Давайте углубимся в мир создания флаттер-приложений с помощью Python!🙂
О ФЛЭТ
Прежде чем мы начнем, что такое FLET?
FLET позволяет разработчикам легко создавать веб-приложения, мобильные и настольные приложения реального времени на Python.
Самое невероятное заключается в том, что опыт работы с интерфейсом не требуется, и хотя мобильная версия все еще находится в разработке, мы все еще можем положиться на Progressive Web App.
Потрясающие возможности FLET
- Он питается от флаттера.
- Вы можете оживить приложение за несколько минут.
- У него простая архитектура.
- Помимо Python будут поддерживаться и другие языки, такие как Go, C# и т. д.
Удивительно, правда??🙂🔥
Как установить FLET
Чтобы установить FLET, используйте эту команду:
установочный файл pip
Помните: это для тех, кто использует версию Python ниже версии 3.
В противном случае
установочный файл pip3
Чтобы обновить свой пип до последней версии.
pip install -- обновить pip
Краткий обзор Flutter🏊♀️
Набор инструментов пользовательского интерфейса Flutter, созданный Google, позволяет программистам создавать приложения с первоклассные пользовательские интерфейсы. В отличие от самой Java, Flutter использует программирование Dart, объектно-ориентированный язык, который намного проще в изучении.
Для новой версии Flutter (3.4.0-34.1.pre) мы можем создавать приложения для мобильных (Android/IOS), MacOS, Интернета, Linux и настольных компьютеров с единой кодовой базой.< /p>
Примечание. При использовании нескольких операционных систем нам, очевидно, необходимо внести определенные корректировки.
Создание очень простого приложения с помощью FLET
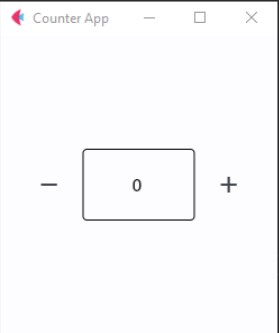
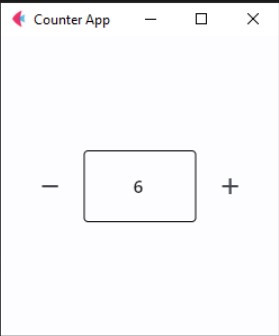
Давайте создадим простое приложение с помощью FLET
Например, приложение счетчика, которое имеет
- Одно текстовое поле
- Две кнопки для увеличения & Уменьшение
Фрагменты кода
Во-первых, нам нужно импортировать FLET и другие функции, необходимые для приложения счетчика (например, виджеты).
import fletfrom flet import Row, icons, IconButton, TextField, Page;
Мы определяем основную функцию, которая является корнем нашего приложения, а также устанавливаем заголовок.
Давайте расставим виджеты, потому что базовая часть приложения уже готова.
Чтобы добавить виджет, мы используем page.add(widget…..).
def main(page: Page):
page.title = "Counter App"
page.vertical_alignment = "center"
Для строк приложения мы рассмотрим…
Текстовое поле и кнопки
page.add(Row([
IconButton(icons.REMOVE),
TextField(text_align="center",value="0", width=100)
IconButton(icons.ADD)
],
alignment="center")
)
Теперь мы определяем две функции, которые будут обрабатывать события прессы.
//Decrement
def minus(e) :
tf.value = int(tf.value) -1
page.update()//Increment
def plus(e) :
tf.value = int(tf.value) + 1
page.update()
'tf' относится к текстовому полю, которое мы поместили в строку. Следующее, что мы использовали для значения текстового поля, мы должны обернуть его внутри самой переменной.
Это общий фрагмент кода:
import flet
from flet import Row, icons, IconButton, TextField, Page;
def main(page: Page):
page.title = "Counter App"
page.vertical_alignment = "center"
tf =TextField(text_align="center",value="0", width=100)
#Functions
def minus(e):
tf.value = int(tf.value) -1
page.update()
def plus(e):
tf.value = int(tf.value) + 1
page.update()
#Widgets
page.add(
Row([
IconButton(icons.REMOVE, on_click=minus),
tf,
IconButton(icons.ADD, on_click=plus)
],
alignment="center")
)
flet.app(target=main,view=flet.WEB_BROWSER)
Заключительная часть — запуск приложения.
flet.app(target=main)
Мы добавляем эту команду, которая напрямую нацелена на «основной»
Чтобы запустить приложение, введите эту команду
имя файла python.py
Обратите внимание, что вы должны находиться в том же каталоге, что и файл.
Интерфейс:


Как я уже говорил в разделе Краткий обзор Flutter, его также можно использовать в веб-браузере.
Для этого необходима небольшая корректировка; просто добавьте
flet.app(target=main,view=flet.WEB_BROWSER)
Вот окончательный результат
https://youtu.be/dN6auCBICds?embedable=true
Подробнее о FLET можно узнать здесь:
н
Оригинал

