
83 истории, которые нужно узнать о Vuejs
14 июня 2023 г.Давайте узнаем о Vuejs из этих 83 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Средства Java с открытым исходным кодом обладают огромной ценностью. Vue Js в том же духе доступен и обладает интуитивно понятным API и документацией мирового класса.
1. Как установить значение реквизита по умолчанию в Vue?
 Иногда для свойств требуются значения по умолчанию, чтобы избежать ошибок кода при разработке компонентов в Vue. Давайте посмотрим, как присвоить свойствам значения по умолчанию.
Иногда для свойств требуются значения по умолчанию, чтобы избежать ошибок кода при разработке компонентов в Vue. Давайте посмотрим, как присвоить свойствам значения по умолчанию.
2. Как добавить автозаполнение и проверку адреса с помощью библиотеки компонентов Lob Vue
 Учебное пособие по созданию автозаполнения и проверки адреса с помощью библиотеки компонентов Lob Vue.
Учебное пособие по созданию автозаполнения и проверки адреса с помощью библиотеки компонентов Lob Vue.
3. Как использовать Bulma и VueJS вместе
 Bulma — это бесплатный CSS-фреймворк с открытым исходным кодом, основанный на Flexbox и используемый более чем 200 000 разработчиков. Это самый простой для изучения (мое мнение) из-за естественного именования классов и простой системы сетки. Он не так популярен, как Bootstrap, но имеет определенную базу поклонников.
Bulma — это бесплатный CSS-фреймворк с открытым исходным кодом, основанный на Flexbox и используемый более чем 200 000 разработчиков. Это самый простой для изучения (мое мнение) из-за естественного именования классов и простой системы сетки. Он не так популярен, как Bootstrap, но имеет определенную базу поклонников.
4. Как создать сайт электронной коммерции с помощью Nuxt и Cosmic JS

5. Использование SuperToken в приложении VueJS с собственным пользовательским интерфейсом
 Узнайте, как создать собственный интерфейс входа в систему с помощью SuperToken в приложении VueJS.
Узнайте, как создать собственный интерфейс входа в систему с помощью SuperToken в приложении VueJS.
6. Рефакторинг внешнего интерфейса — компоненты с Vue
 Чем больше я узнаю о кодировании, тем больше меня вдохновляет то, насколько творческими и революционными являются некоторые из этих идей. Эти идеи, от удобочитаемости Ruby до мира хэшей в Javascript, постоянно обновляют наше мышление и развивают мир технологий.
Чем больше я узнаю о кодировании, тем больше меня вдохновляет то, насколько творческими и революционными являются некоторые из этих идей. Эти идеи, от удобочитаемости Ruby до мира хэшей в Javascript, постоянно обновляют наше мышление и развивают мир технологий.
7. Использование перенаправления модуля $auth в тандеме с $router.push в Nuxt.js
 Недавно я столкнулся с проблемой использования модуля аутентификации в Nuxt.js и вызова $router.push в следующей строке кода того же метода. Загадка началась, когда строки после метода auth.loginWith не выполнились должным образом, поскольку страница была перенаправлена на URI перенаправления.
Недавно я столкнулся с проблемой использования модуля аутентификации в Nuxt.js и вызова $router.push в следующей строке кода того же метода. Загадка началась, когда строки после метода auth.loginWith не выполнились должным образом, поскольку страница была перенаправлена на URI перенаправления.
8. Создайте одностраничное приложение Web3 с помощью Vue 3, Vite и Pinia
 Полное руководство по созданию, тестированию и развертыванию примера приложения книжного магазина с помощью Vue 3, Vite, Pinia, Nightwatch
Полное руководство по созданию, тестированию и развертыванию примера приложения книжного магазина с помощью Vue 3, Vite, Pinia, Nightwatch
9. Шаблон веб-сайта Nuxt.js
 Ознакомьтесь с шаблоном этого веб-сайта, созданным на Nuxt.js и Cosmic JS. Он удовлетворяет некоторым общим требованиям к веб-сайтам, включая динамические страницы, статьи в блогах, управление авторами, возможности SEO, контактную форму и поиск по веб-сайту.
Ознакомьтесь с шаблоном этого веб-сайта, созданным на Nuxt.js и Cosmic JS. Он удовлетворяет некоторым общим требованиям к веб-сайтам, включая динамические страницы, статьи в блогах, управление авторами, возможности SEO, контактную форму и поиск по веб-сайту.
10. Основные различия между Angular, React и Vue
 Собран обзор основных используемых фреймворков: Angular, React и Vue. Мы сравнили их по наиболее важным критериям для выбора одного из них для проекта.
Собран обзор основных используемых фреймворков: Angular, React и Vue. Мы сравнили их по наиболее важным критериям для выбора одного из них для проекта.
11. 8 популярных веб-сайтов, использующих Vue.JS Framework
 В этой статье мы собираемся перечислить самые популярные веб-сайты, использующие Vue JS в качестве внешнего интерфейса.
В этой статье мы собираемся перечислить самые популярные веб-сайты, использующие Vue JS в качестве внешнего интерфейса.
12. Angular, React или Vue: что лучше выбрать в 2019 году?

13. Масштабирование приложения Vue для нескольких экземпляров
 Мы часто работаем над созданием приложений, в которых одно приложение может масштабироваться до нескольких экземпляров с парой изменений. Хорошим примером для этого случая будет создание приложения для нескольких стран. TLDR; В разных странах могут быть разные требования, т. е. разные разделы или разные поля формы, но базовое приложение, т. е. общая часть, должно оставаться одинаковым.
Мы часто работаем над созданием приложений, в которых одно приложение может масштабироваться до нескольких экземпляров с парой изменений. Хорошим примером для этого случая будет создание приложения для нескольких стран. TLDR; В разных странах могут быть разные требования, т. е. разные разделы или разные поля формы, но базовое приложение, т. е. общая часть, должно оставаться одинаковым.
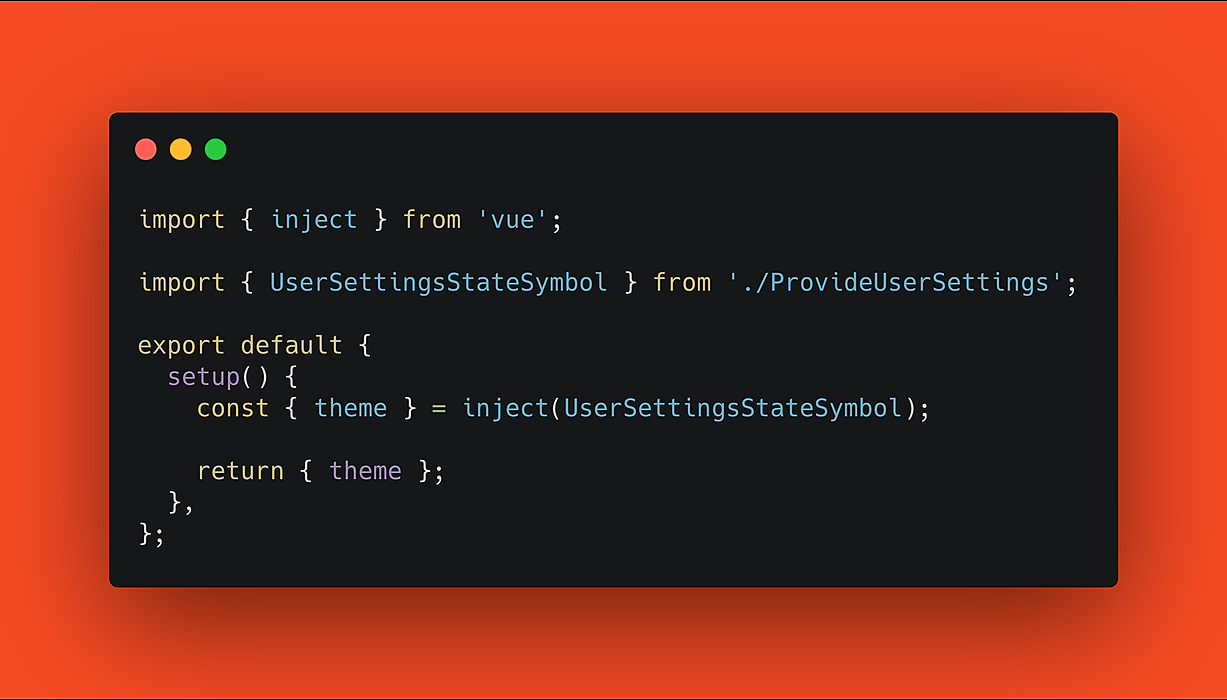
14. Шаблон контекста и поставщика с использованием Vue 3 Composition API
 API-интерфейс React Context предоставляет способ совместного использования свойств, которые требуются для многих компонентов (например, пользовательских настроек, темы пользовательского интерфейса), без необходимости передавать реквизит через каждый уровень дерева (т. н. сверление реквизита). Хотя Vue.js не предоставляет такую же абстракцию из коробки, в этой статье мы увидим, что в Vue 3 у нас есть все инструменты, необходимые для быстрого воспроизведения той же функциональности.
API-интерфейс React Context предоставляет способ совместного использования свойств, которые требуются для многих компонентов (например, пользовательских настроек, темы пользовательского интерфейса), без необходимости передавать реквизит через каждый уровень дерева (т. н. сверление реквизита). Хотя Vue.js не предоставляет такую же абстракцию из коробки, в этой статье мы увидим, что в Vue 3 у нас есть все инструменты, необходимые для быстрого воспроизведения той же функциональности.
15. Создание приложения для управления запасами с использованием Vue.js и Laravel

16. 16 советов по JavaScript [издание 2020 г.]
 Когда я начал изучать JavaScript, я составил список всех способов экономии времени, которые я нашел в чужом коде, на веб-сайтах с вызовами кода и где угодно, кроме учебных пособий, которые я использовал.
Когда я начал изучать JavaScript, я составил список всех способов экономии времени, которые я нашел в чужом коде, на веб-сайтах с вызовами кода и где угодно, кроме учебных пособий, которые я использовал.
17. Как использовать переменные среды .env в Vue
 Vue.js также позволяет нам использовать переменные .env, но работает немного по-другому. Итак, давайте посмотрим, как использовать переменные .env в Vue.
Vue.js также позволяет нам использовать переменные .env, но работает немного по-другому. Итак, давайте посмотрим, как использовать переменные .env в Vue.
18. Состояние Vue 2022: что изменилось за последние 12 месяцев
 Ознакомьтесь с последней статистикой использования Vue и узнайте, почему эта платформа становится все более популярной.
Ознакомьтесь с последней статистикой использования Vue и узнайте, почему эта платформа становится все более популярной.
19. Обеспечение будущего разработки цифровых проектов за счет демократизации данных
 Обеспечение будущего разработки цифровых проектов за счет демократизации данных
Обеспечение будущего разработки цифровых проектов за счет демократизации данных
20. Почему я думаю, что VueJS интересен кандидатом от Noonies Рушикешем Метре
 Как я стал лучшим в своем деле
Как я стал лучшим в своем деле
21. Базовое руководство по обработке событий в Vue
 События — важная часть любого фреймворка, и Vue — не исключение. Давайте посмотрим, как события работают в Vue в этой памятке.
События — важная часть любого фреймворка, и Vue — не исключение. Давайте посмотрим, как события работают в Vue в этой памятке.
22. Как создать динамический CSS с помощью переменных Vue Reactive
 Если вы используете Vue, возможно, вам приходилось применять разные классы к тегам в зависимости от логики вашего кода.
Если вы используете Vue, возможно, вам приходилось применять разные классы к тегам в зависимости от логики вашего кода.
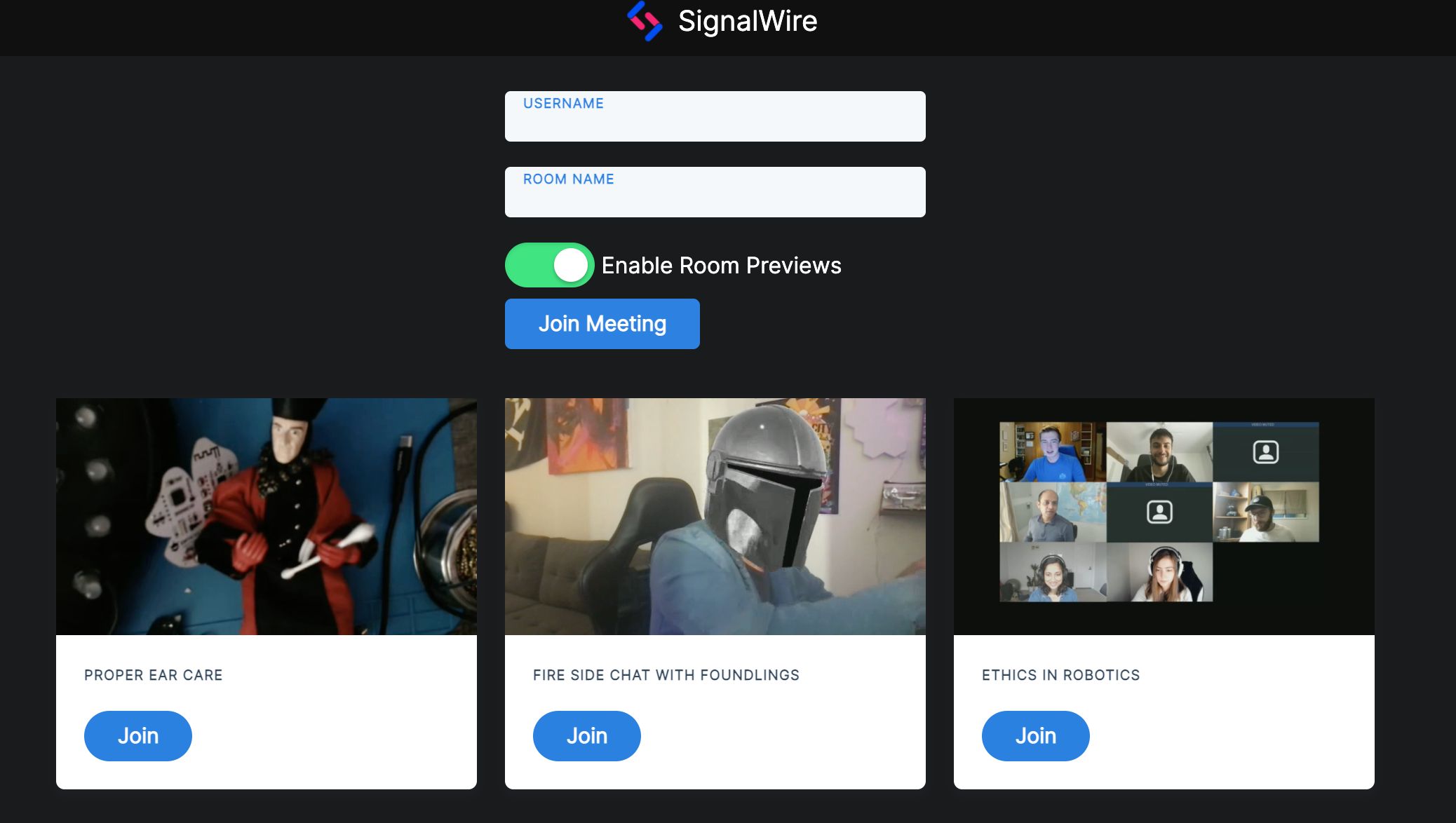
23. Создайте приложение для видеоконференций с помощью SignalWire и Vue 3
 Используя SignalWire Video API и Javascript SDK, вы можете быстро создать приложение, в котором используются мощные функции видеоконференций, а также предварительный просмотр комнаты и
Используя SignalWire Video API и Javascript SDK, вы можете быстро создать приложение, в котором используются мощные функции видеоконференций, а также предварительный просмотр комнаты и
24. Условный рендеринг в Vue
 v-if и v-show — это два способа условного рендеринга контента в Vue.
v-if и v-show — это два способа условного рендеринга контента в Vue.
25. Написание децентрализованных приложений на JavaScript — основы Libp2p
 Libp2p является основой межпланетной файловой системы и станет основой Ethereum 2.0.
Libp2p является основой межпланетной файловой системы и станет основой Ethereum 2.0.
26. Возникли проблемы с доступом к сеансу и токену доступа с помощью Supabase, Nuxt и Vue3? Попробуйте это!
 client.auth.getSession() возвращает значение null?
client.auth.getSession() возвращает значение null?
27. Vue Amsterdam 2022 - Часть III: Fast Stories на базе Vite; История
 Histoire – это такой же инструмент, как Storybook, специально созданный для экосистемы Vue, что упрощает его интеграцию и использование.
Histoire – это такой же инструмент, как Storybook, специально созданный для экосистемы Vue, что упрощает его интеграцию и использование.
28. Пристальный взгляд на Theme Redone — тему WordPress
 Theme Redone — это новая платформа WordPress для создания пользовательских веб-сайтов WordPress Gutenberg от WebRedone.
Theme Redone — это новая платформа WordPress для создания пользовательских веб-сайтов WordPress Gutenberg от WebRedone.
29. Как можно использовать готовый пользовательский интерфейс SuperTokens с VueJS
 Защитите свое приложение VueJs с помощью SuperTokens, легко добавляя аутентификацию с помощью предварительно созданных и управления сеансами в свой проект прямо из коробки.
Защитите свое приложение VueJs с помощью SuperTokens, легко добавляя аутентификацию с помощью предварительно созданных и управления сеансами в свой проект прямо из коробки.
30. Как перемещаться между представлениями в Vue с помощью Vue Router
 После создания приложения в Vue вы часто захотите, чтобы оно состояло из нескольких представлений или страниц.
После создания приложения в Vue вы часто захотите, чтобы оно состояло из нескольких представлений или страниц.
31. Использование Provide и Inject в Vue
 С помощью свойств в Vue мы можем передавать данные из родительского элемента или шаблона vue в дочерний элемент. В Vue легко задать свойства дочернему элементу.
С помощью свойств в Vue мы можем передавать данные из родительского элемента или шаблона vue в дочерний элемент. В Vue легко задать свойства дочернему элементу.
32. Какие заметные функции вы должны ожидать в выпуске Vue v3
 С момента выпуска Vue 2 Vuejs быстро рос. Он получает отличные отзывы от пользователей. Vuejs был одним из самых популярных интерфейсных фреймворков Javascript в 2018 году наряду с такими гигантами, как Angular и React. И теперь Vue 3 готов к выпуску. В течение последних нескольких месяцев переговоры велись в разных частях мира.
С момента выпуска Vue 2 Vuejs быстро рос. Он получает отличные отзывы от пользователей. Vuejs был одним из самых популярных интерфейсных фреймворков Javascript в 2018 году наряду с такими гигантами, как Angular и React. И теперь Vue 3 готов к выпуску. В течение последних нескольких месяцев переговоры велись в разных частях мира.
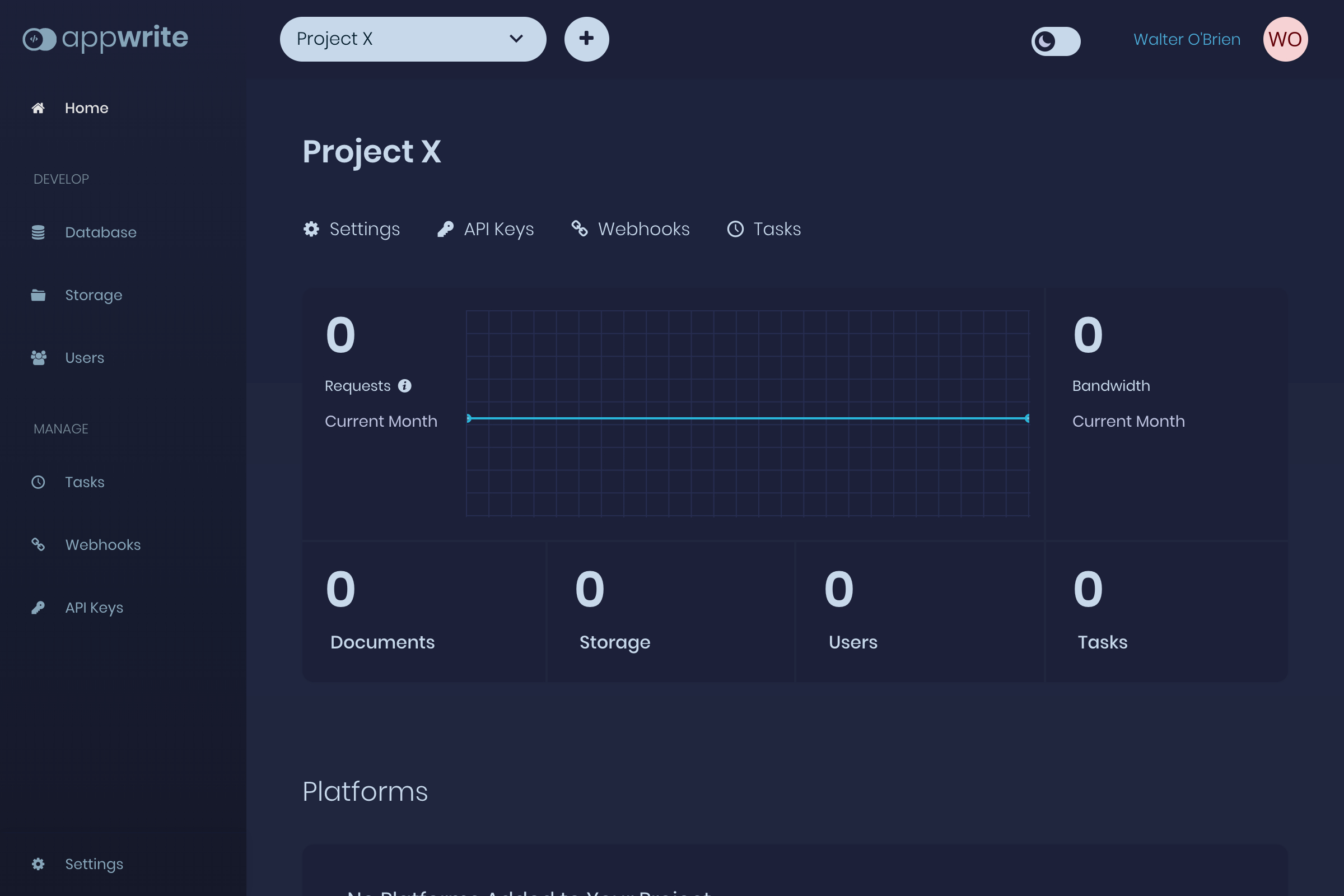
33 . Мы создали внутренний сервер с открытым исходным кодом для Web & Разработчики мобильных приложений: AppWrite v0.5 [объявление]
 Встроенный автоматизированный SSL, пользовательские домены, новые функции аутентификации, темный режим и многое другое! После большой работы и ожиданий со стороны нашего сообщества разработчиков я очень рад объявить о выпуске версии 0.5 внутреннего сервера Appwrite.
Встроенный автоматизированный SSL, пользовательские домены, новые функции аутентификации, темный режим и многое другое! После большой работы и ожиданий со стороны нашего сообщества разработчиков я очень рад объявить о выпуске версии 0.5 внутреннего сервера Appwrite.
34. «Я хочу сделать свой собственный Netflix!» — Итак, я стал разработчиком программного обеспечения
 В детстве я интересовался учебой и всегда мечтал создать собственное программное обеспечение.
В детстве я интересовался учебой и всегда мечтал создать собственное программное обеспечение.
35. Vue Amsterdam 2022 — Часть VI: Это (тестирование) ловушка!
 Распространенные ошибки при тестировании и способы их решения.
Распространенные ошибки при тестировании и способы их решения.
36. Уроки открытия нового бизнеса веб-сервисов
 Компания хочет запустить новый веб-сервис — агрегатор сообщений для поддержки клиентов. Как перейти от идеи к веб-приложению Python/Vue/Socket.IO?
Компания хочет запустить новый веб-сервис — агрегатор сообщений для поддержки клиентов. Как перейти от идеи к веб-приложению Python/Vue/Socket.IO?
37. Как обнаружить AdBlocker и показывать рекламу с помощью AdSense на личном веб-сайте
 В этой статье описывается, как я добавил AdSense на свой личный веб-сайт и как я могу обнаружить и попросить посетителей сайта приостановить AdBlock при чтении моего блога.
В этой статье описывается, как я добавил AdSense на свой личный веб-сайт и как я могу обнаружить и попросить посетителей сайта приостановить AdBlock при чтении моего блога.
38. Оптимизация приложения Vue с помощью v-once и v-memo
 Мы рассмотрим, как можно оптимизировать производительность с помощью двух малоизвестных HTML-атрибутов Vue, известных как v-once и v-memo.
Мы рассмотрим, как можно оптимизировать производительность с помощью двух малоизвестных HTML-атрибутов Vue, известных как v-once и v-memo.
39. Интернационализация в CSS
 Интернационализация в CSS
Интернационализация в CSS
Подготовьте свои проекты для международной аудитории.
40. Дайте своим пользователям то, что они хотят, и вы добьетесь успеха: интервью с создателем Vue.js
 Введение
Введение
41. Вложенные изменения в Vue: как их остерегаться
 Во Vue нам иногда нужно следить за изменениями свойств внутри свойств. В этом руководстве мы рассмотрим, как отслеживать вложенные изменения в Vue.
Во Vue нам иногда нужно следить за изменениями свойств внутри свойств. В этом руководстве мы рассмотрим, как отслеживать вложенные изменения в Vue.
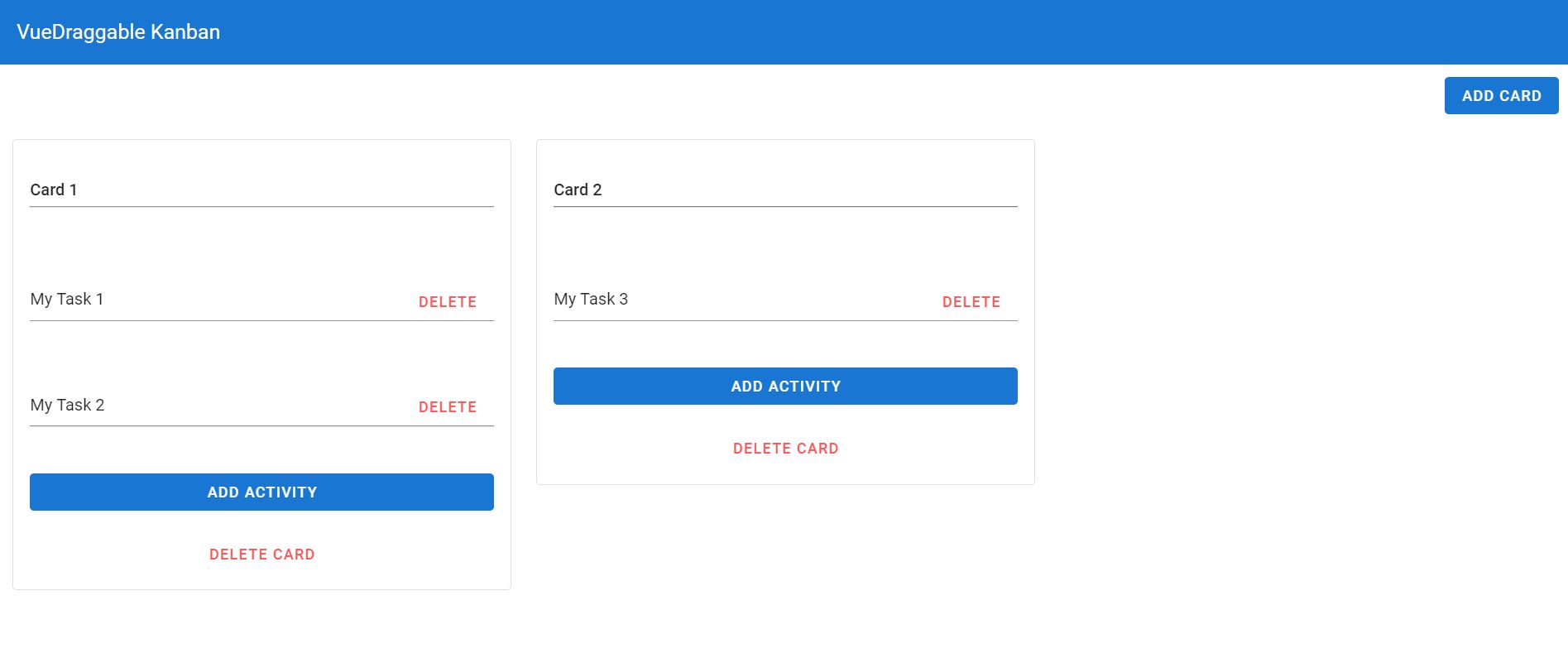
42. Как использовать библиотеку Vue Draggable для создания интерактивной доски Канбан
 Vue Draggable — отличная библиотека для Vue.js, которая позволяет очень просто создавать интерактивные перетаскиваемые компоненты практически без усилий
Vue Draggable — отличная библиотека для Vue.js, которая позволяет очень просто создавать интерактивные перетаскиваемые компоненты практически без усилий
43. Создание аккордеона с помощью Vue.js: пошаговое руководство
 В этой статье мы создадим аккордеон с помощью vue.js. Он используется в основном для расширяемых разделов часто задаваемых вопросов на веб-сайтах.
В этой статье мы создадим аккордеон с помощью vue.js. Он используется в основном для расширяемых разделов часто задаваемых вопросов на веб-сайтах.
44. 6 шаблонов администрирования VueJS с крутым UX-дизайном, которые стоит попробовать
 Выберите шаблон VueJS, самый быстрорастущий фреймворк для JavaScript благодаря его высокой производительности и гибкости. Узнайте обо всех преимуществах внутри.
Выберите шаблон VueJS, самый быстрорастущий фреймворк для JavaScript благодаря его высокой производительности и гибкости. Узнайте обо всех преимуществах внутри.
45. Основное руководство по запуску Nuxt из основного веб-приложения ASP.NET
 Становится распространенным явлением видеть веб-сайты и веб-приложения, написанные как внешнее одностраничное приложение (SPA), подключенное к серверному API. По этой причине Visual Studio предоставляет несколько шаблонов проектов для начала работы с проектом Web API + SPA.
Становится распространенным явлением видеть веб-сайты и веб-приложения, написанные как внешнее одностраничное приложение (SPA), подключенное к серверному API. По этой причине Visual Studio предоставляет несколько шаблонов проектов для начала работы с проектом Web API + SPA.
46. В чем разница между Composition и Options API в Vue?
 Узнайте, чем новый Composition API в Vue3 отличается от методологии Vue 2, известной как Options API.
Узнайте, чем новый Composition API в Vue3 отличается от методологии Vue 2, известной как Options API.
47. Получите самый быстрый опыт работы с интерфейсными инструментами с Vite JS
 Если вы планируете расширить свой опыт разработки интерфейса, ViteJs — это инструмент следующего поколения, который вам следует рассмотреть. Давайте разберемся, почему Vite быстрее.
Если вы планируете расширить свой опыт разработки интерфейса, ViteJs — это инструмент следующего поколения, который вам следует рассмотреть. Давайте разберемся, почему Vite быстрее.
48. Лучшие интерфейсные фреймворки для UI/UX: перспективная карьера
 Лучшие интерфейсные фреймворки ориентированы на будущее и предлагают лучшее дизайнерское решение для экспертов по пользовательскому интерфейсу. На рынке существует множество вариантов для C++ и Java
Лучшие интерфейсные фреймворки ориентированы на будущее и предлагают лучшее дизайнерское решение для экспертов по пользовательскому интерфейсу. На рынке существует множество вариантов для C++ и Java
49. Установка значений Inject/Provide по умолчанию в Vue
 Vue использует предоставление и внедрение для отправки данных на несколько уровней без использования свойств. Знаете ли вы, что можно установить значения по умолчанию для любых введенных данных?
Vue использует предоставление и внедрение для отправки данных на несколько уровней без использования свойств. Знаете ли вы, что можно установить значения по умолчанию для любых введенных данных?
50. В чем разница между Created и Mount в Vue?
 И созданный, и смонтированный, кажется, делают одно и то же в Vue, но есть различия. Давайте посмотрим, когда использовать созданные и смонтированные в Vue.
И созданный, и смонтированный, кажется, делают одно и то же в Vue, но есть различия. Давайте посмотрим, когда использовать созданные и смонтированные в Vue.
51. Как получить 700+ звезд Github за одну неделю
 Как быстро продвигать свой продукт с открытым исходным кодом на GitHub.
Как быстро продвигать свой продукт с открытым исходным кодом на GitHub.
52. JSNation Live 2020, дистанционное продолжение успешной конференции по JavaScript
 Хотите узнать будущее экосистемы JavaScript и присоединиться к звездной тусовке? Чтобы помочь вам быть в курсе новейших технологий JS, команда GitNation придумала новое удаленное мероприятие, которое состоится 18-19 июня 2020 года. JSNation Live, их двухдневное мероприятие, посвященное всем вопросам JavaScript, будет соберет 25 тысяч инженеров-программистов, что сделает ее крупнейшей конференцией по JavaScript в облаке.
Хотите узнать будущее экосистемы JavaScript и присоединиться к звездной тусовке? Чтобы помочь вам быть в курсе новейших технологий JS, команда GitNation придумала новое удаленное мероприятие, которое состоится 18-19 июня 2020 года. JSNation Live, их двухдневное мероприятие, посвященное всем вопросам JavaScript, будет соберет 25 тысяч инженеров-программистов, что сделает ее крупнейшей конференцией по JavaScript в облаке.
53 . Мы создали генератор обложек, вдохновленный Netflix, в качестве проекта NuxtJS для нашего канала YT
 Нам нужно было ускорить процесс создания обложки для YouTube. Обложка должна быть интересной, содержать нужную информацию и в правильном формате.
Нам нужно было ускорить процесс создания обложки для YouTube. Обложка должна быть интересной, содержать нужную информацию и в правильном формате.
54. 5 лучших фронтенд-технологий для веб-разработки
 Интерфейсная веб-разработка — это пользовательская сторона, которую клиенты могут просматривать при использовании мобильного или веб-приложения для бизнеса. Когда дело доходит до фреймворков для разработки переднего плана, всегда возникают споры и путаница. Некоторые из самых популярных и конкурентоспособных интерфейсных технологий, используемых для разработки приложений, используются лучшими службами веб-разработки. Когда компании разрабатывают веб-приложения с использованием правильных интерфейсных веб-технологий, результат в пользовательском интерфейсе всегда блестящий. Вот полный список пяти лучших технологий разработки интерфейса для веб-разработки.
Интерфейсная веб-разработка — это пользовательская сторона, которую клиенты могут просматривать при использовании мобильного или веб-приложения для бизнеса. Когда дело доходит до фреймворков для разработки переднего плана, всегда возникают споры и путаница. Некоторые из самых популярных и конкурентоспособных интерфейсных технологий, используемых для разработки приложений, используются лучшими службами веб-разработки. Когда компании разрабатывают веб-приложения с использованием правильных интерфейсных веб-технологий, результат в пользовательском интерфейсе всегда блестящий. Вот полный список пяти лучших технологий разработки интерфейса для веб-разработки.
55. Подключение Vue.js к API на основе OAuth
 Я на 99 % уверен, что вы уже использовали API на основе OAuth.
Я на 99 % уверен, что вы уже использовали API на основе OAuth.
56. Как я разрабатываю скейт-игру на рождественском хакатоне
 Скейтборд, созданный с помощью CSS
Скейтборд, созданный с помощью CSS
57. Как создать приложение для голосования на технических курсах с помощью GraphCMS и Nuxt
 Создайте приложение, которое позволит вам голосовать за курсы по технологиям. Вы будете использовать такие технологии, как GraphCMS, Nuxt.js, GitHub, TailwindCSS и NPM.
Создайте приложение, которое позволит вам голосовать за курсы по технологиям. Вы будете использовать такие технологии, как GraphCMS, Nuxt.js, GitHub, TailwindCSS и NPM.
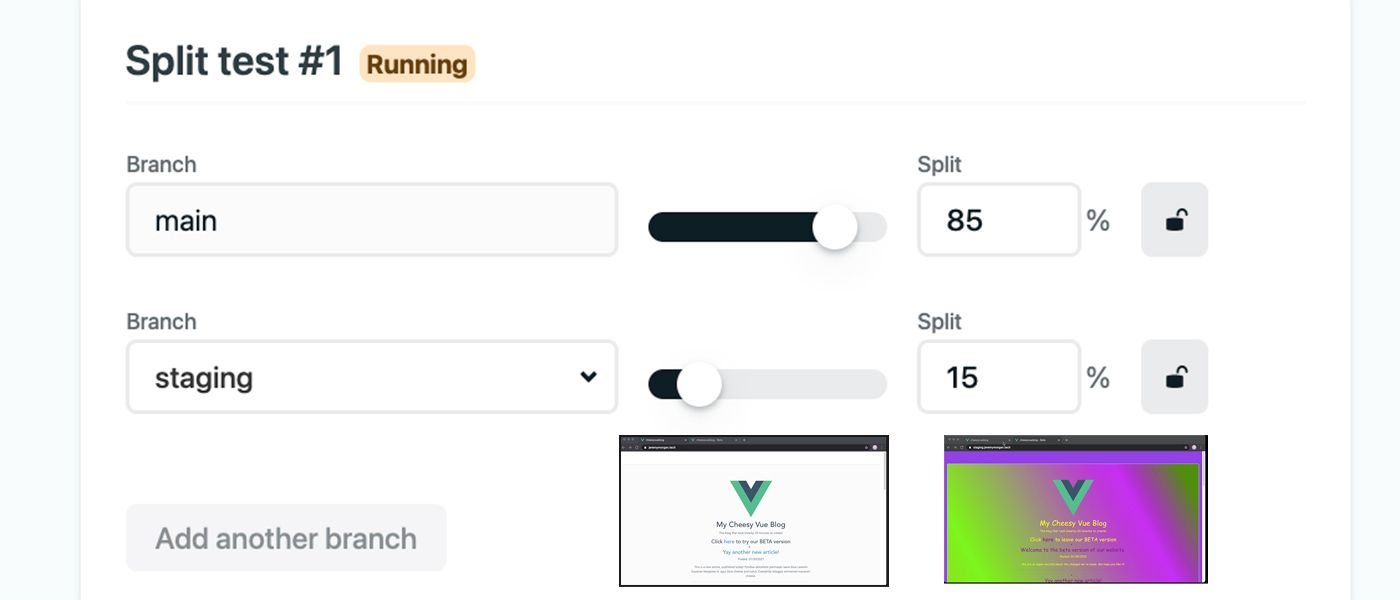
58. Как настроить сплит-тестирование с помощью Netlify
 Сплит-тестирование — отличный способ протестировать изменения с вашими посетителями без минимизации риска. В этом руководстве мы узнаем, как настроить Netlify
Сплит-тестирование — отличный способ протестировать изменения с вашими посетителями без минимизации риска. В этом руководстве мы узнаем, как настроить Netlify
59. Установите приложение Nuxt.js на платформе Cosmic в Digital Ocean за 5 минут
 Digital Ocean, хостинг-провайдер, любимый разработчиками, предоставляет интуитивно понятный интерфейс для развертывания и управления инфраструктурой приложений. В этом руководстве я покажу вам, как установить и развернуть приложение Nuxt.js на платформе Cosmic в Digital Ocean. Всего за несколько команд и несколько минут вы запустите приложение на платформе Cosmic в масштабируемой капле Digital Ocean, готовое к совместной работе.
Digital Ocean, хостинг-провайдер, любимый разработчиками, предоставляет интуитивно понятный интерфейс для развертывания и управления инфраструктурой приложений. В этом руководстве я покажу вам, как установить и развернуть приложение Nuxt.js на платформе Cosmic в Digital Ocean. Всего за несколько команд и несколько минут вы запустите приложение на платформе Cosmic в масштабируемой капле Digital Ocean, готовое к совместной работе.
60. Важность выбора правильной инфраструктуры внешнего интерфейса
 Создание нового продукта требует множества идей и множества технологий. Идея выбора правильного фреймворка имеет большое значение. Узнайте, как выбрать
Создание нового продукта требует множества идей и множества технологий. Идея выбора правильного фреймворка имеет большое значение. Узнайте, как выбрать
61. Узнайте, как создавать пользовательские события в Vue с помощью $emit
 В Vue мы используем $emit, который позволяет нам отправлять данные вверх, а затем инициировать событие в родительском компоненте, если событие $emit будет запущено.
В Vue мы используем $emit, который позволяет нам отправлять данные вверх, а затем инициировать событие в родительском компоненте, если событие $emit будет запущено.
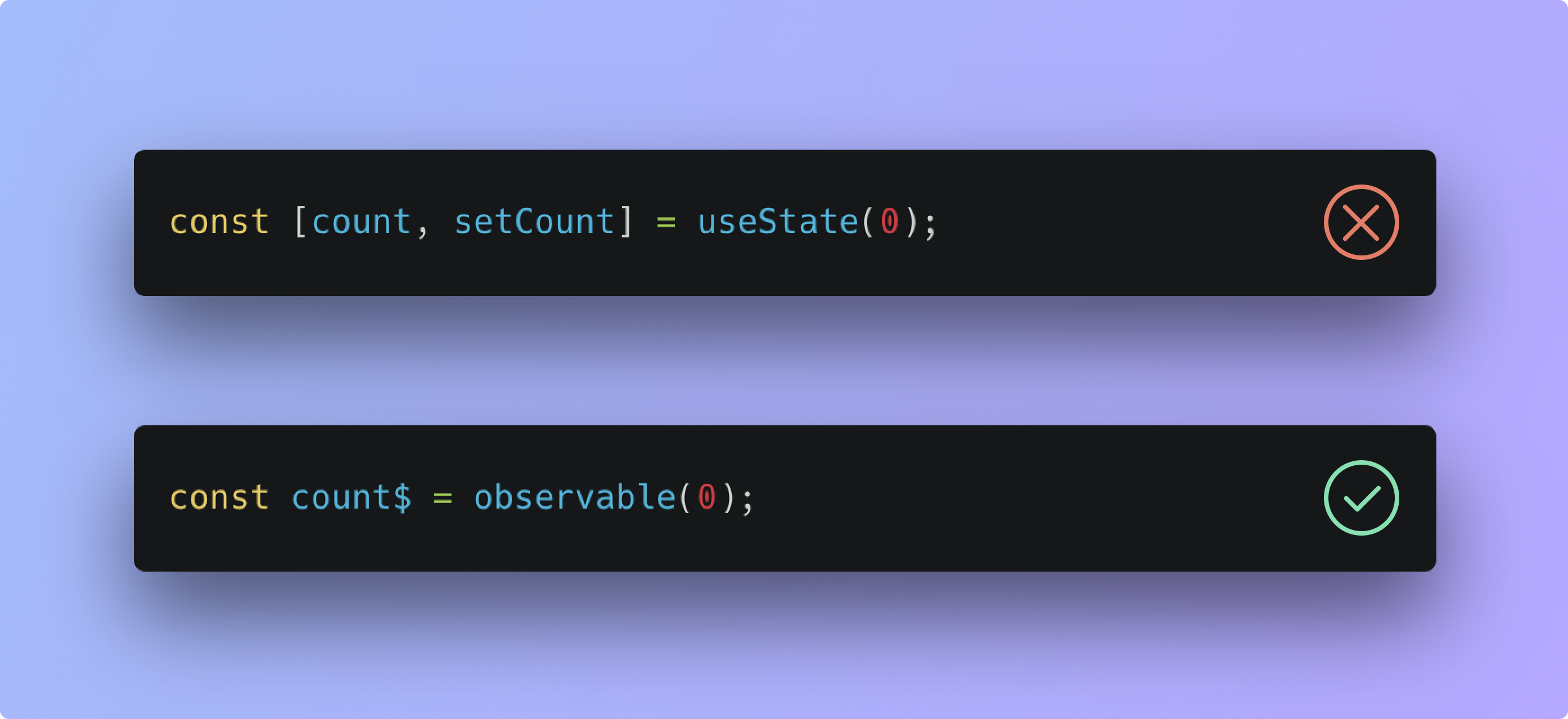
62. Введение в хуки React и почему это неправильная абстракция
 Прежде чем я начну, я хотел бы выразить свою признательность за всю работу, проделанную командой React за эти годы. Они создали потрясающий фреймворк, который во многих отношениях стал моим введением в современный Интернет. Они помогли мне поверить в идеи, которые я собираюсь представить, и без их изобретательности я бы не пришел к этим выводам.
Прежде чем я начну, я хотел бы выразить свою признательность за всю работу, проделанную командой React за эти годы. Они создали потрясающий фреймворк, который во многих отношениях стал моим введением в современный Интернет. Они помогли мне поверить в идеи, которые я собираюсь представить, и без их изобретательности я бы не пришел к этим выводам.
63. Конструктор запросов Vue с Cube.js — руководство
 Довольно часто в наших приложениях нам нужно создавать интерактивные построители отчетов, чтобы пользователи могли создавать собственные отчеты и информационные панели. Обычно это включает в себя выбор показателей, группировок, диапазонов дат, фильтров и типов диаграмм. Чтобы помочь разработчикам создавать такие интерактивные компоненты, мы создали компонент построителя запросов в клиентских библиотеках Cube.js.
Довольно часто в наших приложениях нам нужно создавать интерактивные построители отчетов, чтобы пользователи могли создавать собственные отчеты и информационные панели. Обычно это включает в себя выбор показателей, группировок, диапазонов дат, фильтров и типов диаграмм. Чтобы помочь разработчикам создавать такие интерактивные компоненты, мы создали компонент построителя запросов в клиентских библиотеках Cube.js.
64. Почему вам стоит изучить Vue JS: тенденции и преимущества
 Сегодня мы наблюдаем динамичный рост фреймворков, подходов и самого JS. Таким образом, вложения в образование становятся еще более разумными и выгодными. И изучение услуг разработки Vue JS, безусловно, заслуживает вашего внимания.
Сегодня мы наблюдаем динамичный рост фреймворков, подходов и самого JS. Таким образом, вложения в образование становятся еще более разумными и выгодными. И изучение услуг разработки Vue JS, безусловно, заслуживает вашего внимания.
65. Vue: как использовать команду телепорта
 Инструмент телепорта Vue можно использовать для перемещения частей шаблонов, что полезно, когда компоненты не появляются там, где мы ожидаем, и их необходимо переместить.
Инструмент телепорта Vue можно использовать для перемещения частей шаблонов, что полезно, когда компоненты не появляются там, где мы ожидаем, и их необходимо переместить.
66. Новичок во фронтенде? Не изучайте React, Angular или Vue
 На первых шагах в качестве программиста люди действительно сбиваются с пути, пытаясь найти свое увлечение, и они продолжают задавать себе множество вопросов, например: что я должен узнать? может быть, передняя часть веб-разработки или, может быть, облачные вычисления, инженерия машинного обучения для меня лучше, нет, внутренняя веб-разработка - это то, что я выбрал для меня.
На первых шагах в качестве программиста люди действительно сбиваются с пути, пытаясь найти свое увлечение, и они продолжают задавать себе множество вопросов, например: что я должен узнать? может быть, передняя часть веб-разработки или, может быть, облачные вычисления, инженерия машинного обучения для меня лучше, нет, внутренняя веб-разработка - это то, что я выбрал для меня.
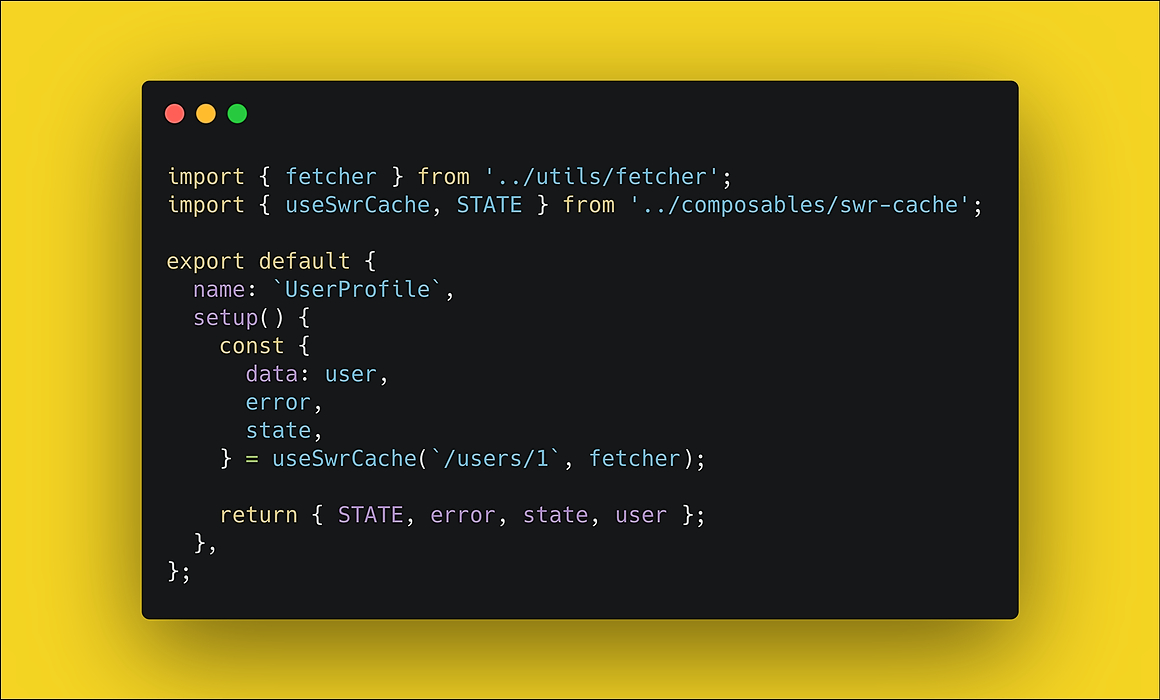
67. Извлечение устаревших данных при повторной проверке, компонуемое с помощью Vue 3 Composition API
 При создании приложений, использующих данные из API, важны две вещи: мы хотим, чтобы наши данные были свежими, и мы хотим, чтобы они поступали быстро. Шаблон кэширования устаревания во время повторной проверки помогает нам найти баланс между ними.
При создании приложений, использующих данные из API, важны две вещи: мы хотим, чтобы наши данные были свежими, и мы хотим, чтобы они поступали быстро. Шаблон кэширования устаревания во время повторной проверки помогает нам найти баланс между ними.
68. Я отправил свой код в основную ветку без тестов
 Пока я не наткнулся на TDD, я никогда по-настоящему не понимал тесты. Я помню, как написал целый проект без тестов и опубликовал его. Ты можешь в это поверить?
Пока я не наткнулся на TDD, я никогда по-настоящему не понимал тесты. Я помню, как написал целый проект без тестов и опубликовал его. Ты можешь в это поверить?
69. Основное руководство по повторному рендерингу маршрутов Vue при изменении параметров пути
 В одностраничных приложениях, использующих Vue Router, обычно создается параметр пути, который изменяет поведение маршрута. Распространенная проблема возникает, когда пользователь вручную изменяет путь в адресной строке. Изменение URL-адреса вручную не приводит к повторному отображению представления! Это может привести к непредвиденному поведению, поскольку обработчики mount() не срабатывают, а вложенные компоненты не перезагружаются.
В одностраничных приложениях, использующих Vue Router, обычно создается параметр пути, который изменяет поведение маршрута. Распространенная проблема возникает, когда пользователь вручную изменяет путь в адресной строке. Изменение URL-адреса вручную не приводит к повторному отображению представления! Это может привести к непредвиденному поведению, поскольку обработчики mount() не срабатывают, а вложенные компоненты не перезагружаются.
70. Пример настоящей разработки через тестирование в Vue
 В истинном TDD тесты должны завершаться неудачей, тесты должны проходить, а код должен подвергаться рефакторингу.
В истинном TDD тесты должны завершаться неудачей, тесты должны проходить, а код должен подвергаться рефакторингу.
71. Пять дней Vue.JS: мои первые пять (5) выводов
 Начало работы с VueJS на фоне ReactJS, Изучение Vue, Основы Vue, Мои выводы из VueJS за неделю
Начало работы с VueJS на фоне ReactJS, Изучение Vue, Основы Vue, Мои выводы из VueJS за неделю
72. Реагировать против. Vue: кто получает приз
 мы составили это удобное руководство по популярным платформам, чтобы помочь вам лучше понять варианты использования Vue и React.
мы составили это удобное руководство по популярным платформам, чтобы помочь вам лучше понять варианты использования Vue и React.
73. Являются ли мои имена компонентов слишком длинными? Рекомендации по именованию компонентов Vue.js
 При именовании компонентов (Vue.js) вы иногда можете быть обеспокоены тем, что имена становятся очень длинными. В этой статье мы подробно рассмотрим, что такое длина слишком долго, и каковы наиболее важные рекомендации по именованию компонентов.
При именовании компонентов (Vue.js) вы иногда можете быть обеспокоены тем, что имена становятся очень длинными. В этой статье мы подробно рассмотрим, что такое длина слишком долго, и каковы наиболее важные рекомендации по именованию компонентов.
74. Что такое ECMAScript и чем он отличается от JavaScript?
 Часто разработчики используют JavaScript и ECMAScript как синонимы друг друга. Хотя они очень тесно связаны друг с другом, это не означает, что это одно и то же.
Часто разработчики используют JavaScript и ECMAScript как синонимы друг друга. Хотя они очень тесно связаны друг с другом, это не означает, что это одно и то же.
75. Как добавить локализацию в приложение Vue.js с помощью vue-i18n и Localazy
 Локализация любого типа приложения, будь то веб-приложение, мобильное приложение или настольное приложение, может быть утомительной и раздражающей. В этой статье я покажу вам, как легко справиться с этим с помощью Localazy и vue-18n, чтобы вы эффективно использовали свое время и действительно получали удовольствие от процесса локализации.
Локализация любого типа приложения, будь то веб-приложение, мобильное приложение или настольное приложение, может быть утомительной и раздражающей. В этой статье я покажу вам, как легко справиться с этим с помощью Localazy и vue-18n, чтобы вы эффективно использовали свое время и действительно получали удовольствие от процесса локализации.
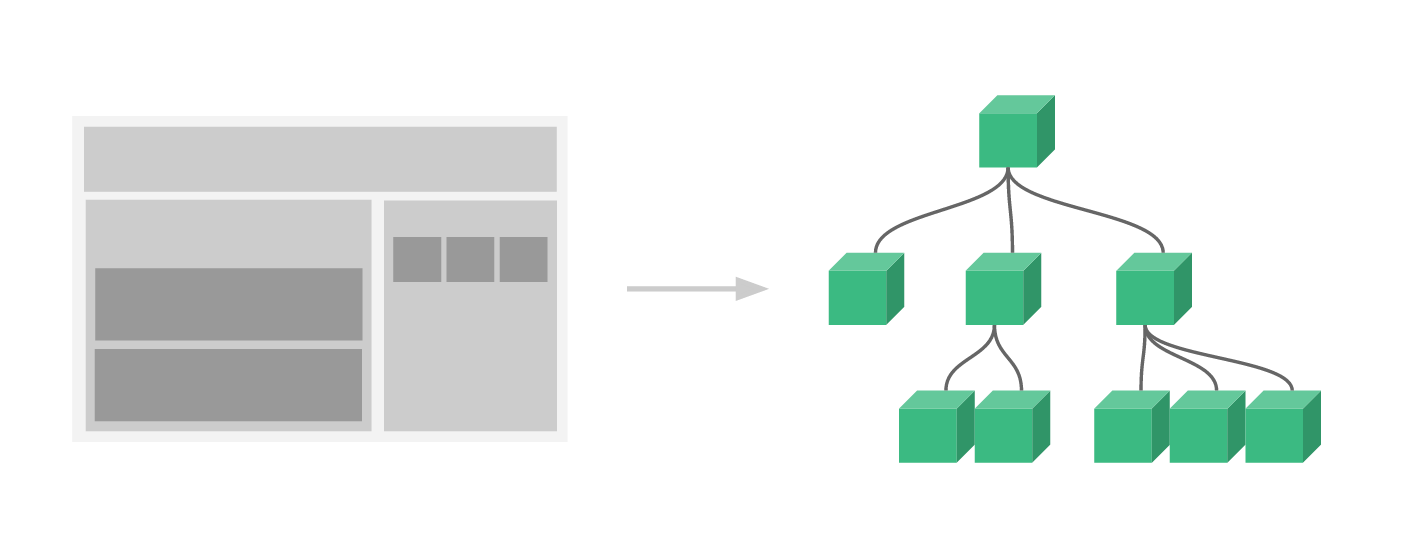
76. Совместная работа на основе компонентов
 Component-Driven Collaboration (CDC) — это способ создания внешнего кода в команде путем доставки обновлений кода в виде значимых независимых компонентов. CDC можно противопоставить «традиционному» способу доставки обновлений без четких границ, смысла или цели.
Component-Driven Collaboration (CDC) — это способ создания внешнего кода в команде путем доставки обновлений кода в виде значимых независимых компонентов. CDC можно противопоставить «традиционному» способу доставки обновлений без четких границ, смысла или цели.
77. Как настроить Vue Linting в VS Code
 Я суслик по натуре, поэтому я ожидаю последовательного стиля и линтинга в своих кодовых базах. Что еще более важно, я не люблю думать о стиле. Мне нравится печатать наугад, а затем мой редактор автоматически применяет стили при сохранении (ctrl+s, cmd+s).
Я суслик по натуре, поэтому я ожидаю последовательного стиля и линтинга в своих кодовых базах. Что еще более важно, я не люблю думать о стиле. Мне нравится печатать наугад, а затем мой редактор автоматически применяет стили при сохранении (ctrl+s, cmd+s).
78. Аутентификация в веб-приложениях: подключение Auth0, ASP.NET Core и Nuxt.js
 Аутентификация и авторизация пользователей могут быть сложными и трудоемкими. Неправильный подход также может привести к катастрофическим последствиям, например, к злоумышленникам, которые получат доступ к личной или конфиденциальной информации из вашего приложения и украдут ее.
Аутентификация и авторизация пользователей могут быть сложными и трудоемкими. Неправильный подход также может привести к катастрофическим последствиям, например, к злоумышленникам, которые получат доступ к личной или конфиденциальной информации из вашего приложения и украдут ее.
79. Как защитить свое приложение Vue.js с помощью Jscrambler

80. Как создать веб-приложение с помощью ASP NET Core и Vue
 В этой статье я научу вас основам создания собственного веб-приложения, создав приложение с контрольным списком. ASP NET Core будет использоваться для создания CRUD API, а Vue — для создания пользовательского интерфейса. Используя полученные здесь знания, вы сможете применить их, чтобы начать создавать собственные веб-приложения. Вы можете найти полное решение в репозитории GitHub.
В этой статье я научу вас основам создания собственного веб-приложения, создав приложение с контрольным списком. ASP NET Core будет использоваться для создания CRUD API, а Vue — для создания пользовательского интерфейса. Используя полученные здесь знания, вы сможете применить их, чтобы начать создавать собственные веб-приложения. Вы можете найти полное решение в репозитории GitHub.
81. Heroku и CircleCI: автоматизированный процесс CI/CD для NuxtJS
 Публикуется с разрешения Элвина Ли.
Публикуется с разрешения Элвина Ли.
82. Самые крутые ресурсы VueJS: выбор разработчиков👨💻
 Ознакомьтесь с этими потрясающими ресурсами VueJS для разработчиков
Ознакомьтесь с этими потрясающими ресурсами VueJS для разработчиков
83. Как стать фронтенд-разработчиком: навыки, ресурсы и карьерный план
 Вы начинающий разработчик интерфейса? Тогда эта дорожная карта для вас. Вы познакомитесь со всеми основными аспектами и шагами, необходимыми для фронтенд-веб-разработчика.🤩
Вы начинающий разработчик интерфейса? Тогда эта дорожная карта для вас. Вы познакомитесь со всеми основными аспектами и шагами, необходимыми для фронтенд-веб-разработчика.🤩
Спасибо, что ознакомились с 83 самыми читаемыми статьями о Vuejs на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал

