
8 расширений Chrome для UI/UX дизайнеров
13 февраля 2022 г.Каждый раз, когда я делюсь расширениями для хрома, дизайнеры пишут, что не представляют, как они работали раньше без них. Я собрал восемь расширений для Chrome, которые помогут выполнять работу быстрее и продуктивнее.
Чтобы показать примеры, я взял страницу сообщества Figma [12 бесплатных шаблонов UX] (https://www.figma.com/community/file/929081775796125608).
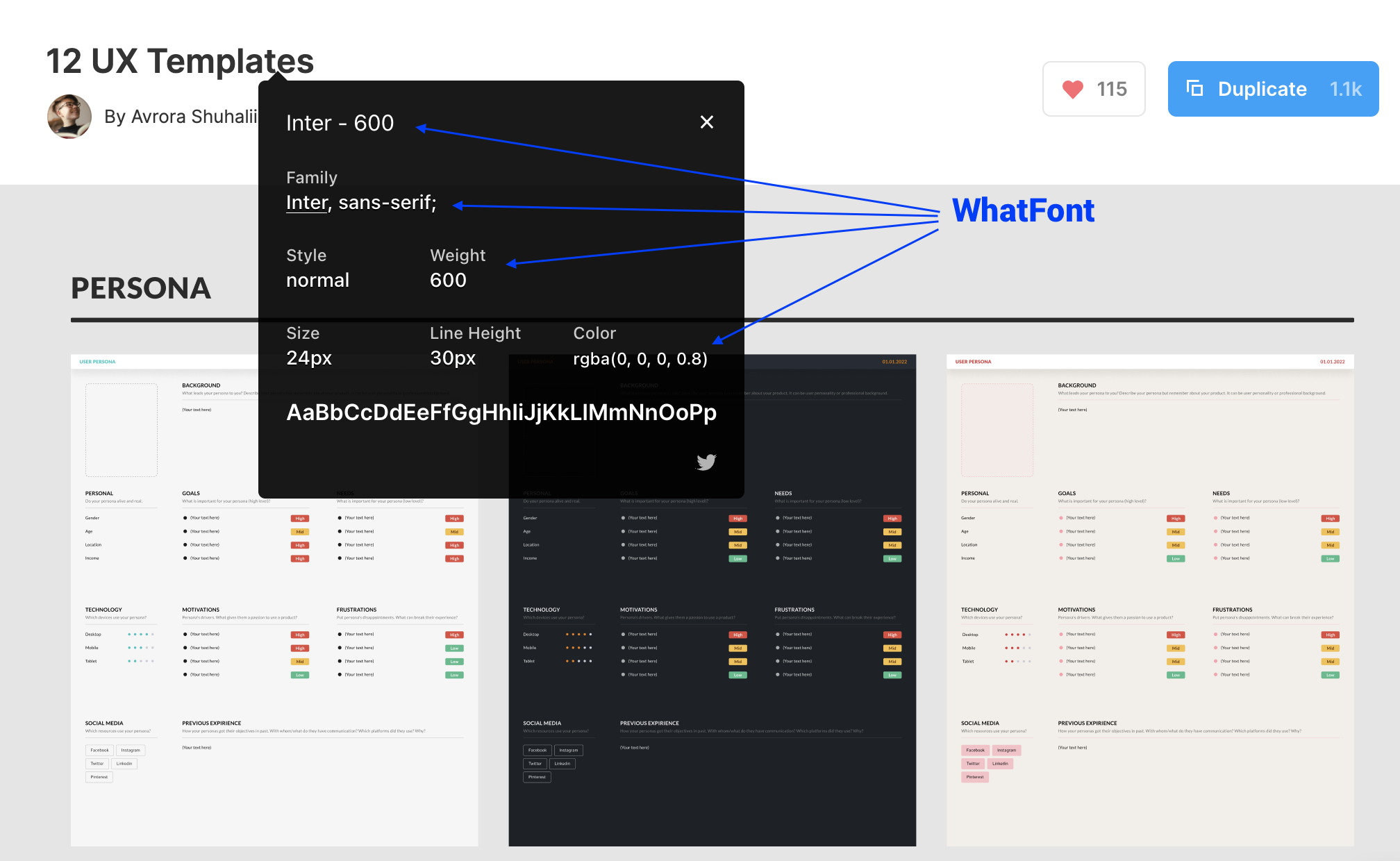
WhatFant помогает определить название шрифта, его семейство, стиль, толщину, размер, высоту строки и цвет.
Мои подопечные обычно используют это расширение, когда я даю им задание копировать сайты.

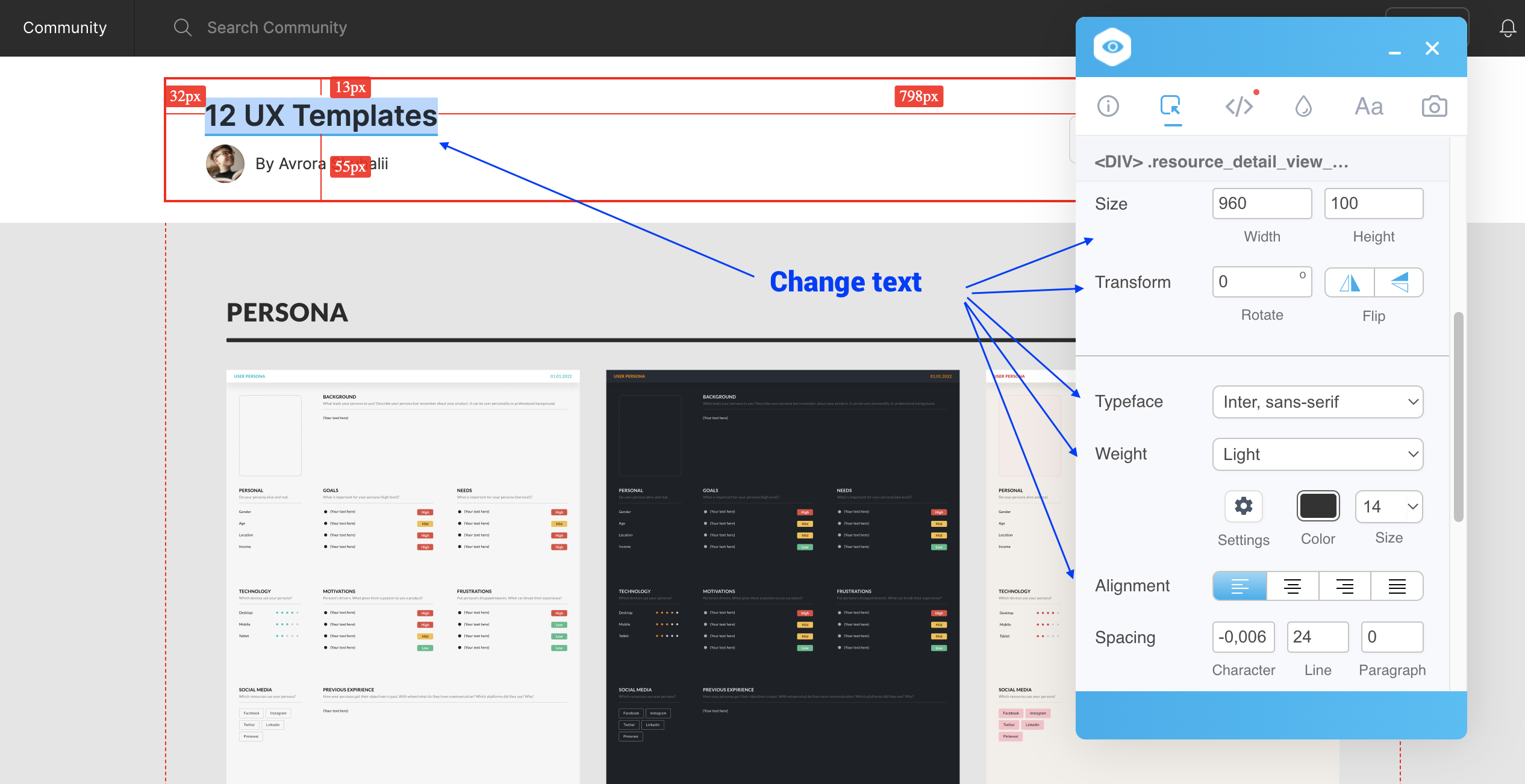
Visual Inspector помогает проверять или редактировать живые веб-страницы без написания кода. Он дает возможность экспортировать изображения в форматы png и jpg, изменять положение элементов, размер, непрозрачность и поворачивать их.
Вы можете изменить шрифт страницы, его толщину, выравнивание и интервал.
Обычно я использую это расширение не просто так, чтобы лучше понять, как работают некоторые элементы на сайте. Visual Inspector предоставляет потрясающую площадку для этой возможности. Кроме того, это может помочь дизайнерам, которые хотят больше узнать о программировании.

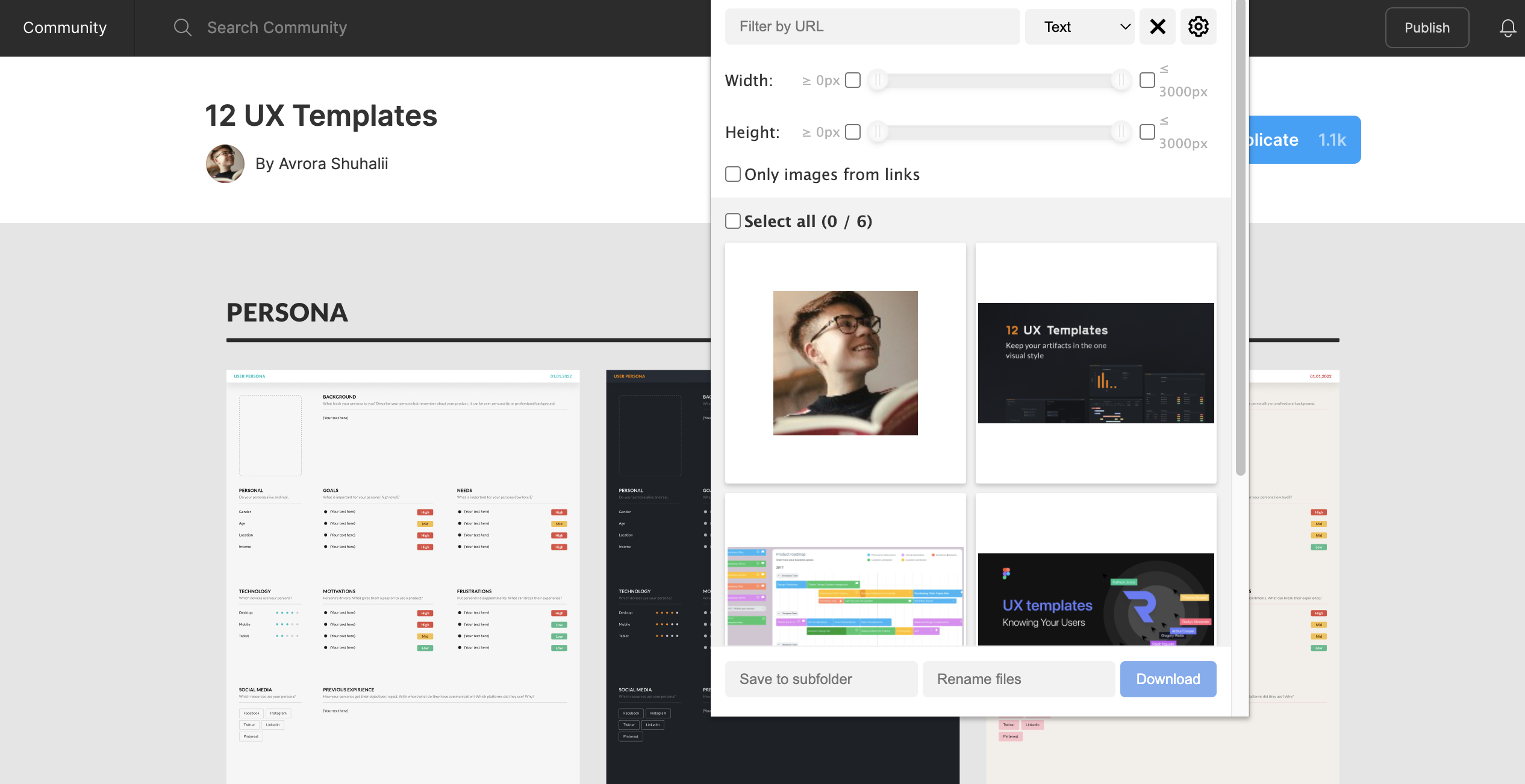
Вместо того, чтобы искать изображения, прокручивая всю страницу, расширение предлагает одно окно просмотра со всеми изображениями, которые вы можете загрузить. Если у вас есть проблема с копированием и вставкой сайта, попробуйте это расширение.

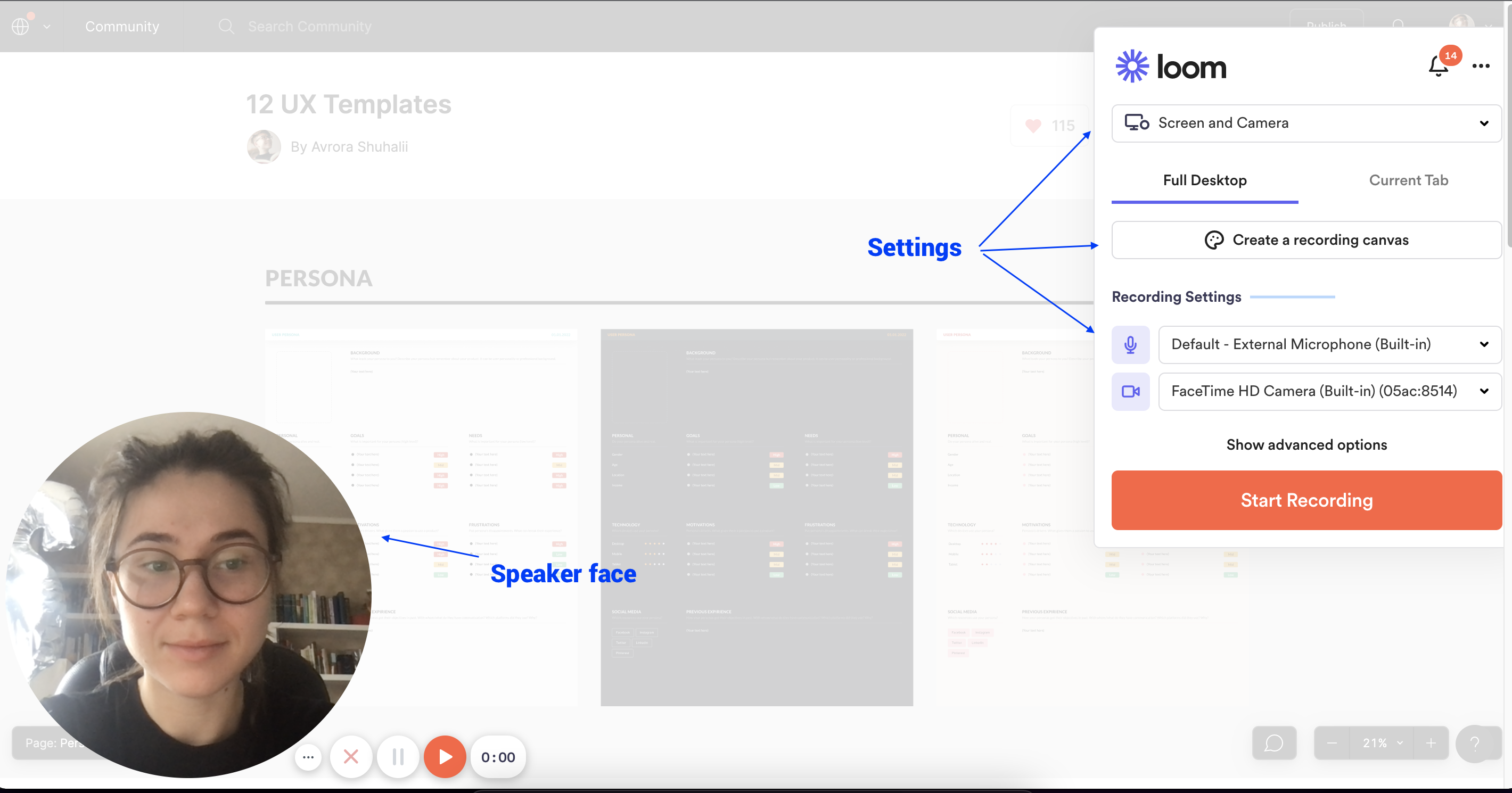
Loom предлагает прекрасную возможность записать и отправить кому-нибудь видеозапись (экран + лицо говорящего). Бесплатная версия позволяет людям делать 5-минутную запись.
Я ежедневно использую расширение ткацкого станка, чтобы делать обзоры дизайна для своих коллег.

Muzli — один из самых полезных ресурсов для вдохновения. Это расширение ежедневно предоставляет огромное количество новых проектов, статей, постов и видео.
Каждый день я начинаю с того, что Muzly просматривает первые от 3 до 5 новых учебных кейсов для UX-дизайнеров.

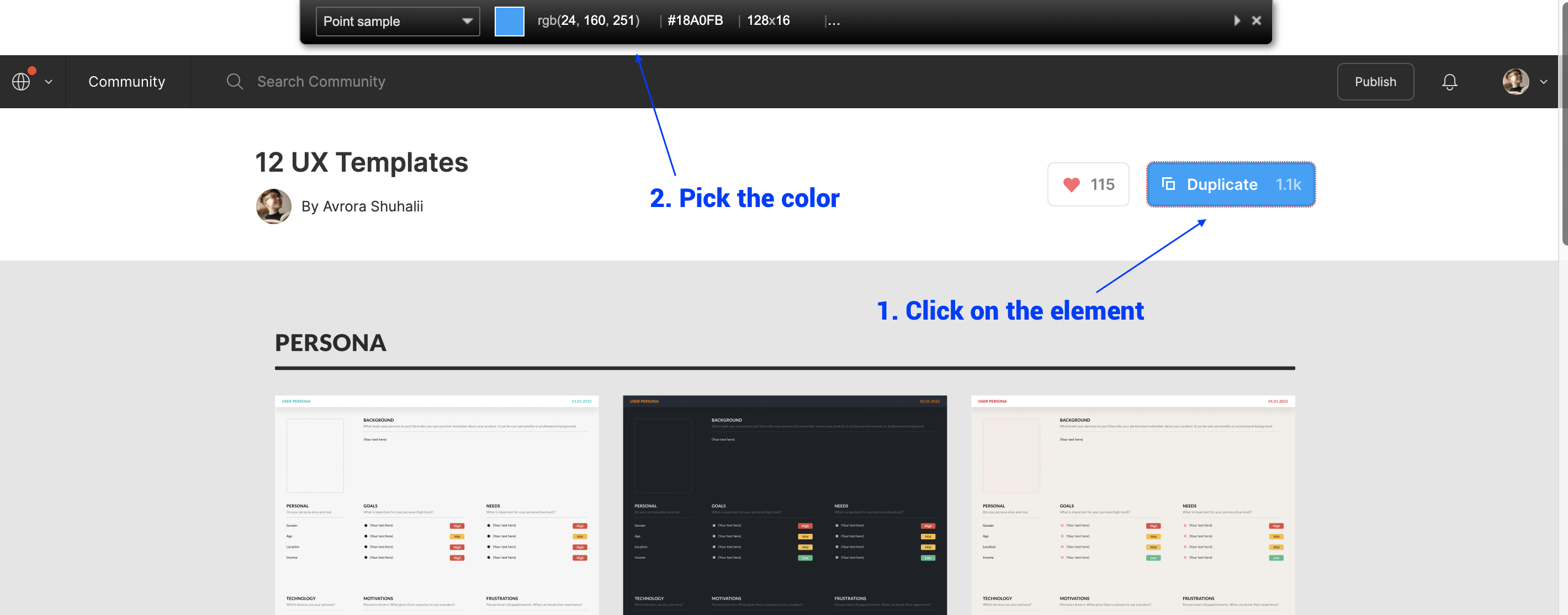
ColorZilla предоставляет возможность одним кликом подобрать цвет на сайте.
Я предлагаю своим ученикам использовать это возбуждение, когда они тренируют свои визуальные навыки или копии с живым сайтом. Кроме того, вы можете повторно использовать найденные цвета при создании своего портфолио.

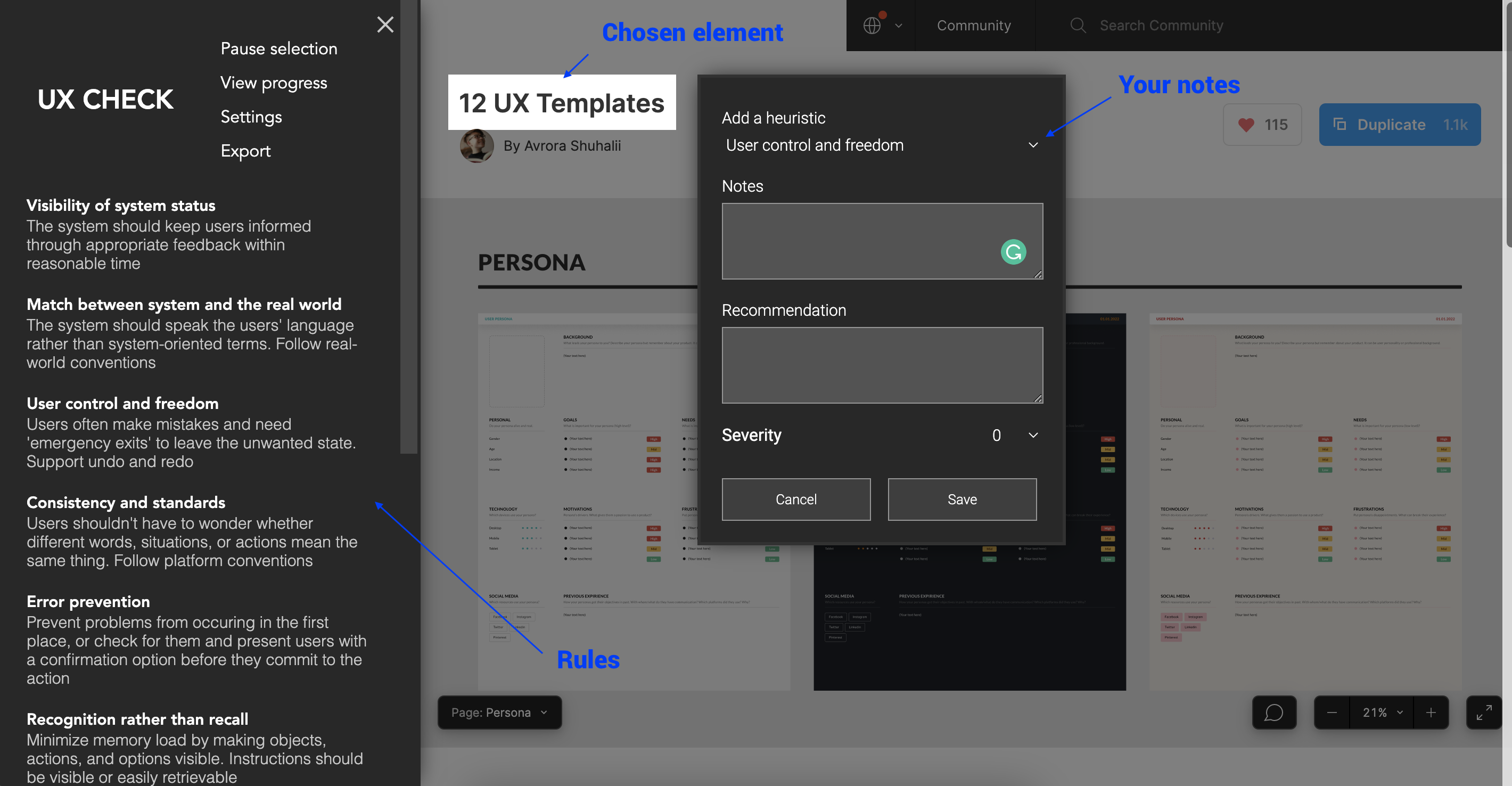
UX Check позволяет выполнять эвристические оценки и сохранять их в виде отчета.
Расширение предоставляет эвристику Nielsen, которую дизайнеры могут назначать выбранному элементу на сайте. Вы можете просмотреть все сайты, выбрать элементы с нарушенной эвристикой и добавить комментарии. Расширение сохранит ваш анализ в виде скриншота. В итоге у вас будет отчет об эвристической оценке.
==Примечание:== это отличный инструмент, который может помочь сделать вашу работу быстрее и продуктивнее. Но этот инструмент не выполняет эвристическую оценку сам по себе.

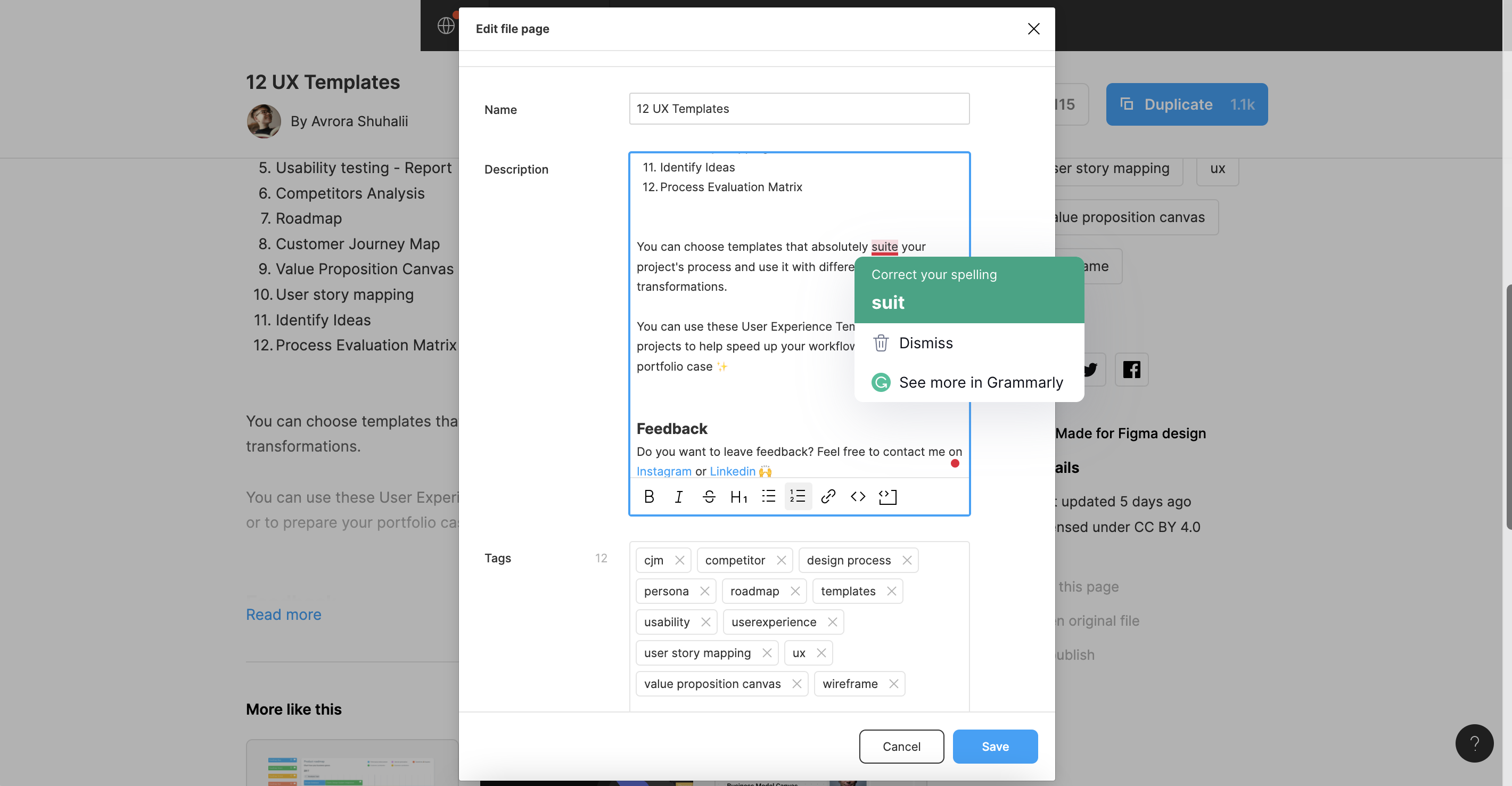
Grammarly помогает сохранить текстовое содержимое в хорошей грамматике, стиле и тоне. Это расширение помогает мне писать хорошие электронные письма и тексты для дизайнерских проектов.

Так…
Я надеюсь, что вы найдете эти расширения полезными. Спасибо за Ваше внимание!
Оригинал

