
65 историй, которые нужно узнать о Vue
14 июня 2023 г.Давайте узнаем о Vue из этих 65 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
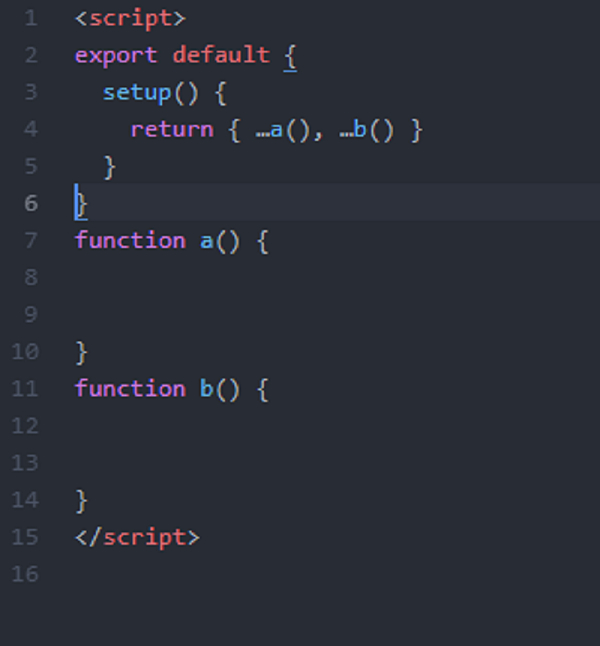
1. В чем разница между Composition и Options API в Vue?
 Узнайте, чем новый Composition API в Vue3 отличается от методологии Vue 2, известной как Options API.
Узнайте, чем новый Composition API в Vue3 отличается от методологии Vue 2, известной как Options API.
2. Как использовать переменные среды .env в Vue
 Vue.js также позволяет нам использовать переменные .env, но работает немного по-другому. Итак, давайте посмотрим, как использовать переменные .env в Vue.
Vue.js также позволяет нам использовать переменные .env, но работает немного по-другому. Итак, давайте посмотрим, как использовать переменные .env в Vue.
3. Как установить значение реквизита по умолчанию в Vue?
 Иногда для свойств требуются значения по умолчанию, чтобы избежать ошибок кода при разработке компонентов в Vue. Давайте посмотрим, как присвоить свойствам значения по умолчанию.
Иногда для свойств требуются значения по умолчанию, чтобы избежать ошибок кода при разработке компонентов в Vue. Давайте посмотрим, как присвоить свойствам значения по умолчанию.
4. Как использовать Bulma и VueJS вместе

5. Основное руководство по повторному рендерингу маршрутов Vue при изменении параметров пути

6. В чем разница между Created и Mount в Vue?
 И созданный, и смонтированный, кажется, делают одно и то же в Vue, но есть различия. Давайте посмотрим, когда использовать созданные и смонтированные в Vue.
И созданный, и смонтированный, кажется, делают одно и то же в Vue, но есть различия. Давайте посмотрим, когда использовать созданные и смонтированные в Vue.
7. Состояние Vue 2022: что изменилось за последние 12 месяцев
 Ознакомьтесь с последней статистикой использования Vue и узнайте, почему эта платформа становится все более популярной.
Ознакомьтесь с последней статистикой использования Vue и узнайте, почему эта платформа становится все более популярной.
8. Лучшее принятие приложений с LogRocket
 Принятие заявки
Принятие заявки
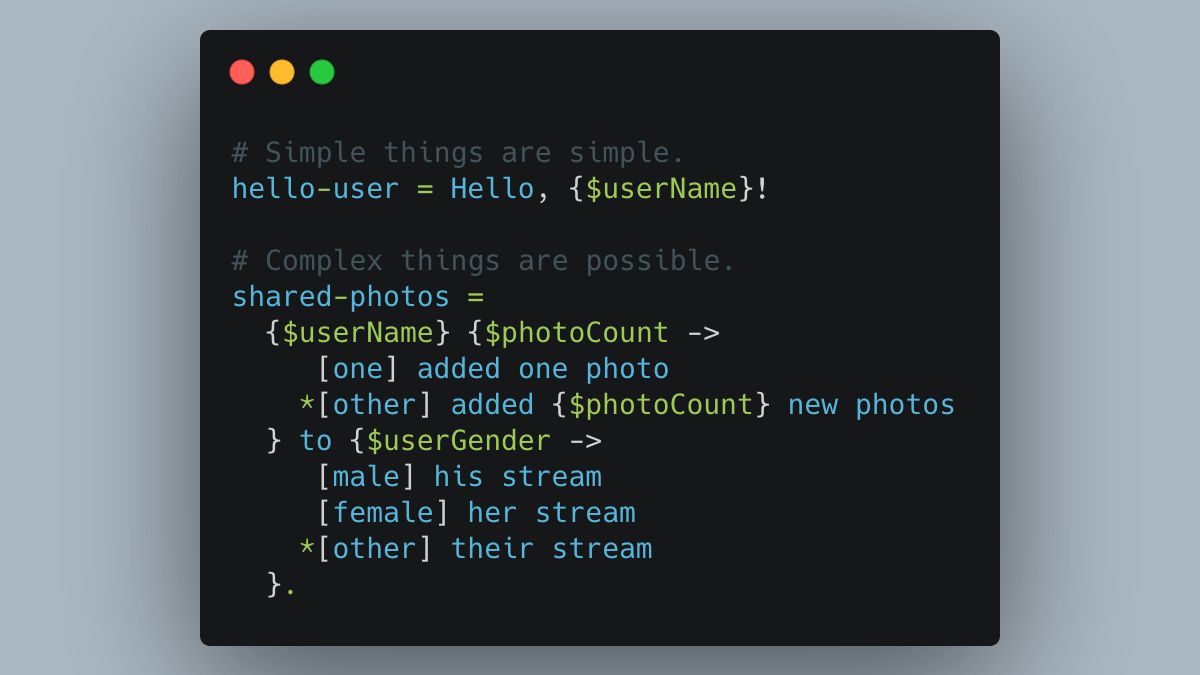
9. 4 трудности, с которыми вы можете столкнуться при использовании Vue-i18n
 Проблемы, с которыми я столкнулся при попытке использовать библиотеку vue-i18n для интернационализации своего приложения, и то, как их решает fluent-vue.
Проблемы, с которыми я столкнулся при попытке использовать библиотеку vue-i18n для интернационализации своего приложения, и то, как их решает fluent-vue.
10. Автоматическая оптимизация изображения с помощью компонента изображения Nuxt с imgix
 Узнайте, как можно использовать imgix и компонент изображения Nuxt для ускорения загрузки страниц, упрощения рабочего процесса с изображениями и преобразования изображений в нужном масштабе.
Узнайте, как можно использовать imgix и компонент изображения Nuxt для ускорения загрузки страниц, упрощения рабочего процесса с изображениями и преобразования изображений в нужном масштабе.
11. Использование Salesforce с помощью клиента, написанного на Vue.js
 Джон Вестер представляет клиентское приложение Vue.js для чтения данных из Salesforce и обработки событий на основе SSE с помощью реализации SSE.
Джон Вестер представляет клиентское приложение Vue.js для чтения данных из Salesforce и обработки событий на основе SSE с помощью реализации SSE.
12. Какие заметные функции вы должны ожидать в выпуске Vue v3
 С момента выпуска Vue 2 Vuejs быстро рос. Он получает отличные отзывы от пользователей. Vuejs был одним из самых популярных интерфейсных фреймворков Javascript в 2018 году наряду с такими гигантами, как Angular и React. И теперь Vue 3 готов к выпуску. В течение последних нескольких месяцев переговоры велись в разных частях мира.
С момента выпуска Vue 2 Vuejs быстро рос. Он получает отличные отзывы от пользователей. Vuejs был одним из самых популярных интерфейсных фреймворков Javascript в 2018 году наряду с такими гигантами, как Angular и React. И теперь Vue 3 готов к выпуску. В течение последних нескольких месяцев переговоры велись в разных частях мира.
13. Объяснение хуков жизненного цикла Vue
 Vue использует хуки жизненного цикла, чтобы позволить нам вызывать определенные фрагменты кода в разное время в процессе монтирования компонента. Давайте посмотрим, как все это работает.
Vue использует хуки жизненного цикла, чтобы позволить нам вызывать определенные фрагменты кода в разное время в процессе монтирования компонента. Давайте посмотрим, как все это работает.
14. Введение в Astro Framework: преимущества и недостатки
 Astro — это новый фреймворк, стоит ли экспериментировать с ним? Узнайте об особенностях, преимуществах и недостатках этой новой платформы.
Astro — это новый фреймворк, стоит ли экспериментировать с ним? Узнайте об особенностях, преимуществах и недостатках этой новой платформы.
15. Как реализовать распознавание лиц в Vue.JS с помощью FaceIO
 Узнайте, как добавить аутентификацию с распознаванием лиц в ваше веб-приложение
Узнайте, как добавить аутентификацию с распознаванием лиц в ваше веб-приложение
16. Vue Amsterdam 2022 — Часть I: Состояние Vuenion
 Обзор экосистемы Vue в 2022 году. Эван Ю рассказывает о Vue 3, Vue 2.7, Vue 3.3, Nuxt 3, Vuetify 3, Vite, VitePress, Volar, Vitest и т. д.
Обзор экосистемы Vue в 2022 году. Эван Ю рассказывает о Vue 3, Vue 2.7, Vue 3.3, Nuxt 3, Vuetify 3, Vite, VitePress, Volar, Vitest и т. д.
17. Как настроить Vue Linting в VS Code

18. Как перемещаться между представлениями в Vue с помощью Vue Router
 После создания приложения в Vue вы часто захотите, чтобы оно состояло из нескольких представлений или страниц.
После создания приложения в Vue вы часто захотите, чтобы оно состояло из нескольких представлений или страниц.
19. npkill — Решение для простого и стильного удаления node_modules
 Введение
Введение
20. Уроки открытия нового бизнеса веб-сервисов
 Компания хочет запустить новый веб-сервис — агрегатор сообщений для поддержки клиентов. Как перейти от идеи к веб-приложению Python/Vue/Socket.IO?
Компания хочет запустить новый веб-сервис — агрегатор сообщений для поддержки клиентов. Как перейти от идеи к веб-приложению Python/Vue/Socket.IO?
21. Топ-7 лучших фреймворков для разработки интерфейса и когда их использовать

22. Базовое руководство по обработке событий в Vue
 События — важная часть любого фреймворка, и Vue — не исключение. Давайте посмотрим, как события работают в Vue в этой памятке.
События — важная часть любого фреймворка, и Vue — не исключение. Давайте посмотрим, как события работают в Vue в этой памятке.
23. Vue Amsterdam 2022: Часть V. Многоразовые виджеты, которые работают!
 Как создавать доступные многоразовые виджеты и повторно используемые компоненты с помощью ARIA (Accessible Rich Internet Application)
Как создавать доступные многоразовые виджеты и повторно используемые компоненты с помощью ARIA (Accessible Rich Internet Application)
24. Давайте попробуем вместе решить проблему веб-доступности
 Несмотря на то, что Интернету уже 30 лет, значительная его часть по-прежнему недоступна или практически недоступна для слабовидящих.
Несмотря на то, что Интернету уже 30 лет, значительная его часть по-прежнему недоступна или практически недоступна для слабовидящих.
25. Конструктор запросов Vue с Cube.js — руководство

26. Как сделать так, чтобы ваш блог разработчиков заметили в 2021 году
 Как писать и публиковать технические статьи о разработке программного обеспечения в 2021 году.
Как писать и публиковать технические статьи о разработке программного обеспечения в 2021 году.
27. 7 шаблонов панели администратора без jQuery, созданных с помощью React, Vue или Angular
 Недавно мы решили сделать наши шаблоны свободными от jQuery. Пожалуйста, наслаждайтесь этим списком шаблонов панели администратора без зависимостей jQuery.
Недавно мы решили сделать наши шаблоны свободными от jQuery. Пожалуйста, наслаждайтесь этим списком шаблонов панели администратора без зависимостей jQuery.
28. Как работает разбиение на страницы в GraphQL
 В этом посте мы сравним различные методы разбивки на страницы в GraphQL и узнаем, как настроить директиву REST для выполнения разбиения на страницы на основе курсора с помощью StepZen
В этом посте мы сравним различные методы разбивки на страницы в GraphQL и узнаем, как настроить директиву REST для выполнения разбиения на страницы на основе курсора с помощью StepZen
29. Вложенные изменения в Vue: как их остерегаться
 Во Vue нам иногда нужно следить за изменениями свойств внутри свойств. В этом руководстве мы рассмотрим, как отслеживать вложенные изменения в Vue.
Во Vue нам иногда нужно следить за изменениями свойств внутри свойств. В этом руководстве мы рассмотрим, как отслеживать вложенные изменения в Vue.
30. Как обслуживать страницу Vite + Vue3 внутри подпапки
 Использование страницы Vue3 и Vite внутри подпапок.
Использование страницы Vue3 и Vite внутри подпапок.
31. Как создать динамический CSS с помощью переменных Vue Reactive
 Если вы используете Vue, возможно, вам приходилось применять разные классы к тегам в зависимости от логики вашего кода.
Если вы используете Vue, возможно, вам приходилось применять разные классы к тегам в зависимости от логики вашего кода.
32. Vue Amsterdam Conference 2022 — Часть IX — Полная разработка стека с Nuxt 3 и Nitro
 В этой статье мы погрузимся в захватывающий мир разработки полного стека с использованием Nuxt 3 и Nitro.
В этой статье мы погрузимся в захватывающий мир разработки полного стека с использованием Nuxt 3 и Nitro.
33. Vue Amsterdam 2022: Часть VIII — Nuxt Web
 Фреймворк на основе Vue.js, призванный обеспечить наилучшее взаимодействие с разработчиками, а конечным пользователям — наилучшее взаимодействие с пользователем.
Фреймворк на основе Vue.js, призванный обеспечить наилучшее взаимодействие с разработчиками, а конечным пользователям — наилучшее взаимодействие с пользователем.
34. Как создать системную документацию с помощью VuePress
 Создание хорошей документации необходимо для каждого продукта, который создает компания, чтобы пользователи могли решать конкретные проблемы, с которыми они могут столкнуться. Системная документация
Создание хорошей документации необходимо для каждого продукта, который создает компания, чтобы пользователи могли решать конкретные проблемы, с которыми они могут столкнуться. Системная документация
35. Мои семь лучших фреймворков JavaScript
 По мере приближения нового года мы должны быть в курсе новейших технологий 2020 года, которые могут помочь нашему бизнесу расти. Говоря о веб-разработке, JavaScript играет огромную роль в создании серверных, клиентских, настольных и мобильных приложений. JavaScript, известный как основной язык для веб-разработки, позволяет создавать приложения, соответствующие многим функциям и функциям, для разработки интерактивных пользовательских интерфейсов. Сегодня на рынке доступно несколько фреймворков JavaScript, поэтому выбор одного из них для вашего проекта может оказаться сложной задачей. Прежде чем нанять выделенного разработчика, давайте пройдемся по списку ведущих фреймворков, которые лучше всего использовать для вашего следующего проекта в 2020 году.
По мере приближения нового года мы должны быть в курсе новейших технологий 2020 года, которые могут помочь нашему бизнесу расти. Говоря о веб-разработке, JavaScript играет огромную роль в создании серверных, клиентских, настольных и мобильных приложений. JavaScript, известный как основной язык для веб-разработки, позволяет создавать приложения, соответствующие многим функциям и функциям, для разработки интерактивных пользовательских интерфейсов. Сегодня на рынке доступно несколько фреймворков JavaScript, поэтому выбор одного из них для вашего проекта может оказаться сложной задачей. Прежде чем нанять выделенного разработчика, давайте пройдемся по списку ведущих фреймворков, которые лучше всего использовать для вашего следующего проекта в 2020 году.
36. Получите самый быстрый опыт работы с интерфейсными инструментами с Vite JS
 Если вы планируете расширить свой опыт разработки интерфейса, ViteJs — это инструмент следующего поколения, который вам следует рассмотреть. Давайте разберемся, почему Vite быстрее.
Если вы планируете расширить свой опыт разработки интерфейса, ViteJs — это инструмент следующего поколения, который вам следует рассмотреть. Давайте разберемся, почему Vite быстрее.
37. 7 лучших темных шаблонов администратора для вашего следующего проекта

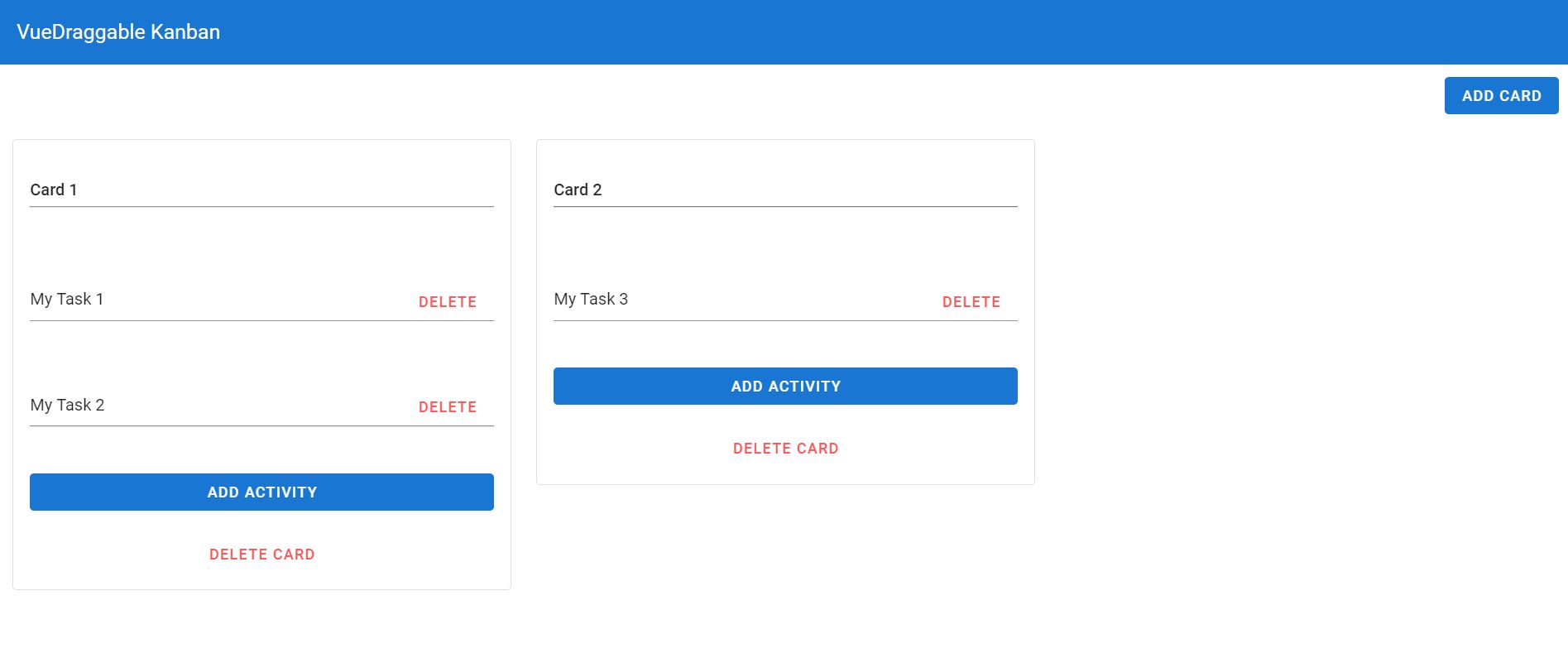
38. Как использовать библиотеку Vue Draggable для создания интерактивной доски Канбан
 Vue Draggable — отличная библиотека для Vue.js, которая позволяет очень просто создавать интерактивные перетаскиваемые компоненты практически без усилий
Vue Draggable — отличная библиотека для Vue.js, которая позволяет очень просто создавать интерактивные перетаскиваемые компоненты практически без усилий
39. Основное руководство по запуску Nuxt из основного веб-приложения ASP.NET
 Становится распространенным явлением видеть веб-сайты и веб-приложения, написанные как внешнее одностраничное приложение (SPA), подключенное к серверному API. По этой причине Visual Studio предоставляет несколько шаблонов проектов для начала работы с проектом Web API + SPA.
Становится распространенным явлением видеть веб-сайты и веб-приложения, написанные как внешнее одностраничное приложение (SPA), подключенное к серверному API. По этой причине Visual Studio предоставляет несколько шаблонов проектов для начала работы с проектом Web API + SPA.
40. 8 популярных веб-сайтов, использующих Vue.JS Framework

41. Правильный и эффективный способ использования Vuex: часть I
 Этой статьей мы начинаем серию публикаций о технологии Vue.js и пытаемся разобрать разработку приложения и все его составляющие с разных практических сторон. В этой части мы расскажем, что такое библиотека Vuex, и подробно разберем такие компоненты, как хранилище, состояние, геттеры, мутации и действия.
Этой статьей мы начинаем серию публикаций о технологии Vue.js и пытаемся разобрать разработку приложения и все его составляющие с разных практических сторон. В этой части мы расскажем, что такое библиотека Vuex, и подробно разберем такие компоненты, как хранилище, состояние, геттеры, мутации и действия.
42. Узнайте, как создавать пользовательские события в Vue с помощью $emit
 В Vue мы используем $emit, который позволяет нам отправлять данные вверх, а затем инициировать событие в родительском компоненте, если событие $emit будет запущено.
В Vue мы используем $emit, который позволяет нам отправлять данные вверх, а затем инициировать событие в родительском компоненте, если событие $emit будет запущено.
43. Влюбиться в Vue.js
 Vue.js — это среда JavaScript с открытым исходным кодом для создания пользовательских интерфейсов. Легко интегрируется в проекты с использованием других библиотек JavaScript. Он может функционировать как веб-платформа, помогающая разрабатывать сложные одностраничные приложения.
Vue.js — это среда JavaScript с открытым исходным кодом для создания пользовательских интерфейсов. Легко интегрируется в проекты с использованием других библиотек JavaScript. Он может функционировать как веб-платформа, помогающая разрабатывать сложные одностраничные приложения.
44. Vue Amsterdam 2022 — Часть 2. Получите больше от своих магазинов Pinia
 В этом выступлении Эдуардо рассказывает о некоторых внутренних компонентах Pinia, разбирается в них и узнает, как улучшить наше использование Pinia.
В этом выступлении Эдуардо рассказывает о некоторых внутренних компонентах Pinia, разбирается в них и узнает, как улучшить наше использование Pinia.
45. Создание пользовательского компонента Select в Vue.js [Практическое руководство]
 Общеизвестно, что настроить дизайн тега select сложно. Иногда это невозможно без создания собственного с нуля, используя комбинацию стилизованных div с пользовательским JavaScript. В этой статье вы узнаете, как создать компонент Vue.js, стиль которого можно настроить с помощью полностью пользовательского CSS.
Общеизвестно, что настроить дизайн тега select сложно. Иногда это невозможно без создания собственного с нуля, используя комбинацию стилизованных div с пользовательским JavaScript. В этой статье вы узнаете, как создать компонент Vue.js, стиль которого можно настроить с помощью полностью пользовательского CSS.
46 . Как я создал самый быстрый интернет-магазин для бренда товаров для дома [Часть 4]
 Вот оно, люди! Он прибыл. Самая востребованная статья из этой серии! Эта заключительная и четвертая часть моей серии статей «Как я создал самый быстрый интернет-магазин для бренда товаров для дома» будет посвящена исключительно оптимизации производительности веб-приложений. Эта статья поможет вам повысить производительность вашего веб-приложения, а также даст несколько советов и советов по оптимизации, чтобы вывести его на новый уровень. Если вы не читали предыдущие части, вот ссылки:
Вот оно, люди! Он прибыл. Самая востребованная статья из этой серии! Эта заключительная и четвертая часть моей серии статей «Как я создал самый быстрый интернет-магазин для бренда товаров для дома» будет посвящена исключительно оптимизации производительности веб-приложений. Эта статья поможет вам повысить производительность вашего веб-приложения, а также даст несколько советов и советов по оптимизации, чтобы вывести его на новый уровень. Если вы не читали предыдущие части, вот ссылки:
47. Vue Amsterdam 2022: Часть VII. Анимация с помощью Vue
 Как использовать магию Vue для создания потрясающих анимаций, от простых до более сложных, сочетая Vue с библиотеками анимации.
Как использовать магию Vue для создания потрясающих анимаций, от простых до более сложных, сочетая Vue с библиотеками анимации.
48. Дайте своим пользователям то, что они хотят, и вы добьетесь успеха: интервью с создателем Vue.js

49. Vue Amsterdam 2022 — Часть IV: Нежелательный стек
 Как целить изменения; Как адаптироваться в технологическом стеке.
Как целить изменения; Как адаптироваться в технологическом стеке.
50. Почему вам стоит изучить Vue JS: тенденции и преимущества

51. Как создать веб-приложение с помощью ASP NET Core и Vue
 В этой статье я научу вас основам создания собственного веб-приложения, создав приложение с контрольным списком. ASP NET Core будет использоваться для создания CRUD API, а Vue — для создания пользовательского интерфейса. Используя полученные здесь знания, вы сможете применить их, чтобы начать создавать собственные веб-приложения. Вы можете найти полное решение в репозитории GitHub.
В этой статье я научу вас основам создания собственного веб-приложения, создав приложение с контрольным списком. ASP NET Core будет использоваться для создания CRUD API, а Vue — для создания пользовательского интерфейса. Используя полученные здесь знания, вы сможете применить их, чтобы начать создавать собственные веб-приложения. Вы можете найти полное решение в репозитории GitHub.
52. Оптимизация приложения Vue с помощью v-once и v-memo
 Мы рассмотрим, как можно оптимизировать производительность с помощью двух малоизвестных HTML-атрибутов Vue, известных как v-once и v-memo.
Мы рассмотрим, как можно оптимизировать производительность с помощью двух малоизвестных HTML-атрибутов Vue, известных как v-once и v-memo.
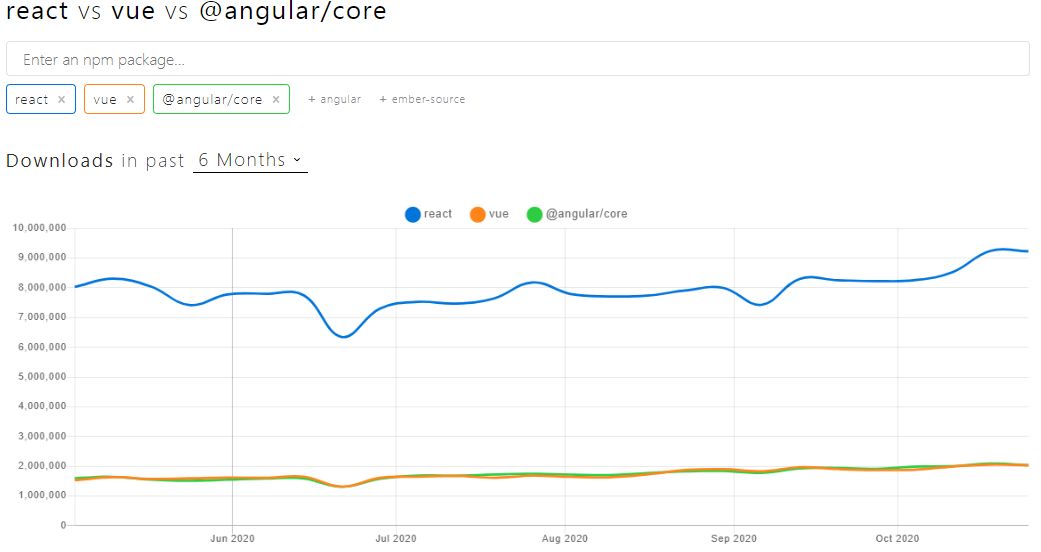
53. Angular vs React vs Vue: самый универсальный язык программирования на 2020 год
 Фронтенд-разработка никогда не была так популярна, как сейчас. Мощное возвращение javascript принесло огромное преимущество, и одновременные приложения легко заменили старые традиционные веб-приложения. Приложения теперь стали более мощными, и больше внимания уделяется первым воротам вашего приложения, называемым пользовательским интерфейсом.
Фронтенд-разработка никогда не была так популярна, как сейчас. Мощное возвращение javascript принесло огромное преимущество, и одновременные приложения легко заменили старые традиционные веб-приложения. Приложения теперь стали более мощными, и больше внимания уделяется первым воротам вашего приложения, называемым пользовательским интерфейсом.
54. Пример настоящей разработки через тестирование в Vue
 В истинном TDD тесты должны завершаться неудачей, тесты должны проходить, а код должен подвергаться рефакторингу.
В истинном TDD тесты должны завершаться неудачей, тесты должны проходить, а код должен подвергаться рефакторингу.
55. Аутентификация в веб-приложениях: подключение Auth0, ASP.NET Core и Nuxt.js
 Аутентификация и авторизация пользователей могут быть сложными и трудоемкими. Неправильный подход также может привести к катастрофическим последствиям, например, к злоумышленникам, которые получат доступ к личной или конфиденциальной информации из вашего приложения и украдут ее.
Аутентификация и авторизация пользователей могут быть сложными и трудоемкими. Неправильный подход также может привести к катастрофическим последствиям, например, к злоумышленникам, которые получат доступ к личной или конфиденциальной информации из вашего приложения и украдут ее.
56. Карусели рендеринга на стороне сервера в Vue.js: невероятно быстрая загрузка

57 . Отслеживание SPA и Мониторинг: как создавать лучшие одностраничные приложения с реальным мониторингом пользователей
 Знаете ли вы, что примерно половина пользователей, которые посещают ваш сайт, уходят, если загрузка занимает более 3 секунд? Оптимизация вашего веб-сайта или веб-приложения для достижения максимальной производительности всегда является важной задачей для любого бизнеса, связанного с программным обеспечением.
Знаете ли вы, что примерно половина пользователей, которые посещают ваш сайт, уходят, если загрузка занимает более 3 секунд? Оптимизация вашего веб-сайта или веб-приложения для достижения максимальной производительности всегда является важной задачей для любого бизнеса, связанного с программным обеспечением.
58. Как защитить свое приложение Vue.js с помощью Jscrambler

59. Самые интересные темы администрирования Vue 3 Bootstrap
 Популярность Vue быстро растет среди разработчиков, а шаблоны и темы администрирования Vue, созданные с помощью Bootstrap, — самая популярная категория.
Популярность Vue быстро растет среди разработчиков, а шаблоны и темы администрирования Vue, созданные с помощью Bootstrap, — самая популярная категория.
60. 2019 в Frontend Development: JS, TS, React, Vue & Подробнее
 Первоначально опубликовано на gitconnected.com
Первоначально опубликовано на gitconnected.com
61. Как создать приложение для загрузки изображений с помощью Vue, Quasar, Firebase Storage и Cordova [Часть 1]
 Что мы создаем
Что мы создаем
62. Как создать собственный блог с помощью Nuxt, Nuxt Content и Cloudinary
 Nuxt — это интерфейсная платформа, которая помогает вам создавать динамические страницы блога с помощью модуля содержимого Nuxt. Эта статья представляет собой руководство по размещению вашего блога сегодня.
Nuxt — это интерфейсная платформа, которая помогает вам создавать динамические страницы блога с помощью модуля содержимого Nuxt. Эта статья представляет собой руководство по размещению вашего блога сегодня.
63. Сделайте выбор между React, Angular и Vue для создания веб-приложений
 По мере того, как рыночные тенденции начинают смещаться в сторону фронтенд-разработки, легко задаться вопросом, какой фреймворк JavaScript пользуется спросом. Это React, Angular или Vue? Это своего рода игра, которая заставляет вас запутаться, какой из них вы должны выбрать для своего следующего проекта веб-разработки. Это еще более запутанно, когда вы только начинаете торговую игру. Многие стартапы и предприниматели даже не понимают, какой из них является подходящим интерфейсным фреймворком для их веб-проекта.
По мере того, как рыночные тенденции начинают смещаться в сторону фронтенд-разработки, легко задаться вопросом, какой фреймворк JavaScript пользуется спросом. Это React, Angular или Vue? Это своего рода игра, которая заставляет вас запутаться, какой из них вы должны выбрать для своего следующего проекта веб-разработки. Это еще более запутанно, когда вы только начинаете торговую игру. Многие стартапы и предприниматели даже не понимают, какой из них является подходящим интерфейсным фреймворком для их веб-проекта.
64. Как создать приложение для загрузки изображений с помощью Vue, Quasar, Firebase Storage и Cordova [Часть 2]
 Что мы создаем
Что мы создаем
65. Самые крутые ресурсы VueJS: выбор разработчиков👨💻

Спасибо, что ознакомились с 65 самыми читаемыми статьями о Vue на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал

