
6 вещей, которые вам нужны, чтобы сделать вашу работу разработчика снова интересной
22 мая 2022 г.Прямо в чувствах
Когда дело доходит до этого, вы должны любить то, что вы делаете. Как разработчики программного обеспечения, мы тратим огромное количество времени на написание кода. Конечно, чем дальше вы продвигаетесь по карьерной лестнице, тем меньше кода вы на самом деле будете писать, но даже для более высокопоставленных сотрудников это значительная часть работы.
Лично я нахожу огромную разницу в моей выносливости программирования, когда у меня есть отличные инструменты и темы. Правильная настройка инструментов для вашей работы может иметь огромное значение.
Вот некоторые из инструментов/настроек/стилей, которые я подобрал, и которые, я думаю, сделают вашу жизнь более приятной. Иногда достаточно свежего шрифта, чтобы вдохновиться. Попробуй что-нибудь новое!
1. Надежная IDE и тема

Если основной задачей вашей роли является создание высококачественного кода, вы, вероятно, используете IDE. Легко просто загрузить то, что вам рекомендовано или с которым вы лучше всего знакомы, и придерживаться тех же настроек, которые вы использовали годами. Но иногда перемены могут быть вдохновляющими. Я не говорю, что моя установка лучше, чем у кого-либо еще, но я нахожу ее одновременно расслабляющей и бодрящей, что делает написание кода более приятным.
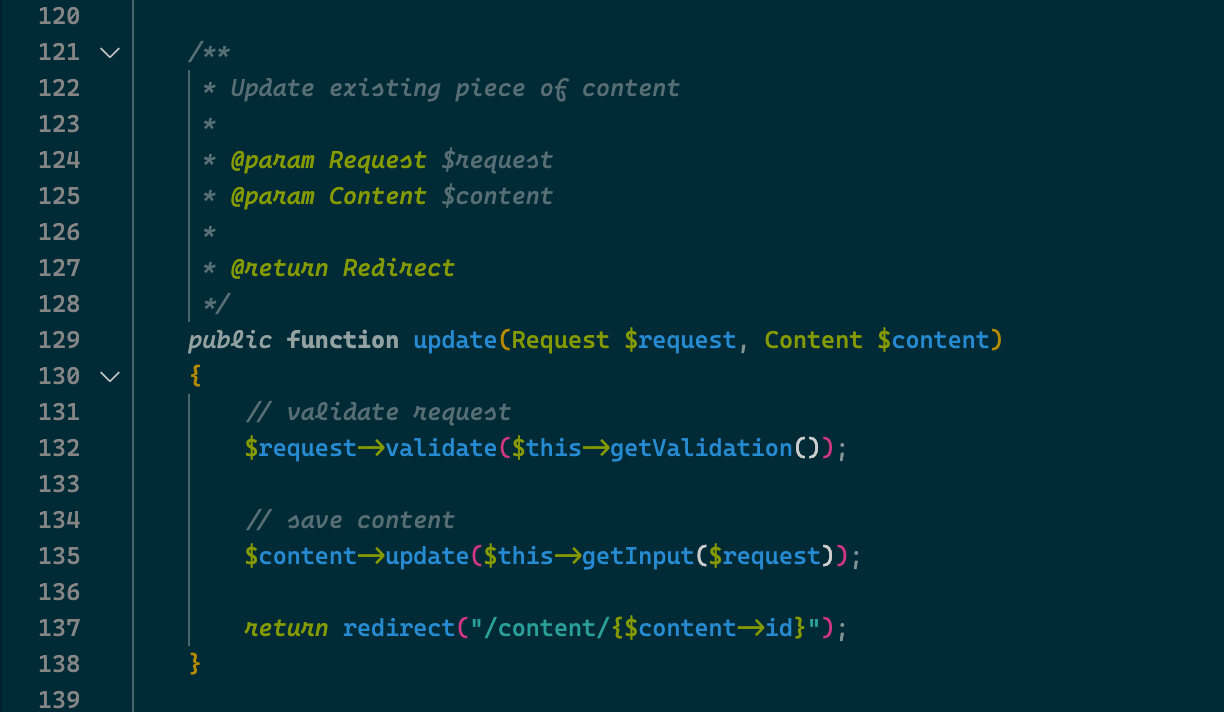
- Редактор: Код Visual Studio
- Шрифт: [Код Cascadia] (https://github.com/microsoft/cascadia-code)
- Цветовая схема: Solarized Dark
- Примечательные расширения: Отключить лигатуры, Проекты, Отступ Rainbow, Prettier
Настройки для шрифтовых лигатур:
```json
"workbench.colorTheme": "Соляризованная тьма",
"editor.tokenColorCustomizations": {
"textMateRules": [
"объем": [
//следующее будет выделено курсивом (=FlottFlott)
"комментарий",
"entity.name.type.class", // имена классов
"ключевое слово", //импорт, экспорт, возврат…
"константа", //строка, число, логическое значение…, это, супер
"storage.modifier", //статическое ключевое слово
"storage.type.class.js", // ключевое слово класса
"настройки": {
"fontStyle": "курсив"
"объем": [
// следующее будет исключено из курсива (VSCode имеет некоторые значения по умолчанию для курсива)
"неверный",
"ключевое слово.оператор",
"константа.numeric.css",
"ключевое слово.другое.единица.px.css",
"постоянная.числовая.десятичная.js",
"константа.numeric.json"
"настройки": {
"стиль шрифта": ""
"editor.fontFamily": "'Cascadia Code', Menlo, Monaco, 'Courier New', monospace",
"editor.fontWeight": "350",
"editor.fontLigatures": "'calt', 'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'ноль', 'onum'",
"disableLigatures.mode": "Линия"
VSCode обеспечивает огромную гибкость без ущерба для простоты. Шрифт Cascadia Code с лигатурами создает действительно красивые курсивные символы и другие обозначения, которые делают код более увлекательным для чтения.
Наконец, обширная библиотека VSCode предоставляет так много дополнительных функций, что наличие нескольких новых расширений заставляет его чувствовать себя совершенно новым редактором.
2. Гибкая командная строка
Есть много вариантов, в зависимости от вашей платформы. Лично я разрабатываю на MacBook, поэтому здесь я предлагаю iTerm2. Я выбрал эту программу по двум основным причинам. Во-первых, это функция сохраненных групп окон, которая позволяет разделить терминал на несколько панелей, а затем сохранить их как «группу окон», чтобы быстро воссоздать их.
Во-вторых, это возможность создавать профили. Каждый профиль имеет свою цветовую схему, и вы можете автоматически запускать строки кода в начале сеанса терминала (без необходимости редактировать свой профиль zsh/bash). В совокупности это создает действительно мощную среду.
В начале каждого дня я открываю iTerm, и по умолчанию это моя любимая группа окон с 3 панелями. Один автоматически запускает синхронизацию, которая должна работать весь день. Второй открывает некоторую внутреннюю документацию, которую я постоянно просматриваю. Третий обновляет все мои локальные пакеты, а затем запускается в моем локальном каталоге кода, готовом к работе. Просто открыв это приложение, я выполнил 3 простых (но важных) задачи и готов к выполнению, не задумываясь.
И наконец, что не менее важно, все эти профили терминалов имеют собственную цветовую схему. Это позволяет легко различать панели, делает их удобными для просмотра и забавными в использовании.
3. Настроенная среда оболочки
Теперь, когда вы выбрали и настроили терминальное приложение, вам действительно нужно его использовать. Для этого вам понадобится некоторое время, чтобы узнать о среде оболочки, в которой вам приходится работать. Опять же, я на Mac, поэтому по умолчанию используется zsh, что не является ужасным выбором.
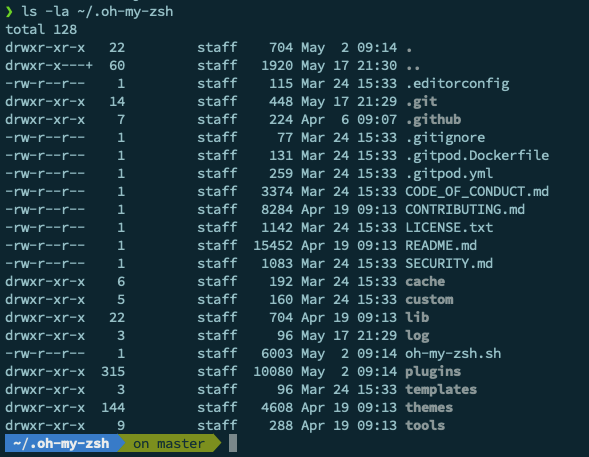
Долгое время я вручную менял это на bash, но потом обнаружил Oh-My-ZSH, и больше никогда не менял. Независимо от того, есть ли у вас очень подробный файл bash .profile, или вы используете что-то вроде Oh-My-ZSH, суть здесь в том, что вы хотите сделать масштабные обновления качества жизни в вашей среде оболочки, чтобы, когда вы нужно работать в нем, это мечта.
Помимо того, что ваш терминал выглядит намного круче с помощью некоторых отличных тем, вы можете использовать плагины, чтобы добавить массу дополнительных функций, о которых вы даже не подозревали. Мое любимое обновление — одно из самых простых, тема, которая взаимодействует с git, поэтому вы всегда можете точно сказать, в каком репо и ветке вы находитесь.

4. Текстовый редактор без графического интерфейса
Пока мы говорим о терминалах, есть еще один момент, который следует учитывать. Вам понадобится удобный текстовый редактор. Опять же, вы проведете здесь некоторое время, занимаясь… кто знает чем, так что это может быть что-то функциональное, с множеством замечательных функций и настраиваемых параметров.
Лично мне нравится [Vim] (https://github.com/vim/vim) и уже давно. Темы Vim действительно хорошо сделаны, а пользовательский интерфейс тонкий и ненавязчивый, что упрощает его использование, если вы знакомы с сочетаниями клавиш. Кроме того, найдя хороший файл .vimrc (или создав его самостоятельно), вы сможете убедиться, что среда редактирования настроена в соответствии с вашими потребностями.
Такие вещи, как размер отступа каждой вложенной строки кода или должен ли быть отступ с помощью табуляции или пробелов, легко настраиваются. Существует также множество плагинов, которые могут помочь с завершением кода и подсветкой синтаксиса. Обычно я начинаю с этого файла «[The Ultimate Vimrc] (https://github.com/amix/vimrc)», а затем настраиваю его по мере необходимости.
5. Браузер
Независимо от того, являетесь ли вы веб-разработчиком и нуждаетесь в надежном наборе инструментов для тестирования, или разработчиком iOS со встроенной функцией тестирования и проверки прямо в вашей IDE, давайте договоримся об одном. Нам всем нужен доступ к [Stack Overflow] (https://stackoverflow.com). Чем бы вы ни занимались, вам нужен хороший, надежный браузер. В каждой роли у меня было два основных соображения, которые нужно учитывать при выборе браузера, который будет моей системой по умолчанию. Во-первых, какой браузер рекомендует моя организация (это имеет значение)? Во-вторых, какой браузер лучше всего подойдет для моих нужд?
В настоящее время мы используем [Google Chrome] (https://www.google.com/chrome/downloads/). В Chrome есть большая библиотека расширений, которые очень хорошо работают с другими моими инструментами, что позволяет мне выполнять отладку быстро и гибко. Он также хорошо взаимодействует с политиками моей организации и онлайн-платформами, которые я использую ежедневно.
Как только вы выберете браузер, заставьте его работать на вас. Перенесите свои закладки, организуйте их и найдите время для просмотра расширений или библиотек плагинов. Не забывайте, что вы, вероятно, проведете здесь большую часть своего дня, убедитесь, что это работает на вас.
Примечательные расширения: Xdebug Helper, Инструменты разработчика React, Redux DevTools
6. Инструменты повышения производительности
На этом этапе у вас должны быть инструменты, необходимые для выполнения ваших повседневных задач. Итак, что осталось? Что ж, всегда есть маленькие хитрости, которые могут помочь вам стать более продуктивным. На Github есть настольное приложение, которое вы можете использовать, если вам не нравится работать в командной строке.
Существует целый мир приложений для создания заметок, которые могут превратить ваши собрания в чудо. Существует множество приложений для работы с базами данных. Потратьте некоторое время, чтобы задокументировать все свои ежедневные задачи и требования и посмотреть, какие инструменты существуют, чтобы сделать вашу жизнь проще.
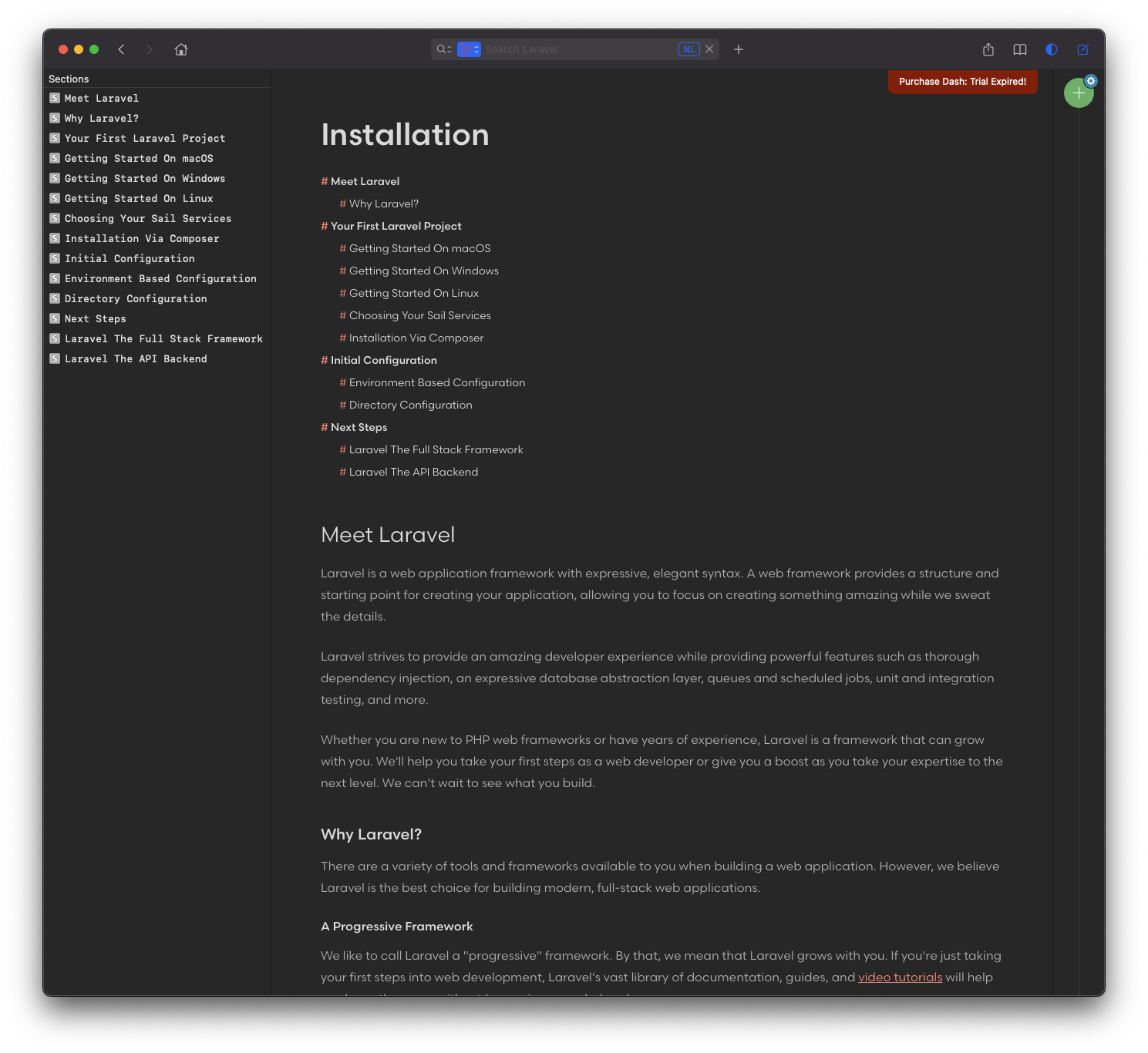
Мой любимый инструмент повышения производительности — менее известный, который называется [Dash] (https://kapeli.com/dash).
Dash также имеет два основных раздела, оба очень полезные. Во-первых, он позволяет загружать огромное количество наборов документов для просмотра в автономном режиме. Если ваша работа требует от вас каких-либо поездок или, если вам просто нравится время от времени работать не дома или не в офисе, это может здорово спасти вам жизнь. Что вы делаете, когда не можете посетить переполнение стека или перейти на страницу документации вашего любимого фреймворка? Открой тире и там все в порядке.

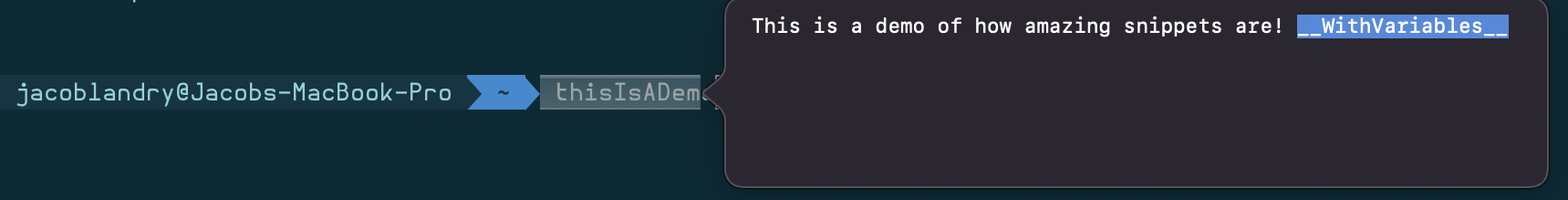
Во-вторых, он позволяет сохранять фрагменты кода для повторного использования. Я использовал это для сложных или подробных команд, которые я должен выполнять последовательно. Вы даже можете активировать «слушатель», который будет автоматически заменять ваш текст при вводе. Поэтому вместо того, чтобы набирать
```javascript
docker-compose exec приложение bash
Снова и снова вы можете создавать фрагмент под названием dc-exec, и когда Dash распознает, что вы его печатаете, он автоматически заменит его необходимой командой. Самое приятное то, что эти файлы фрагментов можно создавать резервные копии и передавать, поэтому вам не нужно создавать их заново каждый раз, когда вы настраиваете новую машину.

Отправляйтесь покорять мир!
Ну, у вас есть это там, люди. По сути, вы прошли через день моей жизни в качестве разработчика. С хорошей IDE, шрифтом, темой и солидным набором вспомогательных инструментов в вашем распоряжении вы можете добиться абсолютно всего.
Оригинал

