
364 истории, чтобы узнать о HTML
8 мая 2023 г.Давайте узнаем о Html из этих 364 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Язык гипертекстовой разметки. Но действительно ли это язык?
1. 3 вещи, которые нужно знать, прежде чем начать кодирование HTML с нуля
 Кодирование HTML требует от разработчиков определенного набора навыков для надежной разработки веб-сайтов. В зависимости от ваших требований и деталей проекта вы можете использовать любую из систем управления контентом, чтобы начать работу. Однако, «если вы планируете начать кодирование своего веб-сайта с нуля в HTML», вам необходимо удостовериться в нескольких вещах, прежде чем приступать к кодированию.
Кодирование HTML требует от разработчиков определенного набора навыков для надежной разработки веб-сайтов. В зависимости от ваших требований и деталей проекта вы можете использовать любую из систем управления контентом, чтобы начать работу. Однако, «если вы планируете начать кодирование своего веб-сайта с нуля в HTML», вам необходимо удостовериться в нескольких вещах, прежде чем приступать к кодированию.
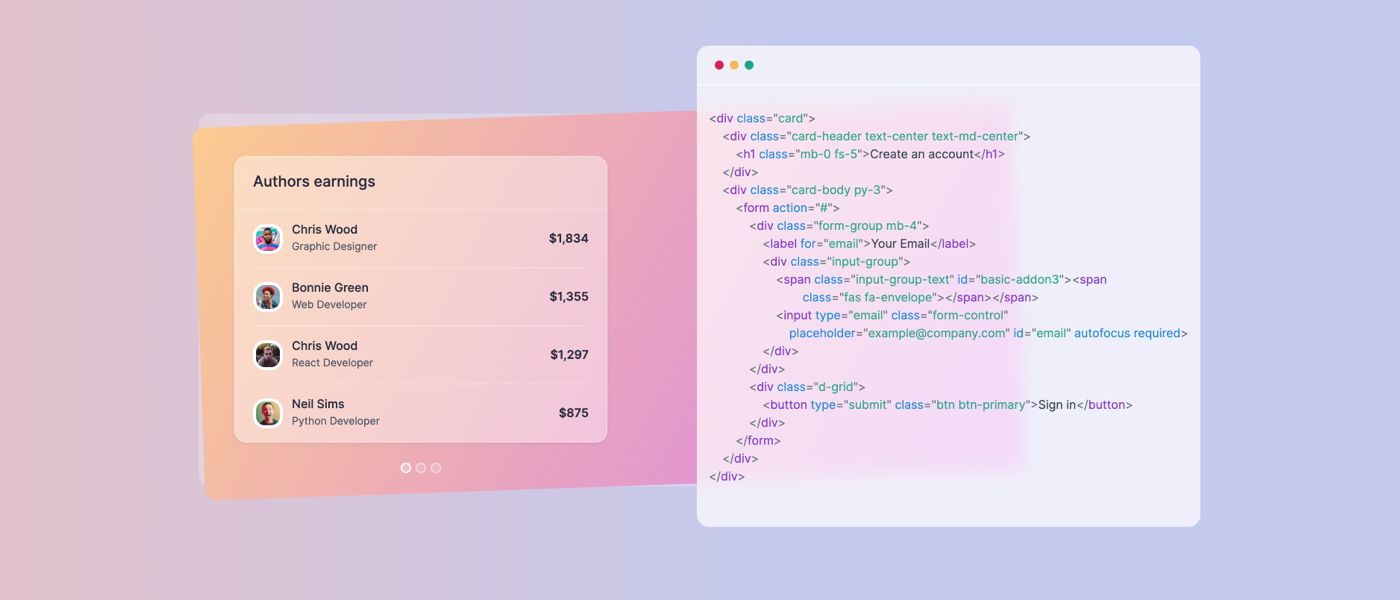
2. Как реализовать Glassmorphism с помощью HTML и CSS
 Ознакомьтесь с этим руководством, чтобы узнать, как создать эффект стекломорфизма, используя только HTML и CSS.
Ознакомьтесь с этим руководством, чтобы узнать, как создать эффект стекломорфизма, используя только HTML и CSS.
3. Устранение заблокированного фрейма с источником «null» из-за ошибки доступа к фрейму из разных источников
 Узнайте, как решить проблему "заблокировал фрейм с исходным значением "null" из-за ошибки доступа к фрейму из разных источников".
Узнайте, как решить проблему "заблокировал фрейм с исходным значением "null" из-за ошибки доступа к фрейму из разных источников".
4. Добавьте адаптивные фоновые изображения на свои веб-страницы [Руководство]

5. Courier Elemental: многоканальный язык разметки для уведомлений
 Courier Elemental – это многоканальный язык разметки для уведомлений о продуктах, который предоставляет синтаксис на основе JSON для любого используемого вами канала.
Courier Elemental – это многоканальный язык разметки для уведомлений о продуктах, который предоставляет синтаксис на основе JSON для любого используемого вами канала.
6. Nginx + Docker: как получить HTML-страницу с локальным доменным именем
 Я настрою очень простую html-страницу с докером и nginx.
Я настрою очень простую html-страницу с докером и nginx.
7. 19 репозиториев GitHub, которые сделают вас десятикратным разработчиком
 Бесценные советы о репозиториях на GitHub, которые представляют огромную ценность для разработчиков, находящихся на ранних этапах своего пути.
Бесценные советы о репозиториях на GitHub, которые представляют огромную ценность для разработчиков, находящихся на ранних этапах своего пути.
8. Лучший блок CSS для адаптивного дизайна

9. Как работает блочная модель CSS?
 Давайте еще немного подумаем о том, как работают блочные модели.
Давайте еще немного подумаем о том, как работают блочные модели.
10. Должен ли я использовать Bootstrap или любую другую структуру CSS?

11. Настройте Webpack для работы со статическими файлами
 В этом руководстве вы узнаете, как настроить webpack для работы со статическими файлами в среде разработки и как настроить его для различных вариантов использования.
В этом руководстве вы узнаете, как настроить webpack для работы со статическими файлами в среде разработки и как настроить его для различных вариантов использования.
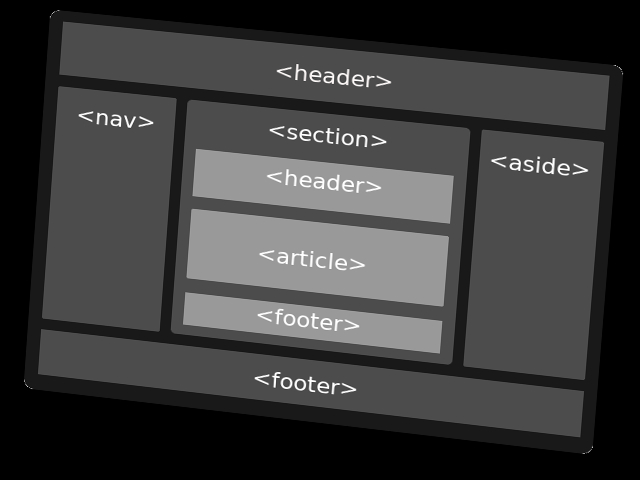
12. Семантические теги HTML, которые повысят качество вашей разметки
 Прошло много времени с тех пор, как язык гипертекстовой разметки (HTML) стал основой Интернета. С тех пор многое изменилось, и некоторые свойства HTML-файлов превратились из желательных в отрицательные. Таким образом, загадочная разметка или запутанный исходный код, которые когда-то считались полезными вещами для предотвращения несанкционированных копий, кажутся нонсенсом в борьбе за позиционирование в результатах поисковых систем, в которой мы живем сегодня.
Прошло много времени с тех пор, как язык гипертекстовой разметки (HTML) стал основой Интернета. С тех пор многое изменилось, и некоторые свойства HTML-файлов превратились из желательных в отрицательные. Таким образом, загадочная разметка или запутанный исходный код, которые когда-то считались полезными вещами для предотвращения несанкционированных копий, кажутся нонсенсом в борьбе за позиционирование в результатах поисковых систем, в которой мы живем сегодня.
13. Можно ли получить работу разработчика только с HTML и CSS?

14. Основы Bootstrap 5
 Самая популярная в мире платформа с открытым исходным кодом, используемая разработчиками с HTML, CSS и JavaScript, готова к выпуску новой версии — Bootstrap 5 в ближайшее время!
Самая популярная в мире платформа с открытым исходным кодом, используемая разработчиками с HTML, CSS и JavaScript, готова к выпуску новой версии — Bootstrap 5 в ближайшее время!
15. Организация расширенной структуры HTML-шаблона электронной почты
 Я перестраивал часть нашего репозитория уценки для электронной почты. Мне не понравилось, как мы обрабатываем шаблоны в нашем генераторе.
Я перестраивал часть нашего репозитория уценки для электронной почты. Мне не понравилось, как мы обрабатываем шаблоны в нашем генераторе.
16. Flexbox и CSS Grid — «Команда мечты»
 Если правильно выполнить поиск «CSS Grid и Flexbox», вы найдете в основном статьи или видео с заголовком «CSS Grid VS Flexbox». В этих статьях и видео предполагается, что одно лучше другого. Однако правда в том, что оба хороши, и один не лучше другого.
Если правильно выполнить поиск «CSS Grid и Flexbox», вы найдете в основном статьи или видео с заголовком «CSS Grid VS Flexbox». В этих статьях и видео предполагается, что одно лучше другого. Однако правда в том, что оба хороши, и один не лучше другого.
17. 7 полезных советов по HTML & Новички в CSS
 Изучая новый навык, поначалу вы можете испугаться. Это запугивание может перерасти в разочарование, которое затем может привести к отсутствию мотивации. Вы должны сохранять мотивацию, изучая что-то новое, особенно в таких сложных областях, как веб-разработка.
Изучая новый навык, поначалу вы можете испугаться. Это запугивание может перерасти в разочарование, которое затем может привести к отсутствию мотивации. Вы должны сохранять мотивацию, изучая что-то новое, особенно в таких сложных областях, как веб-разработка.
18. Руководство по Flexbox для начинающих
 Flexboxes дает веб-разработчикам контроль над расположением элементов и их выравниванием внутри контейнера. Это позволяет выравнивать элементы по вертикали и горизонтали; изменить порядок их появления; задать направление расположения всех элементов и многое другое.
Flexboxes дает веб-разработчикам контроль над расположением элементов и их выравниванием внутри контейнера. Это позволяет выравнивать элементы по вертикали и горизонтали; изменить порядок их появления; задать направление расположения всех элементов и многое другое.
19. Основы HTML: с чего начать [Часть 1]
 Если вы здесь, чтобы начать свой путь, чтобы стать полноценным разработчиком, понимание основ HTML станет вашей первой ступенькой. Или, если вы здесь, чтобы просто научиться создавать собственный потрясающий веб-сайт, я вас поддержу. Это может быть использовано в качестве идеальной шпаргалки по HTML для начинающих.
Если вы здесь, чтобы начать свой путь, чтобы стать полноценным разработчиком, понимание основ HTML станет вашей первой ступенькой. Или, если вы здесь, чтобы просто научиться создавать собственный потрясающий веб-сайт, я вас поддержу. Это может быть использовано в качестве идеальной шпаргалки по HTML для начинающих.
20. Шесть советов по настройке HTML-документа
 Моя первая попытка изучения HTML была сделана самостоятельно через The Odin Project. Это было действительно хорошо! Отличные книги, полезные уроки и интересные проекты. Мой первый веб-сайт был клоном главной страницы Google, и я был очень взволнован. Примерно через два месяца изучения интерфейсных языков я переделал этот первый проект и подумал, что уже стал экспертом по HTML. Я не мог ошибаться больше!
Моя первая попытка изучения HTML была сделана самостоятельно через The Odin Project. Это было действительно хорошо! Отличные книги, полезные уроки и интересные проекты. Мой первый веб-сайт был клоном главной страницы Google, и я был очень взволнован. Примерно через два месяца изучения интерфейсных языков я переделал этот первый проект и подумал, что уже стал экспертом по HTML. Я не мог ошибаться больше!
21. Как использовать код CodePen на вашей веб-странице
 В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — сложная задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 млрд долларов в 2020 году необходимость и возможности для качественных веб-разработчиков очевидны.
В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — сложная задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 млрд долларов в 2020 году необходимость и возможности для качественных веб-разработчиков очевидны.
22. HTML-формы и элементы и как их использовать
 Всякий раз, когда вы имеете дело с пользовательским вводом, рекомендуется обеспечить структуру, чтобы процесс мог быть завершен быстро и надежно, а также ограничить объем ввода в «свободной форме», что может быть опасно допускать на общедоступном сайте. В HTML5 такая структура достигается с помощью тегов формы и ввода.
Всякий раз, когда вы имеете дело с пользовательским вводом, рекомендуется обеспечить структуру, чтобы процесс мог быть завершен быстро и надежно, а также ограничить объем ввода в «свободной форме», что может быть опасно допускать на общедоступном сайте. В HTML5 такая структура достигается с помощью тегов формы и ввода.
23. Понимание селекторов псевдоклассов
 Front-end разработчикам нужно не просто понимать, как писать CSS, им также нужно знать, как писать его эффективно и результативно. Иногда мы работаем над огромными проектами, которым нужен оптимизированный CSS для ускорения, то есть вам нужны эффективные селекторы для эффективного стиля элементов без их идентификаторов или классов. Следовательно, это требует четкого понимания доступных селекторов. Хватит болтать, давайте сразу к делу 😉
Front-end разработчикам нужно не просто понимать, как писать CSS, им также нужно знать, как писать его эффективно и результативно. Иногда мы работаем над огромными проектами, которым нужен оптимизированный CSS для ускорения, то есть вам нужны эффективные селекторы для эффективного стиля элементов без их идентификаторов или классов. Следовательно, это требует четкого понимания доступных селекторов. Хватит болтать, давайте сразу к делу 😉
24. Как уменьшить сжатие изображения с помощью CSS
 Все изображения имеют разный размер. Но чаще всего мы хотим разместить изображение и определить размеры самостоятельно. По умолчанию все изображение сжимается в соответствии с заданными шириной и высотой. Например, если вы хотите разместить изображение шириной 400 пикселей и высотой 500 пикселей, оно будет выглядеть так:
Все изображения имеют разный размер. Но чаще всего мы хотим разместить изображение и определить размеры самостоятельно. По умолчанию все изображение сжимается в соответствии с заданными шириной и высотой. Например, если вы хотите разместить изображение шириной 400 пикселей и высотой 500 пикселей, оно будет выглядеть так:
25. Я создал игру на Vanilla JS и не умею программировать 3 месяца назад
 Ну, я просто знал основы, и я также знал, что хочу научиться программировать, несмотря ни на что, как я объяснил здесь.
Ну, я просто знал основы, и я также знал, что хочу научиться программировать, несмотря ни на что, как я объяснил здесь.
26. Инструмент Indent-Rainbow для повышения читабельности кода
 В статье обсуждается важность использования радуги отступа для придания цвета вашему коду в HTML
В статье обсуждается важность использования радуги отступа для придания цвета вашему коду в HTML
27. Создание простой игры в крестики-нолики с помощью JavaScript
 В этой статье мы создадим простую версию игры «Крестики-нолики» с использованием HTML, CSS и JavaScript.
В этой статье мы создадим простую версию игры «Крестики-нолики» с использованием HTML, CSS и JavaScript.
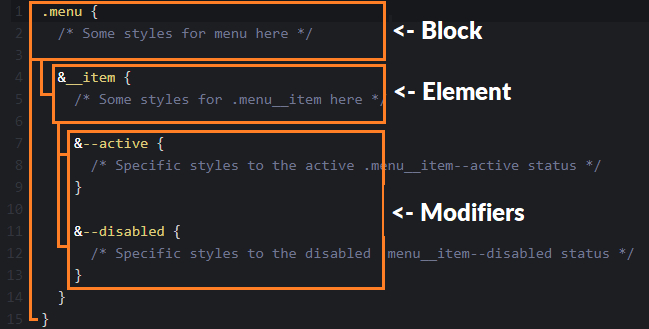
[28. Завершить конфликты CSS с помощью
Block-Element-Modifier (BEM)](https://hackernoon.com/end-css-conflicts-with-block-element-modifier)
 БЭМ — это лучший способ написать код CSS, чтобы избежать конфликтов CSS
БЭМ — это лучший способ написать код CSS, чтобы избежать конфликтов CSS
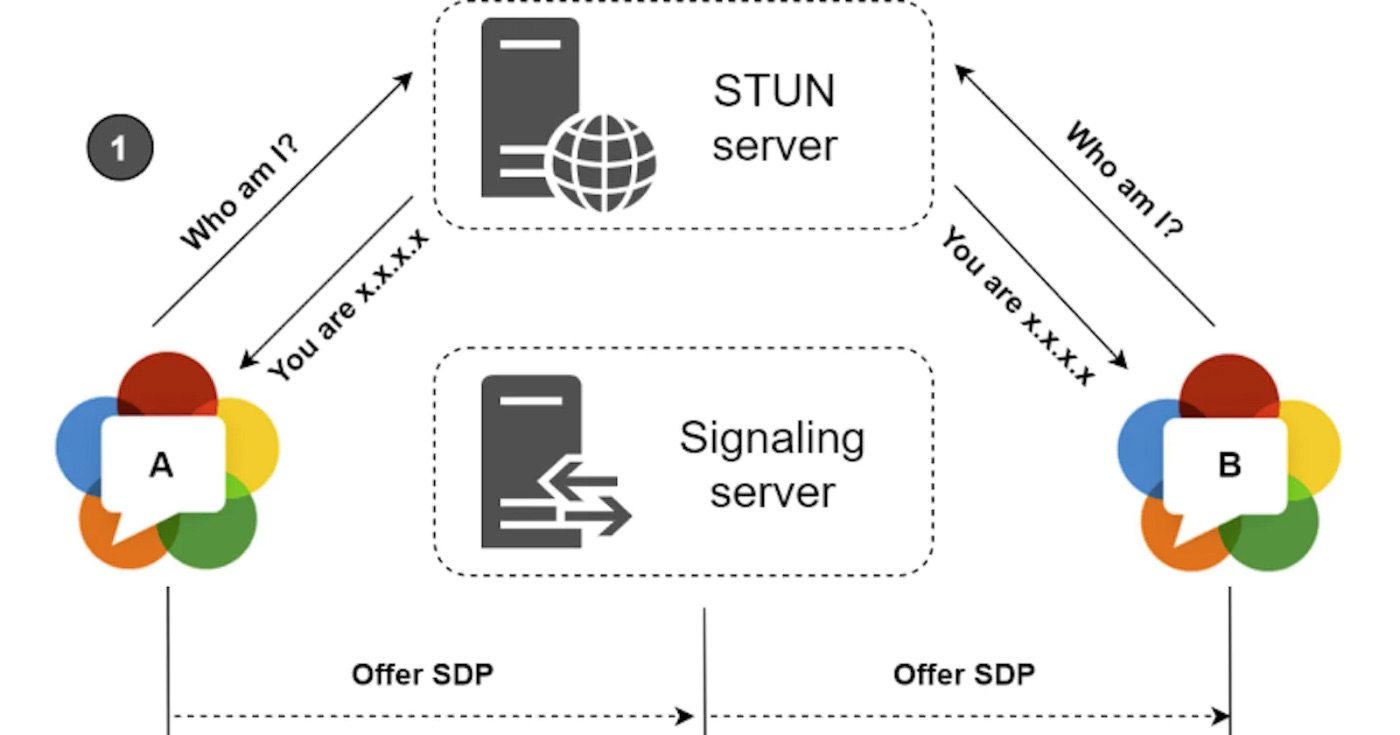
29. Простой скрипт для проверки правильности работы сервера STUN/TURN
 Как проверить правильность работы серверов STUN/TURN?
Как проверить правильность работы серверов STUN/TURN?
30. Как получить данные в кодировке Base64 из элемента изображения HTML в JavaScript
 В этом учебном пособии вы узнаете, как получить закодированные в Base64 данные изображения, отображаемого в элементе изображения HTML, с помощью JavaScript.
В этом учебном пособии вы узнаете, как получить закодированные в Base64 данные изображения, отображаемого в элементе изображения HTML, с помощью JavaScript.
31. 7 веб-сайтов, которые вдохновят вас на следующий веб-дизайн
 Разработчику или дизайнеру всегда важно быть в курсе последних тенденций и технологий в своей области.
Разработчику или дизайнеру всегда важно быть в курсе последних тенденций и технологий в своей области.
32. Как защитить свой сайт WordPress от DDoS-атак
 DDoS-атака — очень распространенная кибератака. В этой статье вы узнаете, как предотвратить это на своем веб-сайте WordPress.
DDoS-атака — очень распространенная кибератака. В этой статье вы узнаете, как предотвратить это на своем веб-сайте WordPress.
33. Установите и настройте Git на Amazon Lightsail и разверните свой веб-сайт за считанные минуты! (Халява внутри)
 Мы расскажем, как легко развернуть новый веб-сайт на Amazon Lightsail менее чем за 5 минут. Настройте и запустите свой код и вернитесь к тому, что вы хотите
Мы расскажем, как легко развернуть новый веб-сайт на Amazon Lightsail менее чем за 5 минут. Настройте и запустите свой код и вернитесь к тому, что вы хотите
34. 8 заметок по веб-разработке, которые могут оказаться полезными
 8 заметок по веб-разработке, которые могут оказаться полезными
8 заметок по веб-разработке, которые могут оказаться полезными
35. Как сделать ссылки красивыми с помощью CSS: практический курс по программированию
 Профессионально выглядящий сайт — это все о деталях: цветах, графике, тонких элементах и общем внешнем виде. В этом проекте я покажу вам, как сделать красивые, элегантные и профессионально выглядящие ссылки, которые помогут вашему сайту выделиться.
Профессионально выглядящий сайт — это все о деталях: цветах, графике, тонких элементах и общем внешнем виде. В этом проекте я покажу вам, как сделать красивые, элегантные и профессионально выглядящие ссылки, которые помогут вашему сайту выделиться.
36. Почему менеджеры паролей игнорируют поля ввода — пробная версия: by:fire
 Создать поля для входа, которые работают с менеджерами паролей, не так просто, как кажется.
Создать поля для входа, которые работают с менеджерами паролей, не так просто, как кажется.
37. Как создать логотип Hashnode с помощью HTML и CSS
 В этой статье мы узнаем, как воссоздать логотип Hashnode с помощью простого HTML/CSS. JavaScript не используется.
В этой статье мы узнаем, как воссоздать логотип Hashnode с помощью простого HTML/CSS. JavaScript не используется.
38. HTML-редакторы WYSIWYG: Froala Vs. CKEditor
 Froala vs CKEditor: какой редактор WYSIWYG лучше?
Froala vs CKEditor: какой редактор WYSIWYG лучше?
39. 4 простых шага, чтобы стать разработчиком JavaScript БЕСПЛАТНО
 Изучение JavaScript может привести вас во многие области программирования; Внешний интерфейс, серверная часть, мобильная версия, веб-разработка.
Изучение JavaScript может привести вас во многие области программирования; Внешний интерфейс, серверная часть, мобильная версия, веб-разработка.
40. Как встроить контент в HTML
 Под встраиванием понимается интеграция на веб-страницу внешнего контента, такого как изображения, видео и т. д. Узнайте об истории встраивания и о том, как встроить контент на веб-сайт
Под встраиванием понимается интеграция на веб-страницу внешнего контента, такого как изображения, видео и т. д. Узнайте об истории встраивания и о том, как встроить контент на веб-сайт
41. Объяснение Tailwind CSS и установка версии 3.0
 Что такое Tailwind CSS? Какие преимущества он имеет по сравнению со стандартным CSS? Я покажу вам на примерах, как его использовать и как установить последнюю версию 3.0.
Что такое Tailwind CSS? Какие преимущества он имеет по сравнению со стандартным CSS? Я покажу вам на примерах, как его использовать и как установить последнюю версию 3.0.
42. Условные ответы API для форм JavaScript и HTML: основное руководство
 Узнайте, как создавать серверные API, которые поддерживают прогрессивное улучшение, определяя, был ли запрос отправлен с помощью форм HTML или JavaScript.
Узнайте, как создавать серверные API, которые поддерживают прогрессивное улучшение, определяя, был ли запрос отправлен с помощью форм HTML или JavaScript.
43. Важные примечания для начинающих разработчиков HTML CSS
 Каждый раз, когда кто-то решает отправиться в новое приключение, неизбежно встречаются препятствия и несколько падений на этом пути. В моем случае это было больше похоже на то, как один из тех людей, которых вы смотрите на YouTube, получает травму, пытаясь выполнить какой-то удивительный трюк…
Каждый раз, когда кто-то решает отправиться в новое приключение, неизбежно встречаются препятствия и несколько падений на этом пути. В моем случае это было больше похоже на то, как один из тех людей, которых вы смотрите на YouTube, получает травму, пытаясь выполнить какой-то удивительный трюк…
44. Создайте свой собственный тост с помощью HTML, CSS и JS
 Тосты чрезвычайно полезны для любого веб-приложения, и в этом посте мы увидим, как сделать простое всплывающее уведомление с помощью HTML, CSS и JS.
Тосты чрезвычайно полезны для любого веб-приложения, и в этом посте мы увидим, как сделать простое всплывающее уведомление с помощью HTML, CSS и JS.
45. Что нужно для создания простой таблицы JavaScript в 2022 году
 Некоторые из вас, возможно, все еще помнят пост «Каково это изучать JavaScript в 2016 году» — это 8 лет спустя; многое должно было измениться, не так ли?
Некоторые из вас, возможно, все еще помнят пост «Каково это изучать JavaScript в 2016 году» — это 8 лет спустя; многое должно было измениться, не так ли?
46. Вертикальное центрирование текста и HTML-элементов с помощью CSS
 Узнайте, как центрировать текст и элементы HTML по вертикали с помощью CSS.
Узнайте, как центрировать текст и элементы HTML по вертикали с помощью CSS.
47. Понимание кэширования веб-ресурсов: на стороне сервера
 Идея кэширования на стороне сервера состоит в том, чтобы один раз вычислить ресурс и передать его из кэша всем клиентам.
Идея кэширования на стороне сервера состоит в том, чтобы один раз вычислить ресурс и передать его из кэша всем клиентам.
48. 21 ценный HTML & Фрагменты кода CSS для веб-разработчиков
 21 Полезный HTML & Советы по CSS для каждого проекта
21 Полезный HTML & Советы по CSS для каждого проекта
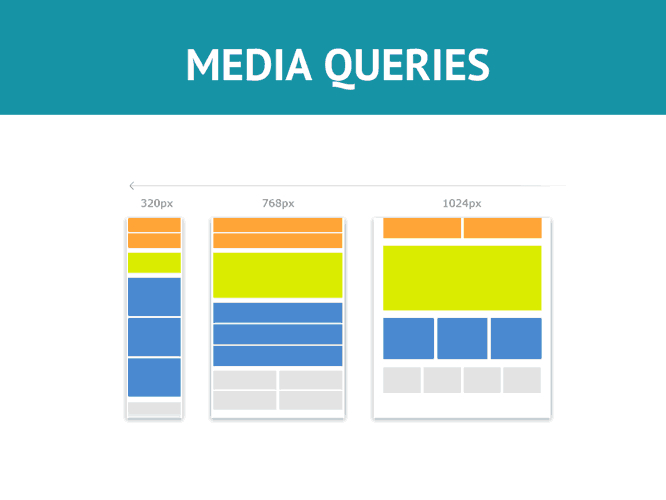
49. Медиа-запросы CSS3 для адаптивного дизайна на мобильных экранах
50. Как скомпилировать компонент Angular в строку HTML со всеми привязками
 Скомпилируйте компонент Angular в строку HTML со всеми привязками
Скомпилируйте компонент Angular в строку HTML со всеми привязками
51. Как отправить поздравительные открытки программно
 Забудьте о ручках и марках: отправляйте праздничные открытки программно
Забудьте о ручках и марках: отправляйте праздничные открытки программно
52. Что такое атрибуты таблиц и их преимущества в HTML?
 Прочтите эту статью, чтобы узнать больше об атрибутах таблиц и преимуществах атрибутов таблиц в HTML.
Прочтите эту статью, чтобы узнать больше об атрибутах таблиц и преимуществах атрибутов таблиц в HTML.
53. Добавьте темный режим на свою веб-страницу с помощью одной строки CSS 🌓
 Создайте темный режим с помощью одной строки CSS с фильтрами и несколькими советами и рекомендациями.
Создайте темный режим с помощью одной строки CSS с фильтрами и несколькими советами и рекомендациями.
54. Стоит ли проводить учебный курс по веб-разработке в 2022 году?
 Подходит ли вам курс веб-разработки? Насколько вероятно, что это приведет к работе, и стоит ли это денег?
Подходит ли вам курс веб-разработки? Насколько вероятно, что это приведет к работе, и стоит ли это денег?
55. Об использовании семантических элементов в HTML
 Часто, как разработчик, я задавался вопросом о необходимости всех этих новых и причудливых семантических HTML-элементов, и, поскольку какое-то время был вынужден их использовать, я решил немного покопаться в причине их существования. В этой статье я надеюсь представить вам то, что я узнал, и мои выводы из этого.
Часто, как разработчик, я задавался вопросом о необходимости всех этих новых и причудливых семантических HTML-элементов, и, поскольку какое-то время был вынужден их использовать, я решил немного покопаться в причине их существования. В этой статье я надеюсь представить вам то, что я узнал, и мои выводы из этого.
56. Кукольный HTML — искусство создания оптимизированных веб-страниц
 Наконец-то настал день... распространить информацию о концепции под названием «Наблюдатель за мутациями». Да, вы должны знать об этом. Простой, но все же способный изменить правила игры, когда речь идет об управлении тем, как ваша веб-страница взаимодействует с пользователем.
Наконец-то настал день... распространить информацию о концепции под названием «Наблюдатель за мутациями». Да, вы должны знать об этом. Простой, но все же способный изменить правила игры, когда речь идет об управлении тем, как ваша веб-страница взаимодействует с пользователем.
57. Скрыть панель навигации в Rails
 Недавно я работал над проектом в RoR и понял, что хочу показывать панель навигации и нижний колонтитул на одних страницах и ничего на других. Например, представьте себе страницу регистрации с панелью навигации!!! Фу, это не только выглядит некрасиво, но и я никогда не видел дизайна, в котором страницы входа/выхода имели панель навигации. Таких дизайнов очень мало, и, на мой взгляд, они не самые лучшие.
Недавно я работал над проектом в RoR и понял, что хочу показывать панель навигации и нижний колонтитул на одних страницах и ничего на других. Например, представьте себе страницу регистрации с панелью навигации!!! Фу, это не только выглядит некрасиво, но и я никогда не видел дизайна, в котором страницы входа/выхода имели панель навигации. Таких дизайнов очень мало, и, на мой взгляд, они не самые лучшие.
58. Учебник по семантическим тегам и их правильному использованию
 HTML и CSS подобны спасителю веб-разработки, единственной возможности, доступной для разработки веб-сайтов
HTML и CSS подобны спасителю веб-разработки, единственной возможности, доступной для разработки веб-сайтов
59. Начало работы с языком нейронов
 Пошаговое руководство по разработке с помощью Neuron.
Пошаговое руководство по разработке с помощью Neuron.
60. Реализуйте динамическую навигационную цепочку в React/NextJS

61. Как делать скриншоты в браузере с помощью JavaScript
 Создание скриншотов в браузере (или «на стороне клиента») — это компромисс — идеального решения для каждой ситуации не существует. Давайте рассмотрим три различных способа создания снимков экрана, а затем рассмотрим, как их можно использовать, отправив их на сервер или предоставив пользователю возможность загрузить изображение.
Создание скриншотов в браузере (или «на стороне клиента») — это компромисс — идеального решения для каждой ситуации не существует. Давайте рассмотрим три различных способа создания снимков экрана, а затем рассмотрим, как их можно использовать, отправив их на сервер или предоставив пользователю возможность загрузить изображение.
62. «Большая группа людей остается позади», — Хорхе Ортега, Noonie Nominee for HTML
 Хорхе Ортега из Берлина был номинирован на премию Noonie 2020 в категории разработки программного обеспечения. Хорхе — инженер-программист, работающий в сфере здравоохранения в Берлине, Германия.
Хорхе Ортега из Берлина был номинирован на премию Noonie 2020 в категории разработки программного обеспечения. Хорхе — инженер-программист, работающий в сфере здравоохранения в Берлине, Германия.
63. Как научиться загружать файлы: руководство для веб-разработчиков
 Как загрузить файл в веб-приложение с помощью Vely.
Как загрузить файл в веб-приложение с помощью Vely.
64. Создайте рабочий процесс, который отправляет формы в Discord
 Вы используете несколько приложений, и вы хотите создать плавный рабочий процесс автоматизации между ними. Узнайте, как это сделать, подключив ответ формы к Discord.
Вы используете несколько приложений, и вы хотите создать плавный рабочий процесс автоматизации между ними. Узнайте, как это сделать, подключив ответ формы к Discord.
65. Как создать элемент Box, используя только CSS
 Каждый новичок должен сначала начать с основ. В случае с CSS основами является изучение блочной модели. Прежде чем приступить к изучению любых других концепций CSS, вам следует освоить в первую очередь эту!
Каждый новичок должен сначала начать с основ. В случае с CSS основами является изучение блочной модели. Прежде чем приступить к изучению любых других концепций CSS, вам следует освоить в первую очередь эту!
66. Создание фонового видео на вашем сайте с помощью HTML и CSS
 Узнайте, как создать привлекательный видеофон для своего веб-сайта с помощью HTML и CSS.
Узнайте, как создать привлекательный видеофон для своего веб-сайта с помощью HTML и CSS.
67. Сила препроцессоров (Sass)
 Препроцессоры CSS — действительно мощные инструменты для создания более чистого и удобного в сопровождении кода. Работа с тысячами строк CSS заставляет вас тратить много времени, избыточный код и трудности в структурировании кода.
Препроцессоры CSS — действительно мощные инструменты для создания более чистого и удобного в сопровождении кода. Работа с тысячами строк CSS заставляет вас тратить много времени, избыточный код и трудности в структурировании кода.
68. Как использовать HTML-шаблоны для более эффективной веб-разработки
 Узнайте, как взять несколько статических HTML-файлов и преобразовать их в шаблонные файлы, что поможет минимизировать количество ошибок и повысить эффективность работы.
Узнайте, как взять несколько статических HTML-файлов и преобразовать их в шаблонные файлы, что поможет минимизировать количество ошибок и повысить эффективность работы.
69. Что заставляет вас идти: «Какой формат!»

70. С чего начать изучение HTML и CSS3

71. Изучайте HTML & CSS: лучшие бесплатные онлайн-ресурсы для начинающих
 Если вам интересно начать веб-разработку, одна из вещей, которую вам нужно сначала изучить, — это HTML & CSS — это основа веб-разработки и первые два неотъемлемых инструмента, которыми вам нужно овладеть
Если вам интересно начать веб-разработку, одна из вещей, которую вам нужно сначала изучить, — это HTML & CSS — это основа веб-разработки и первые два неотъемлемых инструмента, которыми вам нужно овладеть
72. Навыки, которыми должен обладать веб-разработчик
 До того, как я стал тем, кем я являюсь сейчас (Fullstack Software Developer), я
никогда не верил, что трачу свое драгоценное время на изучение HTML и CSS.
Всякий раз, когда мне нужно было создать веб-страницу, я мог зайти на сайт w3schools, получить разметку и вставить ее в свой HTML-файл. Я полностью сосредоточился на внутренних технологиях. Я мог писать очень хорошие и оптимизированные алгоритмы и SQL-запросы, но не мог хорошо представить свои данные на лицевой стороне своих приложений.
До того, как я стал тем, кем я являюсь сейчас (Fullstack Software Developer), я
никогда не верил, что трачу свое драгоценное время на изучение HTML и CSS.
Всякий раз, когда мне нужно было создать веб-страницу, я мог зайти на сайт w3schools, получить разметку и вставить ее в свой HTML-файл. Я полностью сосредоточился на внутренних технологиях. Я мог писать очень хорошие и оптимизированные алгоритмы и SQL-запросы, но не мог хорошо представить свои данные на лицевой стороне своих приложений.
73. Простая визуальная диаграмма, которая поможет вам понять «это» в Javascript
 Узнайте, как легко найти значение this в JavaScript и использовать его более эффективно.
Узнайте, как легко найти значение this в JavaScript и использовать его более эффективно.
74. Создание формы обратной связи с помощью PHP [Практическое руководство]
 Пришло время для веб-проекта, который можно использовать в реальной жизни. Сегодня я покажу вам, как создать форму обратной связи, используя веб-сайт, движок PHP и немного магии рассылки. Почему?
Пришло время для веб-проекта, который можно использовать в реальной жизни. Сегодня я покажу вам, как создать форму обратной связи, используя веб-сайт, движок PHP и немного магии рассылки. Почему?
75. Улучшите свой CSS с помощью BEM Naming и SASS Nesting
 Мы все изо всех сил пытались сохранить наши классы CSS упорядоченными, удобными в сопровождении и более конкретными. Вложенность SASS и структура БЭМ (Блок — Элемент — Модификатор) помогут нам избавиться от этой проблемы.
Мы все изо всех сил пытались сохранить наши классы CSS упорядоченными, удобными в сопровождении и более конкретными. Вложенность SASS и структура БЭМ (Блок — Элемент — Модификатор) помогут нам избавиться от этой проблемы.
76. Барьер программирования: простое руководство по устранению первого препятствия
 Вы новичок в кодировании? Вы изо всех сил пытались справиться со своим первым языком программирования? Если да, позвольте мне осветить ваш первый шаг на пути к тому, чтобы стать разработчиком программного обеспечения.
Вы новичок в кодировании? Вы изо всех сил пытались справиться со своим первым языком программирования? Если да, позвольте мне осветить ваш первый шаг на пути к тому, чтобы стать разработчиком программного обеспечения.
77. Как создать сайт... в 1997 году
 Сеть была относительно новой, и цифровые публикации были далеки от нормы. Большая часть информации о ранней сети распространялась через книги.
Сеть была относительно новой, и цифровые публикации были далеки от нормы. Большая часть информации о ранней сети распространялась через книги.
78. Проверка ввода формы с помощью HTML, CSS и JavaScript
 Проверка формы — это способ обезопасить ввод данных в форму, не допуская проникновения вредоносного кода на ваш веб-сайт.
Проверка формы — это способ обезопасить ввод данных в форму, не допуская проникновения вредоносного кода на ваш веб-сайт.
79. Создание расширения для новой вкладки Chrome с нулевыми зависимостями
 Эта история проведет вас через основные шаги, необходимые для того, чтобы приступить к созданию расширения Chrome с новой вкладкой на основе API без каких-либо зависимостей. Ознакомьтесь с нашим расширением вкладки "Технические истории" для справки.
Эта история проведет вас через основные шаги, необходимые для того, чтобы приступить к созданию расширения Chrome с новой вкладкой на основе API без каких-либо зависимостей. Ознакомьтесь с нашим расширением вкладки "Технические истории" для справки.
80. Правильный способ использования Webpack для объединения HTML-страницы с CSS и JS
 Новый плагин HTML Bundler делает настройку Webpack невероятно простой, так как вся настройка происходит в одном месте.
Новый плагин HTML Bundler делает настройку Webpack невероятно простой, так как вся настройка происходит в одном месте.
81. Как использовать VIM для разработки интерфейса: выпуск 2020

82. Самые малоизвестные HTML 5 & Советы и рекомендации по CSS 3
 Существует много информации о различных возможностях HTML/CSS.
Хочу рассказать вам о не менее полезных, но менее популярных советах для вашей работы!
Существует много информации о различных возможностях HTML/CSS.
Хочу рассказать вам о не менее полезных, но менее популярных советах для вашей работы!
83. Советы по HTML и CSS от новичка

84. Добавление адаптивного дизайна веб-сайта в ваши веб-проекты

85. Учебное пособие по слоям CSS: понимание инкапсуляции CSS
 В этом уроке давайте посмотрим, как работают слои CSS. Уровни CSS позволяют нам, наконец, реализовать настоящую инкапсуляцию CSS, что позволяет нам легко импортировать определенный CSS.
В этом уроке давайте посмотрим, как работают слои CSS. Уровни CSS позволяют нам, наконец, реализовать настоящую инкапсуляцию CSS, что позволяет нам легко импортировать определенный CSS.
86. Что такое локальное хранилище в JavaScript и как его использовать
 Локальное хранилище позволяет нам сохранять данные, хранящиеся в браузере, даже когда пользователь обновляет или закрывает страницу. Давайте узнаем больше о том, что такое локальное хранилище...
Локальное хранилище позволяет нам сохранять данные, хранящиеся в браузере, даже когда пользователь обновляет или закрывает страницу. Давайте узнаем больше о том, что такое локальное хранилище...
87. 5 причин изучать HTML & CSS
 HTML (язык гипертекстовой разметки) — это базовый инструмент для разработки веб-страниц, который дополняется CSS (каскадными таблицами стилей). Таким образом, каждый, кто хочет присоединиться к миру веб-дизайна, должен изучить эти инструменты, но даже если вы хотите быть веб-разработчиком, было бы неплохо изучить это, поэтому мы собираемся перечислить несколько веских причин для этого. :
HTML (язык гипертекстовой разметки) — это базовый инструмент для разработки веб-страниц, который дополняется CSS (каскадными таблицами стилей). Таким образом, каждый, кто хочет присоединиться к миру веб-дизайна, должен изучить эти инструменты, но даже если вы хотите быть веб-разработчиком, было бы неплохо изучить это, поэтому мы собираемся перечислить несколько веских причин для этого. :
88. Работа с моим первым веб-компонентом
 Я впервые создаю (очень) простой веб-компонент.
Я впервые создаю (очень) простой веб-компонент.
89. 10 фронтенд-проектов, которые поднимут ваши навыки программирования на новый уровень
 Улучшите свои навыки фронтенд-разработки и расширьте свое портфолио с помощью этих 10 фронтенд-проектов. Поднимите свою игру в программирование на новый уровень!
Улучшите свои навыки фронтенд-разработки и расширьте свое портфолио с помощью этих 10 фронтенд-проектов. Поднимите свою игру в программирование на новый уровень!
90. Введение в мультимедийные запросы CSS
 Обучение веб-разработке — это путь, который должен пройти начинающий инженер-программист. Он включает в себя обучение, самомотивацию и доступ ко множеству онлайн-ресурсов. Также хорошо иметь наставника.
Обучение веб-разработке — это путь, который должен пройти начинающий инженер-программист. Он включает в себя обучение, самомотивацию и доступ ко множеству онлайн-ресурсов. Также хорошо иметь наставника.
91. Классные трюки с переменными CSS, которые стоит попробовать
 В этой статье мы рассмотрим несколько интересных хаков, позволяющих использовать пользовательские свойства для того, что казалось бы невозможным без препроцессоров или JS.
В этой статье мы рассмотрим несколько интересных хаков, позволяющих использовать пользовательские свойства для того, что казалось бы невозможным без препроцессоров или JS.
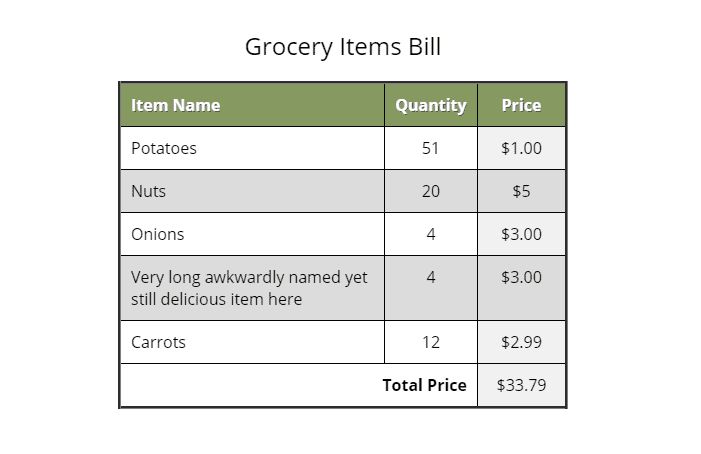
92. Организация данных в таблице: краткое руководство
 Таблица — это HTML-способ размещения данных. Мы можем использовать таблицы для структурирования данных по столбцам и строкам.
Таблица — это HTML-способ размещения данных. Мы можем использовать таблицы для структурирования данных по столбцам и строкам.
93. Dicas para ter um “bom” Front End
 Apresentarei aqui algumas abordagens que ajudam (или podem ajudar) не desempenho e qualidade de seu Front End. Estas ideias foram fundamentadas em minha experiência profissional e no curso de Arquitetura de Software. Serei mais sucinto possível. Qualquer dúvida entrem contato comigo.
Apresentarei aqui algumas abordagens que ajudam (или podem ajudar) не desempenho e qualidade de seu Front End. Estas ideias foram fundamentadas em minha experiência profissional e no curso de Arquitetura de Software. Serei mais sucinto possível. Qualquer dúvida entrem contato comigo.
94. 10 лучших идей UI/UX-проектов для улучшения навыков работы с интерфейсом 🎨🧙♂️
 Я отобрал несколько замечательных UI и UX проектов, которые могут вдохновить вас на создание собственных проектов
Я отобрал несколько замечательных UI и UX проектов, которые могут вдохновить вас на создание собственных проектов
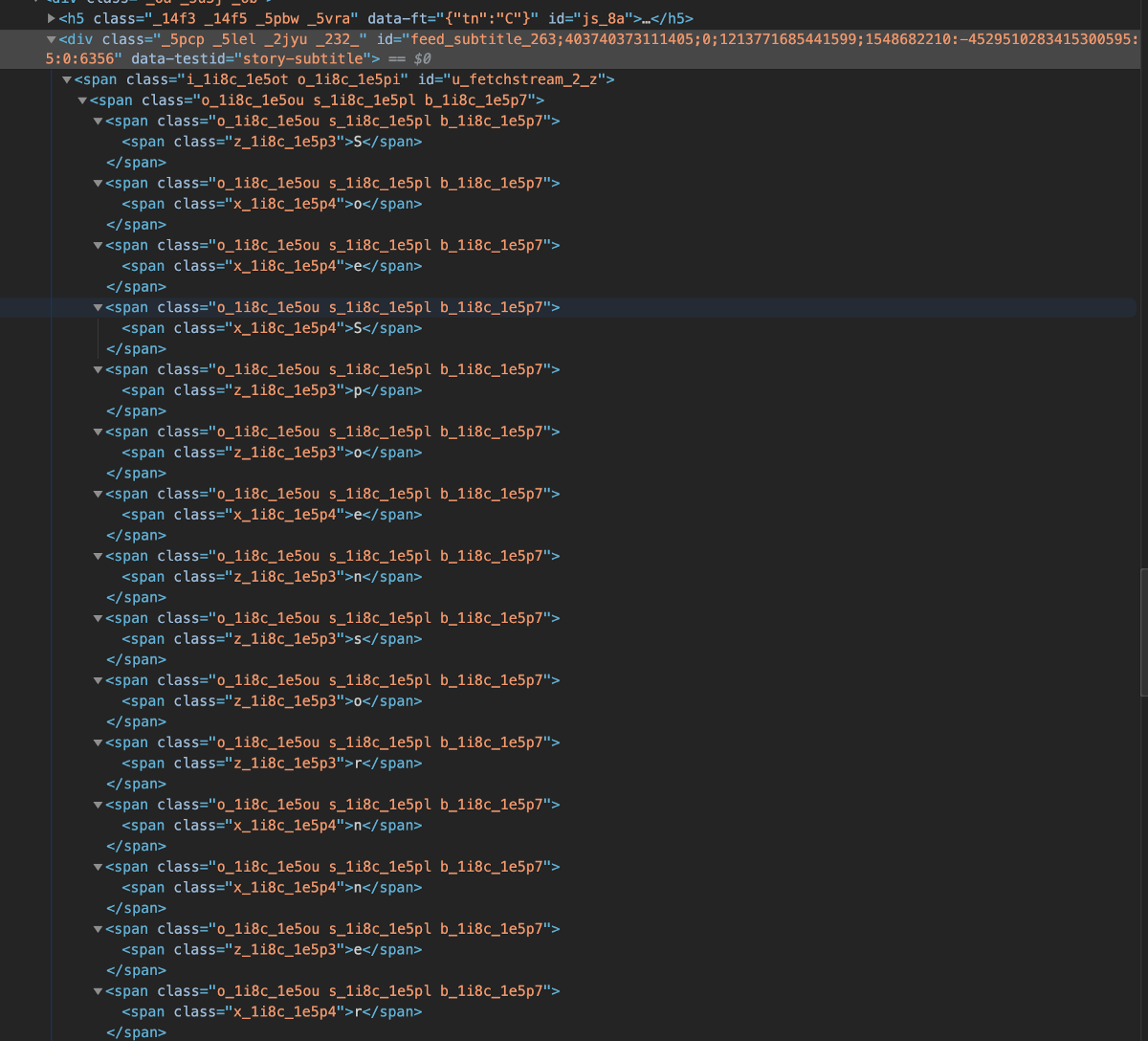
95. Как я избавился от новых спонсируемых постов в Facebook.
 Сегодня я открываю Facebook и кое-что замечаю, мой блокировщик рекламы не работает.
Сегодня я открываю Facebook и кое-что замечаю, мой блокировщик рекламы не работает.
Как разработчик, я решил провести расследование и первым делом проверил структуру этих спонсируемых сообщений, чтобы убедиться, что есть способ идентифицировать их, чтобы я мог удалить их с помощью скрипта.
96. Создайте свой собственный текстовый редактор за 15 минут: практический курс по программированию
 Дело не в том, что текстовых редакторов не хватает. Но учтите: примерно с 60 строками кода (это почти ничего) вы можете создать свой собственный безопасный и стабильный текстовый редактор. Это будет довольно просто и не будет много функций, но это будет ваша работа, даже если вы едва знаете, как программировать.
Дело не в том, что текстовых редакторов не хватает. Но учтите: примерно с 60 строками кода (это почти ничего) вы можете создать свой собственный безопасный и стабильный текстовый редактор. Это будет довольно просто и не будет много функций, но это будет ваша работа, даже если вы едва знаете, как программировать.
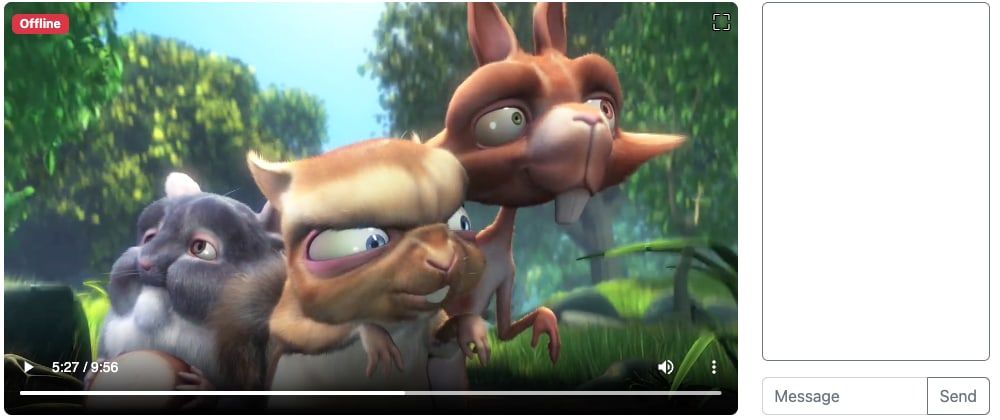
97. Как наложить чат на HTML-видео в полноэкранном режиме
 В этом посте объясняется, как улучшить взаимодействие с пользователем путем наложения просмотра чата поверх полноэкранного видео.
В этом посте объясняется, как улучшить взаимодействие с пользователем путем наложения просмотра чата поверх полноэкранного видео.
98. Как использовать псевдоклассы CSS :before и :after
 Свойства CSS :before и :after также известны как псевдоэлементы. Они используются для добавления чего-либо до или после содержимого элемента. У этих псевдоэлементов есть множество замечательных применений, и мы здесь, чтобы изучить некоторые из них.
Свойства CSS :before и :after также известны как псевдоэлементы. Они используются для добавления чего-либо до или после содержимого элемента. У этих псевдоэлементов есть множество замечательных применений, и мы здесь, чтобы изучить некоторые из них.
99. Внедрение информационных панелей с помощью Google Charts.
 Внедрение диаграмм без кодирования.
Внедрение диаграмм без кодирования.
100. Переопределение классов Bootstrap с помощью CSS
 Вам трудно изменить некоторые свойства некоторых классов начальной загрузки с помощью CSS?
Вам трудно изменить некоторые свойства некоторых классов начальной загрузки с помощью CSS?
101. 6 советов по написанию лучшего CSS для начинающих
 Мой опыт работы с CSS начался, когда я пытался оформить свою первую нефункциональную уродливую страницу входа в систему. С тех пор я многое узнал о написании функционального, хорошо организованного кода CSS. Все веб-разработчики должны хорошо разбираться в HTML/CSS, но не обязательно быть экспертами.
Мой опыт работы с CSS начался, когда я пытался оформить свою первую нефункциональную уродливую страницу входа в систему. С тех пор я многое узнал о написании функционального, хорошо организованного кода CSS. Все веб-разработчики должны хорошо разбираться в HTML/CSS, но не обязательно быть экспертами.
102. Как создавать профессиональные веб-сайты с помощью Flexbox

103. Воссоздайте Windows 98 с помощью CSS
 Я решил попробовать воссоздать Windows 98, используя только CSS и HTML.
Я решил попробовать воссоздать Windows 98, используя только CSS и HTML.
104. Поиск в Интернете для развлечения: с помощью 'requests-html'
 Веб-скрейпинг для удовольствия: с помощью 'requests-html'
Веб-скрейпинг для удовольствия: с помощью 'requests-html'
105. Как загружать файлы с помощью HTML
 Это первая статья из серии, посвященной загрузке файлов в Интернет. В этом посте мы рассмотрим шаги, необходимые для загрузки файлов с использованием только HTML.
Это первая статья из серии, посвященной загрузке файлов в Интернет. В этом посте мы рассмотрим шаги, необходимые для загрузки файлов с использованием только HTML.
106. Использование Canvas API для создания графики и анимации в JavaScript
 Canvas API — это мощная функция HTML5, которая позволяет разработчикам рисовать графику и анимацию на веб-странице с помощью JavaScript.
Canvas API — это мощная функция HTML5, которая позволяет разработчикам рисовать графику и анимацию на веб-странице с помощью JavaScript.
107. Улучшение взаимодействия с пользователем и увеличение количества потенциальных клиентов за счет правильного создания форм
 Узнайте, как использовать инструменты форм и сделать свой веб-сайт более удобным для пользователей
Узнайте, как использовать инструменты форм и сделать свой веб-сайт более удобным для пользователей
108. Введение в генераторы статических сайтов
 Сайты могут быть 2-х типов: статические и динамические. Для статических типов, когда пользователь запрашивает файл, сервер отправляет файл, и пользователь может его увидеть. Каждая страница кодируется вручную в html. В динамическом типе, когда пользователь запрашивает, контент генерируется, и сервер создает страницу, а затем отправляет ее пользователю. Обычно управляется CMS, такой как Wordpress или Joomla.
Сайты могут быть 2-х типов: статические и динамические. Для статических типов, когда пользователь запрашивает файл, сервер отправляет файл, и пользователь может его увидеть. Каждая страница кодируется вручную в html. В динамическом типе, когда пользователь запрашивает, контент генерируется, и сервер создает страницу, а затем отправляет ее пользователю. Обычно управляется CMS, такой как Wordpress или Joomla.
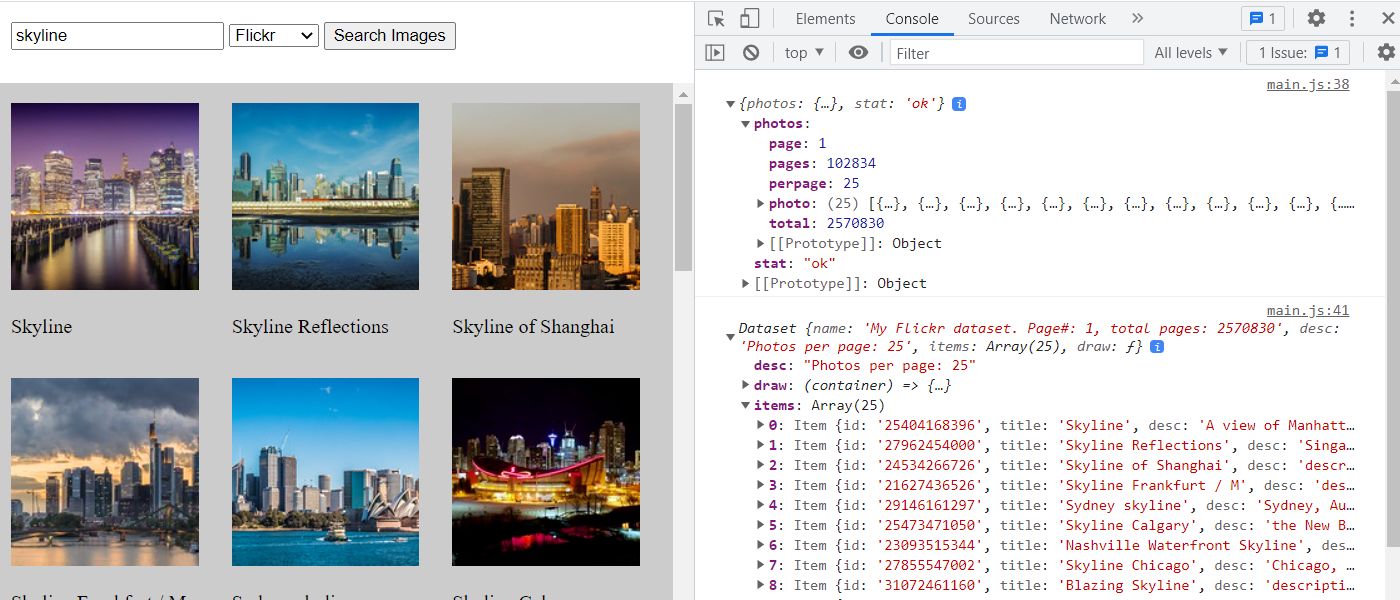
109. Использование сопоставления JSON для работы с API различных сервисов изображений
 Использование сопоставления JSON для работы с API различных сервисов изображений. Этот подход применим к любым другим службам, похожим по типу возвращаемых результатов.
Использование сопоставления JSON для работы с API различных сервисов изображений. Этот подход применим к любым другим службам, похожим по типу возвращаемых результатов.
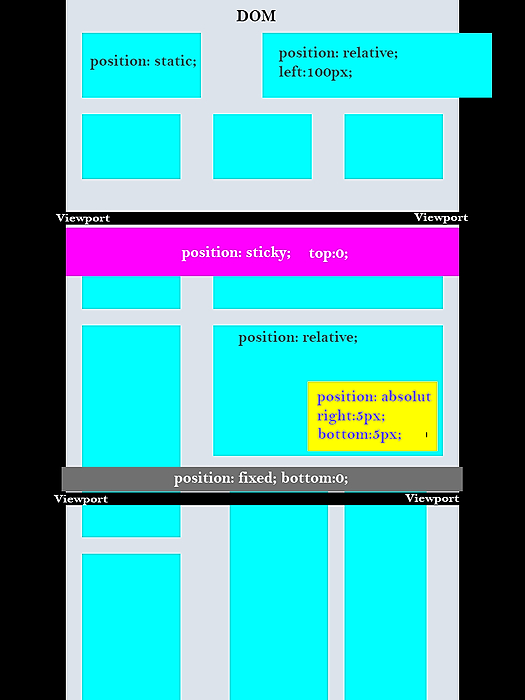
110. Как изучить сложные концепции позиционирования CSS [Руководство для начинающих]
 В последние годы рабочие места все больше смещаются в сторону технологий машинного обучения (МО) и искусственного интеллекта (ИИ), которые требуют значительных навыков кодирования. В связи с неминуемой угрозой потери рабочих мест из-за машинного обучения, искусственного интеллекта и других новых технологий в ближайшем будущем среди сотрудников в настоящее время есть опасения, что их рабочие места вот-вот займут роботы. Следовательно, сегодня произошло много изменений в карьере, чем когда-либо прежде, когда люди из разных слоев общества приобретают навыки в вышеупомянутых технологиях, анализе данных, а также учатся программировать. Глядя на тенденцию событий на сегодняшнем динамичном рынке труда, программирование, возможно, относится к навыкам, которые кажутся перспективными. По этой причине, несмотря на кажущуюся сложность обучения программированию для человека, не имеющего традиционного образования в области компьютерных наук, люди из всех слоев общества с каждым днем отваживаются заниматься программированием.
В последние годы рабочие места все больше смещаются в сторону технологий машинного обучения (МО) и искусственного интеллекта (ИИ), которые требуют значительных навыков кодирования. В связи с неминуемой угрозой потери рабочих мест из-за машинного обучения, искусственного интеллекта и других новых технологий в ближайшем будущем среди сотрудников в настоящее время есть опасения, что их рабочие места вот-вот займут роботы. Следовательно, сегодня произошло много изменений в карьере, чем когда-либо прежде, когда люди из разных слоев общества приобретают навыки в вышеупомянутых технологиях, анализе данных, а также учатся программировать. Глядя на тенденцию событий на сегодняшнем динамичном рынке труда, программирование, возможно, относится к навыкам, которые кажутся перспективными. По этой причине, несмотря на кажущуюся сложность обучения программированию для человека, не имеющего традиционного образования в области компьютерных наук, люди из всех слоев общества с каждым днем отваживаются заниматься программированием.
111. Повысьте уровень своей фронтенд-игры с помощью этих 8 идей для побочных проектов 🥇
 За год я создал 8 клонов веб-приложений и игр. Я решил поделиться ими, чтобы сообщество тоже могло получить вдохновение для создания.
За год я создал 8 клонов веб-приложений и игр. Я решил поделиться ими, чтобы сообщество тоже могло получить вдохновение для создания.
112. Руководство по извлечению всех ссылок на веб-сайте с помощью Python
 В этом руководстве вы узнаете, как извлечь все ссылки с заданного веб-сайта или URL-адреса с помощью BeautifulSoup и запросов.
В этом руководстве вы узнаете, как извлечь все ссылки с заданного веб-сайта или URL-адреса с помощью BeautifulSoup и запросов.
113. Как улучшить свой стиль программирования HTML/CSS
 Когда я начал изучать HTML5 и CSS, у меня было много проблем при управлении структурой веб-страницы и расположением элементов.
Когда я начал изучать HTML5 и CSS, у меня было много проблем при управлении структурой веб-страницы и расположением элементов.
114. Как создать расширение для поиска электронной почты для Chrome
 HazelBase – это мощная сеть идентификации, которая собирает данные из Интернета и предоставляет пользователям огромное количество информации.
HazelBase – это мощная сеть идентификации, которая собирает данные из Интернета и предоставляет пользователям огромное количество информации.
115. Примените этот метод для обслуживания HTML через шаблоны с помощью FastAPI
 Подавать HTML-шаблоны с помощью fastapi
Подавать HTML-шаблоны с помощью fastapi
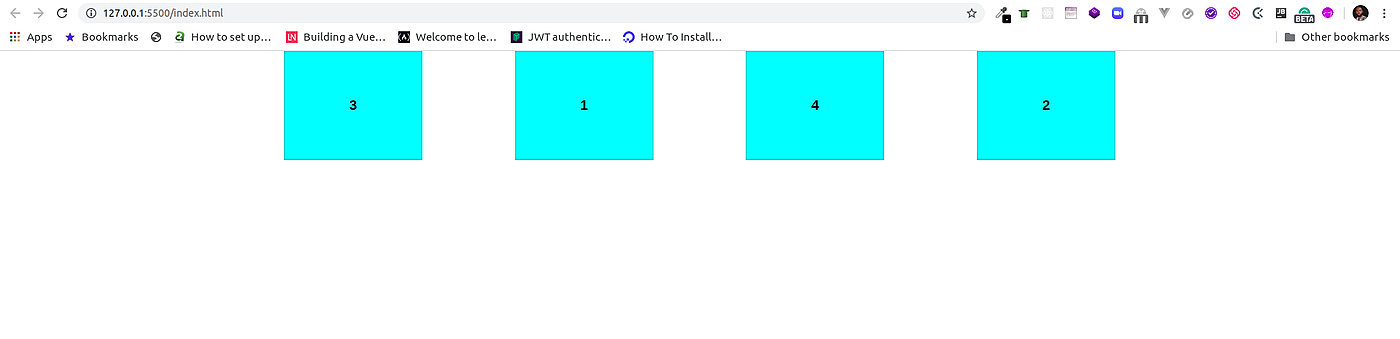
116. Как легко создавать адаптивные макеты с помощью CSS Grid
 Вы часто ловите себя на том, что бьетесь головой о стену, пытаясь сделать свою страницу адаптивной? Я действительно делал это долгое время, это было до того, как я познакомился с системой сетки. Я уже видел и использовал сетку несколько раз, но меня немного пугало огромное количество свойств, которые она может предложить, но сегодня мне довольно удобно создавать макеты только с помощью CSS Grid, поэтому в этой статье я хочу показать вам, что я считаю наиболее важными свойствами, которые вы можете использовать в сетке CSS, чтобы сделать вашу веб-страницу полностью адаптивной.
Вы часто ловите себя на том, что бьетесь головой о стену, пытаясь сделать свою страницу адаптивной? Я действительно делал это долгое время, это было до того, как я познакомился с системой сетки. Я уже видел и использовал сетку несколько раз, но меня немного пугало огромное количество свойств, которые она может предложить, но сегодня мне довольно удобно создавать макеты только с помощью CSS Grid, поэтому в этой статье я хочу показать вам, что я считаю наиболее важными свойствами, которые вы можете использовать в сетке CSS, чтобы сделать вашу веб-страницу полностью адаптивной.
117. Инвертирование цветов на вашем ПК для доступности
 Узнайте, как обращаться с инвертированными цветовыми схемами, доступными на компьютерах с Windows. Вы можете инвертировать цвета для удобочитаемости и доступности.
Узнайте, как обращаться с инвертированными цветовыми схемами, доступными на компьютерах с Windows. Вы можете инвертировать цвета для удобочитаемости и доступности.
118. HTML-редактор React: это не так сложно, как вы думаете
 Веб-разработчики редко используют один инструмент при работе над веб-проектом. Много усилий уходит на выбор правильного сочетания инструментов и фреймворков для получения великолепного конечного результата.
Веб-разработчики редко используют один инструмент при работе над веб-проектом. Много усилий уходит на выбор правильного сочетания инструментов и фреймворков для получения великолепного конечного результата.
119. Запуск Eleventy Serverless на AWS Lambda@Edge
 Хорошая новость заключается в том, что вы можете запустить Eleventy Serverless в AWS Lambdas. Более того, вы можете запустить его в Lambda@Edge.
Хорошая новость заключается в том, что вы можете запустить Eleventy Serverless в AWS Lambdas. Более того, вы можете запустить его в Lambda@Edge.
120. 12 анимированных компонентов дизайна пользовательского интерфейса JavaScript, которые вдохновят ваш следующий проект веб-дизайна 🎨✨

121. Почему вы должны использовать семантические элементы, даже если они не добавляют визуального эффекта вашей веб-странице.
 Не было бы проще, если бы для наших HTML-тегов нам пришлось сосредоточиться только на
Не было бы проще, если бы для наших HTML-тегов нам пришлось сосредоточиться только на
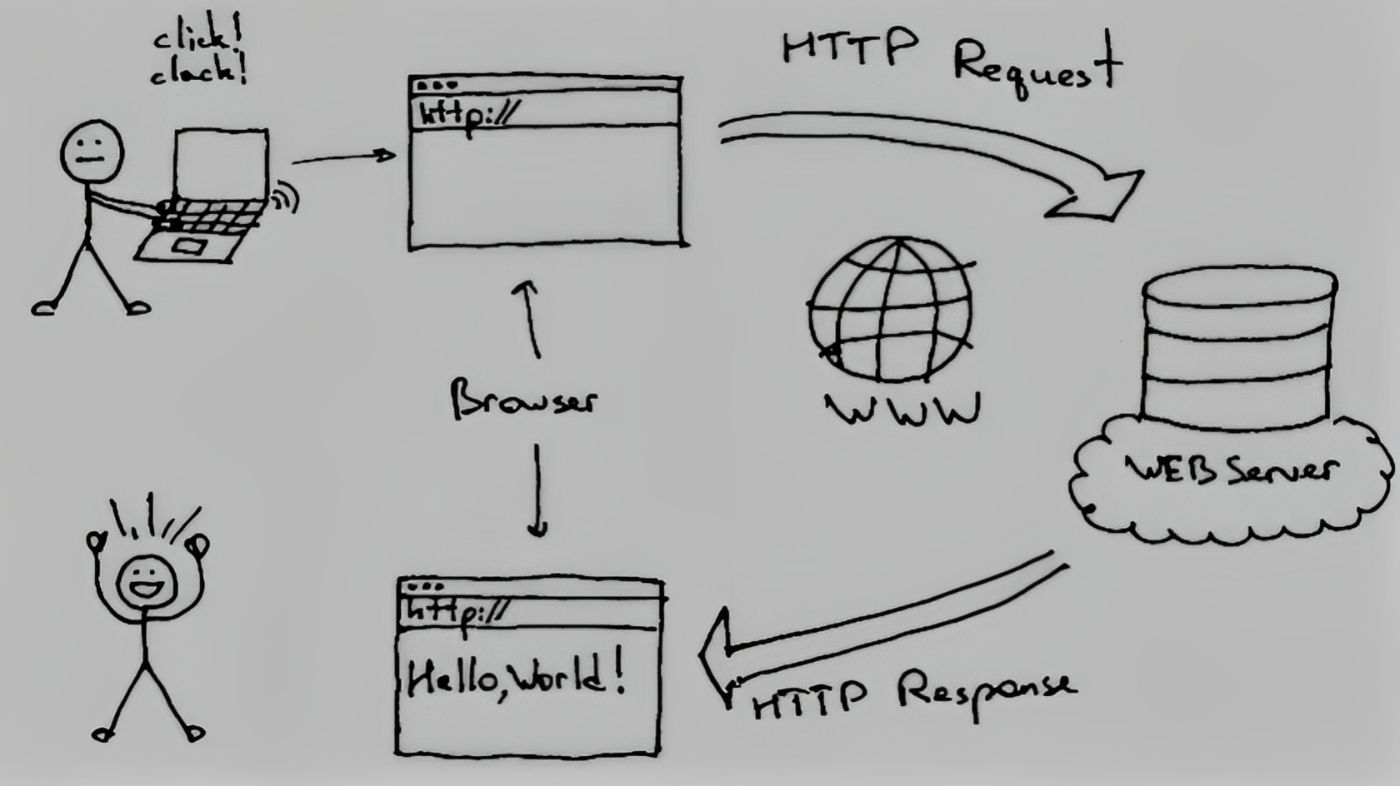
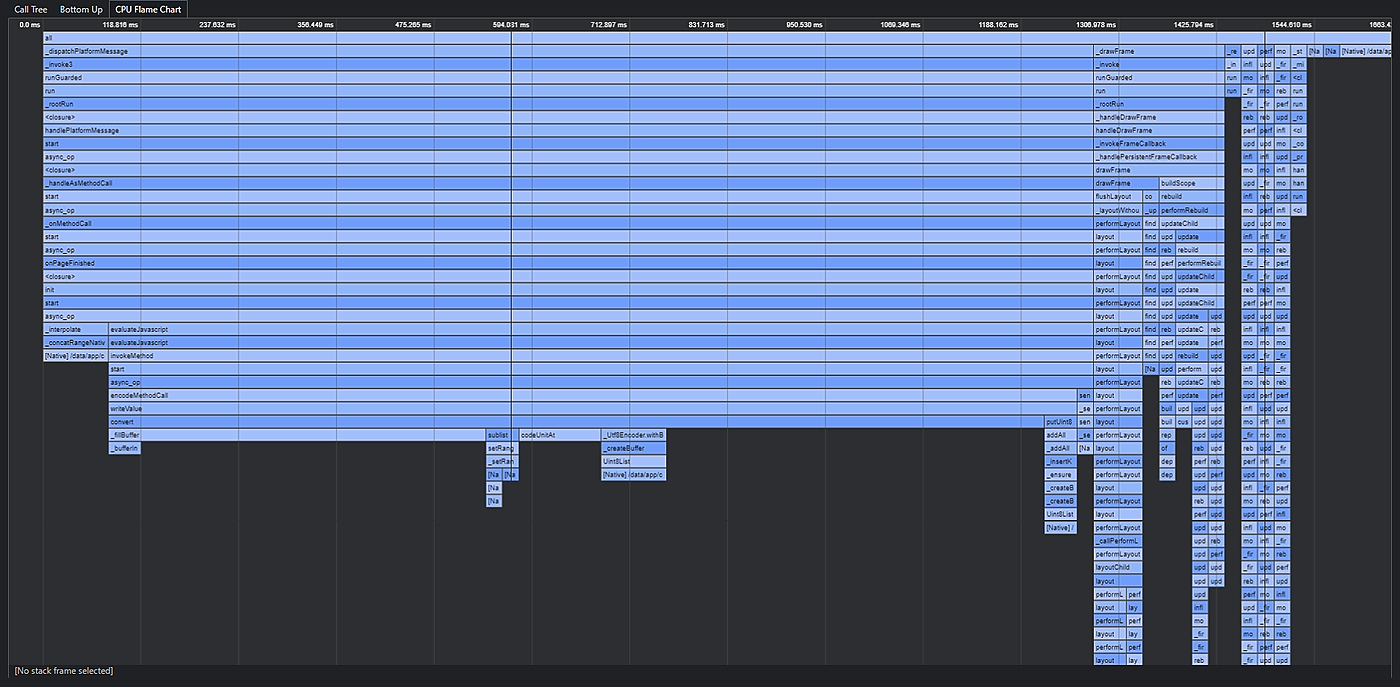
122. Туда и обратно: рассказ о браузере, часть 1
 Использование браузера для просмотра контента — это то, чем большинство из нас занимается каждый день. Черт, ты делаешь это прямо сейчас. Однако недавно я был смущен осознанием того, что для чего-то, что я делаю так часто, у меня было лишь смутное представление о том, что происходит «под капотом». Но вместо того, чтобы вариться в собственном стыде и ненависти к себе, я решил погрузиться, чтобы лучше понять полный сквозной процесс или жизненный цикл браузера.
Использование браузера для просмотра контента — это то, чем большинство из нас занимается каждый день. Черт, ты делаешь это прямо сейчас. Однако недавно я был смущен осознанием того, что для чего-то, что я делаю так часто, у меня было лишь смутное представление о том, что происходит «под капотом». Но вместо того, чтобы вариться в собственном стыде и ненависти к себе, я решил погрузиться, чтобы лучше понять полный сквозной процесс или жизненный цикл браузера.
123. Как создать средство наблюдения за ценами на фондовом рынке с помощью Ruby
 В своей первой написанной статье я решил написать о парсинге веб-страниц и о том, как я создал Обозреватель фондового рынка, используя Ruby и Nokogiri Gem.
В своей первой написанной статье я решил написать о парсинге веб-страниц и о том, как я создал Обозреватель фондового рынка, используя Ruby и Nokogiri Gem.
124. Сила эволюции HTML и CSS
 Эволюция HTML от HTML 2 до HTML 5 привела к огромным изменениям, которые значительно расширили возможности веб-разработчиков. Преданные веб-инженеры, которые достаточно долго работают в этой области, скажут вам, что эти изменения значительно упростили веб-разработку. Выпуск HTML-версии означает лучший и более простой способ делать вещи, и для тех, кто не писал HTML какое-то время, догнать остальных без прохождения курса практически невозможно. В HTML 2, который был запущен в 1995 году, за все стили и внешний вид страницы отвечал HTML.
Эволюция HTML от HTML 2 до HTML 5 привела к огромным изменениям, которые значительно расширили возможности веб-разработчиков. Преданные веб-инженеры, которые достаточно долго работают в этой области, скажут вам, что эти изменения значительно упростили веб-разработку. Выпуск HTML-версии означает лучший и более простой способ делать вещи, и для тех, кто не писал HTML какое-то время, догнать остальных без прохождения курса практически невозможно. В HTML 2, который был запущен в 1995 году, за все стили и внешний вид страницы отвечал HTML.
125. Я больше не новичок в HTML. Что дальше? SEO-образование.
 У меня была возможность участвовать и даже организовывать учебные курсы по программированию. У некоторых из них была цель просто познакомить новичков с базовыми знаниями о данном стеке, в то время как другие были каким-то образом продвинуты.
У меня была возможность участвовать и даже организовывать учебные курсы по программированию. У некоторых из них была цель просто познакомить новичков с базовыми знаниями о данном стеке, в то время как другие были каким-то образом продвинуты.
126. Разработка модели: создайте сайт прогнозного машинного обучения с помощью React и Python (часть 1)
 Мы создадим модель машинного обучения, которая будет предсказывать, будет ли кандидат принят на работу, основываясь на его или ее учетных данных.
Мы создадим модель машинного обучения, которая будет предсказывать, будет ли кандидат принят на работу, основываясь на его или ее учетных данных.
127. Создайте адаптивную CSS-сетку
 Есть ли у вас трудности с созданием адаптивного дизайна?
Есть ли у вас трудности с созданием адаптивного дизайна?
128. Понимание innerHTML в Javascript
 В Javascript у нас есть много разных способов манипулировать элементами DOM. Здесь мы рассмотрим один из самых простых способов сделать это.
В Javascript у нас есть много разных способов манипулировать элементами DOM. Здесь мы рассмотрим один из самых простых способов сделать это.
129. Флексбокс против. CSS Grid или Что следует использовать в качестве базового макета CSS

130. Сгенерированные карты — мои любимые генераторы карт и их эстетика
 Гринбалт рассказывает о генераторах карт и своих любимых картах.
Гринбалт рассказывает о генераторах карт и своих любимых картах.
131 . Что нужно знать о Ruby on Rails, чтобы начать разработку своего первого приложения

132. Краткое введение в Flexbox
 Как веб-создатель; будь то дизайнер или разработчик, это хорошее оружие в вашем наборе навыков по ряду причин. Давайте разберемся, почему:
Как веб-создатель; будь то дизайнер или разработчик, это хорошее оружие в вашем наборе навыков по ряду причин. Давайте разберемся, почему:
133. Как установить div в соответствии с шириной его содержимого в CSS
 В HTML мы используем блочные элементы, чтобы занимать всю ширину страницы. Они отличаются по свойствам от встроенных элементов, которые обычно находятся в текстовом потоке
В HTML мы используем блочные элементы, чтобы занимать всю ширину страницы. Они отличаются по свойствам от встроенных элементов, которые обычно находятся в текстовом потоке
[134. 9 способов оптимизировать
Сайт для мобильного поиска](https://hackernoon.com/9-ways-to-optimise-your-site-for-mobile-search-i1q2gzy)
 В наш век смартфонов крайне необходимо иметь веб-сайт.
это удобно для мобильных устройств. Смартфоны — наша основная связь с
Интернет. В последнее время использование смартфонов значительно
увеличилось по сравнению с настольными компьютерами, ноутбуками и планшетами.
В наш век смартфонов крайне необходимо иметь веб-сайт.
это удобно для мобильных устройств. Смартфоны — наша основная связь с
Интернет. В последнее время использование смартфонов значительно
увеличилось по сравнению с настольными компьютерами, ноутбуками и планшетами.
135. Вот все, что вам нужно знать, чтобы стать экспертом в редакторе Gutenberg от WordPress
 Редактор Gutenberg Wordpress — это новый редактор WordPress, впервые представленный миру в 2017 году. Этот редактор отличается от предыдущего редактора WordPress тем, что имеет множество дополнительных функций. Вы будете рады узнать, что это на самом деле благословение для людей, которые не разбираются в технических вопросах. Вы можете очень легко создавать и выполнять операции редактирования на веб-сайтах.
Редактор Gutenberg Wordpress — это новый редактор WordPress, впервые представленный миру в 2017 году. Этот редактор отличается от предыдущего редактора WordPress тем, что имеет множество дополнительных функций. Вы будете рады узнать, что это на самом деле благословение для людей, которые не разбираются в технических вопросах. Вы можете очень легко создавать и выполнять операции редактирования на веб-сайтах.
136. Как получить максимальную отдачу от OpenGL с помощью C++ и WASM
 васм, opengl, cpp, c++, html
васм, opengl, cpp, c++, html
137. Знакомство с FBSQL: внешний интерфейсный SQL-сервер
 Работайте (защищенно) с серверной базой данных в HTML
Работайте (защищенно) с серверной базой данных в HTML
138. Градиенты CSS3: градиенты, которые на самом деле не градиенты
 Новичкам интуитивно сложно догадаться, что приведенный выше узор создан с помощью градиентов CSS. Они будут такие: «Как это могут быть градиенты, когда я вижу только сплошные цвета?» В конце концов, градиенты должны быть плавными переходами между цветами. Именно так я думал два месяца назад, прежде чем начать HTML & Курс CSS в Microverse.
Новичкам интуитивно сложно догадаться, что приведенный выше узор создан с помощью градиентов CSS. Они будут такие: «Как это могут быть градиенты, когда я вижу только сплошные цвета?» В конце концов, градиенты должны быть плавными переходами между цветами. Именно так я думал два месяца назад, прежде чем начать HTML & Курс CSS в Microverse.
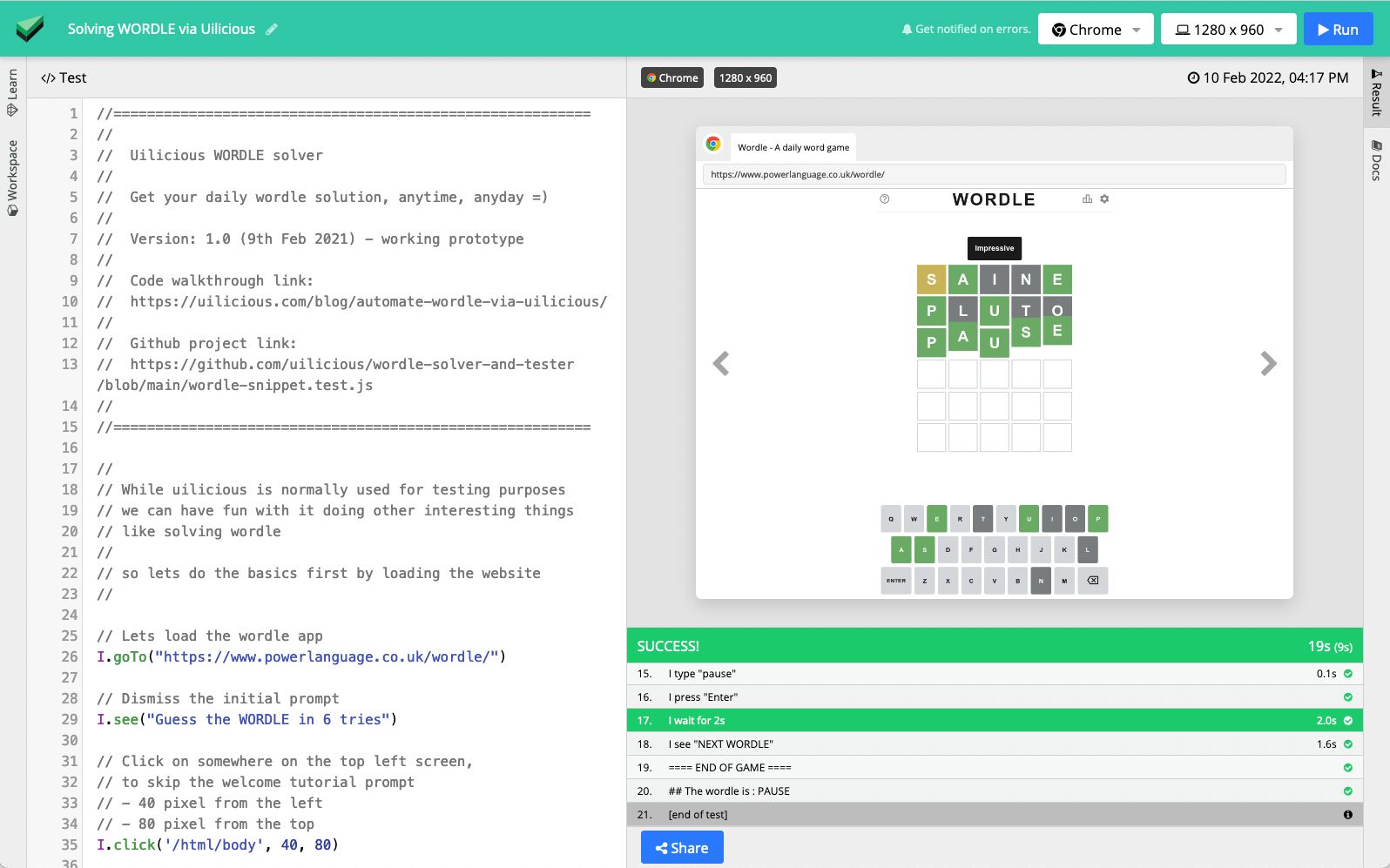
139. Я создал бота для решения Wordle, чтобы мне больше никогда не приходилось этого делать
 Я слышал, что все любят Wordle, это круто. Однако мне плевать на это. Я лучше разбираюсь в коде, чем в английском, поэтому я каждый день писал код, который решает эту проблему за меня.
Я слышал, что все любят Wordle, это круто. Однако мне плевать на это. Я лучше разбираюсь в коде, чем в английском, поэтому я каждый день писал код, который решает эту проблему за меня.
140. Как выровнять тег
и справиться с его предостережениями
 Горизонтальное правило
Горизонтальное правило
— это просто горизонтальная линия, используемая для обозначения изменения темы или тематического перерыва в разделе HTML-страницы. Если вы когда-либо возились с ним, возможно, вас устраивали его настройки по умолчанию. Однако многие разработчики сталкиваются с рядом проблем при попытке настроить его в соответствии со своими потребностями.
141. Как создать простое приложение A-Frame с помощью простого HTML

142. Как вставлять точки перехода в заголовки с помощью PugJS
 Я определенно фанат кошек 😺️ в реальной жизни, но когда дело доходит до
код, это наоборот, и я предпочитаю Мопса 🐶️ Для тех, кто
не программисты: PugJS — это механизм шаблонов JavaScript. Он преобразует
Pug-lang в HTML. Я знаю, что в PugJS больше возможностей, помимо
простое превращение Pug-lang в HTML. В данный момент не пользуюсь
потенциал языка - я использую PugJS в основном для хранения своего контента. Давайте
посмотрите, как получить больше от Pug, о которых я недавно узнал.
Я определенно фанат кошек 😺️ в реальной жизни, но когда дело доходит до
код, это наоборот, и я предпочитаю Мопса 🐶️ Для тех, кто
не программисты: PugJS — это механизм шаблонов JavaScript. Он преобразует
Pug-lang в HTML. Я знаю, что в PugJS больше возможностей, помимо
простое превращение Pug-lang в HTML. В данный момент не пользуюсь
потенциал языка - я использую PugJS в основном для хранения своего контента. Давайте
посмотрите, как получить больше от Pug, о которых я недавно узнал.
143. 5 советов и приемов CSS, которые стоит попробовать в следующем проекте
 Ищете вдохновение о том, как добавить изюминку в дизайн вашего проекта? Взгляните на эти 5 техник CSS и получайте удовольствие, экспериментируя с некоторыми смелыми идеями!
Ищете вдохновение о том, как добавить изюминку в дизайн вашего проекта? Взгляните на эти 5 техник CSS и получайте удовольствие, экспериментируя с некоторыми смелыми идеями!
144. 3 простые причины использовать препроцессор CSS
 Если вы раньше не пользовались прекомпилятором, вы скоро в него влюбитесь. Когда вы впервые изучаете CSS, вы узнаете, что это означает каскадные таблицы стилей, что довольно точно. Какое бы свойство вы ни изменили дважды, оно будет переопределено последней строкой. Из-за этого CSS включает в себя много повторений и спецификаций. Либо с помощью классов, идентификаторов или селекторов вы должны показать браузеру именно то, что вы хотите стилизовать. Но что, если я скажу вам, что это может быть проще? Вы можете написать очень специфический файл CSS, не повторяя так много. Когда я узнал об этом, то подумал, что сплю. Когда я научился это делать, я пообещал себе, что никогда не вернусь к простому CSS, если смогу помочь.
Если вы раньше не пользовались прекомпилятором, вы скоро в него влюбитесь. Когда вы впервые изучаете CSS, вы узнаете, что это означает каскадные таблицы стилей, что довольно точно. Какое бы свойство вы ни изменили дважды, оно будет переопределено последней строкой. Из-за этого CSS включает в себя много повторений и спецификаций. Либо с помощью классов, идентификаторов или селекторов вы должны показать браузеру именно то, что вы хотите стилизовать. Но что, если я скажу вам, что это может быть проще? Вы можете написать очень специфический файл CSS, не повторяя так много. Когда я узнал об этом, то подумал, что сплю. Когда я научился это делать, я пообещал себе, что никогда не вернусь к простому CSS, если смогу помочь.
145. Именованные цвета в CSS: все объяснение
 На этой странице представлены ресурсы для работы с цветами имен CSS. Он содержит группы именованных цветов, палитры, избранное и даже забавные факты.
На этой странице представлены ресурсы для работы с цветами имен CSS. Он содержит группы именованных цветов, палитры, избранное и даже забавные факты.
146. Как создать UILabel с HTML-тегами в UIKit и SwiftUI
 Процесс создания UILabel, который обрабатывает теги HTML и ссылки с нормальным и активным состояниями для обеих платформ UIKit и SwiftUI.
Процесс создания UILabel, который обрабатывает теги HTML и ссылки с нормальным и активным состояниями для обеих платформ UIKit и SwiftUI.
147. 6 курсов по JavaScript, которые помогут вам найти новую высокооплачиваемую работу

148. CSS Grid против Flexbox: критика
 Мое первое знакомство с позиционированием с помощью сетки и флексбокса началось с курса по CSS3. Через три месяца после того, как увидел меня в учебном лагере по программированию для удаленных разработчиков программного обеспечения.
Мое первое знакомство с позиционированием с помощью сетки и флексбокса началось с курса по CSS3. Через три месяца после того, как увидел меня в учебном лагере по программированию для удаленных разработчиков программного обеспечения.
149. Почему все так запутались: чем на самом деле занимаются контент-менеджеры?
 Если вы запустите поиск по запросу «контент-менеджер» в Интернете, вы не получите четкого представления о том, чем он занимается и какие навыки от него ожидаются.
Если вы запустите поиск по запросу «контент-менеджер» в Интернете, вы не получите четкого представления о том, чем он занимается и какие навыки от него ожидаются.
150. 9 отмеченных наградами веб-сайтов с потрясающим креативом
 Это составленный список некоторых из моих любимых дизайнов, которые раздвигают границы возможностей в веб-разработке.
Это составленный список некоторых из моих любимых дизайнов, которые раздвигают границы возможностей в веб-разработке.
151. Создание глаз для отслеживания мыши с помощью Javascript 👀
 Сегодня мы заставим этого милого цыпленка следовать за вашей мышкой! Мы будем использовать JavaScript, чтобы глаза этой цыпочки CSS следили за вами, куда бы ни направлялась ваша мышь.
Сегодня мы заставим этого милого цыпленка следовать за вашей мышкой! Мы будем использовать JavaScript, чтобы глаза этой цыпочки CSS следили за вами, куда бы ни направлялась ваша мышь.
152. 21 лучший пример портфолио разработчиков
 21 потрясающее портфолио DEV для вашего вдохновения
21 потрясающее портфолио DEV для вашего вдохновения
153. Шаблоны макетов: как объединить верстальщиков и дизайнеров
 Эта статья поможет улучшить взаимодействие между дизайнерами и верстальщиками, чтобы свести к минимуму ошибки и повысить производительность. Не воспринимайте статью как единственно правильный подход.
Эта статья поможет улучшить взаимодействие между дизайнерами и верстальщиками, чтобы свести к минимуму ошибки и повысить производительность. Не воспринимайте статью как единственно правильный подход.
154. Как новичку выучить HTML за 4 часа
 Вы только начинаете заниматься веб-разработкой? Тогда это руководство поможет вам изучить основные концепции языка гипертекстовой разметки (HTML) всего за четыре часа
Вы только начинаете заниматься веб-разработкой? Тогда это руководство поможет вам изучить основные концепции языка гипертекстовой разметки (HTML) всего за четыре часа
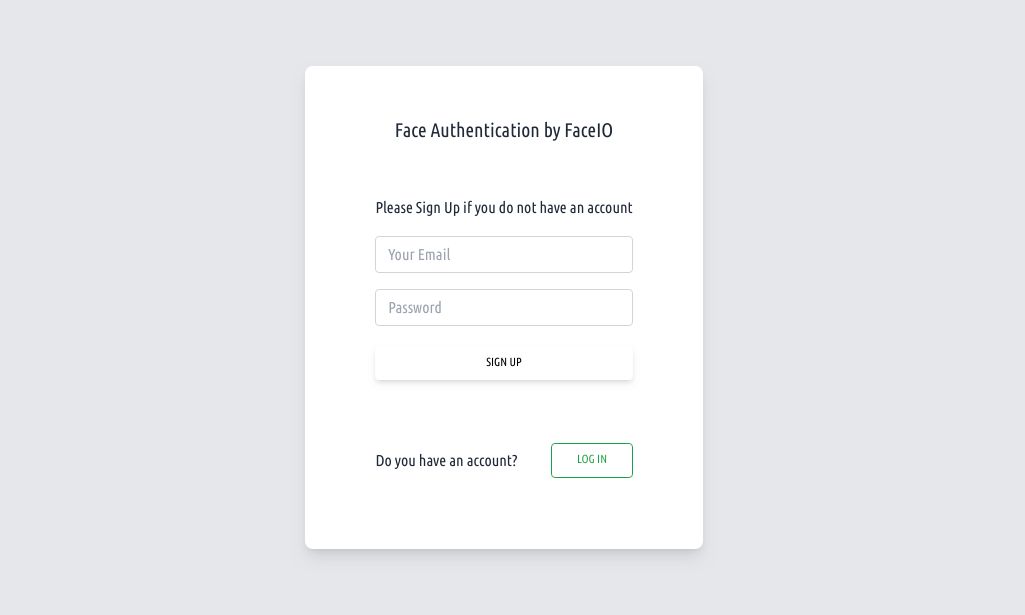
155. Аутентифицируйте своих пользователей с помощью распознавания лиц с помощью FaceIO, Next.JS и Tailwind CSS
 FaceIO – это платформа для аутентификации по лицу, которую можно легко интегрировать в любой веб-сайт или веб-приложение с помощью простого фрагмента кода JavaScript.
FaceIO – это платформа для аутентификации по лицу, которую можно легко интегрировать в любой веб-сайт или веб-приложение с помощью простого фрагмента кода JavaScript.
156. Как я начал свой путь в веб-разработке
 Когда я впервые столкнулся с веб-технологиями, мне и почти всем, кого я знаю до сих пор, многое было сложно. Есть много вопросов о том, как работает страница, как она устроена и в чем ее логика. Итак, давайте проясним некоторые моменты для тех, кто хочет стать веб-разработчиком и не имеет ни малейшего представления о программировании.
Когда я впервые столкнулся с веб-технологиями, мне и почти всем, кого я знаю до сих пор, многое было сложно. Есть много вопросов о том, как работает страница, как она устроена и в чем ее логика. Итак, давайте проясним некоторые моменты для тех, кто хочет стать веб-разработчиком и не имеет ни малейшего представления о программировании.
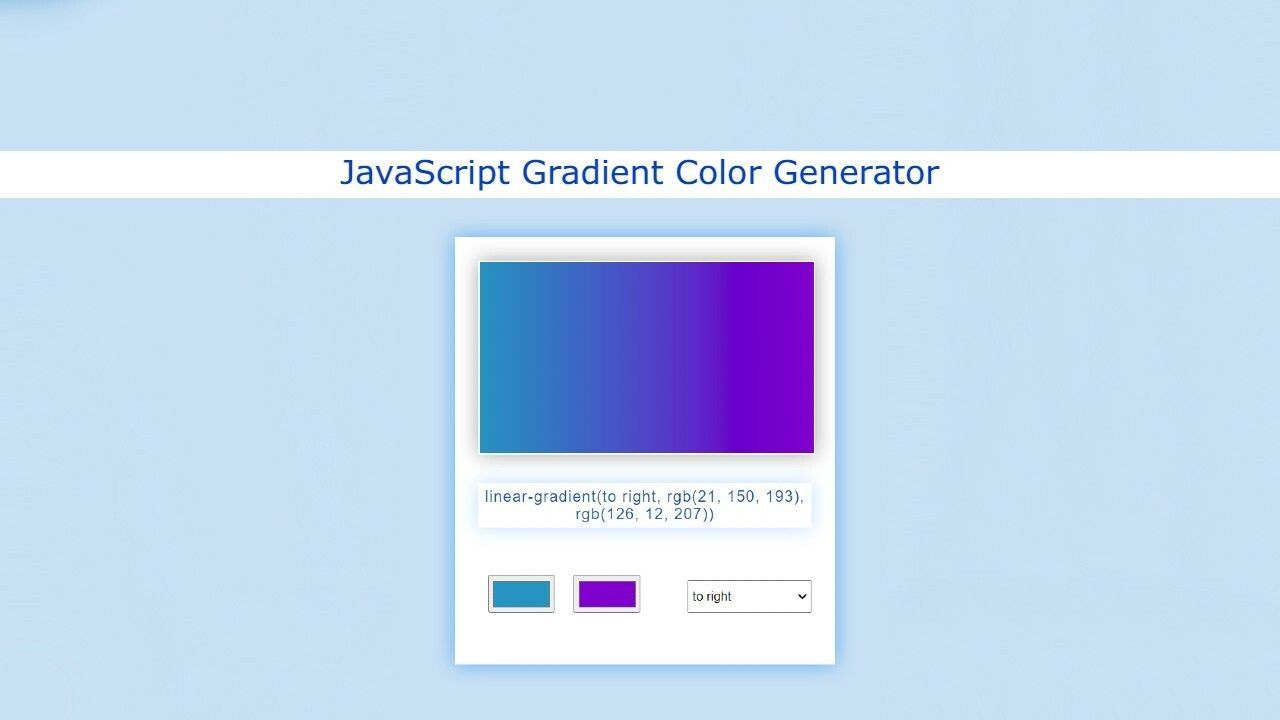
157. Создание приложения для создания градиентного цвета с использованием JavaScript
 В этой статье я показал вам, как создать генератор градиентных цветов с помощью JavaScript.
В этой статье я показал вам, как создать генератор градиентных цветов с помощью JavaScript.
158. Как оптимизировать свое время при написании интерфейса
 Недавно я потратил серьезное время на то, чтобы улучшить свои навыки в интерфейсе HTML и CSS.
Недавно я потратил серьезное время на то, чтобы улучшить свои навыки в интерфейсе HTML и CSS.
159. Реагируйте формы с помощью Formik и модульное тестирование с помощью библиотеки реактивного тестирования
 Настройка
Настройка
160. Как сделать анимированную открытку с помощью CSS-анимации
 Простые для понимания учебные пособия по HTML и CSS с большим количеством примеров, узнайте, как создать анимированную открытку в HTML и CSS с анимацией CSS.
Простые для понимания учебные пособия по HTML и CSS с большим количеством примеров, узнайте, как создать анимированную открытку в HTML и CSS с анимацией CSS.
161. CSS-трюки для создания динамических веб-элементов
 В этой статье мы рассмотрим несколько приемов CSS для создания динамических веб-элементов, которые добавляют визуальный интерес и улучшают взаимодействие с пользователем.
В этой статье мы рассмотрим несколько приемов CSS для создания динамических веб-элементов, которые добавляют визуальный интерес и улучшают взаимодействие с пользователем.
162. Энтузиасты JavaScript & Интервью с техническим автором Дэвидом Уолшем
 Дэвид Уолш — известный разработчик внешнего интерфейса, имеющий опыт и интерес к JavaScript, HTML/5, CSS, а также PHP и Python.
Дэвид Уолш — известный разработчик внешнего интерфейса, имеющий опыт и интерес к JavaScript, HTML/5, CSS, а также PHP и Python.
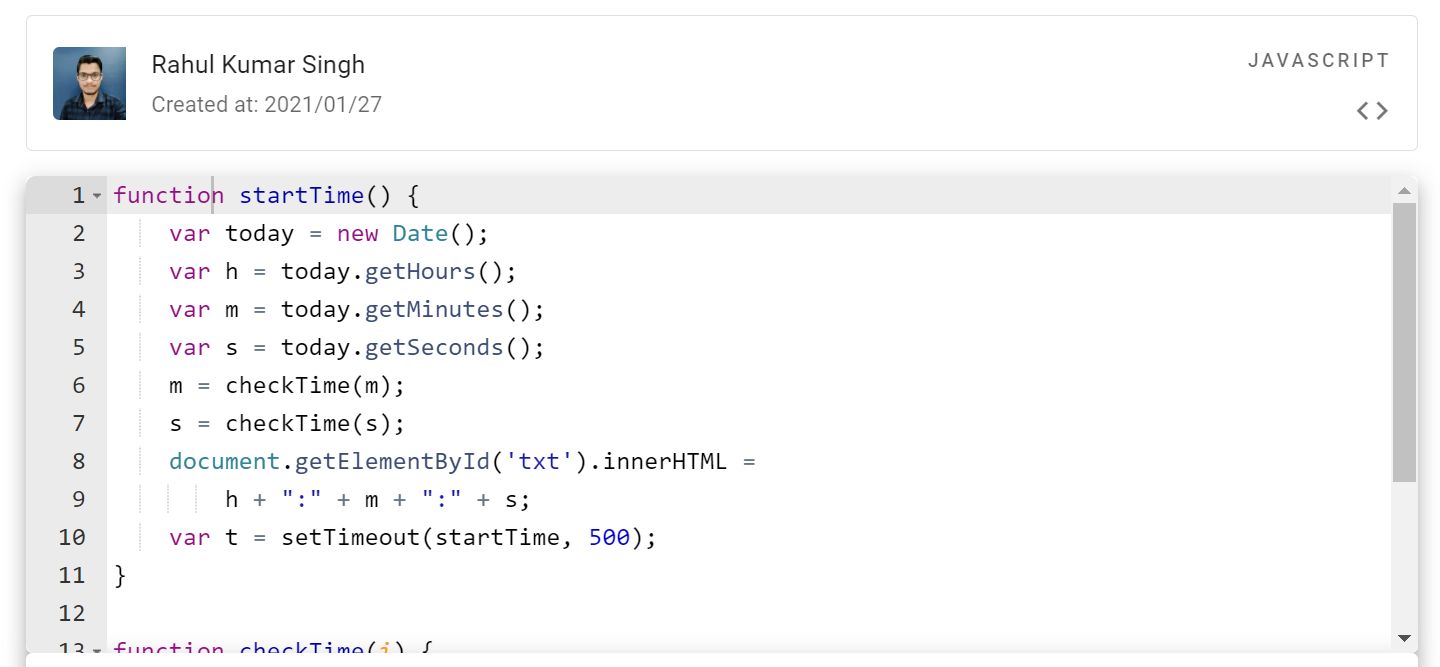
163. Делитесь фрагментами кода как профессионал, не используя GitHub
 Я рад сообщить, что несколько недель назад я запустил новую функцию в GoOnlineTools, с помощью которой вы можете легко делиться фрагментами кода со своими друзьями или коллегами.
Я рад сообщить, что несколько недель назад я запустил новую функцию в GoOnlineTools, с помощью которой вы можете легко делиться фрагментами кода со своими друзьями или коллегами.
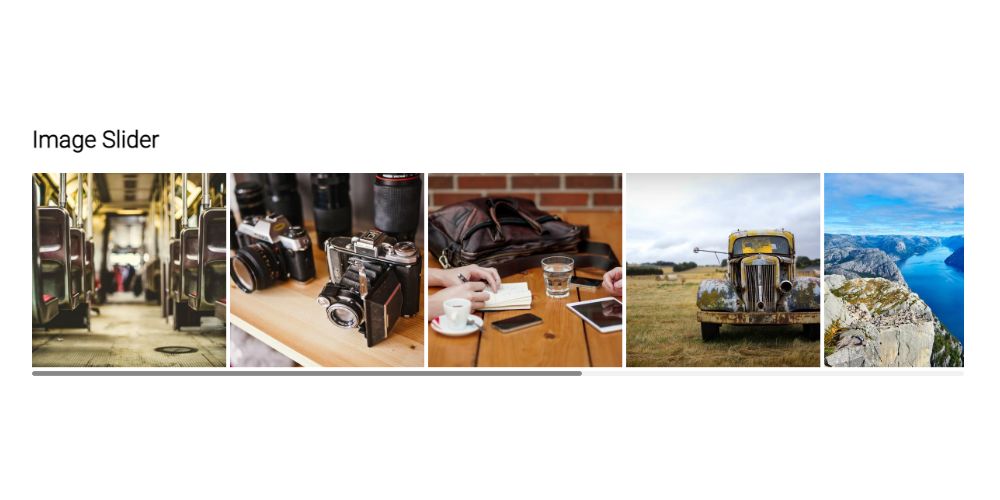
164. Использование HTML и CSS для создания слайдера изображений
 В этом разделе мы узнаем, как создать слайдер изображений с помощью HTML и CSS, который будет отлично смотреться на главной странице вашего веб-сайта в качестве визуального элемента.
В этом разделе мы узнаем, как создать слайдер изображений с помощью HTML и CSS, который будет отлично смотреться на главной странице вашего веб-сайта в качестве визуального элемента.
165. 20 лучших приемов CSS3 и HTML, которые вы должны знать
 Сегодня я делюсь с вами этим продвинутым CSS & Учебное пособие по HTML, в котором мы рассмотрим некоторые из лучших методов для достижения эффекта, который вы видите на
Сегодня я делюсь с вами этим продвинутым CSS & Учебное пособие по HTML, в котором мы рассмотрим некоторые из лучших методов для достижения эффекта, который вы видите на
166. Простые приемы поиска в Твиттере для разработчиков
 Привет, ребята, в Твиттере огромное сообщество разработчиков. Так что просто необходимо и круто знать некоторые приемы поиска в Твиттере. Весь поиск
трюки, упомянутые здесь, удивительны и важны для вас.
Привет, ребята, в Твиттере огромное сообщество разработчиков. Так что просто необходимо и круто знать некоторые приемы поиска в Твиттере. Весь поиск
трюки, упомянутые здесь, удивительны и важны для вас.
167. ...В итоге я создал DocBrowser — HTML-шаблон для документации
 Недавно я работал над парой проектов, которые требовали интерактивной документации. Просмотрев несколько существующих шаблонов и не найдя ни одного из них, который полностью подходил бы мне, я решил потратить время на его создание.
Недавно я работал над парой проектов, которые требовали интерактивной документации. Просмотрев несколько существующих шаблонов и не найдя ни одного из них, который полностью подходил бы мне, я решил потратить время на его создание.
168. Введение в PurgeCSS 2.0: удаление неиспользуемого CSS из вашего проекта
 При создании веб-сайта вы можете решить использовать фреймворк CSS, такой как TailwindCSS, Bootstrap, MaterializeCSS, Foundation и т. д. Но вы будете использовать только небольшой набор фреймворка, и будет включено множество неиспользуемых стилей CSS.< /p>
При создании веб-сайта вы можете решить использовать фреймворк CSS, такой как TailwindCSS, Bootstrap, MaterializeCSS, Foundation и т. д. Но вы будете использовать только небольшой набор фреймворка, и будет включено множество неиспользуемых стилей CSS.< /p>
169. Создайте кредитный калькулятор на JavaScript с помощью HTML & CSS

170. Создание личного веб-сайта с нуля
 Введение в HTML и CSS — основу и стиль любого веб-сайта
Введение в HTML и CSS — основу и стиль любого веб-сайта
171. 4 способа, которыми CSS :has() может сделать ваши HTML-формы еще лучше
 Узнайте, как псевдокласс CSS :has() может улучшить HTML-формы с помощью подсказок проверки, условного содержимого, более изящного дизайна и многого другого.
Узнайте, как псевдокласс CSS :has() может улучшить HTML-формы с помощью подсказок проверки, условного содержимого, более изящного дизайна и многого другого.
172. Позиции CSS: борьба окончена
 Я помню, когда начал изучать CSS, меня всегда смущало свойство CSS position. Не зная, когда использовать верхний, нижний, левый или правый атрибут. Или даже когда я их использую, я не получаю желаемого результата.
Я помню, когда начал изучать CSS, меня всегда смущало свойство CSS position. Не зная, когда использовать верхний, нижний, левый или правый атрибут. Или даже когда я их использую, я не получаю желаемого результата.
173. Парсинг веб-страниц PHP с использованием Goutte
 Когда вы говорите о парсинге веб-страниц, большинство людей думают о PHP в последнюю очередь.
Когда вы говорите о парсинге веб-страниц, большинство людей думают о PHP в последнюю очередь.
174. Как Quake III помог мне отладить колбасу с начинкой из клубники
 Знаменитая история о Quake, kiełbasa, варениках, отладке и рождении новой карьеры в маленьком городке посреди Польши, которую вы искали
Знаменитая история о Quake, kiełbasa, варениках, отладке и рождении новой карьеры в маленьком городке посреди Польши, которую вы искали
175. Основы компоновки CSS: HTML5 & Расположение элементов CSS3
 HTML5 & CSS3: расположение элементов
HTML5 & CSS3: расположение элементов
176. Вам нужно знать, что такое erb в Rails и как его освоить
 Одной из первых вещей, которая заставила меня чувствовать себя некомфортно при изучении Rails, были взгляды на представления. Я нашел несколько странных файлов с каким-то странным синтаксисом. Их имя было что-то вроде «name.html.erb», а я — что? Почему этот файл, который выглядит как файл HTML с синтаксисом HTML, имеет расширение .erb после расширения .html?
Одной из первых вещей, которая заставила меня чувствовать себя некомфортно при изучении Rails, были взгляды на представления. Я нашел несколько странных файлов с каким-то странным синтаксисом. Их имя было что-то вроде «name.html.erb», а я — что? Почему этот файл, который выглядит как файл HTML с синтаксисом HTML, имеет расширение .erb после расширения .html?
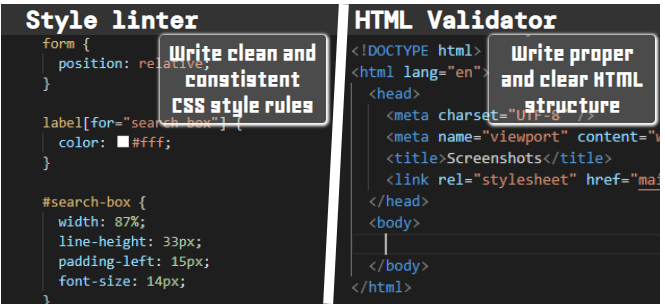
177. Полезные инструменты для облегчения работы с HTML и CSS
 Программисты и разработчики — ленивые люди, они всегда хотят облегчить себе работу. Им не нужны ручные и повторяющиеся задачи. Они хотят автоматизировать задачи.
Программисты и разработчики — ленивые люди, они всегда хотят облегчить себе работу. Им не нужны ручные и повторяющиеся задачи. Они хотят автоматизировать задачи.
178. Оптимизация производительности Flutter WebView
 В этой статье описана оптимизация производительности библиотеки визуализации данных Flutter на основе WebView: echarts_flutter .
В этой статье описана оптимизация производительности библиотеки визуализации данных Flutter на основе WebView: echarts_flutter .
179. Лучшие практики в CSS: организация и соглашения об именах
 Я пишу код более трех лет. Я всегда спрашивал себя о передовой практике и о том, как сделать свой код более читабельным, понятным, простым в обслуживании и чтобы другие разработчики могли с ним работать.
Я пишу код более трех лет. Я всегда спрашивал себя о передовой практике и о том, как сделать свой код более читабельным, понятным, простым в обслуживании и чтобы другие разработчики могли с ним работать.
180. Представляем Neuron Lang: новый язык для разработки интерфейса
 HTML, CSS и JavaScript объединены в этом элегантном языке.
HTML, CSS и JavaScript объединены в этом элегантном языке.
181. Как очистить плавающие объекты с помощью свойства clear-float
 Недавно мы писали о свойстве float. Итак, сейчас самое время объяснить свойство clear.
Недавно мы писали о свойстве float. Итак, сейчас самое время объяснить свойство clear.
182. Введение в API веб-монетизации
 Памятка о том, как получать платежи, где их использовать и что такое API веб-монетизации 💰
Памятка о том, как получать платежи, где их использовать и что такое API веб-монетизации 💰
183. Как написать семантический HTML
 В последнее время, будучи студентом Microverse, я боролся с некоторыми проектами HTML и CSS. Они постоянно заставляли меня изучать новые возможности этих технологий. Мои проекты создавались постепенно, стараясь следовать передовым методам, но ни один из них не был для меня таким ярким, как использование семантического HTML.
В последнее время, будучи студентом Microverse, я боролся с некоторыми проектами HTML и CSS. Они постоянно заставляли меня изучать новые возможности этих технологий. Мои проекты создавались постепенно, стараясь следовать передовым методам, но ни один из них не был для меня таким ярким, как использование семантического HTML.
184. Как изменить порядок столбцов с помощью Bootstrap 4
 Адаптивные веб-страницы — это веб-сайты, которые адаптируются к разным размерам экрана. Audi.com в 2001 году был одним из веб-сайтов, использующих этот дизайн.
Адаптивные веб-страницы — это веб-сайты, которые адаптируются к разным размерам экрана. Audi.com в 2001 году был одним из веб-сайтов, использующих этот дизайн.
185. Возьмите под контроль свои формы с помощью HTML5
 «Никогда не следует доверять данным, поступающим со стороны пользователя».
«Никогда не следует доверять данным, поступающим со стороны пользователя».
186. Минималистичный веб-портфолио для всех разработчиков 😎
 Небольшое минимальное портфолио для разработчиков, которые устали думать о создании своего нового сайта-портфолио. Из-за вспышек пандемии я провожу много времени дома (как и все мы), поэтому я подумал о создании развлекательного проекта на выходных. В поисках идей я придумал это. Чтобы вы могли извлечь/разветвить этот репозиторий и использовать его для демонстрации своих талантов.
Небольшое минимальное портфолио для разработчиков, которые устали думать о создании своего нового сайта-портфолио. Из-за вспышек пандемии я провожу много времени дома (как и все мы), поэтому я подумал о создании развлекательного проекта на выходных. В поисках идей я придумал это. Чтобы вы могли извлечь/разветвить этот репозиторий и использовать его для демонстрации своих талантов.
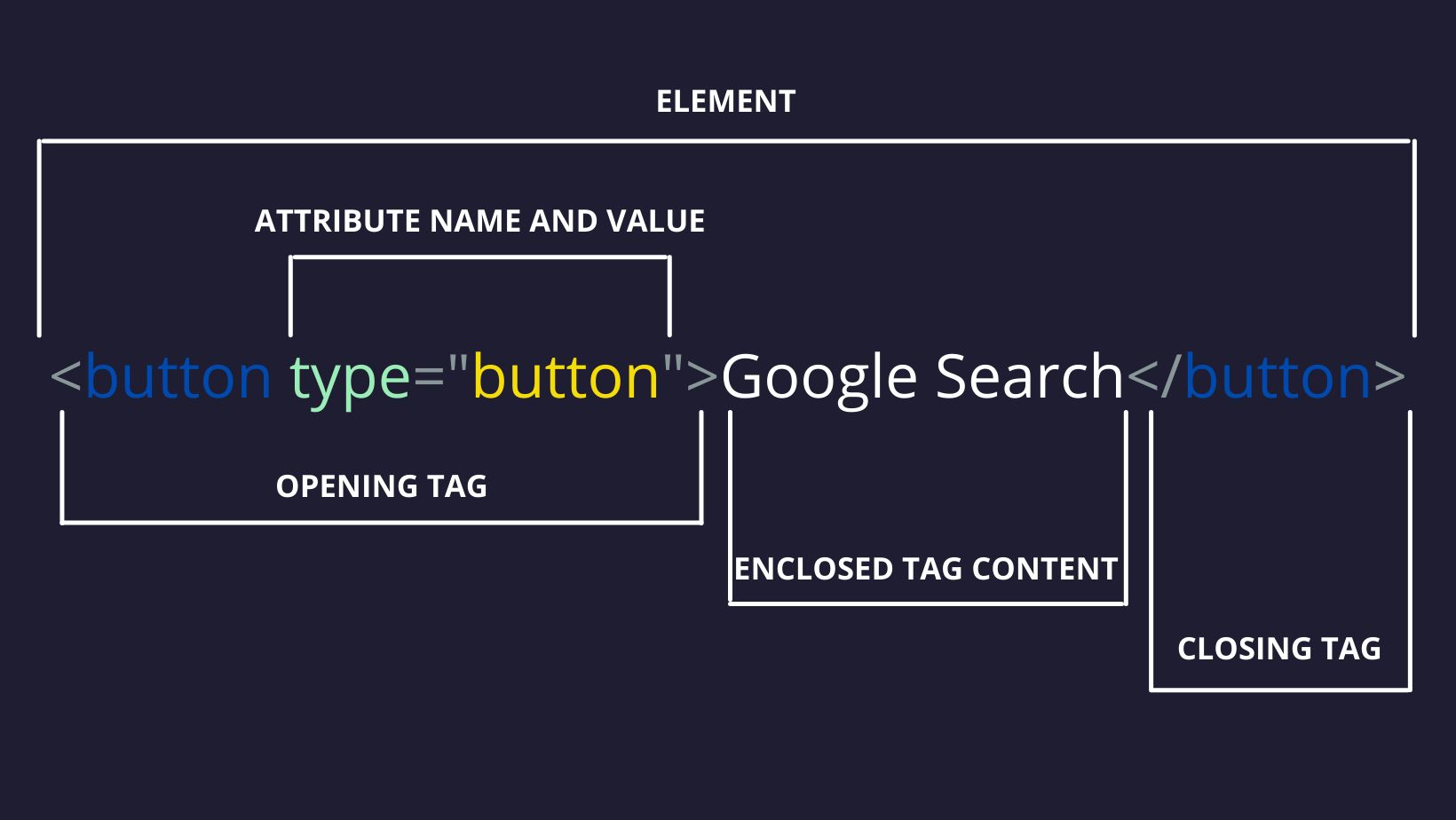
187. Элементы HTML для новичков в программировании
 Новые разработчики должны знать элементы HTML. Вот полезное руководство о том, что вам нужно знать.
Новые разработчики должны знать элементы HTML. Вот полезное руководство о том, что вам нужно знать.
188. Веб-разработке нужна помощь: как мы можем улучшить HTML и CSS
 Веб-разработка сейчас испорчена старыми и неадекватными структурами HTML и CSS, и ей нужна помощь.
Веб-разработка сейчас испорчена старыми и неадекватными структурами HTML и CSS, и ей нужна помощь.
189. Представляем новый облегченный HTML-редактор WYSIWYG, который подходит для любой технологической платформы

190. Почему большинство стартапов предпочитают ReactJS
 Как и прогресс в других областях техники, фронтенд-разработка тоже развивается. Давайте попробуем понять, почему разработка ReactJS является фаворитом стартапов?
Как и прогресс в других областях техники, фронтенд-разработка тоже развивается. Давайте попробуем понять, почему разработка ReactJS является фаворитом стартапов?
191. 7+ лучших курсов по веб-разработке для начинающих
 Привет всем, если вы хотите узнать о веб-разработке или хотите стать веб-разработчиком, то вы попали в нужное место. В этой статье я расскажу о некоторых из лучших онлайн-курсов, которые вы можете пройти, чтобы глубже изучить веб-разработку.
Привет всем, если вы хотите узнать о веб-разработке или хотите стать веб-разработчиком, то вы попали в нужное место. В этой статье я расскажу о некоторых из лучших онлайн-курсов, которые вы можете пройти, чтобы глубже изучить веб-разработку.
192. Как экспортировать HTML-таблицы в PDF-документы с помощью JavaScript
 Веб-приложения, содержащие таблицы, диаграммы и графики, часто включают возможность экспорта данных в формате PDF. Вы когда-нибудь задумывались, как пользователь, что происходит внутри, когда вы нажимаете эту кнопку?
Веб-приложения, содержащие таблицы, диаграммы и графики, часто включают возможность экспорта данных в формате PDF. Вы когда-нибудь задумывались, как пользователь, что происходит внутри, когда вы нажимаете эту кнопку?
193. Базовая классификация тегов HTML
 Тег HTML — это специальное слово или буква, заключенная в угловые скобки < и >. Теги HTML — это скрытые ключевые слова на веб-странице, которые определяют, как ваш веб-браузер должен форматировать и отображать содержимое. Большинство тегов должны состоять из двух частей: открывающей и закрывающей.
Тег HTML — это специальное слово или буква, заключенная в угловые скобки < и >. Теги HTML — это скрытые ключевые слова на веб-странице, которые определяют, как ваш веб-браузер должен форматировать и отображать содержимое. Большинство тегов должны состоять из двух частей: открывающей и закрывающей.
194. Роль фронтенд-разработки в дизайне веб-сайтов
 Плохая разработка интерфейса повлияет на ваш бизнес, а также на вашу клиентскую базу. Первое впечатление о веб-сайте имеет решающее значение.
Плохая разработка интерфейса повлияет на ваш бизнес, а также на вашу клиентскую базу. Первое впечатление о веб-сайте имеет решающее значение.
195. Очень раннее введение в создание собственного веб-приложения с помощью кода
 Вот краткое руководство по началу работы с программированием и созданию веб-сайта в Интернете.
Вот краткое руководство по началу работы с программированием и созданию веб-сайта в Интернете.
196. Когда и как эффективно использовать Bootstrap

197. Добавление компонента уведомления в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного компонента уведомлений с использованием библиотеки ngx-toastr.
Пример приложения, созданного с помощью Angular 14 и добавленного компонента уведомлений с использованием библиотеки ngx-toastr.
198. Понимание полей и отступов в CSS с помощью простых аналогий

199. Лучший способ заставить ваш дизайн общаться

200. Как создать статический HTML-блог с помощью squido за 10 минут
 Статические веб-сайты HTML очень быстрые, простые в разработке, более безопасные и дешевые в размещении. Создайте статический HTML-блог за 10 минут с помощью squido.
Статические веб-сайты HTML очень быстрые, простые в разработке, более безопасные и дешевые в размещении. Создайте статический HTML-блог за 10 минут с помощью squido.
201. Структура HTML и важность элементов как контейнеров

202. Нужно вдохновение? Вот 5 захватывающих онлайн-проектов 3D-глобуса, которые помогут сделать именно это
 Трехмерная модель Земли идеально подходит для разработки творческих веб-проектов, поскольку на ней легко отображать данные. Благодаря множеству API данных можно легко получить доступ к таким данным, как население, страны, города, географические координаты, данные о здоровье, образовании и т. д. Здесь я собрал свои любимые проекты 3D Globe.
Трехмерная модель Земли идеально подходит для разработки творческих веб-проектов, поскольку на ней легко отображать данные. Благодаря множеству API данных можно легко получить доступ к таким данным, как население, страны, города, географические координаты, данные о здоровье, образовании и т. д. Здесь я собрал свои любимые проекты 3D Globe.
203. Упростите CSS с помощью нескольких простых правил
 Поддержание CSS может стать настоящей проблемой при разработке проекта.
Поддержание CSS может стать настоящей проблемой при разработке проекта.
204. Как стать разработчиком программного обеспечения — первое введение
 ШАГ 1
ШАГ 1
205. Как на самом деле работает CSS Position Sticky: советы для начинающих
 PH: Дэнни Менесес из Pexels.
PH: Дэнни Менесес из Pexels.
206. HTML5 и CSS3: лакомые кусочки в изобилии
 Возможно, вы знаете, что каждый язык в веб-разработке имеет очень специфическую цель, то есть HTML используется для структурирования веб-страницы, а также для других метаданных, в то время как CSS используется для дизайна веб-страницы и создания адаптивного макета, а JavaScript обычно используется для добавления интерактивности, функциональности и многого другого.
Возможно, вы знаете, что каждый язык в веб-разработке имеет очень специфическую цель, то есть HTML используется для структурирования веб-страницы, а также для других метаданных, в то время как CSS используется для дизайна веб-страницы и создания адаптивного макета, а JavaScript обычно используется для добавления интерактивности, функциональности и многого другого.
207. Как я разрабатываю скейт-игру на рождественском хакатоне
 Скейтборд, созданный с помощью CSS
Скейтборд, созданный с помощью CSS
208. Введение в свойство CSS line-height
 Свойство CSS line-height определяет количество места, используемого для строк, чаще всего в тексте.
Свойство CSS line-height определяет количество места, используемого для строк, чаще всего в тексте.
209. Как повысить эффективность разработки HTML-страниц
 Когда вы начинаете свой путь во фронтенд-разработке, как вы
знакомство с HTML и CSS предпочтительно в рамках проектного обучения
система, в ней все очень интересно.
Когда вы начинаете свой путь во фронтенд-разработке, как вы
знакомство с HTML и CSS предпочтительно в рамках проектного обучения
система, в ней все очень интересно.
210. 10 советов по CSS, которые сделают ваш сайт быстрее
 Давайте рассмотрим несколько полезных советов по CSS, которые помогут повысить скорость вашего веб-сайта и улучшить взаимодействие с пользователем при сохранении вашего дизайна.
Давайте рассмотрим несколько полезных советов по CSS, которые помогут повысить скорость вашего веб-сайта и улучшить взаимодействие с пользователем при сохранении вашего дизайна.
211. Как элементы расположены и ведут себя на веб-странице
 Это интересно всем, кто начал свой путь в веб-разработке, позиционируя элемент через единый дисплей с множеством свойств. Приходит время, когда все элементы начинают вести себя не так, как нам хочется.
Это интересно всем, кто начал свой путь в веб-разработке, позиционируя элемент через единый дисплей с множеством свойств. Приходит время, когда все элементы начинают вести себя не так, как нам хочется.
212. Как создать расширение для Chrome, которое выполняет вызовы API

213. Учебник HTML для начинающих
 Перспектива изучения HTML поначалу может показаться запутанной: с чего начать, что изучать, как лучше всего учиться — начать может быть непросто.
Перспектива изучения HTML поначалу может показаться запутанной: с чего начать, что изучать, как лучше всего учиться — начать может быть непросто.
214. Использование текстового редактора Atom в качестве IDE
 Давайте настроим ваш компьютер, чтобы он был готов к программированию.
Давайте настроим ваш компьютер, чтобы он был готов к программированию.
215. Как создать Photoshop в реальном времени 🎨
 В эти выходные мы собираемся сделать что-то потрясающее, мы воссоздадим Photoshop!
В эти выходные мы собираемся сделать что-то потрясающее, мы воссоздадим Photoshop!
216. Как зажечь огонь и стать веб-разработчиком
 Я понял, что хочу уйти из ВВС, но не имел серьезной гражданской квалификации.
Я понял, что хочу уйти из ВВС, но не имел серьезной гражданской квалификации.
217. Основы CSS-анимации
 CSS-анимация позволяет разработчику внешнего интерфейса анимировать элементы HTML, что, в свою очередь, придает вашему веб-сайту забавный и крутой вид. В этом посте мы подробно рассмотрим, как использовать анимацию в CSS. Когда вы закончите, у вас должно быть хорошее понимание темы. Попробуйте ввести код в редактор кода и посмотрите, как он работает. Это поможет концепциям проникнуть глубже. Теперь давайте посмотрим на этот пример.
CSS-анимация позволяет разработчику внешнего интерфейса анимировать элементы HTML, что, в свою очередь, придает вашему веб-сайту забавный и крутой вид. В этом посте мы подробно рассмотрим, как использовать анимацию в CSS. Когда вы закончите, у вас должно быть хорошее понимание темы. Попробуйте ввести код в редактор кода и посмотрите, как он работает. Это поможет концепциям проникнуть глубже. Теперь давайте посмотрим на этот пример.
218. 10 лучших советов по повышению эффективности CSS
 Всем привет! Существует множество советов и приемов по стилю CSS. Но не в этой статье. Сегодня я хочу поговорить о том, как более эффективно использовать CSS и сделать
Всем привет! Существует множество советов и приемов по стилю CSS. Но не в этой статье. Сегодня я хочу поговорить о том, как более эффективно использовать CSS и сделать
219. Изучение CSS Grid Layout: основные понятия на примере
 Каскадная таблица стилей (CSS) Grid Layouts — самая важная и мощная система компоновки, доступная в CSS. Он построен внутри двухмерного
system, что означает, что он может обрабатывать как столбцы, так и строки. Вы можете построить
настоящий макет сетки, применяя правила CSS как к элементу сетки, так и
родительский элемент.
Каскадная таблица стилей (CSS) Grid Layouts — самая важная и мощная система компоновки, доступная в CSS. Он построен внутри двухмерного
system, что означает, что он может обрабатывать как столбцы, так и строки. Вы можете построить
настоящий макет сетки, применяя правила CSS как к элементу сетки, так и
родительский элемент.
220. Как ваш код HTML5 может произвести впечатление на роботов Google
 Вы и HTML5 можете привлечь внимание роботов Google. Для этого вы можете написать код стратегически, следуя некоторым правилам семантики HTML. Это легко сделать, и в этом есть много преимуществ.
Вы и HTML5 можете привлечь внимание роботов Google. Для этого вы можете написать код стратегически, следуя некоторым правилам семантики HTML. Это легко сделать, и в этом есть много преимуществ.
221. Победа в веб-доступности в 2021 году благодаря этим инструментам для разработчиков
 Качество используемых вами инструментов определяет скорость, с которой вы сможете диагностировать и решать проблемы.
Качество используемых вами инструментов определяет скорость, с которой вы сможете диагностировать и решать проблемы.
222. Как начать с CSS, отображающего основные элементы в HTML
 Эта статья поможет вам начать работу с CSS3, объясняя основы отображения элементов в HTML-документе.
Эта статья поможет вам начать работу с CSS3, объясняя основы отображения элементов в HTML-документе.
223. Что делает Next.js таким хорошим?

224. Как использовать CSS-спрайты: оригинальный способ сократить время загрузки страницы

225. Простое объяснение HTML, CSS и JavaScript
 Обучение веб-разработке включает в себя понимание & работа с такими терминами, как CSS, Javascript и & HTML. Эта статья призвана познакомить вас с этой концепцией.
Обучение веб-разработке включает в себя понимание & работа с такими терминами, как CSS, Javascript и & HTML. Эта статья призвана познакомить вас с этой концепцией.
226. Создайте и запустите персональный веб-сайт за 15 минут
 Самое приятное единственное, что вы будете использовать, это ваш веб-браузер
Самое приятное единственное, что вы будете использовать, это ваш веб-браузер
227. Как использовать шаблон публикации-подписки с JavaScript
 Результат следующего пера показывает случай, когда я буду использовать шаблон публикации/подписки. Каждый раз, когда вы нажимаете кнопку «Событие», добавляется квадрат и отображается сообщение с количеством квадратов.
Результат следующего пера показывает случай, когда я буду использовать шаблон публикации/подписки. Каждый раз, когда вы нажимаете кнопку «Событие», добавляется квадрат и отображается сообщение с количеством квадратов.
228. Невидимые барьеры, мешающие вам научиться веб-разработке, и способы их преодоления
 Скрытая стоимость разочаровывающих и демотивирующих МООК по веб-разработке!
Скрытая стоимость разочаровывающих и демотивирующих МООК по веб-разработке!
229. Почему стоит выбрать Designer Multiselect вместо Native Select?
 Верстальщики, создающие формы регистрации или обратной связи, наверняка столкнутся с проблемой отображения нескольких элементов одного выбора, т.е. мультиселекта. К сожалению, не все элементы тега
Верстальщики, создающие формы регистрации или обратной связи, наверняка столкнутся с проблемой отображения нескольких элементов одного выбора, т.е. мультиселекта. К сожалению, не все элементы тега
230. CSS Grid Layout: как это работает
 Что такое «сетка» в CSS? Как я могу использовать «Сетку» в CSS? Прочтите эту статью Нимы Овджи, чтобы узнать, как использовать сетку в CSS!
Что такое «сетка» в CSS? Как я могу использовать «Сетку» в CSS? Прочтите эту статью Нимы Овджи, чтобы узнать, как использовать сетку в CSS!
231. Как добавить фавикон на свой сайт
 Добавление фавиконки на ваш сайт
Добавление фавиконки на ваш сайт
232. Функции HTML5 и CSS3, которые помогут вам как разработчику
 Считаете ли вы, что HMTL и CSS легко освоить и на их оттачивание не нужно так много времени? Будучи младшим разработчиком, очень легко думать, что HTML и CSS не имеют большого значения или что-то, о чем вы должны слишком сильно беспокоиться, потому что они вообще не являются языками программирования.
Считаете ли вы, что HMTL и CSS легко освоить и на их оттачивание не нужно так много времени? Будучи младшим разработчиком, очень легко думать, что HTML и CSS не имеют большого значения или что-то, о чем вы должны слишком сильно беспокоиться, потому что они вообще не являются языками программирования.
233. Краткое введение в адаптивный веб-дизайн для начинающих
 Адаптивный веб-дизайн – это дизайн, который подстраивается и адаптируется к любой области просмотра (видимой пользователем области веб-страницы), а не только к определенной области просмотра, независимо от устройства визуализации.
Адаптивный веб-дизайн – это дизайн, который подстраивается и адаптируется к любой области просмотра (видимой пользователем области веб-страницы), а не только к определенной области просмотра, независимо от устройства визуализации.
234. Свойство CSS, которое должен знать каждый веб-дизайнер
 Я Хавьер, парень, начинающий заниматься веб-разработкой. Мой опыт связан с кинопроизводством, особенно с выпуском видео. Я пишу эту статью, чтобы помочь ребятам вроде меня, которые изучают веб-разработку, или всем, кто считает дизайн или «внешний вид» веб-страницы одним из своих увлечений. Еще в те времена, когда я работал видеоредактором, я нашел одну интересную вещь в программных редакторах видео и дизайна — это возможность смешивать два или более изображений для лучшего отображения. Так что, если вы просто поместите изображение на заданный цвет фона, вы начнете понимать, как различные значения могут создавать интересные образы.
Я Хавьер, парень, начинающий заниматься веб-разработкой. Мой опыт связан с кинопроизводством, особенно с выпуском видео. Я пишу эту статью, чтобы помочь ребятам вроде меня, которые изучают веб-разработку, или всем, кто считает дизайн или «внешний вид» веб-страницы одним из своих увлечений. Еще в те времена, когда я работал видеоредактором, я нашел одну интересную вещь в программных редакторах видео и дизайна — это возможность смешивать два или более изображений для лучшего отображения. Так что, если вы просто поместите изображение на заданный цвет фона, вы начнете понимать, как различные значения могут создавать интересные образы.
235. Как добавить контактную форму на статичный сайт
 Этот пост изначально был опубликован на Codementor.
Этот пост изначально был опубликован на Codementor.
236. Как освоить основы позиционирования в CSS?
 Среди разработчиков программного обеспечения общепринято мнение, и любой, кто хотя бы разговаривал с одним из них, может подтвердить, что лучший способ добиться прогресса в обучении программированию — это «учиться на практике». Я здесь не для того, чтобы оспаривать это.
Среди разработчиков программного обеспечения общепринято мнение, и любой, кто хотя бы разговаривал с одним из них, может подтвердить, что лучший способ добиться прогресса в обучении программированию — это «учиться на практике». Я здесь не для того, чтобы оспаривать это.
237. 20 лучших курсов от Центра бесплатных ресурсов Udemy для изучения программирования и кодирования

238. Самые большие тенденции в редакторах HTML-кода, которые мы видели в этом году

239. Основы HTML: таблицы и списки [Часть 2]
 мы рассмотрим, как мы можем упорядочить содержимое на веб-странице.
мы рассмотрим, как мы можем упорядочить содержимое на веб-странице.
240. Легкие CSS-анимации с Figma & Фигмоушн
 Как веб-дизайнеры и разработчики могут сотрудничать в Figma для создания облегченных анимаций в CSS, HTML и SVG.
Как веб-дизайнеры и разработчики могут сотрудничать в Figma для создания облегченных анимаций в CSS, HTML и SVG.
241. Как создать простую веб-панель для эффективного анализа данных
 Панель инструментов с различными визуализациями позволяет сравнивать данные и показывать изменения и тенденции. В этом уроке я объясню, почему и как его построить.
Панель инструментов с различными визуализациями позволяет сравнивать данные и показывать изменения и тенденции. В этом уроке я объясню, почему и как его построить.
242. Простое введение в CSS-анимацию

243. 12 лучших базовых фрагментов HTML для использования вместо сложных библиотек
 Эта статья является предупреждением о том, что вы можете многое сделать, используя обычный HTML и немного CSS, если хотите, чтобы это выглядело красиво. Вот как...
Эта статья является предупреждением о том, что вы можете многое сделать, используя обычный HTML и немного CSS, если хотите, чтобы это выглядело красиво. Вот как...
244. Экономьте время, используя SASS для создания классов с вариантами
 На прошлой неделе у меня возникла проблема.
На прошлой неделе у меня возникла проблема.
245. Что я хотел бы знать перед сборкой с помощью Bootstrap
 Я не знаю, может быть, это только я и то, как я был воспитан, но у меня была дурацкая идея, что Bootstrap должен был упростить создание веб-сайтов. Оказывается, это не так. По крайней мере, если вы новичок в этом.
Я не знаю, может быть, это только я и то, как я был воспитан, но у меня была дурацкая идея, что Bootstrap должен был упростить создание веб-сайтов. Оказывается, это не так. По крайней мере, если вы новичок в этом.
246. Как сделать адаптивное мегаменю в HTML CSS
 В этом уроке мы узнаем, как создать мегаменю в HTML/CSS, также называемое «выпадающим меню».
В этом уроке мы узнаем, как создать мегаменю в HTML/CSS, также называемое «выпадающим меню».
247. Как я создал целевую страницу, написав менее 100 строк кода
 Недавно я купил личный домен и решил быстро создать лендинг, чтобы не оставлять его пустым, пока работаю над своим портфолио. Я подумал, что кому-то из вас это может пригодиться, поэтому решил сделать по нему учебник.
Недавно я купил личный домен и решил быстро создать лендинг, чтобы не оставлять его пустым, пока работаю над своим портфолио. Я подумал, что кому-то из вас это может пригодиться, поэтому решил сделать по нему учебник.
248. Войны клонов HTML/CSS
 Честно говоря, довольно часто можно увидеть, как люди упорно трудятся и добиваются своего только для того, чтобы двигаться дальше. Но какой ценой? Я имею в виду, что одно дело — слишком зацикливаться на чтении всего, что может предложить MDN (бесчисленные и бесчисленные страницы документации), а другое — бездумно печатать что-то, пока оно не заработает наполовину.
Честно говоря, довольно часто можно увидеть, как люди упорно трудятся и добиваются своего только для того, чтобы двигаться дальше. Но какой ценой? Я имею в виду, что одно дело — слишком зацикливаться на чтении всего, что может предложить MDN (бесчисленные и бесчисленные страницы документации), а другое — бездумно печатать что-то, пока оно не заработает наполовину.
249. Практический проект HTML + CSS: нарезка веб-сайта
 Здесь мы оставим вызовы JS на потом, а сосредоточимся на интеграции визуальной части фронтенда в простой проект.
Здесь мы оставим вызовы JS на потом, а сосредоточимся на интеграции визуальной части фронтенда в простой проект.
250. Понимание правил специфичности CSS
 В каскадных таблицах стилей CSS есть свойство, называемое специфичностью. Специфика CSS — это процесс определения наиболее подходящего набора значений свойств CSS или стилей, которые браузеры будут применять к элементу, особенно при наличии конфликтующего набора правил.
В каскадных таблицах стилей CSS есть свойство, называемое специфичностью. Специфика CSS — это процесс определения наиболее подходящего набора значений свойств CSS или стилей, которые браузеры будут применять к элементу, особенно при наличии конфликтующего набора правил.
251. Вы можете создать свой собственный диспетчер задач за 10 минут: практический курс по программированию
 Существует множество приложений для управления задачами, но всегда интересно создать собственное приложение. В этом пошаговом руководстве я покажу вам, как написать простое приложение для управления задачами, которое будет работать в вашем браузере. В следующих эпизодах я покажу вам, как обновить этот диспетчер задач, добавив в него дополнительные функции.
Существует множество приложений для управления задачами, но всегда интересно создать собственное приложение. В этом пошаговом руководстве я покажу вам, как написать простое приложение для управления задачами, которое будет работать в вашем браузере. В следующих эпизодах я покажу вам, как обновить этот диспетчер задач, добавив в него дополнительные функции.
Это очень простое пошаговое руководство, предназначенное для начинающих. Если у вас есть опыт работы с HTML и JavaScript, не ожидайте от него многого. Но лучше всего учиться шаг за шагом.
252. Предотвратите обратные атаки табуляции с помощью правильной атрибуции noopener, noreferrer и nofollow
 Время от времени, когда вы нажимаете на ссылку на веб-сайте, ссылка открывается в новой вкладке, но старая вкладка также будет перенаправлена на какой-либо другой фишинговый веб-сайт, где он просит вас войти или начинает загружать какое-то вредоносное ПО на ваш устройство. В этом сообщении в блоге я объясню, как добиться чего-то подобного и как легко предотвратить это на ваших собственных веб-сайтах.
Время от времени, когда вы нажимаете на ссылку на веб-сайте, ссылка открывается в новой вкладке, но старая вкладка также будет перенаправлена на какой-либо другой фишинговый веб-сайт, где он просит вас войти или начинает загружать какое-то вредоносное ПО на ваш устройство. В этом сообщении в блоге я объясню, как добиться чего-то подобного и как легко предотвратить это на ваших собственных веб-сайтах.
253. Как упаковать код Javascript с помощью Webpack

Webpack — это сборщик модулей для приложений JavaScript и HTML. Он захватывает модульные фрагменты кода, разделенные на папки. С последующим воссозданием их в скомпилированном виде. Затем он читается приложением целиком. Вы, должно быть, думаете: «Зачем ломать работающий код?» По мере масштабирования вашего кода растет и его сложность. Поиск корреляции между каждым блоком становится проблемой.
254. Как оптимизировать сообщения в блоге для предварительного просмотра в социальных сетях
 Вы когда-нибудь задумывались, как Twitter автоматически показывает предварительный просмотр ссылки в твите, который вы публикуете. Как Твиттер узнает, какое изображение использовать и какую часть контента веб-сайта использовать для создания заголовка и описания? Он должен каким-то образом точно знать, какое изображение показывать, какой заголовок и описание использовать.
Вы когда-нибудь задумывались, как Twitter автоматически показывает предварительный просмотр ссылки в твите, который вы публикуете. Как Твиттер узнает, какое изображение использовать и какую часть контента веб-сайта использовать для создания заголовка и описания? Он должен каким-то образом точно знать, какое изображение показывать, какой заголовок и описание использовать.
255. Проблемы с JAMStack: вам может понадобиться серверная часть
 Отличные приложения заслуживают отличных маркетинговых сайтов, поэтому мы всегда следим за новыми разработками и тенденциями в системах управления контентом (CMS).
Отличные приложения заслуживают отличных маркетинговых сайтов, поэтому мы всегда следим за новыми разработками и тенденциями в системах управления контентом (CMS).
256. Как создать «ночной режим» для вашего сайта
 Хотите узнать, как создать простой ночной режим для своего сайта? В этой статье я использую jQuery и Bootstrap 5.
Хотите узнать, как создать простой ночной режим для своего сайта? В этой статье я использую jQuery и Bootstrap 5.
257. 6 распространенных вопросов и ответов на собеседованиях по HTML и CSS
 В этой статье я представлю некоторые из наиболее частых вопросов и ответов интервьюеров. Будут вопросы по HTML & CSS. Если вам нравится читать, вперед. Если нет, вы все равно можете посмотреть, как я отвечаю на те же вопросы в этом плейлисте YouTube, который я подготовил.
В этой статье я представлю некоторые из наиболее частых вопросов и ответов интервьюеров. Будут вопросы по HTML & CSS. Если вам нравится читать, вперед. Если нет, вы все равно можете посмотреть, как я отвечаю на те же вопросы в этом плейлисте YouTube, который я подготовил.
258. Как использовать CSS-свойство Clip-Path

259. Мой путь веб-разработки с Microverse
 HTML и CSS — два самых популярных инструмента, используемых для создания внешнего интерфейса для веб-сайтов. Какими бы простыми они ни казались со стороны, иногда они могут оказаться довольно сложными, затягивая человека в черную дыру дизайн-мышления.
HTML и CSS — два самых популярных инструмента, используемых для создания внешнего интерфейса для веб-сайтов. Какими бы простыми они ни казались со стороны, иногда они могут оказаться довольно сложными, затягивая человека в черную дыру дизайн-мышления.
260. 28 творческих страниц 404 для вашего вдохновения
 Посадка на стандартную, не стилизованную «страницу не найдена» без дополнительной информации и ссылок может быть очень раздражающей. Креативная и умная страница ошибок имеет большое значение для того, чтобы превратить хмурый взгляд вашего посетителя в улыбку. 😉
Посадка на стандартную, не стилизованную «страницу не найдена» без дополнительной информации и ссылок может быть очень раздражающей. Креативная и умная страница ошибок имеет большое значение для того, чтобы превратить хмурый взгляд вашего посетителя в улыбку. 😉
261. Как создать адаптивную страницу с помощью Bootstrap
 Одной из моих задач в каждом проекте было создание адаптивной страницы с медиа-запросами и некоторыми знаниями о том, как это работает, но после этого ко мне пришел Bootstrap...
Одной из моих задач в каждом проекте было создание адаптивной страницы с медиа-запросами и некоторыми знаниями о том, как это работает, но после этого ко мне пришел Bootstrap...
262. Научитесь программировать за 30 дней: мой личный опыт
 Научиться программировать — это то, о чем я думал в течение некоторого времени, но всегда находил предлог, чтобы отложить это. Затем случилась пандемия, перевернувшая мой график с ног на голову. Если я серьезно хотел учиться, то это была прекрасная возможность. Пришло время для моего следующего 30-дневного испытания.
Научиться программировать — это то, о чем я думал в течение некоторого времени, но всегда находил предлог, чтобы отложить это. Затем случилась пандемия, перевернувшая мой график с ног на голову. Если я серьезно хотел учиться, то это была прекрасная возможность. Пришло время для моего следующего 30-дневного испытания.
263. HTML & CSS: как обрести уверенность в программировании новичку?
 Совет по правильному размещению элементов
Совет по правильному размещению элементов
264. 6 лучших книг по HTML-программированию, оцененных по отзывам
 В топ-6 лучших книг по HTML-программированию, основанных на обзорах Amazon, входит HTML & CSS: проектирование и создание веб-сайтов.
В топ-6 лучших книг по HTML-программированию, основанных на обзорах Amazon, входит HTML & CSS: проектирование и создание веб-сайтов.
265. Как создать средство наблюдения за ценами на фондовом рынке с помощью Ruby
 В своей первой написанной статье я решил написать о парсинге веб-страниц и о том, как я создал Обозреватель фондового рынка, используя Ruby и Nokogiri Gem.
В своей первой написанной статье я решил написать о парсинге веб-страниц и о том, как я создал Обозреватель фондового рынка, используя Ruby и Nokogiri Gem.
266. Как создать анимацию пламени с помощью JS и CSS
 Простая анимация огня CSS с использованием HTML CSS.
Простая анимация огня CSS с использованием HTML CSS.
267. Технологии делают HTML-редакторы лучше или хуже?
 Технологии формируют нашу жизнь. Это дает нам удобства и преимущества. По мере развития технологий роскошь, которую они нам предоставляют, обычно тоже.
Технологии формируют нашу жизнь. Это дает нам удобства и преимущества. По мере развития технологий роскошь, которую они нам предоставляют, обычно тоже.
268. Понимание (и упрощение вашей жизни) с помощью Bootstrap
 Итак, несколько дней назад мне пришлось сделать проект с Bootstrap, я никогда раньше не работал с ним и с Grid. Мне было очень трудно, и когда я решил найти информацию, мне было трудно найти что-то, что я действительно могу понять и использовать. Итак, в тот день я сказал себе: если я пойму это, я напишу об этом, поэтому, если кто-то, как я, новичок, ему не будет трудно, как мне. Итак, вот: моя первая статья о базовой информации, чтобы понять Bootstrap и не умереть (или, в моем случае, не запаниковать), пытаясь.
Итак, несколько дней назад мне пришлось сделать проект с Bootstrap, я никогда раньше не работал с ним и с Grid. Мне было очень трудно, и когда я решил найти информацию, мне было трудно найти что-то, что я действительно могу понять и использовать. Итак, в тот день я сказал себе: если я пойму это, я напишу об этом, поэтому, если кто-то, как я, новичок, ему не будет трудно, как мне. Итак, вот: моя первая статья о базовой информации, чтобы понять Bootstrap и не умереть (или, в моем случае, не запаниковать), пытаясь.
269. 5 быстрых советов по VSCode, которые помогут ускорить написание HTML
 Когда я начал писать документы HTML и CSS, я обнаружил, что одним из лучших способов попрактиковаться в создании веб-сайтов является клонирование некоторых из них. Я провел много времени, разбираясь с чудовищными HTML-документами с тегами, полными текстов и ссылок, что иногда было не самым захватывающим занятием. С тех пор мне удалось найти несколько способов сэкономить время, которые могли бы повысить мою эффективность в VSCode, и вот некоторые из них, которые я нашел:
Когда я начал писать документы HTML и CSS, я обнаружил, что одним из лучших способов попрактиковаться в создании веб-сайтов является клонирование некоторых из них. Я провел много времени, разбираясь с чудовищными HTML-документами с тегами, полными текстов и ссылок, что иногда было не самым захватывающим занятием. С тех пор мне удалось найти несколько способов сэкономить время, которые могли бы повысить мою эффективность в VSCode, и вот некоторые из них, которые я нашел:
- Выделение блоков текста
270. Как включить Bootstrap в ваш следующий проект веб-разработки

271. Выполните следующие действия, чтобы изменить шрифт в текстовом редакторе WordPress

272. Редактор форматированного текста: как выбрать
 Редакторы React Rich Text могут иметь жизненно важное значение при разработке веб-сайта из-за их способности быстро редактировать Javascript. Это особенности, которые следует учитывать между ними.
Редакторы React Rich Text могут иметь жизненно важное значение при разработке веб-сайта из-за их способности быстро редактировать Javascript. Это особенности, которые следует учитывать между ними.
273. Контрольный список из 12 шагов для выпуска веб-сайта
 Запуск сайта — ответственный и напряженный момент. И вы хотите убедиться, что все готово.
Запуск сайта — ответственный и напряженный момент. И вы хотите убедиться, что все готово.
274. Избавьтесь от головной боли, поняв специфику CSS
 Среди всех концепций, которые вы должны понимать в CSS, специфичность — сложная; и это может быть причиной того, что этот размер шрифта не применяется к элементу, на который вы пытаетесь настроить таргетинг.
Среди всех концепций, которые вы должны понимать в CSS, специфичность — сложная; и это может быть причиной того, что этот размер шрифта не применяется к элементу, на который вы пытаетесь настроить таргетинг.
275. Руководство по очистке HTML-таблиц с помощью Pandas и BeautifulSoup
 Как не застрять при сборе табличных данных из интернета.
Как не застрять при сборе табличных данных из интернета.
276. Создание мощной Grid Framework на основе Excel с помощью SASS
 (Фото Хилари Сьюзан Осман с сайта Pexels)
(Фото Хилари Сьюзан Осман с сайта Pexels)
277. Антология основных ресурсов по внешнему интерфейсу, которые помогут вам в 2019 году
 Фронтенд-разработка покорила мир за последнее десятилетие благодаря чрезвычайному прогрессу во всех веб-технологиях (HTML, CSS, JS и т. д.), спонсируемом и возглавляемом крупнейшими компаниями-разработчиками программного обеспечения в мире. Это, возможно, одна из самых высокооплачиваемых, самых востребованных и удовлетворяющих профессий в индустрии программного обеспечения в течение достаточно долгого времени. Это лучшее время, чтобы изучить его, если вы еще не начали 😃!
Фронтенд-разработка покорила мир за последнее десятилетие благодаря чрезвычайному прогрессу во всех веб-технологиях (HTML, CSS, JS и т. д.), спонсируемом и возглавляемом крупнейшими компаниями-разработчиками программного обеспечения в мире. Это, возможно, одна из самых высокооплачиваемых, самых востребованных и удовлетворяющих профессий в индустрии программного обеспечения в течение достаточно долгого времени. Это лучшее время, чтобы изучить его, если вы еще не начали 😃!
278. Как парсить Википедию с помощью Puppeteer и Nodejs
 Поиск данных из Википедии с помощью Puppeteer и Node
Поиск данных из Википедии с помощью Puppeteer и Node
279. 10 классных библиотек таблиц данных с расширенными функциями
 На данный момент JavaScript входит в список требований для должности веб-разработчика в любой ИТ-компании. Трудно представить создание современных веб-приложений без JavaScript. Этот язык программирования предоставляет ИТ-специалистам эффективный и относительно простой способ создания интерактивных приложений, способных удовлетворить вкусы любого придирчивого заказчика. Выбор JS-библиотек и фреймворков добавляет приверженцев этому языку.
На данный момент JavaScript входит в список требований для должности веб-разработчика в любой ИТ-компании. Трудно представить создание современных веб-приложений без JavaScript. Этот язык программирования предоставляет ИТ-специалистам эффективный и относительно простой способ создания интерактивных приложений, способных удовлетворить вкусы любого придирчивого заказчика. Выбор JS-библиотек и фреймворков добавляет приверженцев этому языку.
280. Введение в селекторы псевдоклассов
 В этой статье мы более подробно рассмотрим тему псевдоклассов! Во-первых, что такое псевдоклассы, спросите вы. Это ключевое слово на языке CSS, которое позволяет вам взаимодействовать с внешними факторами или событиями, такими как наведение мыши на элемент или переход по ссылке. Мы не будем описывать здесь все псевдоклассы, но после прочтения этой статьи вы получите представление! Основная идея этих псевдоклассов заключается в том, что они отображают события на языке CSS, что означает, что проще взаимодействовать с элементами HTML на веб-страницах.
В этой статье мы более подробно рассмотрим тему псевдоклассов! Во-первых, что такое псевдоклассы, спросите вы. Это ключевое слово на языке CSS, которое позволяет вам взаимодействовать с внешними факторами или событиями, такими как наведение мыши на элемент или переход по ссылке. Мы не будем описывать здесь все псевдоклассы, но после прочтения этой статьи вы получите представление! Основная идея этих псевдоклассов заключается в том, что они отображают события на языке CSS, что означает, что проще взаимодействовать с элементами HTML на веб-страницах.
281. Как я выучил HTML5 CSS3 за 446 часов с 8 проектами
 Некоторым людям название может показаться смешным или интересным. Но это правда, потому что я совершил эту поездку, я провел 9 недель, усердно изучая HTML и CSS.
Некоторым людям название может показаться смешным или интересным. Но это правда, потому что я совершил эту поездку, я провел 9 недель, усердно изучая HTML и CSS.
282. Учебное пособие: как использовать свойство позиции CSS
 Я студент, который недавно начал изучать HTML и CSS. Мне не терпелось узнать, как применять стили таким образом, который я считаю визуально привлекательным в соответствии с сегодняшними стандартами.
Я студент, который недавно начал изучать HTML и CSS. Мне не терпелось узнать, как применять стили таким образом, который я считаю визуально привлекательным в соответствии с сегодняшними стандартами.
283. Как разработать платформу на основе сетки с использованием свойства CSS Float
 Базовая структура на основе сетки
Базовая структура на основе сетки
284. Как создать 3D-модель с помощью CSS3 [Пошаговое руководство]
 Вы когда-нибудь сталкивались с довольно сложным 3D-творением во время серфинга в Интернете, и ваше любопытство заставляло вас щелкать по нему, чтобы увидеть, было ли оно визуализировано во Flash? В наши дни функции, которые поставляются с современными браузерами, дают вам возможность создавать потрясающие проекты без необходимости использования внешнего инструмента для анимации.
Вы когда-нибудь сталкивались с довольно сложным 3D-творением во время серфинга в Интернете, и ваше любопытство заставляло вас щелкать по нему, чтобы увидеть, было ли оно визуализировано во Flash? В наши дни функции, которые поставляются с современными браузерами, дают вам возможность создавать потрясающие проекты без необходимости использования внешнего инструмента для анимации.
285. Написание правил CSS для улучшения взаимодействия со Stickler CI

286. Полное введение в TailwindCSS
 В этом блоге обсуждаются предварительные условия CSS и примеры использования Tailwind CSS. Это полезно для всех, кто только начинает работать с Tailwind CSS.
В этом блоге обсуждаются предварительные условия CSS и примеры использования Tailwind CSS. Это полезно для всех, кто только начинает работать с Tailwind CSS.
287. Почему я влюбился в Bootstrap
 Впервые я столкнулся с бутстрапом, когда работал над учебной программой по интерфейсным библиотекам на freeCodeCamp. Я узнал, что это мощная структура, которую можно использовать для простого создания адаптивного дизайна веб-сайтов. Я не понимал, как бутстрап работает под капотом, все, что я знал тогда, это то, что когда вы делаете что-то вроде добавления класса «img-responsive» к изображению, оно изменяет свои размеры при изменении размера экрана. Или что когда вы добавляете класс «btn btn-default» к элементу кнопки, он автоматически стилизует кнопку и придает ей цвет.
Впервые я столкнулся с бутстрапом, когда работал над учебной программой по интерфейсным библиотекам на freeCodeCamp. Я узнал, что это мощная структура, которую можно использовать для простого создания адаптивного дизайна веб-сайтов. Я не понимал, как бутстрап работает под капотом, все, что я знал тогда, это то, что когда вы делаете что-то вроде добавления класса «img-responsive» к изображению, оно изменяет свои размеры при изменении размера экрана. Или что когда вы добавляете класс «btn btn-default» к элементу кнопки, он автоматически стилизует кнопку и придает ей цвет.
288. Тренер Гэндальф расскажет, как стать веб-разработчиком в 2022 году
 Я расскажу, почему не стоит доверять новогодним обещаниям, насколько переоценена мотивация, а также об инструментах, которые помогут вам добиться успеха в качестве веб-разработчика в 2022 году.
Я расскажу, почему не стоит доверять новогодним обещаниям, насколько переоценена мотивация, а также об инструментах, которые помогут вам добиться успеха в качестве веб-разработчика в 2022 году.
289. Вы должны скрыть работу своей мечты, чтобы начать карьеру своей мечты
 Сообщение в блоге о том, как я пошел на работу с веб-разработчиком и разработчиком программного обеспечения. Я узнал об APIS, JavaScript и объектно-ориентированном программировании.
Сообщение в блоге о том, как я пошел на работу с веб-разработчиком и разработчиком программного обеспечения. Я узнал об APIS, JavaScript и объектно-ориентированном программировании.
290. Магия разработки внешнего интерфейса на основе компонентов

291. Чего нам не хватает при изучении CSS
 Начнем с вопроса, что такое CSS?
Начнем с вопроса, что такое CSS?
292. Чего вы не знаете о CSS

293. Как набирать HTML & Эффективный CSS
 Я не хотел бы выполнять ту же длинную и скучную известную задачу после того, как кто-то сказал мне, что есть лучший и более короткий способ сделать то же самое.
Я не хотел бы выполнять ту же длинную и скучную известную задачу после того, как кто-то сказал мне, что есть лучший и более короткий способ сделать то же самое.
294. Как преобразовать HTML в Markdown с помощью бессерверной функции
 Ниже описана настройка лямбда-функции AWS, которая сочетает в себе
получение HTML-кода для URL-адреса, удаление только самого необходимого
содержание статьи, а затем преобразовать его в Markdown. Чтобы развернуть его, вам нужно
требуется учетная запись AWS и установка бессерверной платформы.
Ниже описана настройка лямбда-функции AWS, которая сочетает в себе
получение HTML-кода для URL-адреса, удаление только самого необходимого
содержание статьи, а затем преобразовать его в Markdown. Чтобы развернуть его, вам нужно
требуется учетная запись AWS и установка бессерверной платформы.
295. Как выделить кнопки с помощью CSS
 Первое, что вы заметите, когда добавите кнопку на свой веб-сайт, это то, что вы отправитесь в путешествие во времени, в 1999 год. Стиль кнопки по умолчанию очень старомоден, и я не могу придумать вариант использования, в котором вы хотелось бы оставить как есть. Хорошая новость заключается в том, что существует множество стилей CSS, которые могут сделать ваши кнопки более заметными.
Первое, что вы заметите, когда добавите кнопку на свой веб-сайт, это то, что вы отправитесь в путешествие во времени, в 1999 год. Стиль кнопки по умолчанию очень старомоден, и я не могу придумать вариант использования, в котором вы хотелось бы оставить как есть. Хорошая новость заключается в том, что существует множество стилей CSS, которые могут сделать ваши кнопки более заметными.
296. HTML для начинающих: основы для начала

297. Как начать работу с CSS Flexbox
 Это небольшое введение в CSS Flexbox должно помочь вам получить первое впечатление и дать несколько примеров для экспериментов. Отсюда вы сможете интегрировать эту мощную структуру в свои проекты.
Это небольшое введение в CSS Flexbox должно помочь вам получить первое впечатление и дать несколько примеров для экспериментов. Отсюда вы сможете интегрировать эту мощную структуру в свои проекты.
298. Создание вашего первого веб-сайта менее чем за 30 дней

299. 4 варианта добавления пользовательской темы для внешних приложений
 Ознакомьтесь с различными вариантами того, как мы можем позволить пользователям выбирать из различных тем, а также настраивать их в соответствии со своими потребностями.
Ознакомьтесь с различными вариантами того, как мы можем позволить пользователям выбирать из различных тем, а также настраивать их в соответствии со своими потребностями.
300. Как я написал 10 000 LOC всего за один месяц
 Когда-нибудь прокручивал свой твиттер и задавался вопросом, как все работает. Написание твита, обновление ленты, удаление твита и редактирование твита. Действительно ли в твиттере есть функция редактирования? Это тема для другого дня. В последние годы мне всегда хотелось узнать все о разработке программного обеспечения.
Когда-нибудь прокручивал свой твиттер и задавался вопросом, как все работает. Написание твита, обновление ленты, удаление твита и редактирование твита. Действительно ли в твиттере есть функция редактирования? Это тема для другого дня. В последние годы мне всегда хотелось узнать все о разработке программного обеспечения.
301. SAINE с математической точки зрения является одним из лучших начальных слов WORDLE. Вот почему
 Как SAINE, возможно, лучшее начальное слово для слова. Доказано математикой и статистикой. Отказ от общих советов, таких как CRANE и ADEPT
Как SAINE, возможно, лучшее начальное слово для слова. Доказано математикой и статистикой. Отказ от общих советов, таких как CRANE и ADEPT
302. Детали манипулирования DOM в JavaScript
 Иметь четкое представление о структуре HTML-страницы. Давайте добавим базовый код.
Иметь четкое представление о структуре HTML-страницы. Давайте добавим базовый код.
303. 9 советов и рекомендаций по HTML 5
 Прочтите эту статью, чтобы узнать о наиболее распространенных передовых методах HTM5.
Прочтите эту статью, чтобы узнать о наиболее распространенных передовых методах HTM5.
304. Основное руководство по основам HTML для начинающих
 Новичку в HTML может быть сложно, особенно из-за количества
свойств и поведения по умолчанию, которые существуют, и никто не говорит вам об этом. В этой статье я покажу вам, как эти вещи работают, как вы можете изменить их поведение по умолчанию, и помогу вам лучше понять HTML, что будет полезно каждый раз, когда возникают препятствия при отображении вашей страницы.< /p>
Новичку в HTML может быть сложно, особенно из-за количества
свойств и поведения по умолчанию, которые существуют, и никто не говорит вам об этом. В этой статье я покажу вам, как эти вещи работают, как вы можете изменить их поведение по умолчанию, и помогу вам лучше понять HTML, что будет полезно каждый раз, когда возникают препятствия при отображении вашей страницы.< /p>
305. Сравнения и метафоры в веб-разработке

306. Контрольный список Headless WordPress: что нужно учитывать перед миграцией?
 Ознакомьтесь с рекомендациями и контрольным списком для Headless WordPress. Узнайте, почему вам следует перейти на Headless WordPress.
Ознакомьтесь с рекомендациями и контрольным списком для Headless WordPress. Узнайте, почему вам следует перейти на Headless WordPress.
307. Как использовать HTML для улучшения доступности для пользователей с плохим зрением
 Сила Интернета в его универсальности.
Доступ для всех, независимо от инвалидности, является важным аспектом.
Тим Бернерс-Ли, директор W3C и изобретатель Всемирной паутины
Сила Интернета в его универсальности.
Доступ для всех, независимо от инвалидности, является важным аспектом.
Тим Бернерс-Ли, директор W3C и изобретатель Всемирной паутины
308. Понимание того, как работает свойство CSS3 Aspect-Ratio
 В этом раскрывающемся списке контента представлено новое свойство соотношения сторон в CSS.
В этом раскрывающемся списке контента представлено новое свойство соотношения сторон в CSS.
309. Как понять HTML и CSS для начинающих
 1. Введение
1. Введение
310. Создание генератора паролей: практические занятия по кодированию Bootamp [пошаговое руководство]
 Давайте сделаем что-нибудь!
Давайте сделаем что-нибудь!
311. Как создать веб-сайт с абсурдной обратной совместимостью
 Посмотрим правде в глаза: интернет не работает.
Посмотрим правде в глаза: интернет не работает.
312. Как создать правильную верстку или что плохого в CSS-фреймворках?
 Преимущества красивого макета, семантической разметки и отделения контента от дизайна уже описаны сотни раз. Все-таки есть разработчики, которые не придерживаются концепции работы с HTML и CSS, поэтому пишут в коде такие ужасные вещи, как:
Преимущества красивого макета, семантической разметки и отделения контента от дизайна уже описаны сотни раз. Все-таки есть разработчики, которые не придерживаются концепции работы с HTML и CSS, поэтому пишут в коде такие ужасные вещи, как:
313. Учимся собирать автомобиль с помощью функции Inspect в Chrome
 Когда мой папа купил новую машину, я слишком обрадовался. Мы отправились в долгую поездку и посетили некоторые религиозные места. Посещение храмов, поклонение и благословение нашего нового автомобиля — ритуал в каждом индийском доме. Нам очень хотелось перекусить, и по настойчивой просьбе машина остановилась у соседнего ресторана. Жил-был дядя Шарма, давний друг папы, владелец гаража. Он присоединился к нам и благословил нас за нашу блестящую учебу, очень индийский ритуал встречи с пожилыми личностями!
Когда мой папа купил новую машину, я слишком обрадовался. Мы отправились в долгую поездку и посетили некоторые религиозные места. Посещение храмов, поклонение и благословение нашего нового автомобиля — ритуал в каждом индийском доме. Нам очень хотелось перекусить, и по настойчивой просьбе машина остановилась у соседнего ресторана. Жил-был дядя Шарма, давний друг папы, владелец гаража. Он присоединился к нам и благословил нас за нашу блестящую учебу, очень индийский ритуал встречи с пожилыми личностями!
314. 6 самых больших ошибок с сеткой CSS
 Введение
Введение
315. Вот все, что вам нужно знать о блочной модели CSS
 Блочная модель CSS — это термин, используемый в CSS с очень небольшим контекстом, но, вероятно, это самая фундаментальная вещь, которую вы можете знать в CSS.
Блочная модель CSS — это термин, используемый в CSS с очень небольшим контекстом, но, вероятно, это самая фундаментальная вещь, которую вы можете знать в CSS.
316. Все, что вам нужно знать о фонах в CSS
 Одной из наиболее полезных функций CSS является возможность добавления фона к элементам HTML.
Одной из наиболее полезных функций CSS является возможность добавления фона к элементам HTML.
317. Краткое введение в Resize Observer API
 Resize Observer API предоставляет эффективный механизм, с помощью которого код может отслеживать изменение размера элемента, при этом уведомления доставляются наблюдателю каждый раз при изменении размера.
Resize Observer API предоставляет эффективный механизм, с помощью которого код может отслеживать изменение размера элемента, при этом уведомления доставляются наблюдателю каждый раз при изменении размера.
318. Преподаватель и исполнитель в линтерах стилей и валидаторах HTML
 Я был разработчиком программного обеспечения в течение одного месяца и чуть более трех недель, и есть несколько инструментов, приемов и методов, о которых я не знал раньше, но до сих пор оценил. Некоторые из тех, которые выделяются для меня, — это линтеры стилей и валидаторы HTML. Начнем с того, что моя совесть ошеломлена воображением того, как кто-то вообще мог концептуализировать такие идеи. Что ж, я думаю, я буду концептуализировать подобные идеи некоторое время спустя.
Я был разработчиком программного обеспечения в течение одного месяца и чуть более трех недель, и есть несколько инструментов, приемов и методов, о которых я не знал раньше, но до сих пор оценил. Некоторые из тех, которые выделяются для меня, — это линтеры стилей и валидаторы HTML. Начнем с того, что моя совесть ошеломлена воображением того, как кто-то вообще мог концептуализировать такие идеи. Что ж, я думаю, я буду концептуализировать подобные идеи некоторое время спустя.
319. Избавьтесь от ошибок в программировании раз и навсегда: полезные советы новичкам
 Здесь, в этом посте, я расскажу вам о 10 распространенных ошибках, которые вы совершаете или кто знает, что вы все еще делаете как новичок, и исправлю их все.
Здесь, в этом посте, я расскажу вам о 10 распространенных ошибках, которые вы совершаете или кто знает, что вы все еще делаете как новичок, и исправлю их все.
320. Понимание веб-стандарта — Shadow DOM и пользовательские элементы HTML
 Знакомство с новыми веб-стандартами
Знакомство с новыми веб-стандартами
321. Более быстрое создание HTML и CSS с Emmet
 Emmet — это инструмент, призванный помочь разработчикам сэкономить время при написании HTML и CSS за счет инкапсуляции фрагментов кода и загрузки их с помощью простых сочетаний клавиш. Вот пример:
Emmet — это инструмент, призванный помочь разработчикам сэкономить время при написании HTML и CSS за счет инкапсуляции фрагментов кода и загрузки их с помощью простых сочетаний клавиш. Вот пример:
322. Как клонировать HTML-страницу Hackernoon
 Клонирование веб-сайтов — это завещание каждому начинающему веб-разработчику. Чистый бесфункциональный клон веб-сайта — отличный способ закрепить навыки программиста в области HTML и CSS. Впрочем, поначалу можно было и ужаснуться. В этой статье я расскажу вам, как клонировать эту веб-страницу, да, саму эту статью.
Клонирование веб-сайтов — это завещание каждому начинающему веб-разработчику. Чистый бесфункциональный клон веб-сайта — отличный способ закрепить навыки программиста в области HTML и CSS. Впрочем, поначалу можно было и ужаснуться. В этой статье я расскажу вам, как клонировать эту веб-страницу, да, саму эту статью.
323. Реализация Ruby on Rails для Facebook: SpyBook
 Живая демонстрация веб-сайта социальных сетей: SpyBook
Живая демонстрация веб-сайта социальных сетей: SpyBook
324. 5 простых советов, как сделать таблицы стилей CSS красивыми и чистыми
 «За каждую минуту, потраченную на организацию, зарабатывается час» — Бенджамин Франклин
«За каждую минуту, потраченную на организацию, зарабатывается час» — Бенджамин Франклин
325. Стилизация HTML с помощью CSS: руководство для начинающих
 Каскадные таблицы стилей — или CSS — это первая технология, которую вы должны начать изучать после HTML. В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и компоновки. Например, вы можете использовать CSS, чтобы изменить шрифт, цвет, размер и интервалы вашего контента, разделить его на несколько столбцов или добавить анимацию и другие декоративные функции.
Каскадные таблицы стилей — или CSS — это первая технология, которую вы должны начать изучать после HTML. В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и компоновки. Например, вы можете использовать CSS, чтобы изменить шрифт, цвет, размер и интервалы вашего контента, разделить его на несколько столбцов или добавить анимацию и другие декоративные функции.
326. Сделаем пирог с помощью CSS-градиентов

327. Семантический HTML: что, почему и как
 Существует около 100 семантических HTML-элементов — не создавайте то, что HTML дает вам на блюдечке с голубой каемочкой.
Существует около 100 семантических HTML-элементов — не создавайте то, что HTML дает вам на блюдечке с голубой каемочкой.
328. Как оживить страницу с помощью CSS-переходов
 Просмотр HTML & Курсы CSS, я МНОГОЕ узнал, но, что удивительно, до недавнего времени я никогда не сталкивался со свойством Transition, и с тех пор я люблю его.
Просмотр HTML & Курсы CSS, я МНОГОЕ узнал, но, что удивительно, до недавнего времени я никогда не сталкивался со свойством Transition, и с тех пор я люблю его.
329. Создание составного узла графика с помощью D3.js
 В последнее время я использую D3 для визуализации данных для проекта React, и это на некоторое время привлекло мое внимание. Меня особенно интересовал объем этого очень мощного инструмента, который имеет широкий спектр возможностей для решения проблем, связанных с любым видом визуализации данных.
В последнее время я использую D3 для визуализации данных для проекта React, и это на некоторое время привлекло мое внимание. Меня особенно интересовал объем этого очень мощного инструмента, который имеет широкий спектр возможностей для решения проблем, связанных с любым видом визуализации данных.
330. Узнайте, как создавать HTML-формы профессионально
 Одним из основных факторов успеха в бизнесе являются хорошие отношения с клиентами. Компании должны прислушиваться к своим клиентам и принимать соответствующие меры. Многие интернет-компании собирают отзывы своих клиентов с помощью онлайн-форм.
Одним из основных факторов успеха в бизнесе являются хорошие отношения с клиентами. Компании должны прислушиваться к своим клиентам и принимать соответствующие меры. Многие интернет-компании собирают отзывы своих клиентов с помощью онлайн-форм.
331. Правило CSS Underdog: position: sticky;
 PH: Хитарт Джадхав из Pexels
PH: Хитарт Джадхав из Pexels
332. Эволюция веб-дизайна: от HTML к HTML5
 Когда большинство людей думают об эволюции, на ум приходит «большой взрыв», обычно описывая его как развитие различных типов живых организмов из более ранних форм в течение истории Земли. Технологии также развивались с течением времени, существует множество технологий, основными из которых являются веб-разработка, компьютерные системы, разработка программного обеспечения, искусственный интеллект и многие другие. Основное внимание в этой статье уделяется эволюции веб-дизайна. Более глубокое погружение в HTML, который является основой каждого документа веб-страницы, который вы видите в Интернете сегодня. Да, существуют другие добавки, например. CSS добавляет дизайн веб-сайтам, но без HTML отображение документа веб-страницы невозможно.
Когда большинство людей думают об эволюции, на ум приходит «большой взрыв», обычно описывая его как развитие различных типов живых организмов из более ранних форм в течение истории Земли. Технологии также развивались с течением времени, существует множество технологий, основными из которых являются веб-разработка, компьютерные системы, разработка программного обеспечения, искусственный интеллект и многие другие. Основное внимание в этой статье уделяется эволюции веб-дизайна. Более глубокое погружение в HTML, который является основой каждого документа веб-страницы, который вы видите в Интернете сегодня. Да, существуют другие добавки, например. CSS добавляет дизайн веб-сайтам, но без HTML отображение документа веб-страницы невозможно.
333. В Северной Корее разработчики интерфейса сталкиваются с несоответствиями платформы, о существовании которых вы можете даже не знать
 Вы северокорейский инженер, которого выбрали для разработки нового правительственного проекта. Это HTML-форма, которую северокорейские политические лидеры будут заполнять для [УДАЛЕНО].
Вы северокорейский инженер, которого выбрали для разработки нового правительственного проекта. Это HTML-форма, которую северокорейские политические лидеры будут заполнять для [УДАЛЕНО].
334. Что, если мы добавим на нашу страницу CSS-анимацию?
 Вы когда-нибудь смотрели потрясающую анимацию суперкомпьютера Тони Старка? Если да, то помните ли вы, когда он использовал свой компьютер для создания своих доспехов или создания нового элемента? Было удивительно видеть плавные переходы в пользовательском интерфейсе (Джарвис), когда он играл с ним. А что, если я скажу вам, что некоторые из этих анимаций теперь мы можем воссоздать только с помощью HTML и CSS.
Вы когда-нибудь смотрели потрясающую анимацию суперкомпьютера Тони Старка? Если да, то помните ли вы, когда он использовал свой компьютер для создания своих доспехов или создания нового элемента? Было удивительно видеть плавные переходы в пользовательском интерфейсе (Джарвис), когда он играл с ним. А что, если я скажу вам, что некоторые из этих анимаций теперь мы можем воссоздать только с помощью HTML и CSS.
335. Почему следует использовать переменные CSS [Руководство для начинающих]

336. Как использовать семантику HTML как герой

337. Создайте собственную реализацию полностраничного слайдера с помощью JQuery [учебник]
 В этом уроке вы узнаете, как создать простой скроллер с колесиком мыши. Следующее решение очень простое. Его можно значительно улучшить, но это просто пример того, как быстро его можно реализовать, или хорошая отправная точка для создания собственного слайдера.
В этом уроке вы узнаете, как создать простой скроллер с колесиком мыши. Следующее решение очень простое. Его можно значительно улучшить, но это просто пример того, как быстро его можно реализовать, или хорошая отправная точка для создания собственного слайдера.
338. Grid vs. Flexbox: введение в бесполезную битву
 Со временем стало обычным сравнивать вещи, которые могут выполнять аналогичные функции, ради выбора чемпиона, чего-то лучшего, будь то причина «у» или причина «х», и особенно для того, чтобы быть на «правильной» стороне.
Если вы считаете, что не делали ничего подобного, возможно, эти темы вам что-то напомнят: «XBOX или PlayStation?», «Android или iOS?», «Java или .Net?» и этот список можно продолжать, иногда спорить о том, какой из них лучше, бессмысленно.
Со временем стало обычным сравнивать вещи, которые могут выполнять аналогичные функции, ради выбора чемпиона, чего-то лучшего, будь то причина «у» или причина «х», и особенно для того, чтобы быть на «правильной» стороне.
Если вы считаете, что не делали ничего подобного, возможно, эти темы вам что-то напомнят: «XBOX или PlayStation?», «Android или iOS?», «Java или .Net?» и этот список можно продолжать, иногда спорить о том, какой из них лучше, бессмысленно.
339. Создание игры «Змейка» в браузере: практический курс по программированию
 Хотите создать свою собственную классическую аркадную игру?
Хотите создать свою собственную классическую аркадную игру?
340. Эволюция Интернета в том виде, в каком мы его знаем
 Макеты веб-сайтов постоянно меняются, и существует больше способов стилизовать макет, чем когда-либо, с множеством доступных фреймворков, которые помогают упростить код, сохраняя при этом привлекательный внешний вид сайтов.
Макеты веб-сайтов постоянно меняются, и существует больше способов стилизовать макет, чем когда-либо, с множеством доступных фреймворков, которые помогают упростить код, сохраняя при этом привлекательный внешний вид сайтов.
341. Самые интересные темы администрирования Vue 3 Bootstrap
 Популярность Vue быстро растет среди разработчиков, а шаблоны и темы администрирования Vue, созданные с помощью Bootstrap, — самая популярная категория.
Популярность Vue быстро растет среди разработчиков, а шаблоны и темы администрирования Vue, созданные с помощью Bootstrap, — самая популярная категория.
342. Полное руководство по HTML-тегам 🔥
 Шпаргалка по HTML для всех разработчиков, Гарвит Мотвани
Шпаргалка по HTML для всех разработчиков, Гарвит Мотвани
343. Как проектное обучение помогает мне изучать веб-разработку
 Изучение нового навыка может быть сложной задачей. Но, как люди, мы всегда стремимся к лучшим способам быть более эффективными и продуктивными.
Кодирование означает использование языка программирования, чтобы заставить компьютер вести себя так, как нужно. Для технического гика это звучит просто или выполнимо, но для новичка в программировании, такого как я, я едва ли понимаю, как это возможно.
Изучение нового навыка может быть сложной задачей. Но, как люди, мы всегда стремимся к лучшим способам быть более эффективными и продуктивными.
Кодирование означает использование языка программирования, чтобы заставить компьютер вести себя так, как нужно. Для технического гика это звучит просто или выполнимо, но для новичка в программировании, такого как я, я едва ли понимаю, как это возможно.
344. Я создал фотогалерею с помощью CSS-анимации: вот чему я научился
 Ванильный CSS (без каких-либо внешних библиотек JavaScript и CSS) позволяет анимировать элементы HTML с использованием свойств CSS. Это очень мощный и довольно простой в освоении и использовании.
Ванильный CSS (без каких-либо внешних библиотек JavaScript и CSS) позволяет анимировать элементы HTML с использованием свойств CSS. Это очень мощный и довольно простой в освоении и использовании.
345. Создание анимации бесконечной ходьбы с прокруткой параллакса с использованием HTML и CSS [Пошаговое руководство]
 Мне нужно было сделать сайт для конференции (вымышленный), следуя определенным правилам и дизайну. Одно из этих рекомендаций включало использование фонового изображения CSS с некоторым наложением цвета.
Мне нужно было сделать сайт для конференции (вымышленный), следуя определенным правилам и дизайну. Одно из этих рекомендаций включало использование фонового изображения CSS с некоторым наложением цвета.
346. Основы CSS для новичков
 Каскадные таблицы стилей, обычно известные как CSS, представляют собой язык, который иллюстрирует, как элементы HTML должны быть представлены на любом носителе. CSS был предложен Хаконом Виумом Ли 10 октября 1994 года. Примерно в то же время для Интернета было предложено несколько других языков таблиц стилей. Но первым был представлен CSS1, и он был представлен в 1996 году.
Каскадные таблицы стилей, обычно известные как CSS, представляют собой язык, который иллюстрирует, как элементы HTML должны быть представлены на любом носителе. CSS был предложен Хаконом Виумом Ли 10 октября 1994 года. Примерно в то же время для Интернета было предложено несколько других языков таблиц стилей. Но первым был представлен CSS1, и он был представлен в 1996 году.
347. Отслеживание эволюции пользовательского интерфейса на главной странице Google в течение многих лет
 Google хорошо известен своим минималистичным дизайном своей домашней страницы, но всегда ли так было?
Google хорошо известен своим минималистичным дизайном своей домашней страницы, но всегда ли так было?
348. 5 лучших бесплатных онлайн-курсов по HTML и CSS для начинающих

349. Как выровнять тег
и справиться с его предостережениями
 Горизонтальное правило
Горизонтальное правило
— это просто горизонтальная линия, используемая для обозначения изменения темы или тематического перерыва в разделе HTML-страницы. Если вы когда-либо возились с ним, возможно, вас устраивали его настройки по умолчанию. Однако многие разработчики сталкиваются с рядом проблем при попытке настроить его в соответствии со своими потребностями.
350. Я создал игру на Vanilla JS и не знал, как писать код 3 месяца назад
 Ну, я просто знал основы, и я также знал, что хочу научиться программировать, несмотря ни на что, как я объяснил здесь.
Ну, я просто знал основы, и я также знал, что хочу научиться программировать, несмотря ни на что, как я объяснил здесь.
351. Контрольный список веб-доступности для вашего проекта

352. Как повторное изучение HTML дало мне новую информацию как веб-разработчику
 Я заново изучил HTML, чтобы обнаружить свои неизвестные неизвестные, пройдя курс «Введение в HTML5» и прочитав документацию MDN для каждого элемента HTML.
Я заново изучил HTML, чтобы обнаружить свои неизвестные неизвестные, пройдя курс «Введение в HTML5» и прочитав документацию MDN для каждого элемента HTML.
353. Почему идентификаторы могут быть проблематичными в CSS
 СХЕМА
СХЕМА
354. CSS-анимация: создание анимации прыгающего мяча с нуля
 Фото Кевина Ку с Pexels
Фото Кевина Ку с Pexels
355. Как начать использовать Flexbox и CSS Grid в своих проектах
 В течение многих лет я использовал Bootstrap, самую популярную библиотеку пользовательского интерфейса для адаптивного веб-дизайна, как для своей работы, так и для личных проектов, но в мире разработки программного обеспечения каждый год появляются новые технологии, а старые продолжают развиваться. Кроме того, веб-дизайнер столкнулся с проблемой, чтобы веб-дизайн реагировал на запросы пользователей о более дружественных пользовательских интерфейсах для разных устройств. По этой причине в последние годы в CSS появились две новинки: flexbox и CSS Grid. Всего две недели назад я никогда не использовал эти альтернативы.
В течение многих лет я использовал Bootstrap, самую популярную библиотеку пользовательского интерфейса для адаптивного веб-дизайна, как для своей работы, так и для личных проектов, но в мире разработки программного обеспечения каждый год появляются новые технологии, а старые продолжают развиваться. Кроме того, веб-дизайнер столкнулся с проблемой, чтобы веб-дизайн реагировал на запросы пользователей о более дружественных пользовательских интерфейсах для разных устройств. По этой причине в последние годы в CSS появились две новинки: flexbox и CSS Grid. Всего две недели назад я никогда не использовал эти альтернативы.
356. Немного HTML и CSS маленьких секретов в одной статье
 В Интернете есть множество различных руководств и руководств.
Я попытался просмотреть их все и составил небольшую шпаргалку.
В Интернете есть множество различных руководств и руководств.
Я попытался просмотреть их все и составил небольшую шпаргалку.
357. Факты, которые нужно знать каждому о методах фронтенд-разработки
 Фронтенд-разработка требует гораздо больше, чем написание чистого кода. Хотя написание лаконичного и разборчивого кода не является обязательным, это избавит вас от головной боли в будущем. Шансы написать код, который никогда не будет изменен или никогда не будет пересматриваться, ничтожно малы, а время, потраченное на то, чтобы заблудиться в старом коде, потрачено впустую. Вот некоторые ключевые рекомендации по веб-разработке для HTML, CSS и JavaScript.
Фронтенд-разработка требует гораздо больше, чем написание чистого кода. Хотя написание лаконичного и разборчивого кода не является обязательным, это избавит вас от головной боли в будущем. Шансы написать код, который никогда не будет изменен или никогда не будет пересматриваться, ничтожно малы, а время, потраченное на то, чтобы заблудиться в старом коде, потрачено впустую. Вот некоторые ключевые рекомендации по веб-разработке для HTML, CSS и JavaScript.
358. Как писать расширенные селекторы CSS на профессиональном уровне
 Имея 3-летний опыт работы внештатным фронтенд-разработчиком, я думал, что не смогу узнать ничего нового о CSS. Однако учеба в Microverse дала мне возможность по-настоящему углубиться в вещи, в которых я считал свои знания само собой разумеющимися, такие как селекторы CSS.
Имея 3-летний опыт работы внештатным фронтенд-разработчиком, я думал, что не смогу узнать ничего нового о CSS. Однако учеба в Microverse дала мне возможность по-настоящему углубиться в вещи, в которых я считал свои знания само собой разумеющимися, такие как селекторы CSS.
359. Как я облегчил себе жизнь, изучая HTML & CSS
 В начале этого года я принял решение сменить профессию и стать разработчиком программного обеспечения, так как с тех пор я изо всех сил пытался найти лучший способ изучения HTML & CSS эффективным способом, поэтому в июле я начал работать в Microverse — «всемирной школе для удаленных разработчиков программного обеспечения» — и я собираюсь поделиться некоторыми вещами, которые облегчили мою жизнь, чтобы освоить HTML & Навыки CSS.
В начале этого года я принял решение сменить профессию и стать разработчиком программного обеспечения, так как с тех пор я изо всех сил пытался найти лучший способ изучения HTML & CSS эффективным способом, поэтому в июле я начал работать в Microverse — «всемирной школе для удаленных разработчиков программного обеспечения» — и я собираюсь поделиться некоторыми вещами, которые облегчили мою жизнь, чтобы освоить HTML & Навыки CSS.
360. Лучшие шаблоны администратора Angular
 Люди, просматривающие админ-шаблоны, обычно думают, с какого вступления начать статью. Но давайте будем честными, это никому никогда не было интересно. Люди просто прокручивают вниз и сразу переходят к делу. Так что на этот раз мы решили вообще пропустить вступление. Мы не будем объяснять, почему и как именно использование админ-панелей может сэкономить вам деньги, вы можете прочитать об этом здесь.
Люди, просматривающие админ-шаблоны, обычно думают, с какого вступления начать статью. Но давайте будем честными, это никому никогда не было интересно. Люди просто прокручивают вниз и сразу переходят к делу. Так что на этот раз мы решили вообще пропустить вступление. Мы не будем объяснять, почему и как именно использование админ-панелей может сэкономить вам деньги, вы можете прочитать об этом здесь.
361. API WebVTT: введение в формат текстовых дорожек веб-видео
 Формат текстовых дорожек веб-видео (WebVTT) — это формат для отображения синхронизированных текстовых дорожек (таких как субтитры или титры) с использованием элемента . Основная цель файлов WebVTT — добавить текстовые наложения к
Формат текстовых дорожек веб-видео (WebVTT) — это формат для отображения синхронизированных текстовых дорожек (таких как субтитры или титры) с использованием элемента . Основная цель файлов WebVTT — добавить текстовые наложения к
362. Moe-js — современный механизм шаблонов для JavaScript
 Я уже давно использую Handlebars в приложениях Node.js, и хотя он всегда выполняет свою работу, иногда мне неудобно его использовать. В частности, мне не хватает возможности использовать выражения и гибкую логику прямо в шаблонах. Я знаю, что есть аргументы в пользу разделения логики и представлений, и что представления должны быть «нелогичными», но иногда вам просто нужно немного больше контроля. Существование таких библиотек, как Swag, говорит о том, что я здесь не один, поэтому я задумался...
Я уже давно использую Handlebars в приложениях Node.js, и хотя он всегда выполняет свою работу, иногда мне неудобно его использовать. В частности, мне не хватает возможности использовать выражения и гибкую логику прямо в шаблонах. Я знаю, что есть аргументы в пользу разделения логики и представлений, и что представления должны быть «нелогичными», но иногда вам просто нужно немного больше контроля. Существование таких библиотек, как Swag, говорит о том, что я здесь не один, поэтому я задумался...
363. 11 самых популярных вопросов на собеседованиях по CSS
 CSS, каскадные таблицы стилей, — это простой и легкий в освоении язык таблиц стилей. В основном речь идет о том, как отображать элементы HTML на экране. Он в основном используется для добавления стилей к веб-страницам. Это один из любимых инструментов разработчиков и дизайнеров для добавления стилей на веб-страницы. Итак, сегодня мы поговорим об 11 наиболее часто задаваемых вопросах по CSS.
CSS, каскадные таблицы стилей, — это простой и легкий в освоении язык таблиц стилей. В основном речь идет о том, как отображать элементы HTML на экране. Он в основном используется для добавления стилей к веб-страницам. Это один из любимых инструментов разработчиков и дизайнеров для добавления стилей на веб-страницы. Итак, сегодня мы поговорим об 11 наиболее часто задаваемых вопросах по CSS.
364. Почему HTML считает «чакноррис» цветом? И еще 10 ответов на часто задаваемые вопросы
 HTML, язык гипертекстовой разметки, является стандартным языком разметки, используемым в основном для создания страниц для отображения в World Wide Web (WWW). Это
очень простой, легкий в освоении и позволяет создавать потрясающие веб-сайты. Итак, сегодня мы рассмотрим 11 наиболее часто задаваемых вопросов о HTML.
HTML, язык гипертекстовой разметки, является стандартным языком разметки, используемым в основном для создания страниц для отображения в World Wide Web (WWW). Это
очень простой, легкий в освоении и позволяет создавать потрясающие веб-сайты. Итак, сегодня мы рассмотрим 11 наиболее часто задаваемых вопросов о HTML.
Спасибо, что ознакомились с 364 самыми читаемыми статьями о HTML на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал


