
181 история, чтобы узнать о Css3
21 апреля 2023 г.Давайте узнаем о Css3 из этой 181 бесплатной статьи. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
1. Как создать элемент Box, используя только CSS
 Каждый новичок должен сначала начать с основ. В случае с CSS основами является изучение блочной модели. Прежде чем приступить к изучению любых других концепций CSS, вам следует освоить в первую очередь эту!
Каждый новичок должен сначала начать с основ. В случае с CSS основами является изучение блочной модели. Прежде чем приступить к изучению любых других концепций CSS, вам следует освоить в первую очередь эту!
2. Как использовать код CodePen на вашей веб-странице
 В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — сложная задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 млрд долларов в 2020 году необходимость и возможности для качественных веб-разработчиков очевидны.
В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — сложная задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 млрд долларов в 2020 году необходимость и возможности для качественных веб-разработчиков очевидны.
3. Изучайте HTML & CSS: лучшие бесплатные онлайн-ресурсы для начинающих
 Если вам интересно приступить к веб-разработке, одна из вещей, которую вам нужно сначала изучить, — это HTML & CSS — это основа веб-разработки и первые два неотъемлемых инструмента, которыми вам нужно овладеть
Если вам интересно приступить к веб-разработке, одна из вещей, которую вам нужно сначала изучить, — это HTML & CSS — это основа веб-разработки и первые два неотъемлемых инструмента, которыми вам нужно овладеть
4. Как уменьшить сжатие изображения с помощью CSS
 Все изображения имеют разный размер. Но чаще всего мы хотим разместить изображение и определить размеры самостоятельно. По умолчанию все изображение сжимается в соответствии с заданными шириной и высотой. Например, если вы хотите разместить изображение шириной 400 пикселей и высотой 500 пикселей, оно будет выглядеть так:
Все изображения имеют разный размер. Но чаще всего мы хотим разместить изображение и определить размеры самостоятельно. По умолчанию все изображение сжимается в соответствии с заданными шириной и высотой. Например, если вы хотите разместить изображение шириной 400 пикселей и высотой 500 пикселей, оно будет выглядеть так:
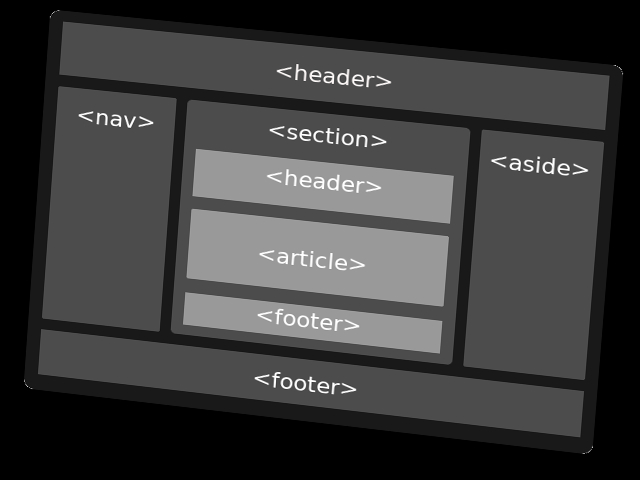
5. Семантические теги HTML, которые повысят качество вашей разметки
 Прошло много времени с тех пор, как язык гипертекстовой разметки (HTML) стал основой Интернета. С тех пор многое изменилось, и некоторые свойства HTML-файлов превратились из желательных в отрицательные. Таким образом, загадочная разметка или запутанный исходный код, которые когда-то считались полезными вещами для предотвращения несанкционированных копий, кажутся нонсенсом в борьбе за позиционирование в результатах поисковых систем, в которой мы живем сегодня.
Прошло много времени с тех пор, как язык гипертекстовой разметки (HTML) стал основой Интернета. С тех пор многое изменилось, и некоторые свойства HTML-файлов превратились из желательных в отрицательные. Таким образом, загадочная разметка или запутанный исходный код, которые когда-то считались полезными вещами для предотвращения несанкционированных копий, кажутся нонсенсом в борьбе за позиционирование в результатах поисковых систем, в которой мы живем сегодня.
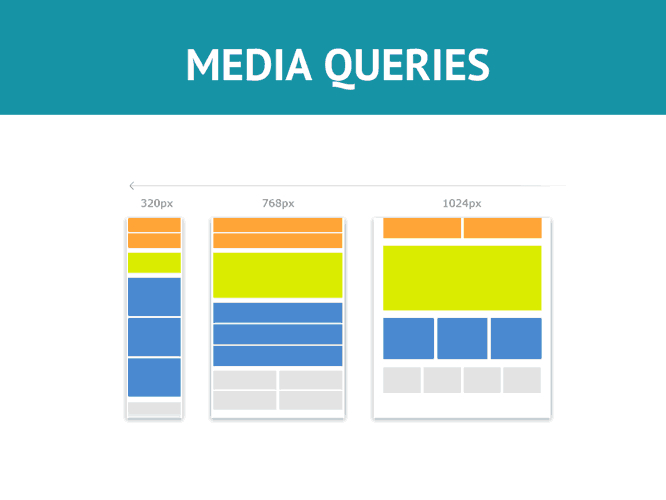
6. Введение в мультимедийные запросы CSS
 Обучение веб-разработке — это путь, который должен пройти начинающий инженер-программист. Он включает в себя обучение, самомотивацию и доступ ко множеству онлайн-ресурсов. Также хорошо иметь наставника.
Обучение веб-разработке — это путь, который должен пройти начинающий инженер-программист. Он включает в себя обучение, самомотивацию и доступ ко множеству онлайн-ресурсов. Также хорошо иметь наставника.
7. Лучший блок CSS для адаптивного дизайна

8. Как создать неоновую анимацию CSS

9. Создание визуальной таблицы CSS

10. Как быстро создавать HTML-страницы
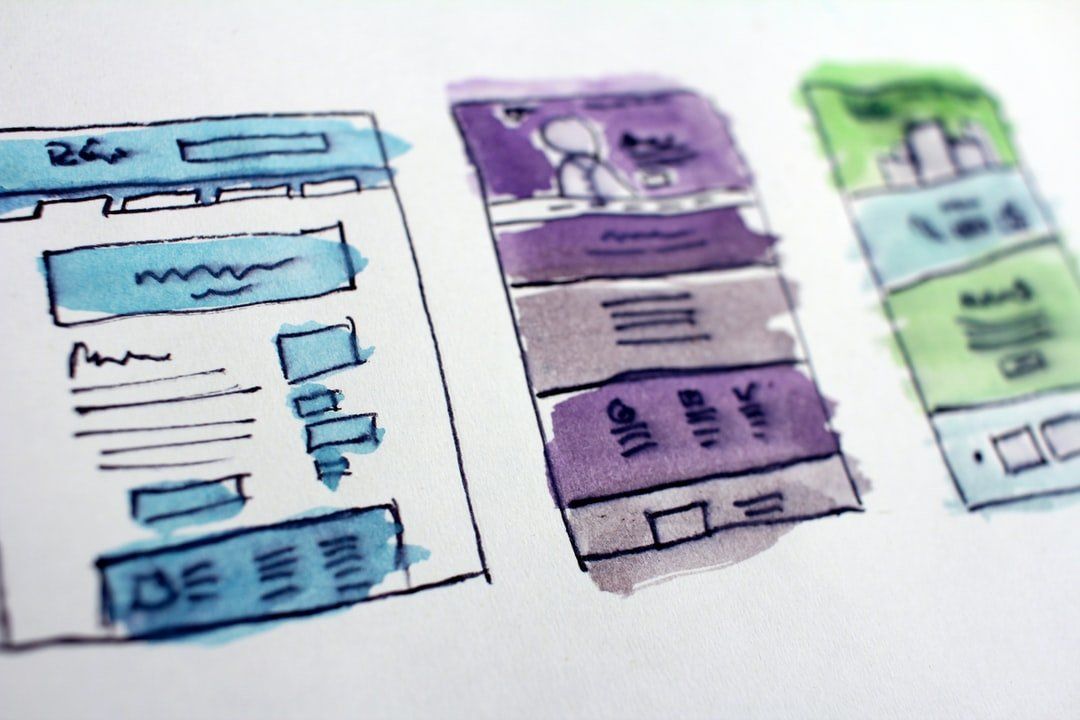
 При создании веб-сайта необходимо учитывать несколько факторов. Во-первых, сегодня любой веб-сайт должен легко читаться в мобильной и настольной версиях, он должен быть дружелюбным, а также вы должны стараться, чтобы он хорошо выглядел.
При создании веб-сайта необходимо учитывать несколько факторов. Во-первых, сегодня любой веб-сайт должен легко читаться в мобильной и настольной версиях, он должен быть дружелюбным, а также вы должны стараться, чтобы он хорошо выглядел.
11. Добавление адаптивного дизайна веб-сайта в ваши веб-проекты

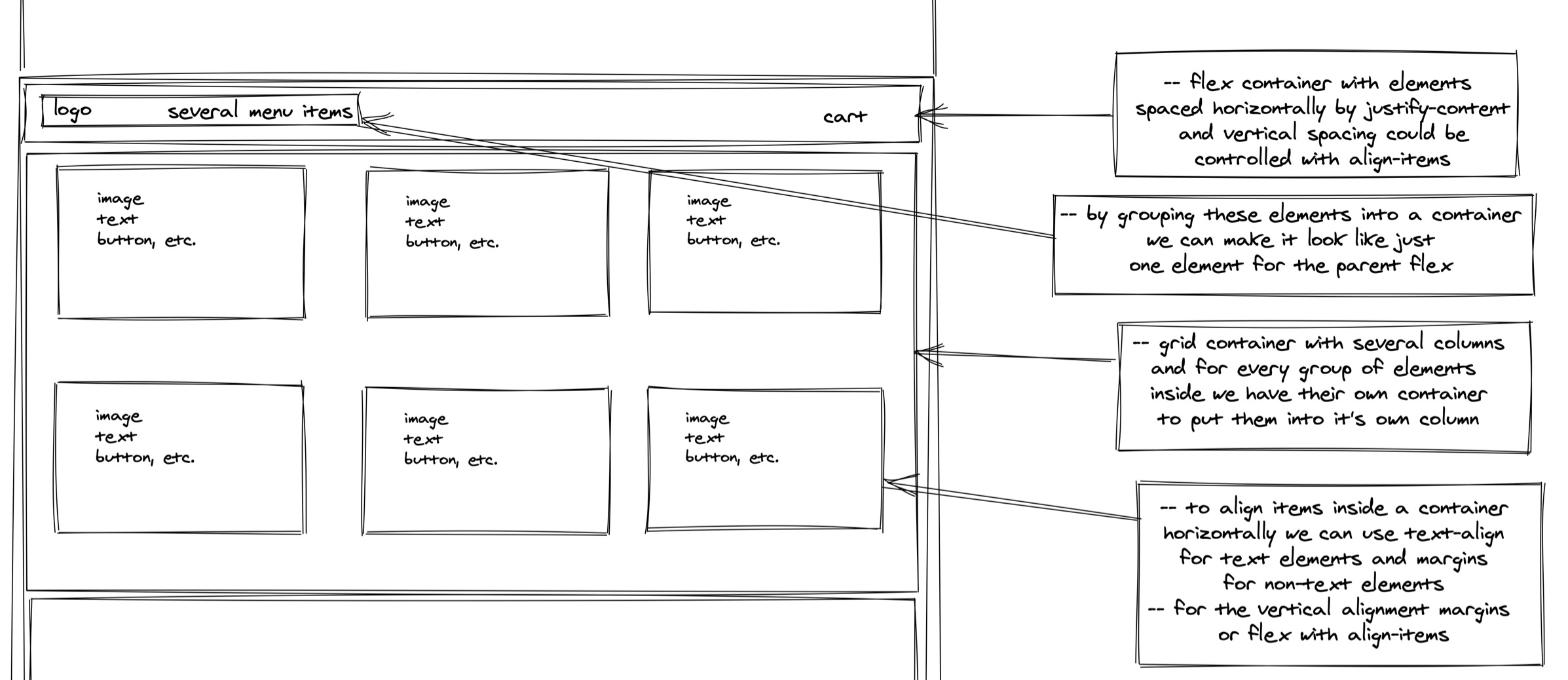
12. CSS Flex Box: гибкий способ компоновки

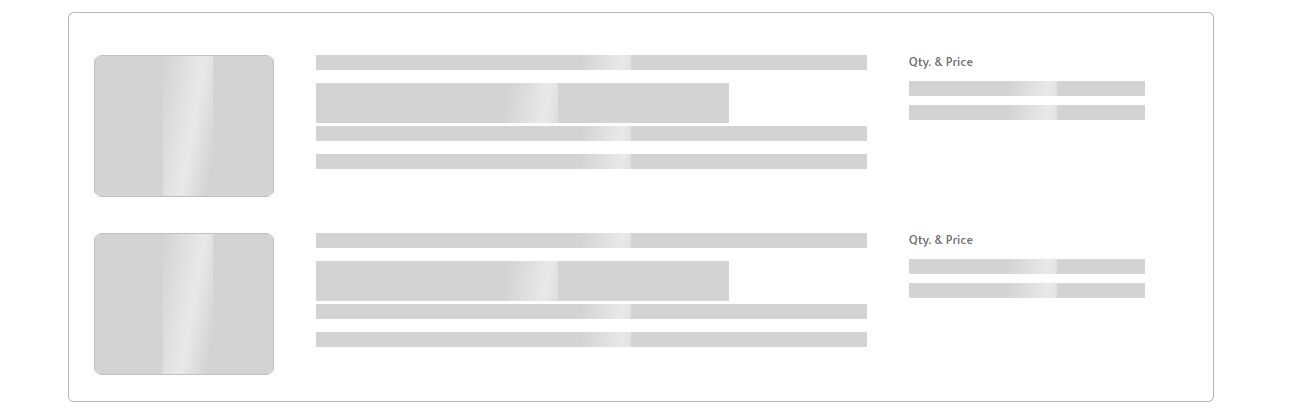
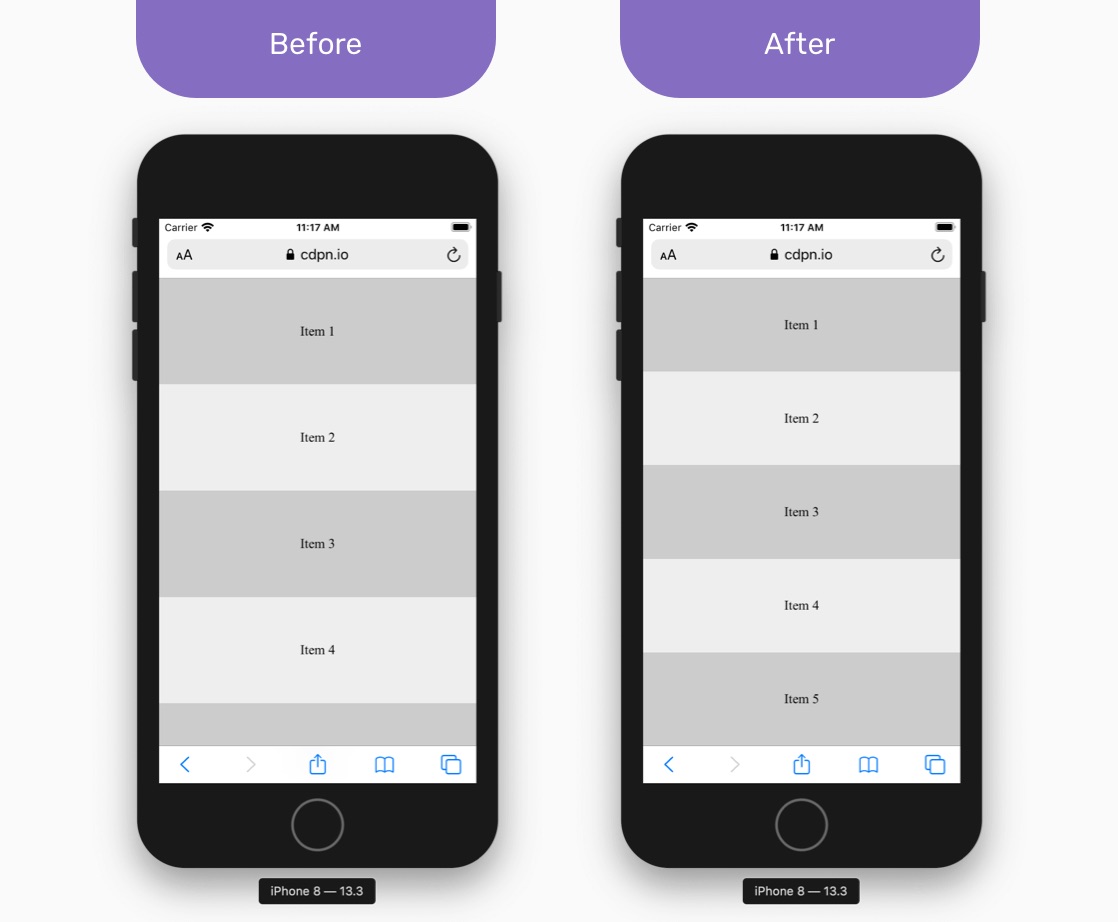
13. Как создать и использовать Skeleton Loader: обзор [Часть 1]
 В эту эпоху цифровизации команды больше внимания уделяют тому, чтобы
опыт пользователям. Таким образом, пользовательский опыт продолжает развиваться, появляются новые
Методологии и компоненты принимаются командами. Одним из них является Skeleton Loader, который вы могли видеть на многих веб-сайтах и в мобильных приложениях.
В эту эпоху цифровизации команды больше внимания уделяют тому, чтобы
опыт пользователям. Таким образом, пользовательский опыт продолжает развиваться, появляются новые
Методологии и компоненты принимаются командами. Одним из них является Skeleton Loader, который вы могли видеть на многих веб-сайтах и в мобильных приложениях.
14. Более быстрое создание HTML и CSS с Emmet
 Emmet — это инструмент, призванный помочь разработчикам сэкономить время при написании HTML и CSS за счет инкапсуляции фрагментов кода и загрузки их с помощью простых сочетаний клавиш. Вот пример:
Emmet — это инструмент, призванный помочь разработчикам сэкономить время при написании HTML и CSS за счет инкапсуляции фрагментов кода и загрузки их с помощью простых сочетаний клавиш. Вот пример:
15. Почему бы не использовать старый добрый CSS3??? И забудьте о Bootstrap!

16. Воссоздание двойного касания в Instagram с помощью JavaScript ❤️

17. Как профессионально форматировать код CSS
 Как полноценный веб-разработчик, я каждый день создаю разные веб-сайты, пишу код. Возникновение нескольких ситуаций, включая решение проблем и исправление ошибок.
Как полноценный веб-разработчик, я каждый день создаю разные веб-сайты, пишу код. Возникновение нескольких ситуаций, включая решение проблем и исправление ошибок.
18. 8 способов применить UX к вашему сайту
 Пользовательский опыт является обязательным на веб-сайте, поскольку это то, что люди испытывают в первую очередь. Вероятность того, что посетитель уйдет, равна 99%, есть ли у вас...
Пользовательский опыт является обязательным на веб-сайте, поскольку это то, что люди испытывают в первую очередь. Вероятность того, что посетитель уйдет, равна 99%, есть ли у вас...
19. 17 самых популярных инструментов для разработчиков React
 Сегодня мы рассмотрим инструменты и библиотеки для обучения, чтобы помочь разработчикам в процессе программирования на React JS!
Сегодня мы рассмотрим инструменты и библиотеки для обучения, чтобы помочь разработчикам в процессе программирования на React JS!
20. Основы CSS-анимации
 CSS-анимация позволяет разработчику внешнего интерфейса анимировать элементы HTML, что, в свою очередь, придает вашему веб-сайту забавный и крутой вид. В этом посте мы подробно рассмотрим, как использовать анимацию в CSS. Когда вы закончите, у вас должно быть хорошее понимание темы. Попробуйте ввести код в редактор кода и посмотрите, как он работает. Это поможет концепциям проникнуть глубже. Теперь давайте посмотрим на этот пример.
CSS-анимация позволяет разработчику внешнего интерфейса анимировать элементы HTML, что, в свою очередь, придает вашему веб-сайту забавный и крутой вид. В этом посте мы подробно рассмотрим, как использовать анимацию в CSS. Когда вы закончите, у вас должно быть хорошее понимание темы. Попробуйте ввести код в редактор кода и посмотрите, как он работает. Это поможет концепциям проникнуть глубже. Теперь давайте посмотрим на этот пример.
21. Добавьте темный режим на свою веб-страницу с помощью одной строки CSS 🌓
 Создайте темный режим с помощью одной строки CSS с фильтрами и несколькими советами и рекомендациями.
Создайте темный режим с помощью одной строки CSS с фильтрами и несколькими советами и рекомендациями.
22. Этот CSS-эффект Cut Out гарантированно поразит вас 🤯

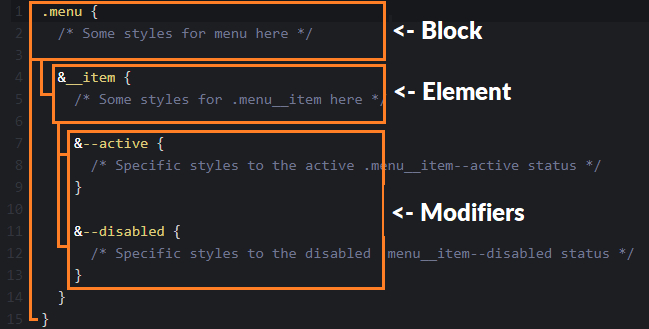
23. Модификатор блочного элемента CSS
 У всех нас есть имена для всего — наших кошек, собак и, возможно, даже той коровы, которую мы собираемся убить. Но почему мы не называем наши коды CSS? Печально то, что так много программистов и разработчиков склонны не называть кодовую базу CSS, которую они используют.
У всех нас есть имена для всего — наших кошек, собак и, возможно, даже той коровы, которую мы собираемся убить. Но почему мы не называем наши коды CSS? Печально то, что так много программистов и разработчиков склонны не называть кодовую базу CSS, которую они используют.
24. Интернационализация в CSS
 Интернационализация в CSS
Интернационализация в CSS
Подготовьте свои проекты для международной аудитории.
25. Медиа-запросы CSS3 для адаптивного дизайна на мобильных экранах
26. Ответы на 5 вопросов по CSS, которые могут вас смутить
 Каково вычисленное значение свойства display для элемента .child в следующем примере?
Каково вычисленное значение свойства display для элемента .child в следующем примере?
27. CSS-трюки для создания динамических веб-элементов
 В этой статье мы рассмотрим несколько приемов CSS для создания динамических веб-элементов, которые добавляют визуальный интерес и улучшают взаимодействие с пользователем.
В этой статье мы рассмотрим несколько приемов CSS для создания динамических веб-элементов, которые добавляют визуальный интерес и улучшают взаимодействие с пользователем.
28. 20 лучших приемов CSS3 и HTML, которые вы должны знать
 Сегодня я делюсь с вами этим продвинутым CSS & Учебное пособие по HTML, в котором мы рассмотрим некоторые из лучших методов для достижения эффекта, который вы видите на
Сегодня я делюсь с вами этим продвинутым CSS & Учебное пособие по HTML, в котором мы рассмотрим некоторые из лучших методов для достижения эффекта, который вы видите на
29. Создание приложения для демонстрации экрана с помощью JavaScript
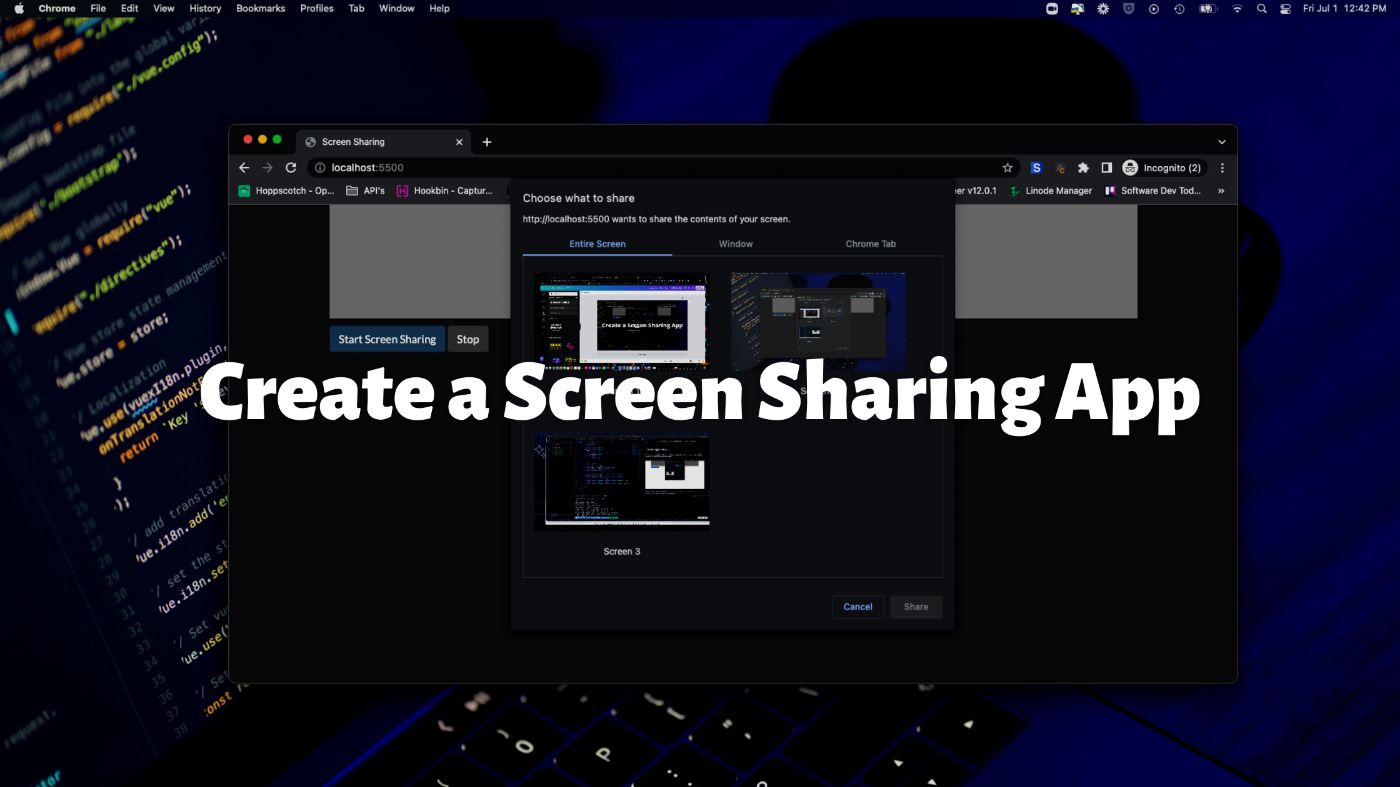
 Вы когда-нибудь задумывались, насколько сложно или легко было бы создать собственное приложение для демонстрации экрана? Узнайте, как сегодня с помощью HTML, CSS & JavaScript.
Вы когда-нибудь задумывались, насколько сложно или легко было бы создать собственное приложение для демонстрации экрана? Узнайте, как сегодня с помощью HTML, CSS & JavaScript.
30. Фреймворки CSS и пользовательский CSS [обзор]

31. 8 платформ: бесконечные возможности веб-разработки. Настало время научиться программировать!
 Больше нет оправдания тому, что вы чему-то не научились. Все на расстоянии одного клика!
Больше нет оправдания тому, что вы чему-то не научились. Все на расстоянии одного клика!
32. 12 лучших CSS-селекторов, которые вы должны знать
 Начните с понимания селекторов CSS. В этой статье мы рассмотрим универсальные селекторы, селекторы типов, селекторы классов, селекторы идентификаторов и многое другое.
Начните с понимания селекторов CSS. В этой статье мы рассмотрим универсальные селекторы, селекторы типов, селекторы классов, селекторы идентификаторов и многое другое.
33. Flexbox против CSS Grid — это не проблема

34. Важные примечания для начинающих разработчиков HTML CSS
 Каждый раз, когда кто-то решает отправиться в новое приключение, неизбежно встречаются препятствия и несколько падений на этом пути. В моем случае это было больше похоже на то, как один из тех людей, которых вы смотрите на YouTube, получает травму, пытаясь выполнить какой-то удивительный трюк…
Каждый раз, когда кто-то решает отправиться в новое приключение, неизбежно встречаются препятствия и несколько падений на этом пути. В моем случае это было больше похоже на то, как один из тех людей, которых вы смотрите на YouTube, получает травму, пытаясь выполнить какой-то удивительный трюк…
35. 8 свойств CSS, которые нужно знать начинающим
 8 свойств CSS, которые нужно знать начинающим.
8 свойств CSS, которые нужно знать начинающим.
36. Визуализация списков с использованием бесконечной прокрутки в AngularJS
 Как создавать бесконечные списки виртуальной прокрутки в Angular, чтобы эффективно справляться с ситуациями с длинными списками данных без ущерба для производительности.
Как создавать бесконечные списки виртуальной прокрутки в Angular, чтобы эффективно справляться с ситуациями с длинными списками данных без ущерба для производительности.
37. Flexbox и CSS Grid — «Команда мечты»

38. Понимание того, как работает свойство CSS3 Aspect-Ratio
 В этом раскрывающемся списке контента представлено новое свойство соотношения сторон в CSS.
В этом раскрывающемся списке контента представлено новое свойство соотношения сторон в CSS.
39. 3 простые причины использовать препроцессор CSS
 Если вы раньше не пользовались прекомпилятором, вы скоро в него влюбитесь. Когда вы впервые изучаете CSS, вы узнаете, что это означает каскадные таблицы стилей, что довольно точно. Какое бы свойство вы ни изменили дважды, оно будет переопределено последней строкой. Из-за этого CSS включает в себя много повторений и уточнений. Либо с помощью классов, идентификаторов или селекторов вы должны показать браузеру именно то, что вы хотите стилизовать. Но что, если я скажу вам, что это может быть проще? Вы можете написать очень специфический файл CSS, не повторяя так много. Когда я узнал об этом, то подумал, что сплю. Когда я научился это делать, я пообещал себе, что никогда не вернусь к простому CSS, если смогу помочь.
Если вы раньше не пользовались прекомпилятором, вы скоро в него влюбитесь. Когда вы впервые изучаете CSS, вы узнаете, что это означает каскадные таблицы стилей, что довольно точно. Какое бы свойство вы ни изменили дважды, оно будет переопределено последней строкой. Из-за этого CSS включает в себя много повторений и уточнений. Либо с помощью классов, идентификаторов или селекторов вы должны показать браузеру именно то, что вы хотите стилизовать. Но что, если я скажу вам, что это может быть проще? Вы можете написать очень специфический файл CSS, не повторяя так много. Когда я узнал об этом, то подумал, что сплю. Когда я научился это делать, я пообещал себе, что никогда не вернусь к простому CSS, если смогу помочь.
40. Как решить проблему с Z-индексом за 1 минуту😲😲

41. Как работает блочная модель CSS?
 Давайте еще немного подумаем о том, как работают блочные модели.
Давайте еще немного подумаем о том, как работают блочные модели.
42. 6 самых больших ошибок с сеткой CSS

43. Победа в Интернете с анимацией с каскадными таблицами стилей (CSS)
 Веб-анимацию можно использовать для привлечения внимания, лучшего вовлечения людей и более четкого и эффективного общения.
Веб-анимацию можно использовать для привлечения внимания, лучшего вовлечения людей и более четкого и эффективного общения.
44. Как легко создавать адаптивные макеты с помощью CSS Grid
 Вы часто ловите себя на том, что бьетесь головой о стену, пытаясь сделать свою страницу адаптивной? Я действительно делал это долгое время, это было до того, как я познакомился с системой сетки. Я уже видел и использовал сетку несколько раз, но меня немного пугало огромное количество свойств, которые она может предложить, но сегодня мне довольно удобно создавать макеты только с помощью CSS Grid, поэтому в этой статье я хочу показать вам, что я считаю наиболее важными свойствами, которые вы можете использовать в сетке CSS, чтобы сделать вашу веб-страницу полностью адаптивной.
Вы часто ловите себя на том, что бьетесь головой о стену, пытаясь сделать свою страницу адаптивной? Я действительно делал это долгое время, это было до того, как я познакомился с системой сетки. Я уже видел и использовал сетку несколько раз, но меня немного пугало огромное количество свойств, которые она может предложить, но сегодня мне довольно удобно создавать макеты только с помощью CSS Grid, поэтому в этой статье я хочу показать вам, что я считаю наиболее важными свойствами, которые вы можете использовать в сетке CSS, чтобы сделать вашу веб-страницу полностью адаптивной.
45. Должен ли я использовать Bootstrap или любую другую структуру CSS?

46. Объяснение REM и EM в CSS
 em и rem известны как относительные единицы в CSS. Вы, вероятно, уже некоторое время используете единицы измерения em и rem, но можете не знать, что они на самом деле делают
em и rem известны как относительные единицы в CSS. Вы, вероятно, уже некоторое время используете единицы измерения em и rem, но можете не знать, что они на самом деле делают
47. Бесплатные курсы по изучению HTML: издание 2020 г.

48. Как я выучил HTML5 CSS3 за 446 часов с 8 проектами
 Некоторым людям название может показаться смешным или интересным. Но это правда, потому что я совершил эту поездку, я провел 9 недель, усердно изучая HTML и CSS.
Некоторым людям название может показаться смешным или интересным. Но это правда, потому что я совершил эту поездку, я провел 9 недель, усердно изучая HTML и CSS.
49. Как создать анимацию пламени с помощью JS и CSS
 Простая анимация огня CSS с использованием HTML CSS.
Простая анимация огня CSS с использованием HTML CSS.
50. Три основные причины, по которым вам не следует пропускать изучение CSS

51. Переопределение классов Bootstrap с помощью CSS
 Вам трудно изменить некоторые свойства некоторых классов начальной загрузки с помощью CSS?
Вам трудно изменить некоторые свойства некоторых классов начальной загрузки с помощью CSS?
52. 5 вещей, которые я хотел бы знать, когда начал изучать CSS.
 Независимо от того, стремитесь ли вы к разработке внешнего или внутреннего интерфейса, вам иногда придется изучать CSS в течение жизни. Создание стилей с помощью CSS — одна из самых сложных вещей, которую нужно изучить, начиная карьеру веб-разработчика.
Независимо от того, стремитесь ли вы к разработке внешнего или внутреннего интерфейса, вам иногда придется изучать CSS в течение жизни. Создание стилей с помощью CSS — одна из самых сложных вещей, которую нужно изучить, начиная карьеру веб-разработчика.
53. Пошаговое руководство по созданию курицы Minecraft только с помощью CSS
 Удивительно мало статей о том, как сделать цыплят в Minecraft с помощью CSS.
Удивительно мало статей о том, как сделать цыплят в Minecraft с помощью CSS.
54 . Что нужно знать о Ruby on Rails, чтобы начать разработку своего первого приложения

55. Создавайте невероятные фигуры с помощью свойства CSS Clip-path
 Недавно пытаясь преобразовать дизайн Figma в код, мне пришлось использовать свойство CSS, называемое clip-path. В этой статье я постараюсь объяснить, что такое clip-path и когда его можно использовать.
Недавно пытаясь преобразовать дизайн Figma в код, мне пришлось использовать свойство CSS, называемое clip-path. В этой статье я постараюсь объяснить, что такое clip-path и когда его можно использовать.
56. Четыре простых и бесплатных, но мощных инструмента разработки веб-сайтов для начинающих
 Если вы новичок в HTML и CSS, вам нужны инструменты, которые помогут ускорить процесс разработки внешнего интерфейса. Это более очевидно, если вы пытаетесь клонировать существующий веб-сайт или сопоставить некоторые его функции.
Если вы новичок в HTML и CSS, вам нужны инструменты, которые помогут ускорить процесс разработки внешнего интерфейса. Это более очевидно, если вы пытаетесь клонировать существующий веб-сайт или сопоставить некоторые его функции.
57. Создайте кредитный калькулятор на JavaScript с помощью HTML & CSS

58. Установить или обновить новый заголовок и метатег — Angular
 Установите или обновите новый заголовок и метатег — Angular
Установите или обновите новый заголовок и метатег — Angular
59. Воссоздайте Windows 98 с помощью CSS
 Я решил попробовать воссоздать Windows 98, используя только CSS и HTML.
Я решил попробовать воссоздать Windows 98, используя только CSS и HTML.
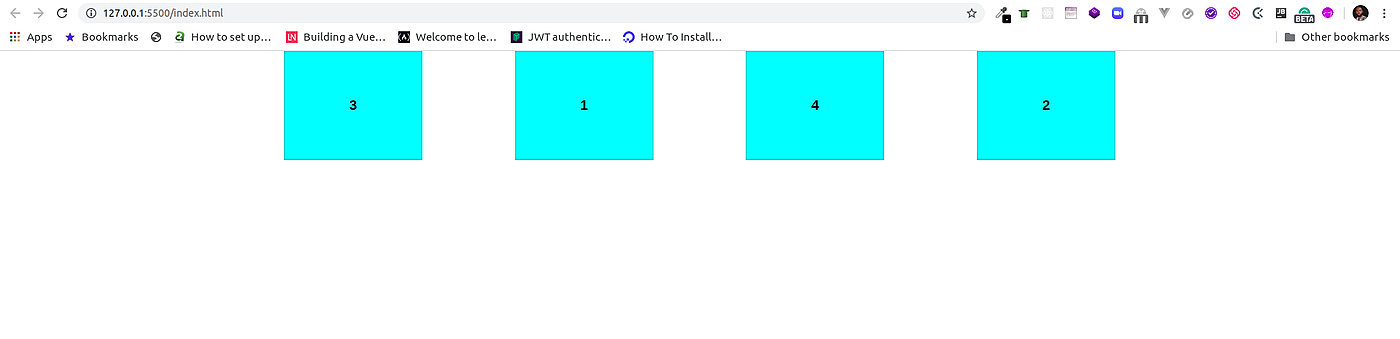
60. Bootstrap vs Media Queries: как сделать страницу адаптивной
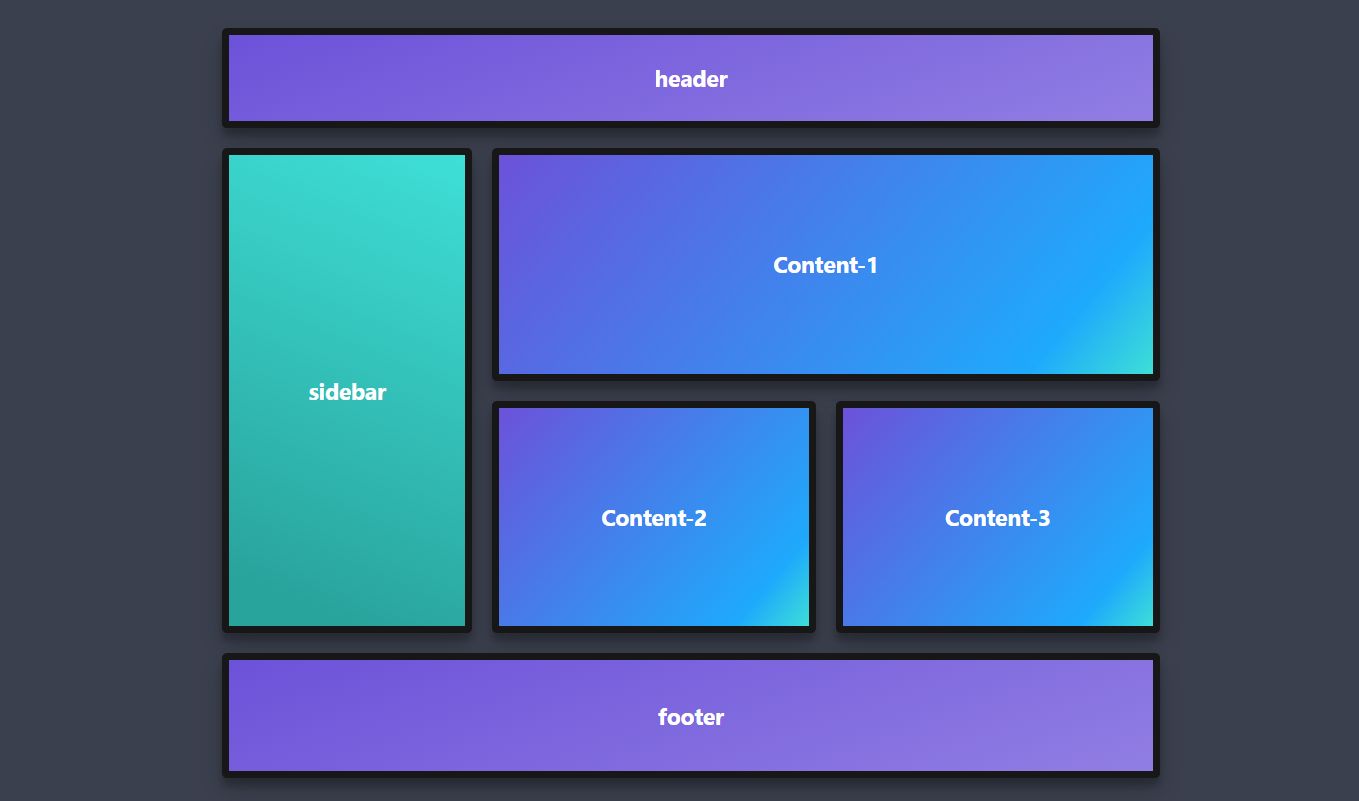
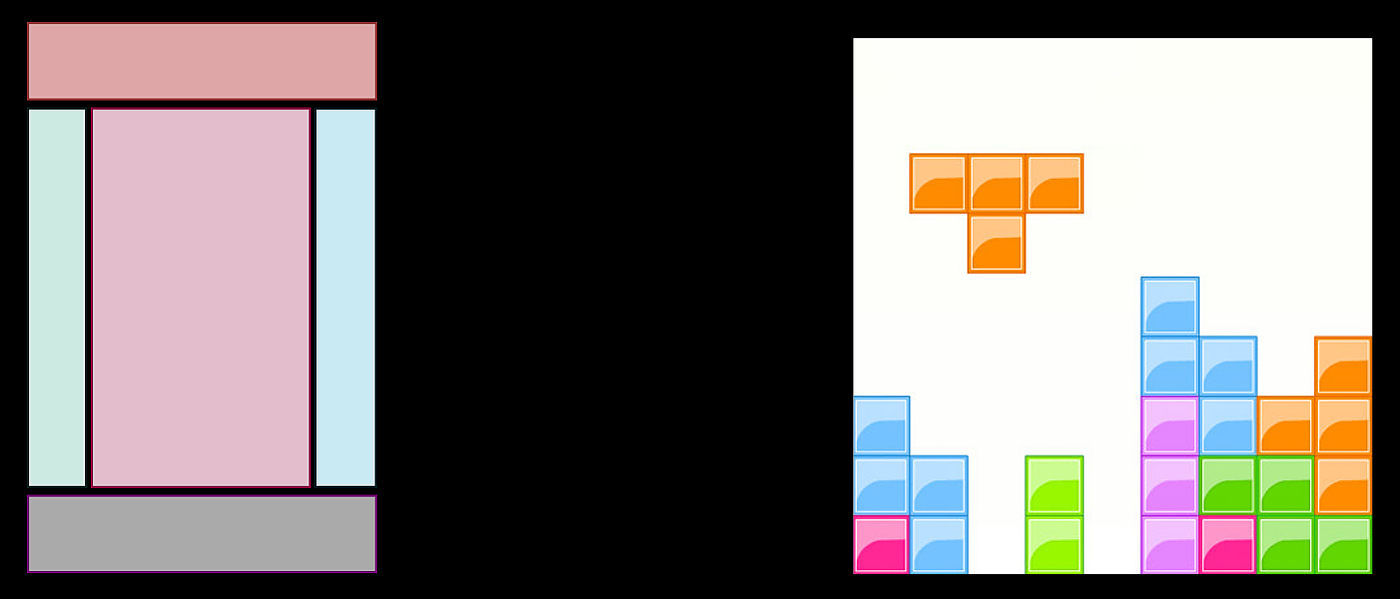
 Использование Bootstrap для создания адаптивной страницы экономит много времени и памяти. Давайте посмотрим, как это возможно. Я создал фиктивную веб-страницу с четырьмя сетками, как показано ниже:
Использование Bootstrap для создания адаптивной страницы экономит много времени и памяти. Давайте посмотрим, как это возможно. Я создал фиктивную веб-страницу с четырьмя сетками, как показано ниже:
61. Почему следует использовать переменные CSS [Руководство для начинающих]

62. Цветовые функции CSS в 2023 году — все, что вам нужно знать, чтобы начать работу
 Возможно, вы использовали CSS для изменения цвета элемента на веб-странице, но слышали ли вы когда-нибудь о цветовых функциях CSS? Если нет, затяните ремни безопасности...
Возможно, вы использовали CSS для изменения цвета элемента на веб-странице, но слышали ли вы когда-нибудь о цветовых функциях CSS? Если нет, затяните ремни безопасности...
63. Первый взгляд на условные операторы When и Else в CSS

64. Как модуль PostCSS-px-to-Viewport может помочь в создании масштабируемых интерфейсов
 Большинство мобильных и кроссплатформенных веб-разработчиков в какой-то момент сталкивались с проблемой: вам нужно, чтобы ваше веб-приложение аккуратно масштабировалось под размер экрана устройства, независимо от того, какое из многих тысяч устройств существует, но у ваших устройств есть только одно ширина макета конструкции, преимущественно мобильная. Или, возможно, вам нужно создать таблицу стилей для каждого устройства для действительно масштабируемого кросс-платформенного пользовательского интерфейса и вы хотите использовать масштабированную версию оригинала в качестве основы. В любом случае преобразовывать все вручную трудоемко и неудобно.
Большинство мобильных и кроссплатформенных веб-разработчиков в какой-то момент сталкивались с проблемой: вам нужно, чтобы ваше веб-приложение аккуратно масштабировалось под размер экрана устройства, независимо от того, какое из многих тысяч устройств существует, но у ваших устройств есть только одно ширина макета конструкции, преимущественно мобильная. Или, возможно, вам нужно создать таблицу стилей для каждого устройства для действительно масштабируемого кросс-платформенного пользовательского интерфейса и вы хотите использовать масштабированную версию оригинала в качестве основы. В любом случае преобразовывать все вручную трудоемко и неудобно.
65. Как поместить div в центр с помощью Flexbox
 Как поместить div в центр с помощью Flexbox? Меня зовут Нима Оуджи, и я хочу показать вам, как поместить элемент div в центр с помощью Flexbox.
Как поместить div в центр с помощью Flexbox? Меня зовут Нима Оуджи, и я хочу показать вам, как поместить элемент div в центр с помощью Flexbox.
66. Основы CSS: как взять управление на себя
 Как веб-разработчик, мы должны в какой-то момент поработать над визуальным аспектом наших приложений, и именно здесь мы говорим о стиле и, следовательно, о CSS (каскадной таблице стилей).
Как веб-разработчик, мы должны в какой-то момент поработать над визуальным аспектом наших приложений, и именно здесь мы говорим о стиле и, следовательно, о CSS (каскадной таблице стилей).
67. Пиксели, REM и EM: разница в размерах CSS
 Должны ли вы использовать px или rem или em? В этом посте мы попытаемся получить ответ на этот вопрос и посмотрим, какую единицу использовать, когда
Должны ли вы использовать px или rem или em? В этом посте мы попытаемся получить ответ на этот вопрос и посмотрим, какую единицу использовать, когда
68. Навыки, которыми должен обладать веб-разработчик
 До того, как я стал тем, кем я являюсь сейчас (Fullstack Software Developer), я
никогда не верил, что трачу свое драгоценное время на изучение HTML и CSS.
Всякий раз, когда мне нужно было создать веб-страницу, я мог зайти на сайт w3schools, получить разметку и вставить ее в свой HTML-файл. Я полностью сосредоточился на внутренних технологиях. Я мог писать очень хорошие и оптимизированные алгоритмы и SQL-запросы, но не мог хорошо представить свои данные на лицевой стороне своих приложений.
До того, как я стал тем, кем я являюсь сейчас (Fullstack Software Developer), я
никогда не верил, что трачу свое драгоценное время на изучение HTML и CSS.
Всякий раз, когда мне нужно было создать веб-страницу, я мог зайти на сайт w3schools, получить разметку и вставить ее в свой HTML-файл. Я полностью сосредоточился на внутренних технологиях. Я мог писать очень хорошие и оптимизированные алгоритмы и SQL-запросы, но не мог хорошо представить свои данные на лицевой стороне своих приложений.
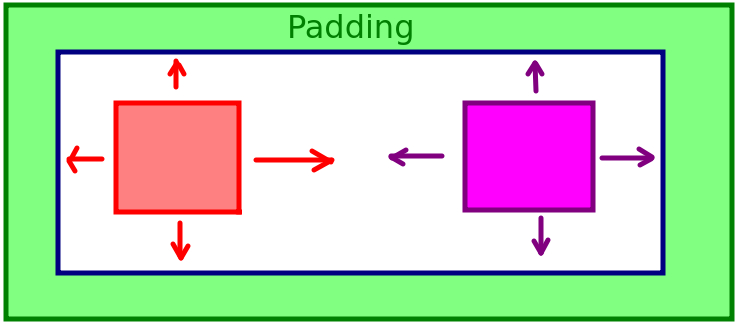
69. Понимание полей и отступов в CSS с помощью простых аналогий

70. Как установить div в соответствии с шириной его содержимого в CSS
 В HTML мы используем блочные элементы, чтобы занимать всю ширину страницы. Они отличаются по свойствам от встроенных элементов, которые обычно находятся в текстовом потоке
В HTML мы используем блочные элементы, чтобы занимать всю ширину страницы. Они отличаются по свойствам от встроенных элементов, которые обычно находятся в текстовом потоке
71. Создание фонового видео на вашем сайте с помощью HTML и CSS
 Узнайте, как создать привлекательный видеофон для своего веб-сайта с помощью HTML и CSS.
Узнайте, как создать привлекательный видеофон для своего веб-сайта с помощью HTML и CSS.
72. Понимание селекторов псевдоклассов
 Фронтенд-разработчикам нужно не просто понимать, как писать CSS, им также нужно знать, как писать его эффективно и результативно. Иногда мы работаем над огромными проектами, которым нужен оптимизированный CSS для ускорения, то есть вам нужны эффективные селекторы для эффективного стиля элементов без их идентификаторов или классов. Следовательно, это требует четкого понимания доступных селекторов. Хватит болтать, давайте сразу к делу 😉
Фронтенд-разработчикам нужно не просто понимать, как писать CSS, им также нужно знать, как писать его эффективно и результативно. Иногда мы работаем над огромными проектами, которым нужен оптимизированный CSS для ускорения, то есть вам нужны эффективные селекторы для эффективного стиля элементов без их идентификаторов или классов. Следовательно, это требует четкого понимания доступных селекторов. Хватит болтать, давайте сразу к делу 😉
73. Призыв к действию на чистом HTML и CSS
 Используйте этот стандартный шаблон для создания призыва к действию на любом веб-сайте с помощью HTML и небольшого количества CSS
Используйте этот стандартный шаблон для создания призыва к действию на любом веб-сайте с помощью HTML и небольшого количества CSS
74. Как очистить плавающие объекты с помощью свойства clear-float
 Недавно мы писали о свойстве float. Итак, сейчас самое время объяснить свойство clear.
Недавно мы писали о свойстве float. Итак, сейчас самое время объяснить свойство clear.
75. Как использовать псевдоклассы CSS :before и :after
 Свойства CSS :before и :after также известны как псевдоэлементы. Они используются для добавления чего-либо до или после содержимого элемента. У этих псевдоэлементов есть множество замечательных применений, и мы здесь, чтобы изучить некоторые из них.
Свойства CSS :before и :after также известны как псевдоэлементы. Они используются для добавления чего-либо до или после содержимого элемента. У этих псевдоэлементов есть множество замечательных применений, и мы здесь, чтобы изучить некоторые из них.
76. Понимание необязательных цепочек в JavaScript
 Необязательная цепочка — это современная языковая функция, позволяющая безопасно перемещаться по глубоко вложенным свойствам объекта и получать доступ к ним.
Необязательная цепочка — это современная языковая функция, позволяющая безопасно перемещаться по глубоко вложенным свойствам объекта и получать доступ к ним.
77. Шпаргалки по CSS FlexBox для веб-разработчиков в 2021 году
 Вот шпаргалка всего, что вы можете сделать с CSS flexbox, чтобы начать работу в 2021 году. Свойства со всеми возможными значениями включены. Объяснение коротких рук
Вот шпаргалка всего, что вы можете сделать с CSS flexbox, чтобы начать работу в 2021 году. Свойства со всеми возможными значениями включены. Объяснение коротких рук
78. Комбинаторы CSS: освоение использования нескольких селекторов CSS
 Полное руководство по комбинаторам CSS 2022. Вы можете найти все, что вам нужно знать о комбинаторах CSS, в этом блоге.
Полное руководство по комбинаторам CSS 2022. Вы можете найти все, что вам нужно знать о комбинаторах CSS, в этом блоге.
79. Как я разработал классную целевую страницу с помощью HTML5, CSS3 и Bootstrap
 Создание проекта — это одновременно и увлекательная, и сложная задача.
Создание проекта — это одновременно и увлекательная, и сложная задача.
80. Введение в CSS для начинающих веб-дизайнеров

81. 5 причин изучать HTML & CSS
 HTML (язык гипертекстовой разметки) — это основной инструмент для разработки веб-страниц, который дополняется CSS (каскадными таблицами стилей). Таким образом, каждый, кто хочет присоединиться к миру веб-дизайна, должен изучить эти инструменты, но даже если вы хотите быть веб-разработчиком, было бы неплохо изучить это, поэтому мы собираемся перечислить несколько веских причин для этого. :
HTML (язык гипертекстовой разметки) — это основной инструмент для разработки веб-страниц, который дополняется CSS (каскадными таблицами стилей). Таким образом, каждый, кто хочет присоединиться к миру веб-дизайна, должен изучить эти инструменты, но даже если вы хотите быть веб-разработчиком, было бы неплохо изучить это, поэтому мы собираемся перечислить несколько веских причин для этого. :
82. Создание веб-приложения Todo с использованием ванильного JavaScript
 сегодня мы создадим базовое приложение todo, чтобы понять основы javascript. В этом веб-приложении можно создавать и удалять заметки, как в Google Keep или Evernote.
сегодня мы создадим базовое приложение todo, чтобы понять основы javascript. В этом веб-приложении можно создавать и удалять заметки, как в Google Keep или Evernote.
83. Градиенты CSS3: градиенты, которые на самом деле не градиенты

84. 21 ценный HTML & Фрагменты кода CSS для веб-разработчиков
 21 Полезный HTML & Советы по CSS для каждого проекта
21 Полезный HTML & Советы по CSS для каждого проекта
85. Улучшите свой CSS с помощью BEM Naming и SASS Nesting
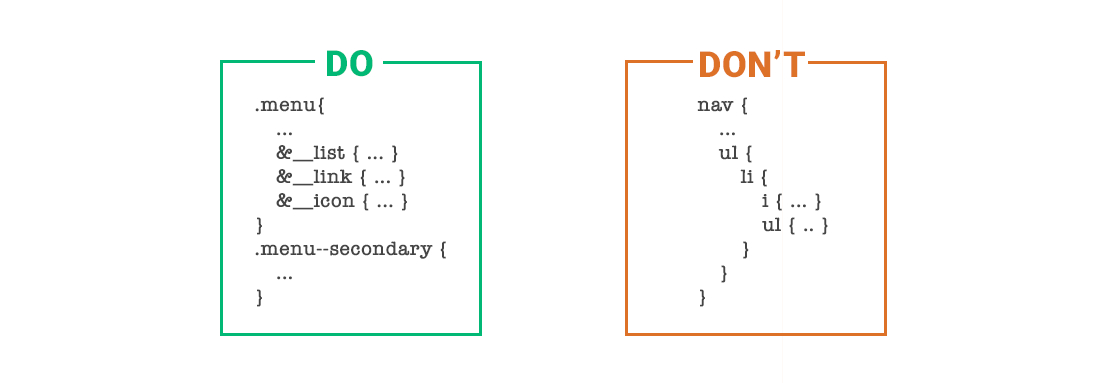
 Мы все изо всех сил пытались сохранить наши классы CSS упорядоченными, удобными в сопровождении и более конкретными. Вложенность SASS и структура БЭМ (Блок — Элемент — Модификатор) помогут нам избавиться от этой проблемы.
Мы все изо всех сил пытались сохранить наши классы CSS упорядоченными, удобными в сопровождении и более конкретными. Вложенность SASS и структура БЭМ (Блок — Элемент — Модификатор) помогут нам избавиться от этой проблемы.
86. Создание собственного калькулятора ИМТ: пошаговое руководство
 Это простой калькулятор ИМТ, созданный с использованием чистого HTML, CSS и amp; JavaScript.
Это простой калькулятор ИМТ, созданный с использованием чистого HTML, CSS и amp; JavaScript.
87. Введение в селекторы псевдоклассов
 В этой статье мы более подробно рассмотрим тему псевдоклассов! Во-первых, что такое псевдоклассы, спросите вы. Это ключевое слово на языке CSS, которое позволяет вам взаимодействовать с внешними факторами или событиями, такими как наведение мыши на элемент или переход по ссылке. Мы не будем описывать здесь все псевдоклассы, но после прочтения этой статьи вы получите представление! Основная идея этих псевдоклассов заключается в том, что они отображают события на языке CSS, что означает, что проще взаимодействовать с элементами HTML на веб-страницах.
В этой статье мы более подробно рассмотрим тему псевдоклассов! Во-первых, что такое псевдоклассы, спросите вы. Это ключевое слово на языке CSS, которое позволяет вам взаимодействовать с внешними факторами или событиями, такими как наведение мыши на элемент или переход по ссылке. Мы не будем описывать здесь все псевдоклассы, но после прочтения этой статьи вы получите представление! Основная идея этих псевдоклассов заключается в том, что они отображают события на языке CSS, что означает, что проще взаимодействовать с элементами HTML на веб-страницах.
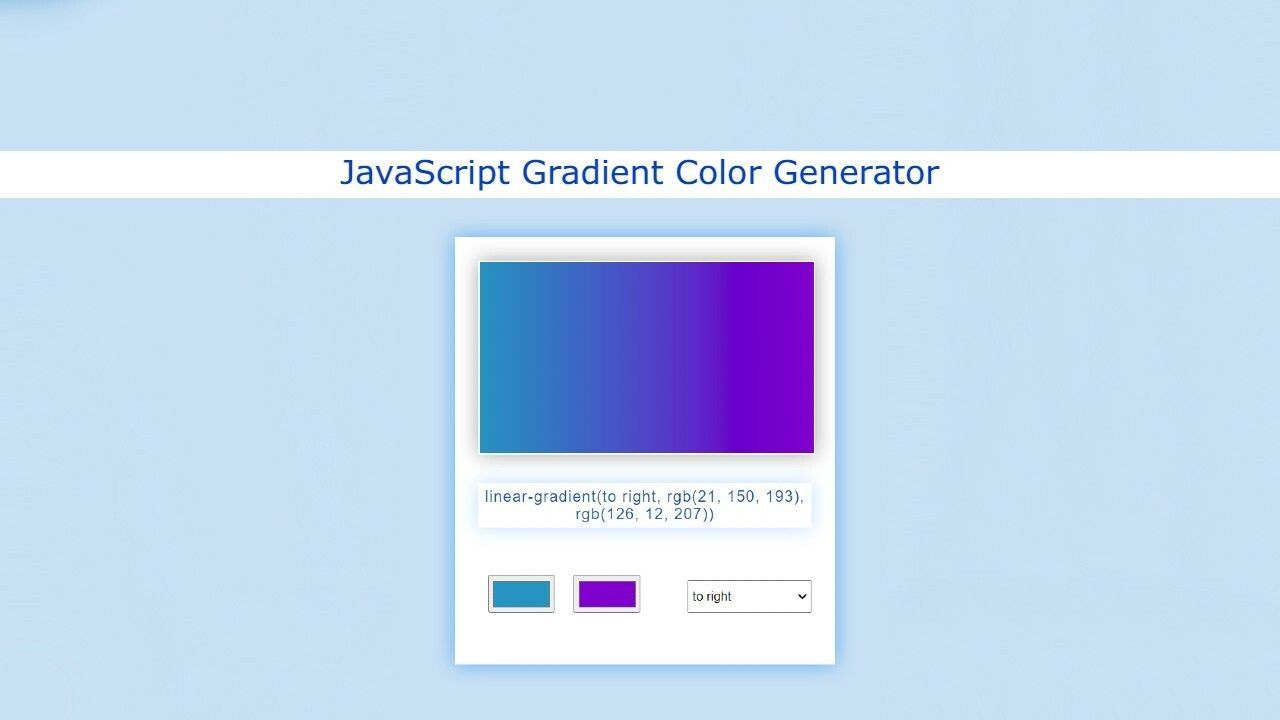
88. Создание приложения для создания градиентного цвета с использованием JavaScript
 В этой статье я показал вам, как создать генератор градиентных цветов с помощью JavaScript.
В этой статье я показал вам, как создать генератор градиентных цветов с помощью JavaScript.
89. Инвертирование цветов на вашем ПК для доступности
 Узнайте, как обращаться с инвертированными цветовыми схемами, доступными на компьютерах с Windows. Вы можете инвертировать цвета для удобочитаемости и доступности.
Узнайте, как обращаться с инвертированными цветовыми схемами, доступными на компьютерах с Windows. Вы можете инвертировать цвета для удобочитаемости и доступности.
90. 12 веб-сайтов, которые помогут вам повысить свои навыки CSS от новичка до профессионала
 От подробных руководств до шпаргалок и фрагментов кода — эти сайты предоставят вам инструменты и знания, необходимые для создания красивых и функциональных.....
От подробных руководств до шпаргалок и фрагментов кода — эти сайты предоставят вам инструменты и знания, необходимые для создания красивых и функциональных.....
91. Как использовать CSS-свойство Clip-Path

92. Очень раннее введение в создание собственного веб-приложения с помощью кода
 Вот краткое руководство по началу работы с программированием и созданию веб-сайта в Интернете.
Вот краткое руководство по началу работы с программированием и созданию веб-сайта в Интернете.
93. Как изменить порядок столбцов с помощью Bootstrap 4
 Адаптивные веб-страницы — это веб-сайты, которые адаптируются к разным размерам экрана. Audi.com в 2001 году был одним из веб-сайтов, использующих этот дизайн.
Адаптивные веб-страницы — это веб-сайты, которые адаптируются к разным размерам экрана. Audi.com в 2001 году был одним из веб-сайтов, использующих этот дизайн.
94. Понимание Flexbox маленькими шагами
 Flexbox — это полезная интерфейсная технология, с помощью которой можно легко упорядочивать элементы HTML и создавать красивые и адаптивные макеты. Ведущие компании полагаются на него, чтобы сделать свои веб-сайты доступными на любом экране, что дало ему статус стандартного отраслевого инструмента.
Flexbox — это полезная интерфейсная технология, с помощью которой можно легко упорядочивать элементы HTML и создавать красивые и адаптивные макеты. Ведущие компании полагаются на него, чтобы сделать свои веб-сайты доступными на любом экране, что дало ему статус стандартного отраслевого инструмента.
95. Мое знакомство с флексбоксами и CSS Grid
 До недавнего времени я просматривал сайт только как пользователь. Да, конечно, я заметил, что внешний вид страниц сайтов, которые я просматриваю в Интернете, со временем меняется.
До недавнего времени я просматривал сайт только как пользователь. Да, конечно, я заметил, что внешний вид страниц сайтов, которые я просматриваю в Интернете, со временем меняется.
96. Как освоить вложенные селекторы CSS: советы для начала
 Освоение селекторов CSS не должно быть сложной задачей. Один из лучших способов настроиться на успех — научиться группировать и вкладывать выбранные элементы
Освоение селекторов CSS не должно быть сложной задачей. Один из лучших способов настроиться на успех — научиться группировать и вкладывать выбранные элементы
97. Как создавать действительно адаптивные изображения с помощью Flexbox
 Если вы пытаетесь изучить CSS Flexbox, держу пари, вы потратили некоторое время на просмотр нескольких руководств на YouTube. Может быть, вы видели сериал про Веса Боса, он отличный. Возможно, вы говорите на двух языках и нашли полезный контент на своем родном языке. Насколько нам известно, большая часть технического контента в Интернете находится на английском языке. Тем не менее, иногда я нахожу удивительный контент на своем родном португальском языке. (Например, это удивительно простое для понимания руководство по Flexbox). Наконец, как вы могли не прибегнуть к учебным пособиям Interneting Is Hard?
Если вы пытаетесь изучить CSS Flexbox, держу пари, вы потратили некоторое время на просмотр нескольких руководств на YouTube. Может быть, вы видели сериал про Веса Боса, он отличный. Возможно, вы говорите на двух языках и нашли полезный контент на своем родном языке. Насколько нам известно, большая часть технического контента в Интернете находится на английском языке. Тем не менее, иногда я нахожу удивительный контент на своем родном португальском языке. (Например, это удивительно простое для понимания руководство по Flexbox). Наконец, как вы могли не прибегнуть к учебным пособиям Interneting Is Hard?
98. Улучшите свой стиль написания кода CSS [Практическое руководство]
 Дизайн создан pikisuperstar
Дизайн создан pikisuperstar
99. Как создавать профессиональные веб-сайты с помощью Flexbox

100. Руководство по Flexbox для начинающих
 Flexboxes дает веб-разработчикам контроль над расположением элементов и их выравниванием внутри контейнера. Это позволяет выравнивать элементы по вертикали и горизонтали; изменить порядок их появления; задать направление расположения всех элементов и многое другое.
Flexboxes дает веб-разработчикам контроль над расположением элементов и их выравниванием внутри контейнера. Это позволяет выравнивать элементы по вертикали и горизонтали; изменить порядок их появления; задать направление расположения всех элементов и многое другое.
101. CSS Grid против Flexbox: критика
 Мое первое знакомство с позиционированием с помощью сетки и флексбокса началось с курса по CSS3. Через три месяца после того, как увидел меня в учебном лагере по программированию для удаленных разработчиков программного обеспечения.
Мое первое знакомство с позиционированием с помощью сетки и флексбокса началось с курса по CSS3. Через три месяца после того, как увидел меня в учебном лагере по программированию для удаленных разработчиков программного обеспечения.
102. Введение в PurgeCSS 2.0: удаление неиспользуемого CSS из вашего проекта
 При создании веб-сайта вы можете решить использовать фреймворк CSS, такой как TailwindCSS, Bootstrap, MaterializeCSS, Foundation и т. д. Но вы будете использовать только небольшой набор фреймворка, и будет включено множество неиспользуемых стилей CSS.< /p>
При создании веб-сайта вы можете решить использовать фреймворк CSS, такой как TailwindCSS, Bootstrap, MaterializeCSS, Foundation и т. д. Но вы будете использовать только небольшой набор фреймворка, и будет включено множество неиспользуемых стилей CSS.< /p>
103. Секретный прием для мобильных окон просмотра
 Как сделать работу с областью просмотра на мобильных устройствах менее ужасной, правильно заполнить область просмотра и получить правильные конкретные размеры области просмотра.
Как сделать работу с областью просмотра на мобильных устройствах менее ужасной, правильно заполнить область просмотра и получить правильные конкретные размеры области просмотра.
104. Как стилизовать горизонтальные линейки в CSS: стилизация тега hr
 Есть несколько простых приемов, которые помогут вам выделить свой контент из общей массы.
Есть несколько простых приемов, которые помогут вам выделить свой контент из общей массы.
105. Адаптивный веб-дизайн: понять и применить раз и навсегда
 Будучи студентом Microverse в течение одного месяца, я понял, что мои первые веб-страницы-клоны не имели адаптивного макета. Я использовал пиксели в Навбарах, проценты в одном разделе и rem в другом, у меня не было правила или стандартной процедуры. Цель состояла в том, чтобы сделать ее похожей на исходную веб-страницу НА МОЕМ ЭКРАНЕ.
Будучи студентом Microverse в течение одного месяца, я понял, что мои первые веб-страницы-клоны не имели адаптивного макета. Я использовал пиксели в Навбарах, проценты в одном разделе и rem в другом, у меня не было правила или стандартной процедуры. Цель состояла в том, чтобы сделать ее похожей на исходную веб-страницу НА МОЕМ ЭКРАНЕ.
По мере прохождения курса я узнал, что эти устройства сделали все разница в отклике веб-страницы на разных размерах экрана. Мой код рецензенты просили меня изменить мою веб-страницу, потому что она выглядела по-другому, когда они ее просматривали.
Когда у меня начались эти проблемы, я провел много исследований по этому вопросу, но я все еще был немного смущен этим. Цель этой статьи — создать простое и прямое правило для достижения требуемой скорости отклика, необходимой любому разработчику в своем коде.
106. Окончательная шпаргалка по CSS Grid в 2021 году🎖️
 Давайте обновим нашу память CSS Grid. Это руководство по CSS Grid представляет собой памятку обо всем, что вы можете сделать с Grid, чтобы начать работу в 2021 году!
Давайте обновим нашу память CSS Grid. Это руководство по CSS Grid представляет собой памятку обо всем, что вы можете сделать с Grid, чтобы начать работу в 2021 году!
107. Простое руководство по CSS-анимации

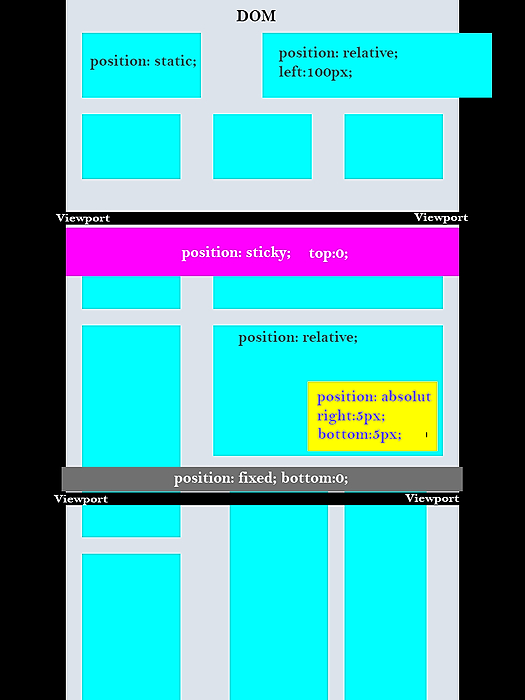
108. Как на самом деле работает CSS Position Sticky: советы для начинающих

109. Плавный макет CSS3 и медиа-запросы: простой подход к адаптивному веб-дизайну
 Вы новичок в веб-разработке? Хотели бы вы сделать свою веб-страницу отзывчивой, не изучая какой-либо фреймворк? Вас когда-нибудь просили сделать страницу адаптивной без каких-либо фреймворков?
Вы новичок в веб-разработке? Хотели бы вы сделать свою веб-страницу отзывчивой, не изучая какой-либо фреймворк? Вас когда-нибудь просили сделать страницу адаптивной без каких-либо фреймворков?
110. Как создать гамбургер-меню в ReactJS с помощью Styled-Components
 Создайте гамбургер-меню в ReactJS. Используя этот метод, вы можете создавать различные типы гамбургер-меню. Как составить гамбургер-меню?
Создайте гамбургер-меню в ReactJS. Используя этот метод, вы можете создавать различные типы гамбургер-меню. Как составить гамбургер-меню?
111. HTML & CSS: руководство по основам и введение
 Этот пост поможет новичкам, которые только начинают заниматься программированием, решить проблему с пониманием HTML & CSS. К концу этой статьи вы должны понимать некоторые ключевые концепции как HTML, так и HTML. CSS.
Этот пост поможет новичкам, которые только начинают заниматься программированием, решить проблему с пониманием HTML & CSS. К концу этой статьи вы должны понимать некоторые ключевые концепции как HTML, так и HTML. CSS.
112. Что такое CSS [Руководство для начинающих]
 CSS — это одна из тех вещей, которые, как мы видим, разбрасываются, но на самом деле не объясняются. Если это так, мы можем только поцарапать техническую поверхность. За прошедшие годы CSS превратился из того, что делает веб красивее, в инструмент, который может быть наполнен психологией пользовательского опыта и шаблонами, вызывающими конверсию. Вдобавок ко всему, различия в требованиях к браузерам и размеру экрана еще больше повышают потенциал сложности CSS из-за требований.
CSS — это одна из тех вещей, которые, как мы видим, разбрасываются, но на самом деле не объясняются. Если это так, мы можем только поцарапать техническую поверхность. За прошедшие годы CSS превратился из того, что делает веб красивее, в инструмент, который может быть наполнен психологией пользовательского опыта и шаблонами, вызывающими конверсию. Вдобавок ко всему, различия в требованиях к браузерам и размеру экрана еще больше повышают потенциал сложности CSS из-за требований.
113. Полезные селекторы CSS
 Селектор CSS — это набор правил, которые позволяют нам стилизовать любой элемент HTML. В
CSS есть много разных селекторов, они также подробно объяснят и описательно
пример каждого из них.
Селектор CSS — это набор правил, которые позволяют нам стилизовать любой элемент HTML. В
CSS есть много разных селекторов, они также подробно объяснят и описательно
пример каждого из них.
114. Как я написал 10 000 LOC всего за один месяц
 Когда-нибудь прокручивал свой твиттер и задавался вопросом, как все работает. Написание твита, обновление ленты, удаление твита и редактирование твита. Действительно ли в твиттере есть функция редактирования? Это тема для другого дня. В последние годы мне всегда хотелось узнать все о разработке программного обеспечения.
Когда-нибудь прокручивал свой твиттер и задавался вопросом, как все работает. Написание твита, обновление ленты, удаление твита и редактирование твита. Действительно ли в твиттере есть функция редактирования? Это тема для другого дня. В последние годы мне всегда хотелось узнать все о разработке программного обеспечения.
115. Учебное пособие по слоям CSS: понимание инкапсуляции CSS
 В этом уроке давайте посмотрим, как работают слои CSS. Уровни CSS позволяют нам, наконец, реализовать настоящую инкапсуляцию CSS, что позволяет нам легко импортировать определенный CSS.
В этом уроке давайте посмотрим, как работают слои CSS. Уровни CSS позволяют нам, наконец, реализовать настоящую инкапсуляцию CSS, что позволяет нам легко импортировать определенный CSS.
116. Флексбоксы, выравнивание и выравнивание реквизитов, объяснение

117. Изучение Javascript, CSS и ворклетов Paint: зачем использовать Javascript в CSS?
 В наши дни включение CSS в Javascript в значительной степени является нормой, но как мы можем сделать обратное?
В наши дни включение CSS в Javascript в значительной степени является нормой, но как мы можем сделать обратное?
118. Как изучить сложные концепции позиционирования CSS [Руководство для начинающих]
 В последние годы рабочие места все больше смещаются в сторону технологий машинного обучения (МО) и искусственного интеллекта (ИИ), которые требуют значительных навыков кодирования. В связи с неминуемой угрозой потери рабочих мест из-за машинного обучения, искусственного интеллекта и других новых технологий в ближайшем будущем среди сотрудников в настоящее время есть опасения, что их рабочие места вот-вот займут роботы. Следовательно, сегодня произошло много изменений в карьере, чем когда-либо прежде, когда люди из разных слоев общества приобретают навыки в вышеупомянутых технологиях, анализе данных, а также учатся программировать. Глядя на тенденцию событий на сегодняшнем динамичном рынке труда, программирование, возможно, относится к навыкам, которые кажутся перспективными. По этой причине, несмотря на кажущуюся сложность обучения программированию для человека, не имеющего традиционного образования в области компьютерных наук, люди из всех слоев общества с каждым днем отваживаются заниматься программированием.
В последние годы рабочие места все больше смещаются в сторону технологий машинного обучения (МО) и искусственного интеллекта (ИИ), которые требуют значительных навыков кодирования. В связи с неминуемой угрозой потери рабочих мест из-за машинного обучения, искусственного интеллекта и других новых технологий в ближайшем будущем среди сотрудников в настоящее время есть опасения, что их рабочие места вот-вот займут роботы. Следовательно, сегодня произошло много изменений в карьере, чем когда-либо прежде, когда люди из разных слоев общества приобретают навыки в вышеупомянутых технологиях, анализе данных, а также учатся программировать. Глядя на тенденцию событий на сегодняшнем динамичном рынке труда, программирование, возможно, относится к навыкам, которые кажутся перспективными. По этой причине, несмотря на кажущуюся сложность обучения программированию для человека, не имеющего традиционного образования в области компьютерных наук, люди из всех слоев общества с каждым днем отваживаются заниматься программированием.
119. Должны ли веб-разработчики учиться пользоваться Photoshop?

По-прежнему ли Photoshop актуален для веб-разработчика?
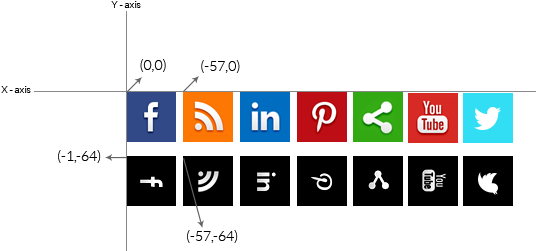
120. Как использовать CSS-спрайты: оригинальный способ сократить время загрузки страницы

121. Эволюция веб-дизайна: от HTML к HTML5
 Когда большинство людей думают об эволюции, на ум приходит «большой взрыв», обычно описывая его как развитие различных типов живых организмов из более ранних форм в течение истории Земли. Технологии также развивались с течением времени, существует множество технологий, основными из которых являются веб-разработка, компьютерные системы, разработка программного обеспечения, искусственный интеллект и многие другие. Основное внимание в этой статье уделяется эволюции веб-дизайна. Более глубокое погружение в HTML, который является основой каждого документа веб-страницы, который вы видите в Интернете сегодня. Да, существуют другие добавки, например. CSS добавляет дизайн веб-сайтам, но без HTML отображение документа веб-страницы невозможно.
Когда большинство людей думают об эволюции, на ум приходит «большой взрыв», обычно описывая его как развитие различных типов живых организмов из более ранних форм в течение истории Земли. Технологии также развивались с течением времени, существует множество технологий, основными из которых являются веб-разработка, компьютерные системы, разработка программного обеспечения, искусственный интеллект и многие другие. Основное внимание в этой статье уделяется эволюции веб-дизайна. Более глубокое погружение в HTML, который является основой каждого документа веб-страницы, который вы видите в Интернете сегодня. Да, существуют другие добавки, например. CSS добавляет дизайн веб-сайтам, но без HTML отображение документа веб-страницы невозможно.
122. HTML5 и CSS3: множество интересных фактов
 Возможно, вы знаете, что каждый язык в веб-разработке имеет очень специфическую цель, то есть HTML используется для структурирования веб-страницы, а также для других метаданных, в то время как CSS используется для дизайна веб-страницы и создания адаптивного макета, а JavaScript обычно используется для добавления интерактивности, функциональности и многого другого.
Возможно, вы знаете, что каждый язык в веб-разработке имеет очень специфическую цель, то есть HTML используется для структурирования веб-страницы, а также для других метаданных, в то время как CSS используется для дизайна веб-страницы и создания адаптивного макета, а JavaScript обычно используется для добавления интерактивности, функциональности и многого другого.
123. Как элементы расположены и ведут себя на веб-странице
 Это интересно всем, кто начал свой путь в веб-разработке, позиционируя элемент через единый дисплей с множеством свойств. Приходит время, когда все элементы начинают вести себя не так, как нам хочется.
Это интересно всем, кто начал свой путь в веб-разработке, позиционируя элемент через единый дисплей с множеством свойств. Приходит время, когда все элементы начинают вести себя не так, как нам хочется.
124. 5 лучших бесплатных онлайн-курсов по HTML и CSS для начинающих

125. Путь к тому, чтобы стать веб-разработчиком с нуля [Пошаговое руководство]
 Прежде чем приступить к делу, давайте обсудим цели.
Прежде чем приступить к делу, давайте обсудим цели.
126. Краткое введение в Flexbox

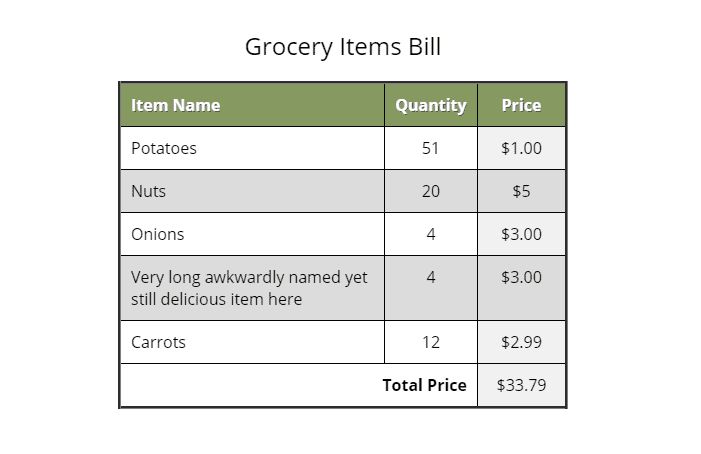
127. Организация данных в таблице: краткое руководство
 Таблица — это HTML-способ размещения данных. Мы можем использовать таблицы для структурирования данных по столбцам и строкам.
Таблица — это HTML-способ размещения данных. Мы можем использовать таблицы для структурирования данных по столбцам и строкам.
128. Функции HTML5 и CSS3, которые помогут вам как разработчику
 Считаете ли вы, что HMTL и CSS легко освоить и на их оттачивание не нужно так много времени? Будучи младшим разработчиком, очень легко думать, что HTML и CSS не имеют большого значения или что-то, о чем вы должны слишком сильно беспокоиться, потому что они вообще не являются языками программирования.
Считаете ли вы, что HMTL и CSS легко освоить и на их оттачивание не нужно так много времени? Будучи младшим разработчиком, очень легко думать, что HTML и CSS не имеют большого значения или что-то, о чем вы должны слишком сильно беспокоиться, потому что они вообще не являются языками программирования.
129. Как включить Bootstrap в ваш следующий проект веб-разработки

130. Что, если мы добавим на нашу страницу CSS-анимацию?
 Вы когда-нибудь смотрели потрясающую анимацию суперкомпьютера Тони Старка? Если да, то помните ли вы, когда он использовал свой компьютер для создания своих доспехов или создания нового элемента? Было удивительно видеть плавные переходы в пользовательском интерфейсе (Джарвис), когда он играл с ним. А что, если я скажу вам, что некоторые из этих анимаций теперь мы можем воссоздать только с помощью HTML и CSS.
Вы когда-нибудь смотрели потрясающую анимацию суперкомпьютера Тони Старка? Если да, то помните ли вы, когда он использовал свой компьютер для создания своих доспехов или создания нового элемента? Было удивительно видеть плавные переходы в пользовательском интерфейсе (Джарвис), когда он играл с ним. А что, если я скажу вам, что некоторые из этих анимаций теперь мы можем воссоздать только с помощью HTML и CSS.
131. Как начать с CSS, отображающего основные элементы в HTML
 Эта статья поможет вам начать работу с CSS3, объясняя основы отображения элементов в HTML-документе.
Эта статья поможет вам начать работу с CSS3, объясняя основы отображения элементов в HTML-документе.
132. Руководство для начинающих по CSS Grid Layout
 Руководство для начинающих по CSS Grid Layout
Руководство для начинающих по CSS Grid Layout
133. Вводное руководство по CSS: исследуйте свою коробку
 Когда я начинал заниматься веб-разработкой, блочная модель была одной из первых концепций, которые действительно помогли мне понять, что происходит.
Когда я начинал заниматься веб-разработкой, блочная модель была одной из первых концепций, которые действительно помогли мне понять, что происходит.
134. Флексбокс против. CSS Grid или Что следует использовать в качестве базового макета CSS

135. Как разработать платформу на основе сетки с использованием свойства CSS Float
 Базовая структура на основе сетки
Базовая структура на основе сетки
136. 5 простых способов заменить все вхождения строк в JavaScript
 Вы когда-нибудь были в ситуации, когда у вас была текстовая строка, и вы хотели заменить все ее вхождения чем-то другим?
Вы когда-нибудь были в ситуации, когда у вас была текстовая строка, и вы хотели заменить все ее вхождения чем-то другим?
137. Избавьтесь от головной боли, поняв специфику CSS
 Среди всех концепций, которые вы должны понимать в CSS, специфичность — сложная; и это может быть причиной того, что этот размер шрифта не применяется к элементу, на который вы пытаетесь настроить таргетинг.
Среди всех концепций, которые вы должны понимать в CSS, специфичность — сложная; и это может быть причиной того, что этот размер шрифта не применяется к элементу, на который вы пытаетесь настроить таргетинг.
138. Улучшение взаимодействия с пользователем и увеличение количества потенциальных клиентов за счет правильного создания форм
 Узнайте, как использовать инструменты форм и сделать свой веб-сайт более удобным для пользователей
Узнайте, как использовать инструменты форм и сделать свой веб-сайт более удобным для пользователей
139. Настройка CSS stylelint в Visual Studio Code [учебник]
 Во время написания кода очень важно знать, что делает каждая строка нашего кода и на какие элементы она влияет, но также важно следовать передовым методам, и со временем это может принести нам пользу.
Во время написания кода очень важно знать, что делает каждая строка нашего кода и на какие элементы она влияет, но также важно следовать передовым методам, и со временем это может принести нам пользу.
140. Как оживить страницу с помощью CSS-переходов
 Просмотр HTML & Курсы CSS, я МНОГОЕ узнал, но, что удивительно, до недавнего времени я никогда не сталкивался со свойством Transition, и с тех пор я люблю его.
Просмотр HTML & Курсы CSS, я МНОГОЕ узнал, но, что удивительно, до недавнего времени я никогда не сталкивался со свойством Transition, и с тех пор я люблю его.
141. Лучшие бесплатные ресурсы для изучения веб-разработки
 Я нашел несколько самых больших, лучших и самых интерактивных платформ, где вы можете бесплатно изучать веб-разработку онлайн.
Я нашел несколько самых больших, лучших и самых интерактивных платформ, где вы можете бесплатно изучать веб-разработку онлайн.
142. Как управлять свойством позиции HTML CSS
 Здравствуйте, меня зовут Роман. Я только начинаю учиться в Microverse, и это моя первая публичная статья в жизни. После того, как я закончил несколько проектов по HTML и CSS, я обнаружил одно из самых запутанных и непонятных свойств: position.
Здравствуйте, меня зовут Роман. Я только начинаю учиться в Microverse, и это моя первая публичная статья в жизни. После того, как я закончил несколько проектов по HTML и CSS, я обнаружил одно из самых запутанных и непонятных свойств: position.
143. Научитесь работать с Bootstrap 4 за десять минут или меньше

144. Основы разработки внешнего интерфейса: как сэкономить время с помощью SASS/SCSS
 Как новичок в сфере разработки, я помню, что был ошеломлен тем, сколько времени мне потребовалось для завершения проекта. Работая в компании-разработчике, специализирующейся на системах CMS с PHP, мои навыки Front End/CSS были ужасны. Мой код был слишком длинным и беспорядочным. Наполненный повторяющимся кодом, который выглядел таким же грязным, как рассыпанные спагетти.
Как новичок в сфере разработки, я помню, что был ошеломлен тем, сколько времени мне потребовалось для завершения проекта. Работая в компании-разработчике, специализирующейся на системах CMS с PHP, мои навыки Front End/CSS были ужасны. Мой код был слишком длинным и беспорядочным. Наполненный повторяющимся кодом, который выглядел таким же грязным, как рассыпанные спагетти.
145. Как использовать свойство преобразования CSS
 Без перехода свойство преобразования может просто перевернуть объект, к которому оно применяется. Итак, в большинстве реальных жизненных ситуаций (реальных?) эти два варианта применяются вместе.
Без перехода свойство преобразования может просто перевернуть объект, к которому оно применяется. Итак, в большинстве реальных жизненных ситуаций (реальных?) эти два варианта применяются вместе.
146. Как начать использовать Flexbox и CSS Grid в своих проектах
 В течение многих лет я использовал Bootstrap, самую популярную библиотеку пользовательского интерфейса для адаптивного веб-дизайна, как для своей работы, так и для личных проектов, но в мире разработки программного обеспечения каждый год появляются новые технологии, а старые продолжают развиваться. Кроме того, веб-дизайнер столкнулся с проблемой, чтобы веб-дизайн реагировал на запросы пользователей о более дружественных пользовательских интерфейсах для разных устройств. По этой причине в последние годы в CSS появились две новинки: flexbox и CSS Grid. Всего две недели назад я никогда не использовал эти альтернативы.
В течение многих лет я использовал Bootstrap, самую популярную библиотеку пользовательского интерфейса для адаптивного веб-дизайна, как для своей работы, так и для личных проектов, но в мире разработки программного обеспечения каждый год появляются новые технологии, а старые продолжают развиваться. Кроме того, веб-дизайнер столкнулся с проблемой, чтобы веб-дизайн реагировал на запросы пользователей о более дружественных пользовательских интерфейсах для разных устройств. По этой причине в последние годы в CSS появились две новинки: flexbox и CSS Grid. Всего две недели назад я никогда не использовал эти альтернативы.
147. Введение в стилизованные компоненты
 styled-components — это библиотека CSS-in-JS, которая помогает вам писать CSS в компоненте. Здесь, в этом посте, я расскажу больше, чем просто основы, которые вам нужно знать.....
styled-components — это библиотека CSS-in-JS, которая помогает вам писать CSS в компоненте. Здесь, в этом посте, я расскажу больше, чем просто основы, которые вам нужно знать.....
148. Как создать трибьют-страницу с помощью базового HTML5 и amp; CSS3

149. Искусство именования: руководство по CSS

150. Чего вы не знаете о CSS

151. Создание анимированных фонов CSS3 с нуля

152. Как создать анимацию с помощью CSS

153. Понимание правил специфичности CSS
 В каскадных таблицах стилей CSS есть свойство, называемое специфичностью. Специфика CSS — это процесс определения наиболее подходящего набора значений свойств CSS или стилей, которые браузеры будут применять к элементу, особенно при наличии конфликтующего набора правил.
В каскадных таблицах стилей CSS есть свойство, называемое специфичностью. Специфика CSS — это процесс определения наиболее подходящего набора значений свойств CSS или стилей, которые браузеры будут применять к элементу, особенно при наличии конфликтующего набора правил.
154. Как создать Photoshop в реальном времени 🎨

155. Мой путь веб-разработки с Microverse
 HTML и CSS — два самых популярных инструмента, используемых для создания внешнего интерфейса для веб-сайтов. Какими бы простыми они ни казались со стороны, иногда они могут оказаться довольно сложными, затягивая человека в черную дыру дизайн-мышления.
HTML и CSS — два самых популярных инструмента, используемых для создания внешнего интерфейса для веб-сайтов. Какими бы простыми они ни казались со стороны, иногда они могут оказаться довольно сложными, затягивая человека в черную дыру дизайн-мышления.
156. Как проектное обучение помогает мне изучать веб-разработку

157. Свойство CSS, которое должен знать каждый веб-дизайнер
 Я Хавьер, парень, начинающий заниматься веб-разработкой. Мой опыт связан с кинопроизводством, особенно с выпуском видео. Я пишу эту статью, чтобы помочь ребятам вроде меня, которые изучают веб-разработку, или всем, кто считает дизайн или «внешний вид» веб-страницы одним из своих увлечений. Еще в те времена, когда я работал видеоредактором, я нашел одну интересную вещь в программных редакторах видео и дизайна — это возможность смешивать два или более изображений для лучшего отображения. Поэтому, если вы просто поместите изображение на заданный цвет фона, вы сможете начать понимать, как различные значения могут создавать интересные образы.
Я Хавьер, парень, начинающий заниматься веб-разработкой. Мой опыт связан с кинопроизводством, особенно с выпуском видео. Я пишу эту статью, чтобы помочь ребятам вроде меня, которые изучают веб-разработку, или всем, кто считает дизайн или «внешний вид» веб-страницы одним из своих увлечений. Еще в те времена, когда я работал видеоредактором, я нашел одну интересную вещь в программных редакторах видео и дизайна — это возможность смешивать два или более изображений для лучшего отображения. Поэтому, если вы просто поместите изображение на заданный цвет фона, вы сможете начать понимать, как различные значения могут создавать интересные образы.
158. Кошки захватывают власть: как создать генератор случайных изображений кошек с помощью React и Cat API

159. Как создать и использовать Skeleton Loader: простой пример [Часть 2]

160. Как освоить основы позиционирования в CSS?

161. Представляем конструктор комиксов Storybook
 Быстрый и доступный конструктор веб-комиксов для мобильных устройств
Быстрый и доступный конструктор веб-комиксов для мобильных устройств
162. Написание правил CSS для улучшения взаимодействия со Stickler CI

163. Сравнения и метафоры в веб-разработке

164. Свойство Position Layout в CSS
 Учебное пособие по свойству позиции CSS, концепциям абсолютной позиции, относительной позиции, фиксированной позиции и т. д. Статья о том, как и когда использовать свойства позиции.
Учебное пособие по свойству позиции CSS, концепциям абсолютной позиции, относительной позиции, фиксированной позиции и т. д. Статья о том, как и когда использовать свойства позиции.
165. Сделаем пирог с помощью CSS-градиентов

166. Я создал фотогалерею с помощью CSS-анимации: вот чему я научился

167. Элегантный трехкнопочный проигрыватель аудио-анимации HTML и JavaScript
 Код HTML и JavaScript, используемый для создания доступного и адаптивного дизайна, анимации и аудиоплеера для Интернета.
Код HTML и JavaScript, используемый для создания доступного и адаптивного дизайна, анимации и аудиоплеера для Интернета.
168. Введение в Sass
 ВВЕДЕНИЕ
ВВЕДЕНИЕ
169. Настройка Bootstrap 4 в соответствии с вашим дизайном
 Twitter Bootstrap — самый популярный CSS-фреймворк. Так было с момента его первого выпуска в 2011 году. Его постоянно растущая популярность заставляет задаться вопросом: какой его аспект позволяет изменить внешний вид миллионов веб-сайтов, созданных на его основе? В этой статье я покажу, как модифицировать Bootstrap 4 в соответствии с дизайном, который имеет собственную цветовую тему, адаптивные точки останова и стили интервалов.
Twitter Bootstrap — самый популярный CSS-фреймворк. Так было с момента его первого выпуска в 2011 году. Его постоянно растущая популярность заставляет задаться вопросом: какой его аспект позволяет изменить внешний вид миллионов веб-сайтов, созданных на его основе? В этой статье я покажу, как модифицировать Bootstrap 4 в соответствии с дизайном, который имеет собственную цветовую тему, адаптивные точки останова и стили интервалов.
170. Немного HTML и CSS маленьких секретов в одной статье
 В Интернете есть множество различных руководств и руководств.
Я попытался просмотреть их все и составил небольшую шпаргалку.
В Интернете есть множество различных руководств и руководств.
Я попытался просмотреть их все и составил небольшую шпаргалку.
171. Почему не стоит писать ванильный CSS
 Почему писать ванильный CSS — плохая идея?
Почему писать ванильный CSS — плохая идея?
172. Три принципа дизайна, которые нужны вашему CSS
 Имея опыт работы в сфере дизайна, когда я пробиваюсь в мир технологий, я постоянно слышу, как друзья, однокурсники и даже успешные веб-разработчики утверждают, что они «просто не разбираются в дизайне». Давайте попробуем что-нибудь с этим сделать.
Имея опыт работы в сфере дизайна, когда я пробиваюсь в мир технологий, я постоянно слышу, как друзья, однокурсники и даже успешные веб-разработчики утверждают, что они «просто не разбираются в дизайне». Давайте попробуем что-нибудь с этим сделать.
173. Различные способы запуска проекта с использованием Floats, Flexbox и Grid CSS
 Как новички, иногда мы пытаемся изучить и понять CSS (каскадные таблицы стилей) и огромное количество документации и учебных пособий, которые мы можем найти в Интернете. применяю эти различные подходы в своих проектах, таких как Float, Flexbox и Grid, я должен упомянуть, что даже после того, как я столкнулся с некоторыми проектами сайтов клонирования, я не считаю себя экспертом, но это помогает мне лучше понять, как работать с этими подходами. ; после моих первых шагов мне захотелось написать статью о моем опыте работы с этим CSS & HTML-пути, и, возможно, это поможет другим новичкам быстро просмотреть и лучше понять его.
Как новички, иногда мы пытаемся изучить и понять CSS (каскадные таблицы стилей) и огромное количество документации и учебных пособий, которые мы можем найти в Интернете. применяю эти различные подходы в своих проектах, таких как Float, Flexbox и Grid, я должен упомянуть, что даже после того, как я столкнулся с некоторыми проектами сайтов клонирования, я не считаю себя экспертом, но это помогает мне лучше понять, как работать с этими подходами. ; после моих первых шагов мне захотелось написать статью о моем опыте работы с этим CSS & HTML-пути, и, возможно, это поможет другим новичкам быстро просмотреть и лучше понять его.
174. Самые малоизвестные HTML 5 & Советы и рекомендации по CSS 3
 Существует много информации о различных возможностях HTML/CSS.
Хочу рассказать вам о не менее полезных, но менее популярных советах для вашей работы!
Существует много информации о различных возможностях HTML/CSS.
Хочу рассказать вам о не менее полезных, но менее популярных советах для вашей работы!
175. API WebVTT: введение в формат текстовых дорожек веб-видео
 Формат текстовых дорожек веб-видео (WebVTT) — это формат для отображения синхронизированных текстовых дорожек (таких как субтитры или титры) с использованием элемента . Основная цель файлов WebVTT — добавить текстовые наложения к
Формат текстовых дорожек веб-видео (WebVTT) — это формат для отображения синхронизированных текстовых дорожек (таких как субтитры или титры) с использованием элемента . Основная цель файлов WebVTT — добавить текстовые наложения к
176. Бесплатные инструменты, которые помогут вам стать фронтенд-разработчиком в 2021 году

177. Как создать игру на CSS без использования JavaScript [Пошаговое руководство]
 CSS, или каскадные таблицы стилей, возможно, не первый язык, о котором вы думаете при создании игр для Интернета. Черт! Это даже не полное Тьюринга
язык программирования сам по себе. Как следует из названия, это «просто»
язык стилей, никаких циклов, операторов if-else или любых других причудливых
вещи здесь.
CSS, или каскадные таблицы стилей, возможно, не первый язык, о котором вы думаете при создании игр для Интернета. Черт! Это даже не полное Тьюринга
язык программирования сам по себе. Как следует из названия, это «просто»
язык стилей, никаких циклов, операторов if-else или любых других причудливых
вещи здесь.
178. Руководство для начинающих по API Intersection Observer в JavaScript
 Вы когда-нибудь хотели определить видимость элемента и создать гладкий раскрывающийся контент при эффекте прокрутки в вашем проекте или на веб-сайте? Узнайте, как .
Вы когда-нибудь хотели определить видимость элемента и создать гладкий раскрывающийся контент при эффекте прокрутки в вашем проекте или на веб-сайте? Узнайте, как .
179. 11 самых популярных вопросов на собеседованиях по CSS

180. Как создать 3D-модель с помощью CSS3 [Пошаговое руководство]
 Вы когда-нибудь сталкивались с довольно сложным 3D-творением во время серфинга в Интернете, и ваше любопытство заставляло вас щелкать по нему, чтобы увидеть, было ли оно визуализировано во Flash? В наши дни функции, которые поставляются с современными браузерами, дают вам возможность создавать потрясающие проекты без необходимости использования внешнего инструмента для анимации.
Вы когда-нибудь сталкивались с довольно сложным 3D-творением во время серфинга в Интернете, и ваше любопытство заставляло вас щелкать по нему, чтобы увидеть, было ли оно визуализировано во Flash? В наши дни функции, которые поставляются с современными браузерами, дают вам возможность создавать потрясающие проекты без необходимости использования внешнего инструмента для анимации.
181. Начало работы с Web Audio API
 Web Audio API предоставляет мощную и универсальную систему для
управление звуком в Интернете, что позволяет разработчикам выбирать источники звука, добавлять эффекты к звуку, создавать звуковые визуализации, применять
пространственные эффекты (например, панорамирование) и многое другое.
Web Audio API предоставляет мощную и универсальную систему для
управление звуком в Интернете, что позволяет разработчикам выбирать источники звука, добавлять эффекты к звуку, создавать звуковые визуализации, применять
пространственные эффекты (например, панорамирование) и многое другое.
Спасибо, что ознакомились со 181 самой читаемой историей о Css3 на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал


