
10 инструментов разработки GraphQL для упрощения создания API
30 марта 2023 г.Prisma, WunderGraph, graphqurl, GraphQL Voyager и другие. Откройте для себя лучшие инструменты разработки GraphQL, которые помогут вам оптимизировать рабочий процесс разработки. От разработки полного стека до визуализации схемы и мониторинга производительности — эти инструменты помогут вам.
GraphQL быстро завоевал популярность в последние годы и теперь используется крупными компаниями, такими как Shopify, Pinterest, GitHub и Twitter, для своей основной деятельности. Причина такого широкого распространения?

Стандартизируя несколько методов под одной крышей, спецификация GraphQL экономит время и ресурсы разработчиков, которые в противном случае были бы потрачены на повторное изобретение колес и их последующее объединение.
Кроме того, GraphQL может сэкономить вам пропускную способность, позволяя вам получить доступ ко всем отношениям с помощью одного запроса, предоставляя вам только те данные, которые вы запрашиваете — ни больше, ни меньше. Он предлагает фантастический опыт разработки со строго типизированной схемой, которая делает описание точных данных, которые вам нужны или нужны, невероятно простым. В определенных ситуациях это может быть даже бинт (в форме контракта), который спасет ваш проект, если у вас есть организационные проблемы, когда ваши бэкэнд-люди не ладят с вашими фронтенд-людьми!
Но одной вещью, которой GraphQL не является, является серебряная пуля. Существует множество подводных камней, которые следует учитывать, от серверной архитектуры до кэширования, безопасности и управления версиями. Это просто сложный язык для разработки.
К счастью, экосистема вокруг GraphQL быстро развивается, и существует множество инструментов разработки, которые могут устранить эти болевые точки и облегчить жизнь вам как разработчику. Когда дело доходит до GraphQL, знать правильные инструменты — это полдела, поэтому я составил список из 10, которые охватывают спектр вариантов использования: от визуализации схемы до разработки полного стека, документации и тестирования.
Давайте приступим!
Список
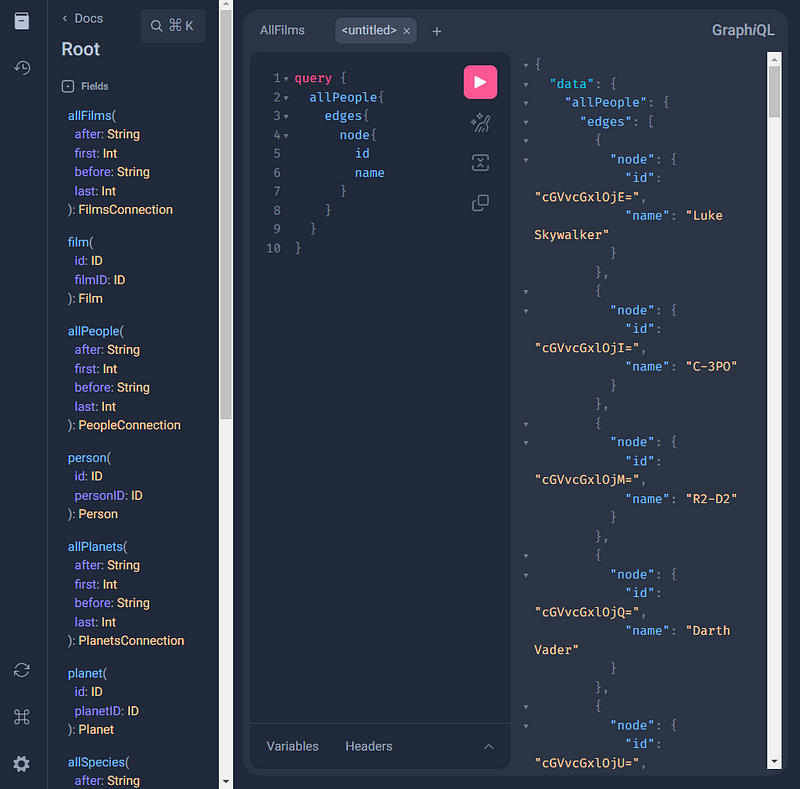
1. ГрафиQL
Начинаете работать с GraphQL? Это, вероятно, первый инструмент, который вы будете использовать.
GraphiQL – это облегченная интерактивная интегрированная среда разработки с открытым исходным кодом, разработанная GraphQL Foundation. Любой GraphQL API с реализацией GraphiQL позволяет опробовать запросы и изучить схему, чтобы понять, на что способен API, даже не выходя из браузера и не написав код для взаимодействия с API.
С этой целью GraphiQL поддерживает официальную спецификацию GraphQL «из коробки» и включает в себя несколько необычных функций, таких как визуальный построитель запросов, проводник документации API и интеллектуальное автозаполнение, которое фактически знает о текущей схеме типа GraphQL, с живой синтаксис + подсветка ошибок проверки.

Черпая вдохновение в проводнике OpenGraph, в GraphiQL 2 добавлен проводник документов, который обеспечивает иерархическое представление схемы, упрощая навигацию и изучение. Также присутствуют: вкладки, переменные, слияние фрагментов, предварительная обработка полезных данных операций, история, улучшенный пользовательский интерфейс с темами и многое другое.
GraphiQL существует уже некоторое время, но он начал немного устареть. GraphQL Playground превзошел его с точки зрения UI/UX, и с меньшим техническим долгом его было легче рекомендовать. Однако с выпуском GraphiQL 2 все изменилось. Playground теперь является частью GraphQL Foundation и объединена с GraphiQL 2, что является редким случаем, когда сиквел оказывается лучше оригинального фильма.
GraphiQL поставляется как зависимость, которую вы можете добавить в свои проекты React (, а затем отображать через компоненты. ) с:
npm установить graphiql
Имейте в виду, что вам также необходимо установить react, react-dom и graphql в качестве одноранговых зависимостей graphiql. Или вы можете просто использовать предварительно собранные статические ресурсы из Jsdelivr/Unpkg, встроенный в HTML.
2. ВундерГраф

Это один из самых интересных новых инструментов разработки, с которыми мне приходилось работать.
WunderGraph — это шлюз BFF/API, который может выполнять то, что мы знаем как «объединение» или «сшивание схемы», но для всех ваши источники данных, будь то базы данных SQL/NoSQL, API-интерфейсы OpenAPI REST или GraphQL, федерации Apollo или любые другие. Полный список см. здесь.
Вот как выглядит типичный рабочий процесс WunderGraph:
- Вы определяете свои зависимости данных в файле конфигурации (вместо того, чтобы помещать их в код приложения), сервер WunderGraph анализирует их по отдельности и пространства имен и объединяет каждое в слой виртуального графа.
- Затем вы можете написать запросы GraphQL или асинхронные преобразователи на TypeScript (с Zod для проверки), чтобы получить любую комбинацию данных, которые вам нужны, из граф, объединяющий различные API и источники данных. При выполнении запросов в GraphQL вы можете использовать специальное поле _join, чтобы полностью избавиться от бремени выполнения этих соединений в коде.
- Если вы используете фреймворк на основе React (например, NextJS или Remix) или SolidJS, WunderGraph создаст для вас перехватчики для выборки данных с полностью безопасным типом (используя TanStack Query под капотом), которые вы используете во внешнем интерфейсе для доступа к этим данным. Нет необходимости писать и поддерживать свои собственные типы.
- В противном случае сервер WunderGraph (WunderNode) передает результат каждой операции в виде JSON-RPC через старые добрые конечные точки HTTP REST API, решая проблемы безопасности и кэширования GraphQL одним махом.
- Ни разу в этом процессе вам не нужно предоставлять общедоступную конечную точку GraphQL. Использование WunderGraph позволяет вам использовать GraphQL только во время разработки, получая все преимущества GraphQL для разработчиков без каких-либо проблем. точки. Беспроигрышный вариант!
WunderGraph использует сохраняемые запросы, применяющие модель Stale-while-Revalidate, и предлагает изоморфную безопасность типов. Вы могли буквально вносить изменения в код сервера и видеть изменения в режиме реального времени на клиенте. Вы не можете сделать лучше, чем это для devex.
Кроме того, если вы вообще не хотите использовать GraphQL, вы все равно можете делать все, что хотите, используя только операции TypeScript, что делает WunderGraph полноценным инструментом разработки, похожим на tRPC… но поддерживающим GraphQL как гражданина первого класса.
<цитата>💡 Сервер WunderGraph, отвечающий за создание кода и обслуживающий конечные точки JSON-RPC, представляет собой сервер Go + NodeJS, который можно развернуть на все, что поддерживает образы Dockerized (fly .io или, если вам нужна полностью управляемая служба, WunderGraph Cloud). Чтобы узнать о развертывании и многом другом, ознакомьтесь с их документацией здесь.
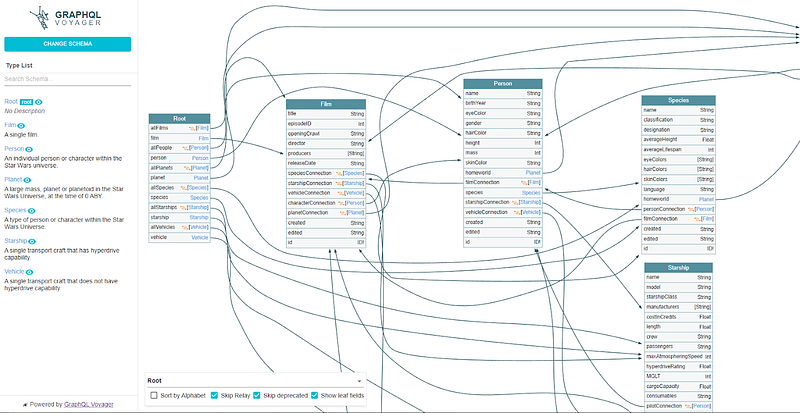
3. GraphQL Voyager
GraphQL Voyager – это инструмент разработчика для визуализации и изучения API-интерфейсов GraphQL. Используя его, вы можете представить любой GraphQL API в виде интерактивного графика.
Это интересно. Он обеспечивает четкое, визуальное, интерактивное представление схемы, что делает его идеальным для понимания системы, адаптации новых членов команды (гарантируя, что все члены команды имеют общее понимание того, как работает API) и просто для изучения взаимосвязей между данными. GraphQL Voyager помогает разработчикам и заинтересованным сторонам понять, как работает API и какие данные доступны.

Последний выпуск GraphQL Voyager включает поддержку пользовательских тем, возможность сворачивать узлы в схеме и улучшенный доступ. Теперь вы также можете экспортировать схему в виде файла JSON или SDL, что упрощает обмен обновлениями с другими разработчиками или использование ее в других инструментах.
Это также является зависимостью, которую вы можете добавить в проекты React и отображать с помощью компонентов.
npm install --save graphql-voyager
# or
yarn add graphql-voyager
4. SpectaQL
GraphQL упрощает документирование, так как схема сама по себе является «достаточно хорошим» вариантом для документов… но, как скажет вам любой разработчик, никогда не заменишь надлежащую документацию, которая помогает разработчикам на всех этапах воронки знаний.
SpectaQL — это библиотека Node.js, которая удовлетворяет именно эту потребность. Он автоматически создает статическую документацию для схемы GraphQL для всех типов, полей, запросов, мутаций, аргументов и подписок по умолчанию и даже может фильтровать/скрывать любую информацию по требованию.
Вы устанавливаете его как зависимость с помощью:
npm install spectaql
# or
yarn add spectaql
Определите config.yml, чтобы указать, как вы хотите создавать свои документы (Подробнее об этом здесь)
А когда будете готовы, просто создайте свои документы с помощью:
npx spectaql config.yml
Сгенерированная документация по умолчанию будет находиться в общем каталоге. Вы можете скопировать сгенерированный HTML-код на свой веб-сервер, записать вывод в другое место, используя параметр -t /path/to/ouputDir, или добавить флаг -D. и просматривайте свои документы в реальном времени, указав в браузере [http://localhost:4400/](http://localhost:4400/).
5. Инспектор сети GraphQL
Лучший пример того, как мельчайшие вещи могут иметь огромное значение для разработчиков.
GraphQL Network Inspector – это инструмент с открытым исходным кодом (лицензия MIT), который находится в виде расширение Chrome, добавив отдельную вкладку GraphQL в свои инструменты разработки, чтобы вы можете проверять каждый отдельный запрос GraphQL , включая поддержку пакетных и постоянных запросов.

Он работает с любым клиентом GraphQL (включая Apollo и Relay) и позволяет искать и фильтровать запросы/мутации, копировать тело запроса/ответа одним щелчком мыши и, что наиболее важно, избавляет вас от необходимости просеивать каждую полезную нагрузку на вкладке «Сеть». (что было бы похоже на поиск иголки в стоге сена; все запросы там были бы идентичны — отправлены на один и тот же URL), чтобы понять, что происходит с вашими запросами GraphQL или как хотя бы начать их оптимизировать.
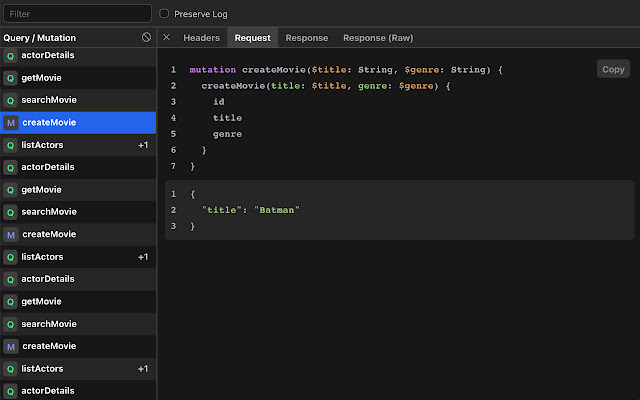
6. Почтальон
Postman — удобный инструмент для разработки/тестирования API для миллионов разработчиков, помогающий им создавать, тестировать и документировать API. Он предоставляет интуитивно понятный интерфейс для выполнения HTTP-запросов, организации запросов в коллекции и автоматизации рабочих процессов со встроенной интеграцией для GitHub, Slack и Jenkins.

Однако нас интересует встроенная поддержка GraphQL. Используя клиент Postman GraphQL, вы можете:
- Создание и отправка запросов, изменений и подписок GraphQL с использованием переменных и фрагментов GraphQL,
- Анализируйте время ответа на запрос и другие показатели производительности в режиме реального времени (особенно полезно для сравнительного анализа подписок).
- Экспортируйте операции GraphQL в виде фрагментов кода или сохраните их в коллекцию для повторного использования позже, задокументируйте и поделитесь с коллегами по команде или опубликуйте их во всем мире через Сеть Public API Postman,
- Проанализируйте конечную точку GraphQL, чтобы импортировать схему GraphQL и сохранить ее для будущих запросов.
- Изучите схему, чтобы увидеть ее поля, отношения и все возможные скалярные типы.
Клиент Postman GraphQL невероятно полезен для простого изучения технологии, поскольку разработчики получают возможность автозавершения при написании запросов/мутаций/подписок GraphQL, а визуальный конструктор запросов позволяет просто выбирать поля из обозревателя схем и генерировать эти операции. вообще без написания кода. Пользовательский интерфейс также делает это интуитивно понятным: «вы можете разделить панели, чтобы обозреватель схемы, построитель запросов и окно ответа находились рядом друг с другом на одном экране».
Кроме того, Postman особенно полезен для групп разработчиков API, которые работают на нескольких платформах и языках программирования. Вот пример: если бы вы использовали WunderGraph, вы могли бы создавать и совместно использовать коллекцию Postman на лету во время разработки для определенных вами операций (и их конечных точек JSON-RPC API, созданных WunderGraph), что упростило сотрудничество с другими разработчиками. в проектах.
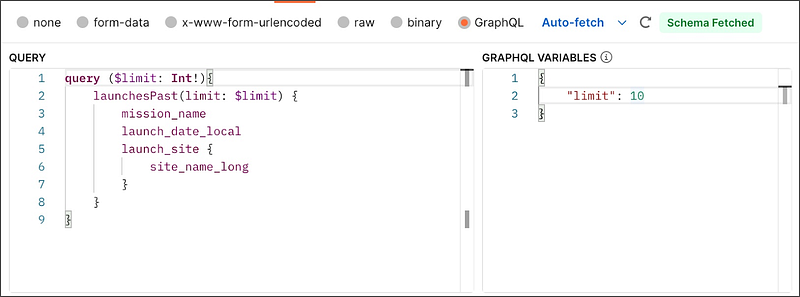
7. Графический URL
graphqurl – это изящный маленький интерфейс командной строки, созданный командой Hasura, который по сути является "cURL, но для GraphQL!"
Это один из моих любимых инструментов. Мне особенно нравится использовать его для запуска локального экземпляра GraphiQL из командной строки, по запросу, для любой конечной точки (с настраиваемыми заголовками аутентификации и всем остальным), а также для автозаполнения с ним. Это неотъемлемая часть моего рабочего процесса разработки GraphQL, благодаря которому я значительно эффективнее и продуктивнее.
Установка
npm install -g graphqurl
Использование
gq https://my-graphql-endpoint/graphql
-H 'Authorization: Bearer <token>'
-q 'query { table { column } }'
# Or just open a GraphiQL instance with:
gq https://my-graphql-endpoint/graphql -i
Вы также можете использовать graphqurl в качестве библиотеки Node.js, которую вы вызываете, например, из лямбда-выражения. Найдите инструкции для этого здесь.
8. Призма 
Prisma – это инструмент ORM (объектно-реляционное сопоставление) с открытым исходным кодом, который упрощает моделирование данных, миграцию и выборку данных из MySQL. , PostgreSQL & Базы данных SQL Server — предоставление безопасного уровня доступа к базе данных для серверов GraphQL.
Зачем использовать Призму? Что ж… GraphQL действительно делает запросы данных намного проще и интуитивно понятнее, чем REST API, но вам все равно придется писать преобразователи, которые определяют, как ваш сервер на самом деле извлекает необходимые данные из базы данных. Если вы не знаете, что делаете, невероятно легко написать неоптимальные запросы (извлекает слишком много записей одновременно, слишком сложны, слишком глубоко вложены и т. д.), что приводит к высокой производительности.
Вот тут-то и появляется Prisma. Как ORM, она специализируется на создании запросов с упором на производительность , используя различные оптимизации, такие как пакетная обработка и кэширование, чтобы обеспечить лучший способ взаимодействия по умолчанию с каждой поддерживаемой базой данных.
Использование Prisma ORM внутри ваших преобразователей GraphQL для запросов к базе данных означает, что вы можете быть уверены, что каждый раз будете получать максимально безопасную, производительную и оптимизированную выборку данных.
9. GraphQL Faker 
Faker.js – это известная библиотека для быстрого тестирования и создания прототипов API с реалистичными фиктивными данными. Если вы создаете API-интерфейсы GraphQL, [graphql-faker](https://github.com/IvanGoncharov/graphql-faker) делает то же самое, ускоряя цикл разработки за счет быстрого создания поддельных данных ( для архетипов электронной коммерции, финансов, имен/адресов, временных меток и т. д.), которые соответствуют вашей схеме GraphQL.
Вы предоставляете схему GraphQL как SDL, и graphql-faker позволит вам определить пользовательские преобразователи для полей в вашей схеме, что означает, что вы можете генерировать реалистичные поддельные данные, которые точно соответствуют вашему варианту использования. Скалярные типы, такие как строки и числа, поддерживаются по умолчанию, как и более сложные структуры данных, такие как объекты и массивы.
GraphQL Faker работает как локальный сервер (который можно вызвать из вашего браузера, cURL, graphqurl или просто вашего приложения), а также предоставляет интерактивный редактор запросов GraphQL с автозаполнением (даже для его @fake и директивы @examples).
Он даже может проксировать существующий API GraphQL и расширять его поддельными данными!
Установка
npm установить graphql-faker --save-dev
Использование
graphql-faker [options] [SDL file]
# You can also open the interactive query editor like so:
graphql-faker - open [SDL file]
Если вы не предоставите схему SDL, graphql-faker просто будет использовать схему по умолчанию.
Подробнее о CLI и его использовании здесь.
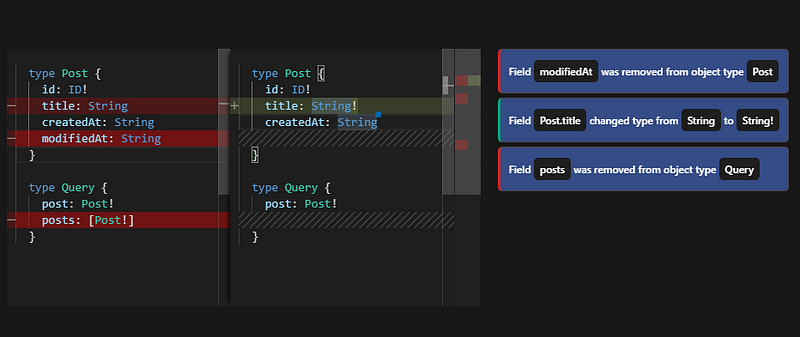
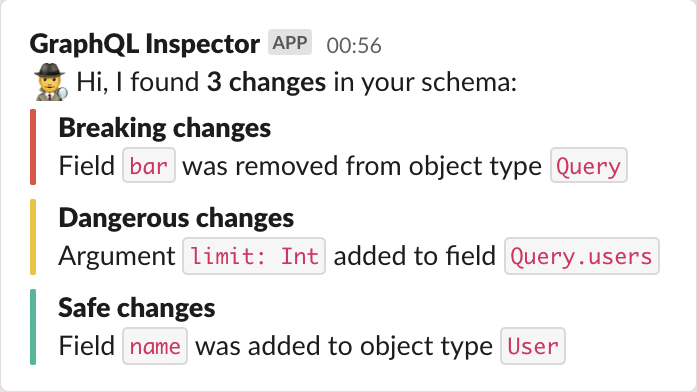
10. Инспектор GraphQL
GraphQL Inspector – это инструмент разработки для GraphQL, который позволяет разработчикам проверять, анализировать и сравнивать схемы GraphQL. Он поддерживает форматы SDL и AST.
Он выводит список изменений между двумя схемами GraphQL и даже позволяет вам увидеть различия до и после. Это помогает определить потенциальные критические изменения в вашей схеме GraphQL до их развертывания в рабочей среде. 
Это невероятно полезно, если, например, вы добавляете новое поле в свою схему GraphQL и хотите убедиться, что это не нарушит работу существующих запросов или клиентов, которые полагаются на ваш API.
Еще одна интересная функция — интеграция со Slack, Discord и общими веб-перехватчиками, позволяющая вам (и вашей команде) быть в курсе любых изменений в схеме. Каждое изменение точно объяснено и помечено как критическое, безопасное или опасное.

Более того, его приложение GitHub может взаимодействовать с вашим репозиторием и генерировать список всех предлагаемых изменений в вашем GraphQL. схему для каждого отдельного PR, что дает вам всю информацию, необходимую для того, чтобы знать, следует ли вам внедрять изменения или нет.
Подходящие инструменты для работы
Поскольку разработчики продолжают использовать GraphQL (четвертая наиболее используемая архитектура API в 2022 году — и карабкаться!), появляется множество мощных инструментов, упрощающих процесс разработки — исправляющих его подводные камни и повышающих производительность.
От визуализации запросов с помощью GraphQL Voyager до WunderGraph в качестве шлюза API, который превращает GraphQL в JSON-RPC в режиме реального времени, до тестирования и документирования с помощью Postman и SpectaQL — эти 10 инструментов разработки предоставляют арсенал функций, которые сделают жизнь разработчиков GraphQL более комфортной. проще.
Являетесь ли вы опытным разработчиком GraphQL или только начинаете, я надеюсь, что этот список подтолкнул вас к инструментам, необходимым для оптимизации вашего рабочего процесса, улучшения качества кода и предоставления высококачественных API-интерфейсов GraphQL за меньшее время.
Также опубликовано здесь
Оригинал


