
10 фронтенд-проектов, которые поднимут ваши навыки программирования на новый уровень
19 марта 2023 г.Вы разработчик интерфейса и хотите поднять свои навыки на новый уровень? Один из лучших способов сделать это — работать над реальными проектами, которые выталкивают вас из зоны комфорта и заставляют изучать новые методы и технологии.
В этом блоге я собрал список интерфейсных проектов от FrontendPro.dev, которые помогут вам улучшить свои навыки работы с HTML, CSS, JavaScript, ReactJ и другие интерфейсные технологии.
Эти интерфейсные проекты предназначены для разработчиков всех уровней квалификации, и каждый из них уникален, начиная от разработки адаптивного веб-сайта и заканчивая созданием реальных компонентов пользовательского интерфейса. Итак, независимо от того, являетесь ли вы начинающим, средним или продвинутым фронтенд-разработчиком, для вас найдется интерфейсный проект.
Более того, FrontendPro — это платформа с открытым исходным кодом, которая бесплатно предоставляет вам файлы Figma для каждого проекта, чтобы вам было еще проще начать работу. С помощью этих файлов Figma вы можете визуализировать то, что вы строите, и создавать безупречные, профессионально выглядящие проекты, которые вы можете добавить в свое портфолио, чтобы продемонстрировать свои навыки и произвести впечатление на потенциальных работодателей.
И так, чего же ты ждешь? Давайте поднимем ваши навыки работы с интерфейсом на новый уровень с помощью этих 10 проектов!
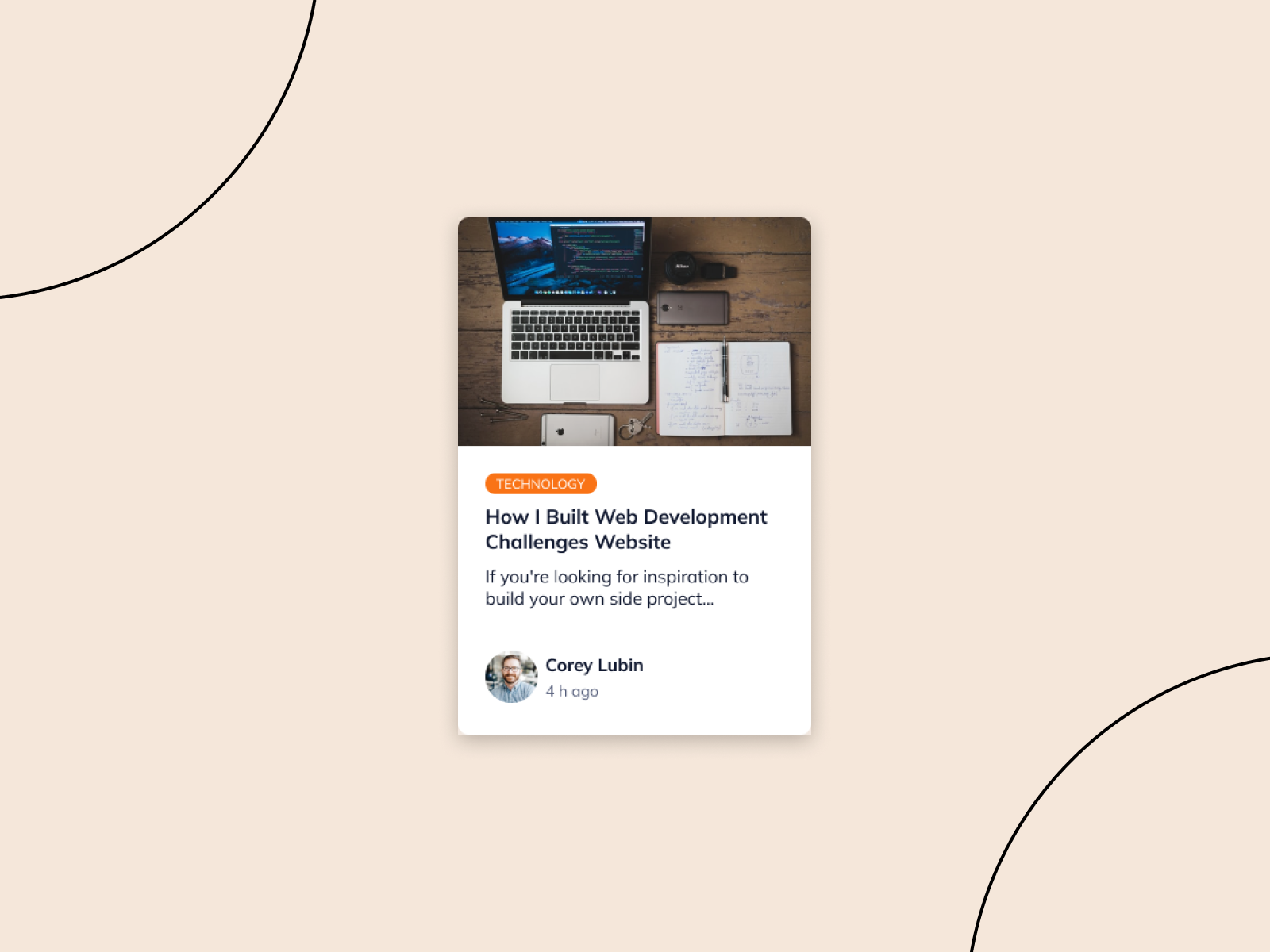
1. Компонент карточки блога
| Требуемые навыки | Уровень сложности | Ссылка на проект | |----|----|----| | HTML, CSS | Новичок | Просмотреть проект |
В этом внешнем проекте вы создадите компонент карточки блога. Этот проект идеально подходит для вас, если вы изучаете CSS и хотите поднять свои навыки CSS на новый уровень, создав что-то новое и удобное для начинающих.
Требования к проекту
- Сделайте этот компонент максимально похожим на дизайн.
- Компонент должен быть адаптивным и корректно отображаться на экранах разного размера.
Результаты обучения
После завершения проекта внешнего интерфейса карточки блога вы приобретете навыки создания компонентов пользовательского интерфейса с использованием CSS flexbox или сетки. Мы упоминали, что создавать эти компоненты пользовательского интерфейса тоже очень весело?
Ресурсы, которые помогут завершить проект
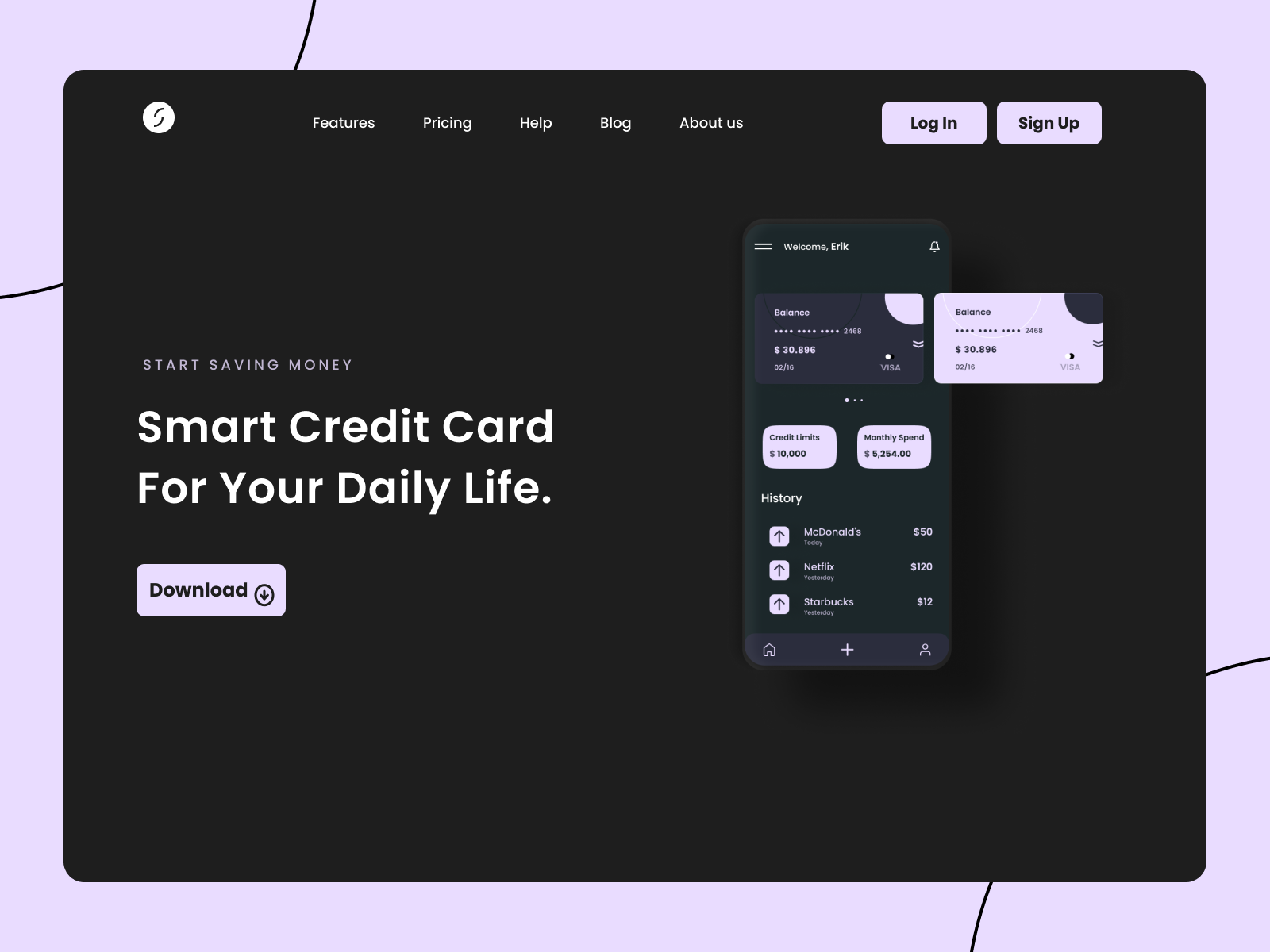
2. Целевая страница оплаты
| Требуемые навыки | Уровень сложности | Ссылка на проект | |----|----|----| | HTML, CSS & JavaScript | Новичок | Просмотреть проект |
В этом внешнем проекте вы создадите целевую страницу для вымышленного платежного приложения. Этот проект идеально подходит для вас, если вы хотите создать свою первую целевую страницу с использованием HTML, CSS и JavaScript.
Требования к проекту
- Показать эффект наведения для всех элементов.
- Отображать значок меню гамбургера на мобильных устройствах.
- При нажатии на гамбургер-меню должно открываться меню мобильной навигации.
- Сделайте дизайн целевой страницы максимально приближенным к дизайну.
- Компонент должен быть адаптивным и корректно отображаться на экранах разного размера.
Результаты обучения
После завершения проекта веб-интерфейса платежной целевой страницы вы приобретете знания и навыки для создания адаптивных и удобных для мобильных устройств макетов с использованием CSS Flexbox или сетки. Вам обязательно понравится этот проект.
Ресурсы, которые помогут завершить проект
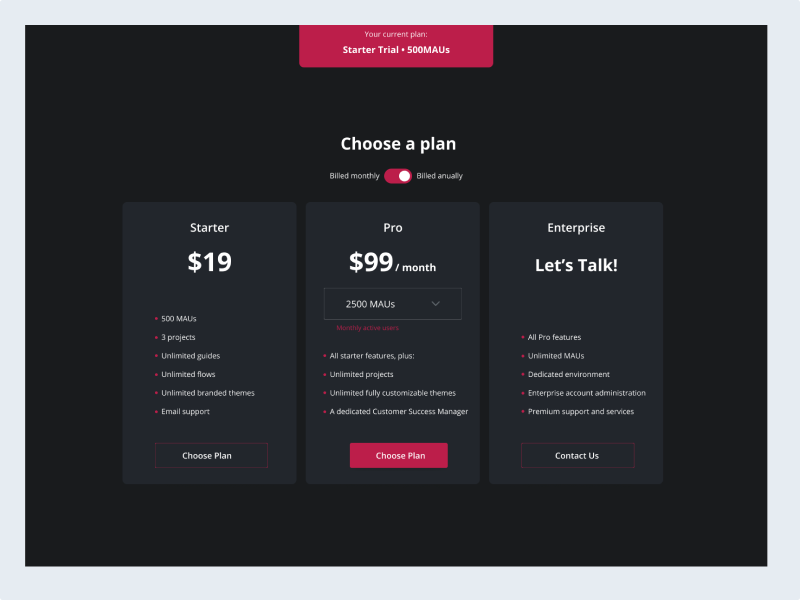
3. Страница ценовой карты
| Требуемые навыки | Уровень сложности | Ссылка на проект | |----|----|----| | HTML, CSS & JavaScript | Новичок | Просмотреть проект |
В этом интерфейсном проекте вы создадите страницу карты ценообразования, на которой будут отображаться различные тарифные планы для продукта или услуги. Этот проект идеально подходит для вас, если вы заинтересованы в создании интерактивных интерфейсных веб-компонентов и выводе своих навыков работы с интерфейсом на новый уровень!
Требования к проекту
- На странице должно быть три карточки с ценами, каждая из которых имеет свой тарифный план и список функций.
- Показывайте пользователям как месячные, так и годовые цены.
- Пользователи должны иметь возможность переключаться между месячной и годовой оплатой, нажимая кнопку переключения.
- Показать состояние наведения всех элементов.
- Сделайте дизайн целевой страницы максимально приближенным к дизайну.
- Компонент должен быть адаптивным и корректно отображаться на экранах разного размера.
Результаты обучения
После завершения проекта интерфейса страницы с ценами вы будете знать, как создавать сложные и интерактивные компоненты пользовательского интерфейса с помощью CSS и JavaScript.
Ресурсы, которые помогут завершить проект
- Видеорешение для страницы ценовой карты, автор Джеймс Кью Квик< /а>
- Обработка DOM в JavaScript — полный курс для начинающих
- Интерактивное руководство по Flexbox
- Игровая площадка Mozilla CSS Grid
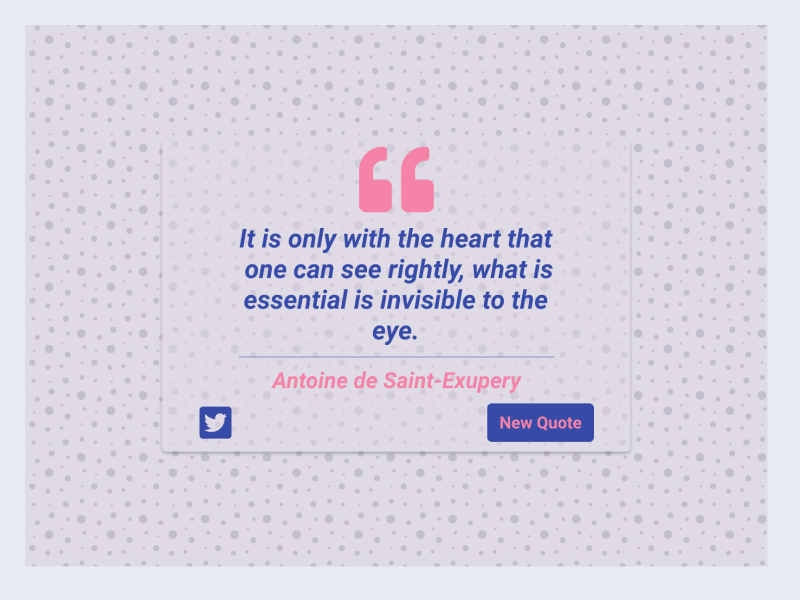
4. Генератор случайных цитат
| Требуемые навыки | Уровень сложности | Ссылка на проект | |----|----|----| | HTML, CSS, JavaScript или используйте библиотеку, например React или Vue | Промежуточный | Просмотреть проект |
В этом внешнем проекте вы создадите генератор случайных цитат, который отображает случайные мотивационные цитаты. Этот проект идеально подходит для вас, если вы хотите создавать интерактивные проекты с использованием внешних API и улучшать свои навыки работы с интерфейсом.
Требования к проекту
- Кнопка, которая извлекает новую цитату из внешнего API при каждом нажатии.
- Отображать цитату и имя ее автора.
- Кнопка твита, позволяющая пользователям поделиться цитатой в Твиттере.
- Сделайте дизайн целевой страницы максимально приближенным к дизайну.
- Компонент должен быть адаптивным и корректно отображаться на экранах разного размера.
Результаты обучения
После завершения внешнего интерфейса генератора случайных цитат вы получите знания и практический опыт использования внешних API для получения данных на своем веб-сайте. Кроме того, вы улучшите свои навыки работы с HTML, CSS и JavaScript при создании интерактивного и адаптивного веб-приложения.
Ресурсы, которые помогут завершить проект
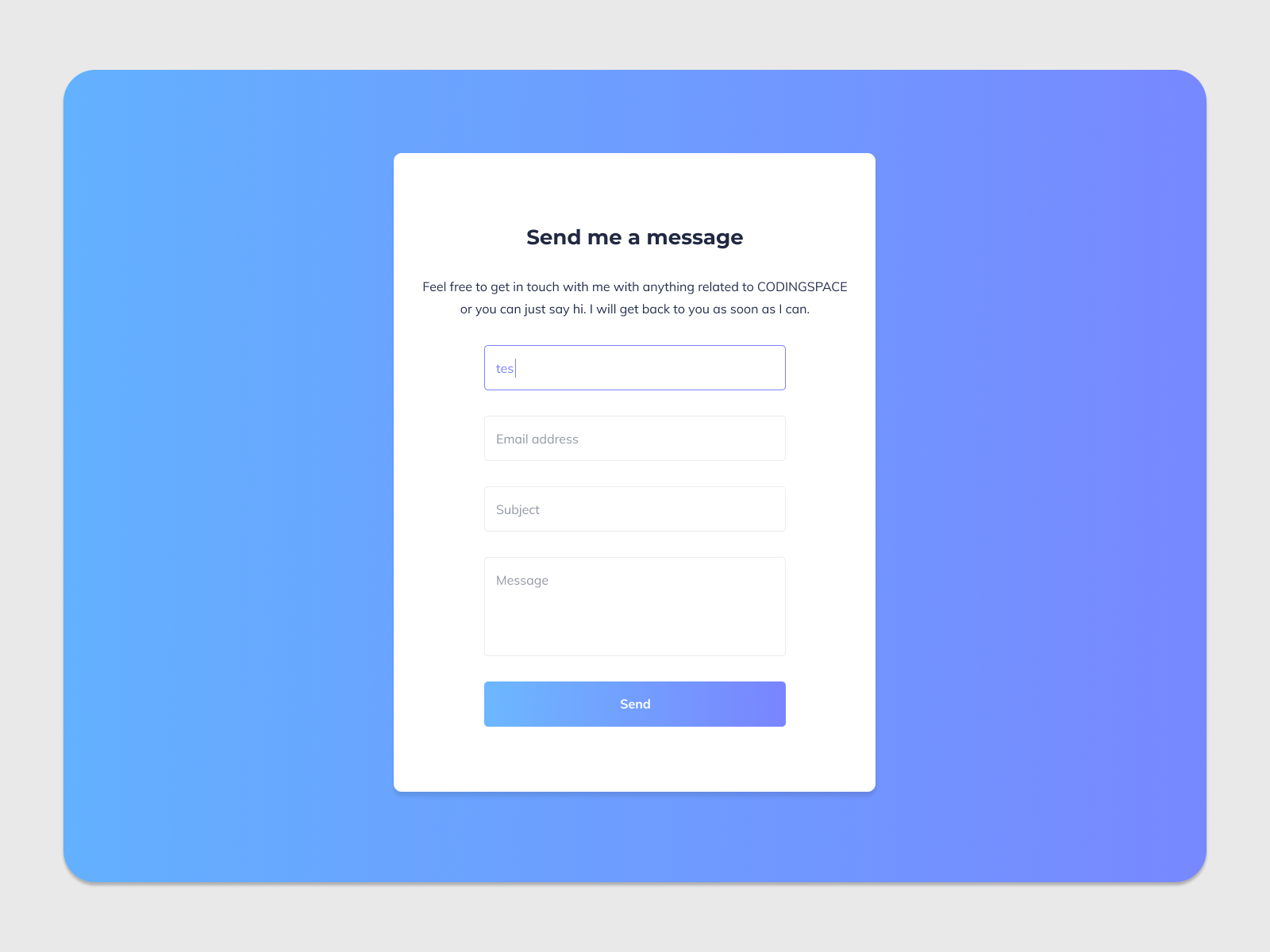
5. Форма обратной связи
| Требуемые навыки | Уровень сложности | Ссылка на проект | |----|----|----| | HTML, CSS, JavaScript или используйте библиотеку, например React или Vue | Промежуточный | Просмотреть проект |
В этом внешнем проекте вы создадите адаптивную форму обратной связи с использованием HTML, CSS и JavaScript. Кроме того, вы интегрируете внешний API, который позволит вам получать материалы из контактной формы прямо в папку «Входящие» с помощью API контактной формы.
Требования к проекту
- Все поля являются обязательными и должны быть проверены.
- Поле электронной почты должно быть проверено, чтобы убедиться, что это допустимый формат адреса электронной почты.
- После отправки формы пользователю должно отображаться сообщение об успешном выполнении.
- В форме также должно отображаться сообщение об ошибке, если есть какие-либо проблемы с отправкой формы, например неверный адрес электронной почты или отсутствующие поля.
- Форма должна быть адаптивной и подстраиваться под разные размеры экрана.
- Показать состояние наведения всех элементов.
- Форма должна использовать API контактной формы для отправки ответа на отправку формы в почтовый ящик.
Результаты обучения
После завершения внешнего проекта формы обратной связи вы приобретете различные навыки и знания в области внешней веб-разработки. Вы научитесь применять методы проверки формы, чтобы обеспечить точную и полную отправку данных формы. Вы также научитесь интегрировать внешние API для безопасной отправки данных с вашего веб-сайта на сервер с помощью API.
Этот проект предоставит разработчикам возможность разработать готовый проект для портфолио, чтобы продемонстрировать свои технические навыки и способность решать проблемы.
Ресурсы, которые помогут завершить проект
- Документация API контактной формы
- Как создать форму обратной связи с помощью HTML & JavaScript
- Документы элемента ввода формы
- Как сделать запрос POST с помощью метода Fetch()
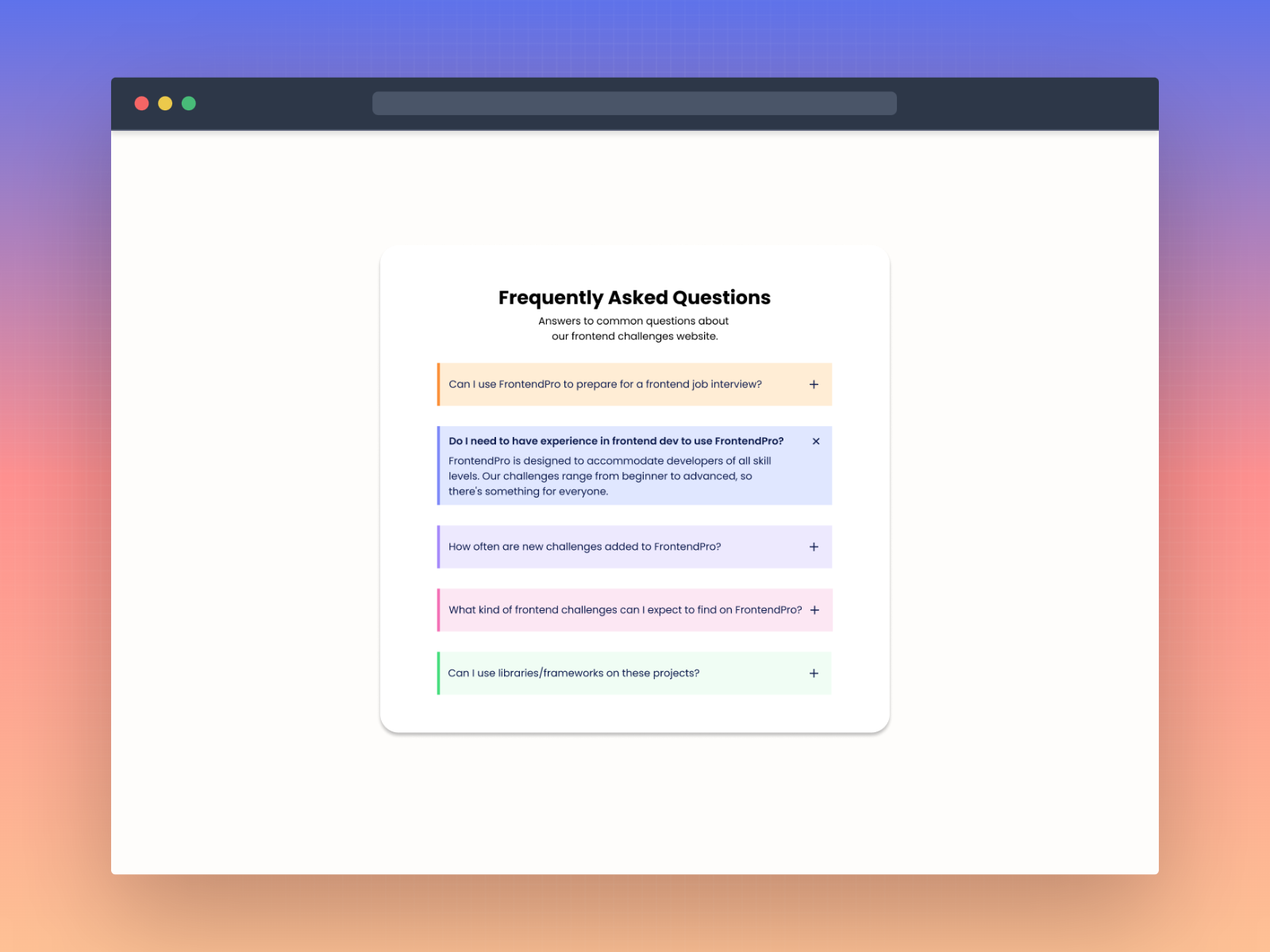
6. Аккордеонный компонент
| Требуемые навыки | Уровень сложности | Ссылка на проект | |----|----|----| | HTML, CSS, JavaScript или используйте библиотеку, например React или Vue | Промежуточный | Просмотреть проект |
В этом внешнем проекте вы создадите компонент Accordion. Этот проект идеально подходит для вас, если вы заинтересованы в создании интерактивных интерфейсных веб-компонентов и выводе своих навыков работы с интерфейсом на новый уровень!
Требования к проекту
- Аккордеон должен иметь как минимум 4 секции, которые могут разворачиваться и сворачиваться.
- Нажатие на заголовок раздела должно открывать или закрывать раздел.
- Значок должен измениться с плюса на значок креста, когда элемент гармошки развернут.
- Сделайте этот компонент-аккордеон максимально приближенным к дизайну.
- Компонент должен быть адаптивным и корректно отображаться на экранах разного размера.
Брауни Очки
- Единовременно должен быть открыт только один раздел. Щелчок по другому разделу должен закрыть текущий открытый раздел и открыть новый.
- Анимируйте раскрытие и закрытие элементов гармошки.
Результаты обучения
После завершения проекта внешнего интерфейса Accordion Component вы узнаете, как создать Accordion Component с нуля. Вы также узнаете, как использовать манипуляции с DOM, чтобы сделать компонент интерактивным и динамичным.
Этот интерфейсный проект — отличная возможность улучшить свои CSS & Навыки JavaScript и создайте что-нибудь классное.
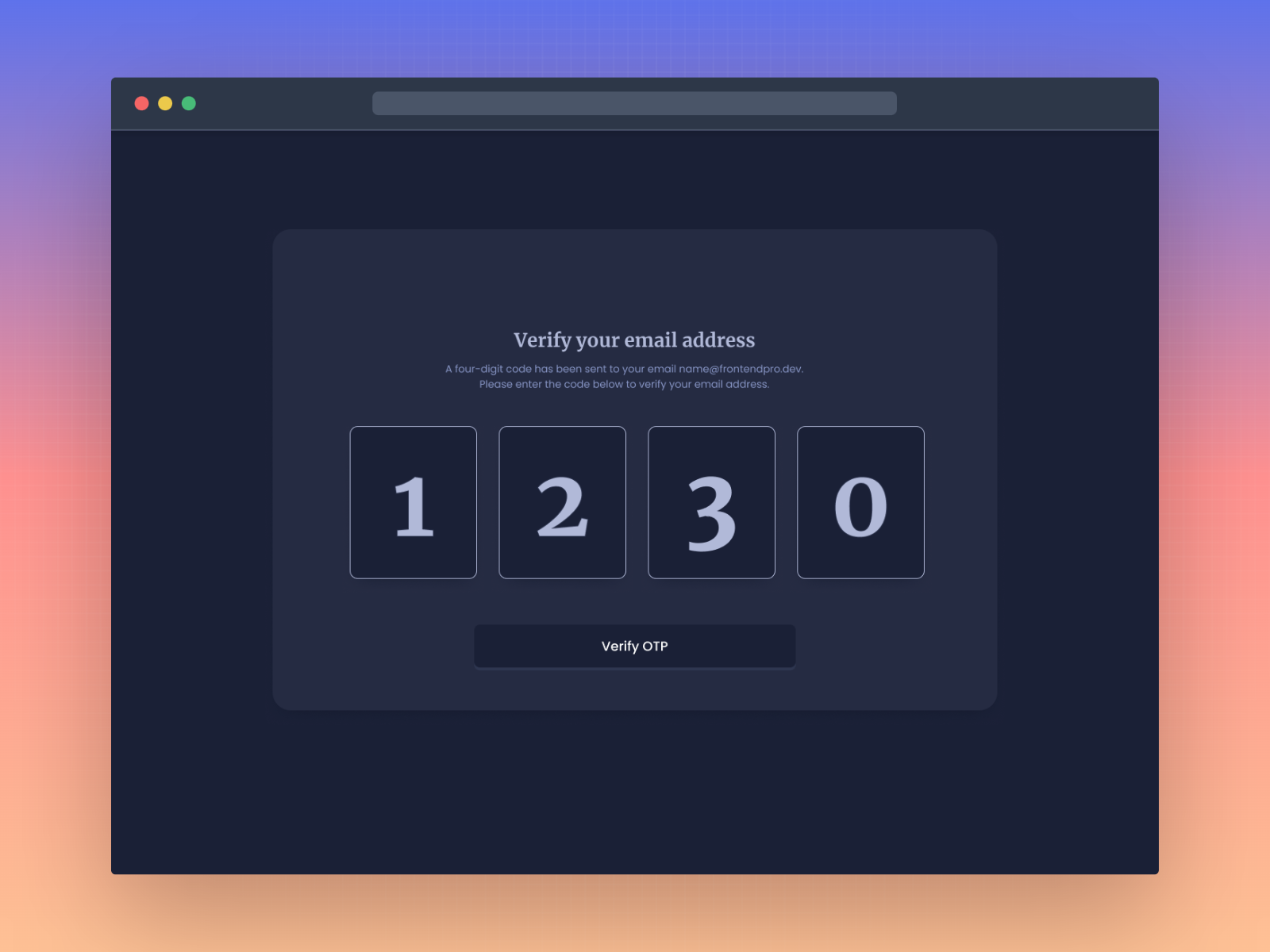
7. Компонент проверки OTP
| Требуемые навыки | Уровень сложности | Ссылка на проект | |----|----|----| | HTML, CSS, JavaScript или используйте библиотеку, например React или Vue | Промежуточный | Просмотреть проект |
В этом внешнем проекте вы создадите компонент проверки OTP, который будет проверять вводимые пользователем данные и разрешать им отправлять OTP только после ввода правильного кода. Этот проект идеально подходит для вас, если вы заинтересованы в создании интерактивных интерфейсных веб-компонентов и выводе своих навыков разработки интерфейса на новый уровень!
Требования к проекту
- Компонент должен включать форму, в которой пользователи могут вводить одноразовый пароль.
- В форме должно быть поле ввода для каждой цифры кода одноразового пароля.
- В компоненте должна быть кнопка для проверки кода одноразового пароля, введенного пользователем.
- Если введенный одноразовый пароль действителен, граница ввода должна стать зеленой.
- Если введенный одноразовый пароль недействителен, граница ввода должна стать красной.
- После успешной отправки действительного одноразового пароля пользователь должен увидеть сообщение об успешном завершении.
- При отправке недопустимого одноразового пароля пользователь должен увидеть предупреждающее сообщение "Недействительный одноразовый пароль".
Обратите внимание, что для проверки функциональности вашего компонента вы можете сохранить в своем коде жестко закодированный одноразовый пароль и проверить отправку формы по нему.
Брауни Очки
- Компонент должен позволять пользователям легко копировать и вставлять код OTP непосредственно в поле ввода.
Результаты обучения
После завершения проекта внешнего интерфейса компонента OTP Verification вы узнаете, как использовать CSS Grid/Flexbox для компоновки компонента OTP Verification. Вы также узнаете, как использовать манипуляции с DOM, чтобы сделать компонент интерактивным и динамичным. Этот проект — отличная возможность улучшить свои CSS & Навыки JavaScript и создайте что-нибудь классное.
Ресурсы, которые помогут завершить проект
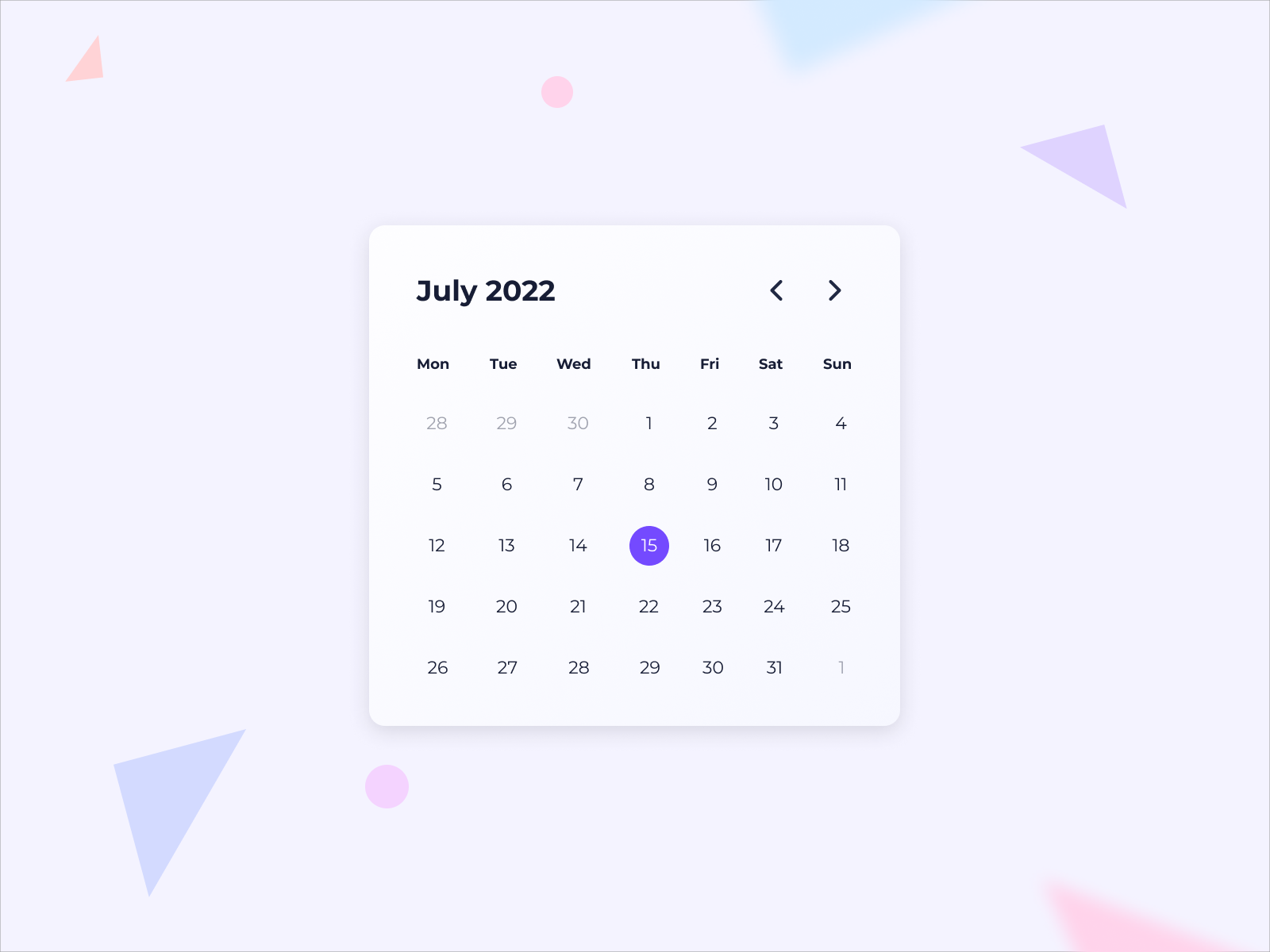
8. Компонент просмотра календаря
| Требуемые навыки | Уровень сложности | Ссылка на проект | |----|----|----| | HTML, CSS, JavaScript или используйте библиотеку, например React или Vue | Средний/Сложный | Просмотреть проект |
В этом внешнем проекте вы создадите компонент просмотра календаря с нуля. Этот проект идеально подходит для вас, если вы изучаете JavaScript и хотите поднять свои навыки JavaScript на новый уровень, создав реальный проект.
Требования к проекту
- Компонент должен отображать календарь с указанием текущего месяца и года, а также дней недели.
- Пользователи должны иметь возможность переходить к предыдущему и следующему месяцам, нажимая кнопки или стрелки.
- Компонент должен выделять текущий день месяца.
Брауни Очки
- Пользователи должны иметь возможность добавлять новые события, щелкая день и вводя сведения о событии в модальную форму.
- Пользователи должны иметь возможность редактировать или удалять существующие события, щелкнув событие и изменив сведения в модальной форме.
- Компонент должен выделять дни разными цветами фона, в которые были добавлены события.
- Компонент должен сохранять события в локальном хранилище, чтобы они сохранялись между перезагрузками страницы.
Результаты обучения
После завершения внешнего проекта компонента средства просмотра календаря вы будете знать, как использовать манипулирование DOM JavaScript для управления данными. Это отличный навык для вашего разработчика, потому что он может помочь вам создавать более динамичные и интерактивные компоненты. Кроме того, разработчики могут улучшить свои навыки работы с JavaScript, работая над сложной функциональностью компонента "Просмотр календаря".
Ресурсы, которые помогут завершить проект
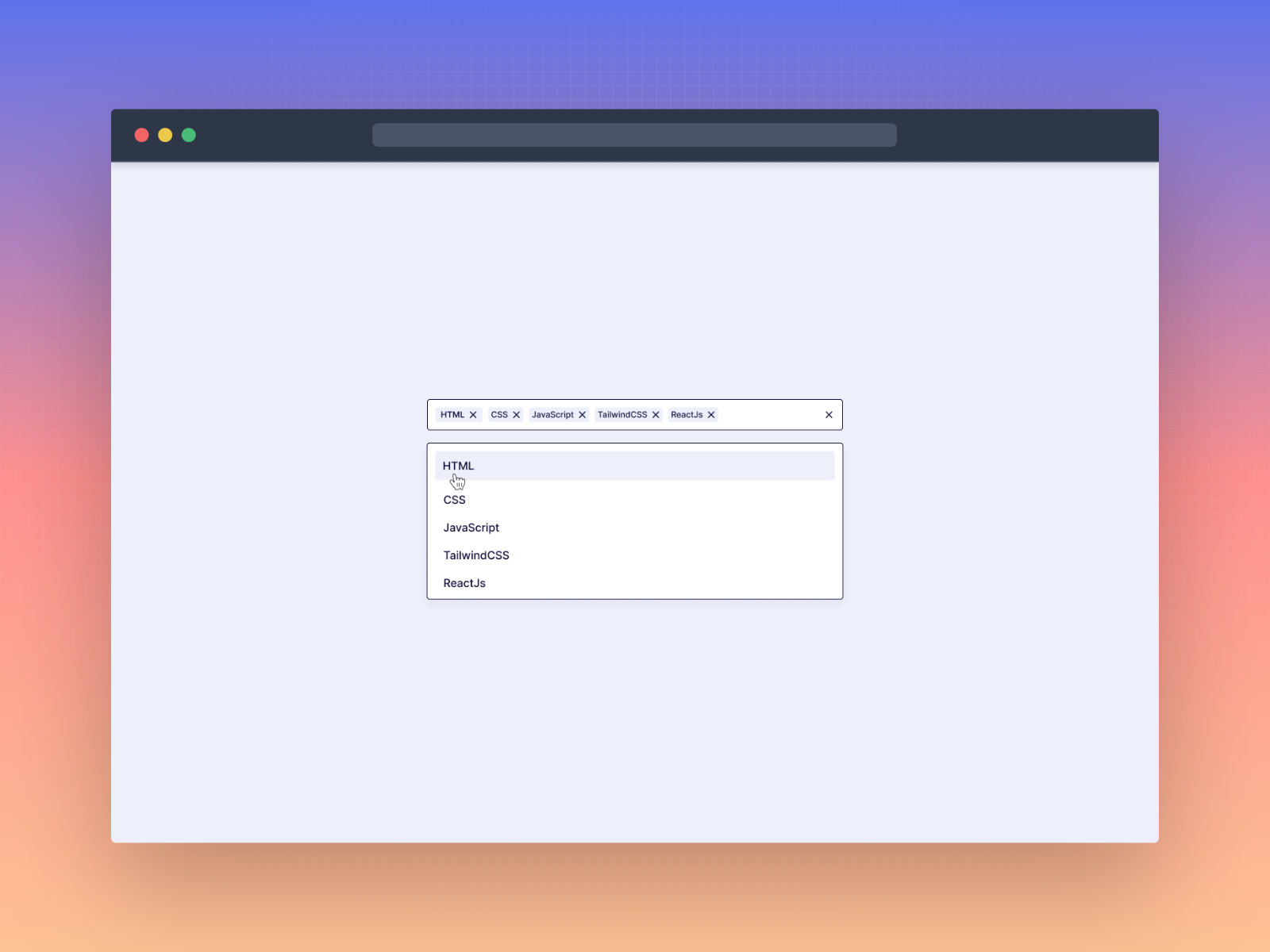
9. Компонент поиска с множественным выбором
| Требуемые навыки | Уровень сложности | Ссылка на проект | |----|----|----| | HTML, CSS, JavaScript или используйте библиотеку, например React или Vue | Жесткий | Просмотреть проект |
В этом внешнем проекте вы создадите компонент поиска с множественным выбором, который извлекает данные из API на основе пользовательского ввода и позволяет пользователям выбирать несколько вариантов из раскрывающегося списка. Этот проект идеально подходит для вас, если вы заинтересованы в создании сложных интерфейсных веб-компонентов и выводе своих навыков разработки интерфейсов на новый уровень!
Требования к проекту
- Создайте многоразовый компонент пользовательского интерфейса, который может получать данные из API и позволяет пользователям выбирать несколько параметров из раскрывающегося списка.
- Компонент должен включать панель поиска, позволяющую пользователям искать результаты из API на основе введенного текста.
- В раскрывающемся списке должны отображаться результаты API и пользователи могут выбирать несколько вариантов.
- Выбранные параметры должны отображаться в строке поиска в виде тегов, и пользователи должны иметь возможность их удалять.
- Компонент должен иметь кнопку "Очистить все" или "x" на панели поиска, которая позволяет пользователям удалять все выбранные теги одним щелчком мыши.
Брауни Очки
- Показывать индикатор загрузки справа от строки поиска, когда данные извлекаются из API.
- Добавьте устранение ложных срабатываний во входные данные поиска, чтобы уменьшить количество вызовов API и повысить производительность компонента.
- Сделайте его многоразовым.
Результаты обучения
Выполнив интерфейсный проект компонента поиска с множественным выбором, вы получите ценные знания и навыки для создания сложных и многократно используемых компонентов пользовательского интерфейса. Вы получите практический опыт реализации функций поиска, обработки пользовательского ввода и рендеринга динамических данных в пользовательском интерфейсе. Кроме того, вы узнаете, как оптимизировать сетевые запросы с помощью методов устранения дребезга, чтобы повысить производительность вашего компонента.
Ресурсы, которые помогут завершить проект
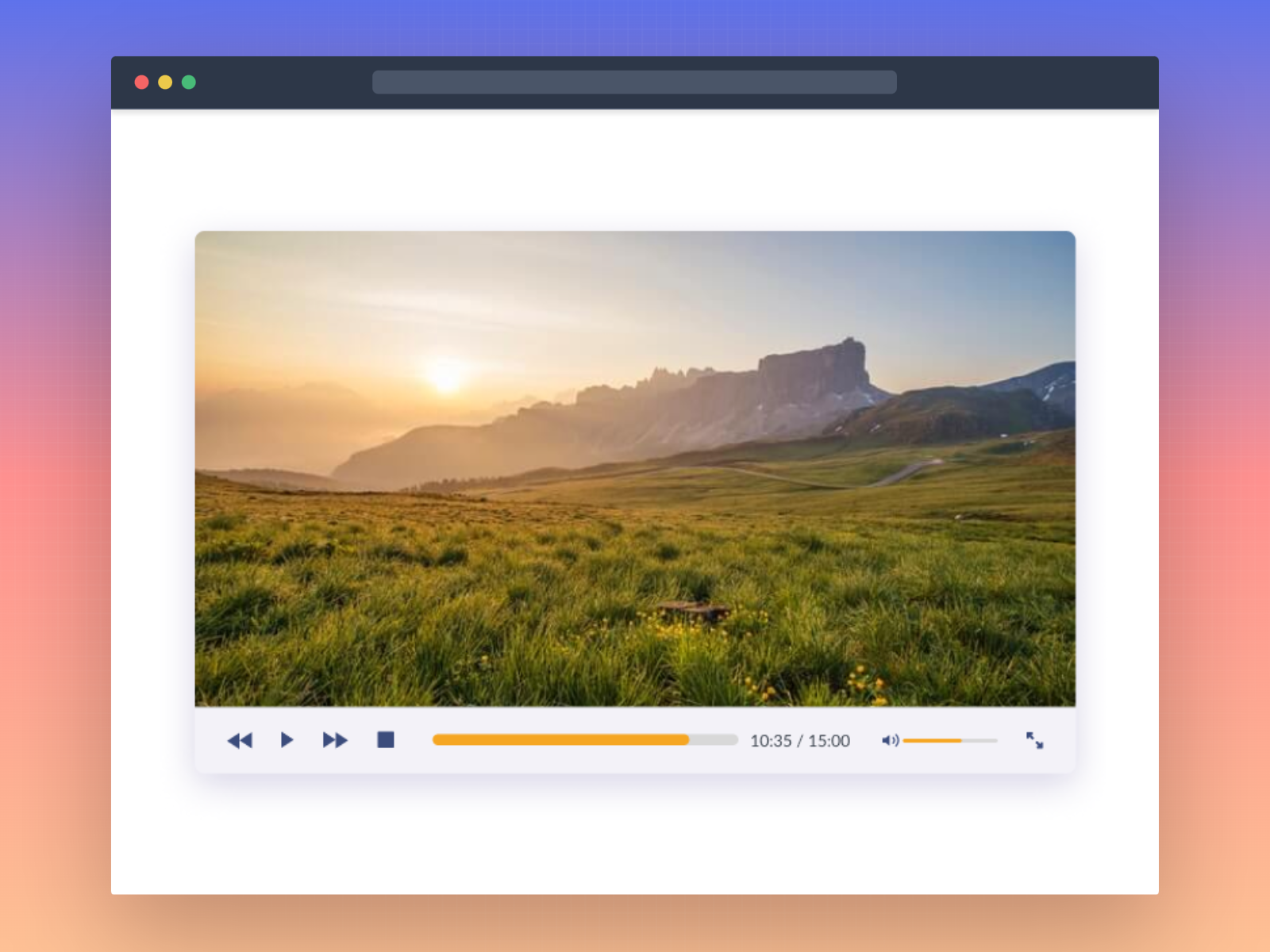
10. Веб-приложение Video Player
| Требуемые навыки | Уровень сложности | Ссылка на проект | |----|----|----| | HTML, CSS, JavaScript или используйте библиотеку, например React или Vue | Жесткий | Просмотреть проект |
В этом внешнем проекте вы создадите полноценное веб-приложение видеоплеера с использованием HTML5 Video API. Веб-приложение должно иметь удобный интерфейс с такими функциями, как воспроизведение/пауза, пропуск и регулировка громкости. Этот проект идеально подходит, если вы хотите улучшить свои навыки разработки интерфейса, создав что-то интересное и сложное.
Требования к проекту
- В веб-приложении должен быть видеопроигрыватель, который может воспроизводить, приостанавливать и останавливать воспроизведение видео.
- Пользователи должны иметь возможность перемещаться по видео, перетаскивая индикатор выполнения.
- Веб-приложение должно отображать текущее время и общее время видео.
- В приложении должны быть элементы управления громкостью, позволяющие пользователям регулировать громкость видео.
- В приложении должен быть элемент управления, позволяющий пользователям переключаться между полноэкранным и обычным режимами.
- Приложение должно быть адаптивным и доступным, а также хорошо работать на устройствах с разными размерами экрана.
Брауни Очки
- В видеопроигрывателе должны быть элементы управления для перехода вперед и назад на определенное количество секунд.
- В видеопроигрывателе должен быть элемент управления, позволяющий пользователям отключать звук видео.
- Приложение должно предоставлять пользователям возможность настраивать скорость воспроизведения видео.
Результаты обучения
Выполнив проект внешнего интерфейса веб-приложения Video Player, вы получите ценные навыки и знания в области разработки сложных и интерактивных веб-приложений. Вы также научитесь использовать HTML5 video API для создания многофункционального видеоплеера и приобретете навыки обработки различных взаимодействий с пользователем, таких как воспроизведение/пауза, регулировка громкости и полноэкранный режим.
Ресурсы, которые помогут завершить проект
Заключение
Чтобы улучшить свои навыки разработки интерфейса, вам нужно создавать собственные проекты, чтобы обрести уверенность в своих навыках. FrontendPro предлагает множество проектов, подходящих для разработчиков разного уровня подготовки. Работая над этими реальными интерфейсными проектами, вы сможете улучшить свои навыки разработки интерфейсов и продвинуться по карьерной лестнице.
Помните, что ключом к тому, чтобы стать отличным разработчиком интерфейса, является постоянное обучение и практика. Даже если у вас не все получилось с первого раза, самое главное — продолжать пробовать и учиться на своих ошибках.
Если вам нужна помощь с этими проектами или вы хотите связаться с другими разработчиками интерфейса, мы приглашаем вас присоединиться к нашему FrontendPro Discord. сервер.
Мы рекомендуем вам взяться за эти интерфейсные проекты и использовать свой творческий потенциал, чтобы настроить их и добавить свой уникальный штрих. Пожалуйста, не стесняйтесь делиться своими завершенными проектами и отмечать нас, когда публикуете их в Twitter или LinkedIn, чтобы мы могли проверить их.
Спасибо, что нашли время, чтобы прочитать этот блог, и мы желаем вам всего наилучшего на пути к тому, чтобы стать отличным разработчиком внешнего интерфейса.
:::информация Также опубликовано здесь. р>
:::
Оригинал