
Что вы не знали о React версии 16.8
11 ноября 2022 г.«Раскрытие фактов о версии React 16.8»
В мире технологий ежедневно разрабатывается множество новых технологий. Однако не каждая технология достаточно стабильна или надежна, чтобы работать в течение долгого времени. В результате это двусторонняя индустрия; некоторые технологии входят, а некоторые уходят. Тем не менее, несколько избранных имен стали невероятно известными. Например, РЕАКТИРУЙТЕ!
Независимо от того, разбираетесь ли вы в технологиях, вы, вероятно, знаете о React — даже если не знаете, что это такое — из-за его популярности. Несомненно, энергичный характер React позволил ему оставаться актуальным в ИТ-индустрии. Следовательно, многие гиганты; как и малый бизнес, ищут разработчиков ReactJS для достижения своих организационных целей.
Тем не менее, в React есть много вещей, особенно в версии 16.8, которые неизвестны большинству людей.
Готовы ли вы расшифровать некоторые из этих неизвестных фактов о React версии 16.8? Да? Тогда давайте сделаем это вместе!
Что такое React?
React — это библиотека Facebook, которая позволяет пользователям создавать сверхбыстрые пользовательские интерфейсы. React также позволяет разбивать пользовательский интерфейс на компоненты, которые являются функциональными единицами интерфейса. Программисты могут разрабатывать пользовательские интерфейсы, которые хорошо масштабируются и обеспечивают производительность, комбинируя компоненты.
Основные особенности React
n Виртуальный DOM. Основой эффективности React является представление DOM в памяти и процесс согласования.
Декларативное программирование & Состояние. Состояние — это информация, описывающая содержимое, отображаемое вашим компонентом. Просто обновите состояние, а React позаботится об остальном процессе обновления представления. Декларативное программирование — это когда вы просто описываете свои представления с точки зрения данных, которые они должны отображать.
Компоненты. Компонент — это название всего, что вы делаете с помощью React. Вы можете создавать интерфейсы, которые эффективно масштабируются, разделяя пользовательские интерфейсы на функциональные и атомарные элементы. На изображении ниже показан интерфейс входа в систему, который был собран из трех разных компонентов.
JSX. Вы можете использовать JSX, который по сути является язык XML с выражениями JavaScript, в методе рендеринга компонента класса или самого функционального компонента. Внутри JSX скомпилирован в эффективные функции рендеринга.
Искусственные события. Различные браузеры обрабатывают события по-разному. Синтетические события отправляются при взаимодействии с пользователем, и React инкапсулирует в них реализации для конкретного браузера. Внутри React заботится о реализации для конкретного браузера.
Реквизиты. Компоненты могут получать данные через реквизиты, которые являются важными входными данными в реквизит, или они могут извлекать данные из API и помещать их в локальное состояние. Если данные в свойствах изменяются, компоненты перерисовываются.
Расшифровка того, как установить версию React 16.8
Подробные инструкции по установке React 16.8 можно найти на официальном сайте React.
Выполните следующие шаги правильно, чтобы установить React 16.8.
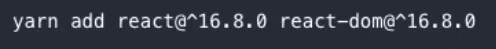
React 16 с установкой Yarn —

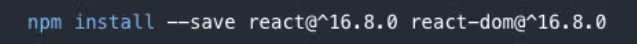
React 16 с установкой npm:

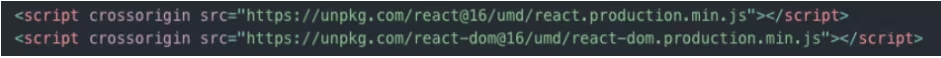
React 16 через CDN:

Расшифровка характеристик версии React 16.8
Новые и расширенные функции, включенные в React версии 16.8, были разработаны, чтобы сделать процесс проектирования и разработки более удобным для разработчиков-миллениалов.
React 16.8 — гораздо более мощная версия фреймворка, которая предлагает гораздо больше функций для создания пользовательских приложений. В этой версии было выпущено несколько новых функций, и они могут сделать отношения между React и Angular очень интересными.
Возможности React версии 16.8
- Недавно в React для синхронной поддержки был добавлен JavaScript thenable.
- С инициализацией API useReducer Hook Lay API становится более надежным и продвинутым.
- Хук ImperativeMethods добавил новое имя useImperativeHandle.
- При последующих отрисовках разработчики должны быть предупреждены о возвращающихся к ним хуках.
Дополнительные характеристики
- Эффективный API useReducer Hook для отложенной инициализации.
- Для синхронной поддержки в React.lazy() добавлено свойство thenable.
- Компоненты будут отображаться дважды с хуками в строгом режиме, почти как классы (только для разработчиков).
- При возврате разных хуков при последовательном рендеринге разработчики будут уведомлены.
- Хук useImperativeMethods был переименован в useImperativeHandle.
- Объект. алгоритм будет использоваться для сравнения значений useState и useReducer.
Расшифровка фактов — React версии 16.8
- Выручайте, присваивая хукам useReducer и useState одинаковые значения.
- Алгоритм Object.js можно использовать для того, чтобы значения useState и useReducer выглядели одинаково.
- Провести сравнение между первым аргументом и перехватчиками useMemo/useEffect/useCallback практически невозможно.
- Функции очистки для эффектов должны либо возвращать функцию, либо быть полностью неопределенными.
Стоит ли говорить о версии React 16.8?
В React версии 16.8 представлен удивительный API-интерфейс Hooks, который позволяет разработчикам использовать функциональные компоненты для интеграции функций React, таких как методы состояния и жизненного цикла, без необходимости создавать или преобразовывать компоненты класса. Помимо этих функций, API можно расширять, позволяя создавать собственные хуки.
Кроме того, React постоянно совершенствуется и добавляет новые функции. Кроме того, вы можете использовать столько разных хуков, сколько хотите, или повторять один хук. В некоторых условиях или ситуациях вам нужно будет объединить их, чтобы приложение работало правильно.
Заключение
React предлагает гораздо больше возможностей для создания персонализированных приложений, а в React 16.8 появилось больше возможностей. В React 16.8 представлен удивительный API-интерфейс Hooks, который позволяет разработчикам использовать функциональные компоненты для интеграции функций React, таких как методы состояния и жизненного цикла, без необходимости создавать или преобразовывать компоненты класса.
В дополнение к этим функциям API расширяется и позволяет создавать собственные хуки. При сравнении кодов с React Hook и без него легко увидеть разницу. Хуки упрощают и упрощают написание кода.
В результате нанять разработчиков программного обеспечения, имеющих опыт работы с React, для разработки решений для веб-приложений или мобильных приложений — отличная идея.
Надеюсь, вам понравилась статья. Не забудьте поделиться с товарищами по команде.
Также опубликовано здесь
Оригинал

