
Vue Amsterdam Conference 2022 — Часть IX — Полная разработка стека с Nuxt 3 и Nitro
10 февраля 2023 г.Добро пожаловать! Прошло много времени с момента моей последней статьи, но я рад вернуться с девятой частью моей серии о конференции Vuejs Amsterdam 2022. В этой части мы погрузимся в захватывающий мир разработки полного стека с использованием Nuxt 3 и Нитро.
Вы также можете посмотреть выступление на канале JSWorld на YouTube. .
Введение
<цитата>Я помню, когда в прошлый раз [два года назад] я выступал здесь, у нас была действительно большая мечта о Nuxt, о расширении от приложения SSR до чего-то, что мы можем использовать везде и за его пределами — Пуйя Парса, руководитель отдела инфраструктуры Nuxt.js
Чтобы это произошло, Nuxt.js пришлось все переписать, на что ушло более 2 лет. Но прежде чем говорить о Nuxt 3, Пуя рассказывает о Nuxt 2, его сильных и слабых сторонах, а также о причине начала проекта под названием Nitro, который является частью Nuxt 3.
Промежуточное ПО для сервера Nuxt 2
Nuxt 2 — это фреймворк, в основном ориентированный на рендеринг на стороне сервера из-за его преимуществ. Теперь, когда у нас уже есть сервер, почему бы не воспользоваться этой возможностью, чтобы расширить его и добавить наши API? Вот как мы это делаем в Nuxt 2 с помощью Server Middleware:
// server-middleware/test.ts
export default function (req, res) {
res.end(JSON.stringify({ hello: 'world' }))
}
Чтобы зарегистрировать это промежуточное ПО:
// nuxt.config
export default {
serverMiddleware: {
'/api/test': './server-middleware/test'
}
}
Теперь, если мы вызовем http://localhost:3000/api/test, мы получим ответ:
{
"hello": "world"
}
Как видите, это простое промежуточное ПО node.js, поддерживающее машинописный текст и имеющее базовую систему маршрутизатора с использованием префиксов. Но у него есть некоторые ограничения. Например, отсутствие поддержки динамического пути в маршруте, отсутствие поддержки псевдонимов и преобразований, файлы не связаны и загружаются во время выполнения, и нам нужно развернуть весь исходный код в рабочей среде, чтобы заставить его работать.
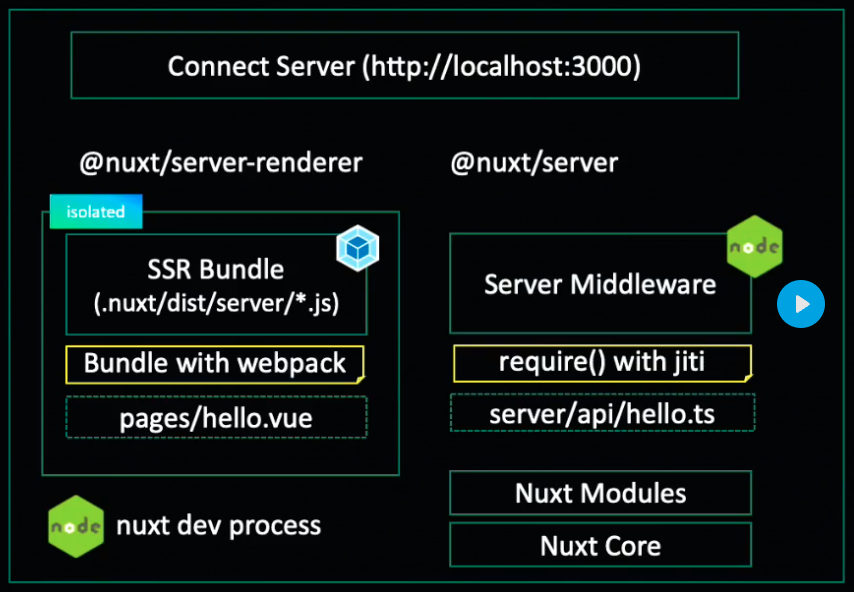
HMR ПО промежуточного слоя сервера в Nuxt 2
Nuxt 2 использует более старую версию express.js, называемую connect, которая легче. Кроме того, у него есть изоляция для SSR, поэтому каждый код, который вы пишете, например плагины и компоненты, объединяется через webpack или vite и загружается в эту изолированную среду с поддержкой HMR.

Он поддерживает TypeScript с unjs/jiti и быстро аннулирует кеш, но сервер и node_modules не были изолированы, и пришлось развернуть всю папку node_modules. Время выполнения также различалось между производством и разработкой.
Nuxt 2 с Express
Мы могли бы использовать nuxt 2 не только как автономную платформу, но и как промежуточное ПО для существующего приложения. Это дает нам большую гибкость, но имеет свои недостатки.
- Для развертывания в рабочей среде требуется полностью
node_modules, что ограничивает нас в некоторых средах, таких как бессерверные, или делает невозможным в некоторых других средах, таких как рендеринг краев, которые являются рабочими. Поскольку мы не можем развернуть приложение узла с помощью node_modules до края. - У него плохой опыт разработки без HMR сервера, и вам приходится перезагружать сервер каждый раз, когда вы что-то меняете в коде.
- У него непредсказуемое поведение, потому что он был разработан для использования особым образом.
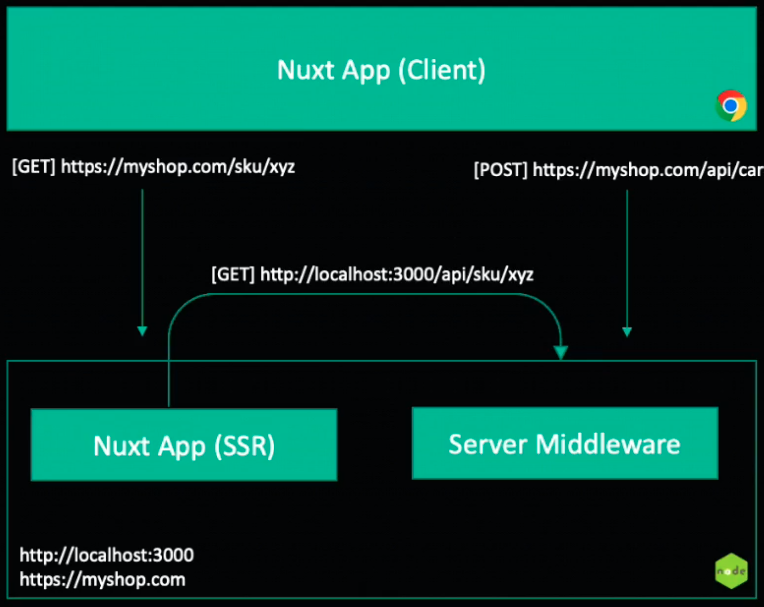
Вызовы API в Nuxt 2
Когда вы пытаетесь получить что-то со стороны сервера в приложении nuxt 2, происходят странные вещи.

В этом примере мы загружаем страницу продукта в интернет-магазине. Чтобы на стороне сервера отобразить эту конечную точку, мы должны получить данные продукта из того же API, который находится на том же сервере. Возможно, единственным преимуществом является то, что у нас есть общий сервер и нет необходимости настраивать другой сервер для API.
Но минусов больше:
* Базовый URL должен быть настроен вручную, и это кошмар. * API SSR вызывает двусторонние вызовы в реальных приложениях, что приводит к огромной задержке, что делает приложения nuxt 2 медленнее, чем ожидалось. * Нет встроенного HTTP-клиента.
Статическая генерация в nuxt 2
Nuxt 2 позволяет создавать статические приложения, не зависящие от файлов сервера, поэтому их можно развертывать где угодно.
Когда вы запускаете команду nuxt generate для создания статического приложения, nuxt будет:
* Создайте и свяжите все приложение.
* Загрузите пакет с помощью программного API для эмуляции сервера.
* Используя этот сервер и внутренний API, nuxt пытается отобразить каждую страницу и записать их в файловую систему.
* dist/ готов к использованию!
Он прост и быстр в реализации, имеет полную статическую поддержку, а также есть функция кэша общей генерации между страницами. Но есть и некоторые проблемы с этим.
* Вы можете выбрать целевой сервер или статический. Есть много случаев, когда вы можете выбирать между одним из них, но есть некоторые варианты использования, которые должны иметь лучшее из обоих миров. * Генерация по запросу невозможна, и мы должны предварительно генерировать все страницы каждый раз при развертывании. * Метод прямого рендеринга, используемый в nuxt 2, также усложняет внутренний код, что усложняет некоторые улучшения.
Развертывание сервера Nuxt 2
Развертывание приложения nuxt 2 SSR в рабочей среде кажется простым, но неэффективным.
* Все репо должно быть развернуто. * Поддерживается только хостинг Node.js. * Дополнительные неиспользуемые модули node_modules.
Нитро
Во время внутреннего собрания команды, посвященного облачным факелам, в то время, когда команда активно работала над nuxt 2, Пуя понял, что nuxt ограничен в некоторых важных аспектах.
Проект Nitro начинался как эксперимент поверх nuxt 2 благодаря модульности и возможностям, которые он предоставляет. Им удалось разработать концепцию развертывания приложений nuxt 2 на периферии и снять большинство этих ограничений.
Цель Nitro, по словам Пуйи, — развернуть любой сервер JavaScript в любом месте, включая Edge, и он даже утверждает, что мы даже можем запустить пакет, такой как express, в сервис-воркере браузера с помощью nitro.

Серверные маршруты в Nuxt 3
Чтобы создать маршрут сервера в Nuxt 3:
// server/api/hello.ts
export default () => ({ nuxt: "is easy!" })
// http://localhost:3000/api/hello
{
"nuxt": "is easy!"
}
Кроме того, он имеет первоклассную интеграцию с исполняемым приложением и работает сразу после установки:
// app.vue
<template>
<div> {{ data }} </div>
<template>
<script setup>
const { data } = await useFetch('/api/hello')
</script>
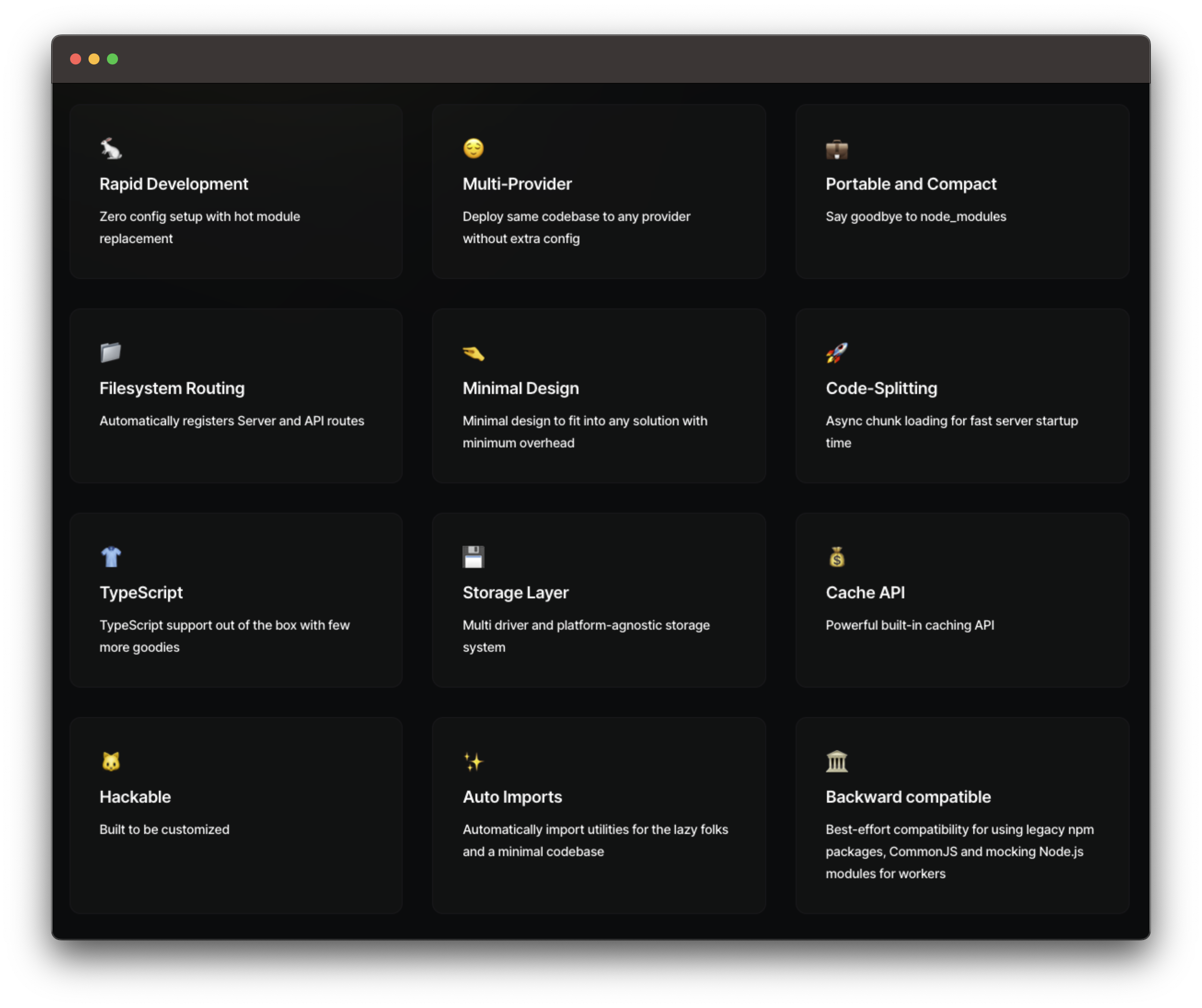
Некоторые из преимуществ:
- Минималистский API с использованием
unjs/h3, созданного ими самими, который является одной из самых быстрых библиотек. - Создано с использованием TypeScript
- Быстрый маршрутизатор с использованием
unjs/radix3 - Встроенный HTTP-клиент (fetch и $fetch)
- Он не зависит от платформы, то есть вы можете написать код и ожидать, что он будет работать на любой платформе.
- Множество новых встроенных помощников
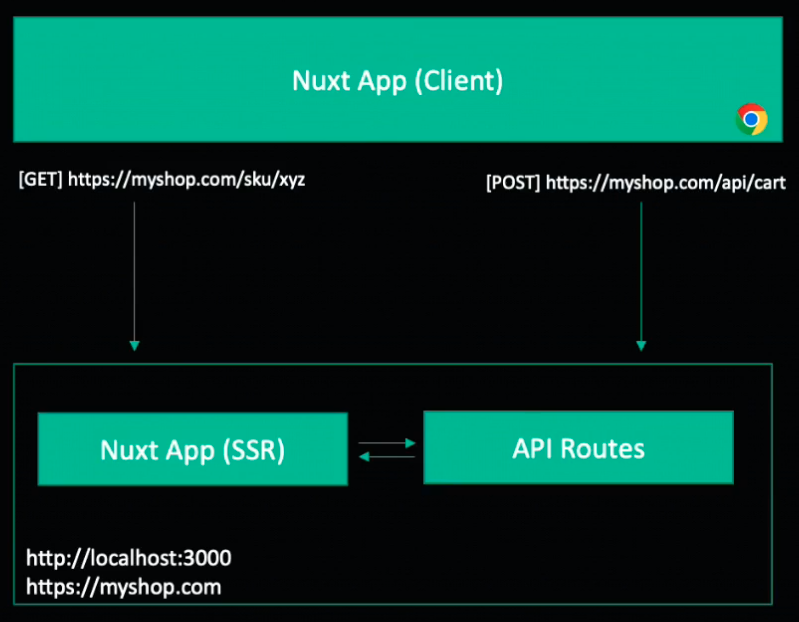
Вызовы API в Nuxt 3
В отличие от Nuxt 2, где нам приходилось делать круговой обход, здесь у нас есть прямые вызовы API с нулевой задержкой, baseURL обрабатывается автоматически, а выборка улучшена с помощью unjs/ohmyfetch.

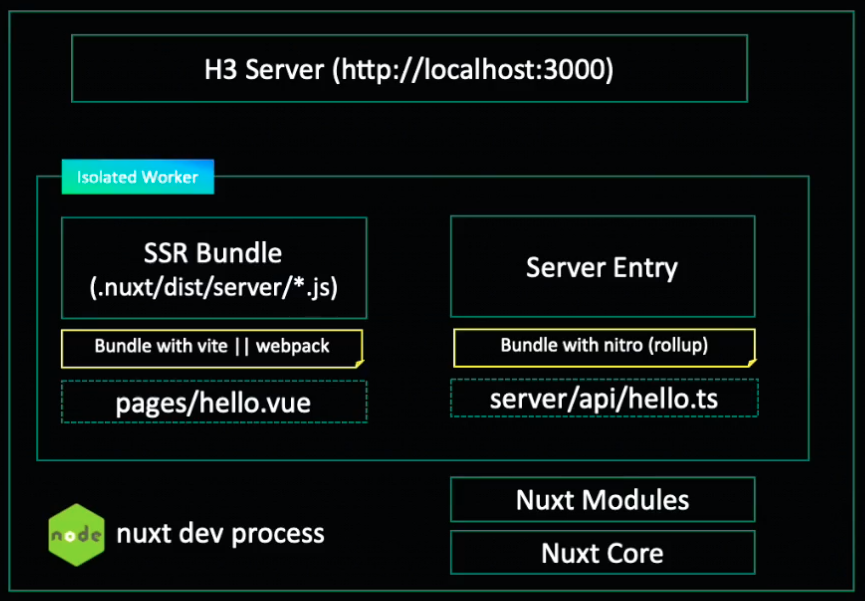
Сервер HMR в Nuxt 3
В Nuxt 3 Server Entry также интегрирован в тот же пакет, что и в nuxt 2. Кроме того, весь сервер изолирован, и в HMR он намного быстрее. Новая проблема заключается в том, что изоляция во время выполнения более сложна.

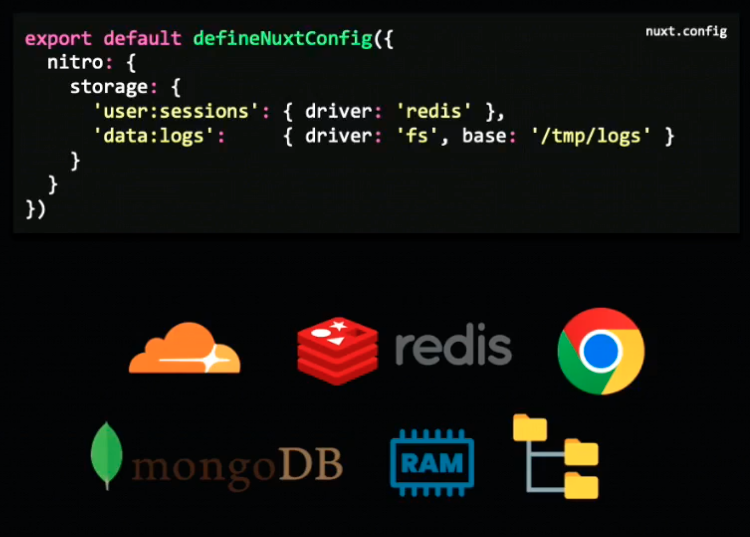
Подключаемое хранилище KV
Nitro поставляется с подключаемым хранилищем ключей и значений, которое работает на основе unjs/unstorage, созданного командой nuxt.
Решение unstorage представляет собой унифицированный и мощный интерфейс "ключ-значение" (KV), который позволяет комбинировать встроенные или подключаемые драйверы. реализуется с помощью сверхпростого интерфейса и добавления обычных функций, таких как монтирование, просмотр и работа с метаданными.
Он работает во всех средах (браузер, NodeJS и Workers) и предлагает несколько встроенных драйверов (память, FS, LocalStorage, HTTP, Redis).

Здесь вы можете увидеть фрагмент примера простого приложения для создания заметок:
// server/api/notes/index.post.ts
export default defineEventHandler (async (event) => {
const id = (await useStorage().getKeys( 'data: notes')) . Iength + 1
const body = await useBody(event)
const note = { ...body, id }
await storage.setItem(`data:notes:${id}`, note)
return { id }
])
// server/api/notes/[id].ts
export default defineEventHandler (async (event) =› {
const { id ] = event. context. params
const note = await useStorage().getItem(`data:notes:$(id)`)
if (!note) {
throw createError ({
statusCode: 404,
statusMessage: "Note not found!"
})
return note
})
Развертывание сервера Nuxt 3
Развертывание в Nuxt 3 проще. Вы запустите nuxt build, и результатом будет переносимый каталог .output с необходимыми общедоступными файлами и обновленной версией node_modules.
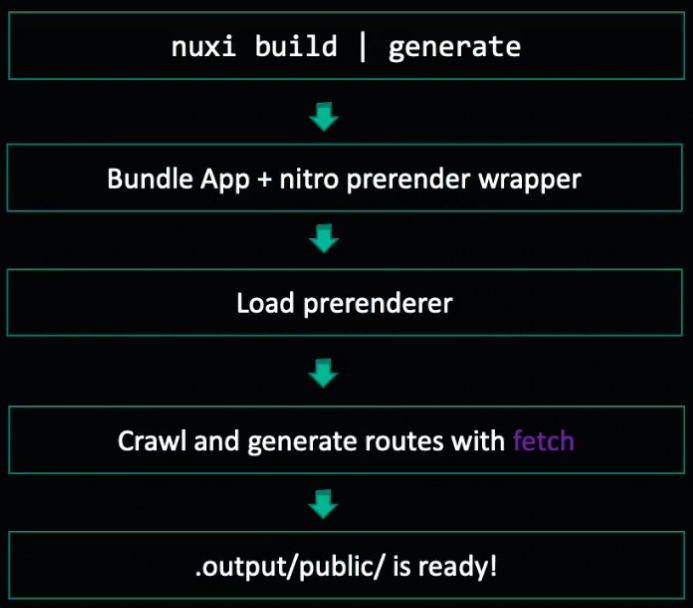
Статическая генерация в Nuxt 3
Вот шаги от запуска команды до получения результата:

В отличие от nuxt 2, здесь у нас есть гибридное решение, объединяющее лучшее из обоих миров (серверное и статическое), а также теперь возможна генерация по запросу.
Конец девятой беседы
Надеюсь, вам понравилась эта часть и что она была так же ценна для вас, как и для меня.
В течение следующих нескольких дней я поделюсь с вами остальными докладами. Оставайтесь с нами…
:::информация Также опубликовано здесь.
:::
Оригинал

