Использование Infura для доступа к узлам архива Ethereum
8 июня 2022 г.Введение
Архивные узлы — это определенные узлы в сети Ethereum, в которых хранятся исторические данные блокчейна. Поскольку они предлагают эту историческую информацию, они полезны, когда вам нужно проверить историю прошлых транзакций или собрать данные. Такие службы, как Etherscan и Dune Analytics, используют архивные узлы, но любой может запустить его самостоятельно.
В этой статье мы рассмотрим различные типы узлов Ethereum, углубимся в архивные узлы и представим новые возможности архивных узлов Infura. Затем мы рассмотрим реальный проект, чтобы показать, как подключить Infura API и web3.js к предварительно созданному интерфейсу React. После завершения пользователь сможет запросить у узла архива некоторые статистические данные для данного адреса кошелька Ethereum.
Содержание
- Что такое узлы Ethereum?
- Типы узлов Ethereum
- Архивировать узлы
- Поставщики узлов архивации
- Проект
- Заключение
Что такое узлы Ethereum?
Проще говоря, узел — это просто точка подключения в сети. Однако в случае Ethereum разные типы узлов несут разную ответственность перед сетью.
Блокчейн Ethereum работает на так называемой Виртуальной машине Ethereum (EVM), которая представляет собой тип децентрализованной < href="https://etherscan.io/nodetracker">глобальный компьютер. Узлы в этом случае обеспечивают вычислительную мощность для этого компьютера. Они обслуживают запрошенные данные, создают и проверяют блоки, хранят данные транзакций или код смарт-контракта и многое другое. Любой, у кого есть необходимое оборудование, может загрузить клиент Ethereum и запустить свой собственный узел для участия в сети. Это также не позволяет какой-либо отдельной организации контролировать всю сеть и способствует децентрализации Ethereum.
Существует четыре основных типа узлов Ethereum, каждый из которых вносит свой вклад в сеть. Вместе они передают информацию другим узлам, проверяют транзакции и состояние EVM и обеспечивают инфраструктуру, необходимую для эффективной работы сети Ethereum. Они общаются друг с другом, чтобы убедиться, что все согласны с состоянием сети. Таким образом, наличие большего количества узлов делает сеть сильнее и устойчивее к атакам.
Типы узлов Ethereum
Полный узел
Полные узлы проверяют транзакции и состояние EVM, проверяют блоки, запускают и выполняют код смарт-контракта и могут предоставлять сетевые данные по запросу. Они также сохраняют состояние блокчейна Ethereum вплоть до последних 128 блоков, но могут создавать архив исторических состояний по запросу.
Узел майнинга (обычно называемый «майнером»)
Майнер — это полный узел, на котором запущен клиент для майнинга. В своем нынешнем состоянии Ethereum обеспечивает консенсус с помощью алгоритма доказательства работы. Подводя итог, это означает, что узел майнинга соревнуется в гонке вычислений с другими узлами майнинга, чтобы создать следующий блок. После создания новый блок передается в сеть для проверки другими узлами и добавления в конец цепочки блоков.
Легкий узел
Легкий узел — это «облегченная» версия полного узла, которая содержит только данные заголовка блока, такие как хэш предыдущего блока и метка времени, а не данные блока целиком. Они делают запросы по запросу к полным узлам и проверяют только определенные части состояния, которые требуются их пользователями.
Примеры использования: проверка баланса, проверка подтверждения транзакции, проверка журналов событий и выполнение других несложных задач. Легкие узлы можно легко запускать с помощью устройств с меньшей емкостью, таких как мобильный телефон или RaspberryPi.
Узел архивации
Архивный узел — это тип полного узла, который работает в «архивном режиме». Они содержат все те же данные, что и полный узел, а также все исторические данные о состоянии всей цепочки блоков, начиная с Genesis Block. В оставшейся части этой статьи мы сосредоточимся на архивных узлах.
Подробнее об узлах архивации
Хотя полные узлы могут восстанавливать исторические данные о состоянии блокчейна, этот процесс медленный и неэффективный. В зависимости от варианта использования может потребоваться быстрое обслуживание этих данных. Здесь на помощь приходят узлы архива. Поскольку узлы архива содержат исторические данные с самого первого блока, они могут легко отследить любую произвольную транзакцию в любое время.
Зачем обращаться к узлу архива?
Если есть информация, которую вам нужно получить из блокчейна Ethereum до самых последних 128 блоков, наиболее эффективный способ получить ее — через Архивный узел. Часть этой информации может включать остатки на счетах, код смарт-контракта, количество транзакций или значение в определенной позиции хранения. Они также позволяют тестировать код смарт-контракта без создания транзакции в блокчейне.
Спецификации для запуска узла архива
Запуск собственного узла означает больший контроль над информацией, которой вы делитесь с блокчейном. Вы можете создавать более безопасные и частные dApps (децентрализованные приложения), и ваши адреса и балансы не будут утекать на случайные узлы в сети. Запуск узла архива также означает быстрый доступ к историческим данным блокчейна без регистрации в каких-либо сторонних службах.
Вот спецификации, которые вам потребуются, чтобы иметь возможность запустить свой собственный Архивный узел Ethereum:
- ЦП как минимум с четырьмя ядрами
- 16 ГБ или более ОЗУ
- Твердотельный накопитель емкостью не менее 6 ТБ.
- Пропускная способность не менее 25 Мбит/с.
Как видите, требования к развертыванию узла архива делают его достаточно доступным. Не совсем дешево, но все же в пределах досягаемости для человека. Однако это требует некоторых технических ноу-хау и постоянного обслуживания. Если у вас нет времени, дисков или оборудования для самостоятельной работы, поставщик узлов — отличная альтернатива.
Поставщики узлов архивации
Поставщики узлов упрощают доступ к блокчейну Ethereum и взаимодействие с ним с помощью своих простых в использовании API. Все, что вам нужно сделать, это создать новый проект, а затем легко вызывать методы JSON RPC с URL-адресом. они предоставляют.
Инфура
Infura, пожалуй, самый популярный поставщик узлов в мире. Он был создан ConsenSys, командой разработчиков MetaMask и платформы разработки блокчейна Truffle. Они существуют уже некоторое время, и их услуги отлично подходят для начинающих и организаций, стремящихся масштабироваться.
* Теперь имеет бесплатный доступ к узлу архива * Отличная бесплатная ценовая категория. * Предлагает доступ к решениям масштабирования уровня 2 * Многие другие дополнения для ваших нужд * Отличная документация
Случаи использования
В зависимости от типа проекта, который вы создаете, к поставщику узлов можно подключить несколько различных технологий.
Трюфель/каска
Если вы пишете смарт-контракты, взаимодействующие с историческими данными, вам подойдет пакет разработки, такой как Truffle или Hardhat. У них обоих есть набор встроенных инструментов, которые значительно упрощают весь жизненный цикл разработки вашего dApp. В этом случае подключиться к узлу архива так же просто, как указать предоставленную вами конечную точку URL-адреса API в качестве переменной, которая будет использоваться в коде внешнего интерфейса.
Ганаш
Если вам нужен быстрый доступ к узлу архива для локальной разработки или тестирования, Truffle предлагает персональный блокчейн, который прекрасно справляется с этой задачей. Этот блокчейн называется Ganache. Начиная с Ganache версии 7.0, запуск локальный экземпляр блокчейна Ethereum с доступом к архиву выполняется одной командой:
ganache --fork
Затем вы можете взаимодействовать с ним так же, как указано выше, используя URL-адрес: http://localhost:8545 или любой другой, на который вы настроили порт.
Прямая интеграция
Если вам не требуется набор инструментов блокчейна, вы можете использовать URL-адрес своего поставщика узлов непосредственно в коде внешнего интерфейса и подключиться к нему с помощью библиотеки JavaScript, такой как ethers.js или web3.js. Именно этот вариант мы рассмотрим в приведенном ниже проекте.
Проект
Как упоминалось в начале этой статьи, мы будем делать простое приложение типа «Обзор года», чтобы отображать некоторую статистику кошелька за 2021 год. Мы клонируем готовый внешний интерфейс, так что все, о чем нам нужно беспокоиться, запрос к узлу архива и последующее красивое отображение данных.
Что мы узнаем:
- Как получить URL-адрес Infura API с доступом к архиву
- Как собрать архивные данные с помощью URL Infura API и web3.js
- JavaScript, необходимый для сбора данных из блокчейна.
- Как объединить данные, чтобы они красиво отображались в приложении.
Что необходимо для завершения проекта:
Дополнительные ресурсы
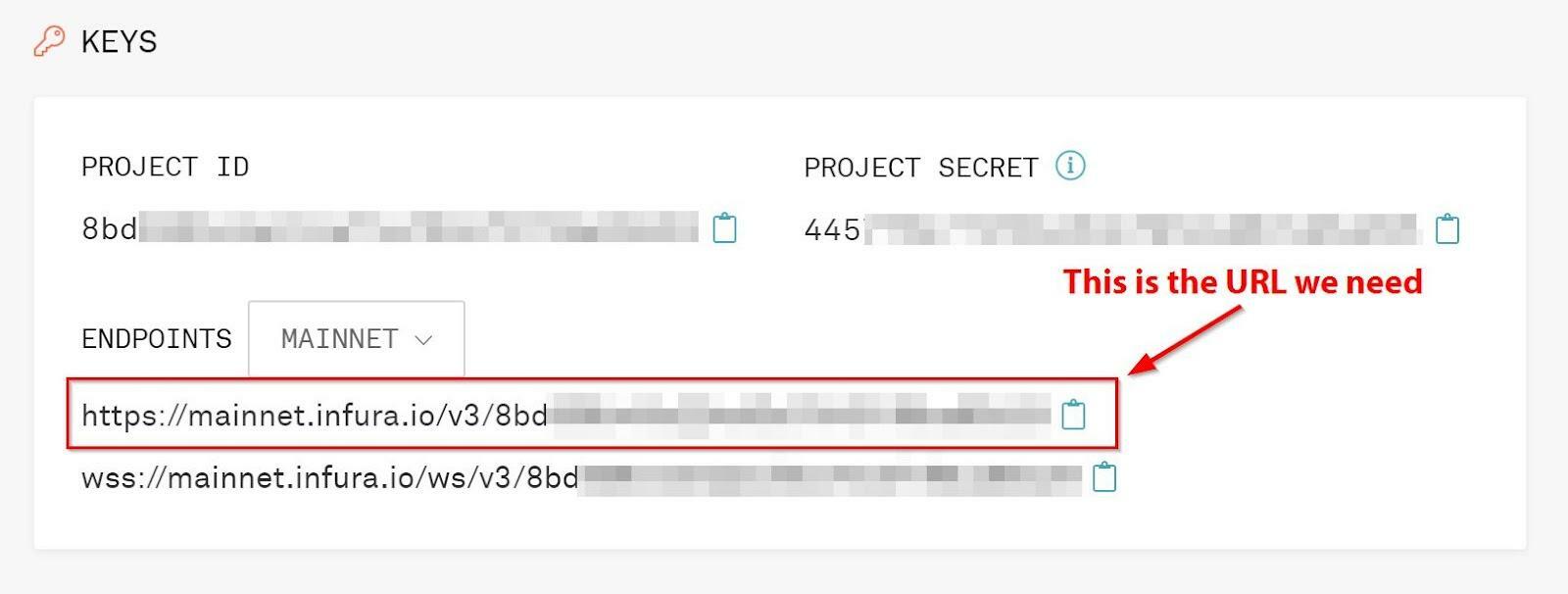
URL-адрес API Infura
Первым шагом в нашем проекте является настройка учетной записи Infura и получение URL-адреса конечной точки API. Перейдите на https://infura.io/ и либо создайте новую учетную запись, либо войдите в систему.
Создайте новый проект, чтобы получить URL-адрес конечной точки API, который нам понадобится позже в нашем проекте.
Поскольку доступ к архиву теперь бесплатен для всех пользователей, нам не нужно выполнять какие-либо другие действия с нашей учетной записью Infura.
С этим покончено, давайте начнем работать над внешним интерфейсом!
Внешний интерфейс
Для остальной части проекта мы будем использовать готовый интерфейс React. Если вы никогда раньше не использовали React, ничего страшного. Остальные этапы мы пройдем вместе.
Чтобы правильно установить проект, мы будем использовать git и менеджер пакетов узла (npm). Чтобы узнать, установлены ли они уже, мы можем проверить номера версий в командной строке:
npm --version
git --version
Если их все же нужно установить на ваш компьютер, вы можете получить их по следующим ссылкам:
- Узел/npm: https://nodejs.org/en/
- Git: https://git-scm.com/downloads
После установки мы готовы начать работу над остальной частью проекта:
- В командной строке перейдите к папке, из которой вы хотите работать, и клонируйте репозиторий для нашего проекта:
git clone https://github.com/paul-mcaviney/archive-node-project-frontend.git
- Измените каталоги на новую папку проекта и установите необходимые зависимости:
cd archive-node-project-frontend
npm i
- После завершения установки зависимостей давайте запустим проект, чтобы убедиться, что он работает правильно:
npm start
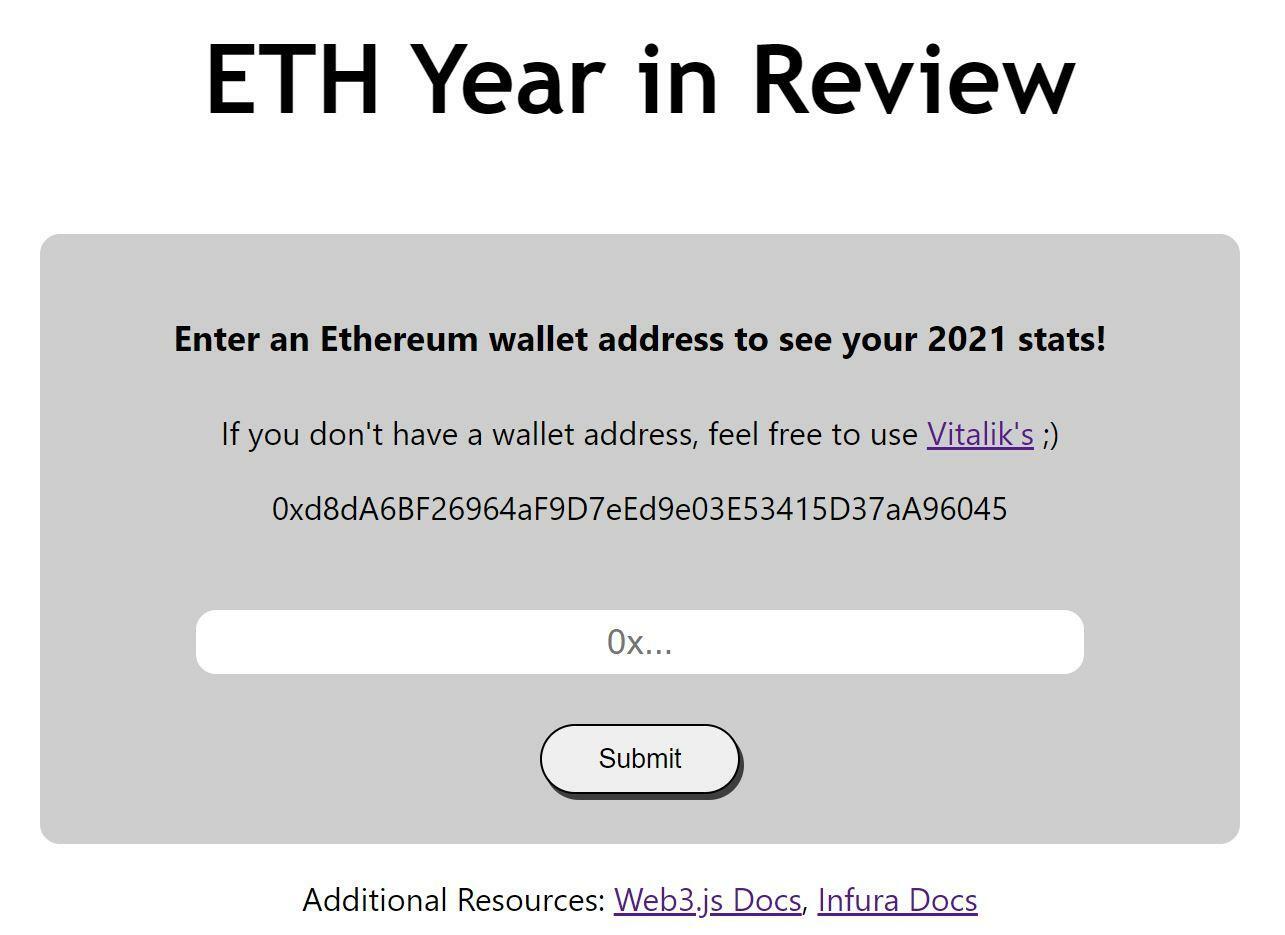
Если все установлено правильно, теперь у нас будет внешний интерфейс, работающий на http://localhost:3000, который выглядит следующим образом. :
Там есть текстовое поле, которое мы будем использовать для ввода адреса кошелька. Нажав кнопку «Отправить», мы попадаем на страницу результатов. Отсюда также можно вернуться на страницу ввода, нажав кнопку Ввести новый адрес.
- Прежде чем мы начнем программировать, нам нужно установить еще одну зависимость. Мы будем использовать web3.js для доступа к узлу архива с нашим URL-адресом Infura. Чтобы установить web3.js, введите следующую команду в каталоге нашего проекта:
npm install web3
- Мы будем выполнять кодирование в файле App.js в папке src. Первый фрагмент кода, который нам нужно написать, — это импортировать web3 в наш проект и подключить его к нашему URL-адресу Infura. Под операторами импорта и перед функцией App добавьте следующий код:
const Web3 = require('web3');
const infuraURL = 'YOUR_INFURA_URL_HERE';
const web3 = new Web3(new Web3.providers.HttpProvider(infuraURL));
Примечание. Не загружайте этот проект в общедоступный репозиторий, предварительно не скрыв свой фактический URL-адрес Infura. Для этого вы можете использовать переменные среды.
- Мы будем использовать хук useState React для обновления нашего пользовательского интерфейса. Вы заметите, что он уже импортирован вверху нашего файла. Затем давайте добавим несколько переменных состояния React, чтобы упростить отображение данных, которые мы собираем из нашего узла архива. Под переменной состояния results добавьте следующее:
const [address, setAddress] = useState('');
const [currentBalance, setCurrentBalance] = useState(0);
const [startOfYearBalance, setStartOfYearBalance] = useState(0);
const [endOfYearBalance, setEndOfYearBalance] = useState(0);
const [balanceDifference, setBalanceDifference] = useState(0);
const [transactionCount, setTransactionCount] = useState(0);
- Теперь нам нужно обновить функцию handleInput, чтобы назначать пользовательский ввод нашей переменной состояния адреса вместо регистрации комментария:
const handleInput = event => {
setAddress(event.target.value);
};
Примечание. Вы заметите, что мы не поставили здесь никаких проверок, чтобы убедиться, что введенный пользователем адрес действительно является адресом кошелька Ethereum. Это делается для того, чтобы этот урок был простым. При общедоступном развертывании вы захотите обработать это по-другому.
- Последняя часть JavaScript — это асинхронная функция, которая будет собирать данные с узла архива, преобразовывать их в более удобочитаемые значения и устанавливать переменные состояния. Под комментарием Ваш код JavaScript будет здесь введите следующий код:
// Access and process data from Ethereum blockchain
const accessEthereum = async () => {
// 2021 Start and End Block variables
const START_2021_BLOCK = 11565019;
const END_2021_BLOCK = 13916165;
// Get current balance of address
const balance = await web3.eth.getBalance(address);
// Convert balance from wei to ETH and set state variable
setCurrentBalance(await web3.utils.fromWei(balance.toString(), 'ether'));
// Get wallet balance at the start of 2021 (Block #11565019)
const startBalance = await web3.eth.getBalance(address, START_2021_BLOCK);
// Get wallet balance at the end of 2021 (Block #13916165)
const endBalance = await web3.eth.getBalance(address, END_2021_BLOCK);
// Convert startBalance to ETH and set state variable
const startBalanceAsETH = await web3.utils.fromWei(startBalance.toString(), 'ether');
setStartOfYearBalance(startBalanceAsETH);
// Convert endBalance to ETH and set state variable
const endBalanceAsETH = await web3.utils.fromWei(endBalance.toString(), 'ether');
setEndOfYearBalance(endBalanceAsETH);
// Set balanceDifference from start to end of 2021
setBalanceDifference(endBalanceAsETH - startBalanceAsETH);
// Get transaction count at start of 2021 (Block #11565019)
let startTransactions = await web3.eth.getTransactionCount(address, START_2021_BLOCK);
// Get transaction count at end of 2021 (Block #13916165)
let endTransactions = await web3.eth.getTransactionCount(address, END_2021_BLOCK);
// Set total transaction count in 2021
setTransactionCount(endTransactions - startTransactions);
// Received results, condition met to show them on screen
setResults(true);
};
- Переходя к HTML, первое, что нам нужно сделать, это заменить функцию кнопки новой, которую мы только что написали. Измените вызов функции для кнопки под комментарием Изменить функцию этой кнопки:
<button onClick={accessEthereum} className='form-button' type='submit' name='submit' id='submit'>
- Последний фрагмент кода, который нам нужен, — это HTML-код, который будет отображать данные, собранные с нашего Архивного узла. В операторе return прокрутите вниз до комментария с надписью Ваш код HTML будет здесь и добавьте следующее:
<h3>{address}</h3>
<p className='result-heading'>Current Balance</p>
<p>{currentBalance} ETH</p>
<p className='result-heading'>Start of 2021 Balance</p>
<p>{startOfYearBalance} ETH</p>
<p className='result-heading'>End of 2021 Balance</p>
<p>{endOfYearBalance} ETH</p>
<p className='result-heading'>Difference from Start of 2021</p>
<p>{balanceDifference} ETH</p>
<p className='result-heading'>Number of transactions in 2021</p>
<p>{transactionCount}</p>
<br />
Чтобы увидеть полный код проекта, посетите этот репозиторий Github.
- Теперь давайте протестируем наше приложение и посмотрим, работает ли оно! Сначала запустите приложение:
npm start
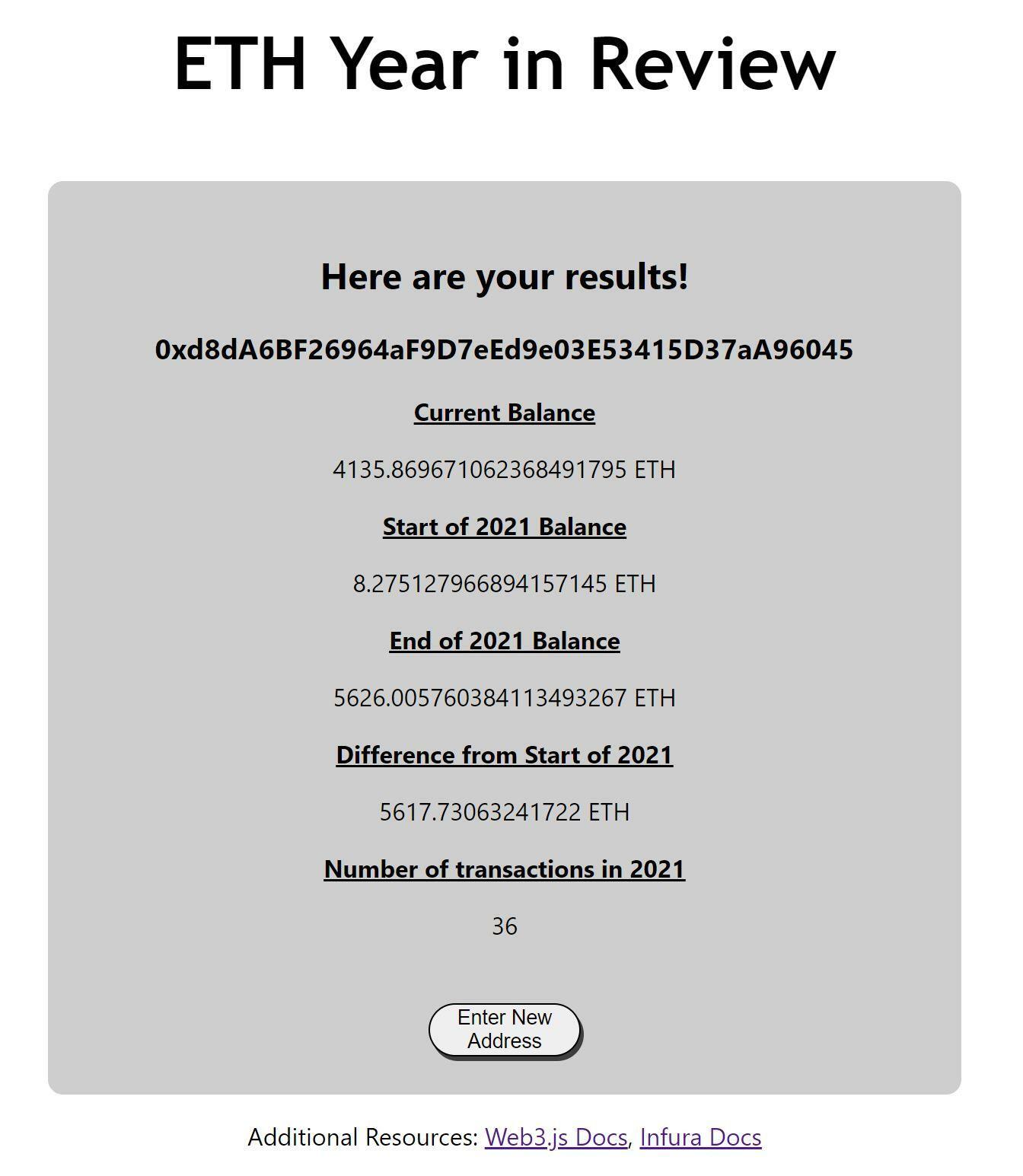
Введите адрес кошелька Ethereum в текстовое поле и нажмите Отправить. Если у вас нет адреса кошелька, который был активен в 2021 году, вы можете использовать Vitalik’s.
Потрясающий! Наши результаты отображаются корректно, и мы можем видеть всю активность адреса кошелька в 2021 году!
Заключение
Следуя этому руководству, вы получили доступ к данным на узле архива, используя URL-адрес конечной точки Infura API, а затем красиво отобразили их в простом приложении ETH Year in Review.
Архивный узел необходим для доступа к данным из блокчейна Ethereum до самых последних 128 блоков. Они хранят все исторические данные о состоянии с самого первого блока и обслуживают их гораздо быстрее и эффективнее, чем полный узел. Теперь, когда Infura предлагает бесплатный доступ к узлу архива для всех пользователей, сбор исторических данных блокчейна никогда не был таким простым!
Также опубликовано здесь
Оригинал