
Используйте совместный доступ к экрану и наложения холста, чтобы улучшить веб-трансляцию Amazon IVS
7 января 2023 г.
В нашем последнем сообщении мы рассмотрели, как транслировать прямую трансляцию на Amazon Interactive Video Service (Amazon IVS) прямо из веб-браузера, вместо того, чтобы полагаться на стороннее программное обеспечение для потоковой передачи. Web Broadcast – это универсальный инструмент для создания универсальных решений для ваших приложений для прямой трансляции, и сегодня мы рассмотрим, как улучшить ваше приложение с помощью совместного использования экрана и наложений на холст.
Но почему?
Часто наши камеры и микрофоны «достаточно хороши», но иногда вещателям нужны дополнительные опции. Например, подумайте об онлайн-конференции или вебинаре. Не лучше ли посмотреть слайды докладчика или посмотреть, как они демонстрируют приложение, вместо того, чтобы просто смотреть, как они рассказывают о своем содержании? А как насчет самого популярного приложения для прямых трансляций — игр? Стали бы вы смотреть трансляцию того, как кто-то играет в Fortnite, если бы видео было только с веб-камеры? Конечно, нет! Как видите, возможность совместного использования экрана — важная часть интерактивной головоломки с прямой трансляцией.
Но не хватает еще одного кусочка. С момента создания телевидения графические наложения использовались для улучшения восприятия зрителя. Новостные передачи имеют прокручивающиеся бегущие строки и фирменную графику. Игровые потоки накладываются на чат и игровую статистику. Спортивные трансляции содержат информацию об игроках и командах, текущий счет, игровые часы и многое другое. Оверлейная графика — это часть привлекательного видео, и ваша прямая трансляция, несомненно, улучшится благодаря их включению.
Но как?
Мы установили необходимость совместного использования экрана и графических наложений, но, безусловно, такие расширенные функции должны быть сложными для реализации с помощью SDK Amazon IVS Web Broadcast SDK, верно? Конечно нет — это просто и не требует много кода. Давайте возьмем демонстрацию веб-трансляции из предыдущего поста и добавим в этот пример функции.
Добавление общего доступа к экрану
Начнем с демонстрации экрана. Во-первых, нам нужно добавить кнопку в пользовательский интерфейс, которую вещатель может нажать, когда он будет готов поделиться своим экраном. Мы добавим это под кнопкой «Поток», которую мы добавили в последнем посте. Если вы еще не читали этот пост, я призываю вас сделать это сейчас. Вы также можете ознакомиться с полным исходным кодом этой демонстрации на CodePen.
<button id="screenshare-btn" class="btn btn-outline-primary mb-3">Share Screen</button>
Затем добавим обработчик событий для регистрации нажатий кнопок.
document.getElementById('screenshare-btn').addEventListener('click', toggleScreenshare);
И определите функцию toggleScreenshare(), которая будет вызываться при нажатии кнопки.
const toggleScreenshare = async (e) => {
const screenshareBtn = e.currentTarget;
if(!broadcastReady()) return;
if (!window.isSharingScreen) {
await shareScreen();
if (!window.isBroadcasting) startBroadcast();
screenshareBtn.innerHTML = 'Stop Screen Share';
screenshareBtn.classList.remove('btn-outline-primary');
screenshareBtn.classList.add('btn-danger');
window.isSharingScreen = true;
}
else {
screenshareBtn.innerHTML = 'Share Screen';
screenshareBtn.classList.add('btn-outline-primary');
screenshareBtn.classList.remove('btn-danger');
window.isSharingScreen = false;
await createVideoStream();
}
};
В приведенной выше функции toggleScreenshare() мы убеждаемся, что наше приложение готово к трансляции, и если это так, мы вызываем функцию shareScreen() и обновляем пользовательский интерфейс, чтобы отразить текущее состояние приложения. Если пользователь уже делится экраном, вместо этого мы вызываем createVideoStream(), который переключает источник видео для потока обратно на веб-камеру пользователя. Давайте посмотрим на shareScreen():
const shareScreen = async () => {
if (window.broadcastClient && window.broadcastClient.getVideoInputDevice('camera1')) {
window.broadcastClient.removeVideoInputDevice('camera1');
}
window.videoStream = await navigator.mediaDevices.getDisplayMedia();
if (window.broadcastClient) {
window.broadcastClient.addVideoInputDevice(window.videoStream, 'camera1', { index: 0 });
}
};
Эта функция очень похожа на функцию createVideoStream(), которую мы создали в предыдущем посте. Функция shareScreen() сначала удаляет любое существующее устройство видеоввода в клиенте вещания, получает новый источник мультимедиа, а затем добавляет его в клиент вещания. Но вместо вызова getUserMedia(), как мы делали с createVideoStream(), на этот раз мы используем navigator.mediaDevices.getDisplayMedia(), который использует API захвата экрана и позволяет пользователю выбрать либо весь рабочий стол, либо определенный окно или отдельная вкладка браузера для использования в качестве источника мультимедиа. Источник мультимедиа, возвращаемый getDisplayMedia(), реализует MediaStream (docs), что означает, что мы можем использовать его везде, где ожидается MediaStream. Если мы проверим веб-трансляцию Amazon IVS, SDK , мы видим, что addVideoInputDevice() ожидает MediaStream, так что мы можем использовать его в качестве источника для нашей трансляции!
Клиент вещания поддерживает несколько источников видео! Если бы мы захотели, мы могли бы добавить источник камеры, дав каждому источнику уникальное имя и указав отдельный индекс для каждого источника. Используя этот подход, мы могли бы разместить веб-камеру пользователя поверх общего экрана — возможно, в нижнем углу экрана — чтобы создать более привлекательный опыт.
Если бы мы запустили наше приложение в этот момент и нажали кнопку «Поделиться экраном», нам было бы предложено выбрать устройство отображения:
 После выбора устройства отображения мы можем увидеть выбранное отображать в локальном предварительном просмотре.
После выбора устройства отображения мы можем увидеть выбранное отображать в локальном предварительном просмотре.
 И мы можем подтвердить, что наш экран транслируется на наш прямой эфир.
И мы можем подтвердить, что наш экран транслируется на наш прямой эфир.

Добавление текста и графики
С помощью SDK веб-вещания мы также можем добавлять текст или изображения в качестве наложений к нашей прямой трансляции. Давайте добавим еще одну кнопку:
<button id="overlay-btn" class="btn btn-secondary">Overlay</button>
И еще один прослушиватель событий.
document.getElementById('overlay-btn').addEventListener('click', showOverlay);
И определите функцию showOverlay().
const showOverlay = () => {
const preview = document.getElementById('broadcast-preview');
const overlay = document.createElement('canvas');
overlay.width = preview.width;
overlay.height = preview.height;
overlay.style.display = 'none';
let ctx = overlay.getContext('2d');
ctx.fillStyle = 'black';
ctx.globalAlpha = 0.5;
ctx.fillRect(0, overlay.height - 220, overlay.width, 220);
ctx.globalAlpha = 1;
ctx.strokeStyle = 'black';
ctx.lineWidth = 3;
ctx.font = 'bold 120px Arial';
ctx.fillStyle = 'white';
ctx.fillText('Amazon IVS Web Broadcast', 30, overlay.height - 100);
ctx.font = 'bold 40px Arial';
ctx.fillStyle = 'white';
ctx.fillText('Canvas Overlay Demo', 40, overlay.height - 40);
document.querySelector('body').appendChild(overlay);
window.broadcastClient.addImageSource(overlay, 'overlay1', { index: 1 });
setTimeout(() => {
window.broadcastClient.removeImage('overlay1');
overlay.remove();
}, 10000);
};
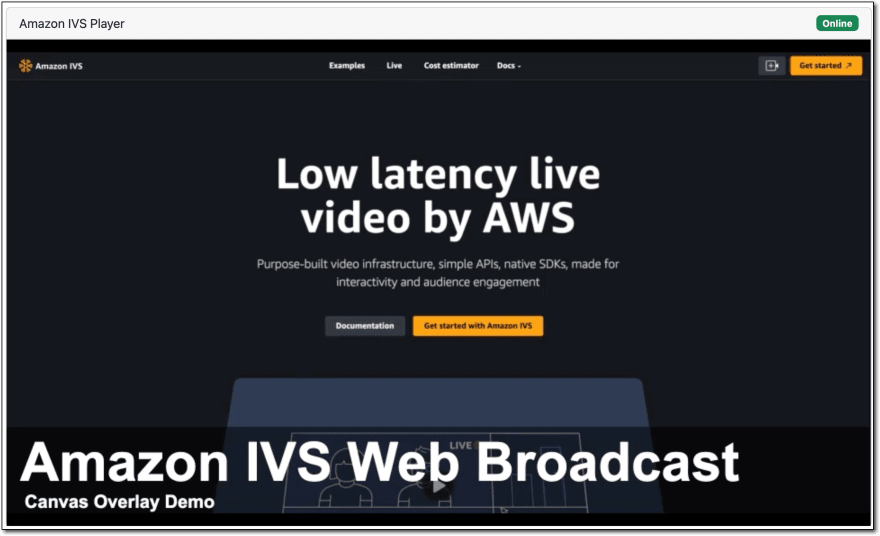
В этой функции мы создаем новый элемент <canvas>, добавляем к нему стили и текст, добавляем его в DOM и, наконец, добавляем в наш широковещательный клиент через addImageSource. () (документы). Наконец, мы создаем таймер для удаления наложения холста через 10 секунд. Этот эффект — хороший способ добавить «нижнюю треть» к вашему потоку, которая включает информацию о вещателе или любую другую соответствующую информацию. Теперь, если мы нажмем кнопку «Наложение», мы увидим, что наша нижняя треть отображается в предварительном просмотре.

Надеюсь, вы видите, насколько мощна эта функция для ваших прямых трансляций. Конечно, можно добавить графические оверлеи поверх плеера на стороне клиента, но добавив их в источник трансляции, они станут постоянной частью трансляции и будут существовать в любых записанных версиях прямой трансляции.
:::подсказка Попробуйте!
Вы можете опробовать эту демонстрацию на CodePen, открыв ее в новой вкладке и подключив собственную конечную точку потока и ключ потока.
:::
Обзор
В этом посте мы узнали, как улучшить наши прямые трансляции с помощью общего доступа к экрану и наложений холста. Дополнительные сведения см. в документах SDK.

Оригинал


