Понимание хука useContext для эффективного управления состоянием в React
29 марта 2023 г.Когда дело доходит до создания надежного и масштабируемого приложения, по мере роста его размера и сложности управление состоянием становится все более и более сложным, и именно здесь может пригодиться хук useContext.
- Что такое useContext?
- Базовый пример
- Когда его использовать?
- Шаблон React/Typescript для useContext
- Когда переходить на библиотеки управления состоянием?
Так что же такое useContext?
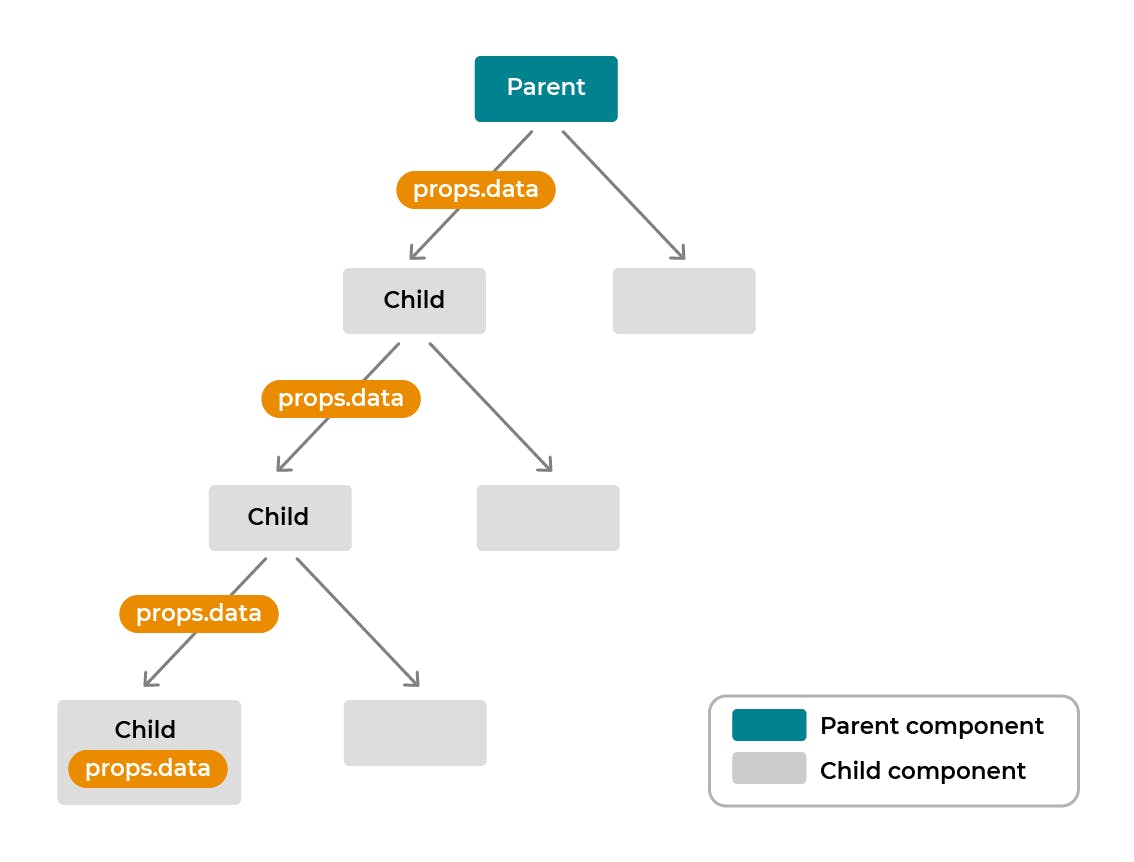
Это один из многих встроенных перехватчиков React. Он использует контекстный API React, который позволяет компонентам использовать значения контекста без необходимости передавать реквизиты вниз по дереву компонентов (детализация реквизитов).
Это именно то, чего мы пытаемся избежать при реализации хука useContext. Когда наше дерево компонентов растет, мы не хотим полагаться на передачу данных только через свойства.
Базовый пример использования useContext
Все компоненты, которые обернуты вокруг нашего провайдера, будут иметь доступ к нашему объекту погоды. Контекст также может хранить функции и состояния, что удобно.
Примеры использования useContext
- Переключение темы
- Аутентификация пользователя (токен JWT)
- Выбор языка
- Навигация (если она усложняется)
Эмпирическое правило заключается в использовании контекста, когда нам нужен глобальный доступ к нашим данным во всех наших компонентах, и данные не меняются часто, тогда библиотеки управления состоянием могут быть лучше.
Шаблон для useContext с Typescript
Я помню, когда я научился использовать UseContext и начал его использовать, это сделало мой компонент приложения огромным, так как сложность приложения росла, я добавлял все больше и больше состояний, функций и провайдеров. Позже я разработал способ создания отдельного файла для каждого контекста и экспорта его как компонента.
Я предоставлю вам этот код в конце статьи.
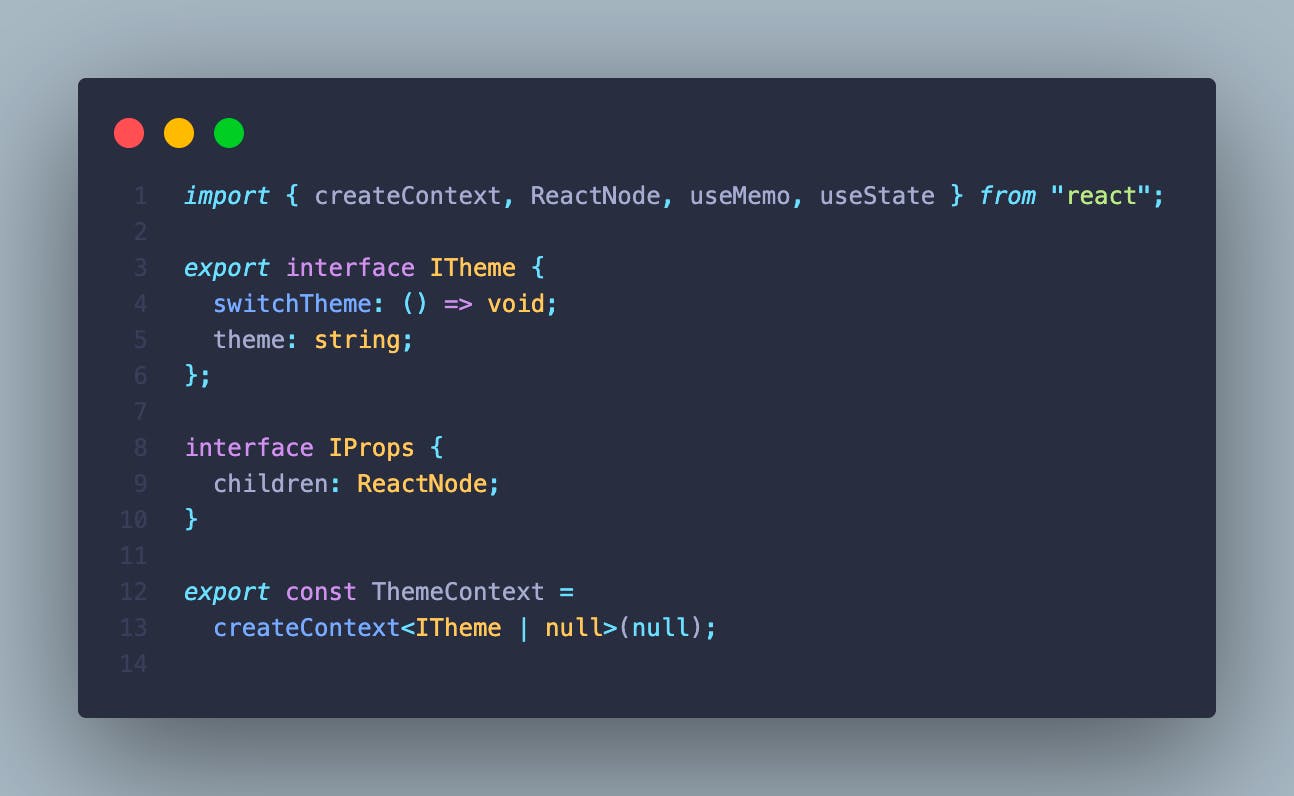
Во-первых, мы импортируем вещи и пишем типы для нашего контекста и свойства для нашего компонента с поставщиком контекста.
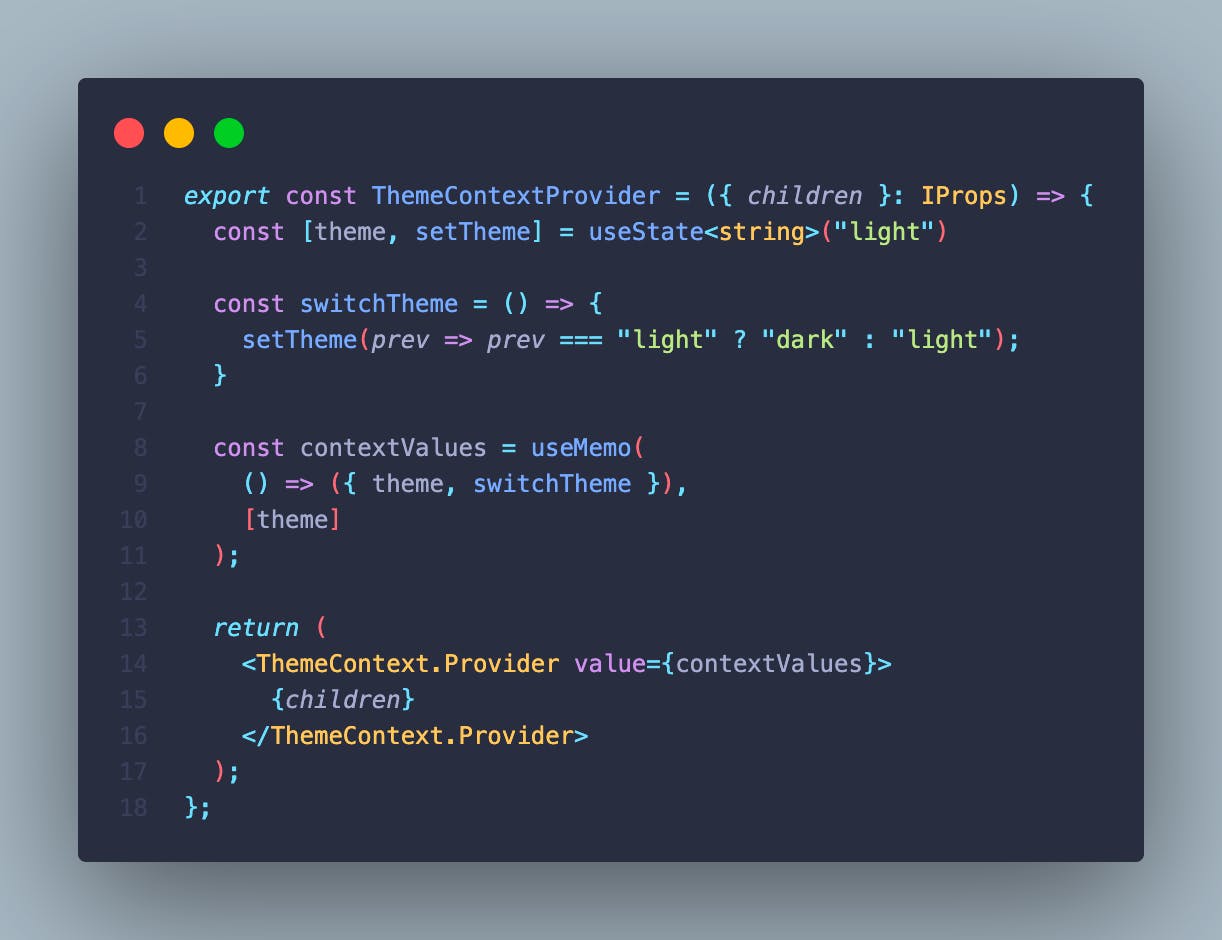
Вот так выглядит наш компонент провайдера. Это полезно, когда наш контекст увеличивается в размерах и усложняется, и у нас есть несколько состояний с многочисленными функциями (однако в какой-то момент вы можете подумать о переключении на библиотеку управления состоянием, например, redux). Например, если мы создаем наши модели с нуля, мы также можем использовать здесь хук useLocation для управления нашим состоянием.
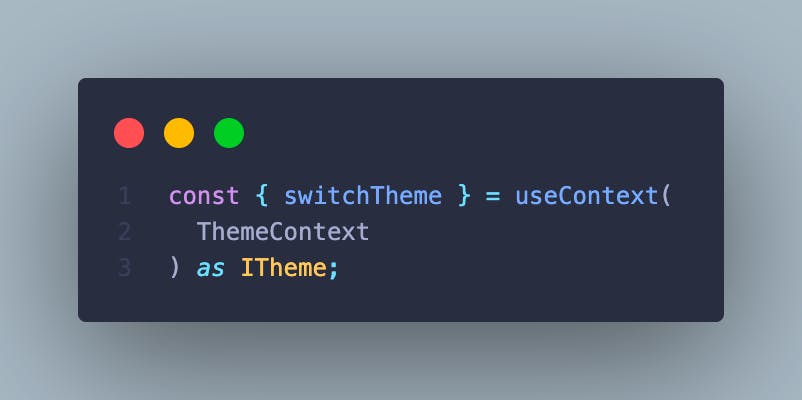
Доступ к значениям из нашего контекста.
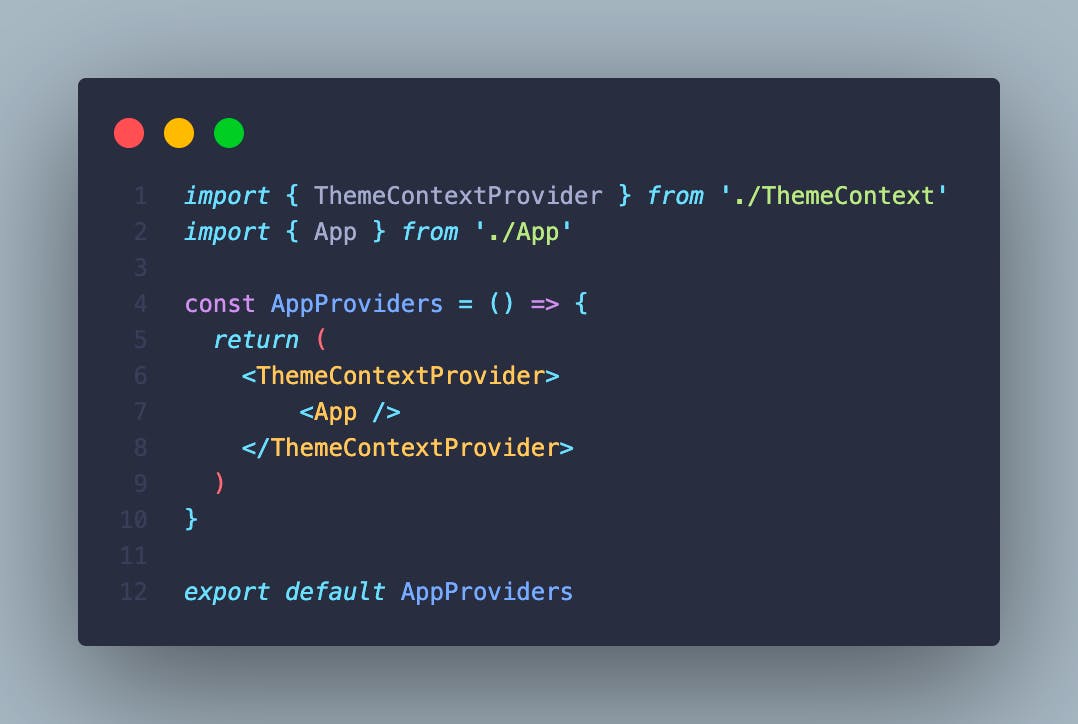
Неплохо иметь компонент AppProviders, обертывающий всех наших провайдеров из контекста, хранилища избыточности и т. д.
Когда не использовать контекст (и переходить на библиотеки управления состоянием)
Context API, поэтому хук useContext полезен, когда наши данные и приложение не являются сложными, и его следует использовать только тогда, когда мы знаем, что данные не меняются часто, поэтому это не повлияет на производительность. Библиотеки управления состоянием, такие как redux, предназначены для больших и сложных приложений, обеспечивающих управление состоянием во всем приложении, хотя разработчикам следует найти способ балансировать между этими двумя функциями, поскольку redux может быть не лучшим средством управления состоянием. какая-нибудь модальная или цветовая тема, так как контекстный API React отлично подходит для этого и делает свою работу.
Таким образом, useContext — это мощный инструмент в наборе инструментов разработчика React, но важно знать свои конкретные потребности и выбирать правильное решение для управления состоянием для вашего приложения, поскольку оно может не обеспечивать требуемой масштабируемости и надежности. для больших и сложных приложений. При правильном подходе вы сможете создавать высококачественные, удобные в сопровождении приложения React, обеспечивающие удобство работы пользователей.
Шаблон кода: https://pastecode.io/s/6u9tvhnw
Источник первого изображения: https://openclassrooms. com/en/courses/7315991-intermediate-react/7572062-поделись-своими-данными-с-контекстом-и-использованиемконтекста
Полезное видео (углубляется в библиотеки управления):
https://youtu.be/MpdFj8MEuJA?embedable=true
Также опубликовано здесь
Оригинал