
Понимание основных веб-жизненных показателей: жизненно важные признаки вашего веб-сайта
5 апреля 2024 г.В мае 2020 года Google запустил Core Web Vitals — набор показателей для оценки эффективности веб-сайта. В результате на некоторых сайтах снизился трафик; однако те, кто быстро адаптировался, увидели значительные преимущества.
Цель этой статьи — раскрыть тайну основных веб-жизненных показателей и подчеркнуть их важность для бизнес-сайтов. Мы рассмотрим, как эти показатели могут улучшить взаимодействие с пользователем и, как следствие, улучшить бизнес-результаты, например коэффициент конверсии.
Вот как команда Google подчеркивает ценность Core Web Vitals:
Владельцам сайтов не обязательно быть экспертами по производительности, чтобы понимать качество обслуживания, которое они предоставляют своим пользователям. Инициатива Web Vitals призвана упростить ситуацию и помочь сайтам сосредоточиться на наиболее важных показателях — основных веб-показателях».
"Мы настоятельно рекомендуем владельцам сайтов достичь хороших показателей основных веб-показателей, чтобы добиться успеха в поиске и обеспечить удобство работы пользователей в целом".
"Основные системы ранжирования Google стремятся вознаграждать контент, который обеспечивает хорошее впечатление от страницы".
Я работаю в компании, занимающейся веб-разработкой, и в этом посте я поделюсь идеями своей команды. и что мы делаем, работая на сайтах клиентов. Кроме того, я включаю практические стратегии по приведению вашего веб-сайта в соответствие со стандартами Google, обеспечивая надежное присутствие в Интернете. Давайте начнем!
Что такое основные веб-показатели?
Основные веб-показатели, представленные Google, — это ключевые элементы, которые играют решающую роль в определении общего пользовательского опыта веб-страницы. Они являются частью так называемых сигналов "Удобство страницы", которые используются для определения рейтинга страницы в результатах поиска.
Эти показатели предназначены для того, чтобы дать владельцам веб-сайтов четкое представление о том, как реальные пользователи воспринимают их сайт. Они фокусируются на таких аспектах, как скорость загрузки страниц, стабильность макета во время загрузки и скорость реагирования сайта на действия пользователя. Улучшение этих факторов может привести к улучшению позиций в результатах поиска Google, что крайне важно для любого онлайн-бизнеса.
В следующих разделах я расскажу об основных веб-показателях более подробно, чтобы помочь вам понять, как они работают и как можно оптимизировать свой веб-сайт по этим важным показателям.
Истории успеха компаний, которым важна CWV
Чтобы доказать свою точку зрения из предыдущего раздела, мы также можем открыть Google Отчет "Основные веб-показатели" и нажмите "Прочитать дополнительные тематические исследования здесь" . Этот ресурс рассказывает нам о реальных историях успеха веб-сайтов, которые исправили проблемы с производительностью и получили огромное преимущество. Давайте взглянем на некоторые из этих историй:
* Groupe Renault обнаружила существенную связь между крупнейшей содержательной краской (LCP) и отказами своего веб-сайта и коэффициенты конверсии. Они заметили, что увеличение LCP всего на одну секунду может снизить показатель отказов на 14 процентных пунктов и повысить конверсию на 13%. * Компания Farfetch зафиксировала увеличение коэффициента веб-конверсии на 1,3 % при каждом улучшении LCP на 100 мс. * A/B-тест Rakuten 24 показал, что улучшение веб-показателей привело к увеличению дохода на одного посетителя на 53,4 %. , увеличение коэффициента конверсии на 33,1 %, рост средней стоимости заказа на 15,2 % и снижение показателя выхода на 35,1 %, а также другие преимущества. * Carpe, увеличив LCP на 52 % и совокупное изменение макета на 41 %, заметил рост трафика на 10 %, коэффициент конверсии интернет-магазина — на 5 %, а доход — на 15 %.
Влияние на SEO
Основные веб-показатели имеют решающее значение для SEO, поскольку они предоставляют четкие показатели пользовательского опыта — фактор, который Google теперь включает в свой алгоритм ранжирования. Эта интеграция подчеркивает необходимость соответствия веб-сайтов этим стандартам для лучшего позиционирования в результатах поиска.
SEO (поисковая оптимизация) – это практика улучшения веб-сайта для улучшения его рейтинга в результатах поисковых систем, помогающая привлечь больше посетителей и потенциальных клиентов.
Помимо SEO, основные веб-показатели влияют на общую производительность веб-сайта. Веб-сайты с высокими показателями по этим показателям загружаются быстрее, обеспечивают стабильное взаимодействие и повышают удобство использования, что приводит к более высокому уровню вовлеченности пользователей и коэффициентам конверсии.
Несмотря на свою важность, основные веб-показатели являются лишь одним из многих факторов в критериях ранжирования Google. Превосходство по этим показателям может улучшить рейтинг сайта в поисковых системах, но не гарантирует его первое место. Хорошо продуманная стратегия SEO должна учитывать эти факторы наряду с другими факторами.
В мае 2021 года Google объявил, что Core Web Vitals станет официальным фактором ранжирования. Благодаря этому обновлению рейтинг веб-сайтов с более высокими показателями может улучшиться, а сайты с низкими показателями могут подвергнуться штрафам.
Подводя итог, можно сказать, что внимание Google к Core Web Vitals отражает его цель по оптимизации взаимодействия пользователей с результатами поиска. Веб-сайты, которые хорошо работают в этих областях, скорее всего, будут более удобными для пользователей, будут соответствовать целям Google и потенциально обеспечат более высокий рейтинг в поисковых системах.
Жизненный цикл показателей CWV
Жизненный цикл показателей – это важнейшая концепция для компаний, ориентированных на производительность Интернета. Этот жизненный цикл проходит несколько этапов, что дает компаниям время адаптироваться по мере того, как показатели превращаются из экспериментальных в стабильные. Этот процесс имеет ключевое значение для эффективного бизнес-планирования и стратегий оптимизации веб-сайтов, поскольку он подчеркивает важность обратной связи с заинтересованными сторонами и постепенных, хорошо информированных изменений для предсказуемости и стабильности.
Понимание этапов жизненного цикла помогает понять инструменты измерения и быть готовым к поступающим обновлениям.
Основные веб-показатели имеют три стадии жизненного цикла:
* Экспериментальный этап
Здесь разрабатываются и тестируются новые показатели. Целью этого этапа является эффективное решение проблем производительности веб-сайтов путем уточнения существующих показателей. Это также предполагает сбор отзывов от широкого сообщества, чтобы выявить любые проблемы и, возможно, скорректировать первоначальное определение показателя.
* Ожидается стадия
Перспективные показатели дорабатываются на основе первоначальных отзывов. Они остаются на этой фазе не менее шести месяцев, давая время для адаптации внутри экосистемы. На этом этапе решающее значение имеет вклад разработчиков и других заинтересованных сторон, поскольку использование этих показателей растет.
* Стабильная стадия
Как только метрики окажутся эффективными и пройдут стадию ожидания, они перейдут в стабильную фазу. Здесь они дорабатываются и получают постоянную поддержку, включая исправления ошибок и периодические обновления. О любых изменениях этих показателей подробно сообщается в официальной документации.
Критерии оценки Google
Понимание того, как Google оценивает эффективность веб-сайта, имеет решающее значение для обеспечения соответствия вашего сайта стандартам, влияющим на его видимость и удобство для пользователей. Мы изучим критерии оценки Google и предложим советы, которые помогут вам улучшить ваше присутствие в Интернете.
Google использует определенные показатели с установленными пороговыми значениями для оценки эффективности веб-сайта. Для большинства показателей Google советует сосредоточиться на 75-м процентиле загрузки страниц, сегментированном по мобильным и настольным устройствам. Это означает, что необходимо достичь целевых показателей эффективности для не менее 75 % посещений страниц в каждой категории.
Такой подход гарантирует, что большинству пользователей будет комфортно на вашем сайте. Он учитывает такие факторы, как скорость загрузки страницы, интерактивность и стабильность макета.
Инструменты, проверяющие соответствие Core Web Vitals, используют этот критерий 75-го процентиля, чтобы определить, проходит ли сайт. Соответствие этим стандартам показателей Core Web Vitals обеспечивает хорошую производительность для большинства пользователей как на мобильных устройствах, так и на настольных компьютерах.
Различие полевых/лабораторных данных
Понимание нюансов полевых и лабораторных данных важно для всех, кто стремится оптимизировать производительность веб-сайта и в конечном итоге добиться лучших результатов в бизнесе. Знание сильных и слабых сторон каждого типа данных является ключом к разработке веб-сайта, который будет хорошо работать во всех пользовательских сценариях.
Лабораторные данные
Лабораторные данные собираются в контролируемой среде, что делает их идеальными для отладки. Он обеспечивает согласованные условия для тестирования, которые могут помочь выявить и устранить проблемы с производительностью. Однако из-за контролируемого характера оно не всегда может отражать реальный пользовательский опыт.
Преимущества:
- Идеально подходит для устранения проблем.
- Постоянные условия тестирования позволяют целенаправленно решать проблемы.
Недостатки:
- Могут не отражать реальные узкие места.
- Ограниченный охват всего спектра пользовательского опыта.
- Для сбора лабораторных данных обычно используются такие инструменты, как Lighthouse и WebPageTest.
Данные поля
Полевые данные собираются у реальных пользователей в их естественной среде, что дает представление о реальном опыте пользователей в различных условиях. Это помогает понять, как ваш сайт работает в реальном мире, но может предоставлять ограниченные показатели по сравнению с лабораторными данными.
Преимущества:
- Обеспечивает истинное отражение пользовательского опыта.
- Полезно для понимания производительности на разных устройствах и в сетевых условиях.
Недостатки:
- Ограниченный набор показателей.
- Менее подробно для конкретных целей отладки.
Для эффективной оптимизации веб-сайта крайне важно сбалансировать лабораторные и полевые данные. Лабораторные данные помогают выявлять и решать конкретные проблемы в контролируемых условиях. С другой стороны, полевые данные дают представление о том, как реальные пользователи взаимодействуют с вашим сайтом в различных условиях. Разработчикам следует использовать полевые данные для определения параметров тестирования, таких как тип устройства и сетевые подключения, чтобы тестирование отражало реальный опыт пользователей. Этот подход помогает создать веб-сайт, который будет хорошо работать для большинства ваших пользователей в реальных сценариях.
Рассмотрение каждого ключевого показателя
Показатели веб-производительности – это важнейшие инструменты, используемые для оценки эффективности и удобства использования веб-сайта. Эти метрики в целом делятся на три типа: стабильные, ожидающие и экспериментальные. Каждая категория играет жизненно важную роль в обеспечении полного понимания эффективности веб-сайта с разных точек зрения.
Стабильные показатели
Самая большая содержательная отрисовка (LCP)
LCP – это важный показатель производительности, который учитывает скорость загрузки веб-страницы с точки зрения пользователя. Он измеряет время, необходимое для полной загрузки самого большого элемента контента на странице, например изображения или текстового блока, и его появления после перехода пользователя на страницу.
Значение хорошего показателя LCP заключается в его прямом влиянии на пользовательский опыт. Пользователи обычно ожидают, что веб-страницы будут загружаться быстро, а медленный LCP может привести к разочарованию, в результате чего пользователи покинут страницу.
Для маркетологов и владельцев бизнеса решающее значение имеет оптимизация эффективного LCP (нацеленность на 2,5 секунды или быстрее). Более быстрый LCP помогает удерживать посетителей, снижать показатели отказов и повышать общую производительность веб-сайта в достижении бизнес-целей, будь то продажи, привлечение потенциальных клиентов или обмен информацией.
Задержка первого ввода (FID)
FID – это показатель, используемый для измерения времени от первого взаимодействия пользователя с веб-сайтом (например, нажатия ссылки или кнопки) до момента реакции сайта на это взаимодействие. Этот показатель важен для оценки отзывчивости веб-сайта. Более низкий FID означает, что сайт быстро реагирует, обеспечивая лучший пользовательский опыт. Для обеспечения быстрого реагирования сайтам следует стремиться к тому, чтобы FID составлял 100 миллисекунд или меньше.
Будучи стабильным основным веб-важным показателем, FID количественно оценивает впечатления пользователей от не отвечающих страниц. Крайне важно убедиться, что страницу можно использовать. Примечательно, что в марте 2024 года FID будет заменен на Interaction to Next Paint (INP) в качестве основного веб-важного элемента.
Накопленный сдвиг макета (CLS)
CLS – это стабильный показатель Core Web Vitals, который измеряет визуальную стабильность веб-сайта. Он вычисляет степень неожиданных сдвигов макета во время и после процесса загрузки страницы. Для оптимального взаимодействия с пользователем цель – поддерживать как можно более низкий уровень CLS, в идеале — 0,1 или меньше.
Изменения в макете веб-страницы часто происходят из-за асинхронной загрузки элементов или динамических дополнений на странице. Эти изменения могут нарушить работу пользователя, что потенциально может привести к случайным кликам и трудностям во взаимодействии с сайтом. Стабильный макет особенно важен для обеспечения удобства взаимодействия с пользователем и поощрения взаимодействия с пользователем.
Важность CLS выходит за рамки пользовательского опыта. Это напрямую влияет на коэффициент конверсии, поскольку пользователи с меньшей вероятностью будут взаимодействовать или совершать покупки на нестабильных веб-сайтах. Кроме того, поскольку Google учитывает CLS в своих основных веб-показателях для SEO, низкий показатель CLS может негативно повлиять на видимость веб-сайта в поисковых системах.
Первая отрисовка контента (FCP)
FCP – это ключевой показатель веб-производительности, который определяет, сколько времени проходит с момента перехода пользователя на вашу страницу до появления на экране первого фрагмента контента, будь то текст, изображение или другой элемент. Он служит ранним индикатором скорости загрузки страницы и первым сигналом пользователям о том, что страница загружается.
Быстрый FCP убеждает посетителей, что страница отвечает, что может снизить показатель отказов и повысить удовлетворенность пользователей. С точки зрения SEO, Google включает FCP в число показателей пользовательского опыта для ранжирования в поисковых системах. Лучшие показатели FCP могут привести к более высокому рейтингу в поисковых системах, что приведет к увеличению органического трафика на ваш сайт. Веб-сайт, на котором контент загружается быстро, с большей вероятностью сможет удержать посетителей и достичь своих бизнес-целей в Интернете.
Общее время блокировки (TBT)
TBT – это лабораторный показатель, позволяющий измерить скорость реагирования веб-сайта на нагрузку, в частности количественно определяющий время, в течение которого страница является неинтерактивной, прежде чем она станет полностью интерактивной. Низкий уровень TBT имеет решающее значение для удобства использования, поскольку он повышает удобство использования веб-сайта.
Метрика измеряет общее время от первой отрисовки контента (FCP) до времени до интерактивности (TTI), когда основной поток блокируется, что препятствует своевременному ответу на ввод. Это похоже на задержки в обычном магазине и отражает разочарование пользователей в Интернете, когда веб-сайт медленно реагирует на такие взаимодействия, как клики или прокрутка.
Показатели, ожидающие рассмотрения
Взаимодействие со следующей отрисовкой (INP)
Взаимодействие с следующей отрисовкой (INP) должно заменить задержку первого ввода (FID) в качестве основного веб-важного параметра в марте 2024 года. INP измеряет время от взаимодействия пользователя с веб-страницей до момента, когда браузер заметно реагирует, уделяя особое внимание отзывчивость и интерактивность страницы.
Значение INP заключается в его влиянии на пользовательский опыт. Более низкий балл INP означает более отзывчивый сайт, что повышает вовлеченность пользователей. Это особенно важно для динамических и сложных веб-страниц. Повышение скорости реагирования, о чем свидетельствует хороший показатель INP, может привести к повышению коэффициента конверсии и удовлетворенности клиентов, что имеет решающее значение для роста бизнеса.
Оптимизация для INP — это ключ к тому, чтобы сделать веб-сайт более удобным для пользователя, обеспечить более плавное и быстрое реагирование на взаимодействия с пользователем и способствовать успеху онлайн-бизнеса.
Экспериментальные показатели
Время до первого байта (TTFB)
TTFB – это показатель веб-производительности, который измеряет, насколько быстро браузер пользователя получает первый байт данных с вашего сервера после запроса страницы. Отсчет времени начинается, когда пользователь нажимает ссылку или вводит URL-адрес, и заканчивается, когда начинают поступать данные.
TTFB важен как для первоначального восприятия скорости вашего сайта, так и для общего пользовательского опыта. Более низкий TTFB помогает создать ощущение быстрой загрузки сайта, повышая удовлетворенность пользователей. Такой быстрый ответ с меньшей вероятностью приведет к преждевременному уходу пользователей с сайта и с большей вероятностью будет удерживать их на более длительных сеансах. Хотя TTFB не является прямым фактором в алгоритме ранжирования Google, он влияет на общую скорость сайта, что важно для SEO.
Улучшение TTFB требует сосредоточения внимания на времени отклика сервера и эффективности сети. Оптимизация этих аспектов обеспечивает более быструю доставку данных пользователю, что имеет решающее значение для положительного опыта и поддержания взаимодействия с вашим сайтом. Для большинства веб-сайтов значение TTFB, равное 0,8 секунды или меньше, идеально подходит для обеспечения оперативного и эффективного взаимодействия с пользователем.
Устаревшие показатели
Время взаимодействия (TTI)
Время взаимодействия (TTI) было удалено из Lighthouse 10 из-за его изменчивости, вызванной посторонними сетевыми запросами и длительными задачами. Это изменение отражает непрерывную эволюцию показателей веб-производительности, поскольку акцент смещается на более надежные и последовательные показатели взаимодействия с пользователем.
Переход к таким метрикам, как «Наибольшая отрисовка контента» (LCP), «Общее время блокировки» (TBT) и «Взаимодействие с следующей отрисовкой» (INP), отмечает тенденцию к метрикам, которые более точно отражают взаимодействие пользователя с веб-страницами. Эти новые показатели пользуются популярностью из-за их способности обеспечивать более стабильную и точную оценку того, как пользователи взаимодействуют с веб-сайтом и взаимодействуют с ним.
Удаление TTI из ключевых инструментов производительности, таких как Lighthouse 10, стало явным признаком того, что сообщество веб-производителей ценит метрики, которые предлагают лучший баланс точности и согласованности. Начиная с 2024 года и далее TTI будет считаться менее актуальным по сравнению с этими новыми и более репрезентативными показателями.
Инструменты для измерения эффективности сайта
Позвольте мне поделиться основными инструментами, которые мы используем в Anadea при работе над веб-сайтами клиентов.
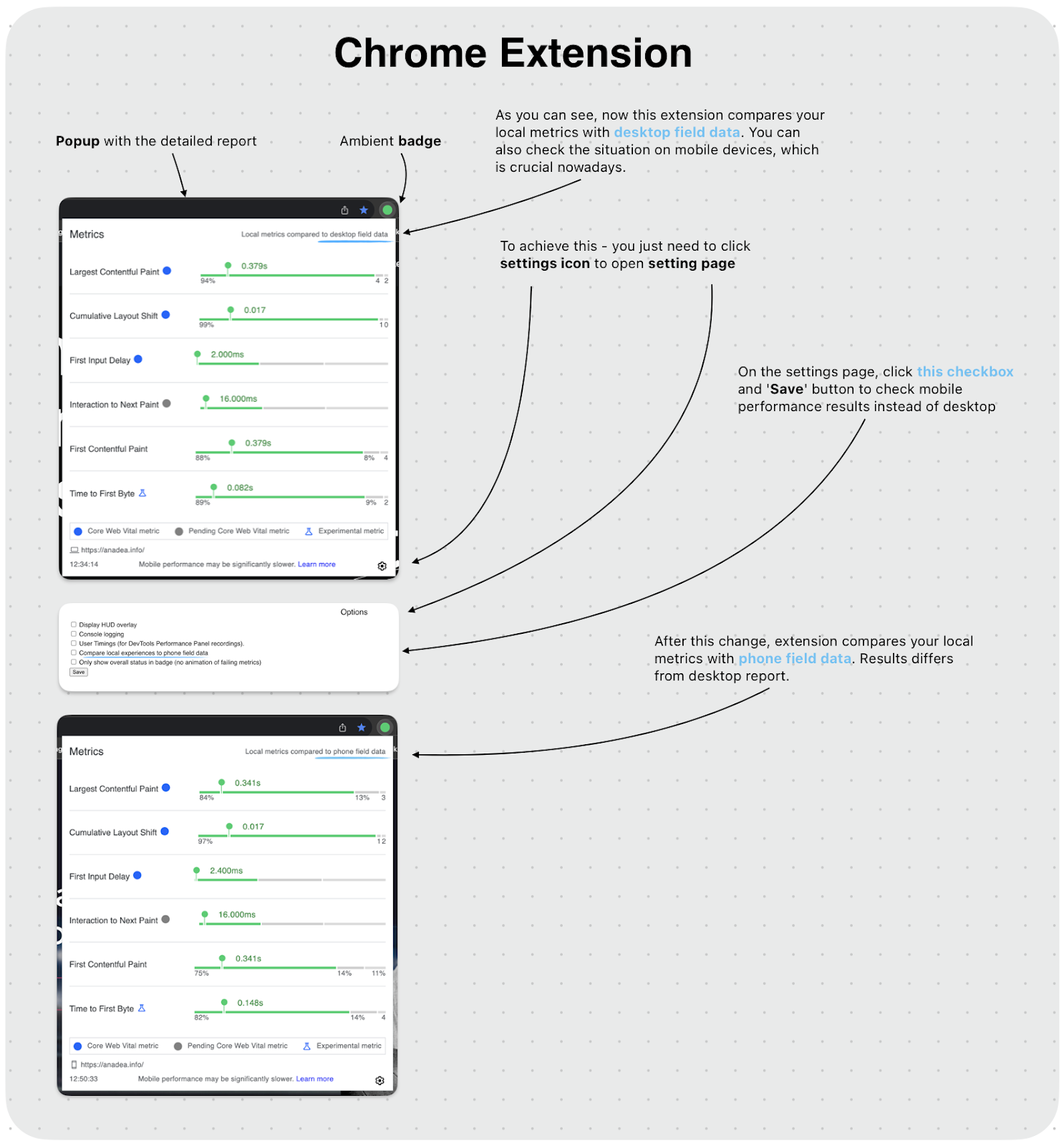
Расширение Web Vitals для Chrome
Расширение Web Vitals для Chrome предлагает простой способ измерения ключевых показателей CWV одним щелчком мыши. Он обеспечивает мгновенную обратную связь по показателям загрузки, интерактивности и изменения макета, согласуясь с методами измерения Chrome и другими инструментами Google, такими как отчет об опыте пользователя Chrome, Page Speed Insights и Search Console.
После установки расширение отображает значок окружения в вашем браузере. Этот значок имеет три визуальных состояния, обозначающих статус производительности:
* Отключено (серый) * Пас (зеленый) * Один или несколько показателей неверны (красный)
Просто перейдите на веб-сайт, который вы хотите оценить, и значок отобразит текущий статус основных веб-показателей.
Нажав на значок, вы можете получить доступ к подробному отчету.
В этом отчете объединяются локальные данные Core Web Vitals с данными реальных пользователей, полученными с мест через API Chrome UX Report (CrUX). Эта функция предоставляет контекстную информацию, помогая вам сравнить свой индивидуальный опыт с впечатлениями других пользователей настольных компьютеров на той же странице, предлагая комплексное представление об эффективности веб-сайта.
Сведения о скорости страницы (PSI)
PageSpeed Insights (PSI) — это инструмент Google для анализа взаимодействия пользователей с веб-страницей как на мобильных, так и на настольных устройствах. Он предлагает рекомендации по улучшению и предоставляет лабораторные и полевые данные о странице.
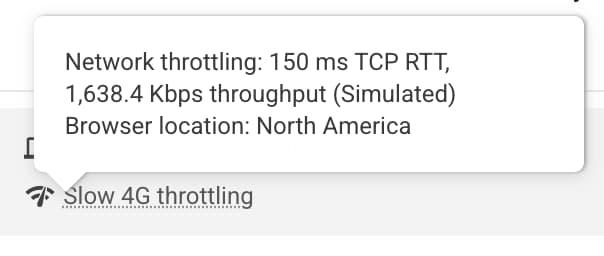
PSI имитирует условия загрузки страницы для измерения производительности. Для мобильных устройств он использует устройство среднего уровня (Moto G4) в мобильной сети, а для настольных компьютеров он эмулирует рабочий стол с проводным подключением. Среда тестирования, включая состояние сети, находится в центре обработки данных Google, и вы можете просмотреть подробную информацию, например местоположение, в блоке среды отчета Lighthouse.
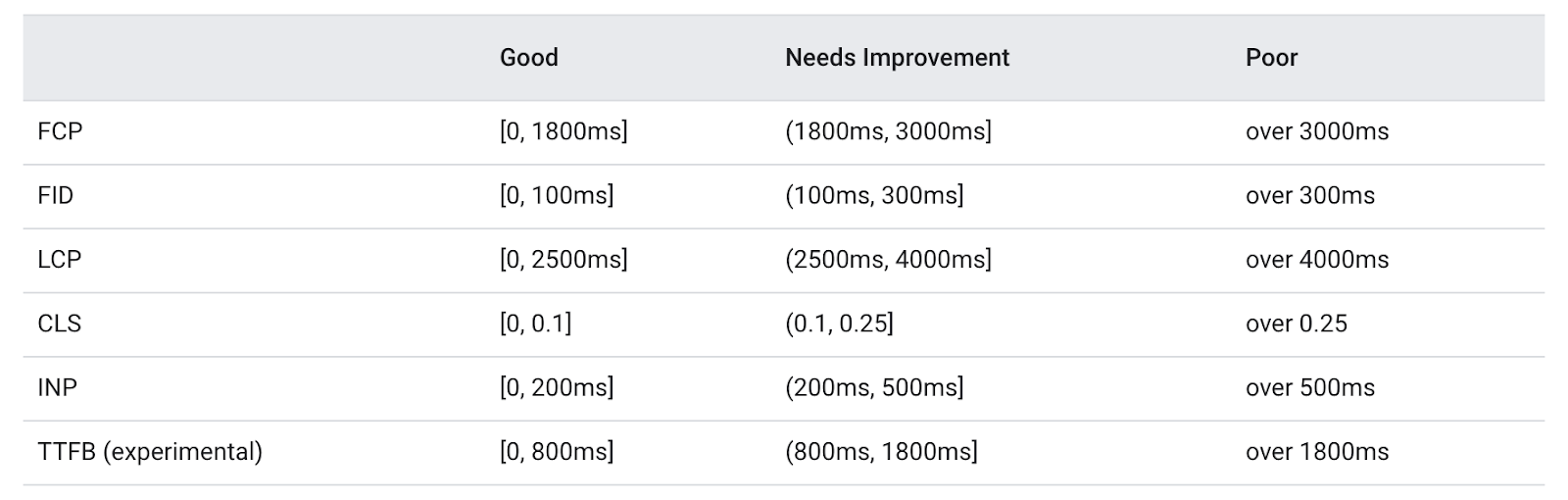
Использовать PSI очень просто: посетите веб-сайт PSI, вставьте URL-адрес страницы, которую вы хотите протестировать, в поле ввода и нажмите «Анализ». Затем PSI предоставляет статистику Core Web Vitals для мобильных устройств и настольных компьютеров, классифицируя качество взаимодействия с пользователем как «Хорошее», «Требует улучшения» или «Плохое». Оценка 90 и выше считается хорошей, от 50 до 89 – требуется улучшение, а ниже 50 – плохой.
Пример использования PSI с веб-страницей показывает разные результаты для настольных компьютеров и мобильных устройств. Производительность настольных компьютеров может быть хорошей, но производительность мобильных устройств может варьироваться в зависимости от таких факторов, как возможности устройства и состояние сети. Например, изображения с высоким разрешением, которые хорошо загружаются на настольном компьютере, могут привести к плохой оценке Largest Contentful Paint (LCP) на мобильных устройствах из-за их размера. Оптимизация первого изображения для мобильных экранов может улучшить показатели LCP и First Contentful Paint (FCP).
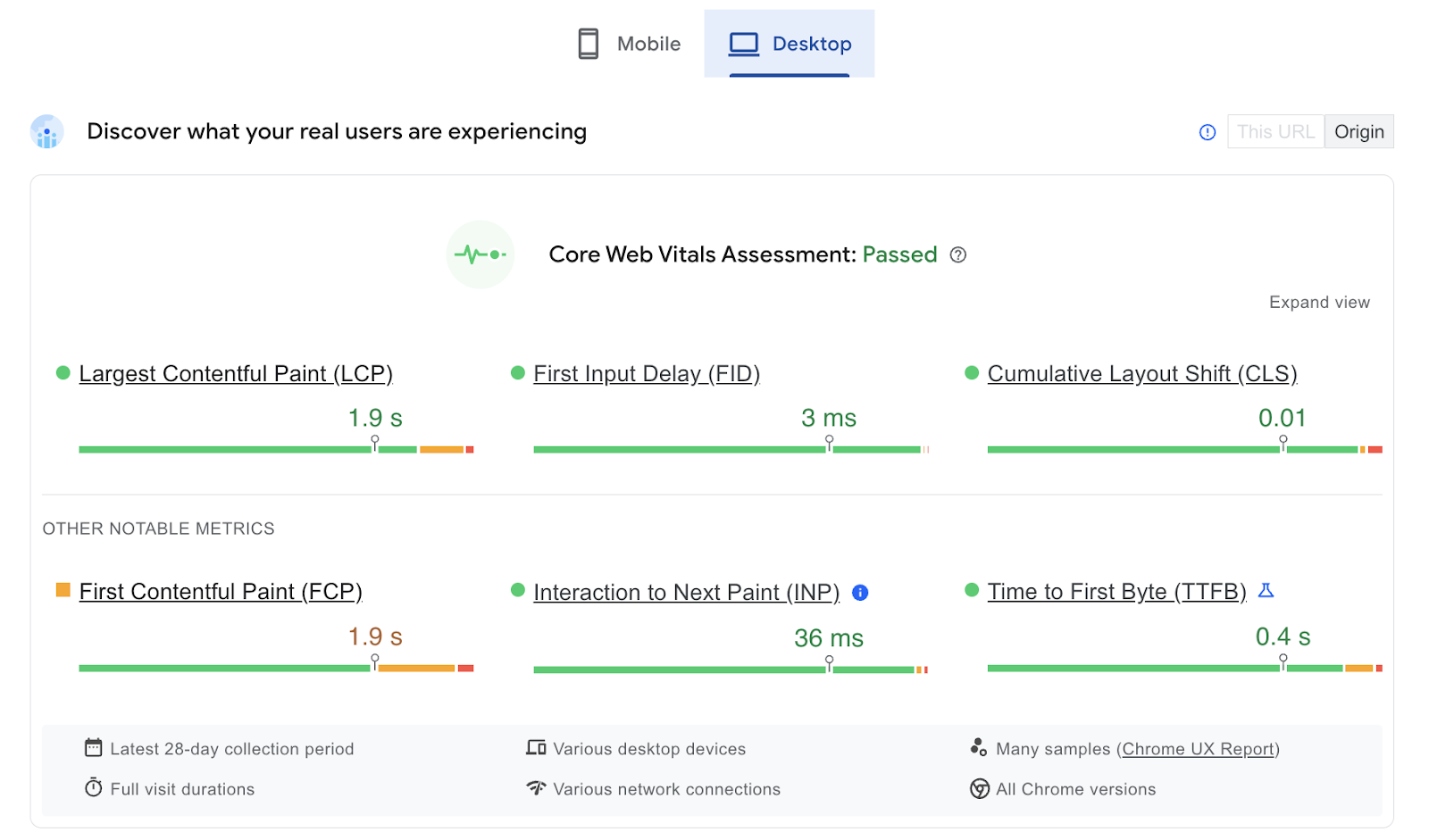
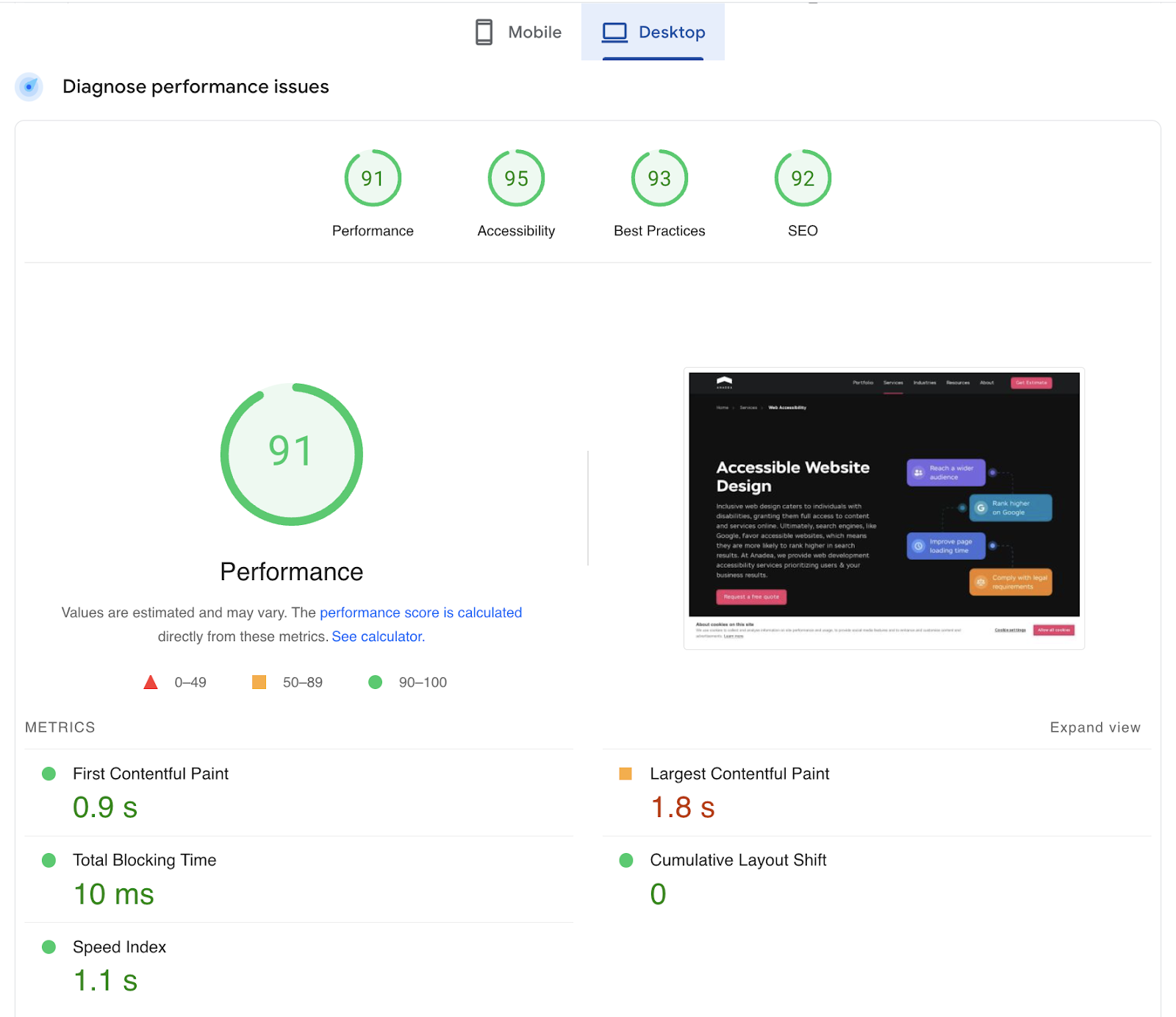
Например, введите страницу anadea.info, рабочий стол:
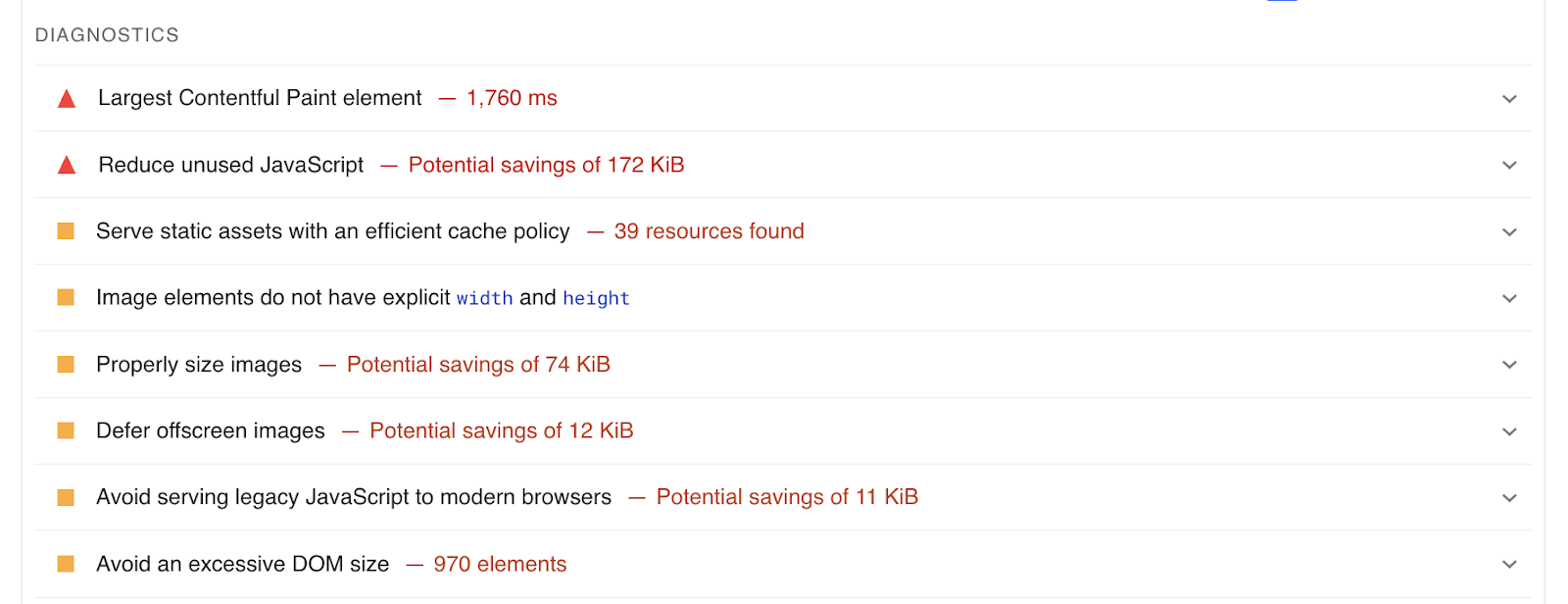
Анализ показывает, что производительность страницы достаточно хороша для пользователей настольных компьютеров. Тем не менее, PSI также выделяет некоторые области для улучшения:
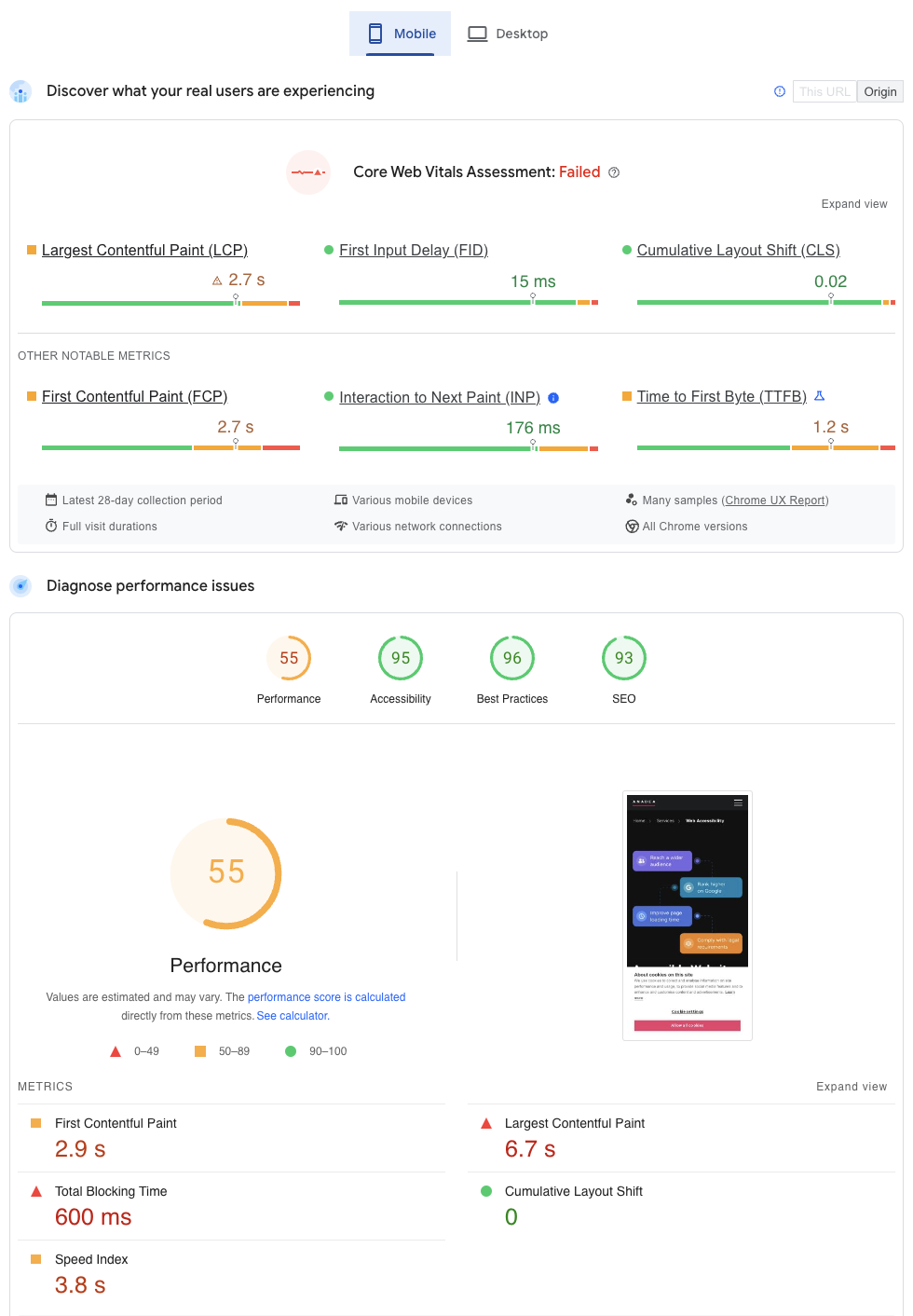
Имейте в виду, что проверки на мобильных устройствах могут давать результаты, отличные от результатов на настольных компьютерах. Крайне важно отнестись к мобильной оптимизации со всей серьезностью, поскольку многие пользователи выходят в Интернет со своих мобильных устройств, а не с ПК.
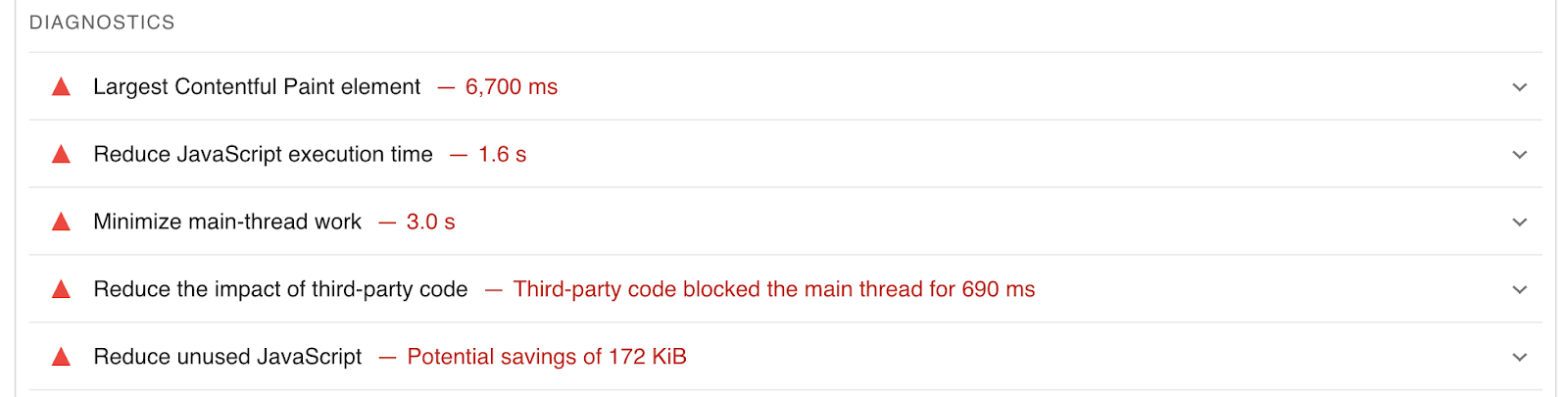
Показатель «Производительность» на мобильных устройствах часто не так хорош, как на настольных компьютерах, из-за разной скорости интернета (проводной и мобильный Интернет). Чтобы улучшить эту ситуацию, нам нужно выяснить, что вызывает низкую производительность.
Двумя важными показателями являются общее время блокировки (TBT) и наибольшая отрисовка контента (LCP). Только эти два показателя составляют 55 % показателя эффективности.
Как это исправить? Как мы уже знаем о LCP, он определяет, сколько времени требуется самому большому элементу контента (например, изображению или текстовому блоку) на странице, чтобы он стал полностью видимым, как только пользователь открывает страницу. На этой странице LCP — это изображение, вероятно, оно имеет высокое разрешение (для ПК), что избыточно для маленьких мобильных экранов. Решением было бы добавить меньшее и лучше оптимизированное первое изображение для экранов мобильных устройств: это улучшит LCP и, возможно, также повысит оценку FCP.
Кроме того, на общее время блокировки (TBT) могут повлиять тяжелые или ненужные сценарии. Диагностика PSI может помочь выявить такие проблемы, как неиспользуемые сценарии и вмешательство сторонних сценариев. Решение этих проблем может улучшить показатели TBT.
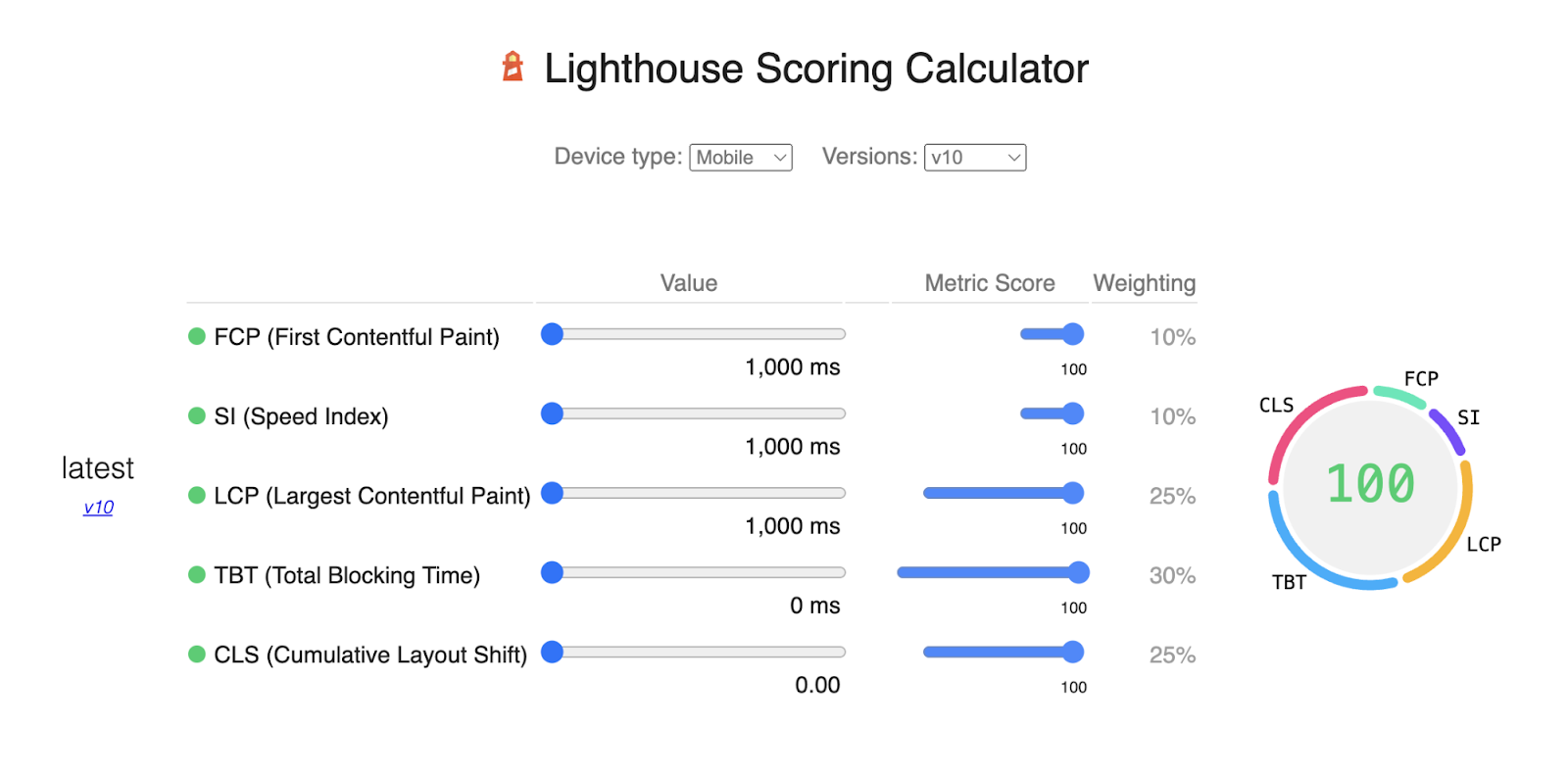
Если вас интересует, как Google рассчитывает показатель «Эффективность», см. изображение ниже.
При расчете большое значение придается таким показателям, как TBT, LCP и совокупный сдвиг макета (CLS), которые в совокупности могут повлиять на 80 % оценки. Отсюда можно сделать вывод, что мониторинг и оптимизация этих показателей имеют решающее значение для поддержания хорошей производительности как мобильной, так и настольной версии сайта.
Итог
В заключение отметим, что основные веб-показатели имеют решающее значение для успеха вашего бизнеса в Интернете. Они гарантируют, что ваш сайт будет быстрым, отзывчивым и приятным для пользователей. Это не только улучшает взаимодействие с пользователем, но также помогает добиться более высокого рейтинга в поисковых системах и более высоких конверсий.
н
Оригинал